概述
dev的GridControl自带数据汇总的功能,想对表格数据在底部做一个简单的统计,百度了一下找了很多个博客都没啥用,最终果断查看dev官网实现,官网地址:
https://docs.devexpress.com/WPF/7354/controls-and-libraries/data-grid/data-summaries
介绍
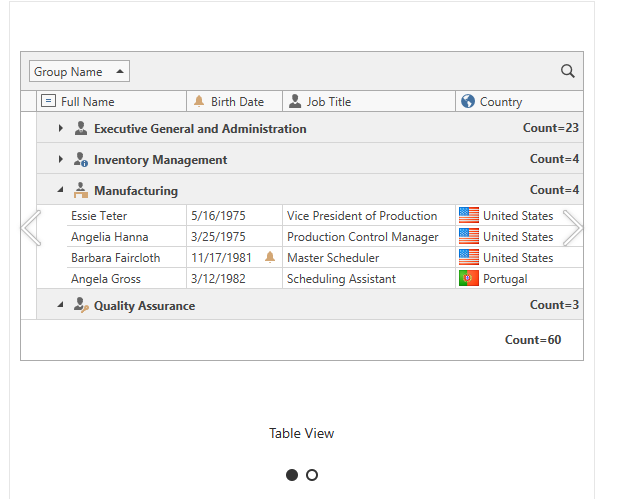
GridControl允许您显示有关行组或单个数据列的摘要信息。例如,您可以显示记录数、最小值或最大值等。此摘要信息称为数据摘要。

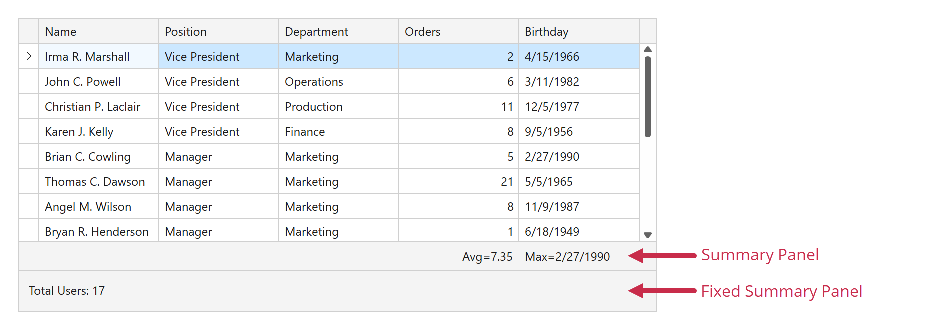
总摘要是对视图中的所有数据行计算的聚合函数的值。汇总显示在“汇总”面板和“固定汇总”面板中。
以下列表描述了两个面板之间的区别:
无论相应列的位置和可见性如何,“固定摘要”面板中的值始终在屏幕上可见。面板将摘要向左或向右对齐。
摘要面板中的值显示在相应的列中。

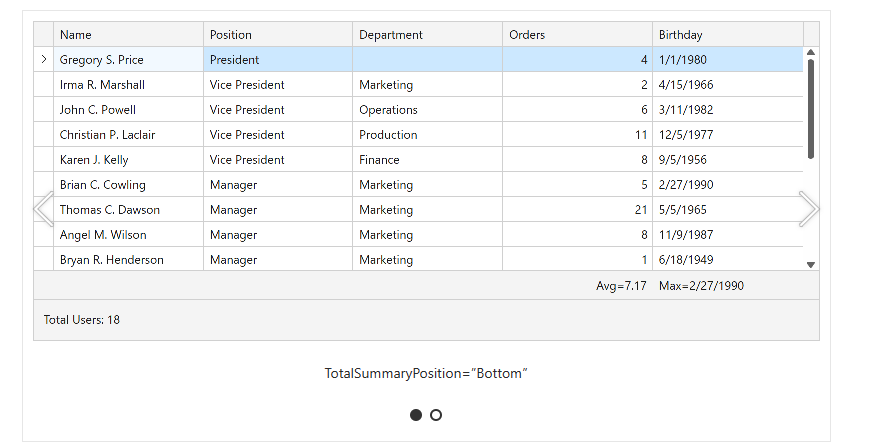
设置DataViewBase.ShowFixedTotalSummary属性设置为true以显示Fixed Summary面板。
使用DataViewBase.TotalSummaryPosition属性以显示摘要面板并指定其位置。

如果要在“固定摘要”面板中显示相应的值,请将摘要的“对齐”属性设置为“左”或“右”。否则,该值将显示在摘要面板中。
在XAML中
按照以下步骤在XAML中创建汇总:
将GridSummaryItem对象添加到GridControl.TotalSummary集合。
指定SummaryItemBase.FieldName和SummaryItemBase.SummaryType属性。
XAML
<dxg:GridControl ...><dxg:GridControl.TotalSummary><dxg:GridSummaryItem SummaryType="Count" Alignment="Left"DisplayFormat="Total Users: {0}"/><dxg:GridSummaryItem FieldName="Age" SummaryType="Min"/><dxg:GridSummaryItem FieldName="Age" SummaryType="Max"/></dxg:GridControl.TotalSummary><dxg:GridControl.View><dxg:TableView TotalSummaryPosition="Bottom" ShowFixedTotalSummary="True"/></dxg:GridControl.View>
</dxg:GridControl>In Code
C#
using DevExpress.Data;
using DevExpress.Xpf.Grid;// Add summaries to the GridControl's Total Summary collection.
