文章目录
- 1. 前言
- 2 六大基础组件概述
- 3 Canvas——渲染模式的控制
- 3.1 Canvas作用
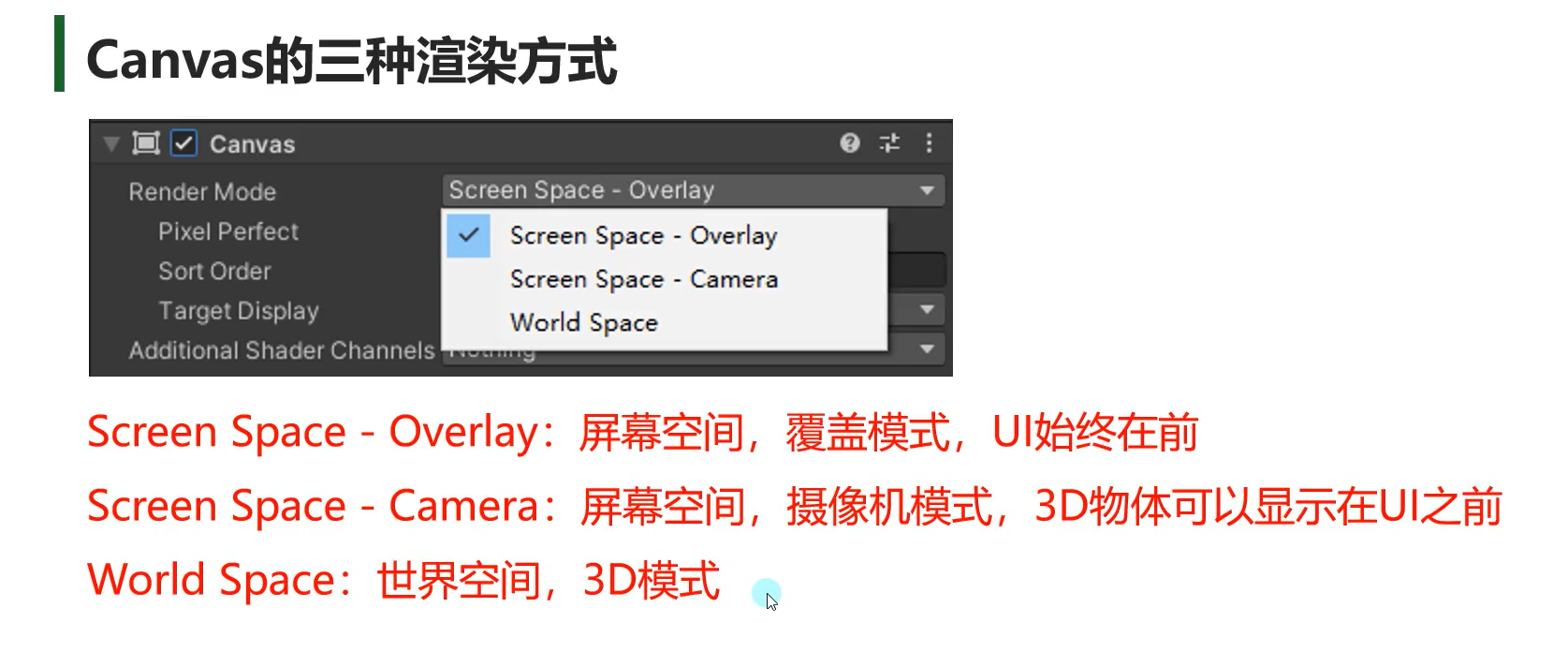
- 3.2 Canvas的渲染模式
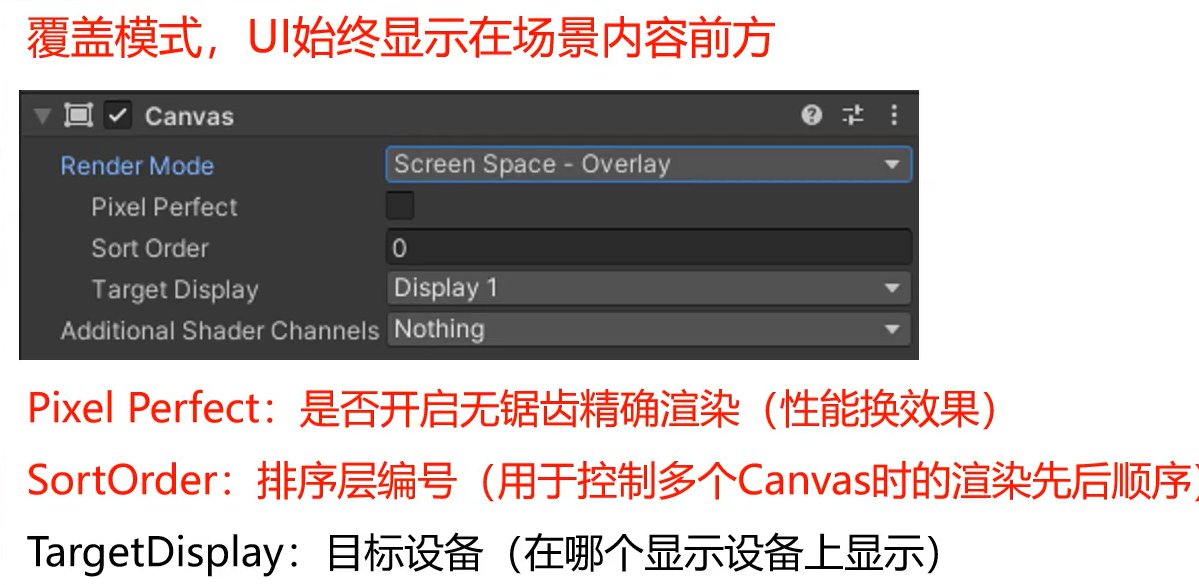
- 3.2.1 Screen Space -Overlay 覆盖模式
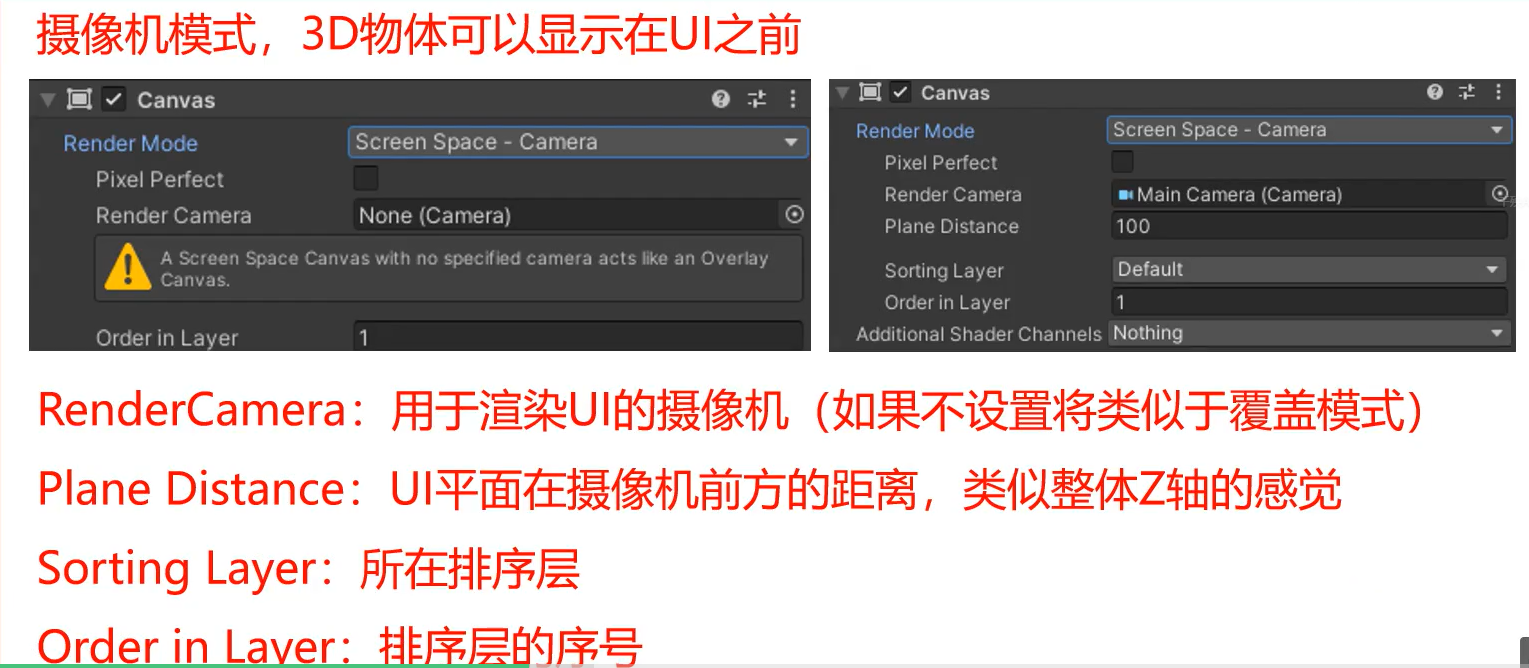
- 3.2.2 Screen Space - Camera 摄像机模式
- 3.2.3 World Space
- 4 CanvasScaler ——画布缩放控制器
- 4.1 Constant Pixel Size 恒定像素模式
- 4.2 Scale With Screen Size 缩放模式
- 4.3 Constant Physical Size 恒定物理模式
- 4.4 3D模式
- 5 Graphic Raycaster图形射线投射器
- 6 EventSystem和Standalone Input Module
- 7 RectTransform
- 8 三大基础控件
- 8.1 Image 图像控件
- 8.2 Text 文本控件
- 8.3 RawImage 原始图像控件
- 9 组合控件
- 9.1 Button 按钮
- 9.1.1 代码控制
- 9.1.2 监听点击事件的两种方式
- 9.2 Toggle 开关控件
- 9.2.1 代码控制
- 9.2.2 监听事件
- 9.3 InputField 文本输入控件
- 9.3.1 代码控制
- 9.3.2 事件监听
- 9.4 Slider 滑动条控件
- 9.4.1 代码控制
- 9.4.2 事件监听
- 9.5 ScrollBar 滚动条
- 9.6 ScrollView 滚动视图
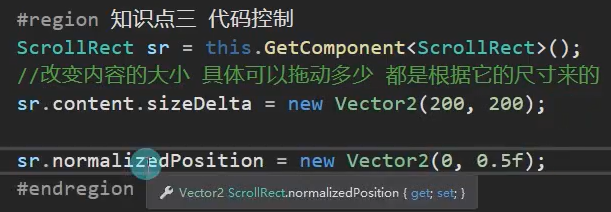
- 9.6.1 代码控制
- 9.7 Dropdown 下拉列表控件
- 10 图集制作
- 11 UI事件监听接口
- 11.1 继承接口和函数
- 11.2 事件监听父类
- 11.3 练习题
- 12 EventTrigger 事件触发器
- 12.1 练习题
- 13 屏幕坐标转UI相对坐标
- 13.1 练习题
- 14 Mask遮罩
- 15 模型和粒子显示在UI之前
- 15.1 3D模型在UI之前
- 15.2 粒子特效在UI之前
- 16 异形按钮
- 17 自动布局组件
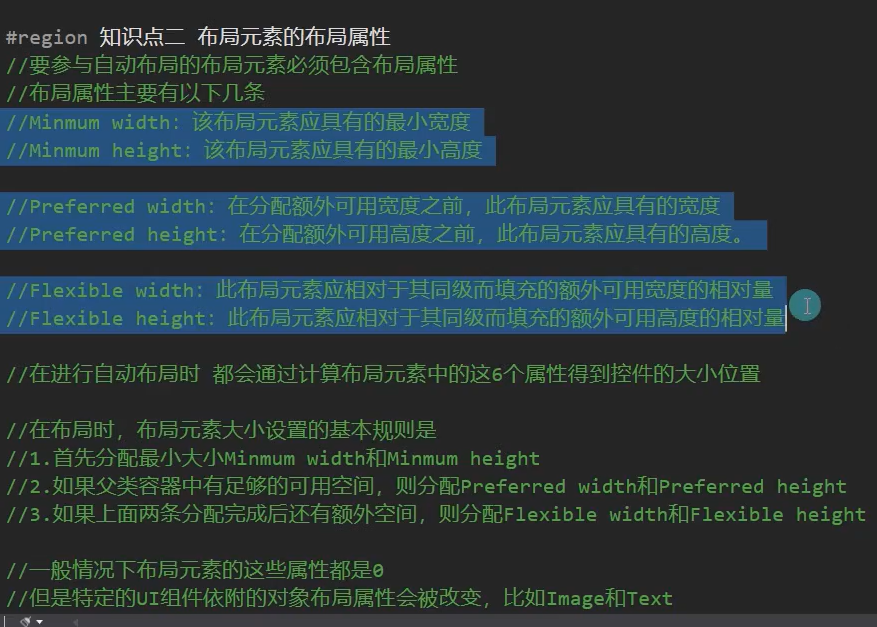
- 17.1 布局属性
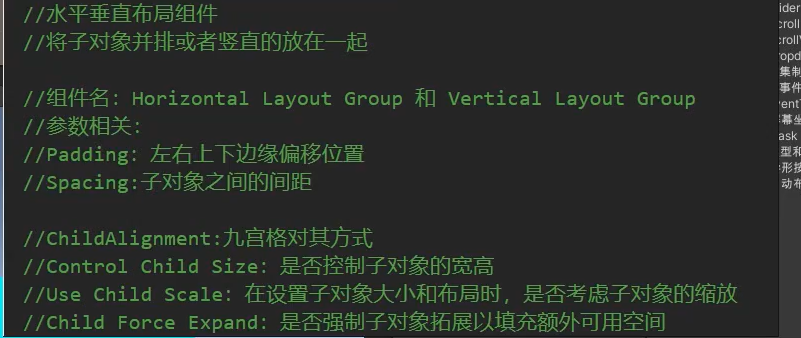
- 17.2 水平垂直布局组件
- 17.3 水平布局组件
- 17.4 网格布局组件
- 17.5 内容大小适配器
- 17.6 宽高比适配器
- 18 画布组Canvas Group
- 19 UGUI源代码
1. 前言


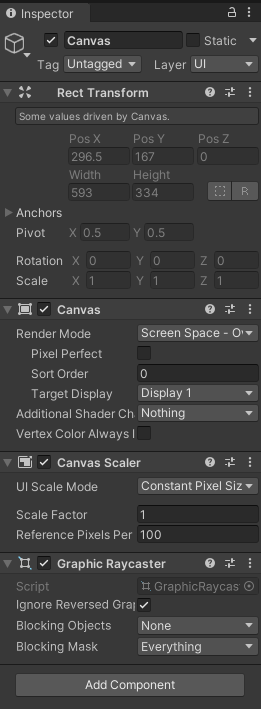
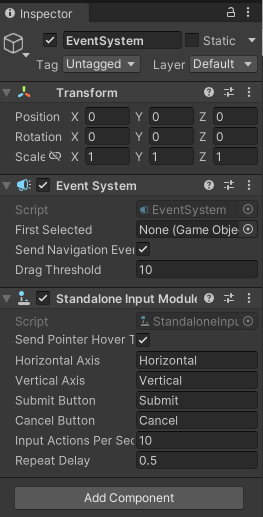
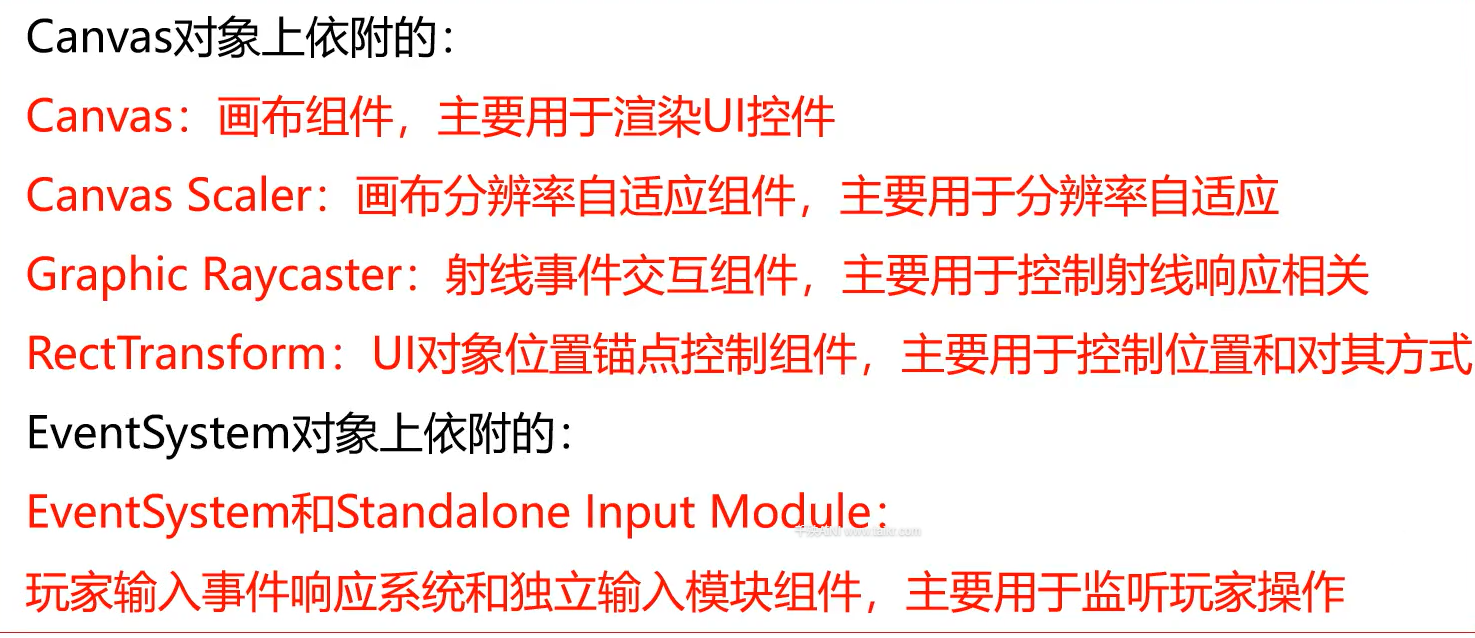
2 六大基础组件概述



