一、前言
实现功能:
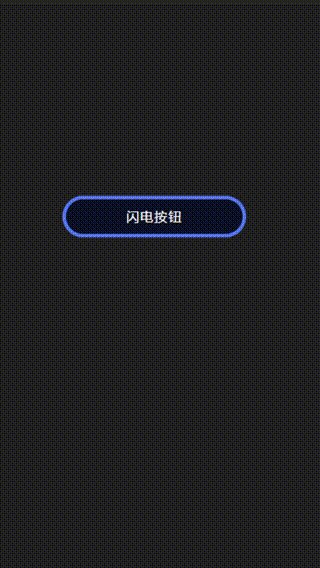
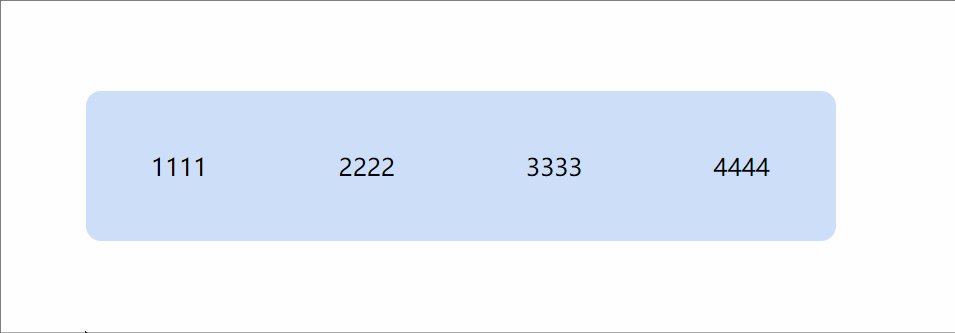
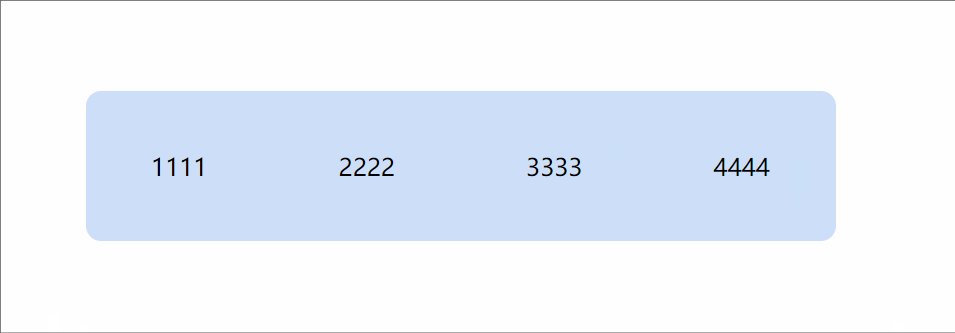
这案例是一个具有动态效果的导航栏。导航栏的样式设置了一个灰色的背景,并使用flex布局在水平方向上平均分配了四个选项。每个选项都是一个li元素,包含一个文本和一个横向的下划线。
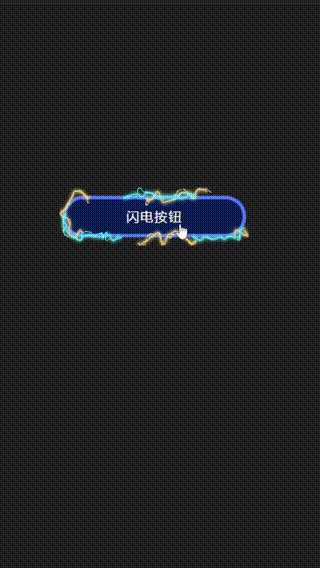
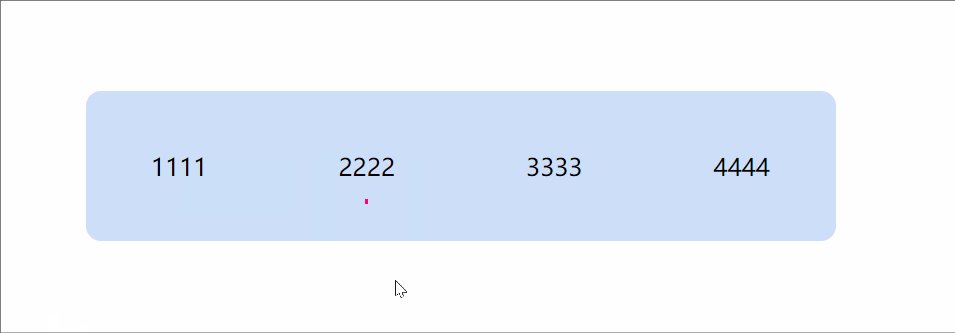
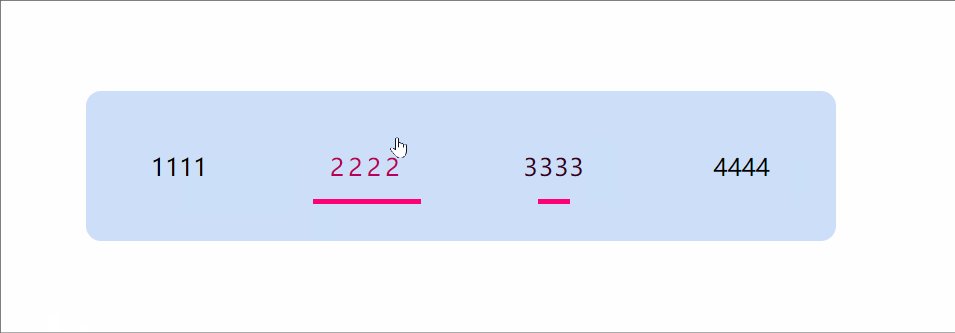
当鼠标悬停在选项上时,选项的文本颜色会变为粉红色,并且下划线会从中间向两边展开,呈现出一种动态的效果。
这种导航栏可以用于网页或应用程序中,提供简洁且有吸引力的导航选项。
实现逻辑:
- 创建一个导航栏容器div,并设置其类名设置为.nav。
- 在导航栏容器中创建四个选项,即li元素,每个选项包含一个文本和一个下划线。
- 为每个选项设置样式,包括设置宽度、高度、文本对齐方式、行高和相对定位。
- 为每个选项的下划线i元素设置样式,包括设置宽度为0%(初始状态下不可见)、高度为3px、背景色、绝对定位和过渡效果。
- 当鼠标悬停在选项上时,为选项设置:hover伪类样式,改变文本颜色为粉红色。
- 当鼠标悬停在选项上时,为选项下划线i元素设置:hover伪类样式,将下划线从中间向两边展开,即将left属性设置为0,将宽度设置为100%。
- 设置过渡效果,使下划线的展开效果具有动画效果。
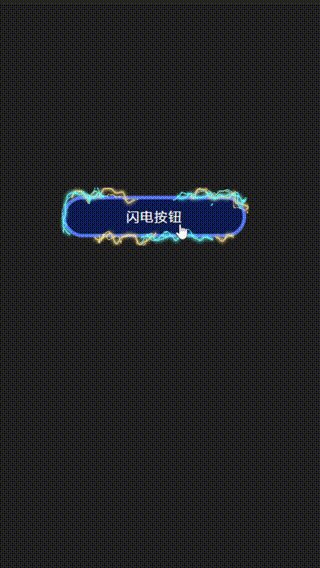
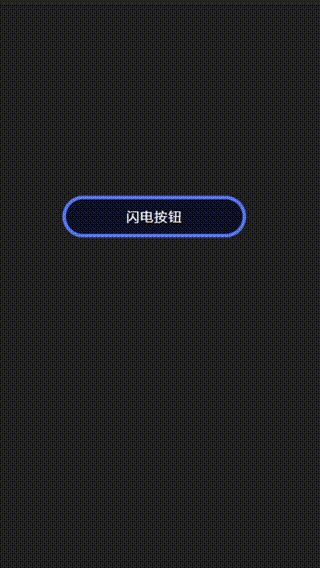
二、项目运行效果
三、全部代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>动态导航栏文字</title><style>*{padding: 0;margin: 0;list-style: none;}.nav{display: flex;width: 500px;height: 100px;margin: 100px auto;justify-content: space-around;align-items: center;background-color: rgb(205, 223, 248);border-radius: 10px;}.nav li{position: relative;width: 100px;height: 50px;text-align: center;line-height: 50px;transition:.5s all;cursor: pointer;}.nav li i{display:block; width: 0%;height: 3px;background-color: rgb(255, 0, 119);position: absolute;bottom: 0px;left: 50%;transition:.5s all;}.nav li:hover {color: rgb(255, 0, 119);letter-spacing: 4px;}.nav :hover i{left:0; width:100%;}</style>
</head>
<body><div class="nav"><li>1111<i></i></li><li>2222<i></i></li><li>3333<i></i></li><li>4444<i></i></li></div>
</body>
</html>四、答疑解惑
这是一个非常适合前端入门练习的小案例,各位小伙伴可以自行更改样式和内容,如果大家运行时出现问题或代码有什么不懂的地方都可以随时评论留言或联系博主QQ。
还多请各位小伙伴多多点赞支持,你们的支持是我最大的动力。
博主QQ:1196094293
谢谢各位的支持~~