软件篇







JS基础语法第一天
1.javascript介绍
1.1 js是什么
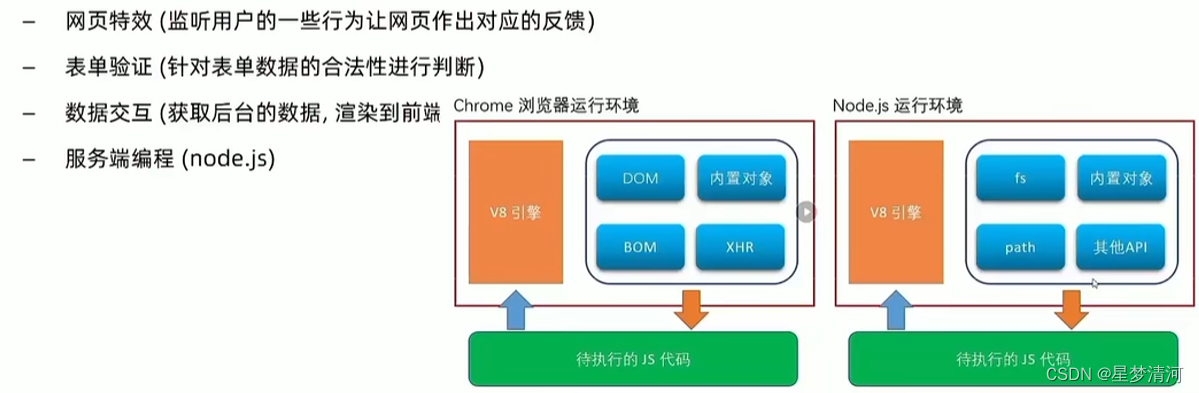
- 是什么
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果,而html和css是标记性语言,并非编程语言 - 有什么用

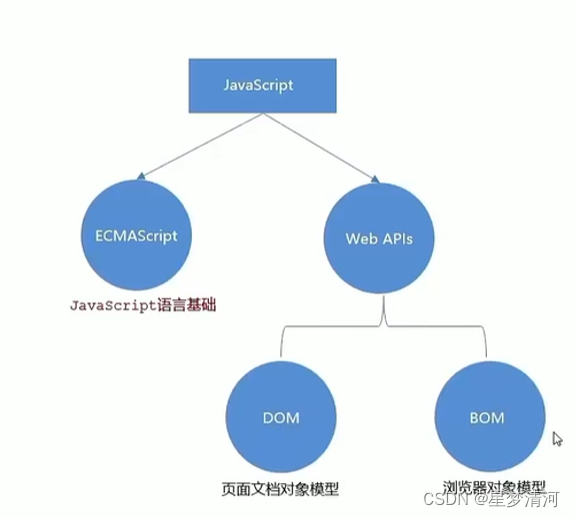
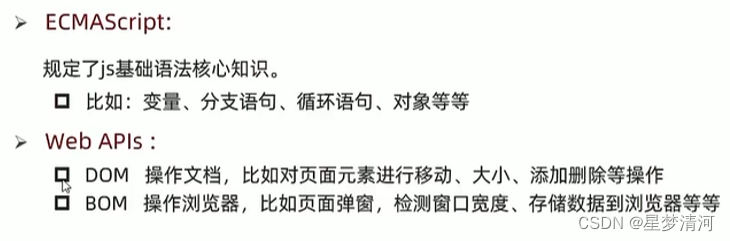
- js的组成


html+css+js实现按钮点击功能
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>Base01</title><style>.pink{background-color: pink;}</style>
</head>
<body>
<button class="pink">按钮一</button>
<button>按钮二</button>
<button>按钮三</button>
<button>按钮四</button>
<script>let btns = document.querySelectorAll('button');for(let i=0;i<btns.length;i++){btns[i].addEventListener('click',function (){document.querySelector('.pink').className=''this.className='pink'})}
</script>
</body>
</html>
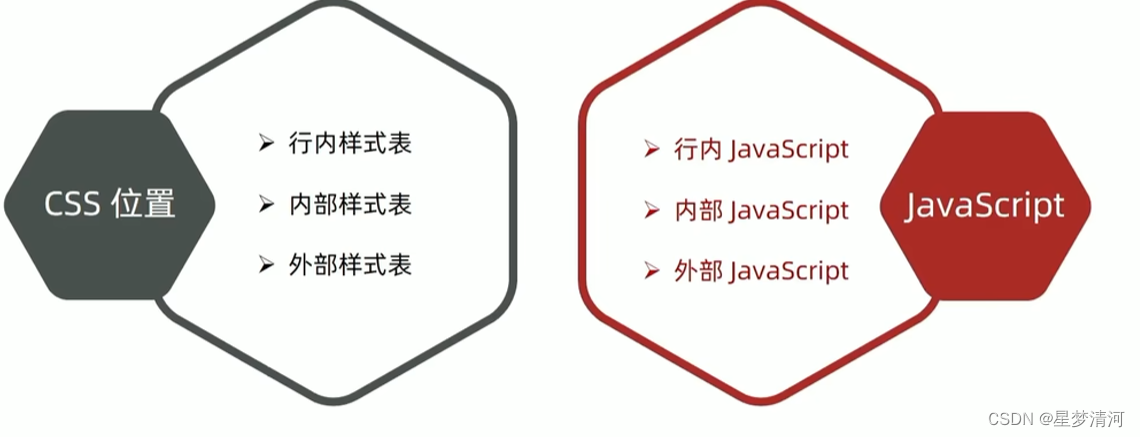
1.2 js书写位置

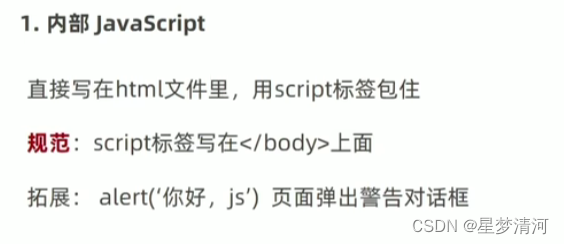
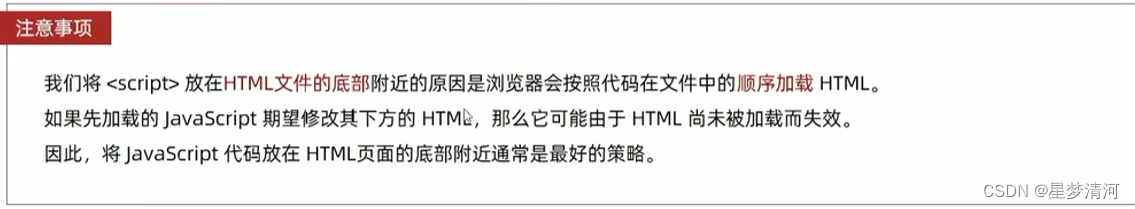
1.2.1 内部js


<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>js书写位置-内部</title>
</head>
<body>
<!--内部js-->
<script>
<!-- 页面弹出警示框-->alert("Hello js~")
</script>
</body>
</html>
1.2.2 外部js


js_location_outer.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>js书写位置-外部</title>
</head>
<body>
<!--注意路径的书写-->
<script src="../js/js_location_outer.js"></script>
</body>
</html>
js_location_outer.js
//alert切记不要误敲为alter,切记,切记
alert("hello js~")
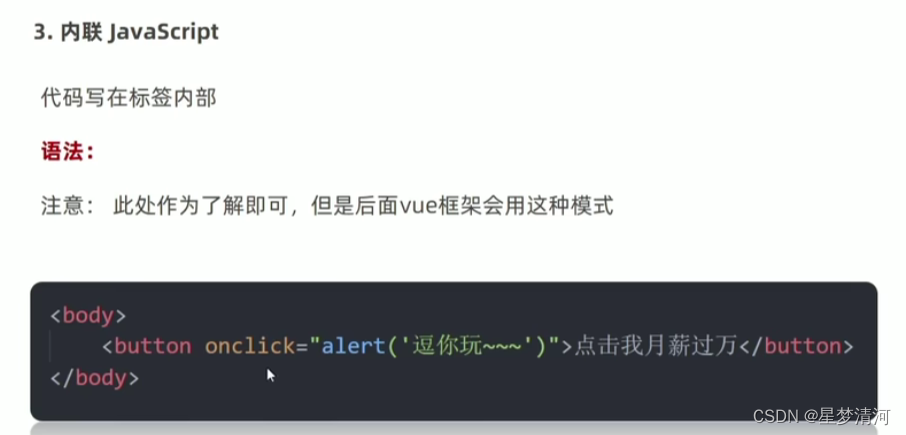
1.2.3 行内js

js_location_inline.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>js书写位置-行内</title>
</head>
<body>
<button onclick="alert('hello js~')">按钮一</button>
</body>
</html>
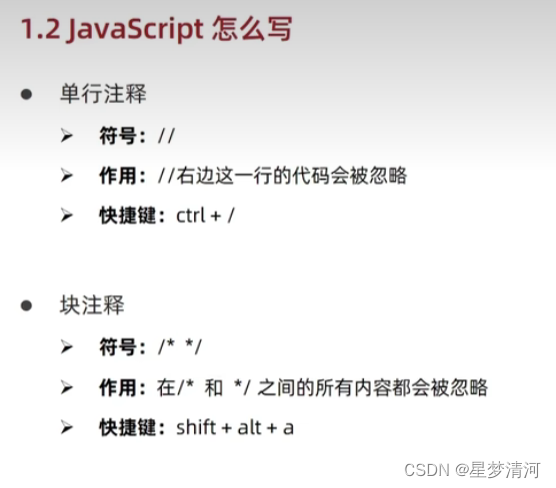
1.3 js的注释