3 Canvas——渲染模式的控制
3.1 Canvas作用


3.2 Canvas的渲染模式

3.2.1 Screen Space -Overlay 覆盖模式

3.2.2 Screen Space - Camera 摄像机模式

创建专门的摄像机渲染UI
并让主摄像机不渲染UI层
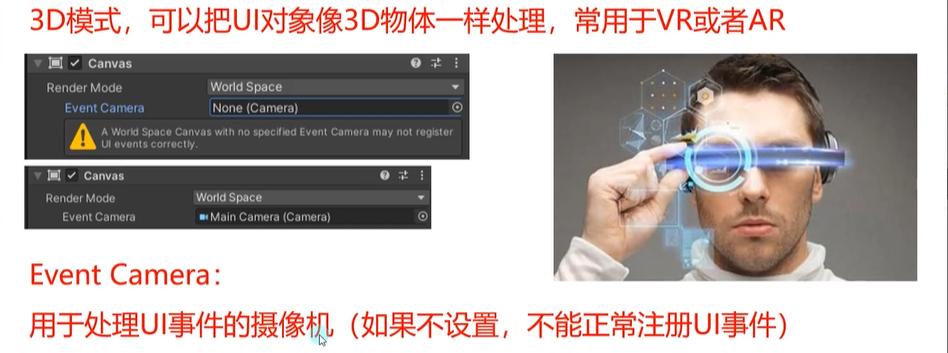
3.2.3 World Space

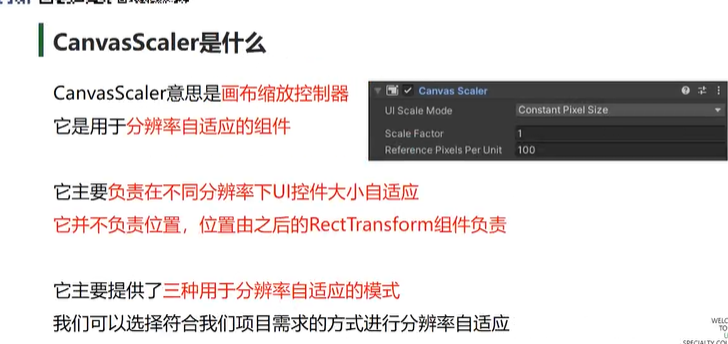
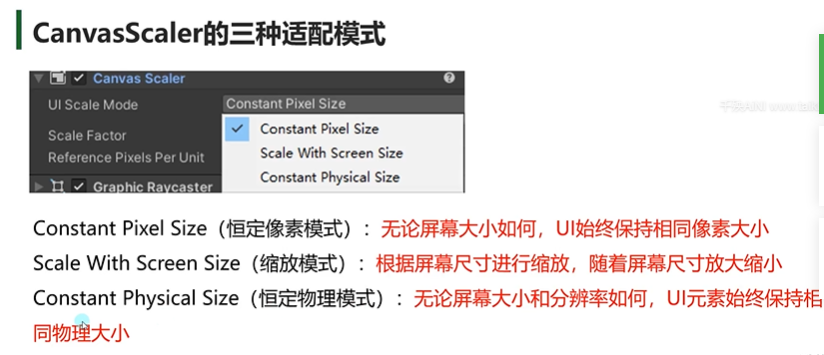
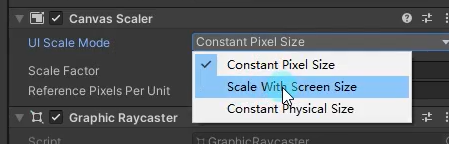
4 CanvasScaler ——画布缩放控制器


宽高 * 缩放系数 = UI界面大小

参考分辨率

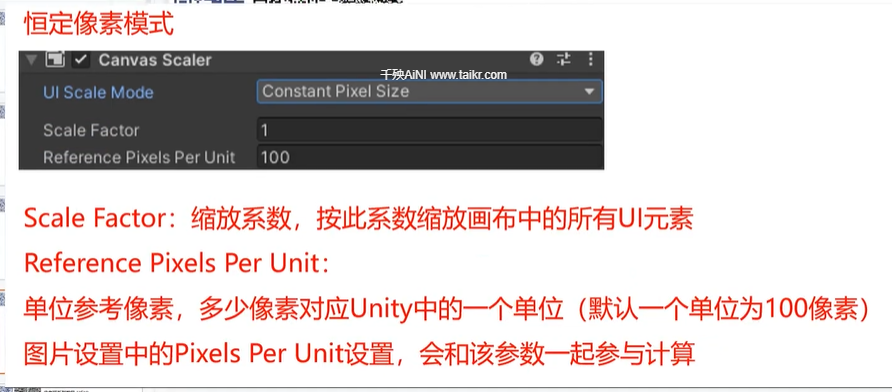
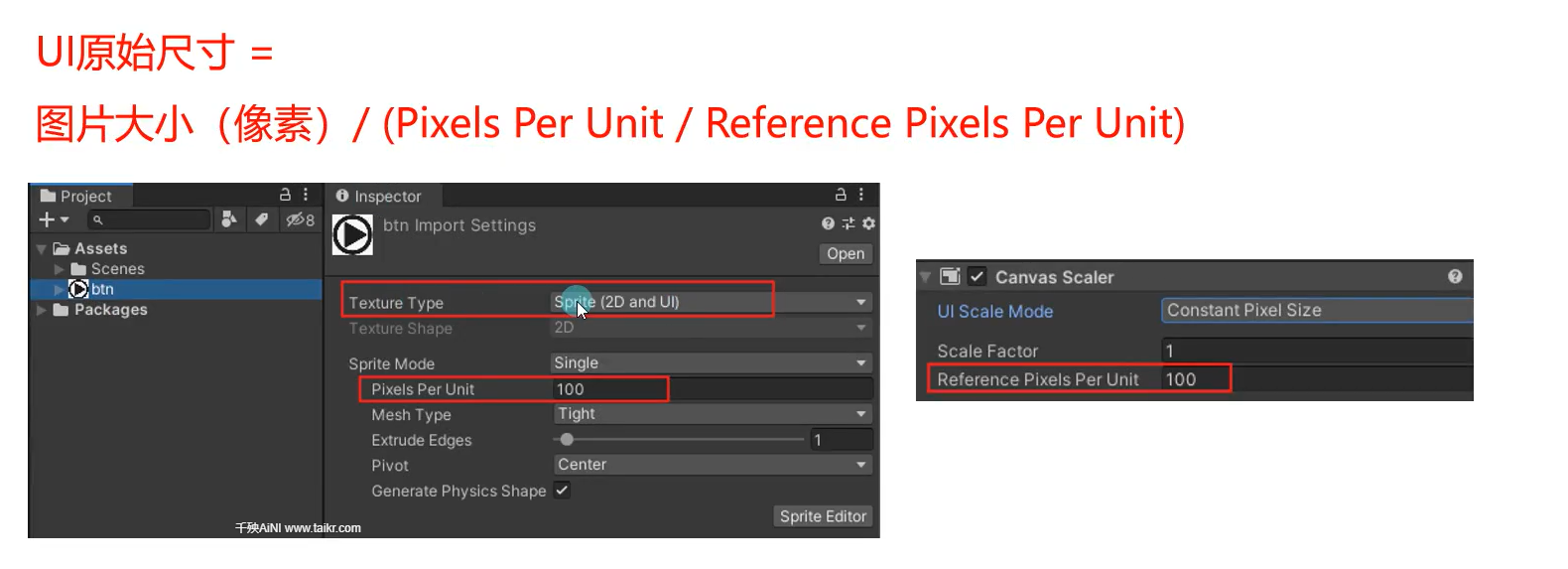
4.1 Constant Pixel Size 恒定像素模式

