目录
前言
一、enable属性
1、属性介绍
2、实战演练
二、geometry属性
1、属性介绍
2、实战演练
三、windowTitle属性
1、属性介绍
2、实战演练
四、windownIcon属性
1、属性介绍
2、实战演练
3、qrc机制引入
五、windowOpacity属性
1、属性介绍
2、实战演练
六、cursor属性
1、属性介绍
2、实战演练
3、自定义Cursor
七、font属性
1、属性介绍
2、实战演练
八、toolTip属性
1、属性介绍
2、实战演练
九、focusPolicy属性
1、属性介绍
2、实战演练
前言
本文主要讲解 Qt 中最核心的控件 QWidget,Qt 中给我们提供的所有控件几乎都要么直接继承自 QWidget,要么间接继承自 QWidget,故我们一旦掌握 QWidget 的属性,其他控件的属性我们大致也能了解一二了;
一、enable属性
1、属性介绍
isEnable:获取控件的可用状态;
setEnable:设置控件的可用状态,true为可用,false为不可用;
注意:
所谓禁用就是控件颜色呈灰色,该控件无法接收任何用户的输入事件,一个控件被禁用,其子类也会被禁用;
2、实战演练
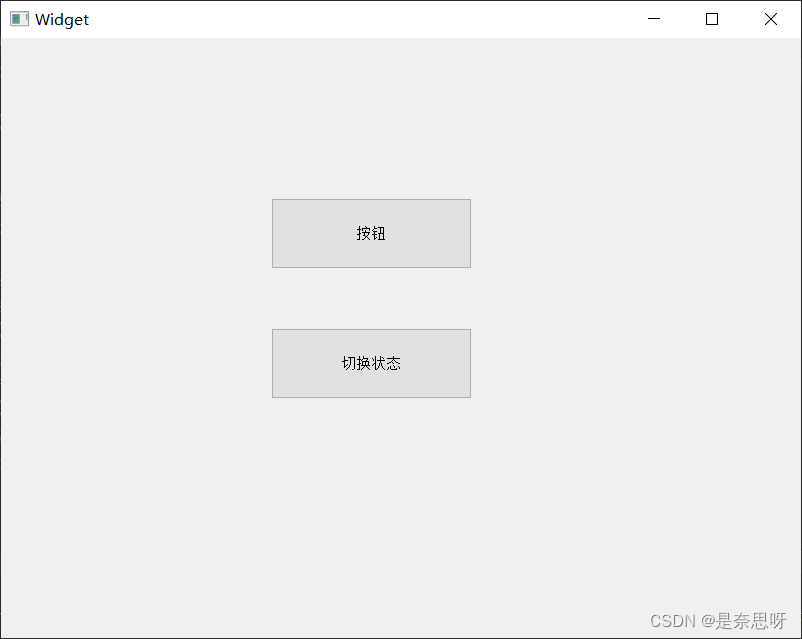
下面我们就以 QPushButton 为例(前言说过,Qt提供的所有控件要么直接继承,要么间接继承 QWidget),我们设计两个按钮,一个按钮用于展示,点击后会发生了打印事件,一个按钮用于切换上一个按钮的可用状态;
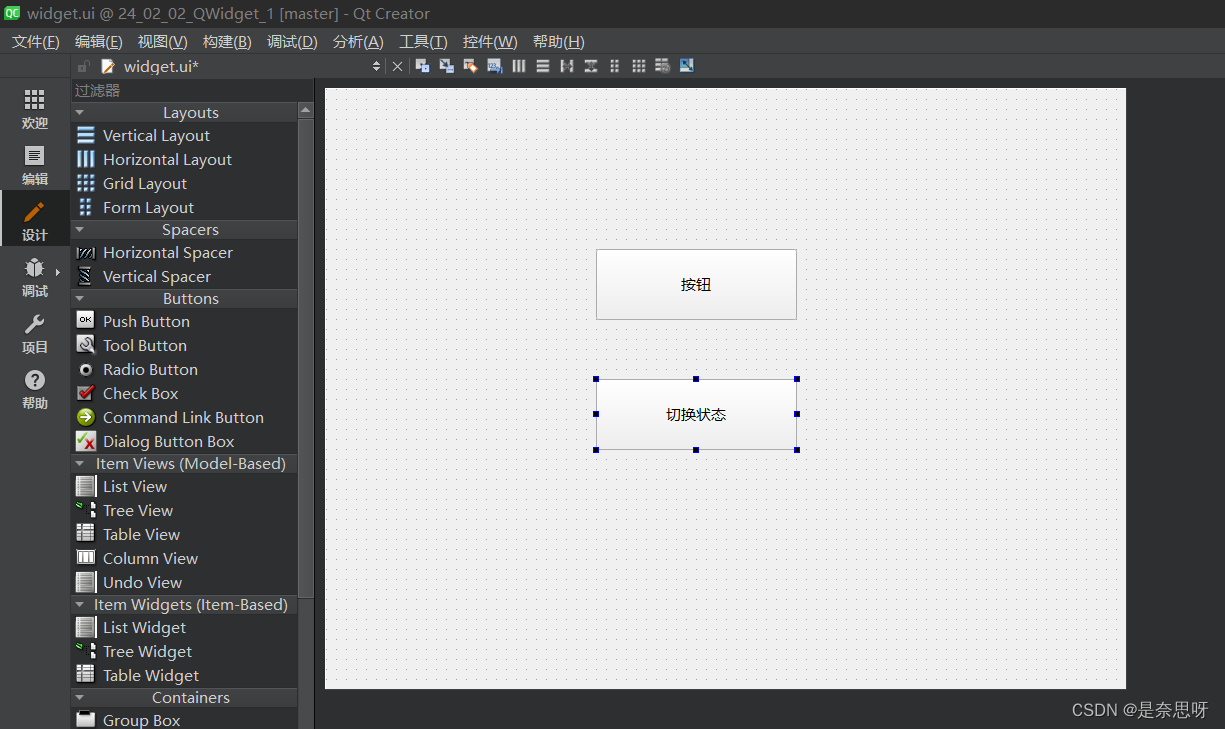
(1)我们创建项目,从设计师界面中以拖拽的方式创建两个按钮

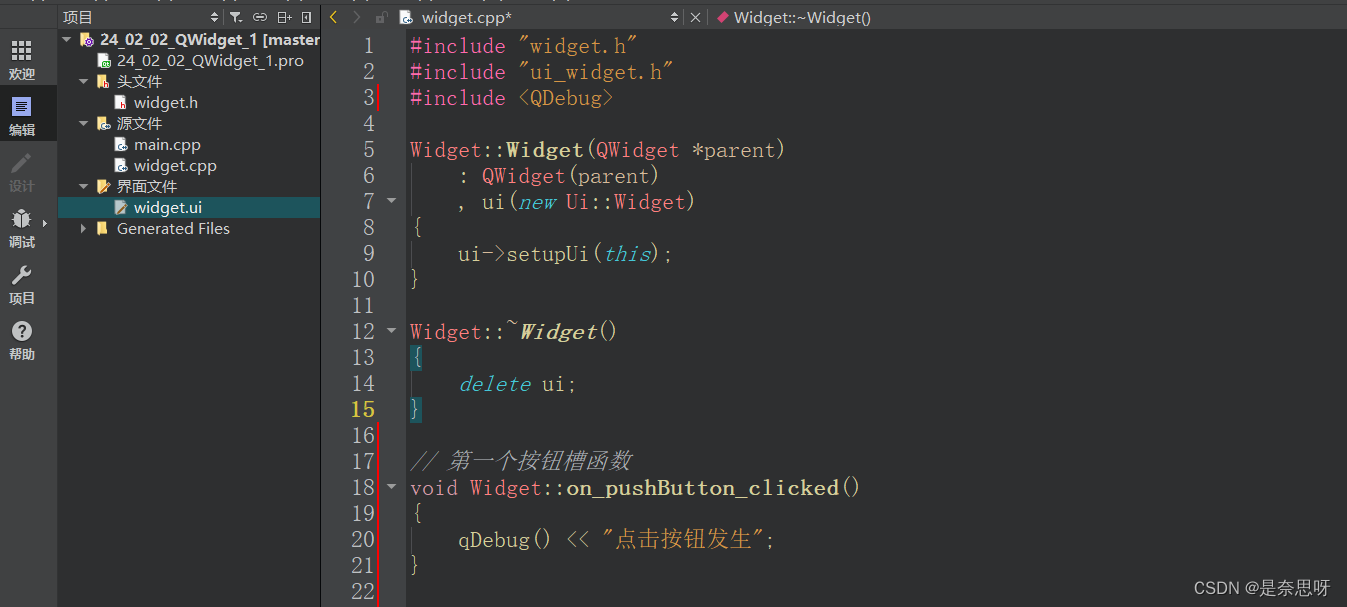
(2)给第一个按钮设置槽函数,右键->转到槽->选择clicked信号->编写槽函数

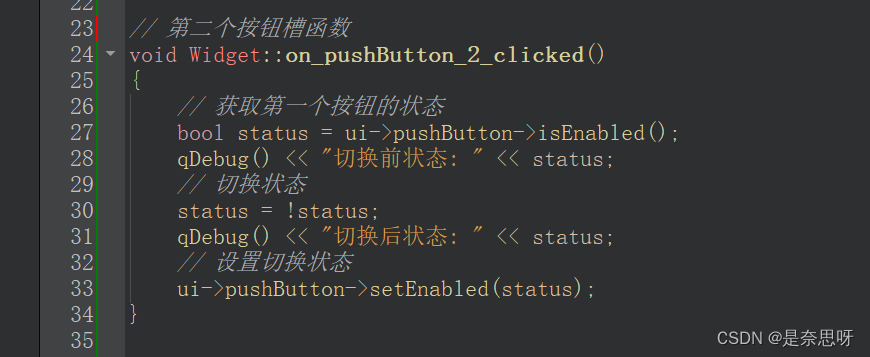
(3)给第二个按钮同样的方式设置槽函数

这样我们的程序就完成了;如下所示;


