小程序的宿主环境
宿主环境
宿主环境指的是程序运行所必须的依赖环境。
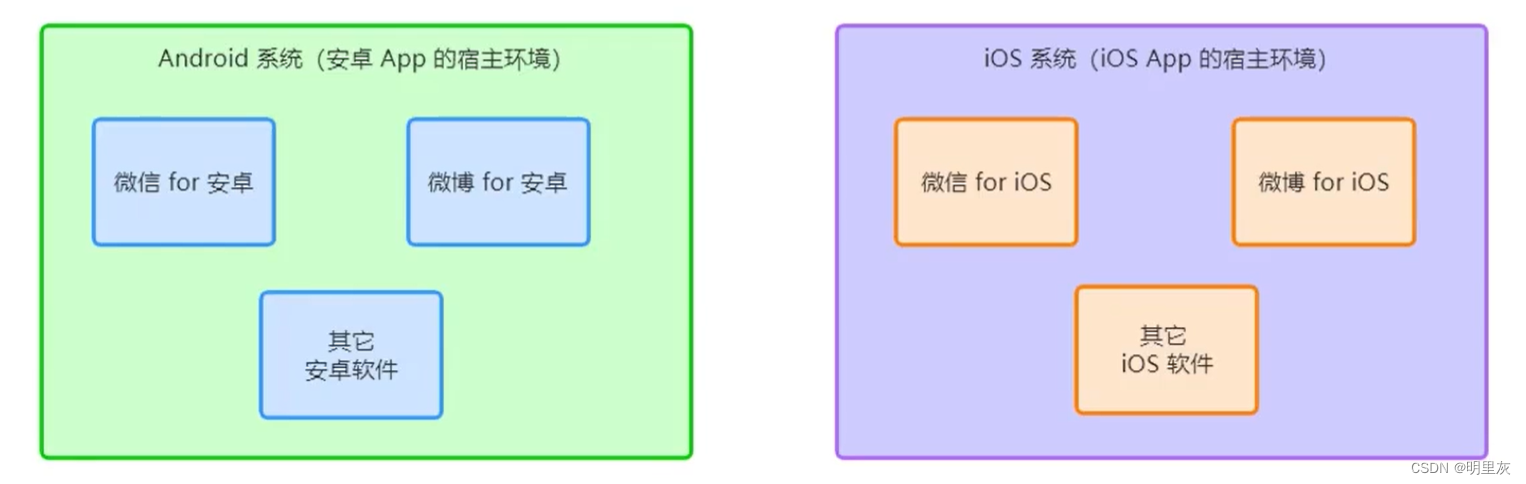
Android系统和iOS系统是两个不同的宿主环境。安卓版的微信App不能再iOS环境下运行。Android是安卓软件的宿主环境,脱离了宿主环境的软件是没有意义的。

小程序的宿主环境
手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能:微信扫码,微信支付,微信登录,地理位置等
小程序宿主环境包括的内容
通信模型
- 渲染层和逻辑层之间的通信(由微信客户端进行转发)
- 逻辑层和第三方服务器之间的通信(由微信客户端进行转发)

通信的主体
小程序中通信的主体是渲染层和逻辑层
- WXML模板和WXSS样式工作在渲染层
- JS脚本工作在逻辑层

运行机制
小程序启动过程:
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入喉文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动
页面渲染过程:
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
组件
小程序的组件是由宿主环境提供的:
- 视图容器
view
普通视图区域
类似于html中的div,块级元素
用来实现页面的布局效果
scroll-view
可滚动的视图区域
常用来实现滚动列表效果
swiper和swiper-item
轮播图容器组件和轮播图item组件
- 基础内容
text
文本组件
类似于html中的span标签,是一个行内元素
通过text的selectable属性,可以实现长按选中文本内容的效果
rich-text
富文本组件
支持把html字符串渲染为wxml结构
image
image组件的mode属性来制定图片的裁剪和缩放模式,常用的mode属性:
- 表单组件
- 导航组件
API
小程序中的API由宿主环境提供。
API有三大类
- 事件监听API
以on开头,用来监听某些时间的触发
- 同步API
以Sync结尾的API都是同步API
同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 异步API
类似于jQuery中的$.ajax(options)函数,需要通过success,failcomplete接收调用的结果
WXML模板语法
事件绑定
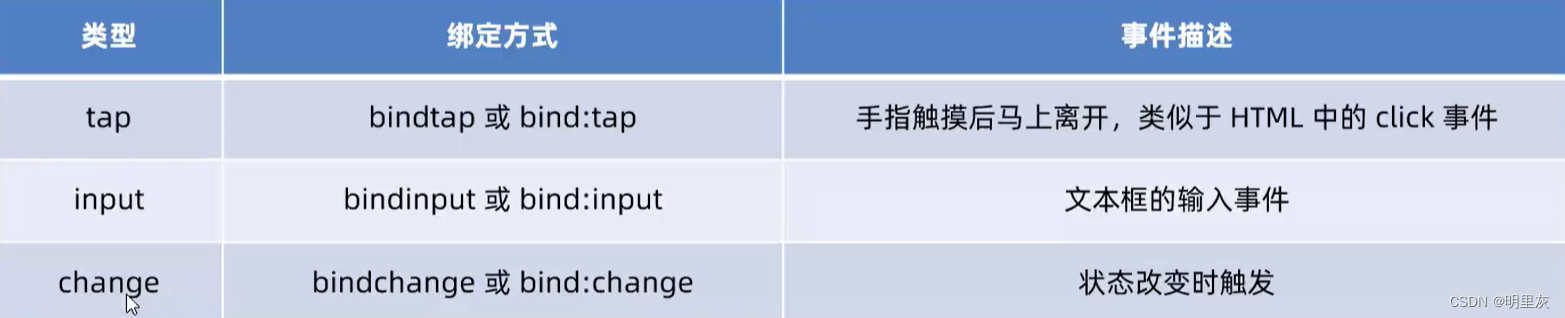
常用的事件