图片格式要改为Sprite

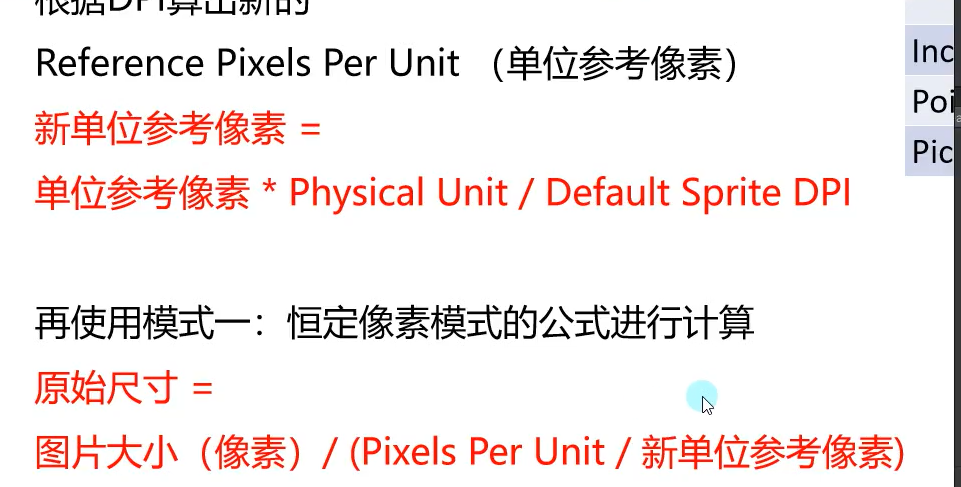
恒定像素模式计算公式


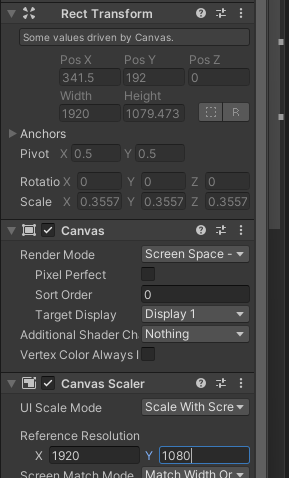
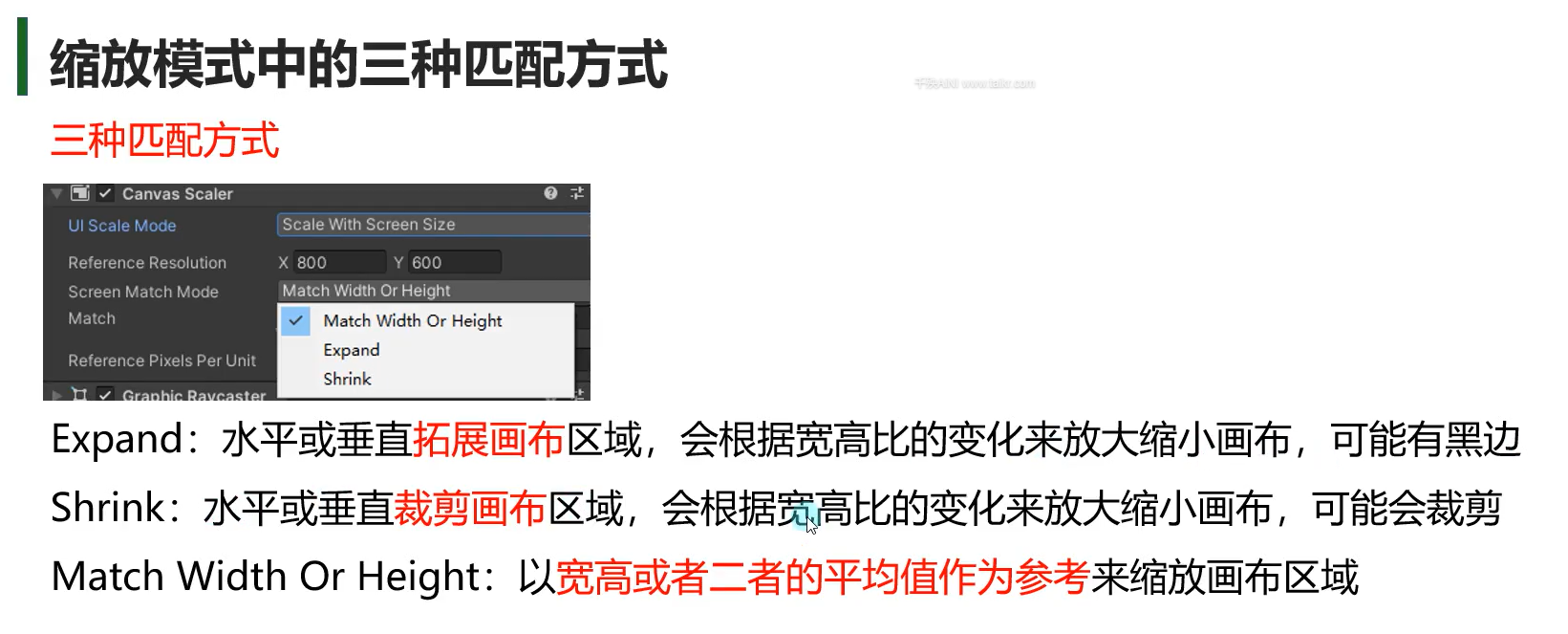
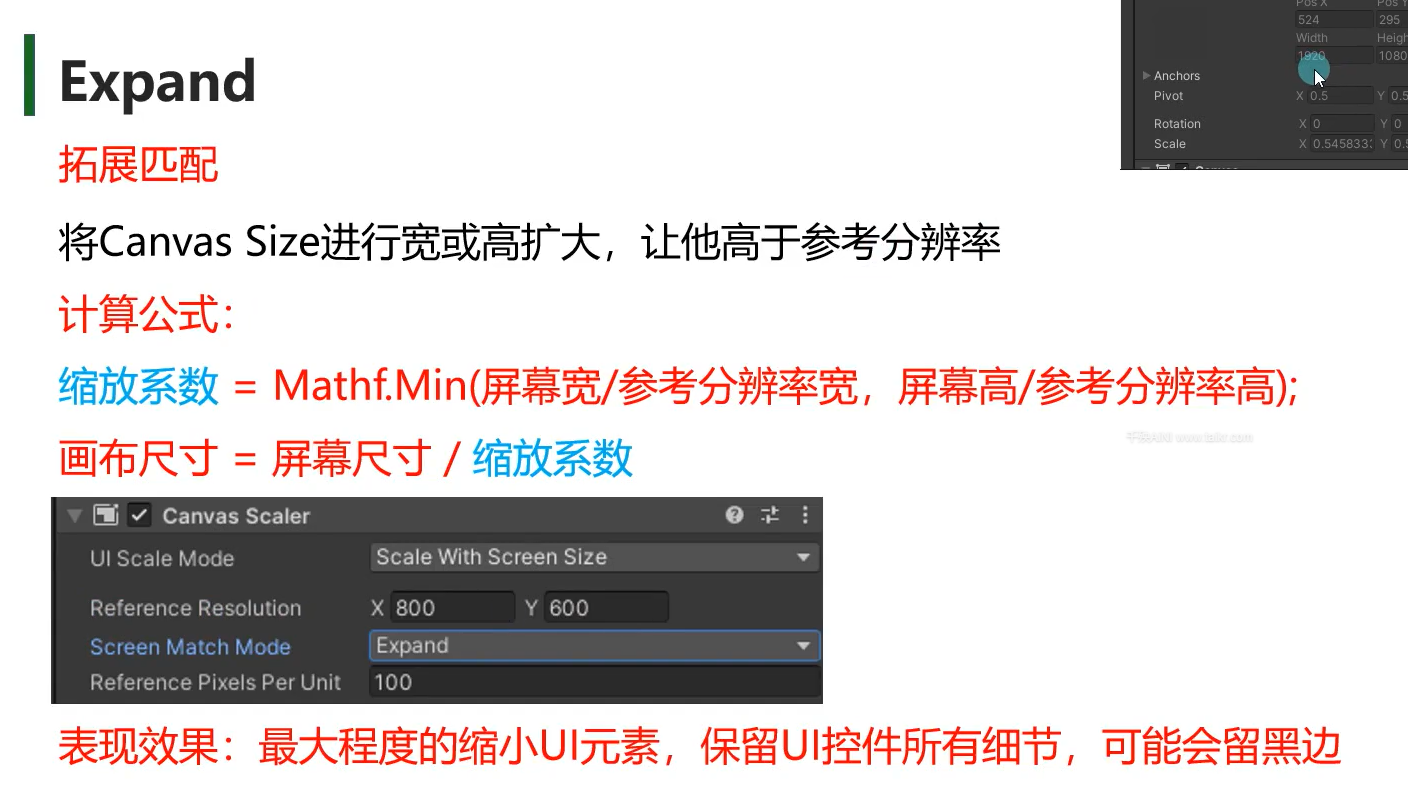
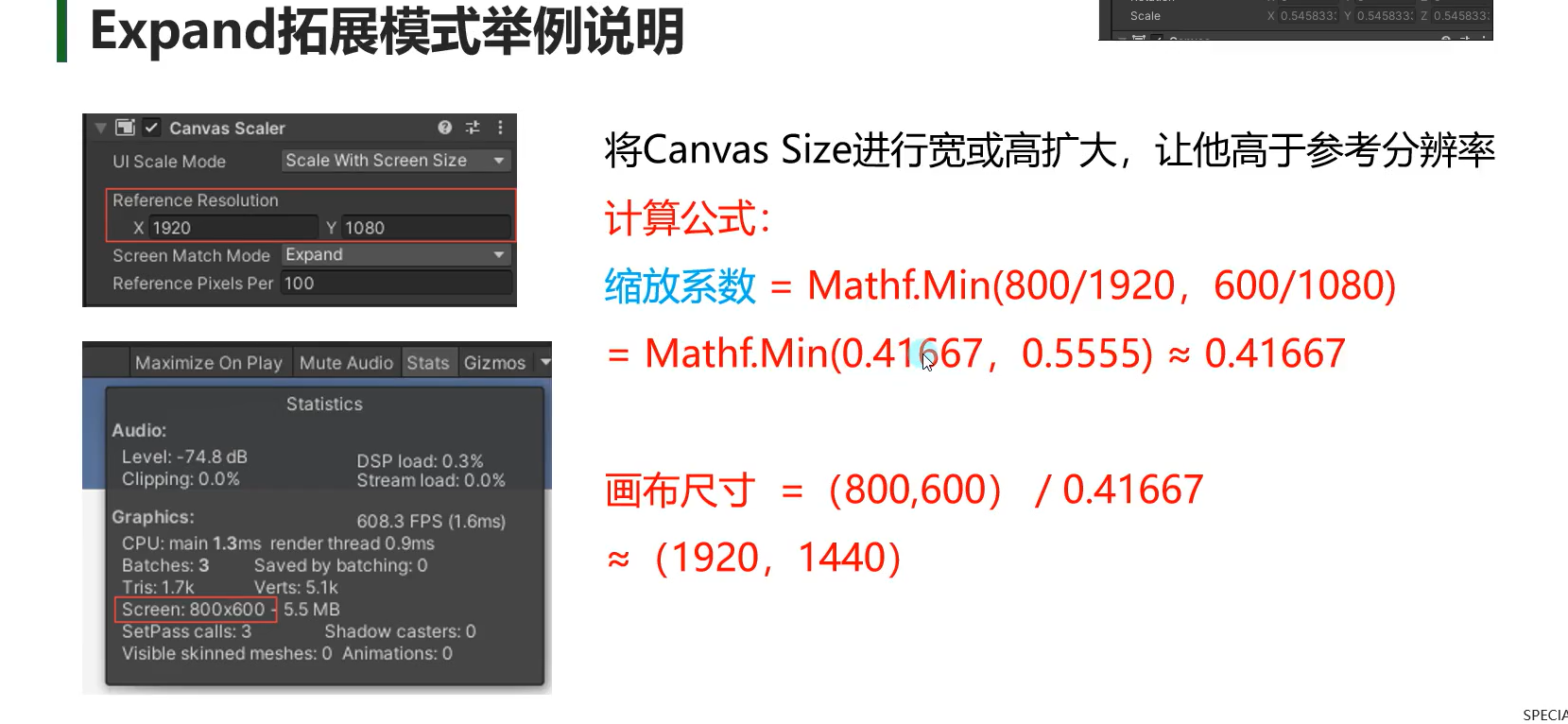
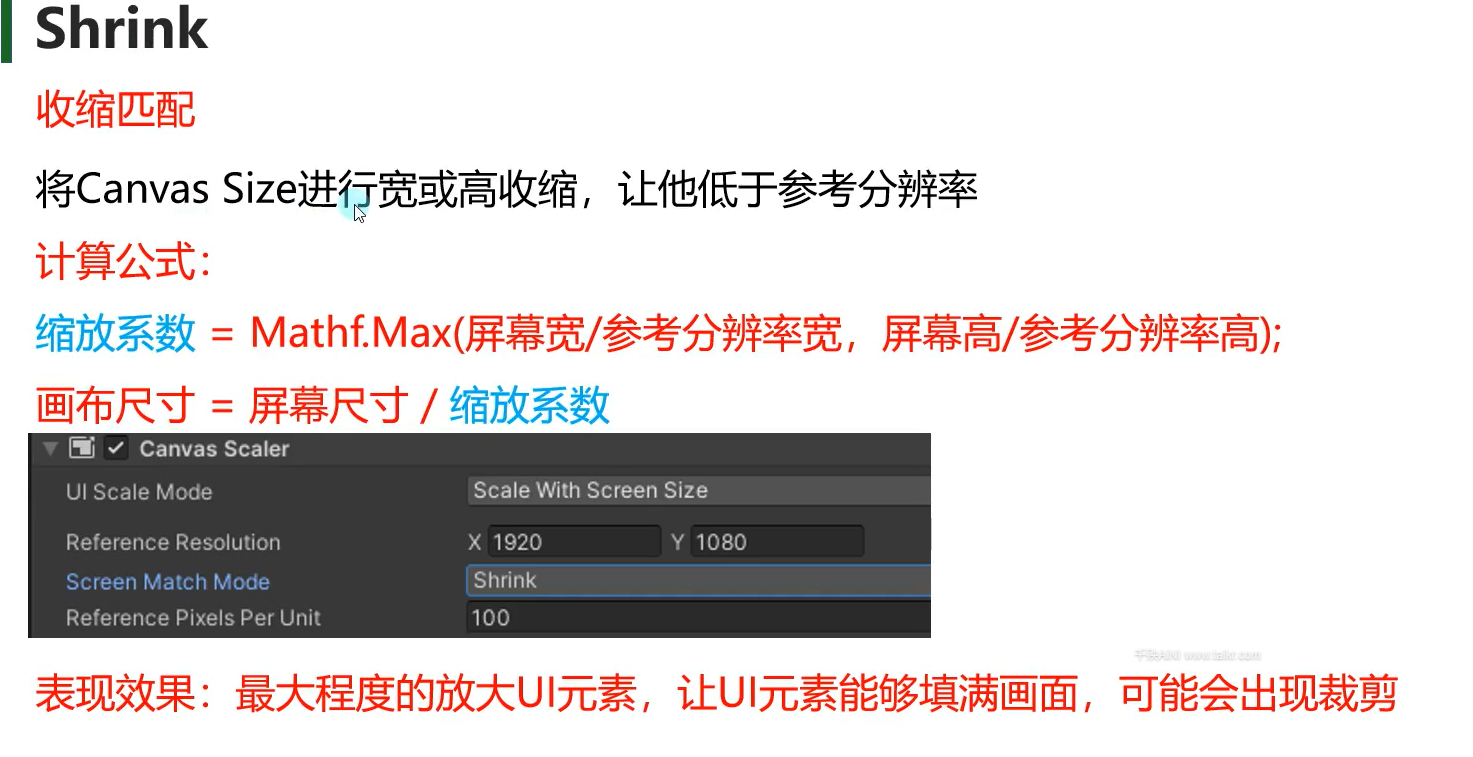
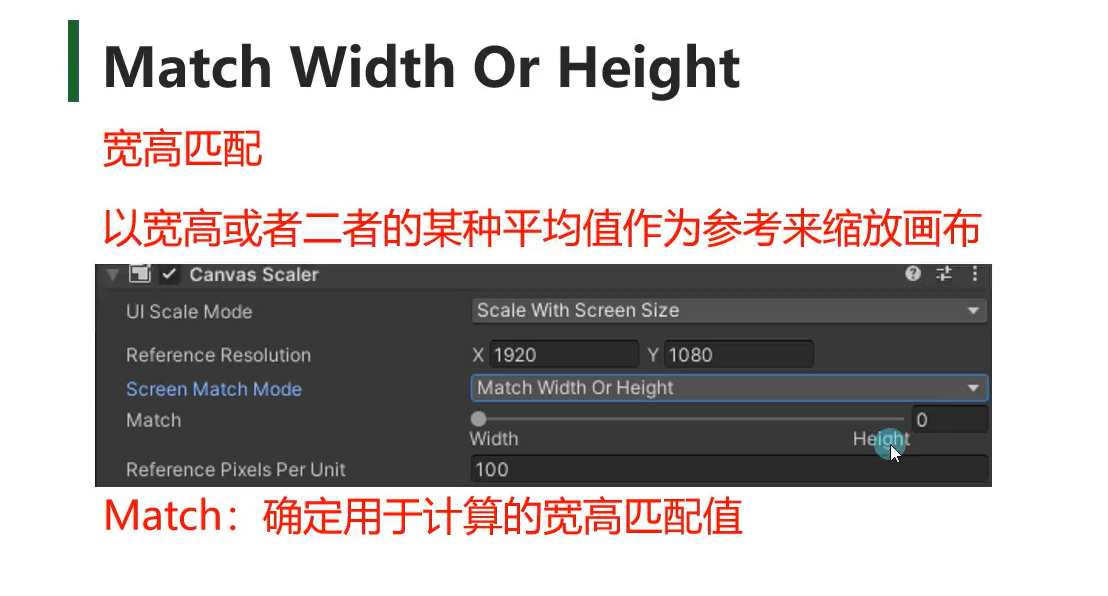
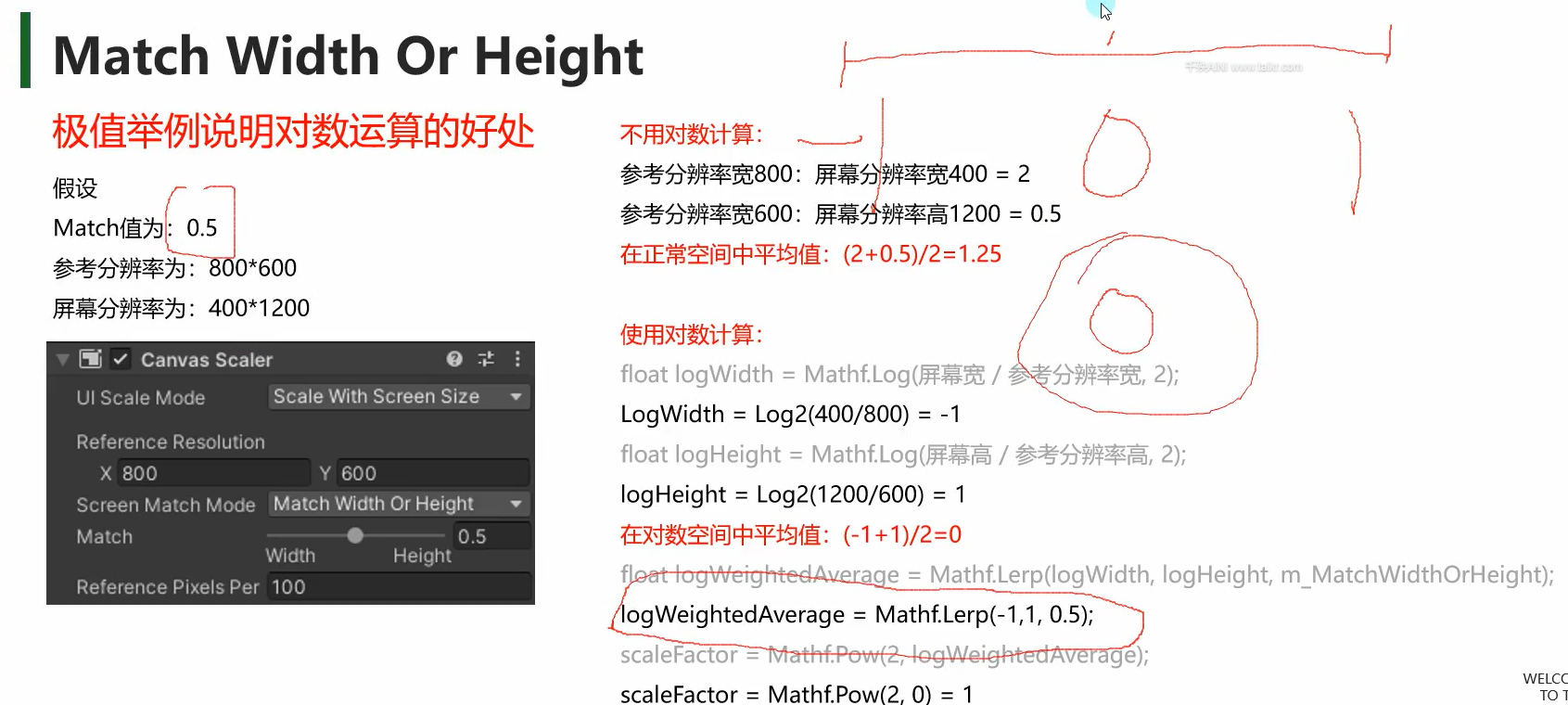
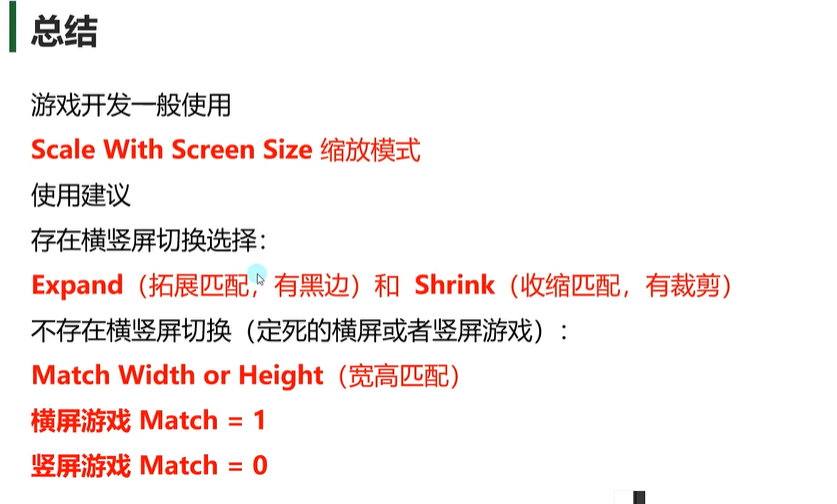
4.2 Scale With Screen Size 缩放模式