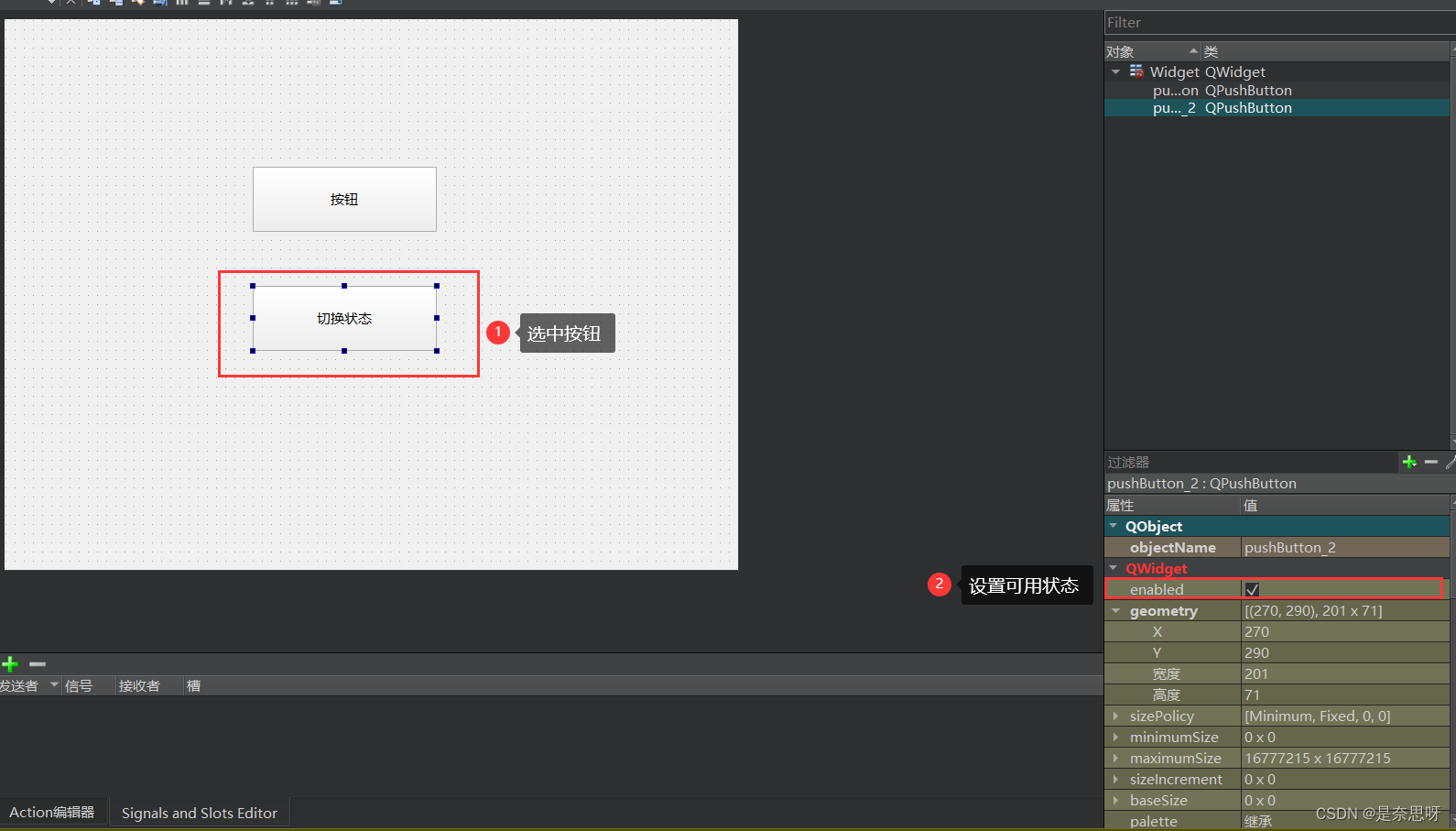
补充:我们也可以在设计师界面直接设置按钮可用状态

二、geometry属性
1、属性介绍
这个属性也就是设置控件的尺寸,分别有如下属性;
x:空间的横坐标位置
y:控件的纵坐标位置
width:宽度
height:高度
以上这四个属性 Qt 提供了一个类进行封装,这个类叫做 QRect;
API
geometry():获取控件尺寸属性,返回结果为 QRect;
setGeometry(QRect):通过传入QRect 设置控件属性;
setGeometry(x,y,width,height):通过四个属性来设置控件尺寸属性;
2、实战演练
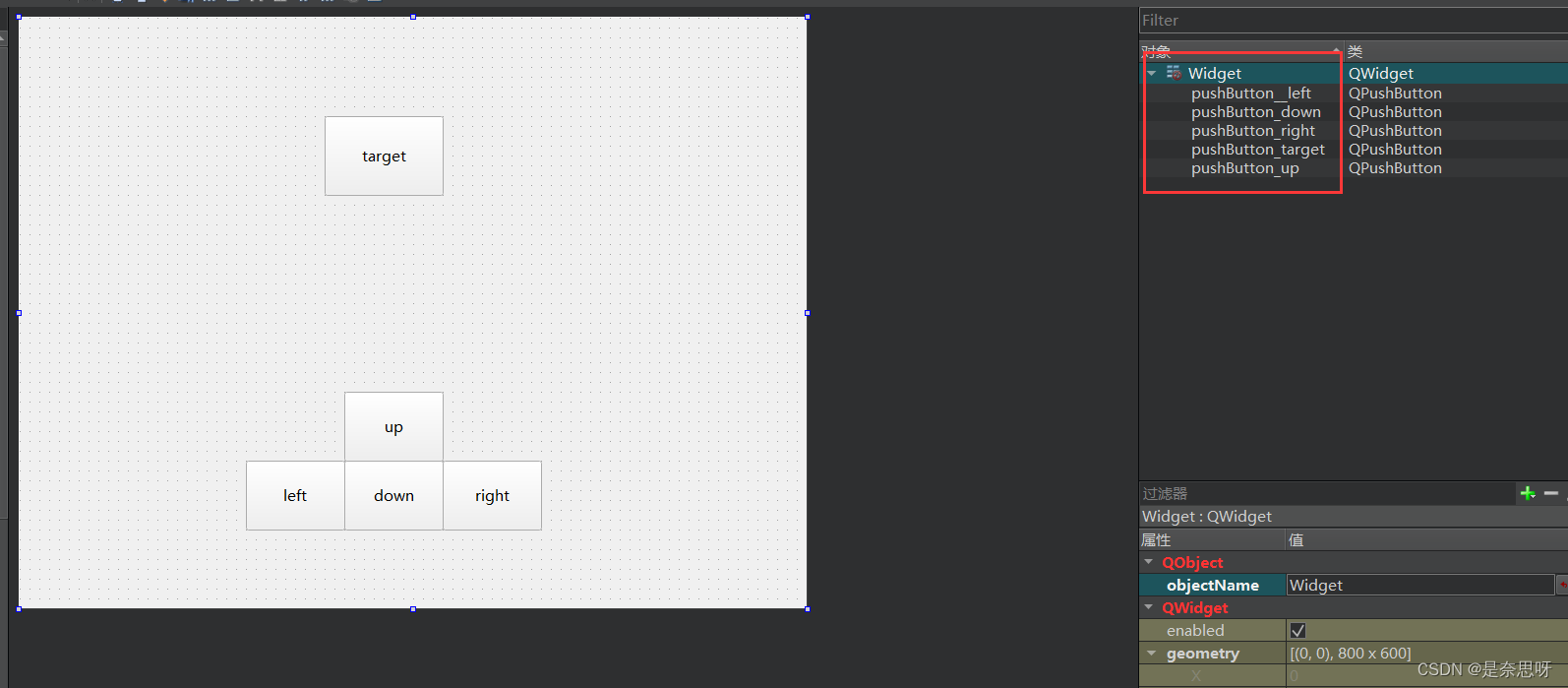
我们绘出五个按钮,一个按钮作为目标按钮,其他四个按钮操纵这个按钮,分别为上下左右,控制这四个按钮;
(1)绘制出五个按钮,并取上对应名字

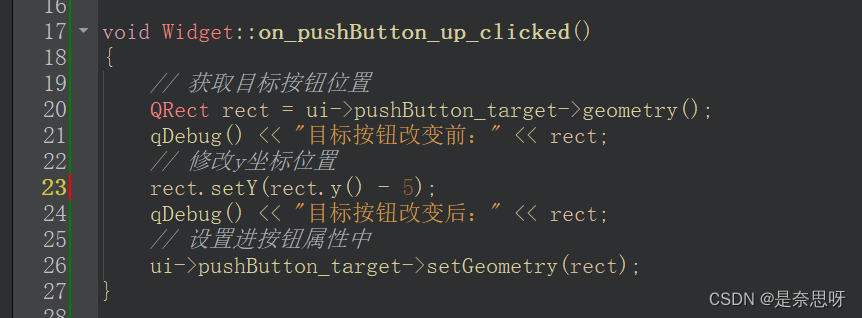
(2)给四个控制按钮设置槽函数,这里首先给up按钮设置

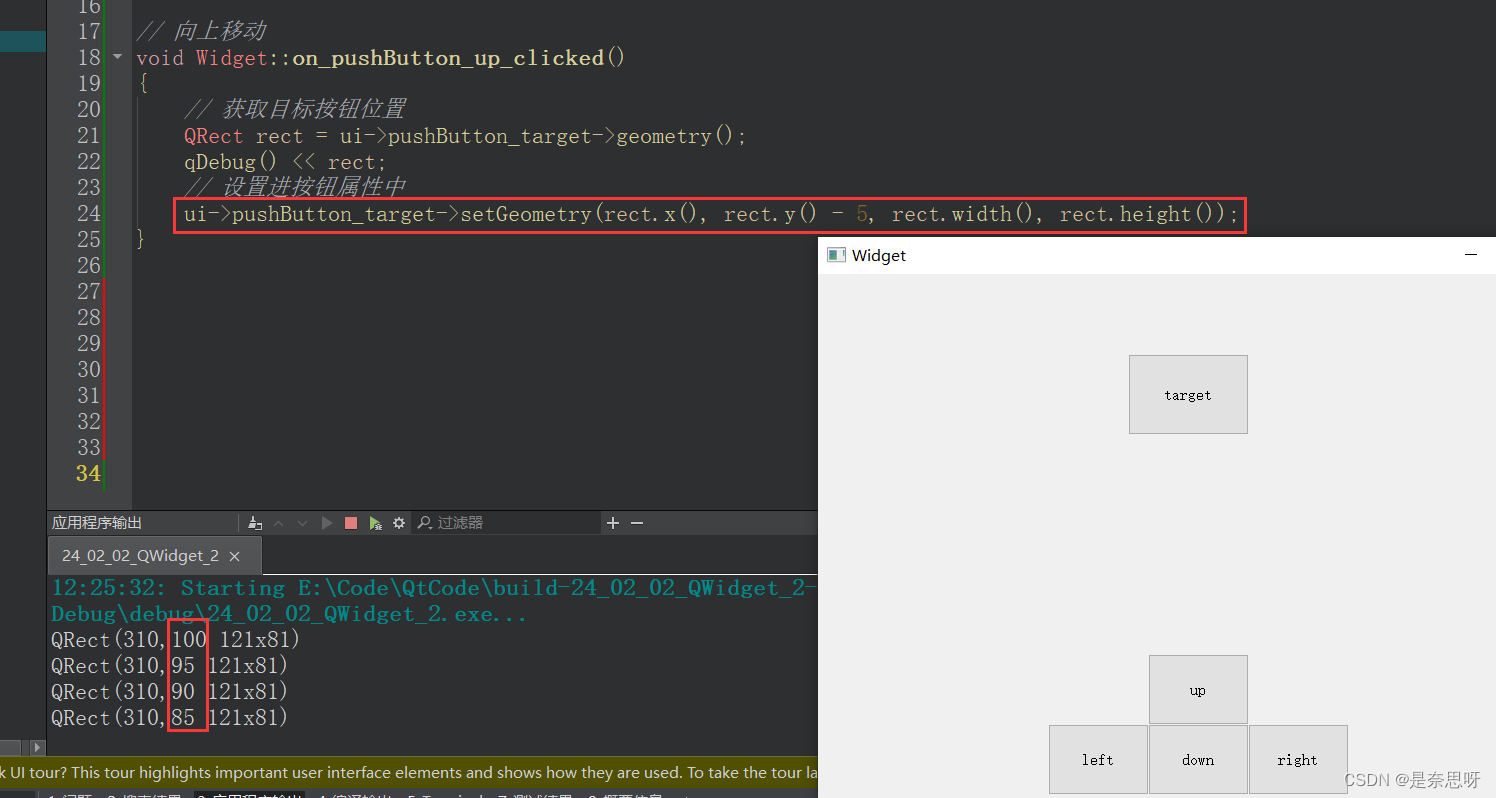
测试一下:

我们发现如何这样设置会连同目标按钮的宽度也一起拉伸,这样显然是不合理的,因此我们不希望这样设定,我们重新修改一下我们的代码;