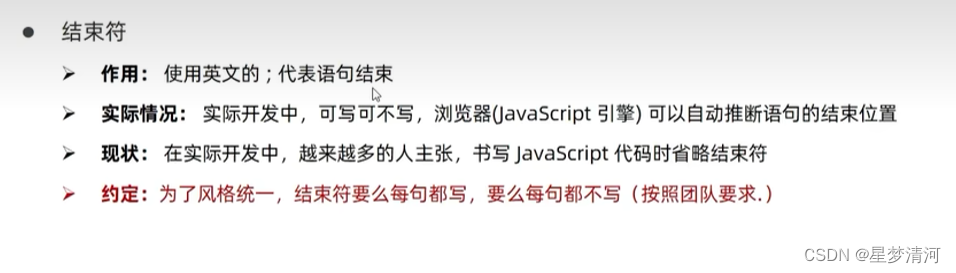
1.4 js的结束符


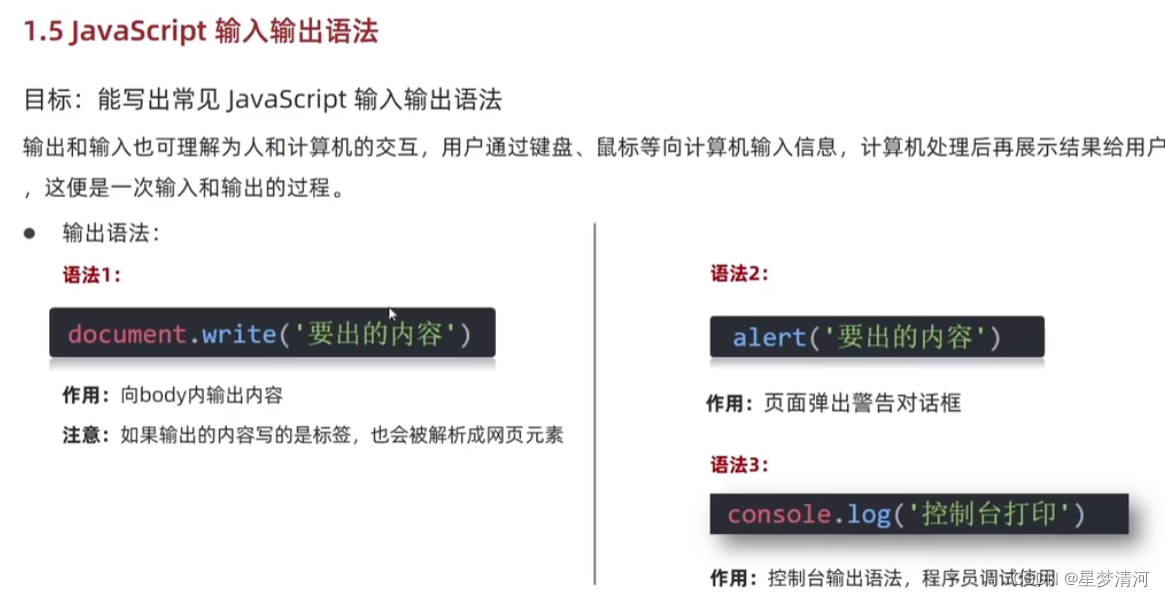
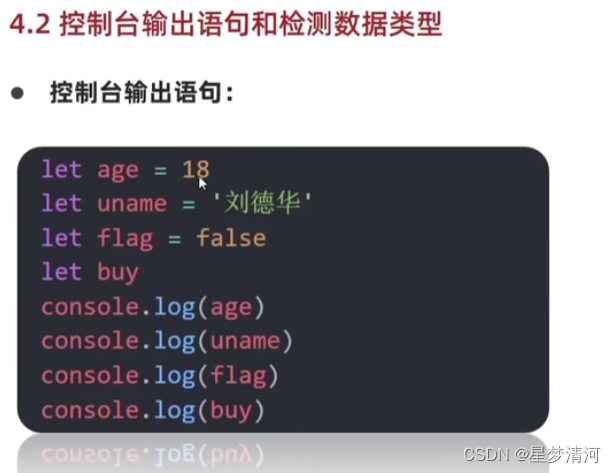
1.5 输入和输出语法
1.5.1 输出

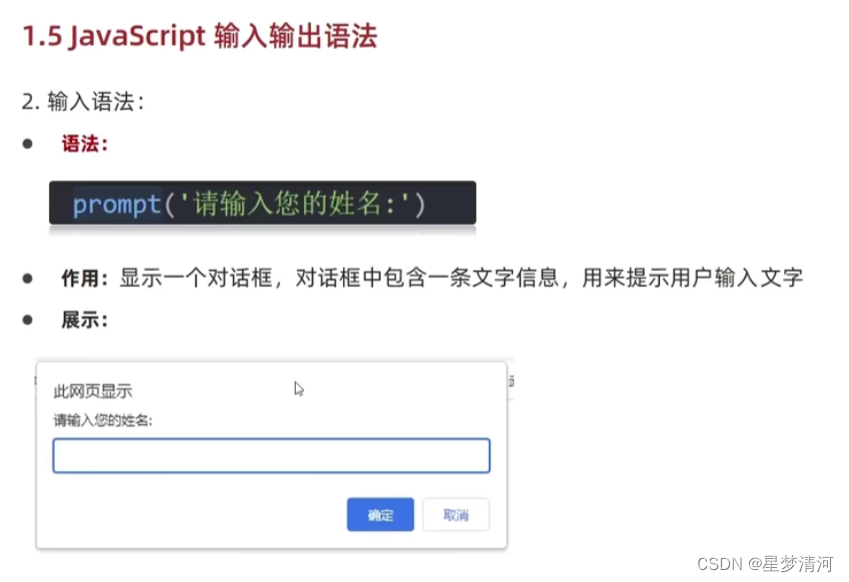
1.5.2 输入

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>输入和输出语法</title>
</head>
<body>
<script>// 1.文档输出内容document.write("hello js")document.write("<h1>标题一</h1>")// 2.页面弹出警示框alert("Hello js~")alert("努力,奋斗")// 3.console输出console.log("hello js")console.log("努力")// 4.promptprompt("请输入内容")
</script>
</body>
</html>