会根据当前分辨率 和 参考分辨率的比率自动计算UI的缩放量







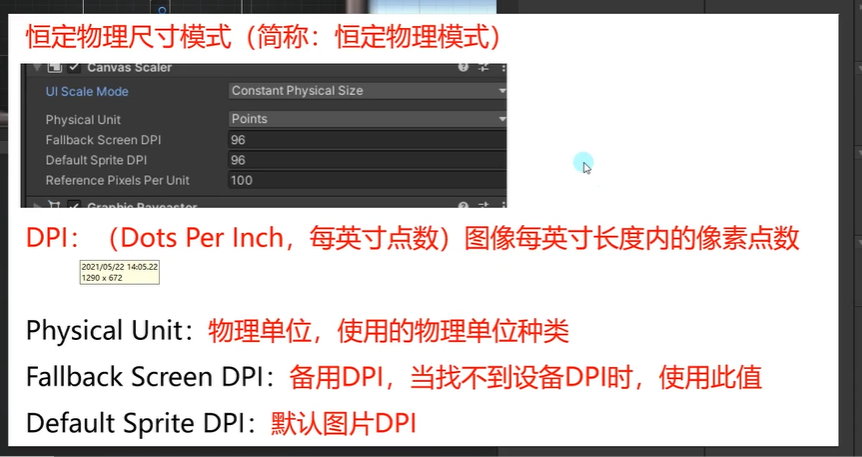
4.3 Constant Physical Size 恒定物理模式


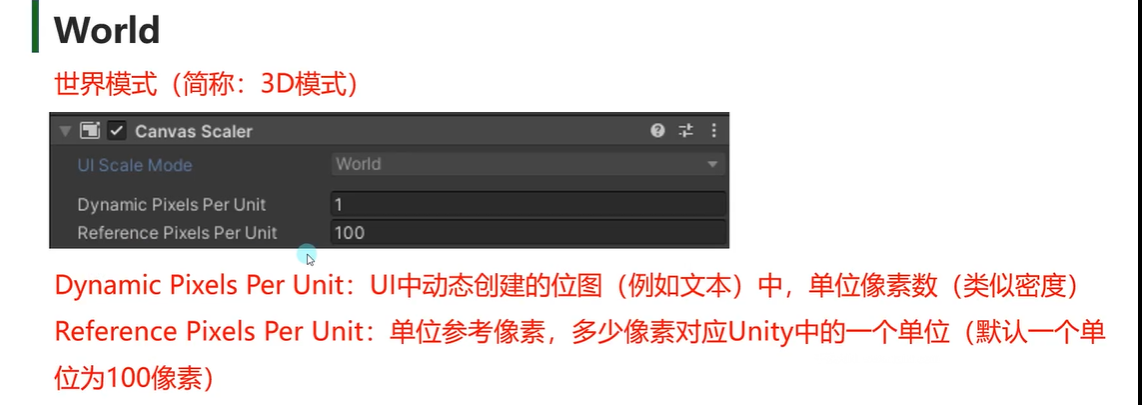
4.4 3D模式

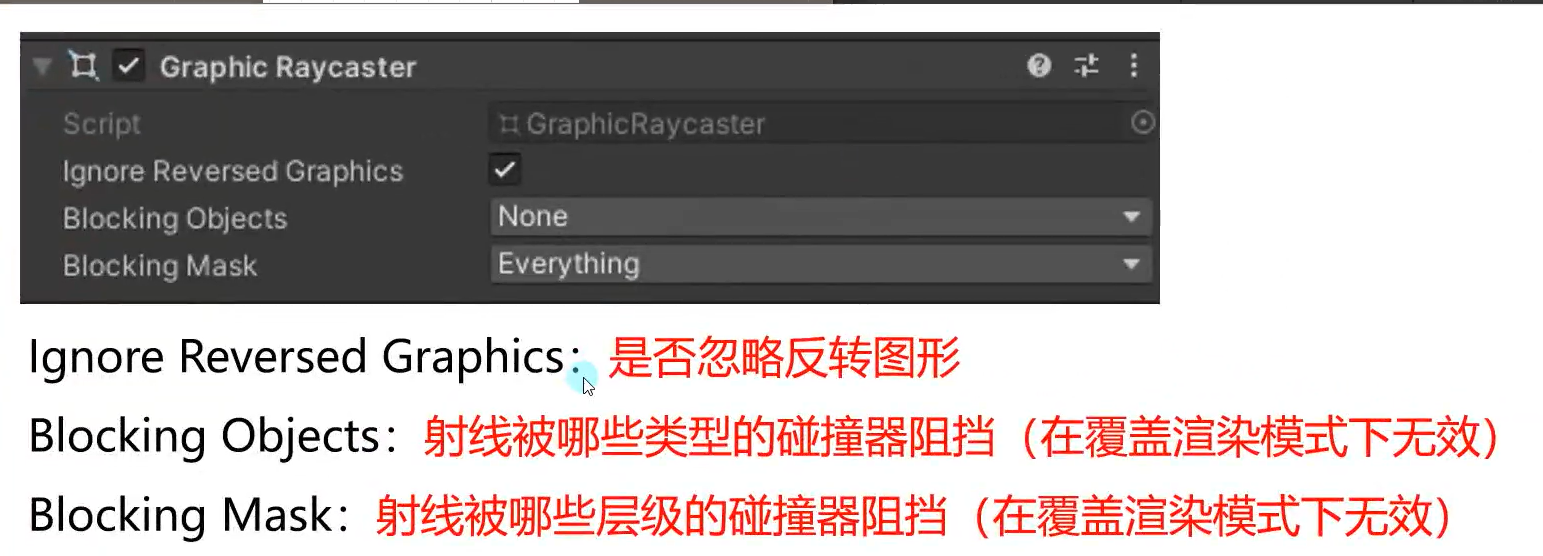
5 Graphic Raycaster图形射线投射器


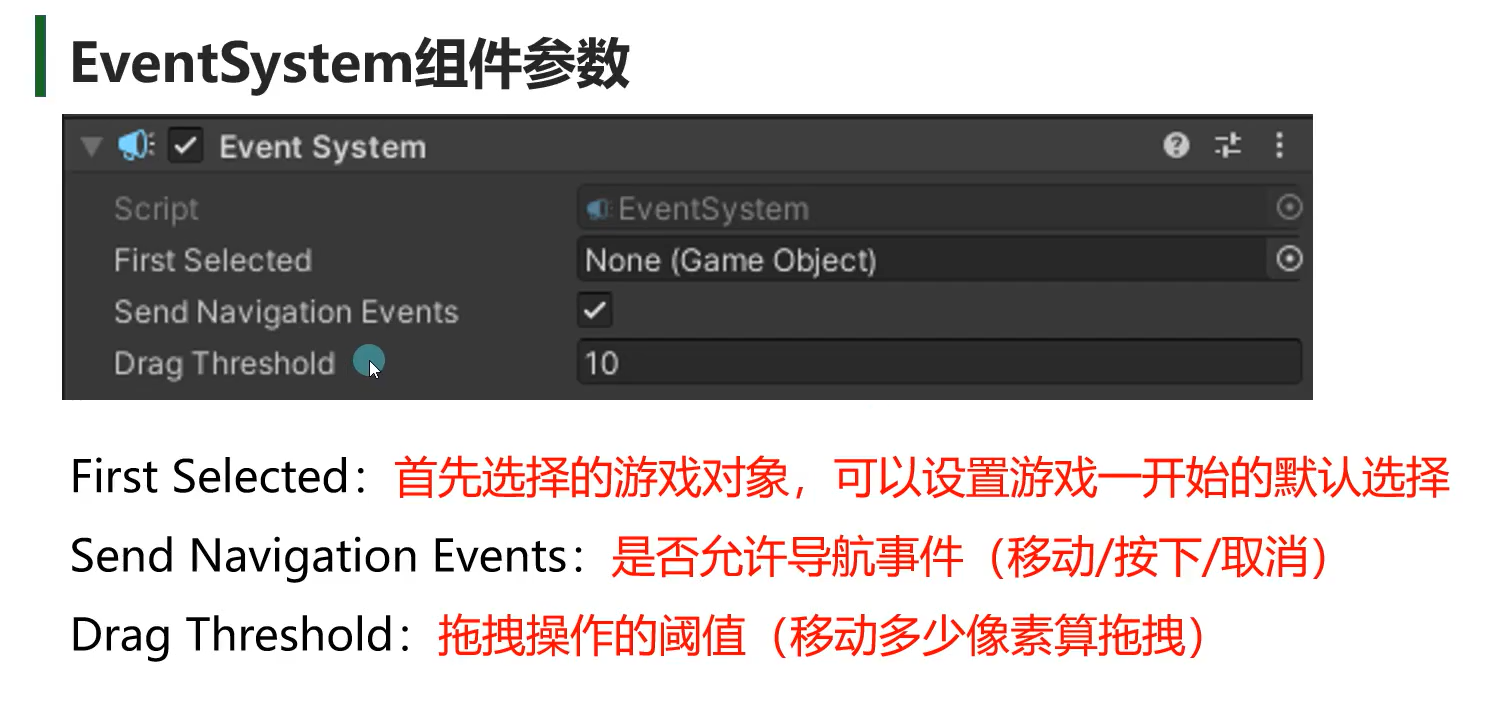
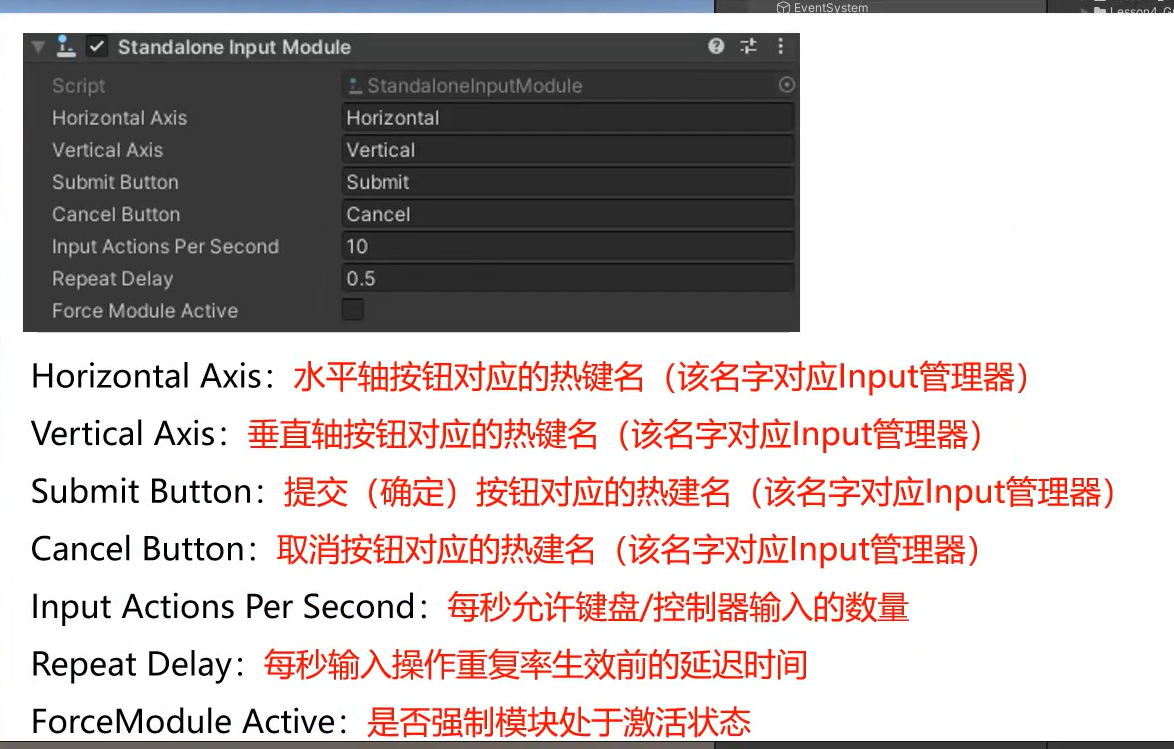
6 EventSystem和Standalone Input Module




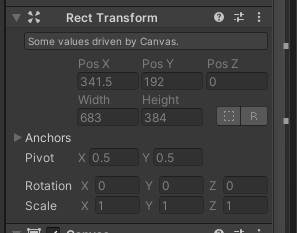
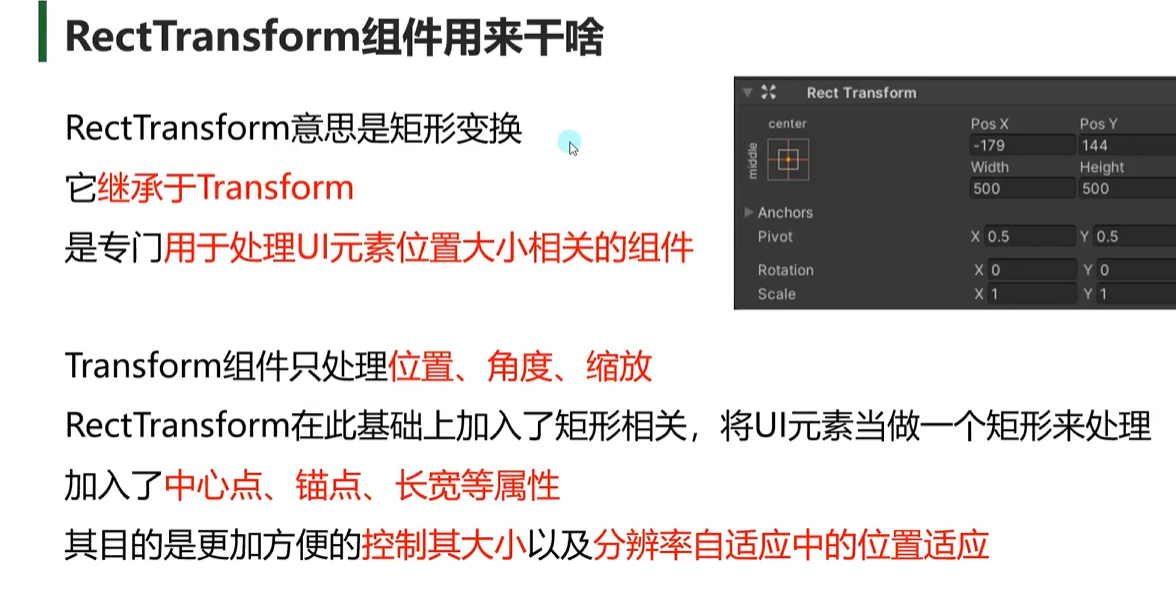
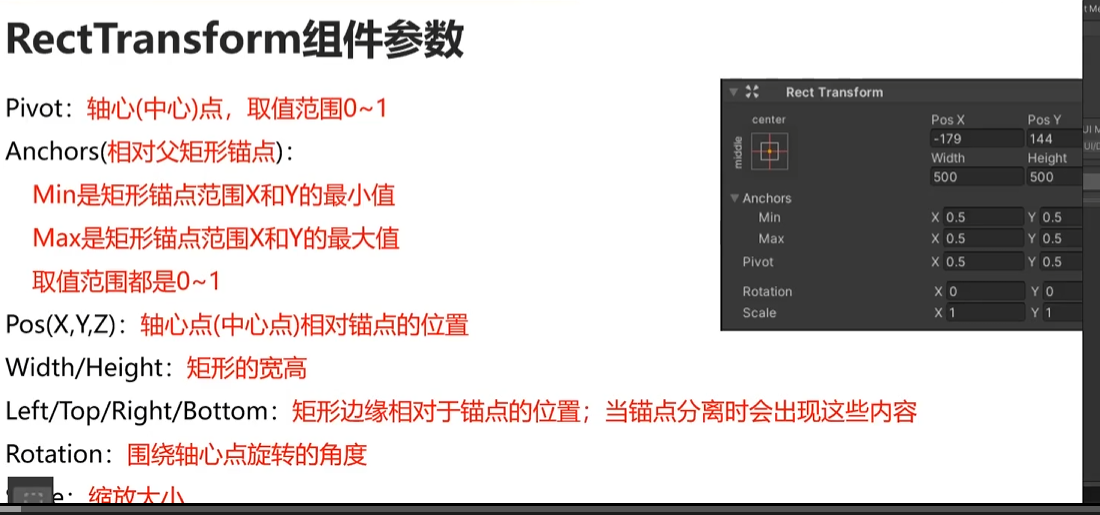
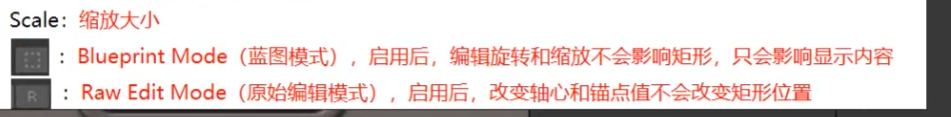
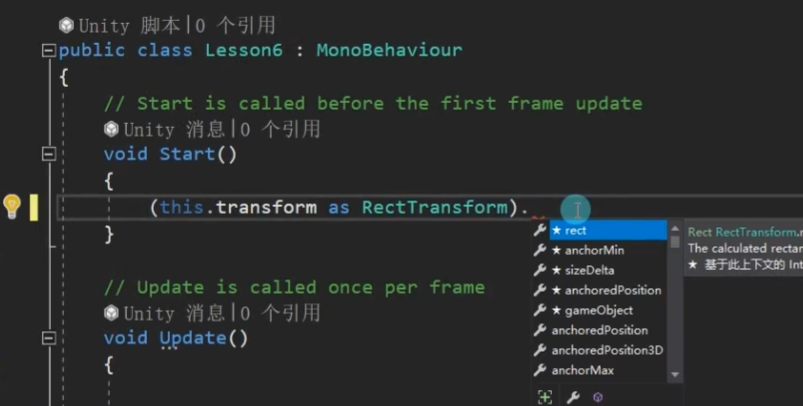
7 RectTransform




获得参数

8 三大基础控件
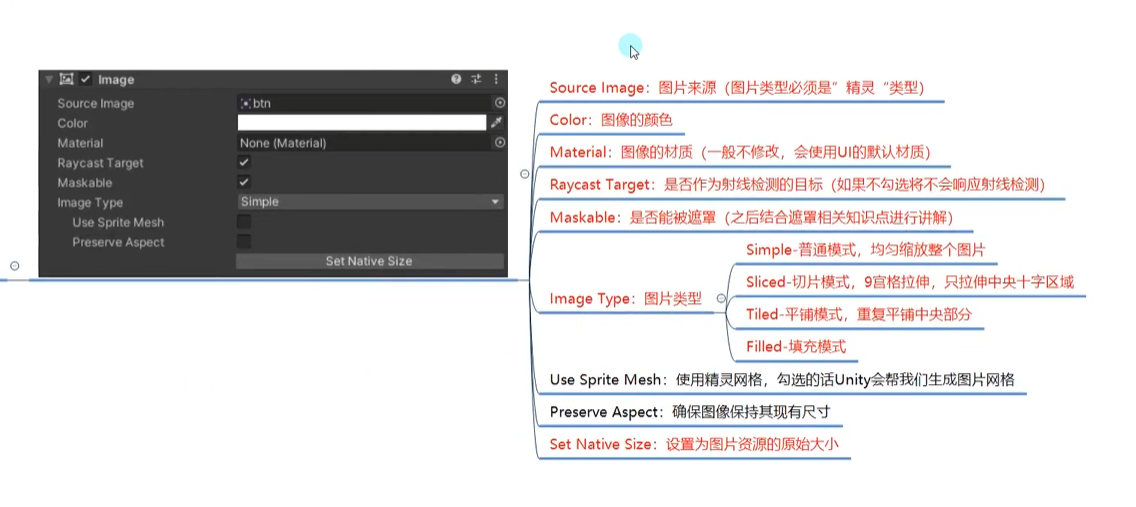
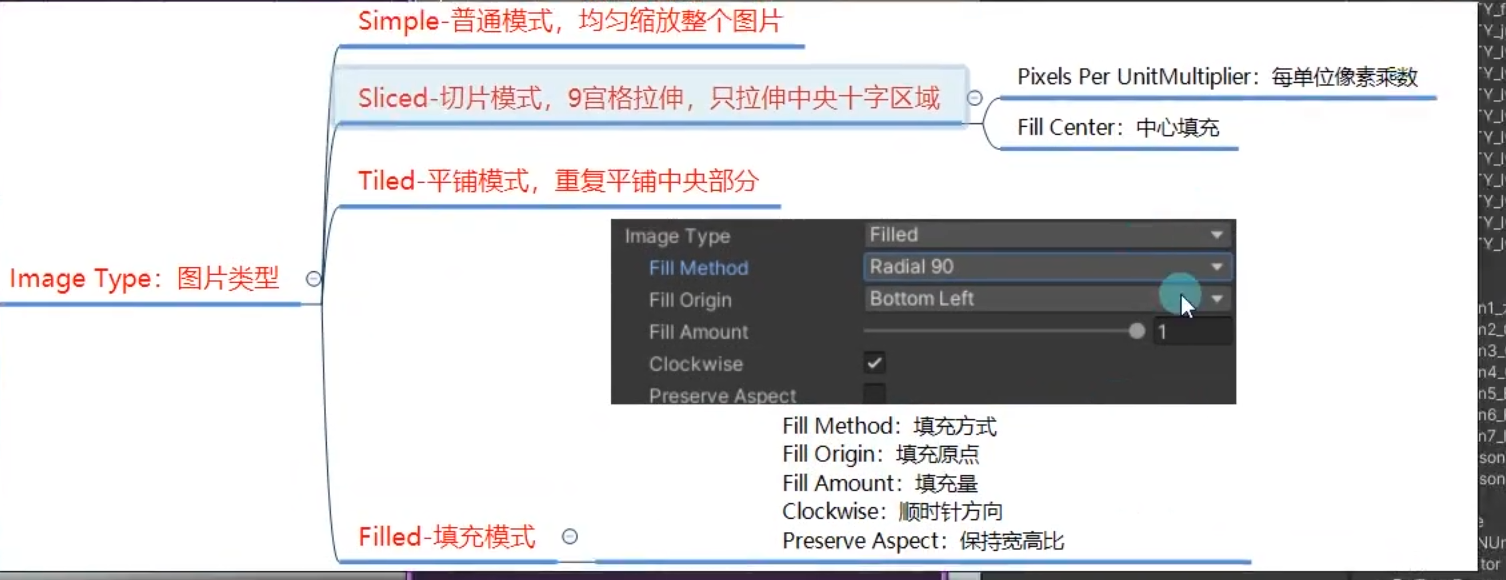
8.1 Image 图像控件




8.2 Text 文本控件


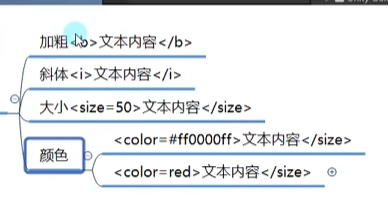
富文本


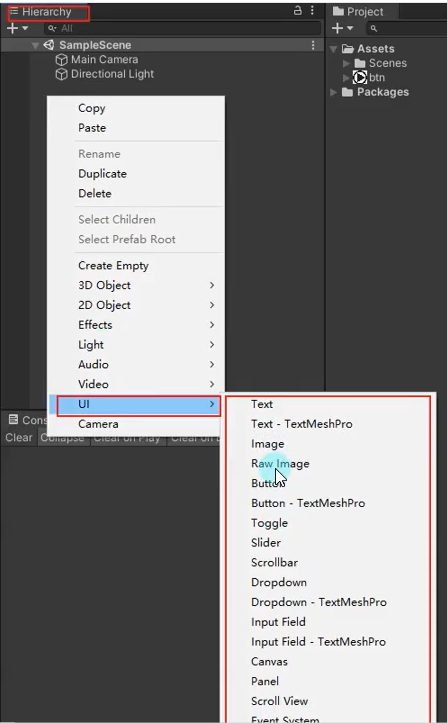
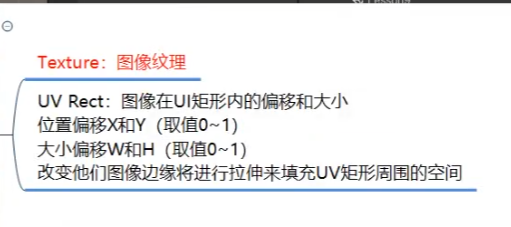
8.3 RawImage 原始图像控件