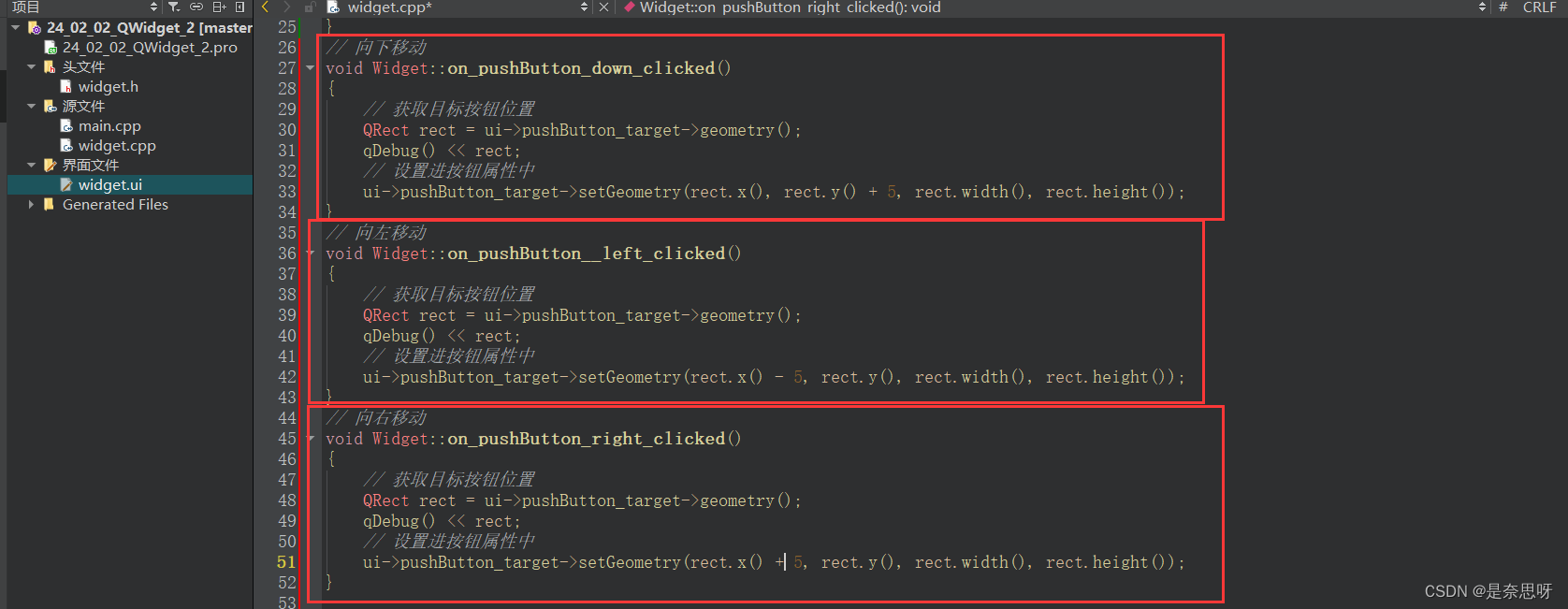
(3)同样方式继续补充其余三个按钮的槽函数

测试结果无异常,可自行测试;
我们再做一个好玩的程序,我们设计一个表白程序,表白程序中有一个标签,显示表白内容,然后接下来就是两个按钮,一个是接受按钮,点后会改变标签内容,一个是拒绝按钮,按下后会将这个拒绝按钮移动到其他位置;
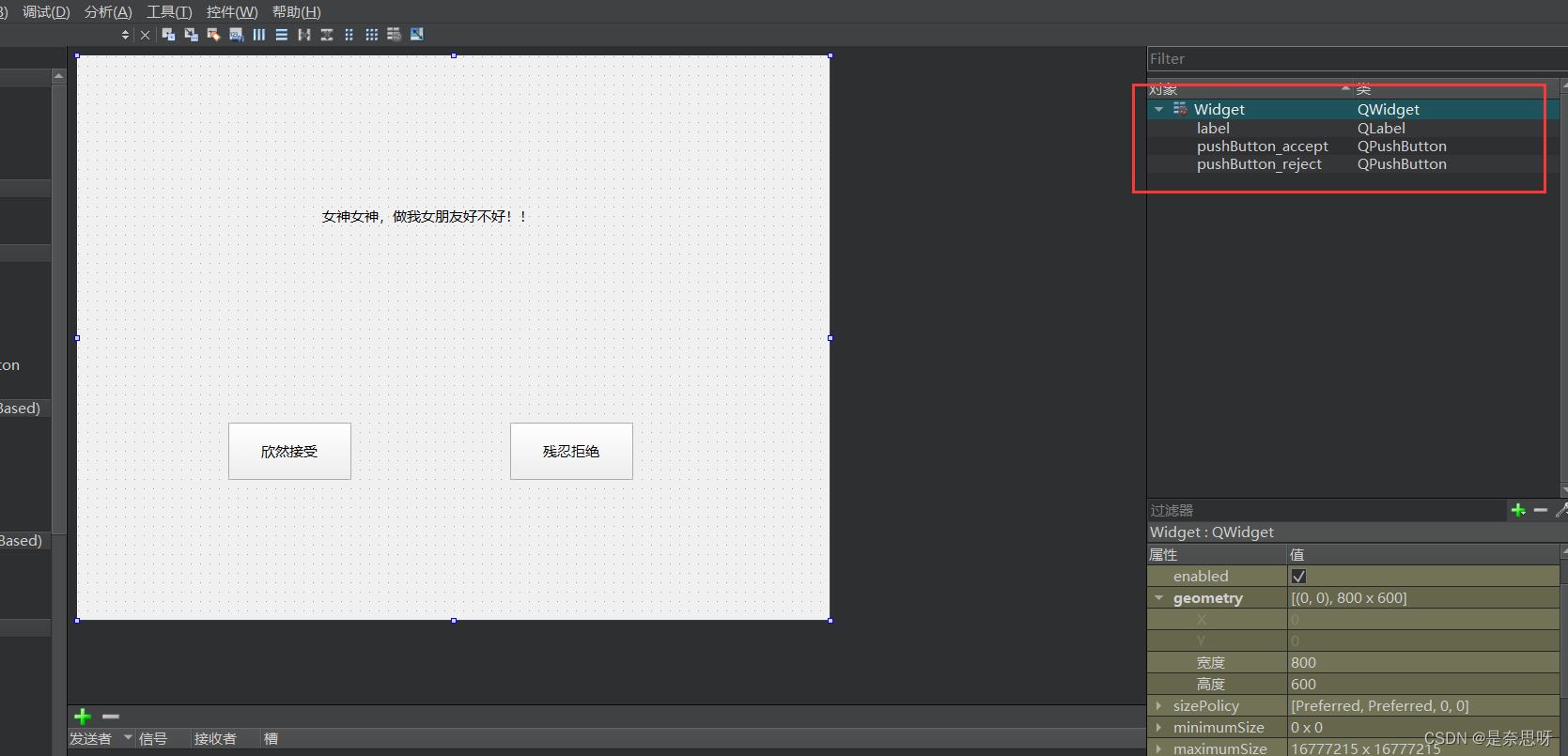
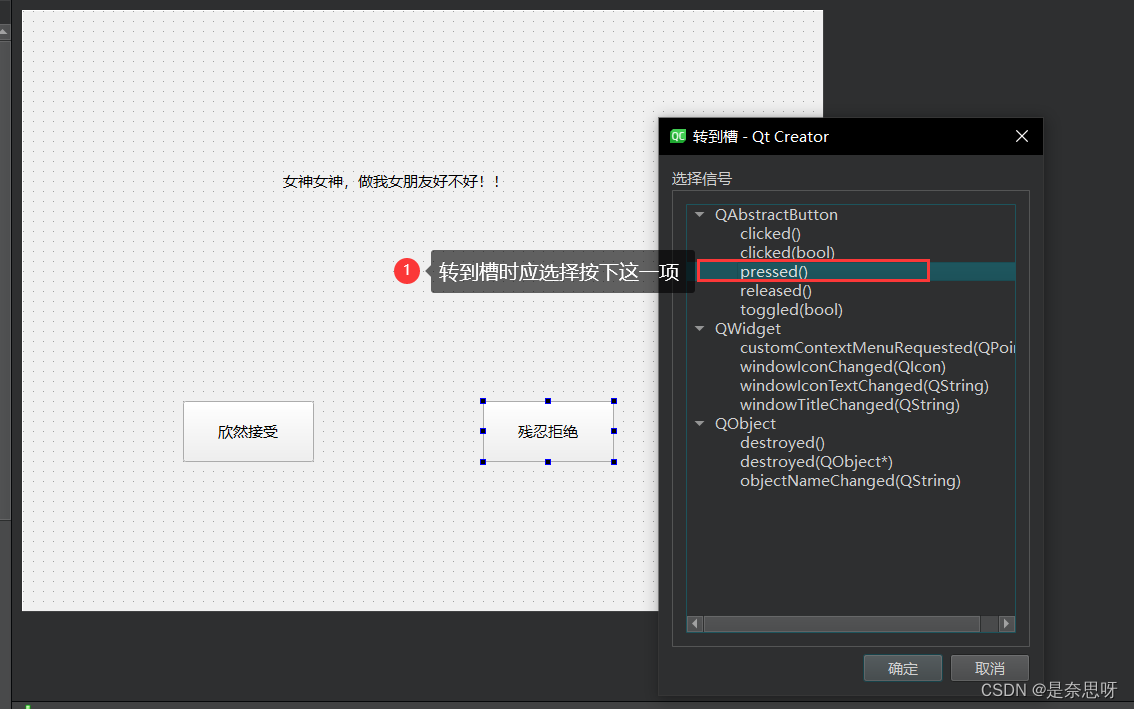
(1)绘出如下界面,并重新给控件命名

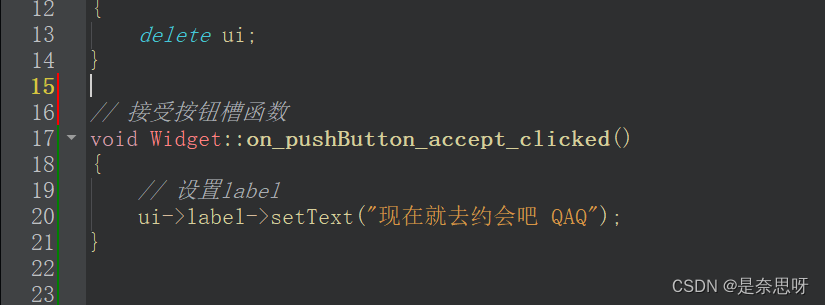
(2)编写接受槽函数

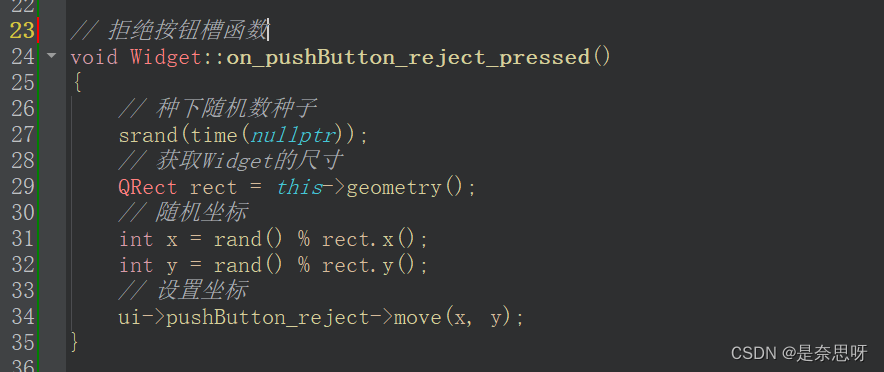
(3)编写拒绝按钮槽函数


三、windowTitle属性
1、属性介绍
API
windowTitle():获取控件的窗口标题
setWindowTitle(QString):设置控件的窗口标题
注意:上述接口仅在顶层 Widget 才会生效,子 Widget 不会生效
2、实战演练
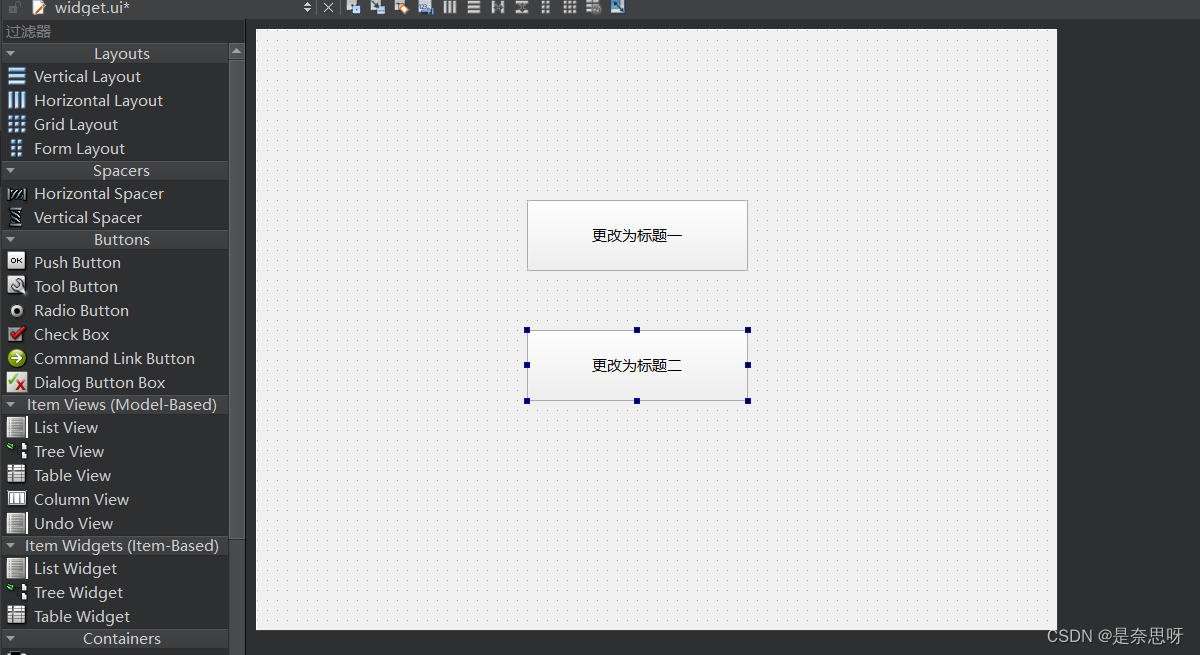
我们在设计师页面绘出两个按钮,每个按钮都可以设置一个窗口标题,点击后更改窗口标题;
(1)绘制 UI 界面