1.6 字面量

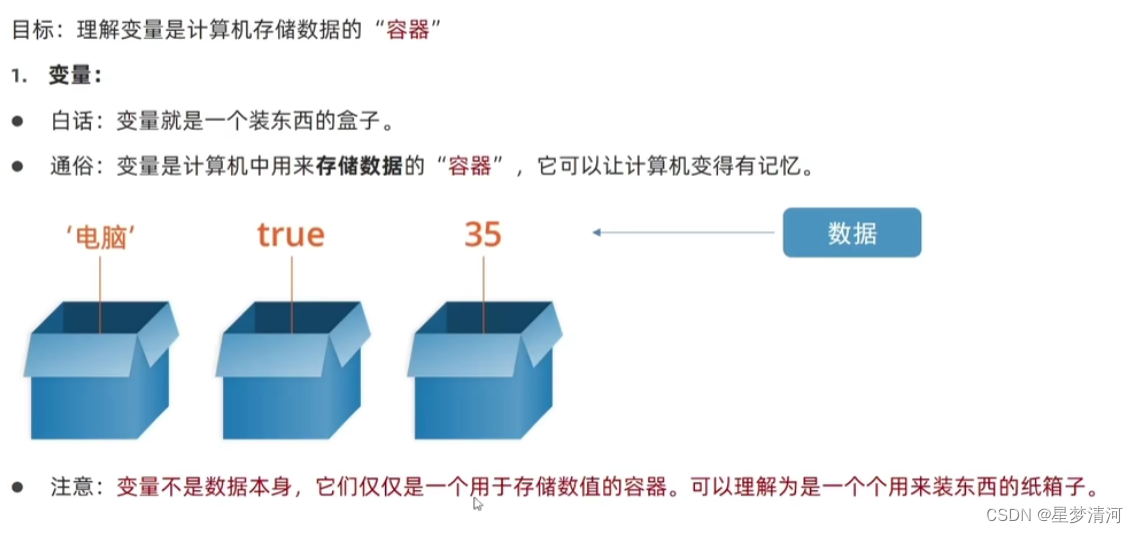
2.变量
2.1 变量是什么

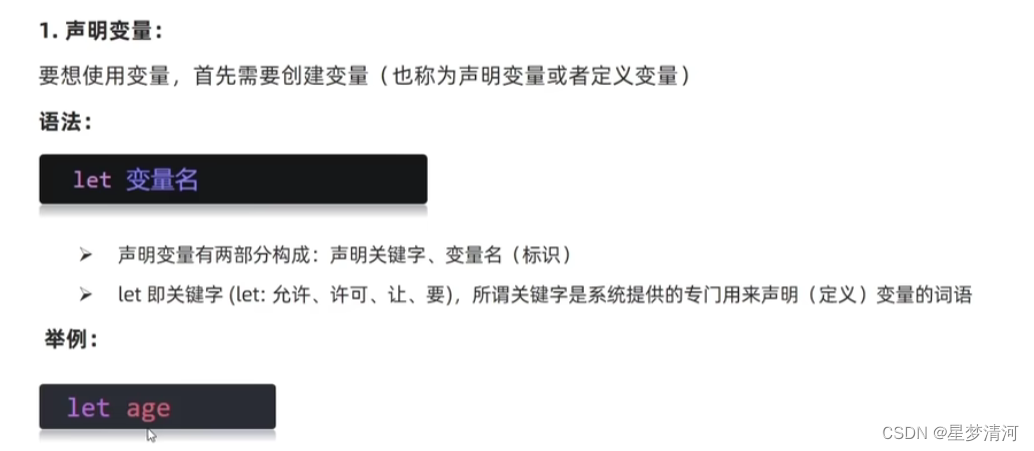
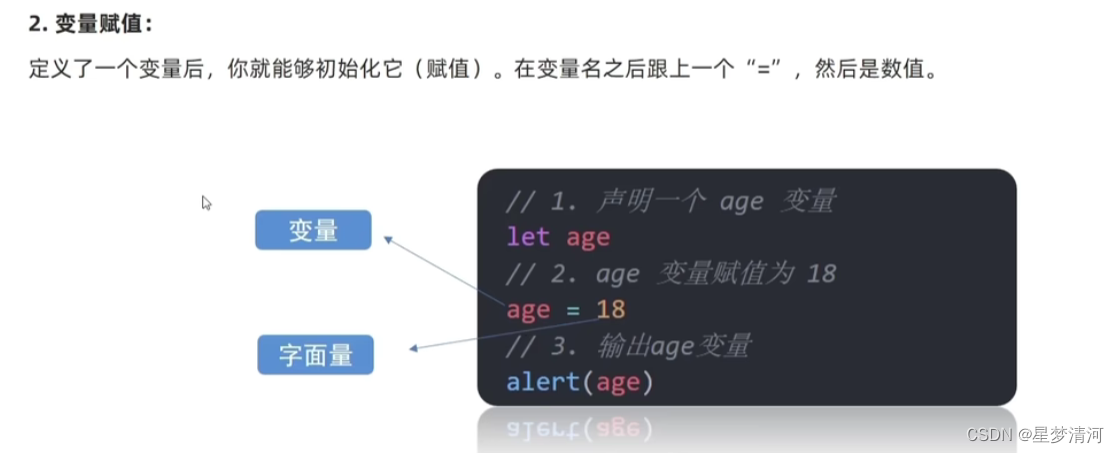
2.2 变量基本使用(重点)



注意:赋值符号”=”前后都要有空格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>变量的使用</title>
</head>
<body>
<script><!-- 1.定义变量-->let name//2.变量赋值name = "chen"//3.变量输出alert(name)document.write(name)console.log(name)
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>更新变量值</title>
</head>
<body>
<script><!-- 定义一个变量-->//let不允许多次声明一个变量let name = "张三"console.log("更新前:" + name)//更新变量值name = "Tom"console.log("更新后:" + name)// 声明多个变量let sex='女',age=18 //不推荐这样写,推荐分开声明并初始化console.log(sex)console.log(age)console.log(name,sex,age)//推荐书写let uname="chen"let uage=20console.log(uname,uage)
</script>
</body>
</html>
2.3 变量的本质

2.4 变量命名规则与规范


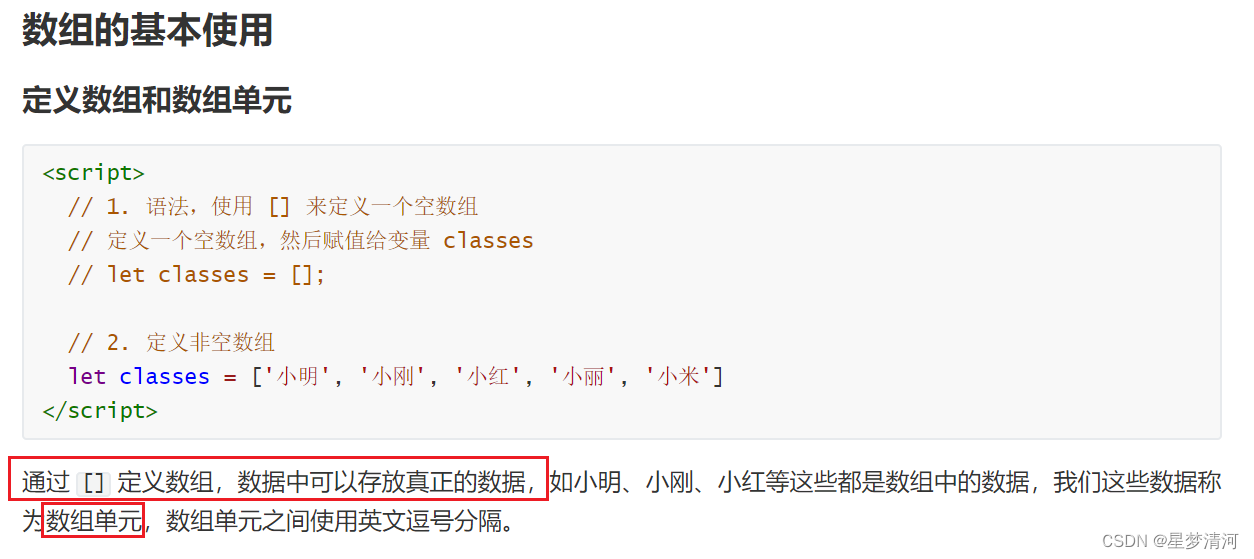
3.数组
数组中的元素可以为任意类型
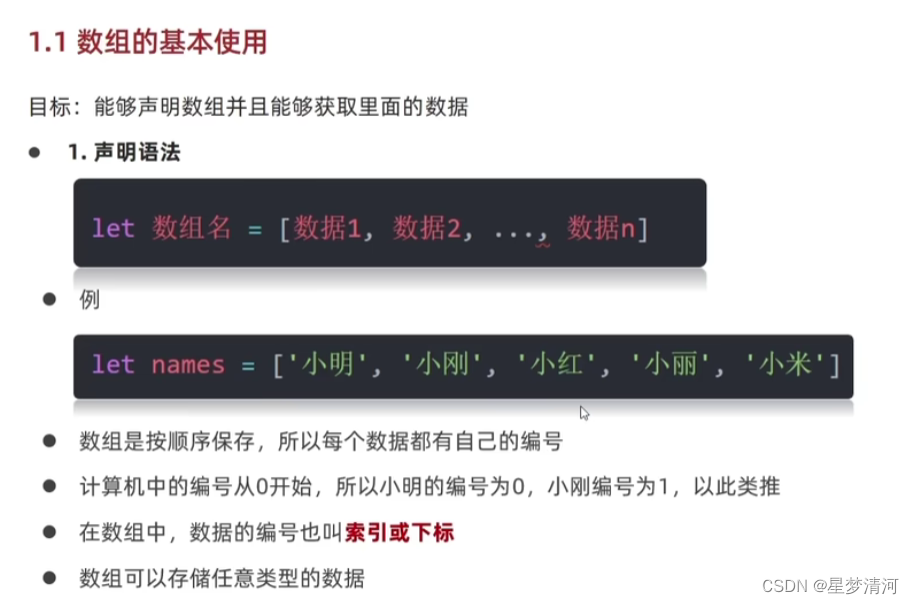
3.1 数组的基本使用


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>数组的使用</title>
</head>
<body>
<script><!-- 1.声明数组-->let names = ["成成", "陈陈", "花花"]//2. 使用数组console.log(names)for (let i = 0; i < names.length; i++) {console.log(names[i])}
</script>
</body>
</html>