grid.TotalSummary.AddRange(new List<GridSummaryItem>() {// Create summary objects and specify their settings.new GridSummaryItem() {SummaryType = SummaryItemType.Count,Alignment = GridSummaryItemAlignment.Left,DisplayFormat = "Total Users: {0}"},new GridSummaryItem() {FieldName = "Age",SummaryType = SummaryItemType.Min},new GridSummaryItem() {FieldName = "Age",SummaryType = SummaryItemType.Max}
});Use the AddRange method to add multiple summaries to the collection.
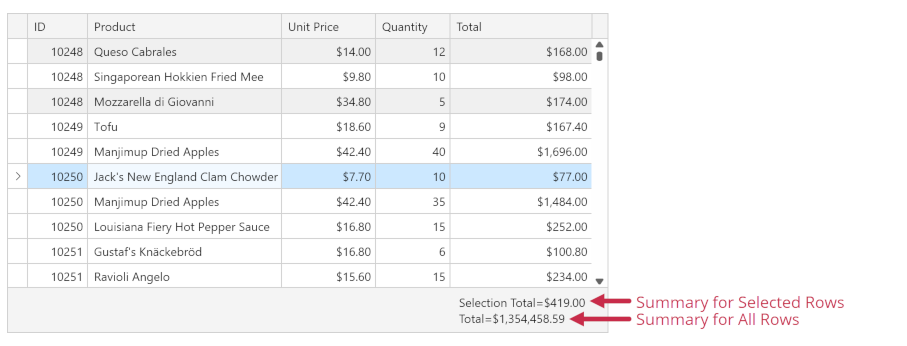
计算所选内容的摘要
GridControl可以根据选定的行和单元格计算摘要。若要计算所选行/单元格的摘要,请设置SummaryItemBase.CalculationMode属性设置为SelectedRows或Mixed:

XAML
<dxg:GridControl ...><!-- --><dxg:GridControl.View><dxg:TableView TotalSummaryPosition="Bottom"/></dxg:GridControl.View><dxg:GridControl.TotalSummary><!-- The summary calculated against selected rows --><dxg:GridSummaryItem FieldName="Total" SummaryType="Sum" CalculationMode="SelectedRows"DisplayFormat="Selection Total=${0:N}"/><!-- The summary calculated against all rows --><dxg:GridSummaryItem FieldName="Total" SummaryType="Sum" DisplayFormat="Total=${0:N}"/></dxg:GridControl.TotalSummary>
</dxg:GridControl>SummaryItemBase。CalculationMode属性允许您定义以下摘要计算机制:
AllRows
汇总值是根据所有行计算的。
SelectedRows
汇总值是根据所选行计算的。
Mixed
如果所选行的数量多于一行,则根据所选行计算汇总值;否则,针对所有行。
您也可以使用DataViewBase.SummaryCalculationMode属性将指定的计算模式应用于所有GridControl摘要。
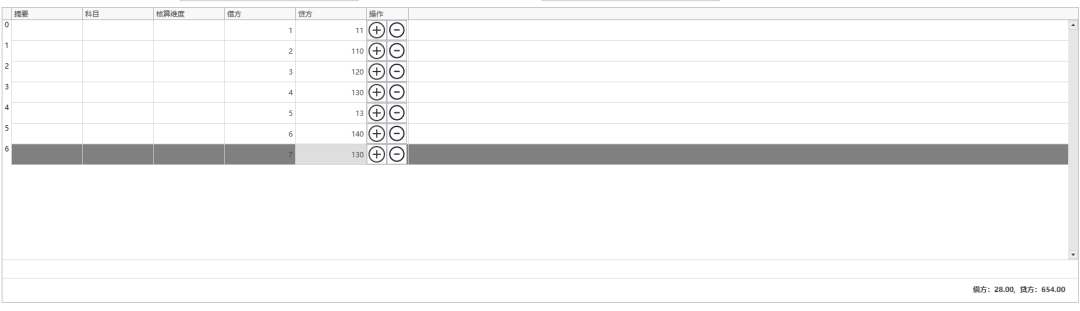
实例
<dxg:GridControl AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True" AllowLiveDataShaping="True" cal:Message.Attach="[Event SelectedItemChanged] = [Action GridControl_SelectedItemChanged($source,$event)];" ItemsSource="{Binding MemorandumShowList}" SelectedItem="{Binding SelectedItem}" Height="500" Foreground="Black" Margin="5,10,5,10" ><!--<dxg:GridControl.GroupSummary><dxg:GridSummaryItem SummaryType="Count" /></dxg:GridControl.GroupSummary>--><dxg:GridControl.TotalSummary><!--<dxg:GridSummaryItem SummaryType ="Average" FieldName="Borrower" DisplayFormat = "平均值:{0:f4}" Alignment="Right"/>--><dxg:GridSummaryItem SummaryType ="Sum" FieldName="Borrower" DisplayFormat = " 借方:{0:N}" Alignment="Right"/><dxg:GridSummaryItem SummaryType ="Sum" FieldName="Lender" DisplayFormat = " 贷方:{0:N}" Alignment="Right"/><!