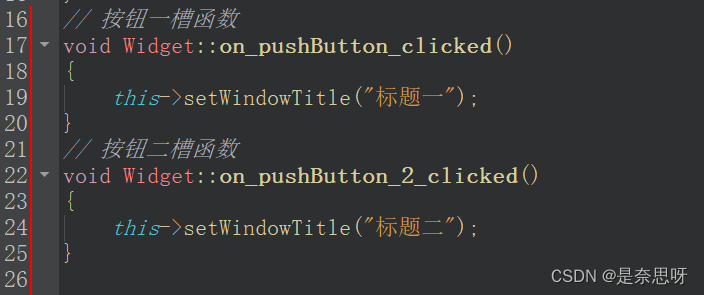
(2)编写槽函数

程序编写完毕,可以通过按钮设置不同标题;
四、windownIcon属性
1、属性介绍
API
windowIcon():设置控件的窗口图标,返回QIcon对象;
setWindowIcon(const QIcon&):设置控件的窗口图标;
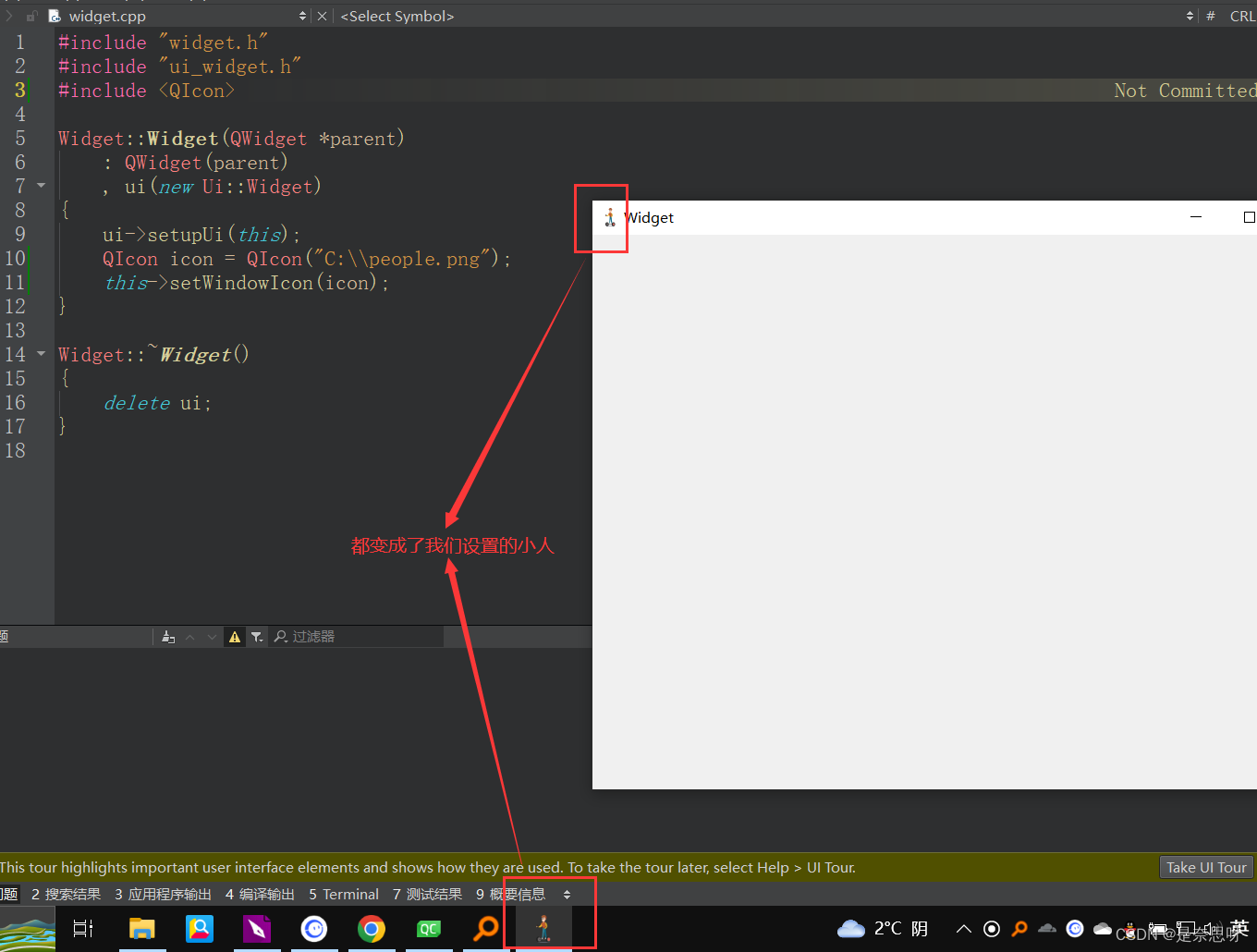
2、实战演练
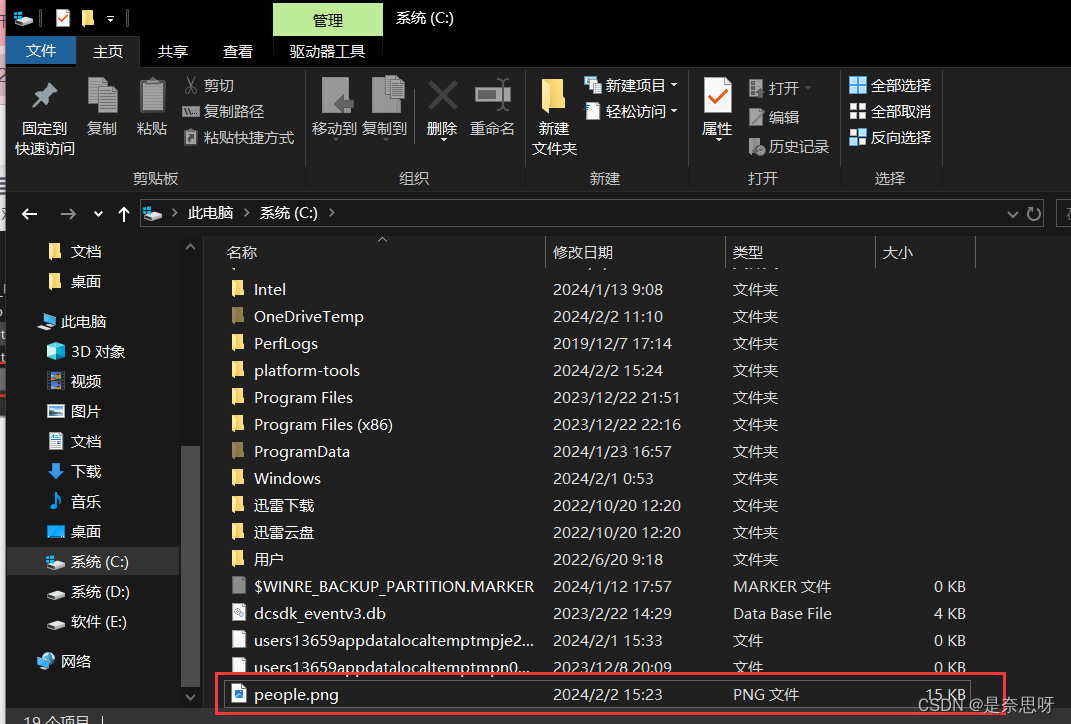
准备一个图标,我放在了C盘下;


3、qrc机制引入
上述代码中,我们将资源文件放在了指定目录下,可是这样会存在一个问题,用户下载我们的程序意味着需要下载对应图片,若用户将图片文件转移位置了呢?或者说用户将图片删了呢?这样都会造成程序的错误,无法正常显示图片;因此 Qt 引入了 qrc 机制来组织这样的事发生;
我们可以创建一个 qrc 文件,qrc文件是一种XML资源配置文件,它⽤XML记录硬盘上的⽂件和对应的随意指定的资源名称。应⽤程序通过资源名称来访问这些资源。通常在 Qt 开发中,我们将资源文件放在 qrc 同级目录下,或者同级目录的子目录下;
在构建程序时,Qt 会将资源文件的二进制数据转换成 cpp 代码,编译到exe中,从而使资源与路径无关;
下面我们将带着大家一步一步学习如何创建 qrc 文件;
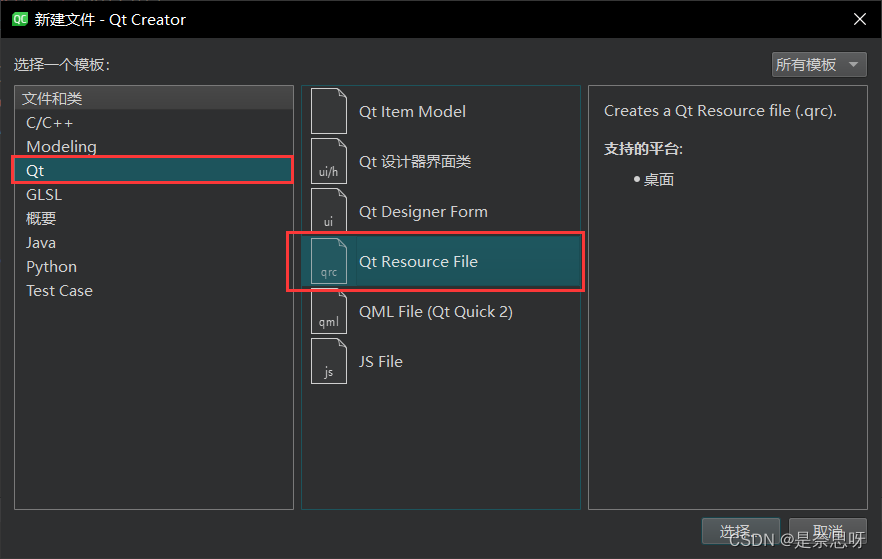
(1)点击左上角文件菜单栏,然后选择 Qt ,选择 Qt Resourse File