<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>数组-基本使用</title>
</head>
<body>
<script>let array1 = ["小陈", "小陆", "小郭"]for (let i = 0; i < array1.length; i++) {console.log(array1[i])}// a)数组单元值的类型为字符类型let list1 = ["晨晨", "清清", "珂珂"]console.log(`list1数组的长度为${list1.length}`)for(let i=0;i<list1.length;i++){console.log(`数据${list1[i]},其对应的类型为${typeof list1[i]}`)}// b)数组单元值的类型为数值类型let list2 = [1, 2, 3, 4, 5, 6]console.log(`list2数组的长度为${list2.length}`)for(let i=0;i<list2.length;i++){console.log(`数据${list2[i]},其对应的数据类型为${typeof list2[i]}`)}// c)数组单元值的类型为混合多种类型let list3 = [true, 1, false, "hello"]console.log(`list3数组的长度为${list3.length}`)for(let i=0;i<list3.length;i++){console.log(`数据${list3[i]},其对应的数据类型为${typeof list3[i]}`)}
</script>
</body>
</html>
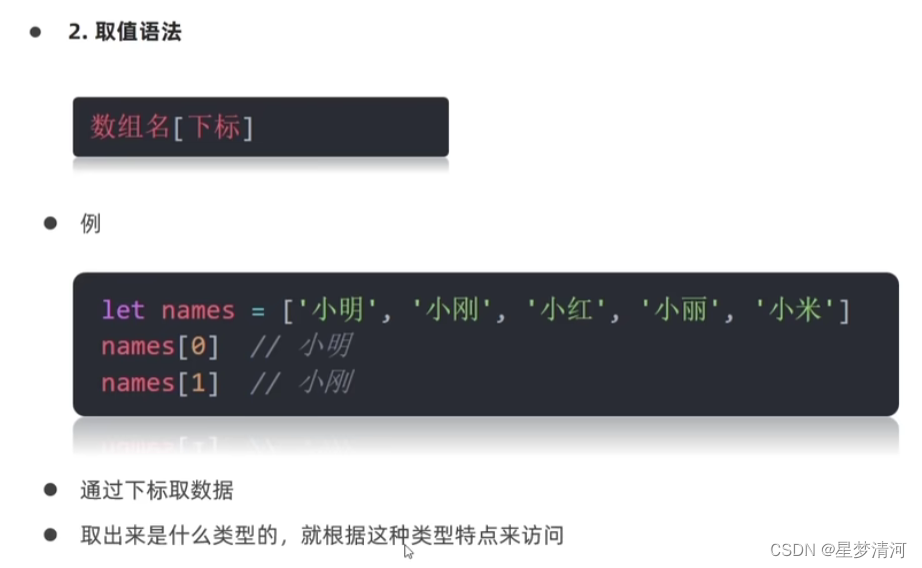
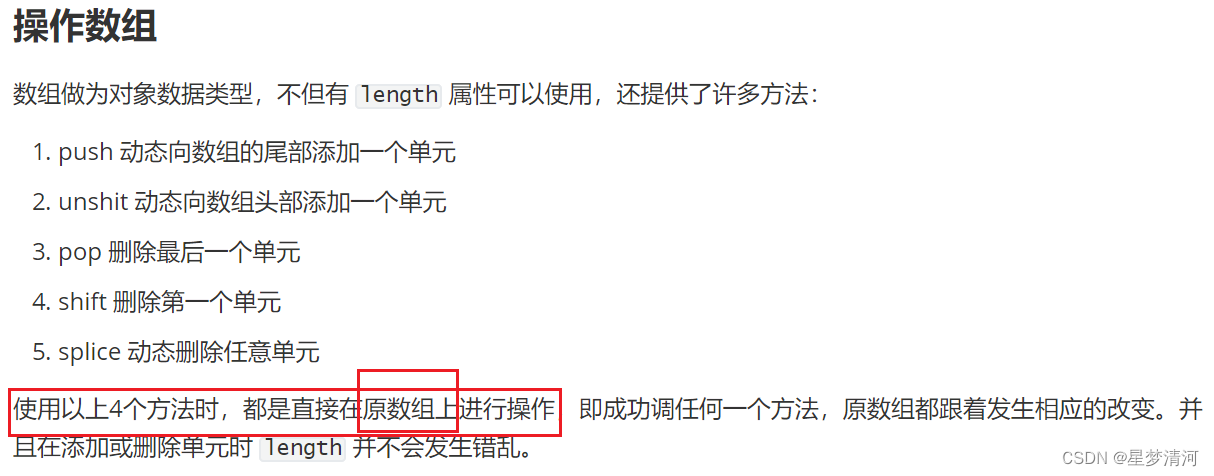
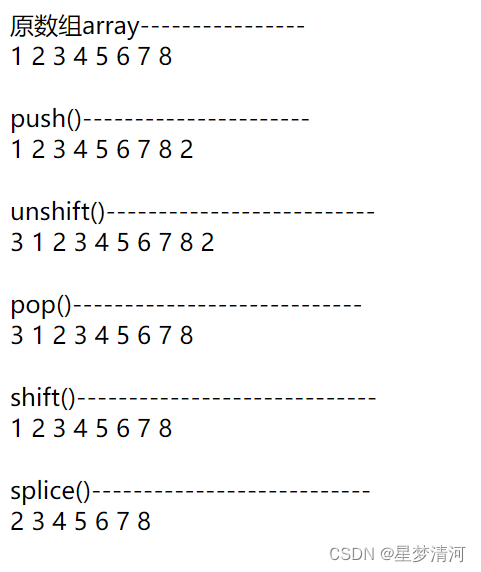
3.2 数组的基本操作

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>数组-操作数组</title>
</head>
<body>
<script>//1.定义一个数组array,在原数组的基础上对数组进行操作let array = [1,2,3,4,5,6,7,8]document.write("原数组array----------------")document.write(`<br>`)for(let i=0;i<array.length;i++){document.write(`${array[i]}\t`)}//2.push()方法:动态向数组的尾部添加一个单元document.write(`<br>`)array.push(`2`)document.write(`<br>`)document.write("push()----------------------")document.write(`<br>`)for(let i=0;i<array.length;i++){document.write(`${array[i]}\t`)}//3.unshift()方法:动态向数组头部添加一个单元document.write(`<br>`)array.unshift(`3`)document.write(`<br>`)document.write("unshift()--------------------------")document.write("<br>")for(let i=0;i<array.length;i++){document.write(`${array[i]}\t`)}//4.pop()方法:删除最后一个单元document.write(`<br>`)array.pop()document.write(`<br>`)document.write(`pop()----------------------------`)document.write(`<br>`)for(let i=0;i<array.length;i++){document.write(`${array[i]}\t`)}//5.shift()方法:删除第一个单元document.write(`<br>`)array.shift()document.write(`<br>`)document.write(`shift()-----------------------------`)document.write(`<br>`)for(let i=0;i<array.length;i++){document.write(`${array[i]}\t`)}//6.splice()方法:动态删除任意单元document.write(`<br>`)array.splice(0,1) //从索引值为0的位置开始删除1个元素document.write(`<br>`)document.write(`splice()---------------------------`)document.write(`<br>`)for(let i=0;i<array.length;i++){document.write(`${array[i]}\t`)}
</script>
</body>
</html>