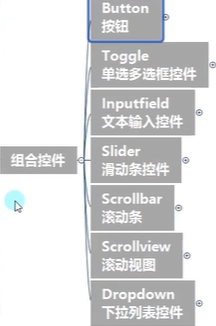
9 组合控件

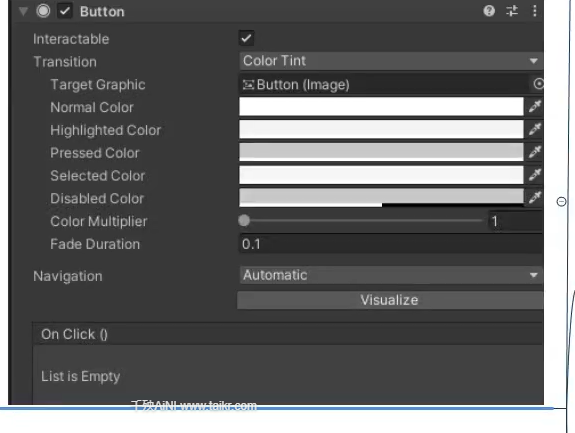
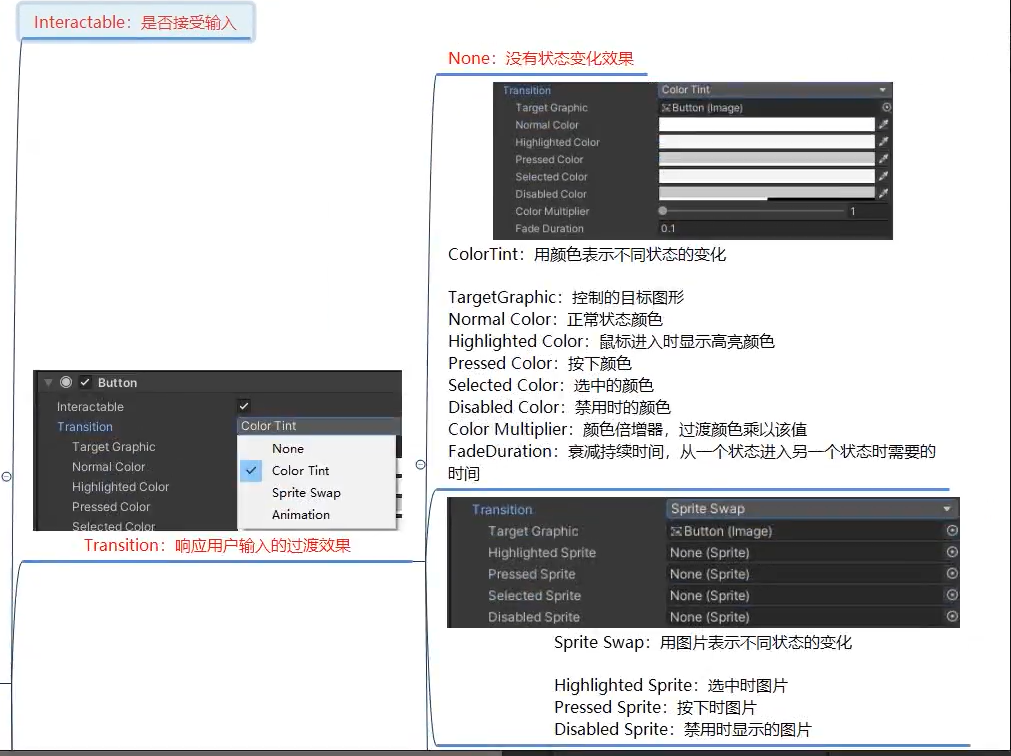
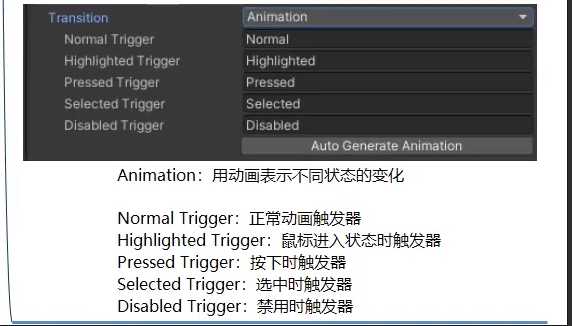
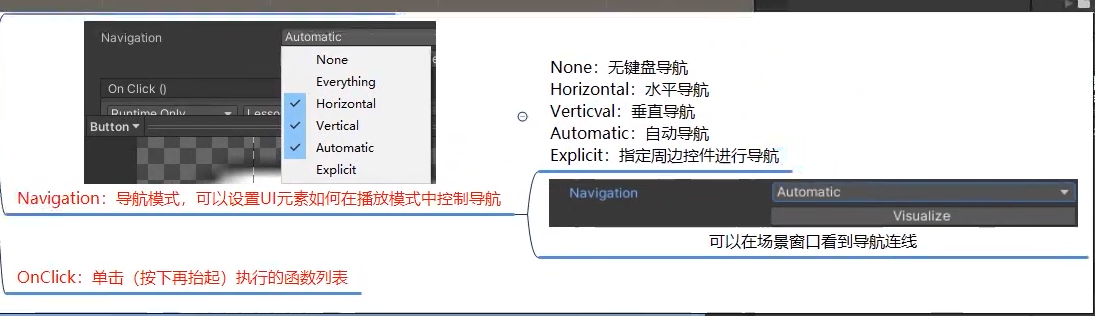
9.1 Button 按钮




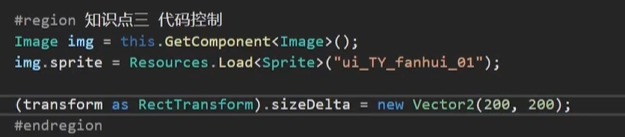
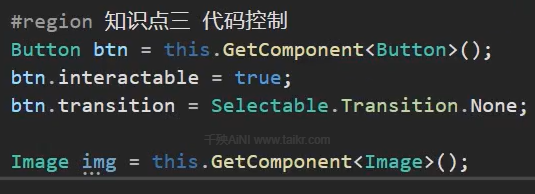
9.1.1 代码控制

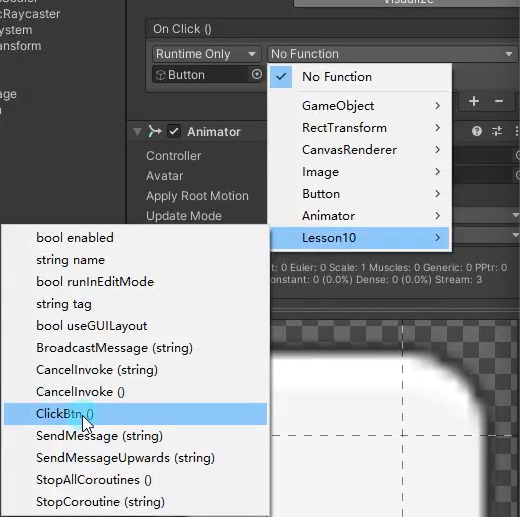
9.1.2 监听点击事件的两种方式
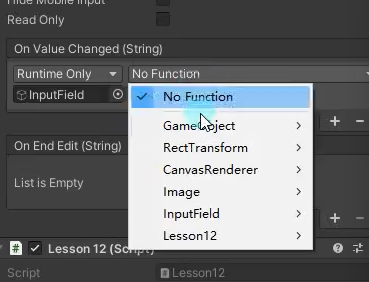
1) 托脚本

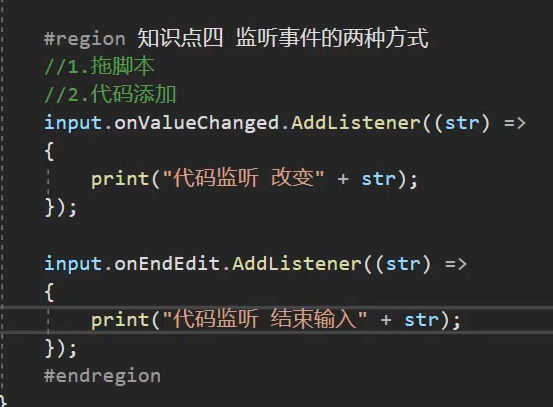
2) 代码监控

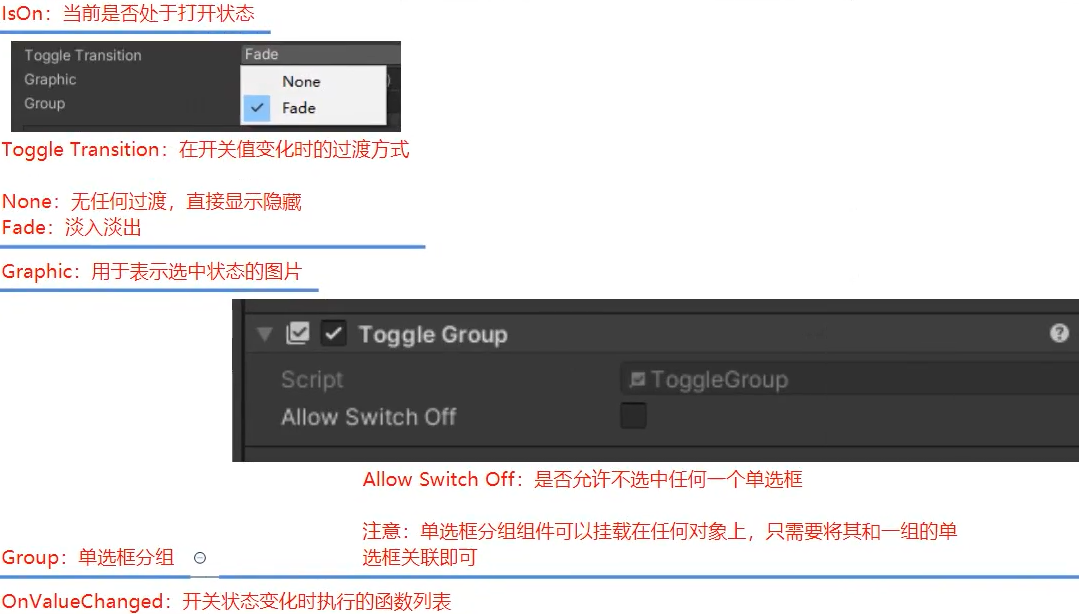
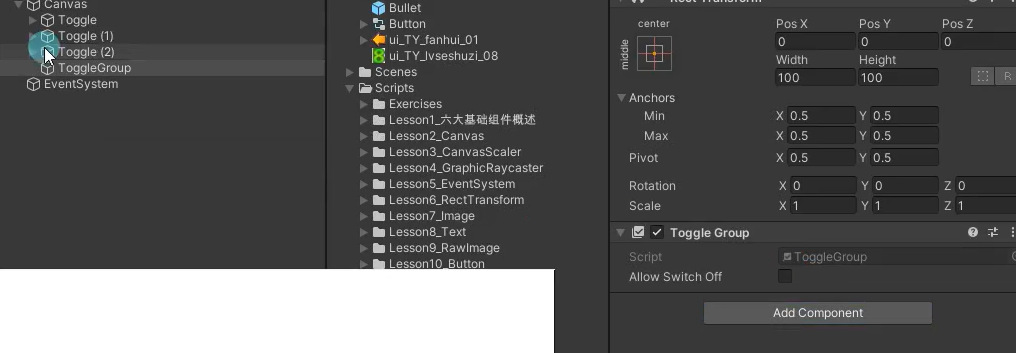
9.2 Toggle 开关控件


只要三个的toggle group属于同一个Group,就变成了单选框
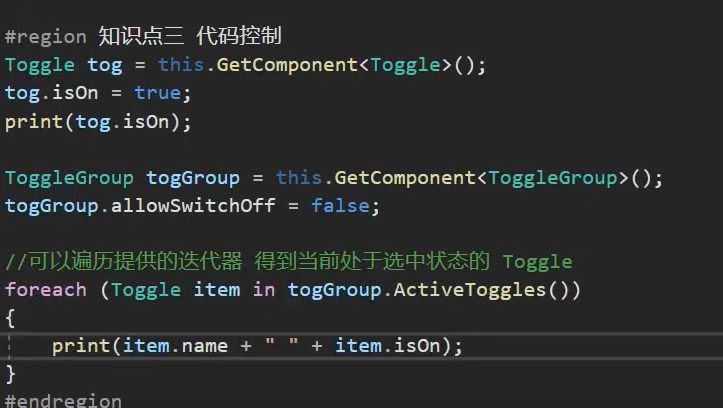
9.2.1 代码控制

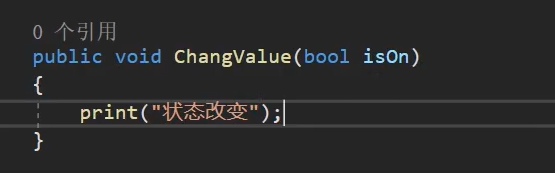
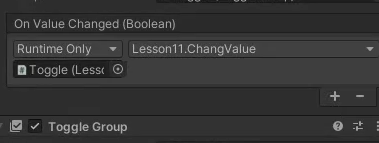
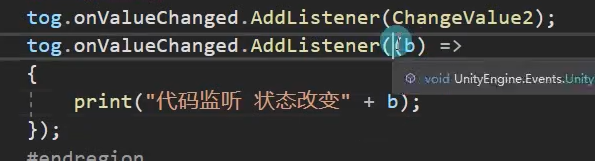
9.2.2 监听事件



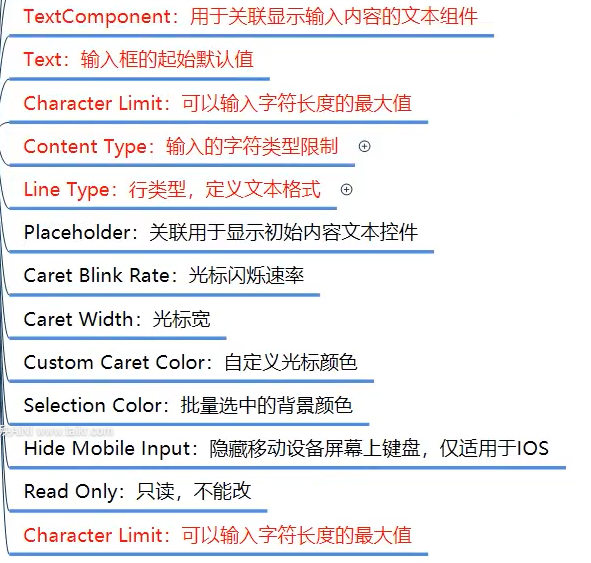
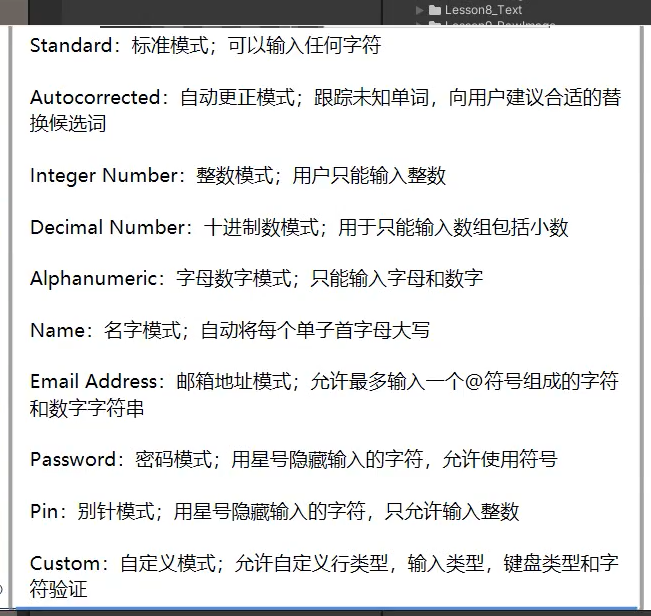
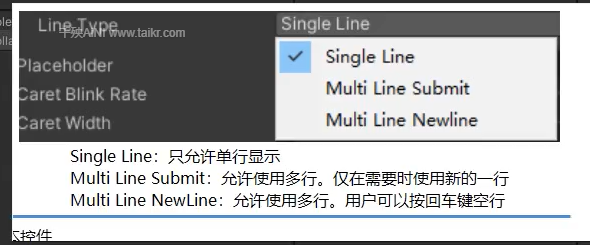
9.3 InputField 文本输入控件




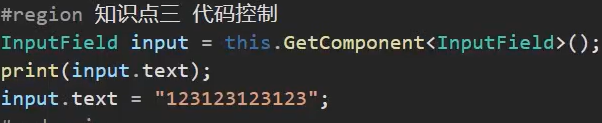
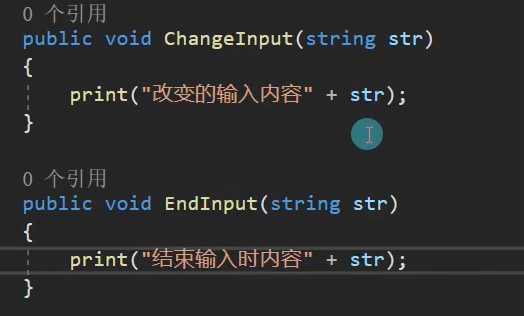
9.3.1 代码控制

9.3.2 事件监听



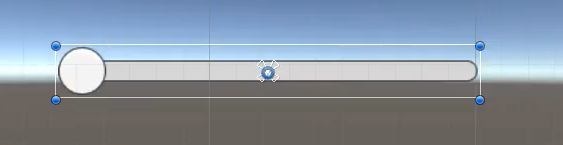
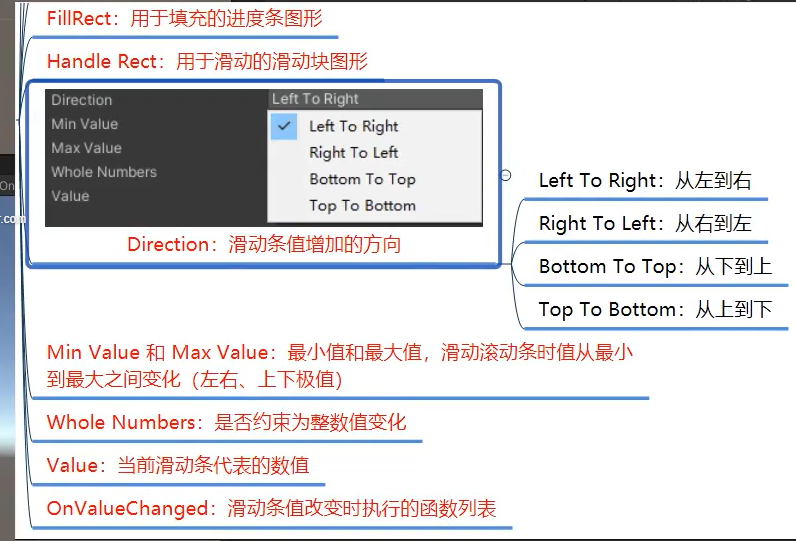
9.4 Slider 滑动条控件