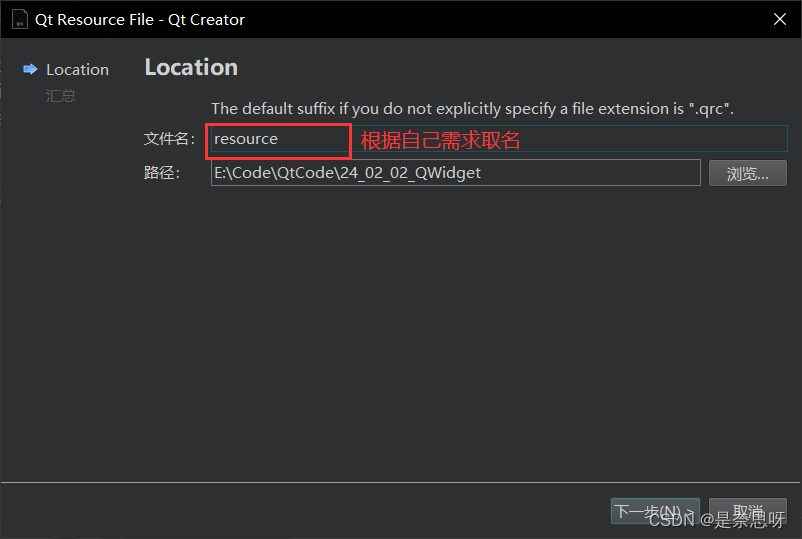
(2)给 qrc 文件取名

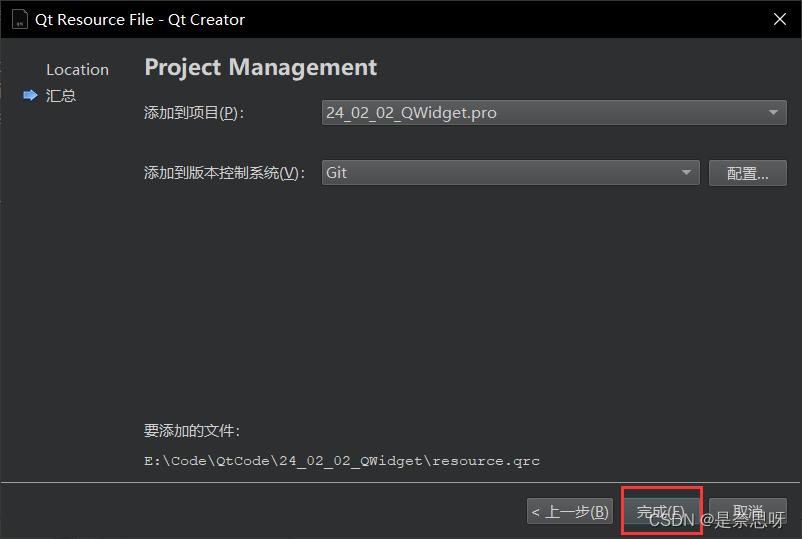
(3)点击完成

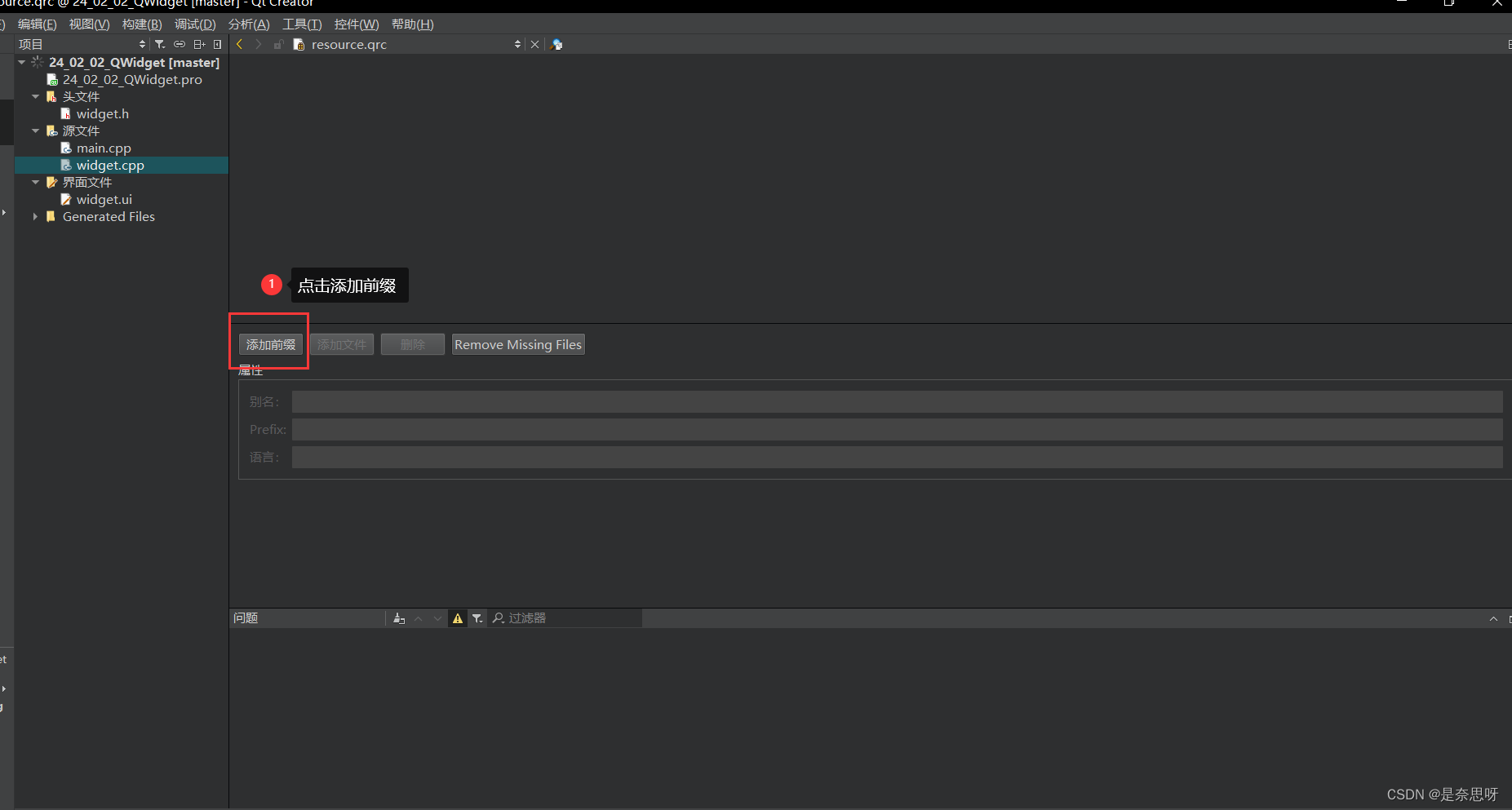
(4)添加前缀

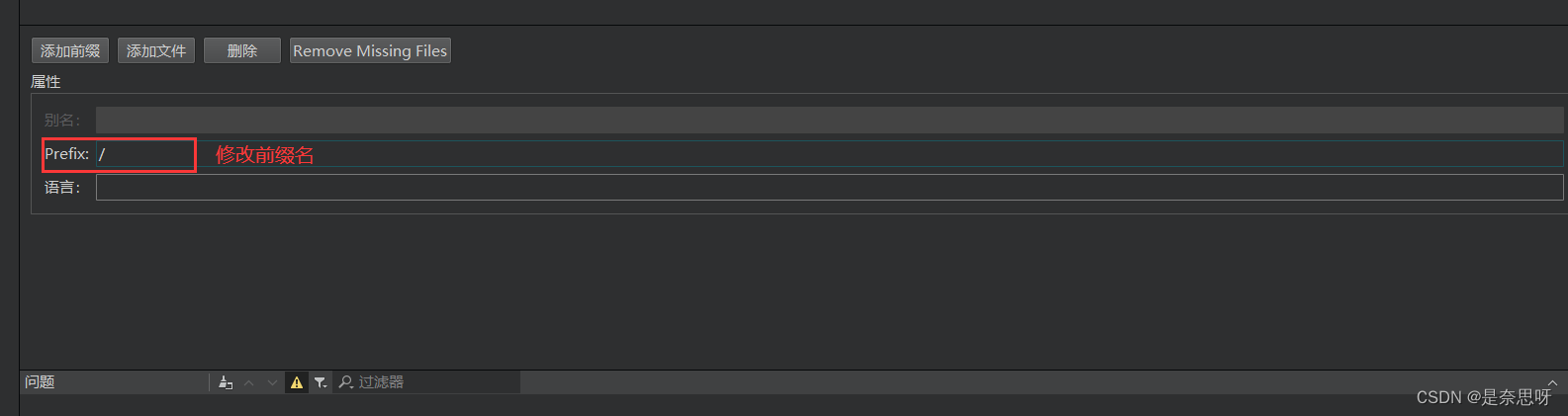
(5)给我们前缀更改前缀名(根据自己需求取名)

(6)添加资源文件

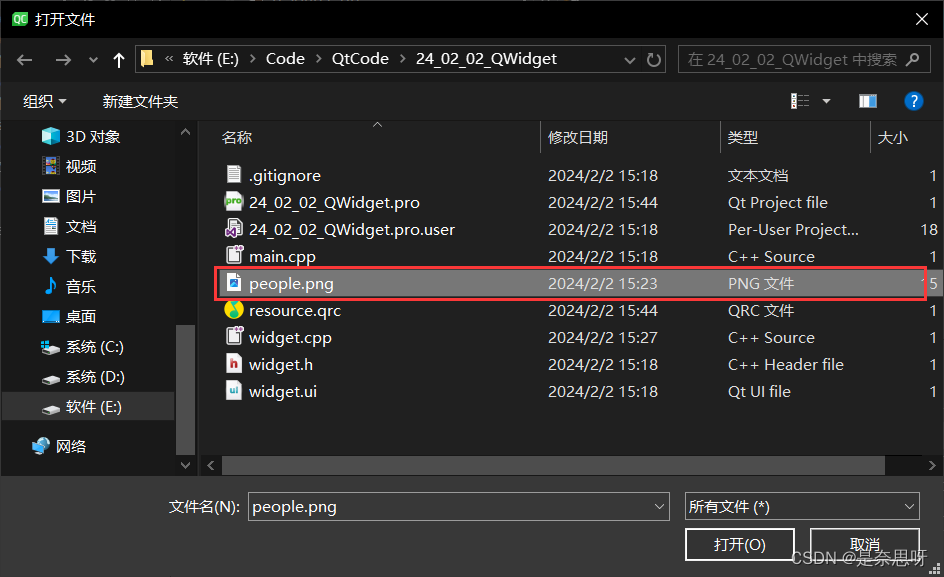
(7)将指定文件拷贝到当前目录下,或该目录下子目录下,然后选中文件点击打开

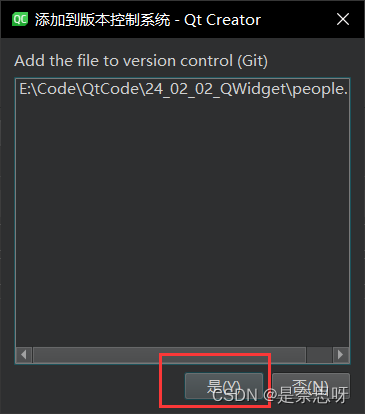
(8)点击是

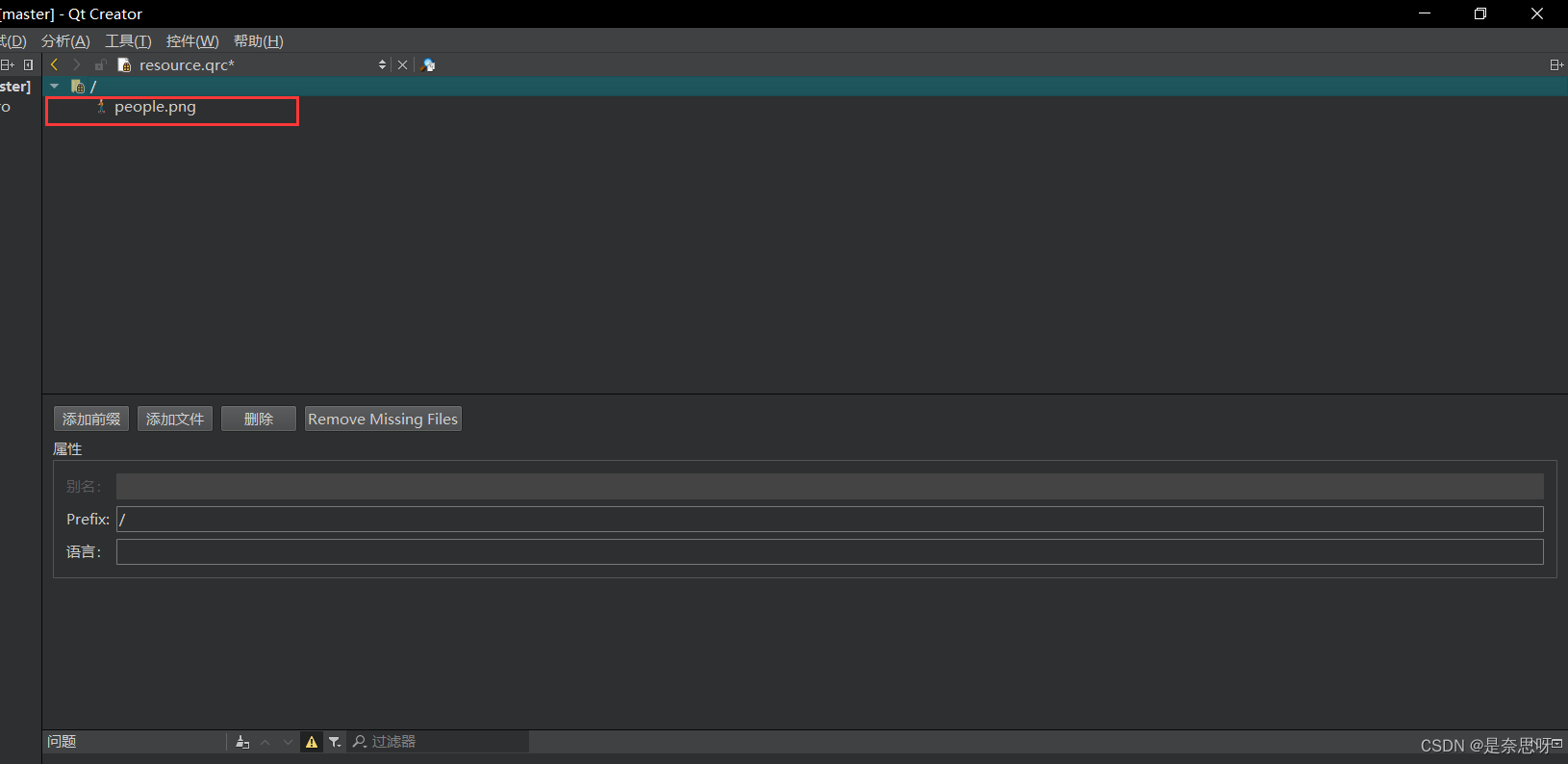
此时便能够在qrc文件里看到这个文件了;

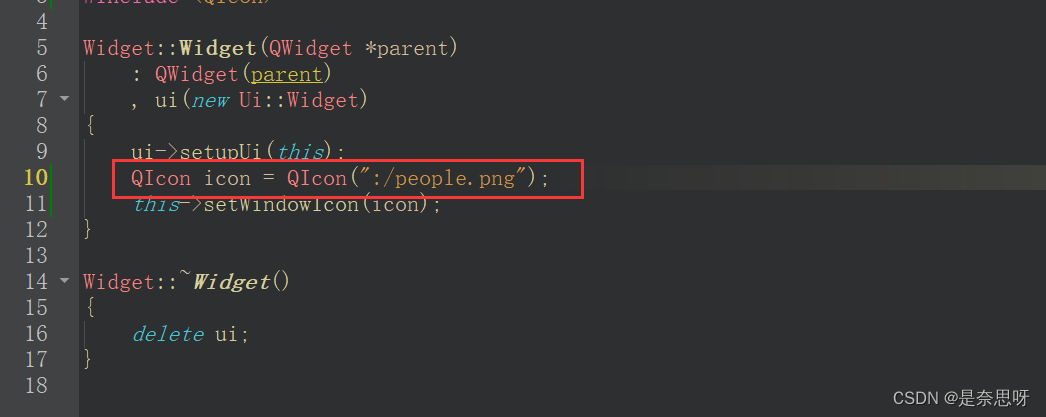
修改一下我们之前的代码;

填写路径时,我们以冒号开头告诉编译器我们使用的是qrc机制,然后填写我们之前添加的前缀加路径找到资源文件;
如何证明我们的资源文件被编译成了二进制数据的cpp代码呢?
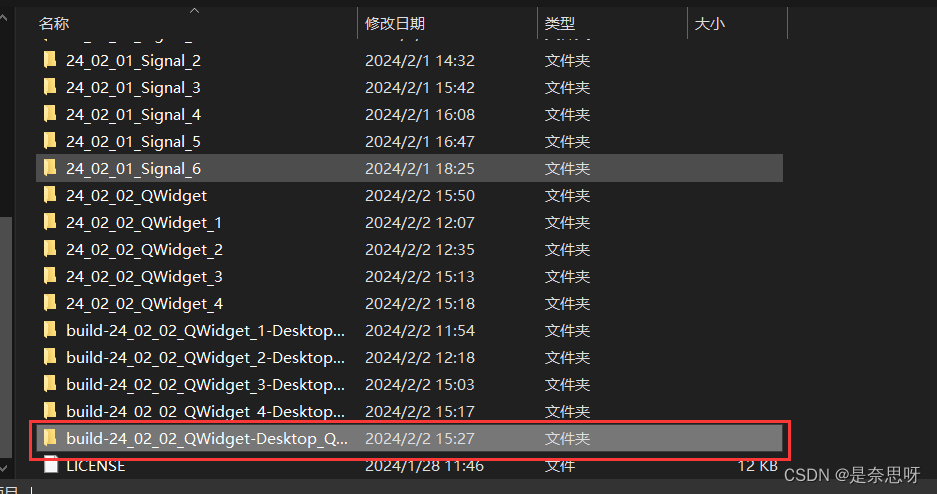
首先打开我们编译生成的build目录;