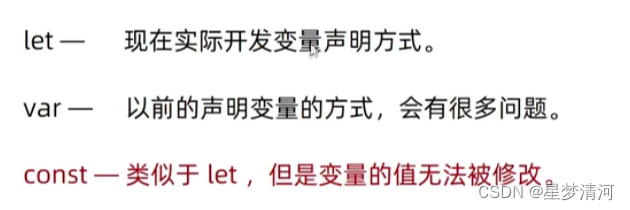
4.常量


<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>常量</title>
</head>
<body>
<script>
<!-- 1.常量在声明时,必须要进行赋值 2.常量赋值后,不可再次修改常量值-->const PI=3.1415926console.log(PI)
</script>
</body>
</html>
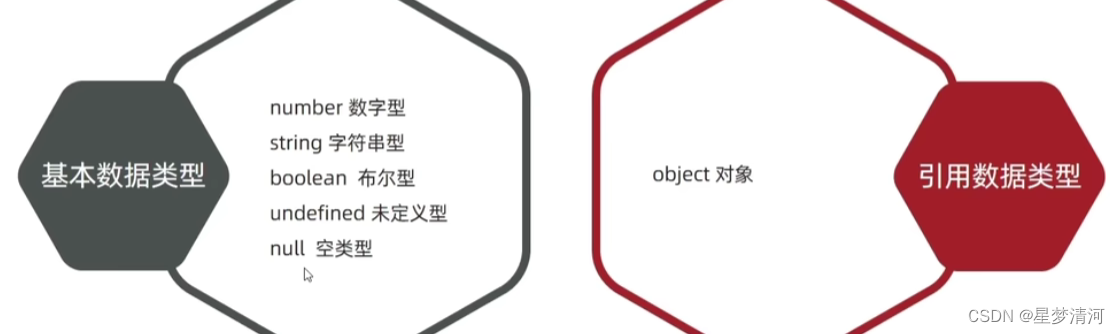
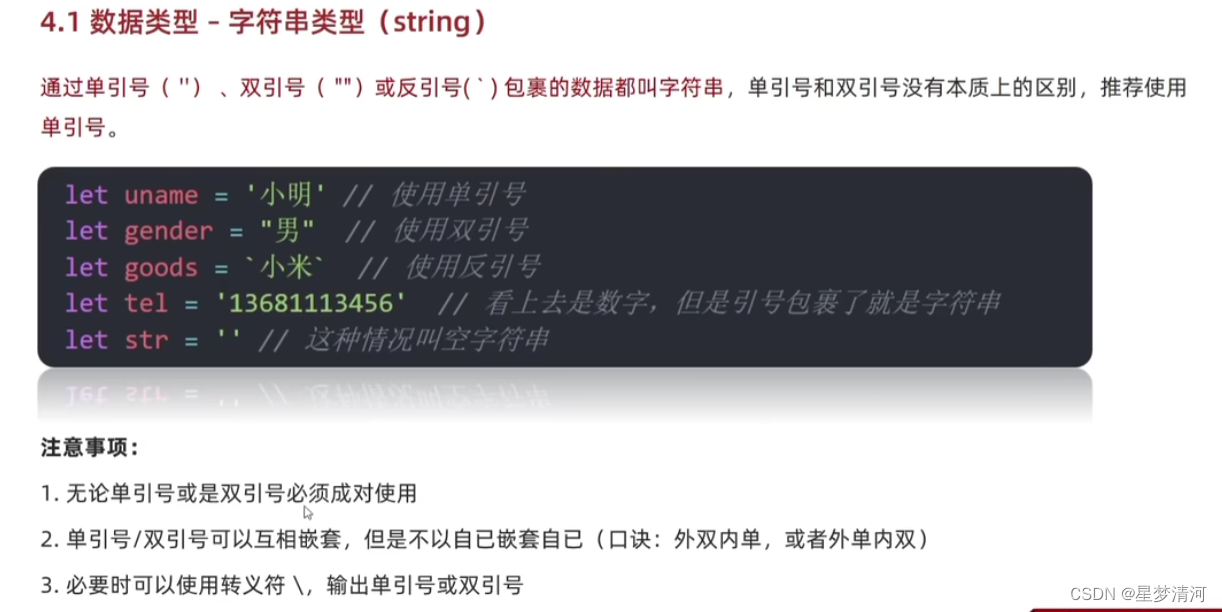
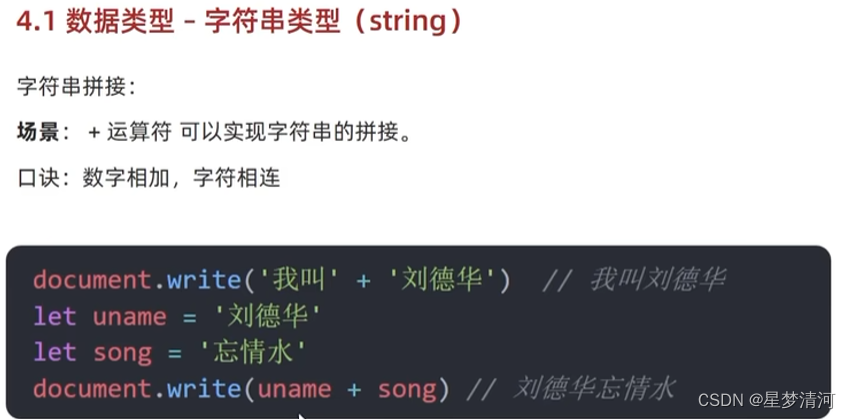
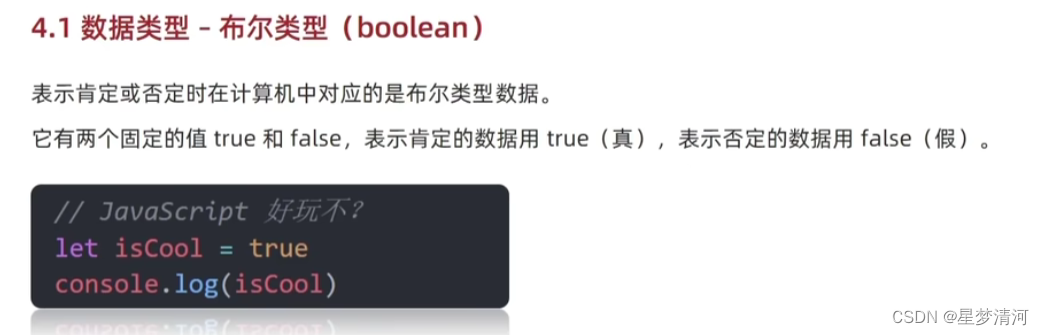
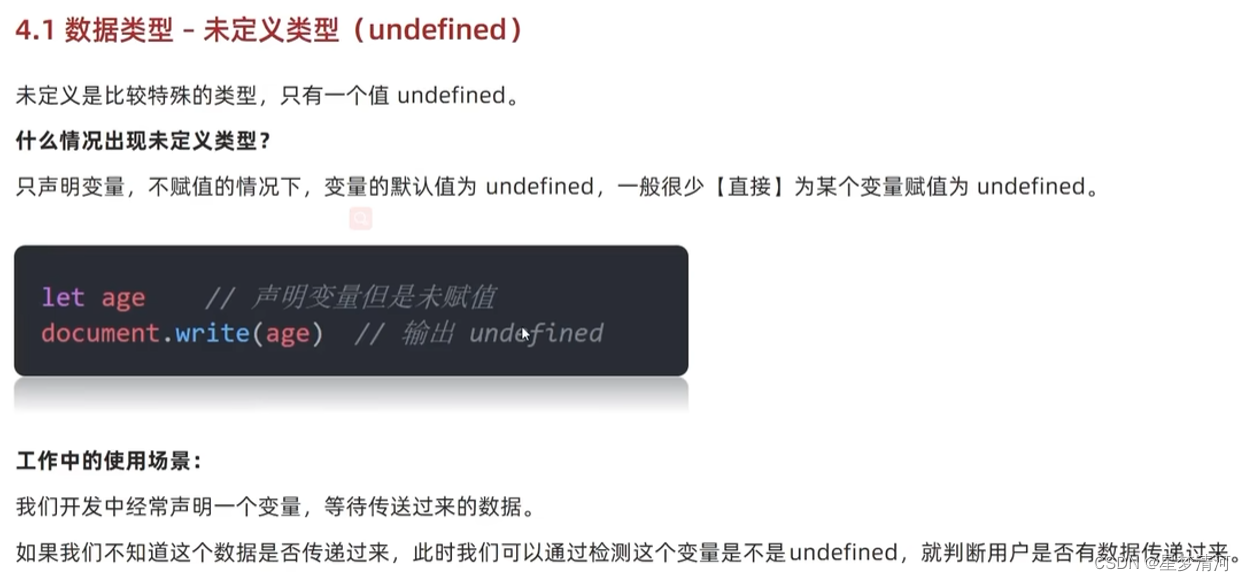
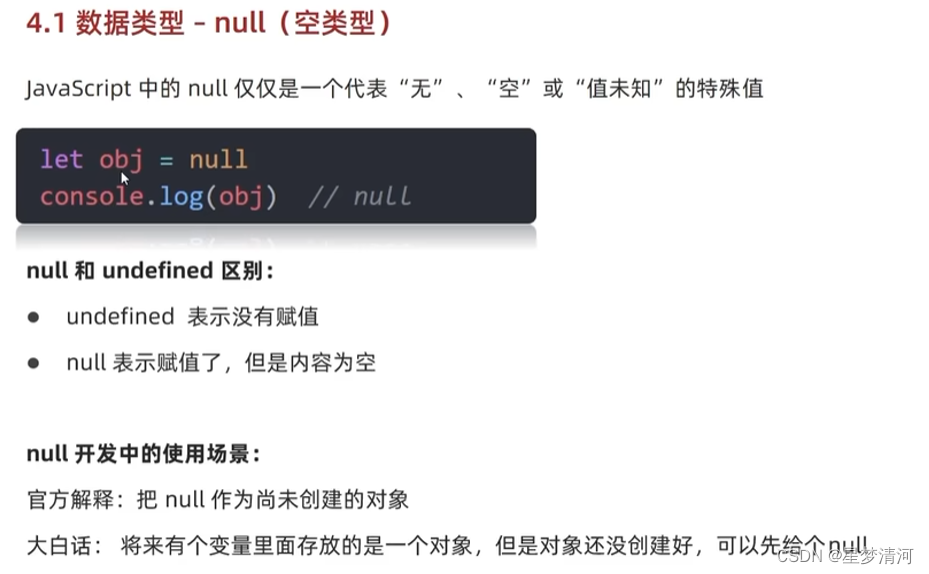
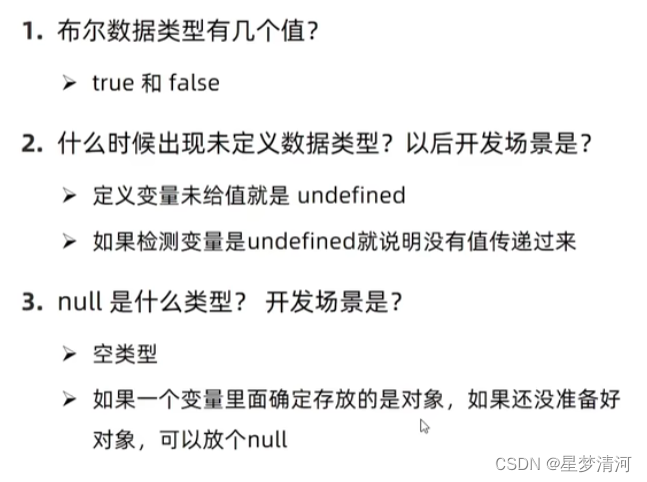
5.数据类型