9.4.1 代码控制

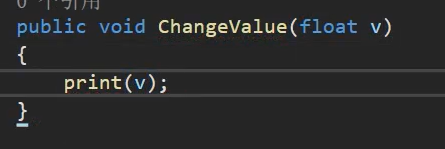
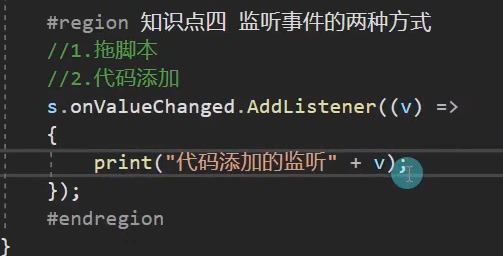
9.4.2 事件监听


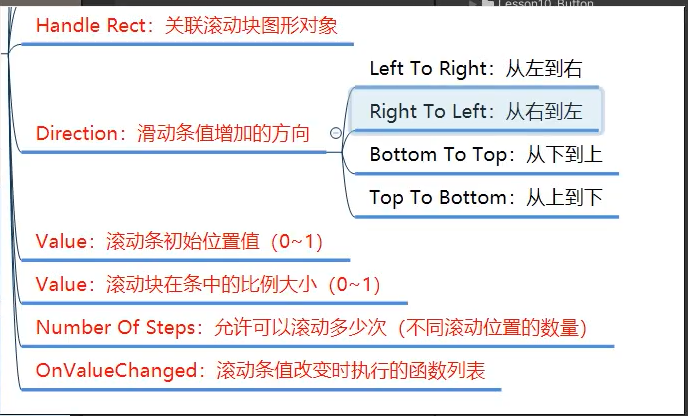
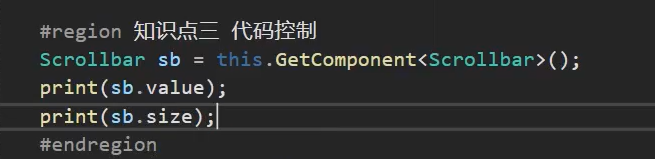
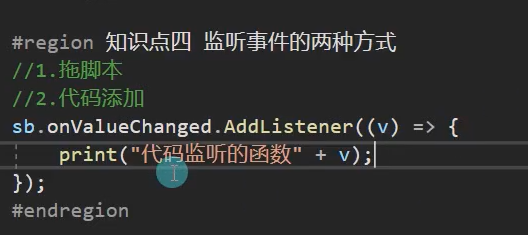
9.5 ScrollBar 滚动条



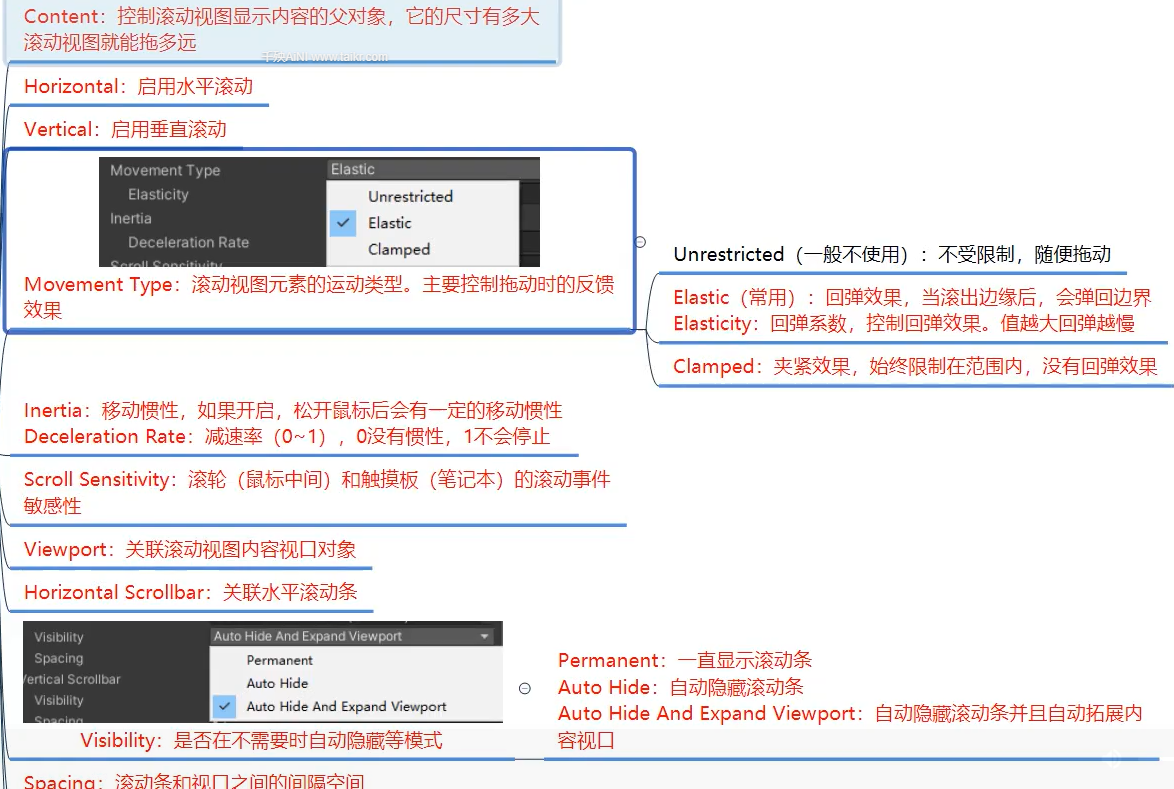
9.6 ScrollView 滚动视图

9.6.1 代码控制

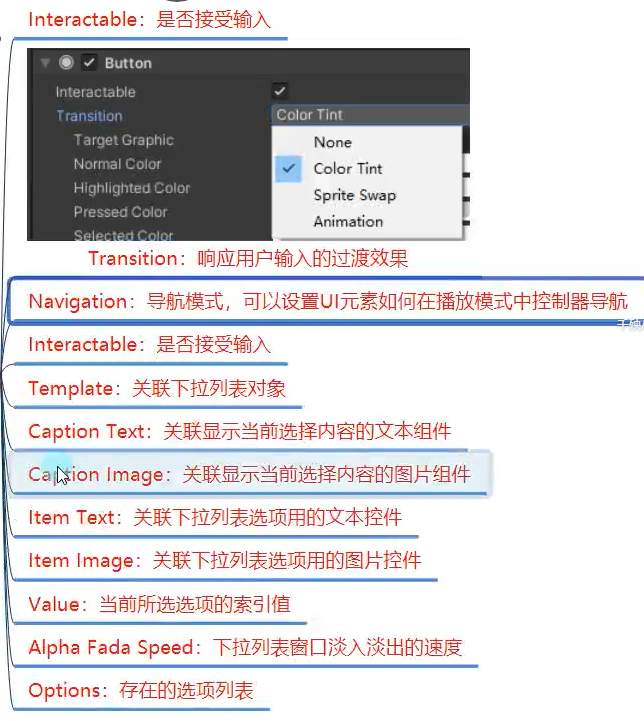
9.7 Dropdown 下拉列表控件




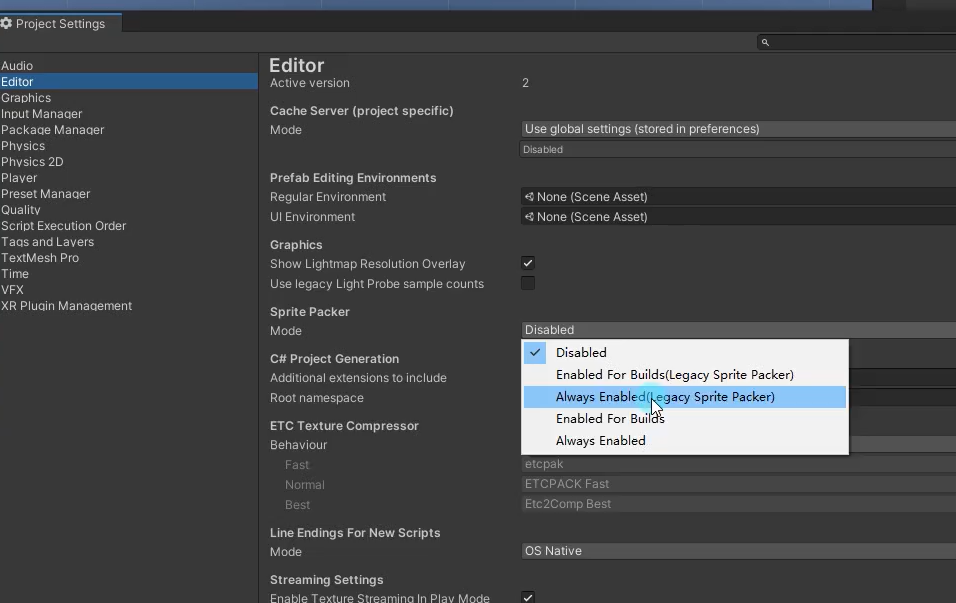
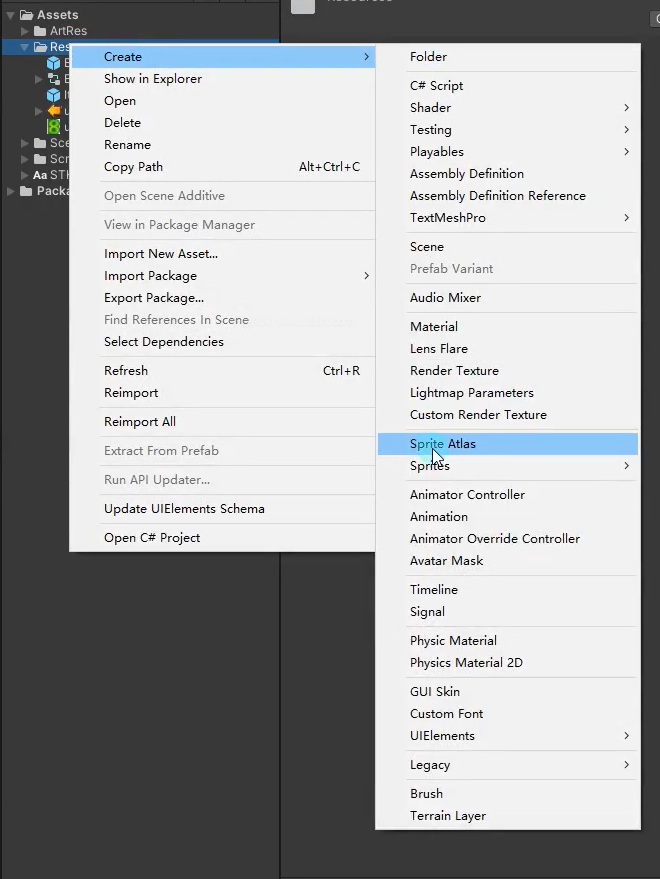
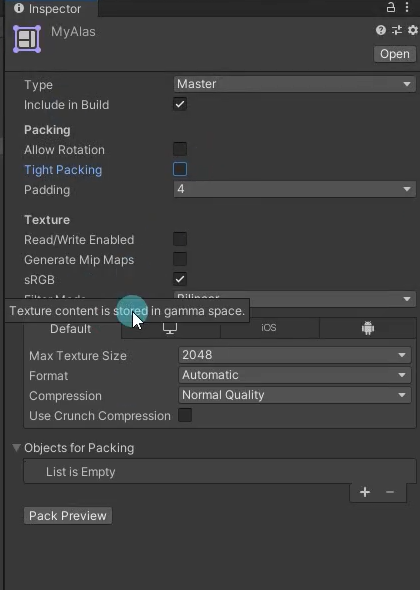
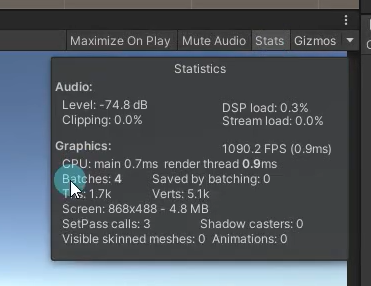
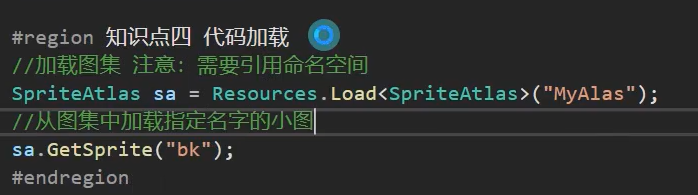
10 图集制作



UGUI查看DrawCall


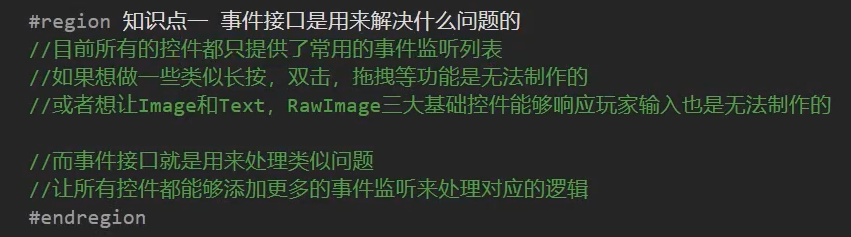
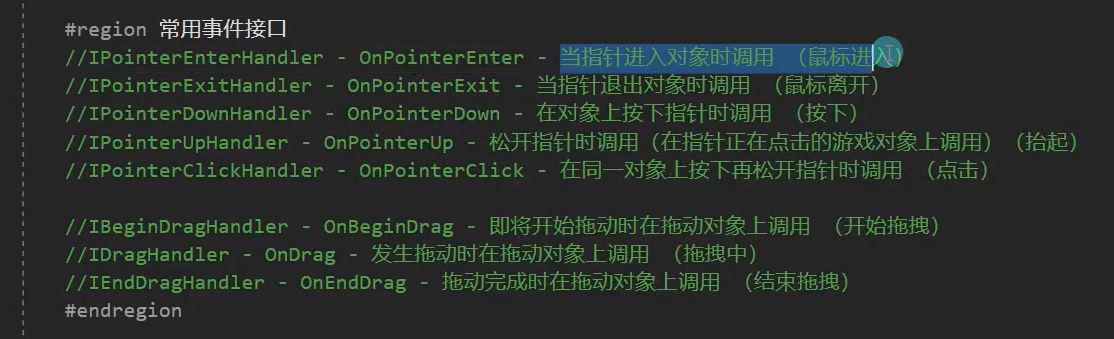
11 UI事件监听接口



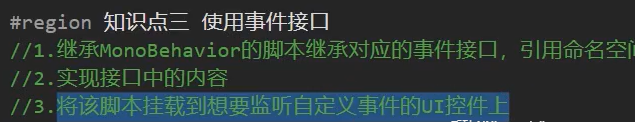
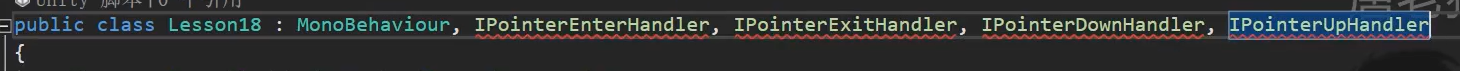
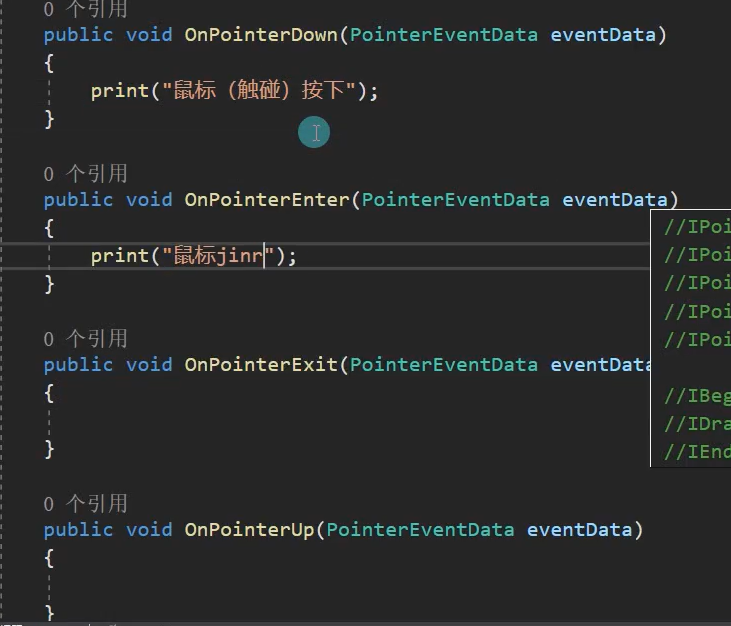
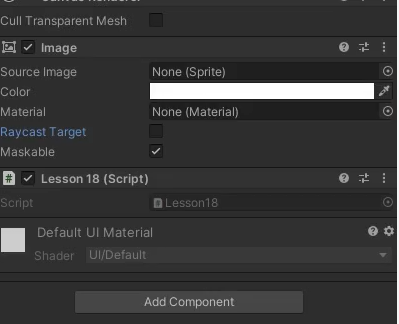
11.1 继承接口和函数