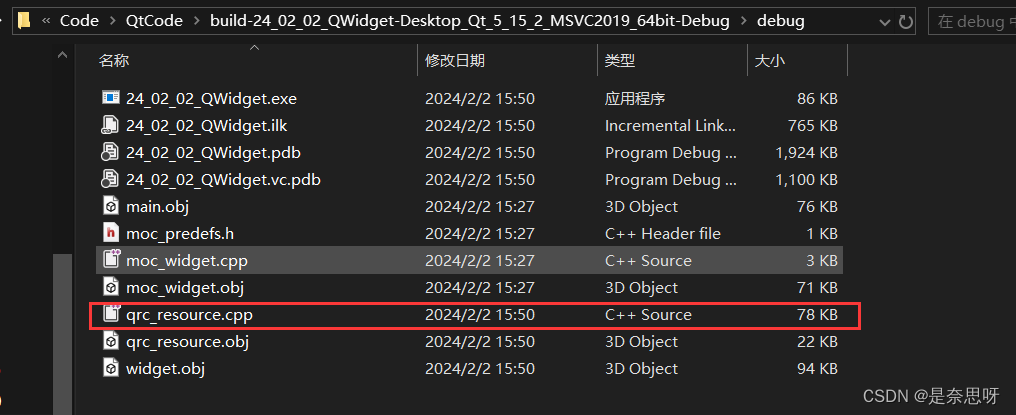
进入debug目录;

下面这个qrc开头的就是图片资源生成的二进制代码cpp程序,我们可以点击查看该文件;

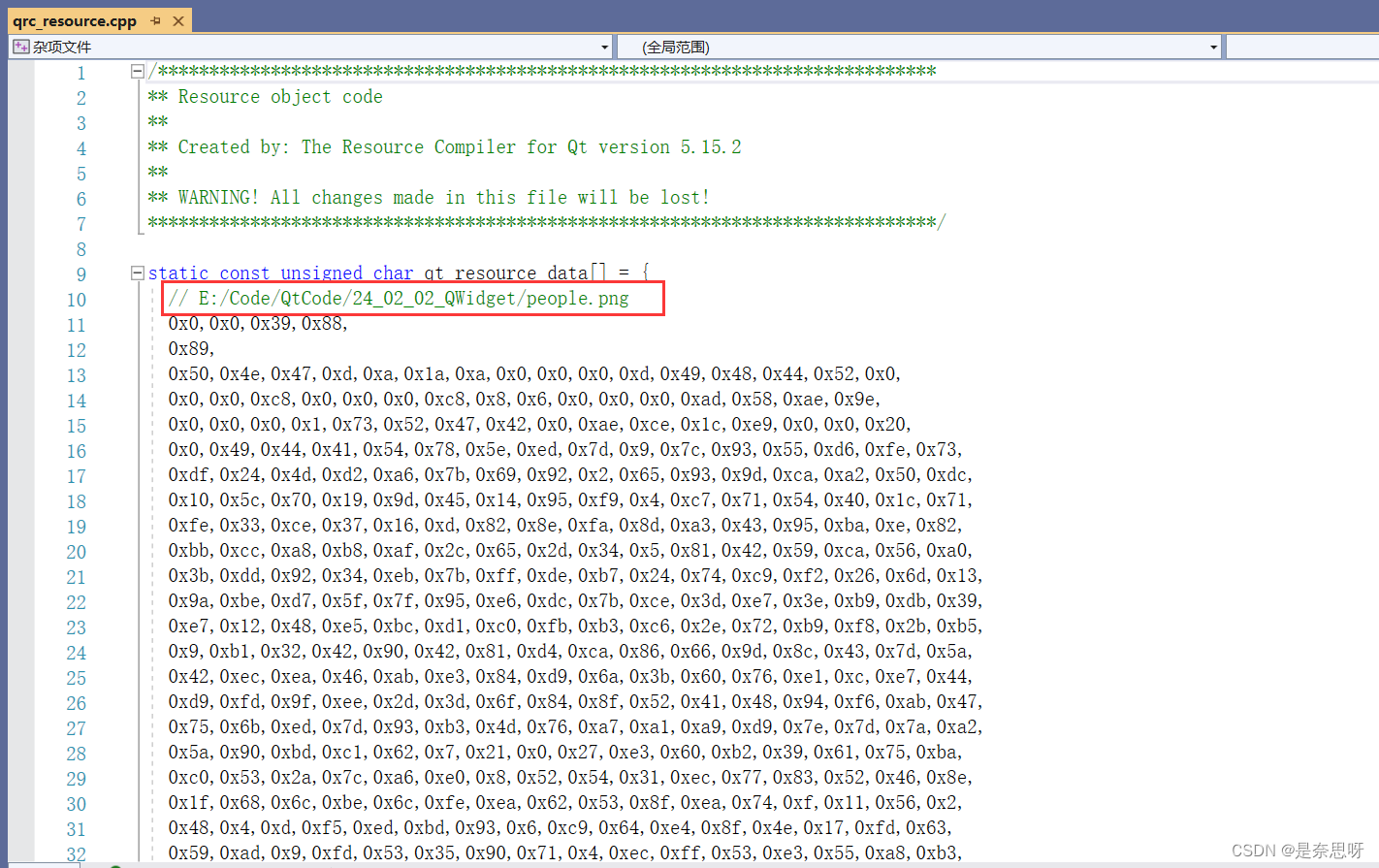
打开该文件以后如下所示;

实际上,图片资源本质也就是一堆二进制数据,qrc机制将这些二进制数据用数组维护起来,然后编译进程序,当运行时,直接从内存中读取这个二进制数据即可;
优点:确保了图⽚,字体,声⾳等资源能够真正做到"⽬录⽆关",⽆论如何都不会出现资源丢失的情况.
缺点:不适合管理体积⼤的资源。如果资源⽐较⼤(⽐如是⼏个 MB的⽂件),或者资源特别多,⽣成的最终的 exe 体积就会⽐较⼤, 程序运⾏消耗的内存也会增⼤, 程序编译的时间也会显著增加.
五、windowOpacity属性
1、属性介绍
API
windowOpacity():设置控件的不透明度;
setWindowOpacity(const QIcon&):设置控件的不透明度,取值为【0.0,1.0】,越接近1,越不透明;
2、实战演练
我们编写两个按钮,一个用于增加窗口控件的不透明度,一个用于减少控件的不透明度;
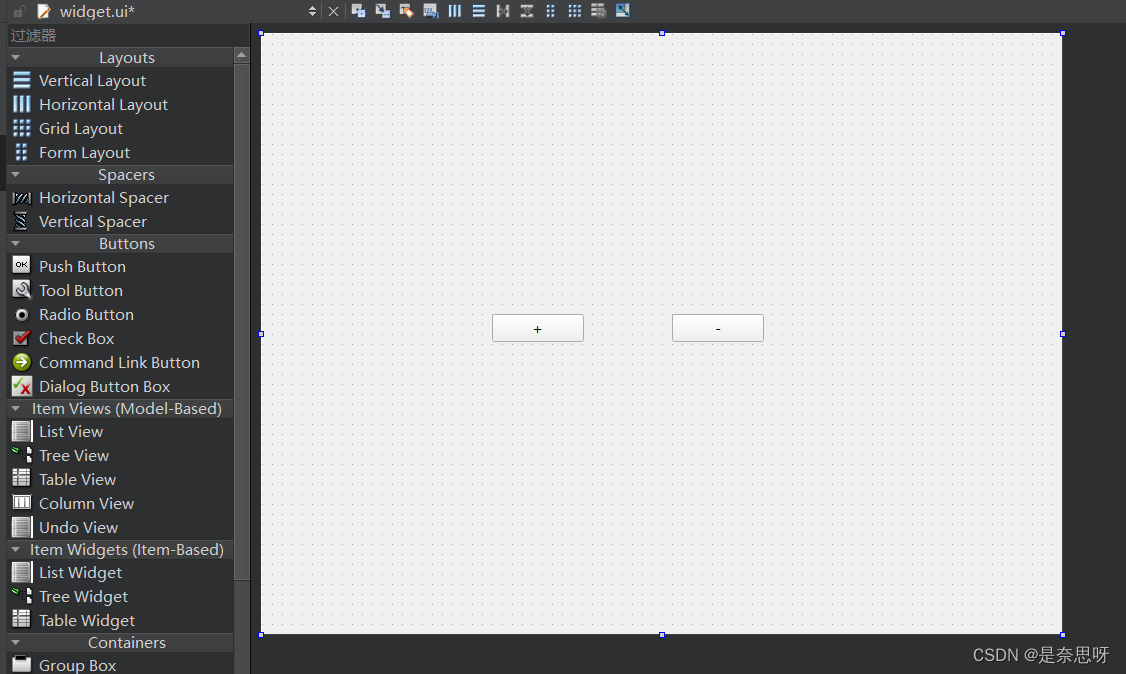
(1)在设计师界面中绘制如下两个按钮

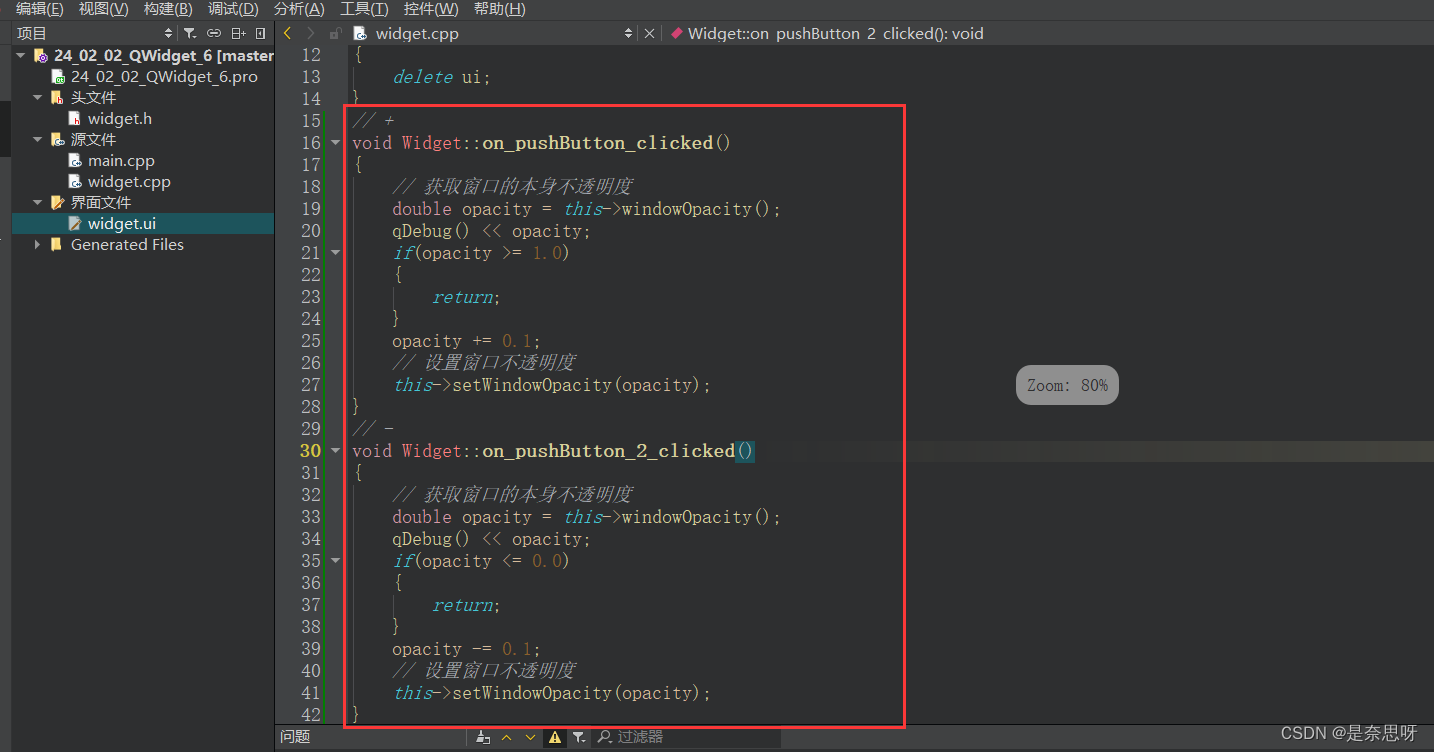
(2)给每个按钮编写对应点击槽函数

六、cursor属性
1、属性介绍
API
cursor():获取当前 widget 的cursor属性,返回QCursor对象;
setCursor(const QCursor&):设置该widget的光标形状,进鼠标停留在该 widget 上时才生效;
QGuiApplication::setOverrideCursor(const QCursor&):设置全局光标形状,对整个程序中的所有widget都生效,会覆盖上面设置的 cursor 属性;
2、实战演练
我们更给悬停在按钮上时的鼠标光标形状;
(1)我们绘制一个按钮,如下所示;