--<dxg:GridSummaryItem SummaryType="Count" DisplayFormat = " 计数:{0:0}" Alignment="Right"/>--></dxg:GridControl.TotalSummary><dxg:GridControl.View><dxg:TableView ShowTotalSummary="True" ShowFixedTotalSummary="True"AllowMoveColumnToDropArea="False" AllowGrouping="False" AutoExpandOnDrag="False" ShowDragDropHint="False" ShowGroupPanel="False" AllowColumnMoving="False" AllowResizing="False" Foreground="Black"RowIndicatorContentTemplate="{StaticResource rowIndicatorContentTemplate}" ><dxg:TableView.RowStyle><Style TargetType="{x:Type dxg:RowControl}"><Setter Property="dxg:GridViewBase.Background" Value="{Binding DateTime,Converter={StaticResource RowColorConverter}}"/><Style.Triggers><Trigger Property="dxg:GridViewBase.IsFocusedRow" Value="True"><Setter Property="Background" Value="Gray" /></Trigger></Style.Triggers>
</Style></dxg:TableView.RowStyle></dxg:TableView></dxg:GridControl.View><dxg:GridColumn Header="摘要" FieldName="Summary" MinWidth="100"/><dxg:GridColumn Header="科目" FieldName="Subject" MinWidth="100"/><dxg:GridColumn Header="核算维度" FieldName="AccountingDimension" MinWidth="100" /><dxg:GridColumn Header="借方" FieldName="Borrower" MinWidth="100"/><dxg:GridColumn Header="贷方" FieldName="Lender" MinWidth="100"/><dxg:GridColumn FieldName="Operation" AllowSorting="True" Header="操作" Width="70"><dxg:GridColumn.CellTemplate><DataTemplate><!--<dxe:ButtonEdit ShowText="False" AllowDefaultButton="False"><dxe:ButtonInfo Name="BtnDelete_Click" GlyphKind="Cancel" ToolTipService.ToolTip="删除" CommandParameter="{Binding id}" Command="{Binding BtnDelete_Click}"/><dxe:ButtonInfo Name="BtnAdd_Click" GlyphKind="Plus" ToolTipService.ToolTip="添加" CommandParameter="{Binding id}" Command="{Binding BtnAdd_Click}" /></dxe:ButtonEdit>--><StackPanel Orientation="Horizontal"><dx:SimpleButton Name="BtnAdd" Glyph="/Images/add.png"cal:Message.Attach="[Event Click]=[Action BtnAdd_Click]" /><dx:SimpleButton Name="BtnDelete" Glyph="/Images/remove.png" cal:Message.Attach="[Event Click]=[Action BtnDelete_Click]"/></StackPanel></DataTemplate></dxg:GridColumn.CellTemplate></dxg:GridColumn></dxg:GridControl>结果显示