拖入相关的

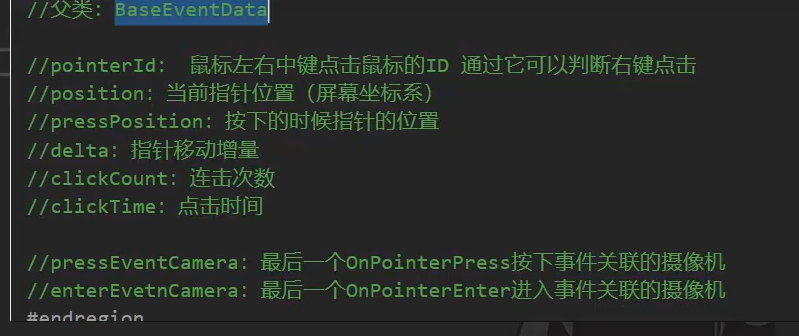
11.2 事件监听父类

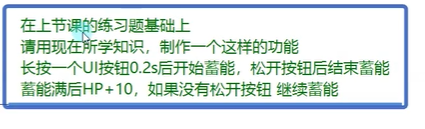
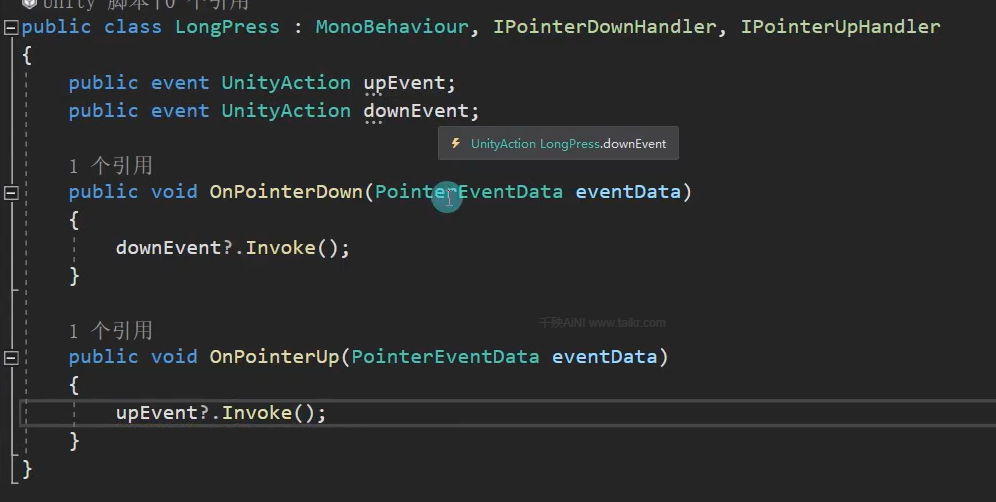
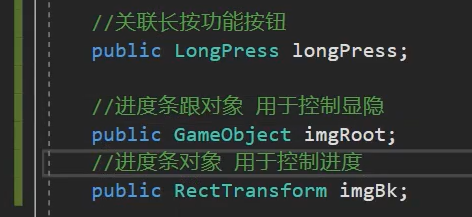
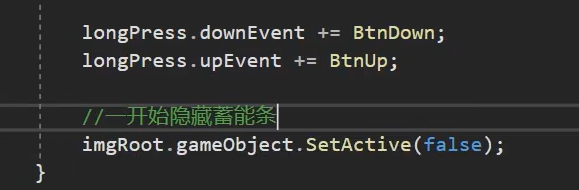
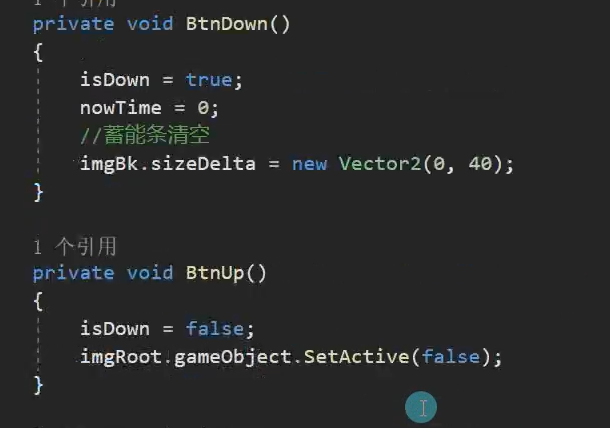
11.3 练习题

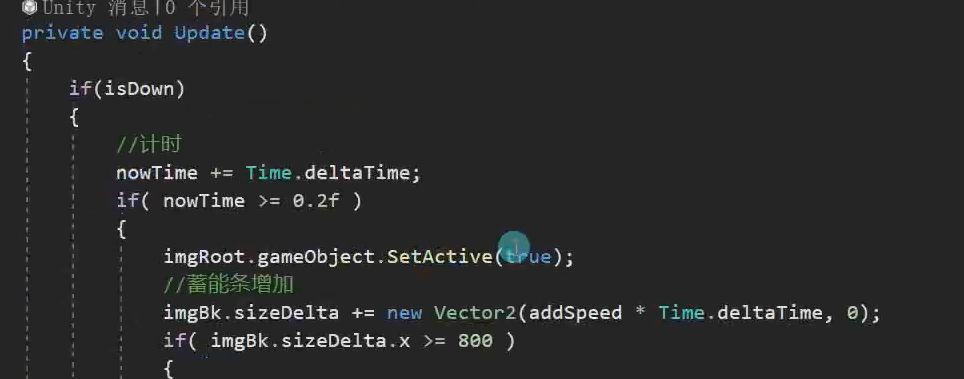
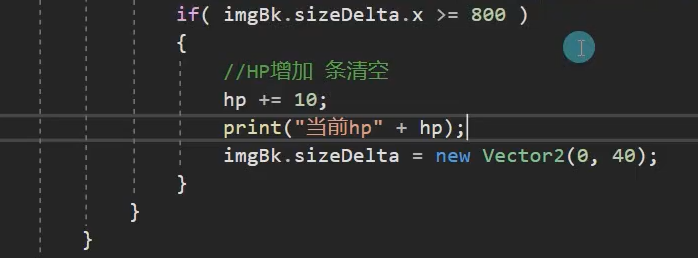
长按按钮脚本,提供两个事件给外部,让外部进行处理






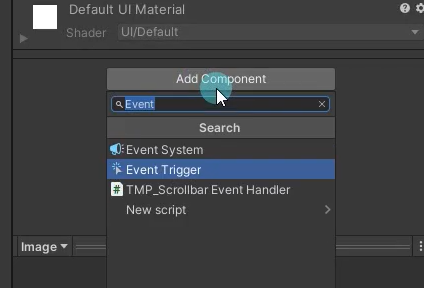
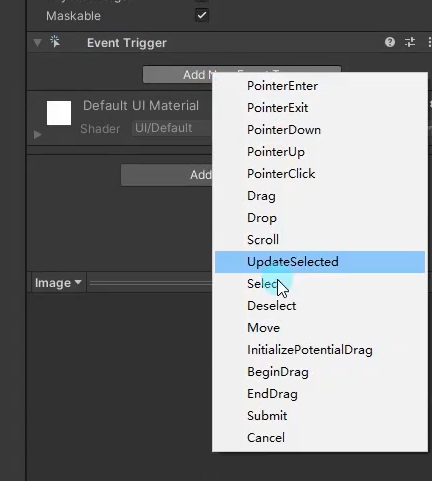
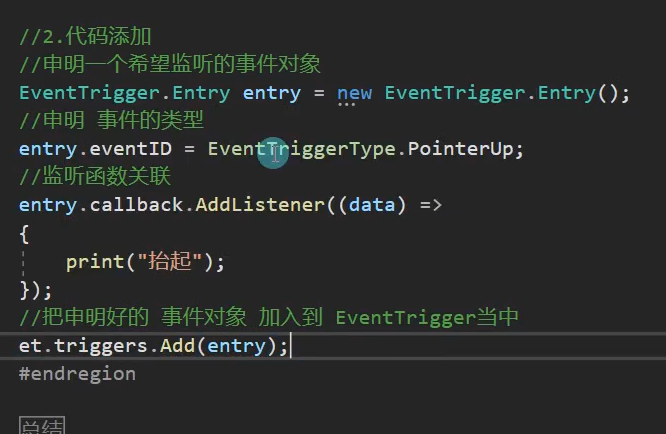
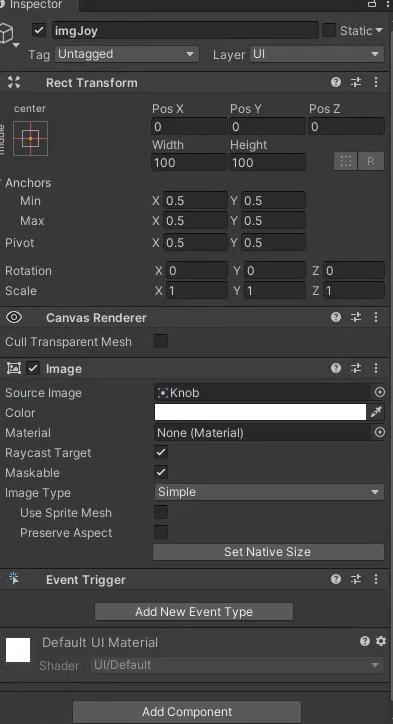
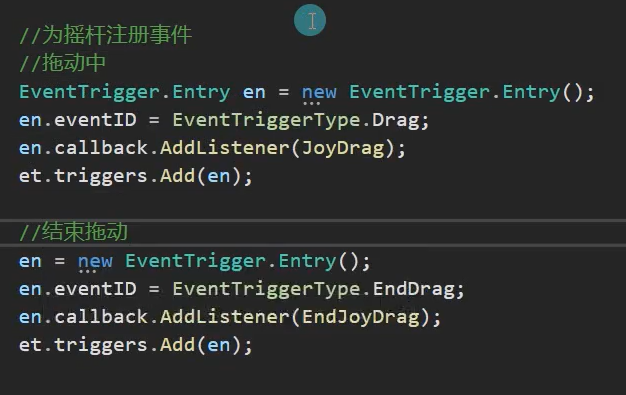
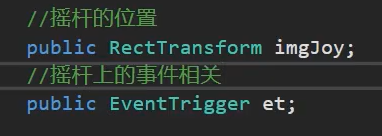
12 EventTrigger 事件触发器





12.1 练习题





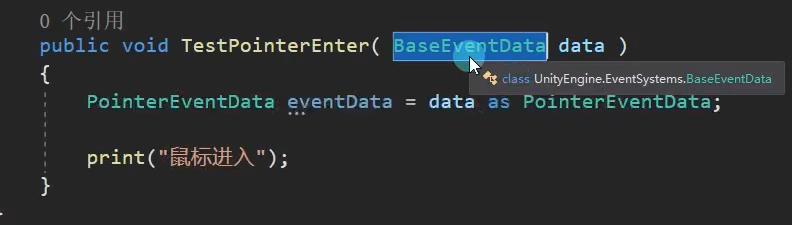
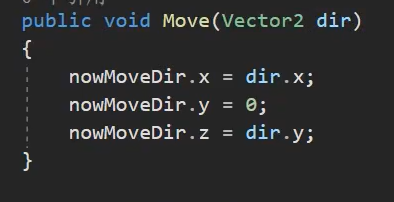
关联函数
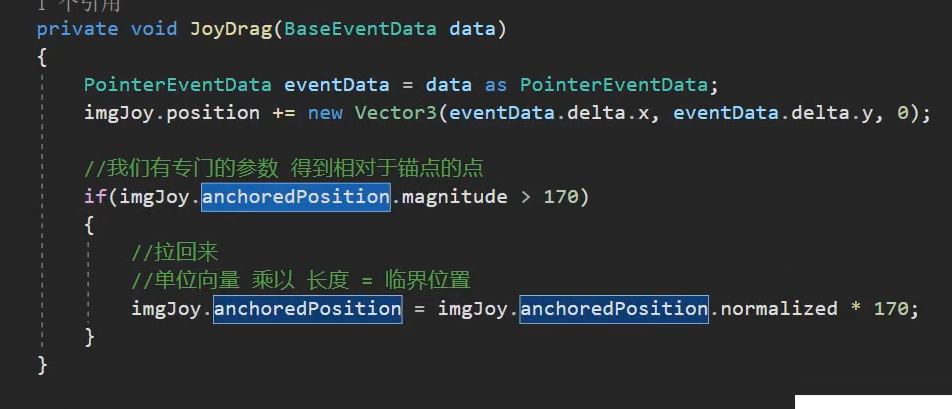
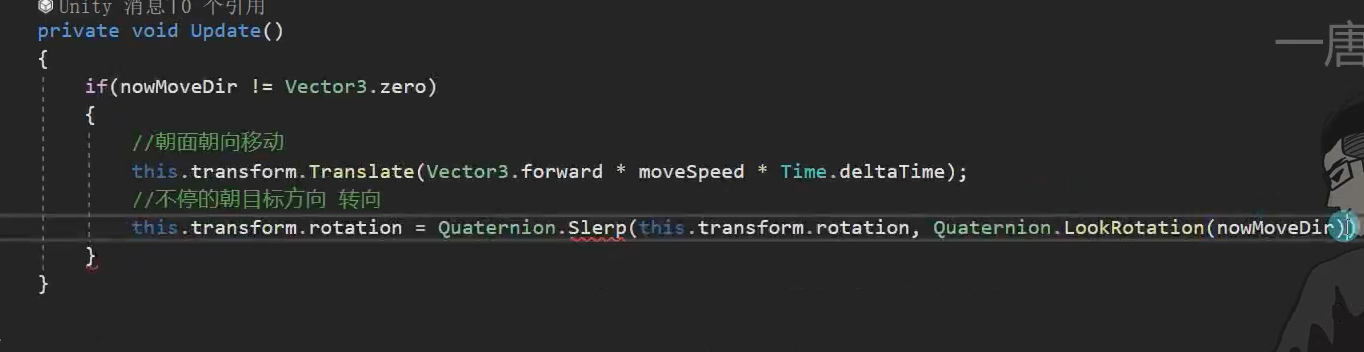
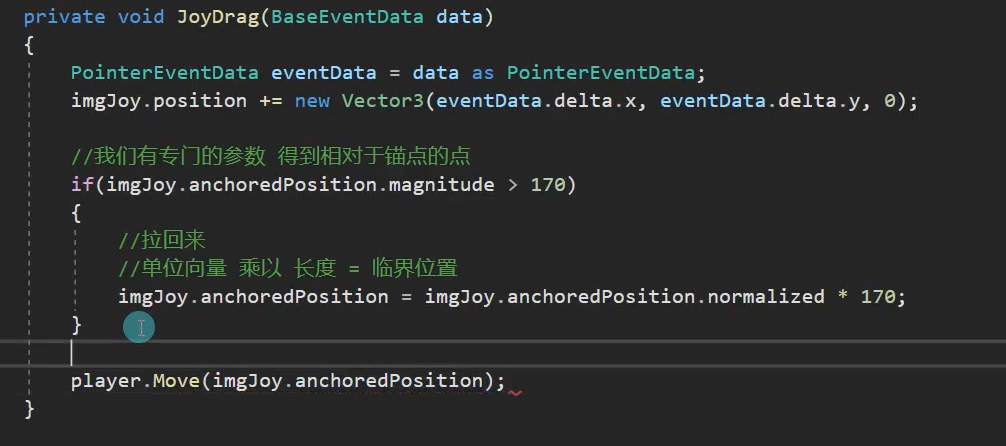
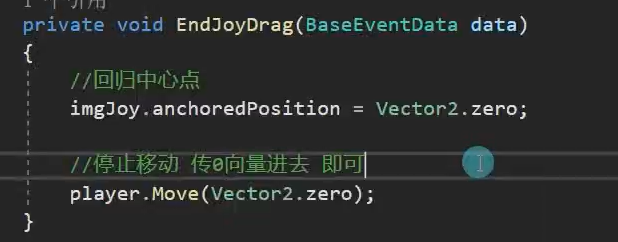
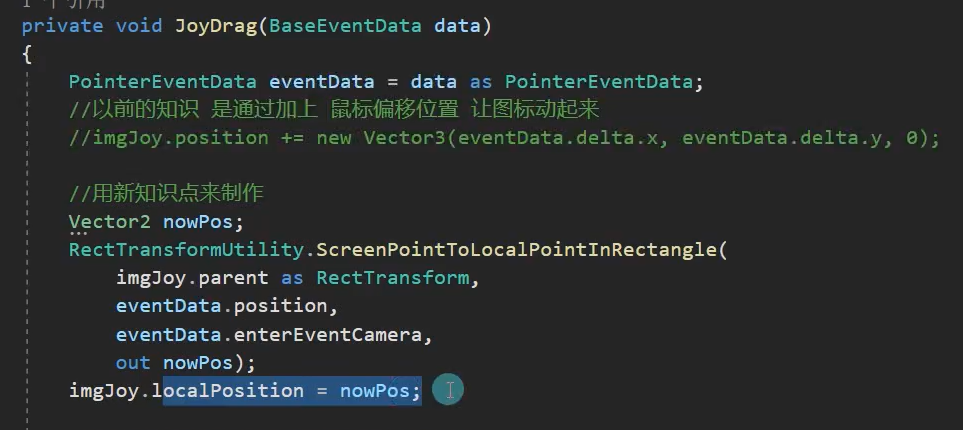
设置向量长度为遥感能移动的长度






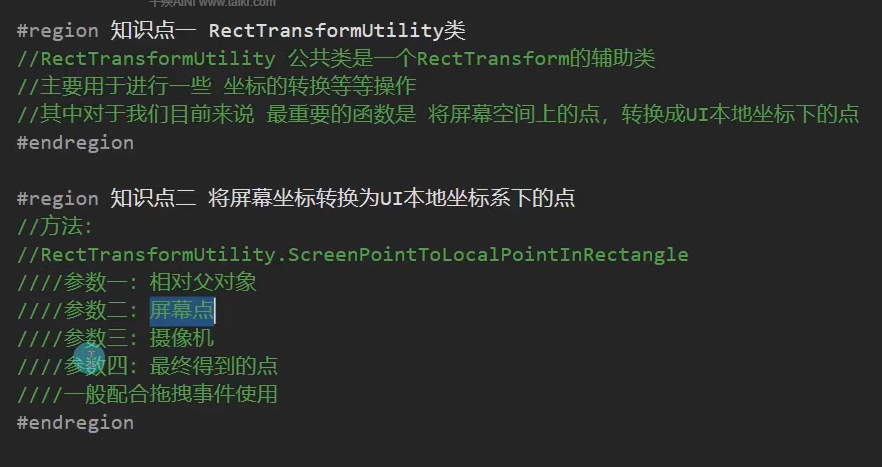
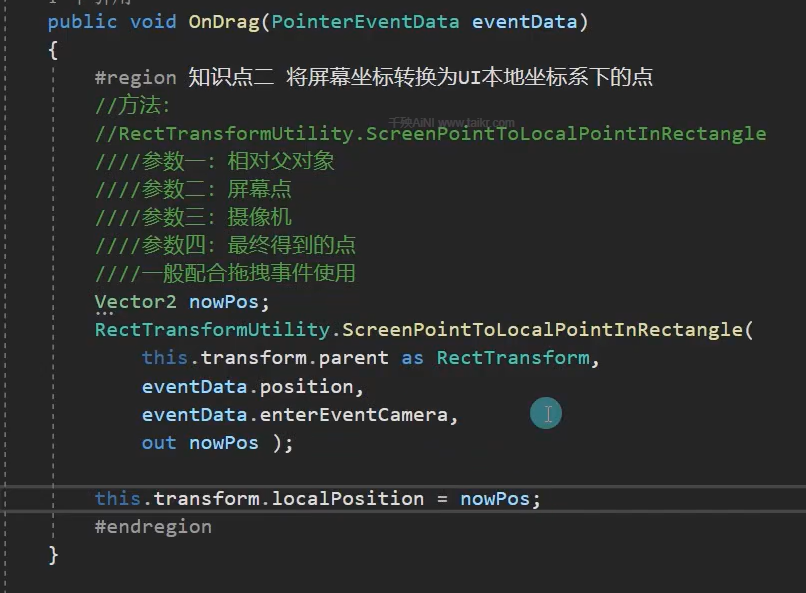
13 屏幕坐标转UI相对坐标