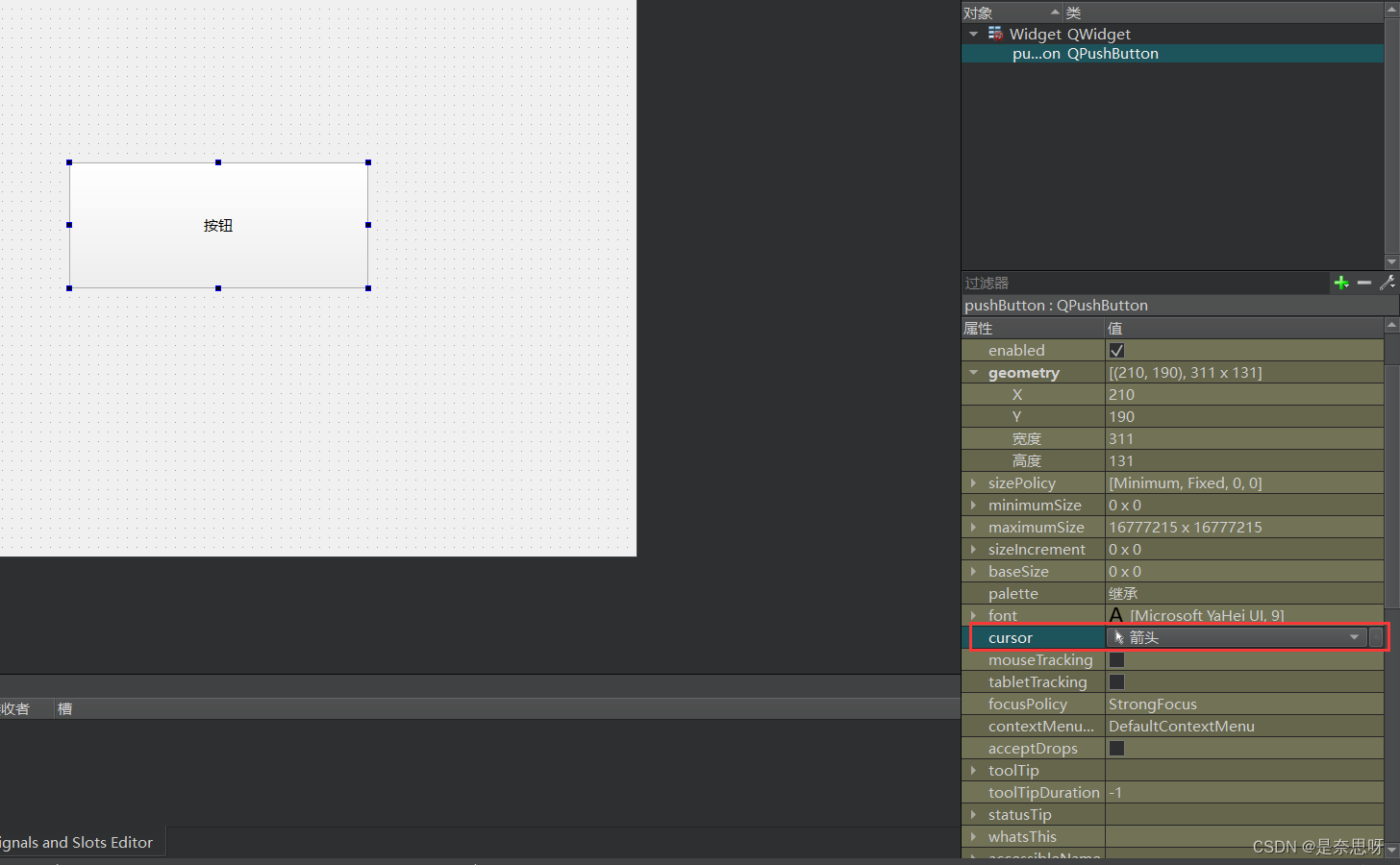
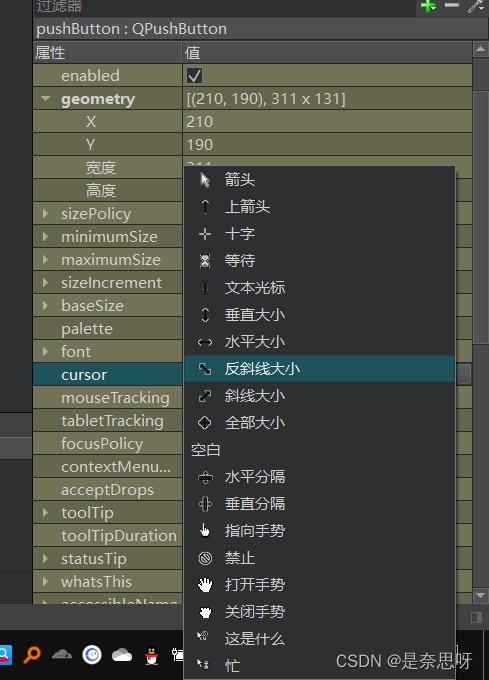
(2)选中按钮,通过右下角属性设置光标形状


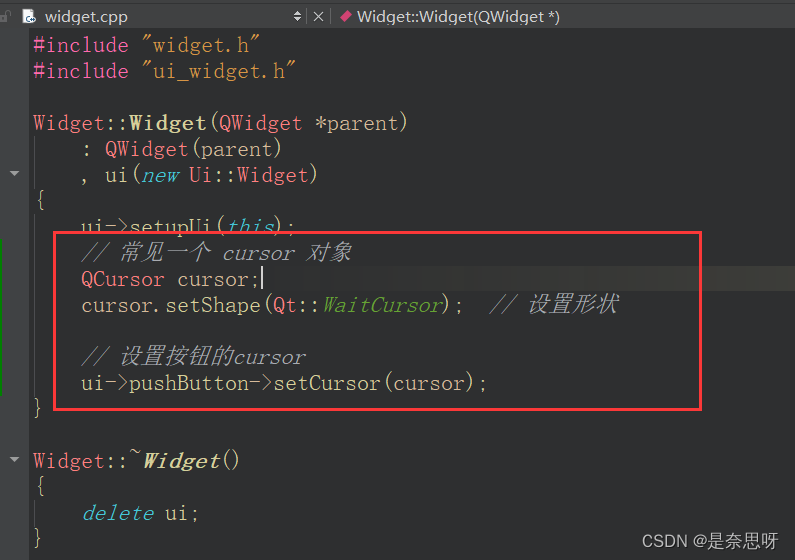
我们还可以通过代码的方式进行修改;如下所示;

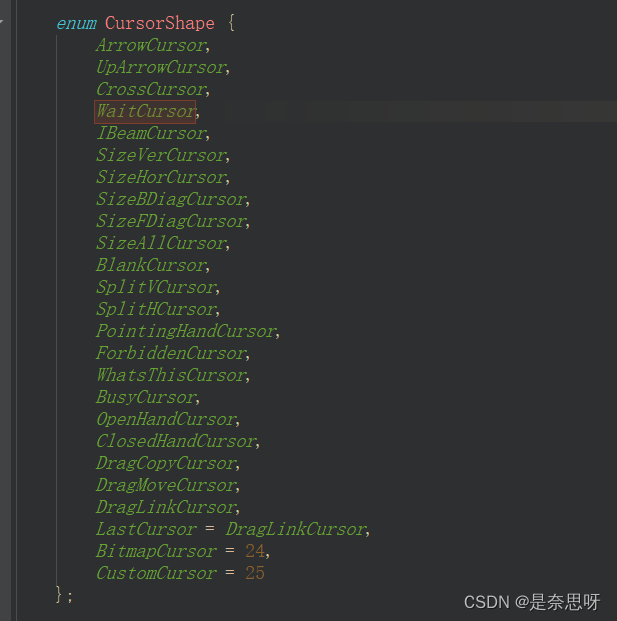
我们按住 ctrl + 鼠标左键 点击WaitCursor 可以查看所有宏,每个宏代表一个鼠标光标形状;

3、自定义Cursor
我们可以使用 Qt 给我们提供的,当然也可以自定义的;
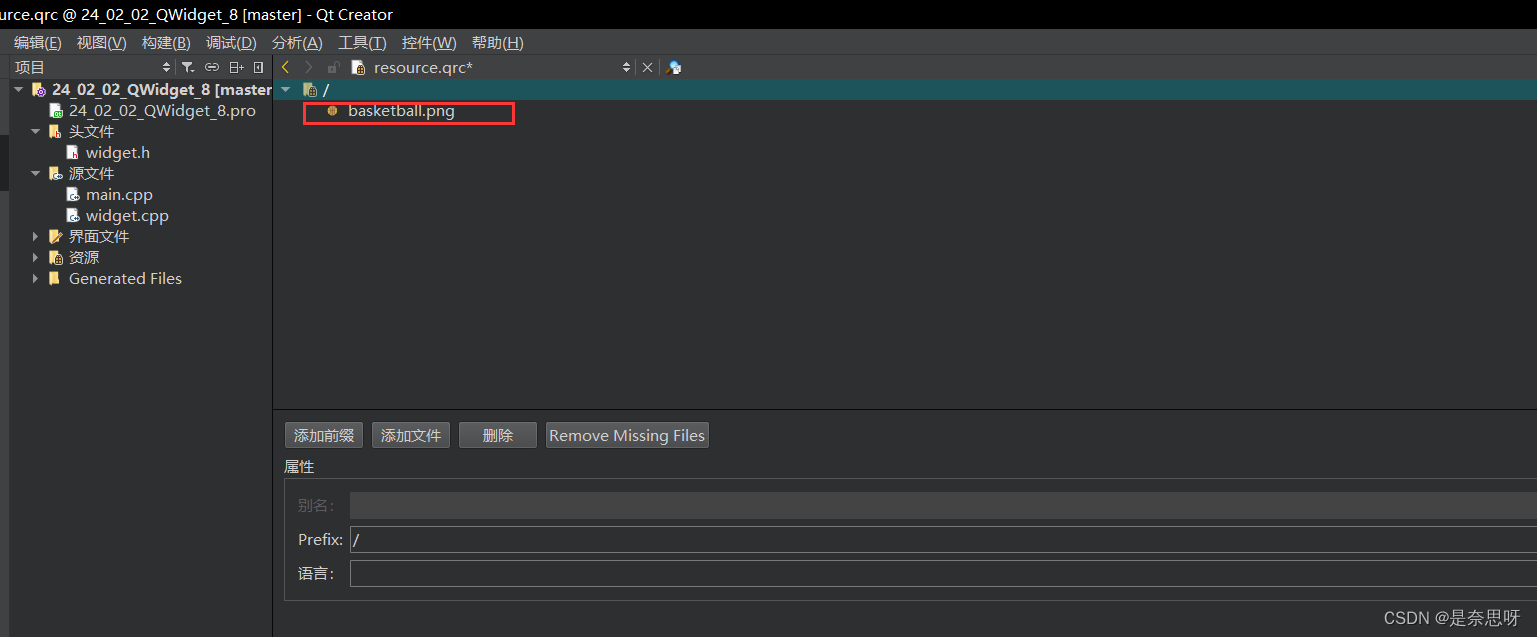
(1)创建qrc文件,并将我们想要设置的资源文件添加到qrc文件中

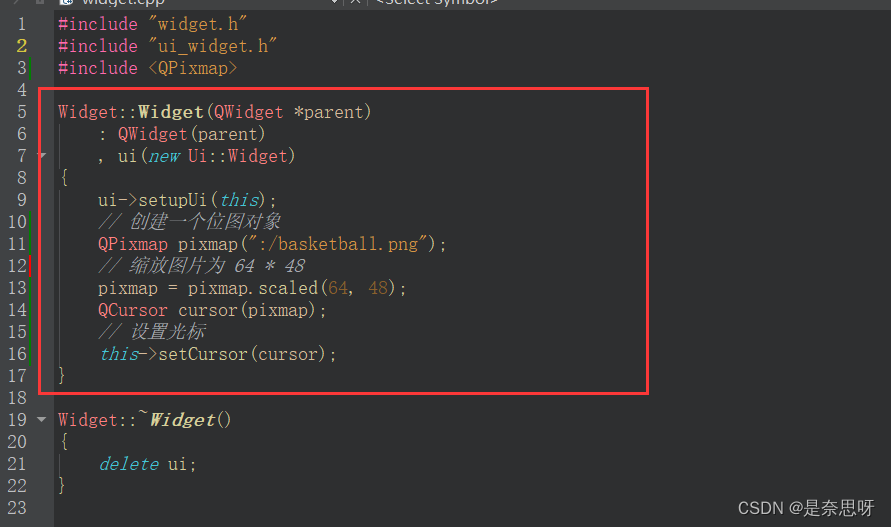
(2)设置Cursor

七、font属性
1、属性介绍
API
font():获取当前 widget 的font属性,返回QFontr对象;
setFont(const QFont&):设置该widget的字体信息;
关于font属性,我们需要了解QFont中有哪些属性;
family:字体家族,如”宋体“,”仿宋“,”微软雅黑“等;
pointSize:字体大小
weight:字体粗细,取值范围为【0,99】
bold:字体加粗,设置为true相当于weigth设置为75,为false相当于weight设置为50
italic:是否斜体
underline:是否带有下划线
strickout:是否带有删除线
2、实战演练
情景一:给 QLabel 标签内的字体分别设置字体家族,字体大小,字体粗细,斜体,下划线,删除线等样式;
(1)在设计师界面绘出QLabel标签