5.1 基本数据类型




<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>基本数据类型</title>
</head>
<body>
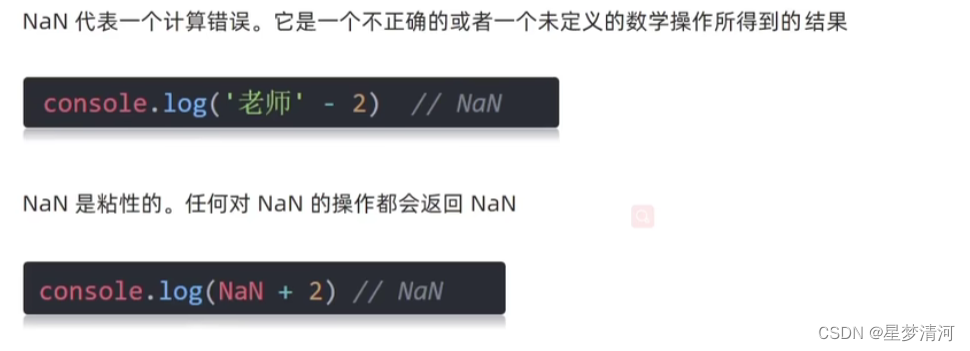
<script>//1. 计算圆的面积const PI=3.14let radius=prompt("请输入圆的半径:")let area=PI*radius*radiusconsole.log("半径:",radius,"\t面积:",area)document.write("半径:",radius,"\t面积:",area)console.log(NAN+2)console.log(NAN+"cc")
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>基本数据类型-字符串类型</title>
</head>
<body>
<script><!-- 1.初始化字符串数据-->let str1 = "hello world"let str2 = 'hello world'let str3 = `hello world`// 2.字符串拼接document.write(str1 + str2 + str3+`\n`)document.write(`我只想说:` + str1 + "I want to say " + str2+"\n")// 3.字符串的引号嵌套document.write("I want to say 'Hello world!'\n")document.write(`I want to say "Hello world!"\n`)document.write(`I want to say \`Hello world!\`\n`)
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>基本数据类型-模板字符串</title>
</head>
<body>
<script>let name=prompt("请输入您的姓名")let age=prompt("请输入您的年龄")document.write(`大家好,我叫${name},今年${age}岁了。`)
</script>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>其他三种基本数据类型</title>
</head>
<body>
<script>//1.布尔型基本数据类型let isTrue = truedocument.write(3 < 4)console.log(+3 > 4)console.log(3 < 4)//2.未定义数据类型let numconsole.log(num)//3.空类型(null)let num1 = nullconsole.log(num1)//未定义undefined与null的区别console.log(undefined + 1) //NANconsole.log(null + 1) //1
</script>
</body>
</html>



<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>检测数据类型</title>
</head>
<body>
<script>let str=`hello`console.log(typeof str)let num=10console.log(typeof num)let isTrue=trueconsole.log(typeof isTrue)let num1console.log(typeof num1)let str1=nullconsole.log(typeof str1)
</script>
</body>
</html>
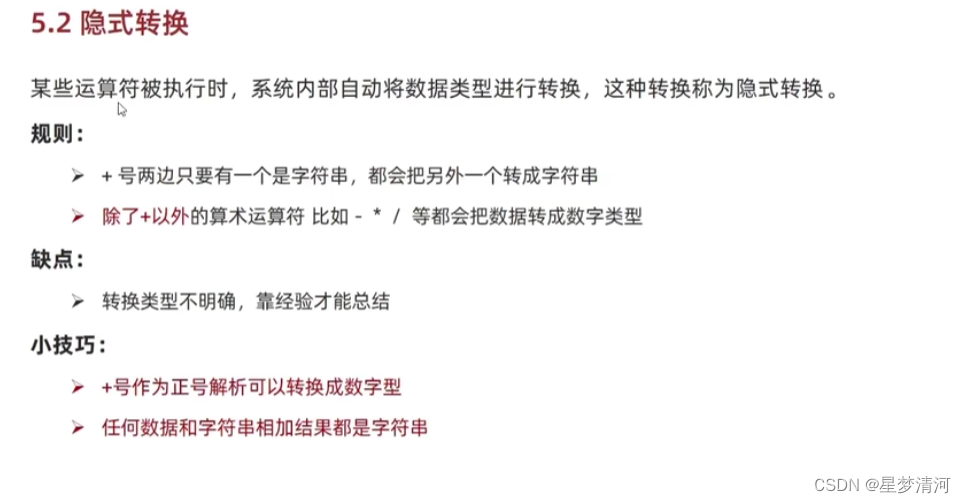
5.2.1 基本数据类型转换

隐式转换

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>基本数据类型转换-隐式转换</title>
</head>
<body>
<script>// 1.隐式转换console.log(1+1) //2console.log(`1`+1) //11console.log(+1) //1console.log(+`1`) //1,重点使用+号console.log(1-`1`) //0console.log(1-1) //0console.log("hello"+66) //hello66
</script>
</body>
</html>
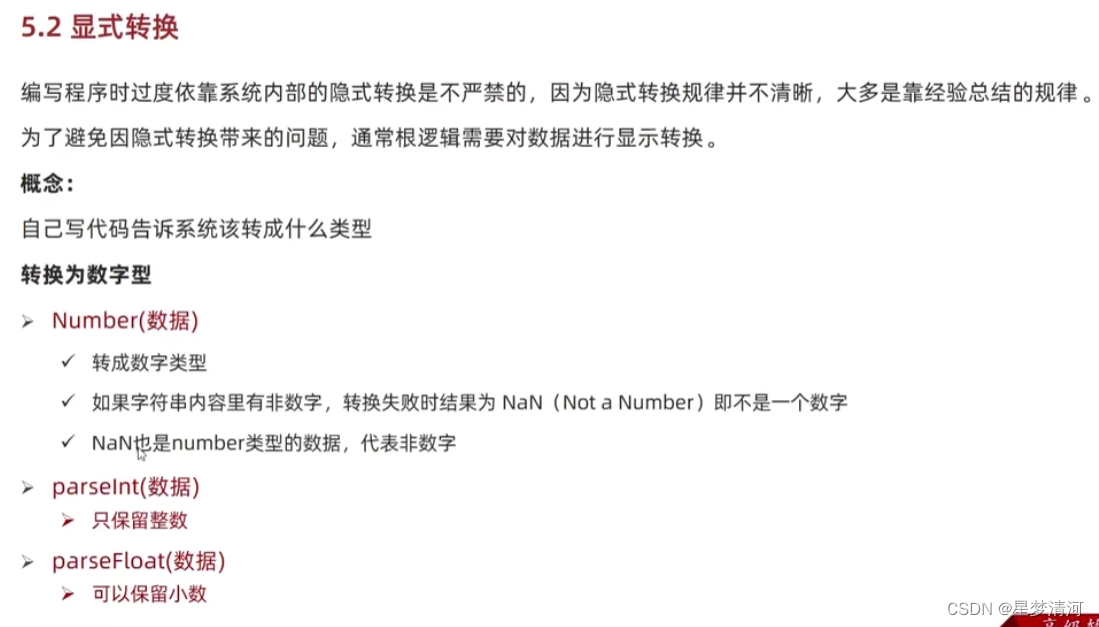
显式转换