事件对象的属性列表
事件回调触发的时候,会收到一个事件对象event,他的详细属性:

target和currentTarget的区别:
target是触发改时间的源头组件,e.target是内部的按钮组件,currentTarget是当前事件绑定的组件,e.currentTarget是当前的view组件。
wx:if和hidden的对比:
wx:if以动态创建和移除元素的方式,控制元素的展示和隐藏,hidden以切换样式的方式(display: none/block;),控制元素的显示与隐藏。
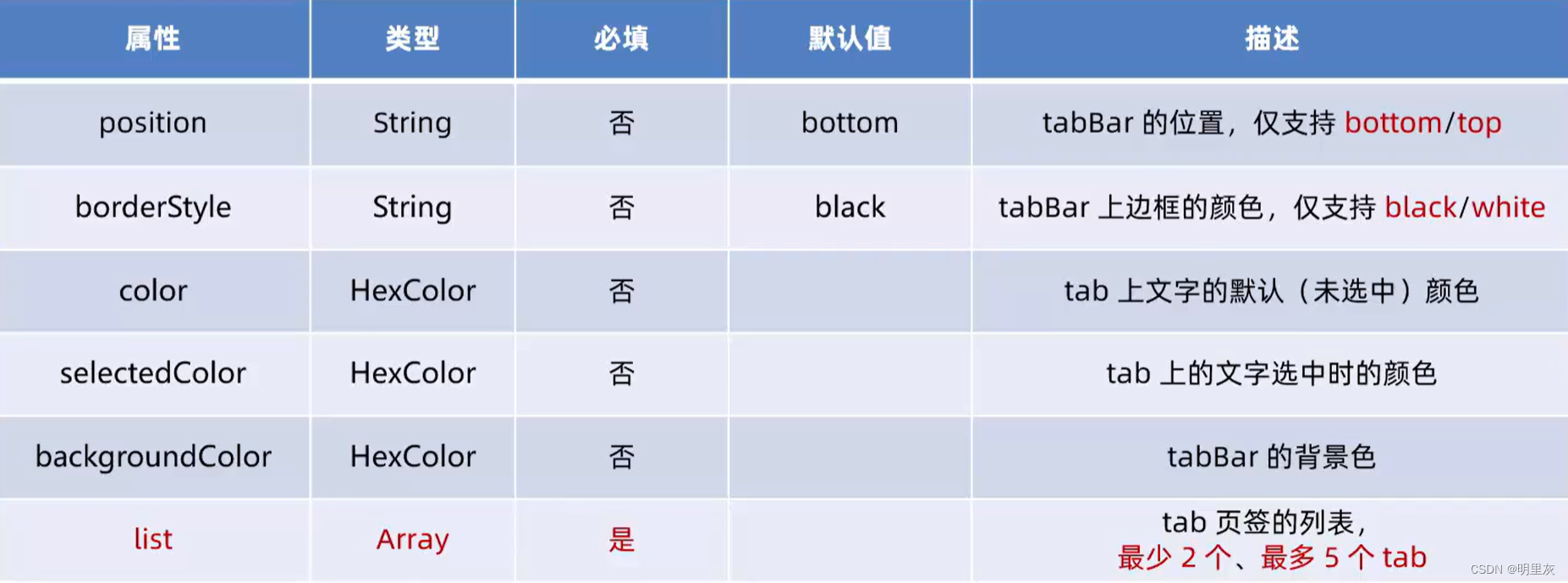
全局配置-table
backgroundColor: tabBar的背景色
selectedIconPath:选中时的图片路径
borderStyle:tabBar上边框的颜色
iconPath:未选中的图片路径
selectedColor: tab上的文字选中的颜色
color:tab上的文字默认(未选中)颜色
tabBar节点配置项:

每个tab项的配置选项: