确保eslint在工作
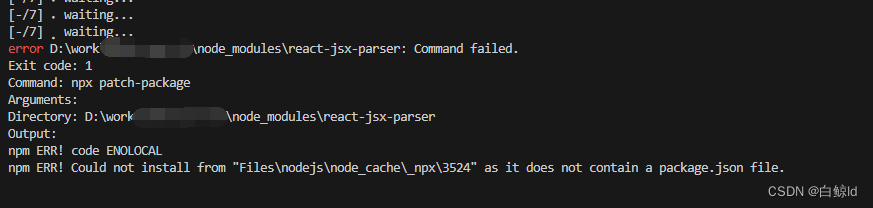
控制台大量报错信息
确保setting.json
开了保存的时候自动格式化代码 这个时候保存的时候代码可以自动被格式化 但是 文档中和控制台中仍然有大量的报错 信息 此时此刻说明 格式化文档的文件不是按照eslint 格式化的
可以网上找找现成可用的setting.json抄一下 这是我的 配的乱七八糟的(网上东拼西凑的)
{// #让函数(名)和后面的括号之间加个空格"javascript.format.insertSpaceBeforeFunctionParenthesis": false,"explorer.confirmDragAndDrop": false,"javascript.preferences.quoteStyle": "single","typescript.preferences.quoteStyle": "single",// tab 大小为2个空格"editor.tabSize": 2,// 100 列后换行"editor.wordWrapColumn": 100,// 保存时格式化// "editor.formatOnSave": true,// 开启 vscode 文件路径导航"breadcrumbs.enabled": true,// prettier 设置语句末尾不加分号"prettier.semi": false,// prettier 设置强制单引号"prettier.singleQuote": true,// 注释后面加空格"prettier.eslintIntegration": true,// 选择 vue 文件中 template 的格式化工具"vetur.format.defaultFormatter.html": "js-beautify-html","vetur.format.defaultFormatter.js": "vscode-typescript",// 显示 markdown 中英文切换时产生的特殊字符"editor.renderControlCharacters": true,// vetur 的自定义设置"vetur.format.defaultFormatterOptions": {"prettier": {"singleQuote": true, // true 为使用单引号"semi": true,// 去掉分号"singleAttributePerLine": true,},"js-beautify-html": {"wrap_attributes": "force","wrap_attributes_mode": "auto","wrap-line-length": 100,"wrapped_attributes_per_line": "multiple","wrapped_attributes_indent": "auto","wrapped_attributes_end": "auto"}},"[jsonc]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[vue]": {"editor.defaultFormatter": "dbaeumer.vscode-eslint" // 使用 vetur 格式化规则},"workbench.iconTheme": "vscode-icons-mac","editor.bracketPairColorization.enabled": true,"editor.guides.bracketPairs": "active","[javascript]": {"editor.defaultFormatter": "vscode.typescript-language-features"},"eslint.enable": true,"eslint.autoFixOnSave": true,"editor.codeActionsOnSave": {"source.fixAll.eslint": "true"},
"files.autoSave": "afterDelay",
"eslint.format.enable": true,
"editor.formatOnType": true,// eslint 检测文件类型"eslint.validate": ["html","vue","javascript",{ "language": "html", "autoFix": true }],"bracketPairColorizer.depreciation-notice": false,"diffEditor.ignoreTrimWhitespace": false,"[html]": {"editor.defaultFormatter": "vscode.html-language-features"},"terminal.integrated.profiles.windows": {"PowerShell": {"source": "PowerShell","icon": "terminal-powershell"},"Command Prompt": {"path": ["${env:windir}\\Sysnative\\cmd.exe","${env:windir}\\System32\\cmd.exe"],"args": [],"icon": "terminal-cmd"},"Git Bash": {"source": "Git Bash"},"Windows PowerShell": {"path": "C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe"}},"terminal.integrated.defaultProfile.windows": "Windows PowerShell","workbench.colorCustomizations": {},"workbench.colorTheme": "One Dark Pro Darker","Codegeex.Privacy": false,"fileheader.configObj": {"Author": "Guomy","createFileTime": true, // 设置为true则为文件新建时候作为date,否则注释生成时间为date"autoAdd": true, // 自动生成注释,老是忘记的同学可以设置"annotationStr": {"head": "/*","middle": " * @","end": " */","use": true // 设置自定义注释可用},"headInsertLine": {"php": 2}},"fileheader.cursorMode": {"Description": "", // 文件内容描述"Author": "Guomy", // 编辑人"Date": "Do not edit", //时间"LastEditTime": "Do not edit","LastEditors": " "},"editor.formatOnSave": true,"prettier.documentSelectors": ["\"singleAttributePerLine\": true,"],"prettier.requireConfig": true,"json.schemas": [],"html.format.contentUnformatted": "","eslint.format.enable": true,"eslint.notebooks.rules.customizations": [],
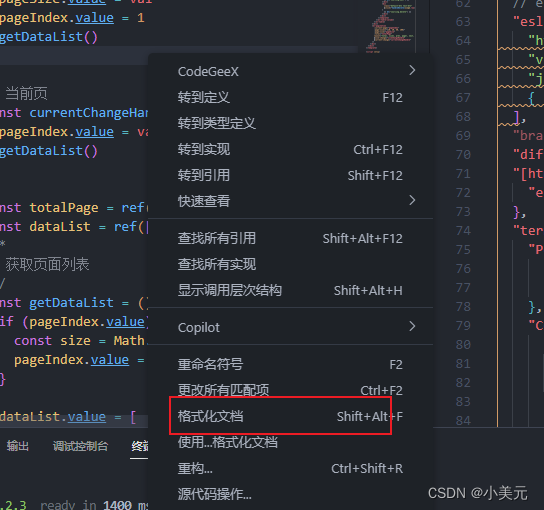
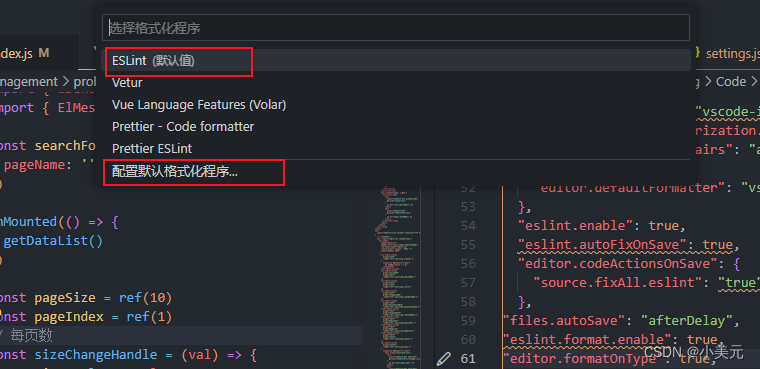
}配置格式化文档为eslint

注意这里点进去有vscode vetur prettier选项(如果安装过这种插件的话)

必须确保默认值为eslint 点进去配置默认格式化程序配置为eslint 我就是没有点进去配置默认格式化文档 点了很多次eslint 发现保存还是爆红 其实是当前一次配置为 eslint 但是每次保存的时候自动格式化又返回到设置的默认值了(如果默认值没有成功配置为eslint)
点完之后就没啥了







![[SWPUCTF 2021 新生赛]easyupload1.0](https://img-blog.csdnimg.cn/direct/1f55e2cd11164f8eb75ce9a8db806aad.png)