13.1 练习题


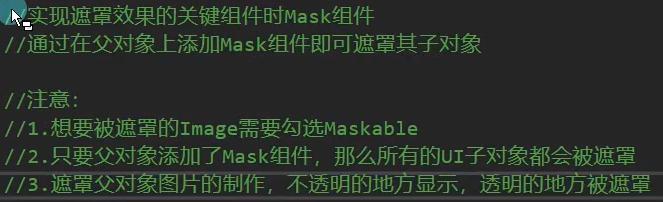
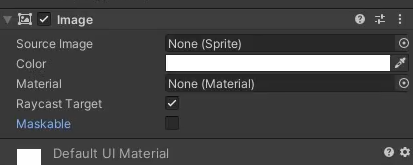
14 Mask遮罩



maskable要钩勾上

是否显示遮罩的图

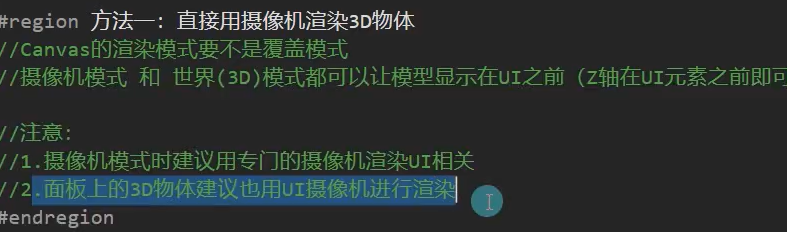
15 模型和粒子显示在UI之前
15.1 3D模型在UI之前

这部分在Camere前面有
还有另一个方法
通过图片显示
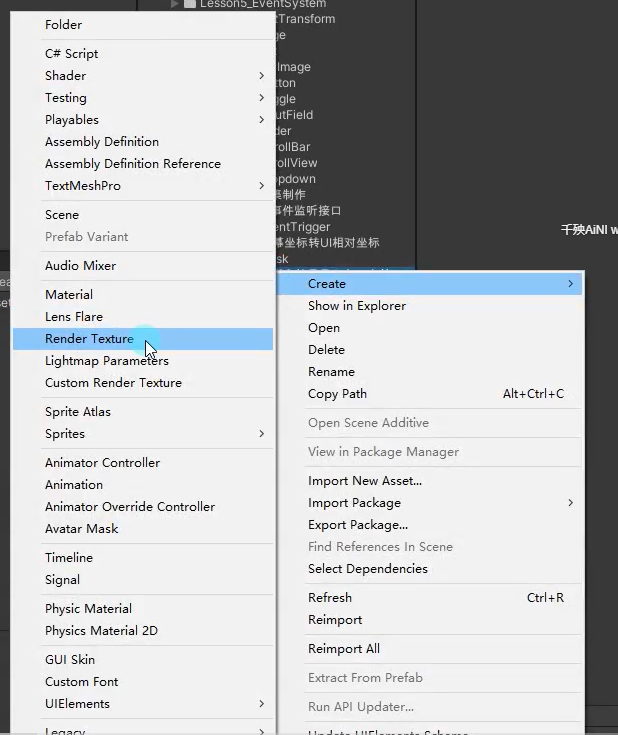
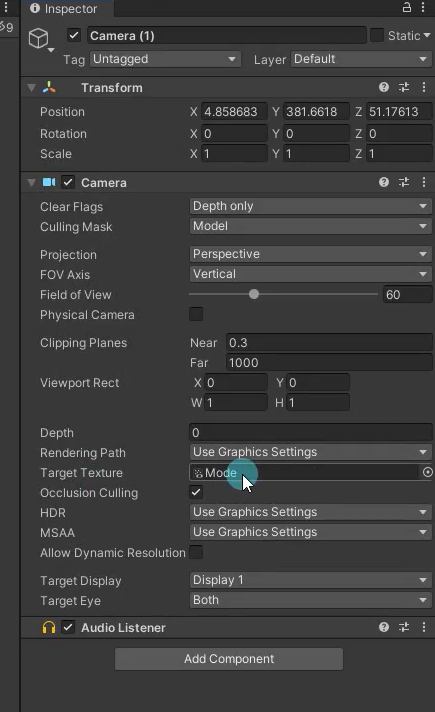
使用一个单独的摄像机渲染该层,然后转化成照片


拖入到taget camera

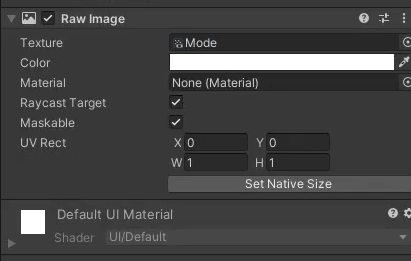
在UI里创建RawImage

15.2 粒子特效在UI之前

粒子特效和3D物体基本一致
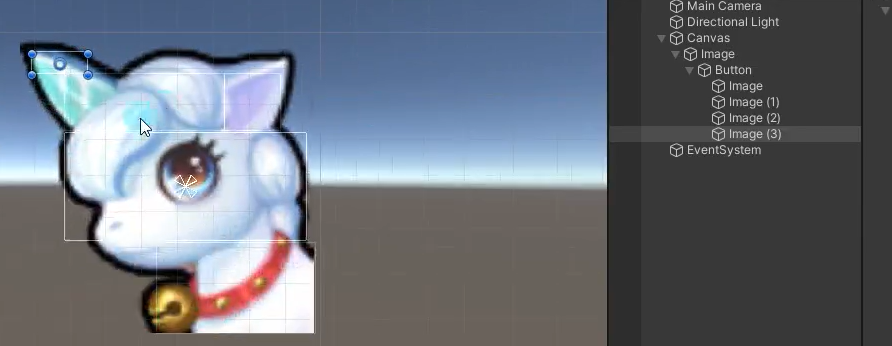
16 异形按钮
点击图片按钮的空白区域也会响应,所以要设置异性按钮



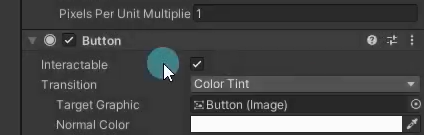
改变点击后影响的控件 target Graphic


通过代码改变图片的透明度


17 自动布局组件

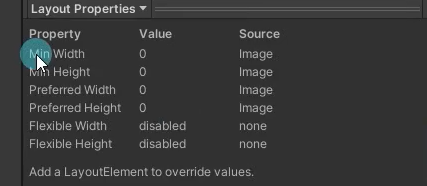
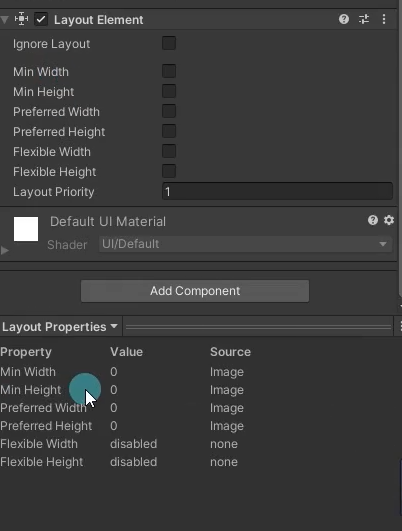
17.1 布局属性



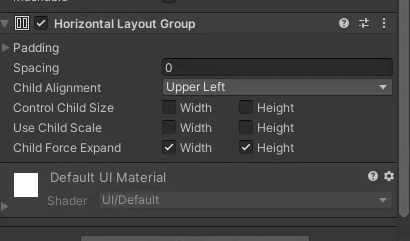
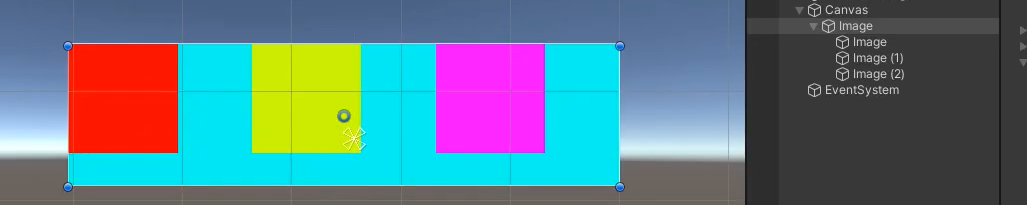
17.2 水平垂直布局组件

给父对象添加



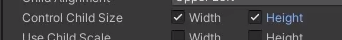
设置之后会自动调节子对象的大小


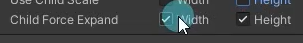
会是否强制扩展子对象
添加 Layout Element 组件,规则会按布局元素进行设置,

父对象最小后,会按子对象的大小显示

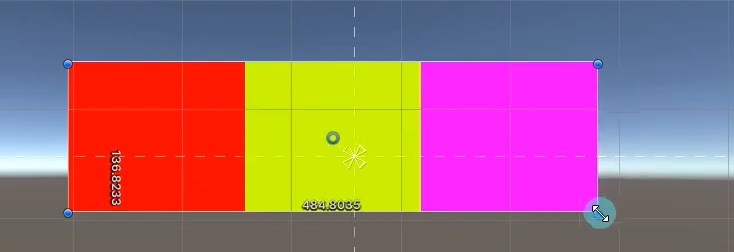
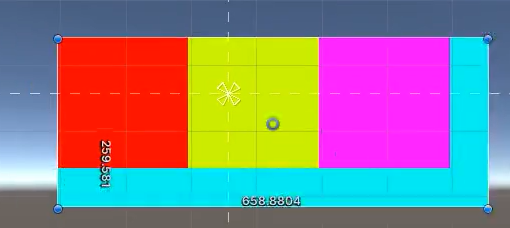
父对象变大后,会出现上图情景
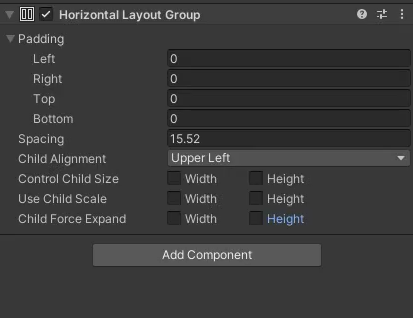
17.3 水平布局组件
和垂直布局差不多

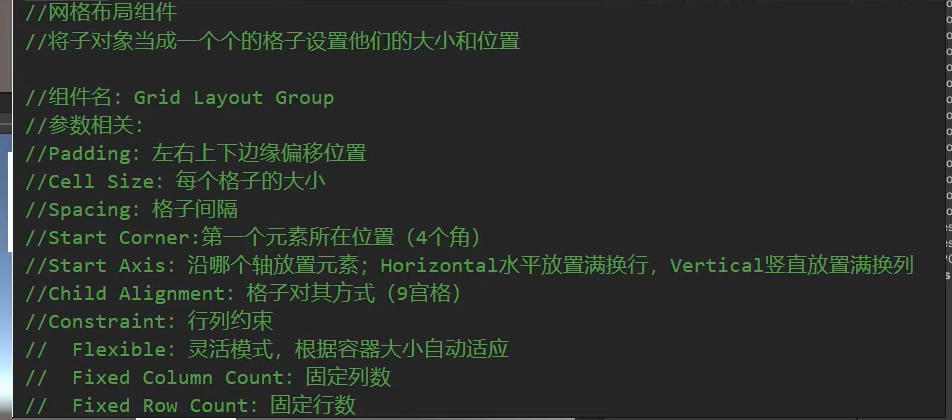
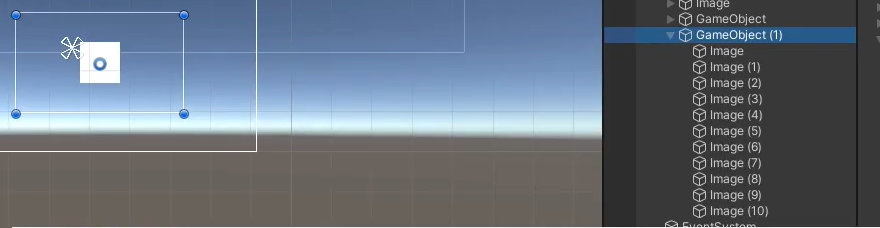
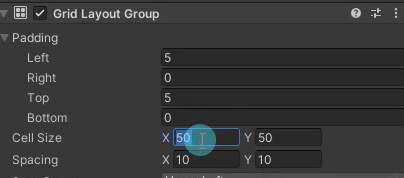
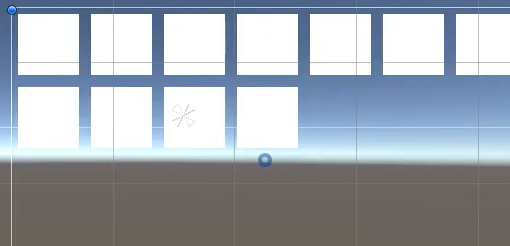
17.4 网格布局组件


添加后



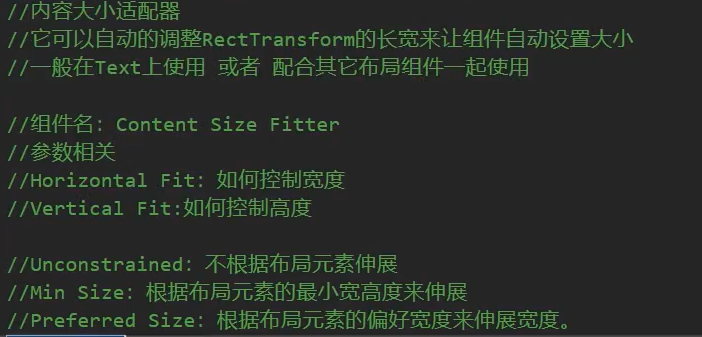
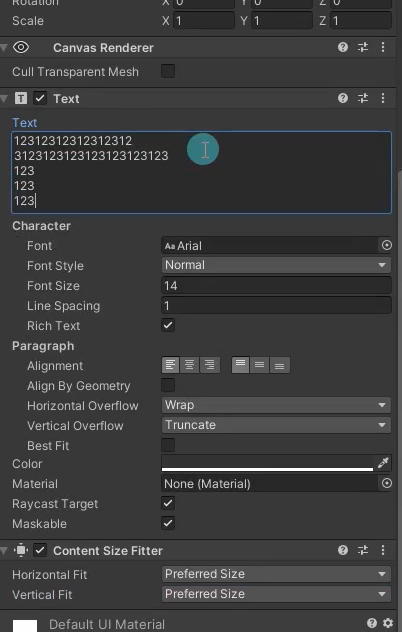
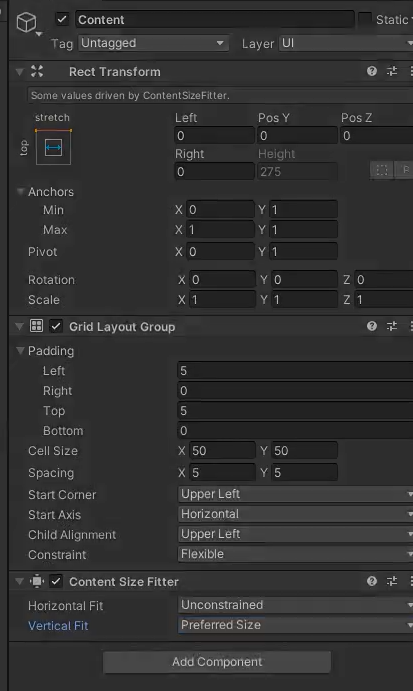
17.5 内容大小适配器



和ScrollView配合使用


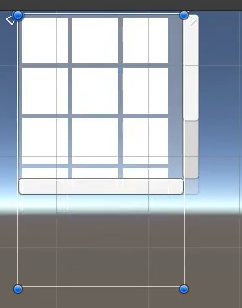
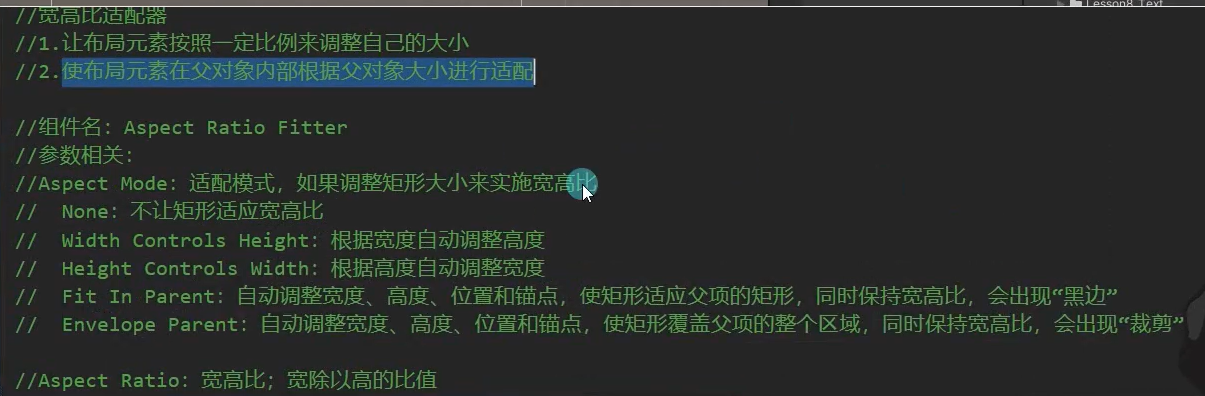
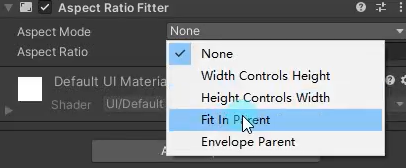
17.6 宽高比适配器


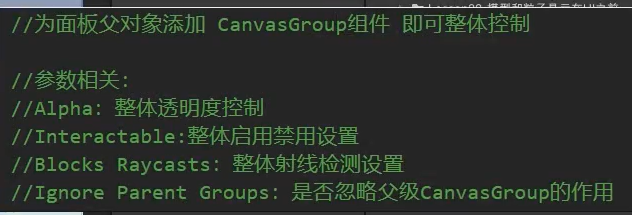
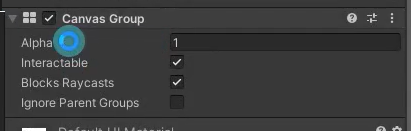
18 画布组Canvas Group
在panel 组件 添加,管理画布中所有的组件


19 UGUI源代码