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>数据类型转换-隐式转换</title>
</head>
<body>
<script>let num = `123`console.log(typeof num) //stringconsole.log(Number(num), typeof Number(num)) //123,'number'let num1 = Number(`234`)console.log(num1, typeof num1) //234,'number'let num2 = 3.1415926console.log(parseInt(num2)) //3console.log(parseFloat(num2)) //3.1415926
</script>
</body>
</html>
综合练习01:渲染页面表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>综合练习01</title><style>h2 {text-align: center;}table {/*合并相邻边框*/border-collapse: collapse;height: 80px;margin: 0 auto;}th {padding: 5px 30px}table, th, td {border: 1px solid;}</style>
</head>
<body>
<h2>订单确认</h2><script>// 1.用户输入let price = +prompt("请输入商品价格") //+的作用:将字符串类型的数据转换成数值型let num = +prompt("请输入商品数量")let addr = prompt("请输入收获地址")// 2.计算价格// let money=Number(price)*Number(num)let money=price*num// 3.页面打印渲染document.write(`<table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收货地址</th></tr><tr><td>小米青春版PLUS</td><td>${price}</td><td>${num}</td><td>${money}元</td><td>${addr}</td></tr>
</table>`)
</script>
</body>
</html>
5.2 引用数据类型
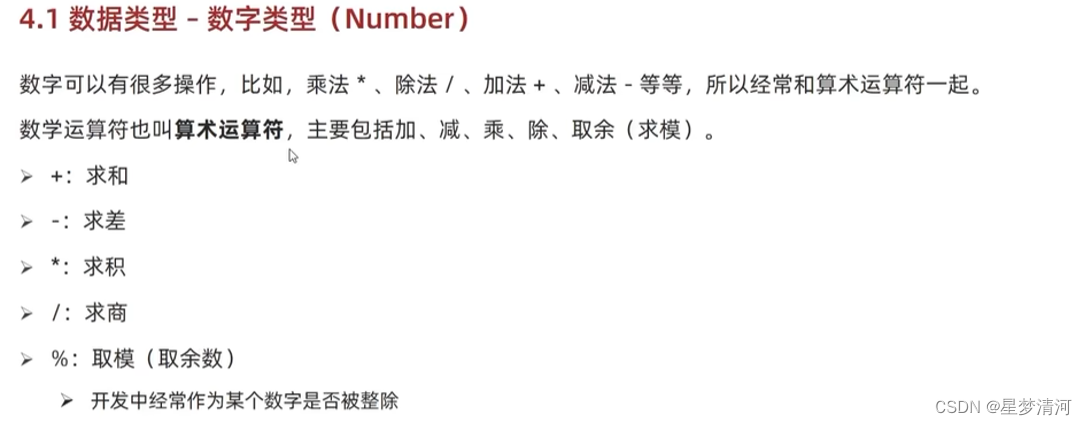
6.运算符
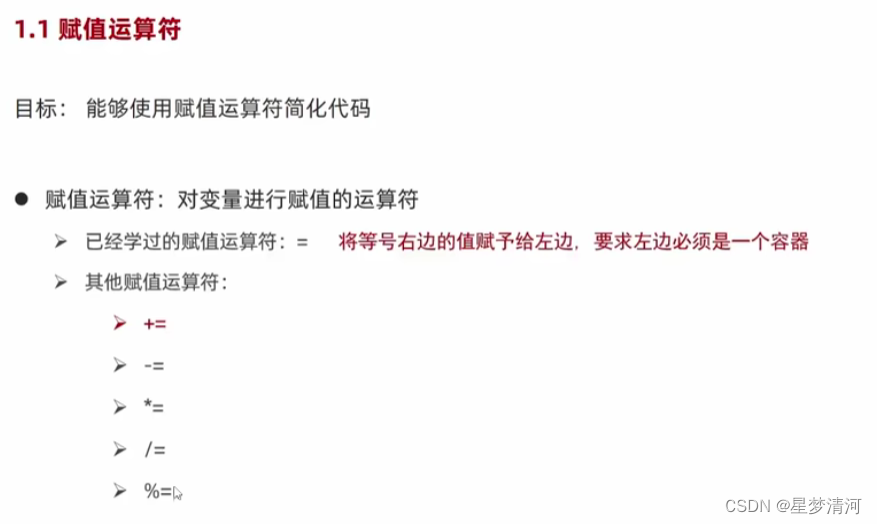
6.1赋值运算符

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>运算符-赋值运算符</title>
</head>
<body>
<script>// 1.赋值运算符let num = 1console.log(num) //1num += 1console.log(num) //2num -= 1console.log(num) //1num *= 2console.log(num) //2num /= 2console.log(num) //1num %= 2console.log(num) //1
</script>
</body>
</html>
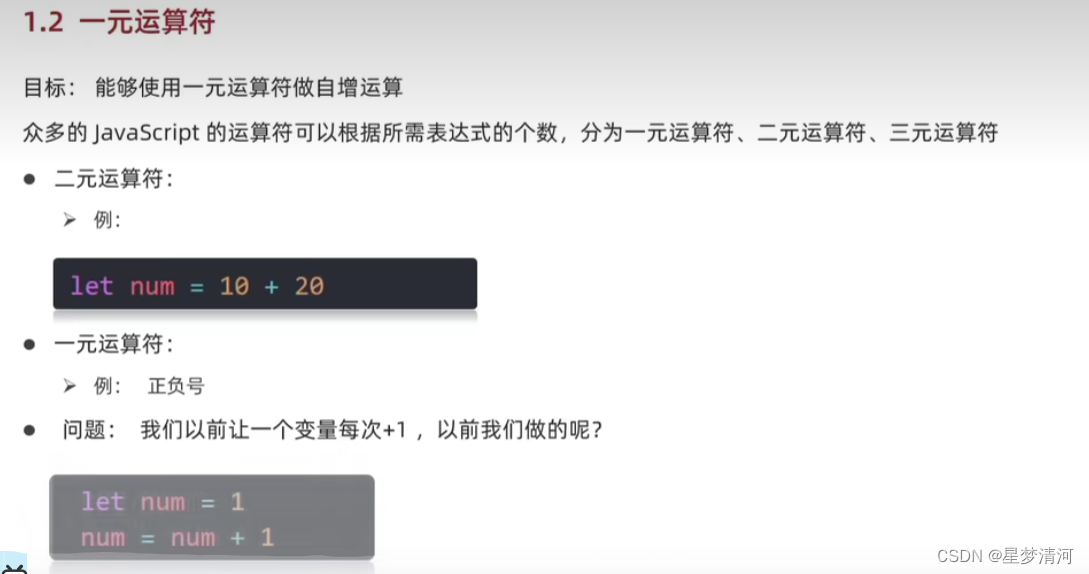
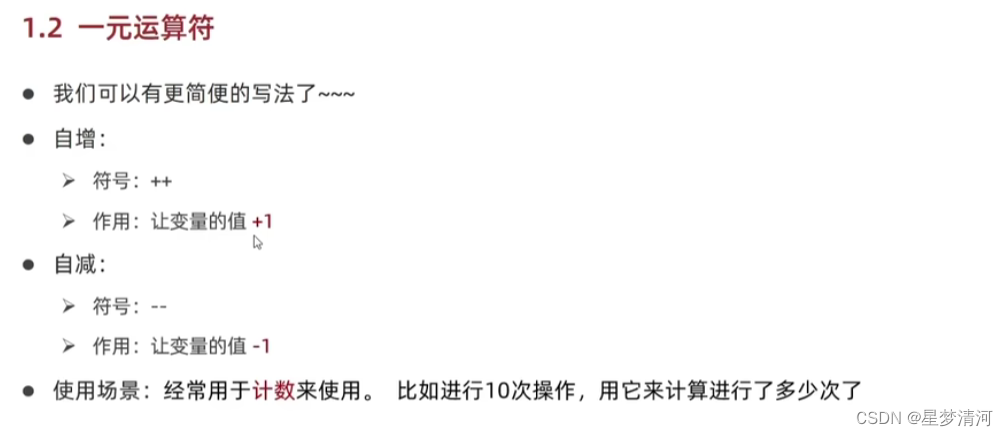
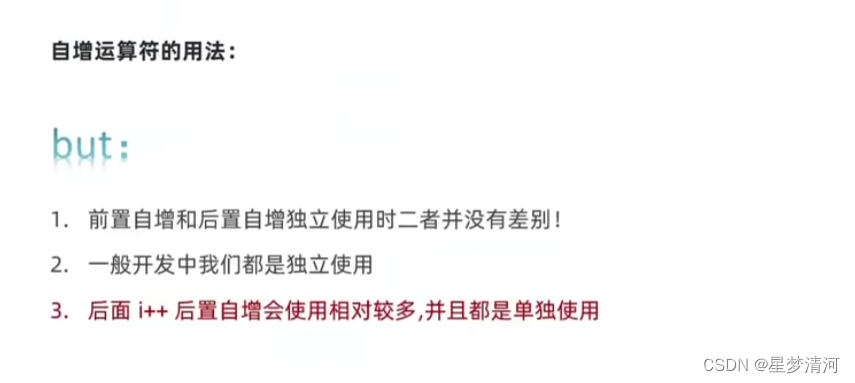
6.2 一元运算符





<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>运算符-一元运算符</title>
</head>
<body>
<script>// 1.前置自增一元运算符let num1=1++num1console.log(num1) //2// 2.后置自增一元运算符let num2=1num2++console.log(num2) //2
// 3.前置自增一元运算符和后置自增一元运算符混用let num3=1console.log(num3++ + ++num3 + num3) //7// 1.前置自减一元运算符let num4=1--num4console.log(num4) //0
// 2.后置自减一元运算符let num5=1num5--console.log(num5)//0
// 3.前置自减一元运算符和后置自增一元运算符混用let num6=1console.log(--num6 + num6-- +num6)//-1
</script>
</body>
</html>
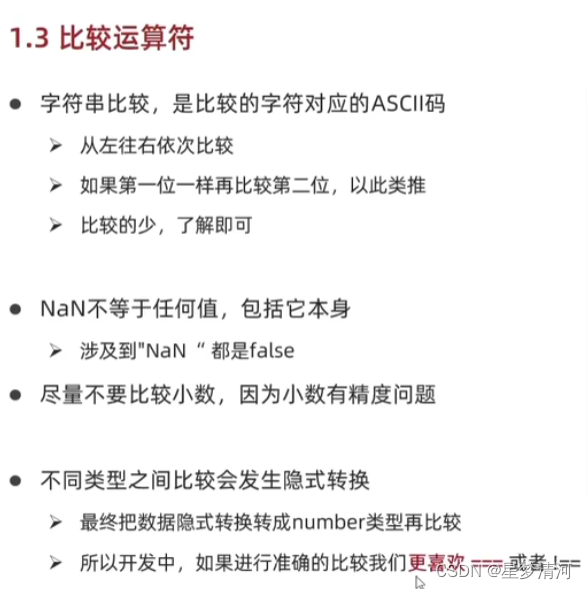
6.3 比较运算符