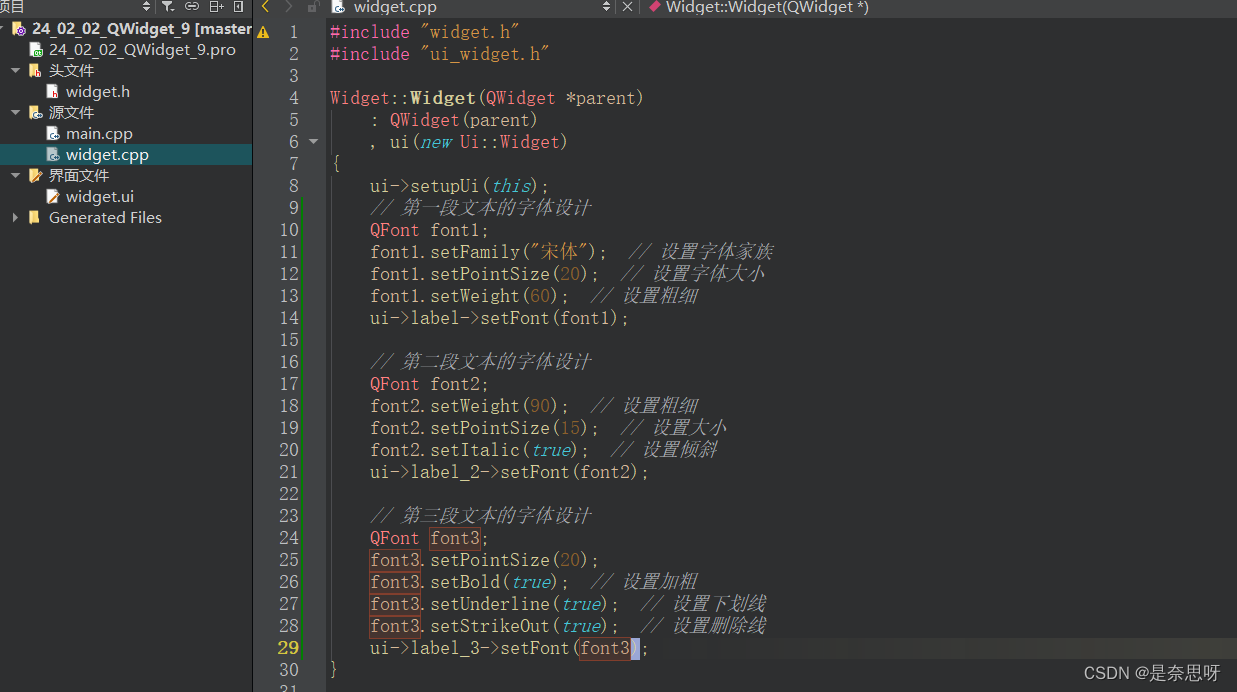
(2)设计各个标签的字体

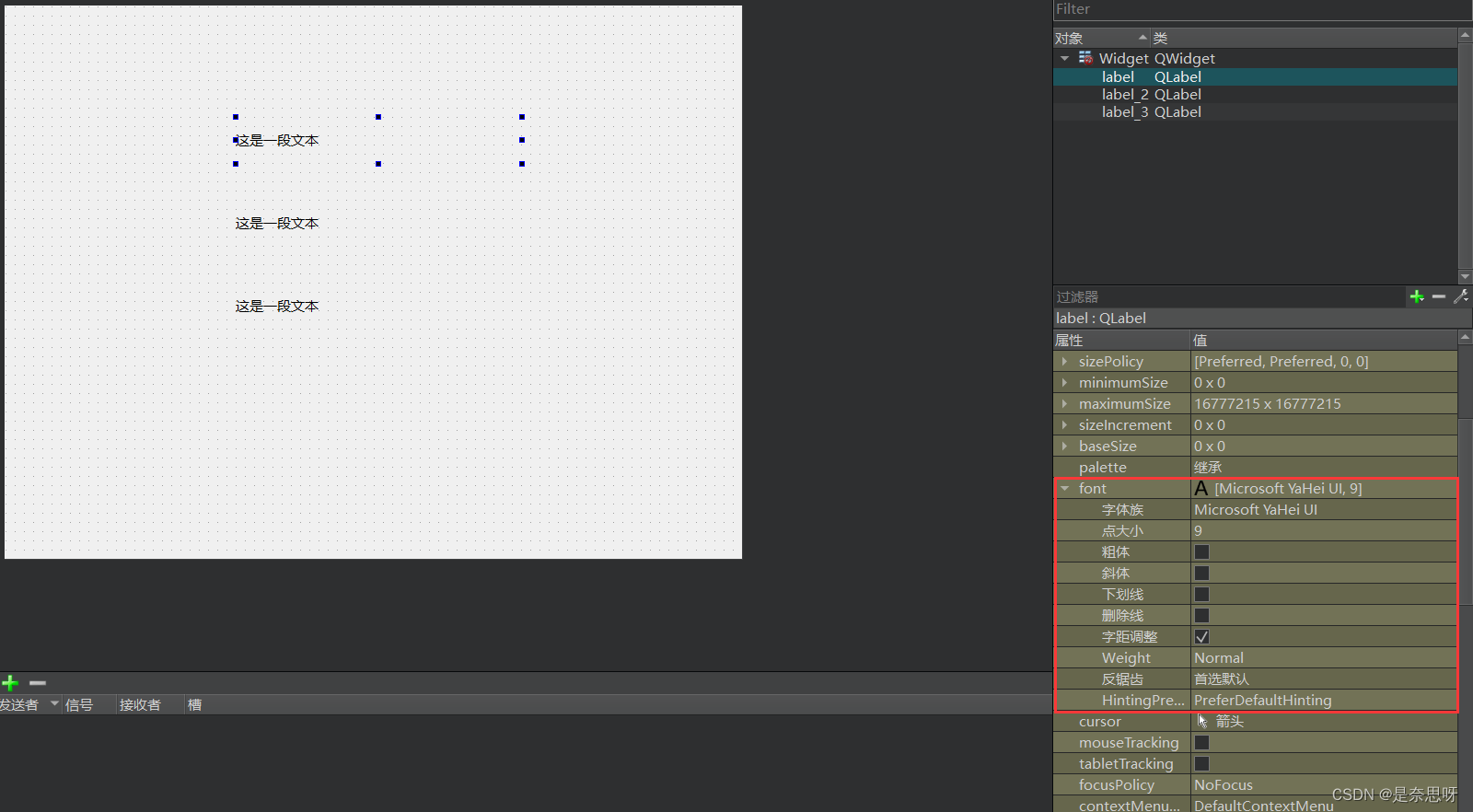
实际上,我们也可以在设计师界面中直接设置字体;

八、toolTip属性
1、属性介绍
API
setToolTip():设置toolTip,toolTip就是鼠标停留在控件上时,弹出的说明信息
setToolTipDuration(int):设置toolTip显示的时间,单位为毫秒
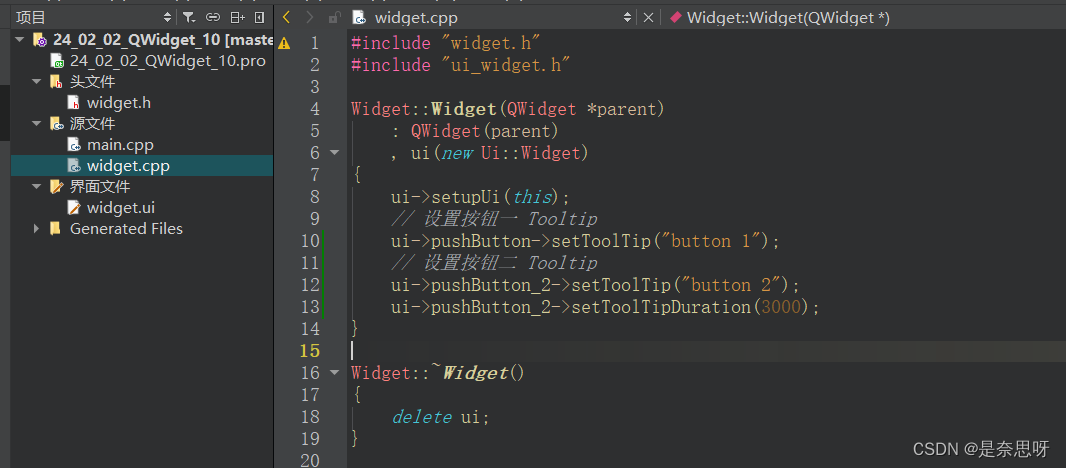
2、实战演练
(1)在设计师页面绘制两个按钮

(2)给两个按钮设置鼠标悬停时提示文字,其中给第二个按钮设置悬停事件为3秒

九、focusPolicy属性
1、属性介绍
API
focusPolicy():获取当前Widget的焦点属性
setFocusPolicy(Qt::FocusPolicy):设置当前Widget的焦点属性
关于焦点的属性,也就是setFocusPolicy的参数,主要有以下几个宏
Qt::NoFocus:控件不会接受键盘焦点
Qt::TabFocus:控件可以通过Tab键接收焦点
Qt::ClickFocus:控件可以在鼠标点击时接收焦点
Qt::StrongFocus:控件可以通过鼠标和键盘接收焦点(默认值)
Qt::WheelFocus:除了上述接收焦点方式,还可以通过鼠标滚动接收焦点
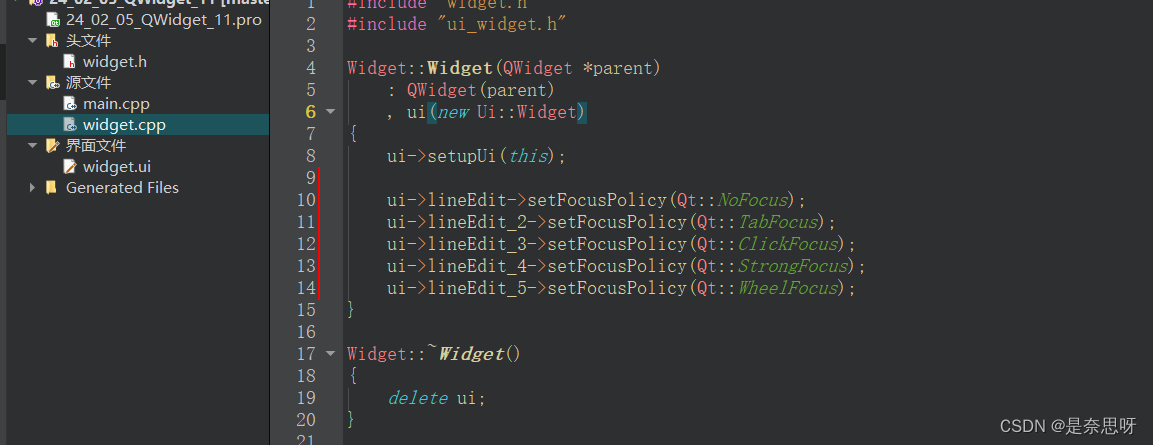
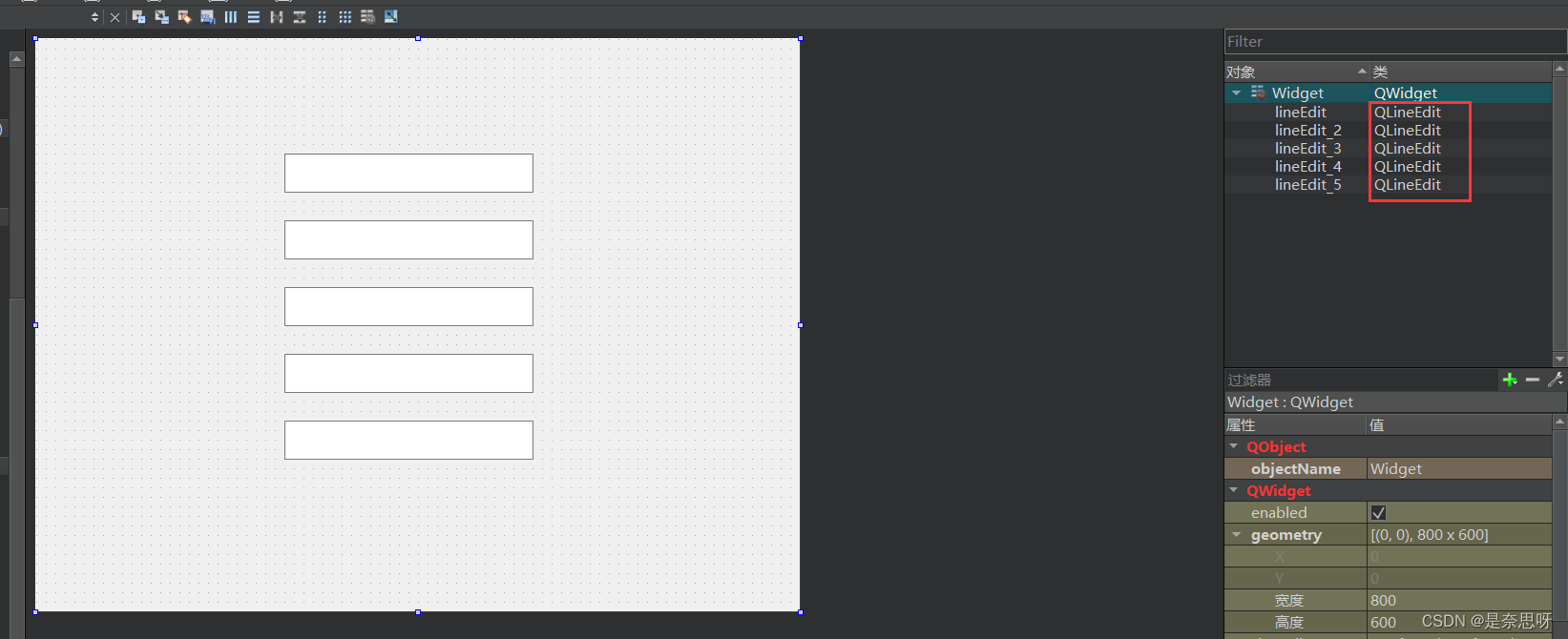
2、实战演练
(1)在设计师页面通过拖拽创建5个行编辑器

(2)给这五个行编辑器分别设置焦点属性