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>运算符-比较运算符(关系运算符)</title>
</head>
<body>
<script>console.log(3 > 2)console.log(3 >= 3)console.log(3 < 2)console.log(3 <= 3)console.log(2 == 2) //trueconsole.log(`2` == 2) //trueconsole.log(undefined==null) //trueconsole.log(undefined===null) //falseconsole.log(`2` === 2) //false ,常用的判断符号(值和数据类型都一样才可以)console.log(NaN===NaN) //false,NaN不等于任何值
</script>
</body>
</html>
6.4 逻辑运算符

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>运算符-逻辑运算符</title>
</head>
<body>
<script>//1.逻辑与 ,&&:一假则假console.log(3 > 5 && 3 < 6) //falseconsole.log(6 > 5 && 6 < 10) //true// 2.逻辑或,||:一真则真console.log(3 > 5 || 3 < 6) //true// 3.逻辑非,!:true->false,false->trueconsole.log(!true) //falseconsole.log(!false) //true
</script>
</body>
</html>
综合练习02:运算符
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>运算符</title>
</head>
<body>
<script>let num = Number(prompt("请输入一个数值"))if (num % 4 === 0 && num % 100 !== 0) {alert("true")} else {alert("false")}
</script>
</body>
</html>
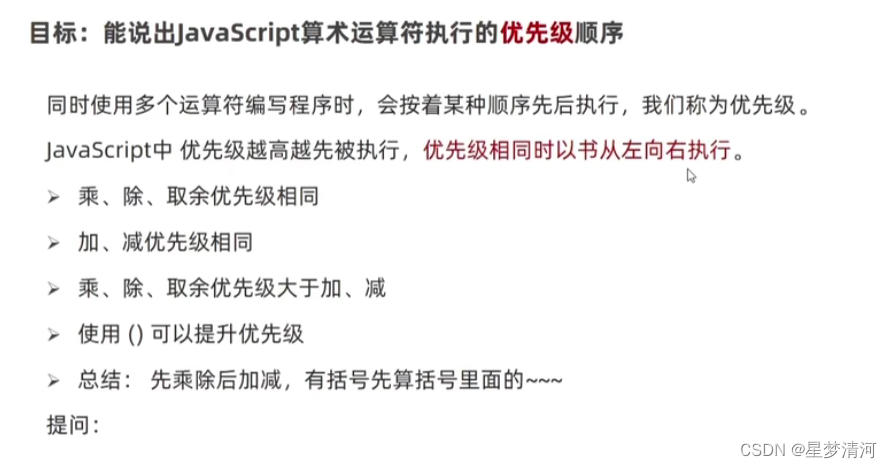
6.5 运算符优先级

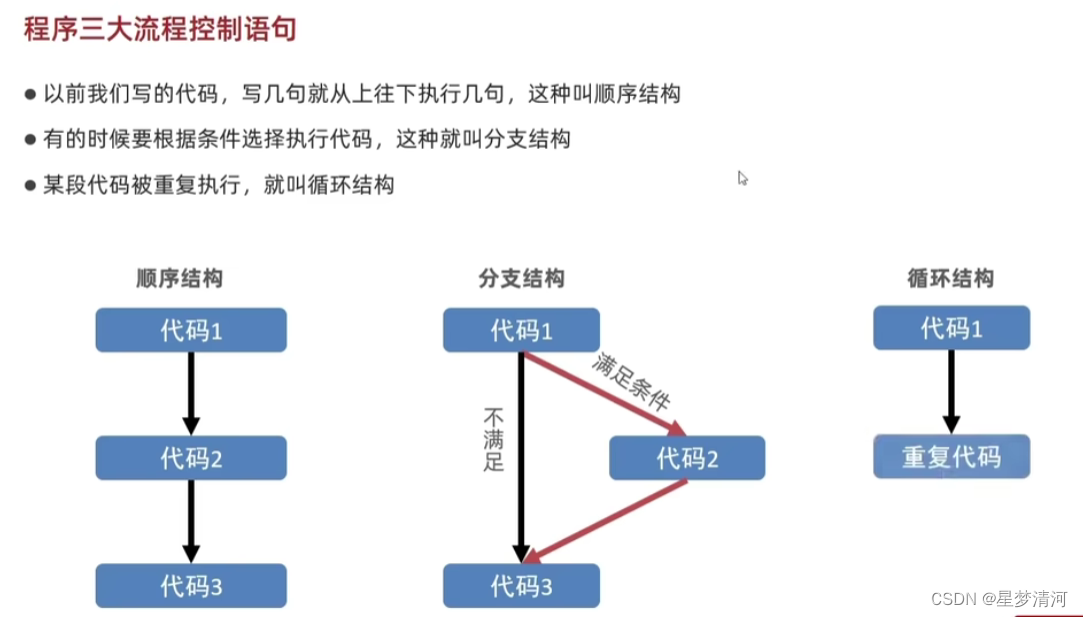
7.语句
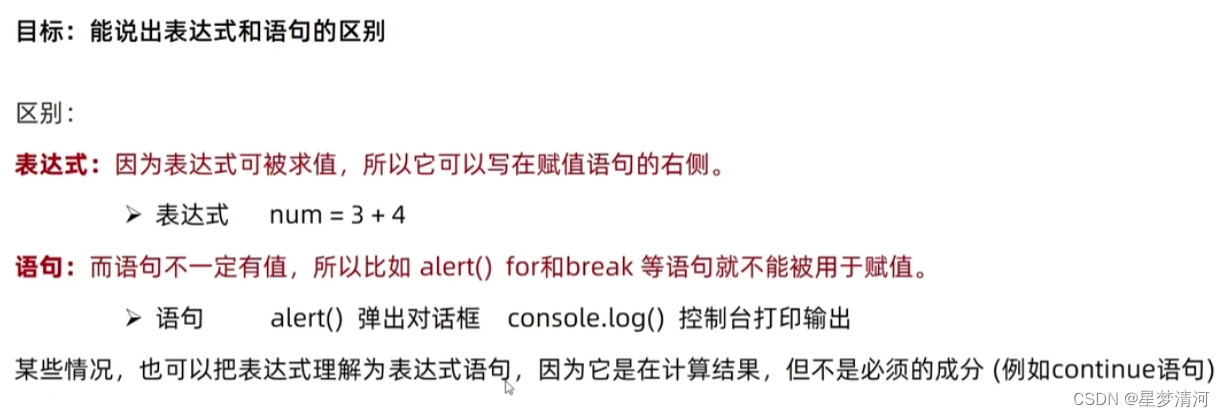
7.1 表达式和语句




7.2 分支语句
7.2.1 单分支语句


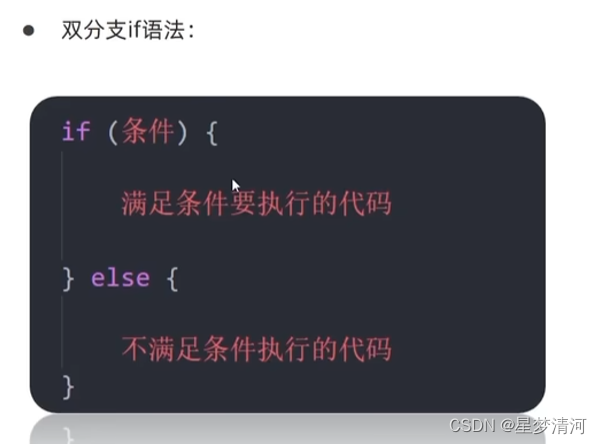
7.2.2 双分支语句

7.2.3 多分支语句
//多条件分支语句if(条件1){满足条件1要执行的代码
}else if(条件2){满足条件2要执行的代码
}else if(条件3){满足条件3要执行的代码
}else{不满足条件要执行的代码
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>语句-分支语句</title>
</head>
<body>
<script>//1.单分支语句if (true) {console.log("执行语句1")}if (3 >= 5) { //falseconsole.log("执行语句2")}if (2 === `2`) { //falseconsole.log("执行语句3")}//除了0,所有的数字都为真if (2) { //trueconsole.log("执行语句4")}if (0) { //falseconsole.log("执行语句5")}// 除了‘’,所有的字符串都为真if ("chenchen") { //trueconsole.log("执行语句6")}if ('') { //falseconsole.log("执行语句7")}// 2.双分支语句let score1 = +prompt("请输入您的成绩")if (score1 > 92) {alert("成绩合格")} else {alert("成绩不合格")}// 3.多分支语句let score2 = +prompt("请输入您的数学成绩")if (score2 >= 0 && score2 < 60) {alert("成绩不及格")} else if (score2 >= 60 && score2 < 70) {alert("成绩及格")} else if (score2 >= 70 && score2 < 80) {alert("成绩良好")} else if (score2 >= 80 && score2 < 90) {alert("成绩优秀")} else if (score2 >= 90 && score2 <= 100) {alert("成绩超优秀")}else{alert("你输入的成绩有误")}
</script>
</body>
</html>
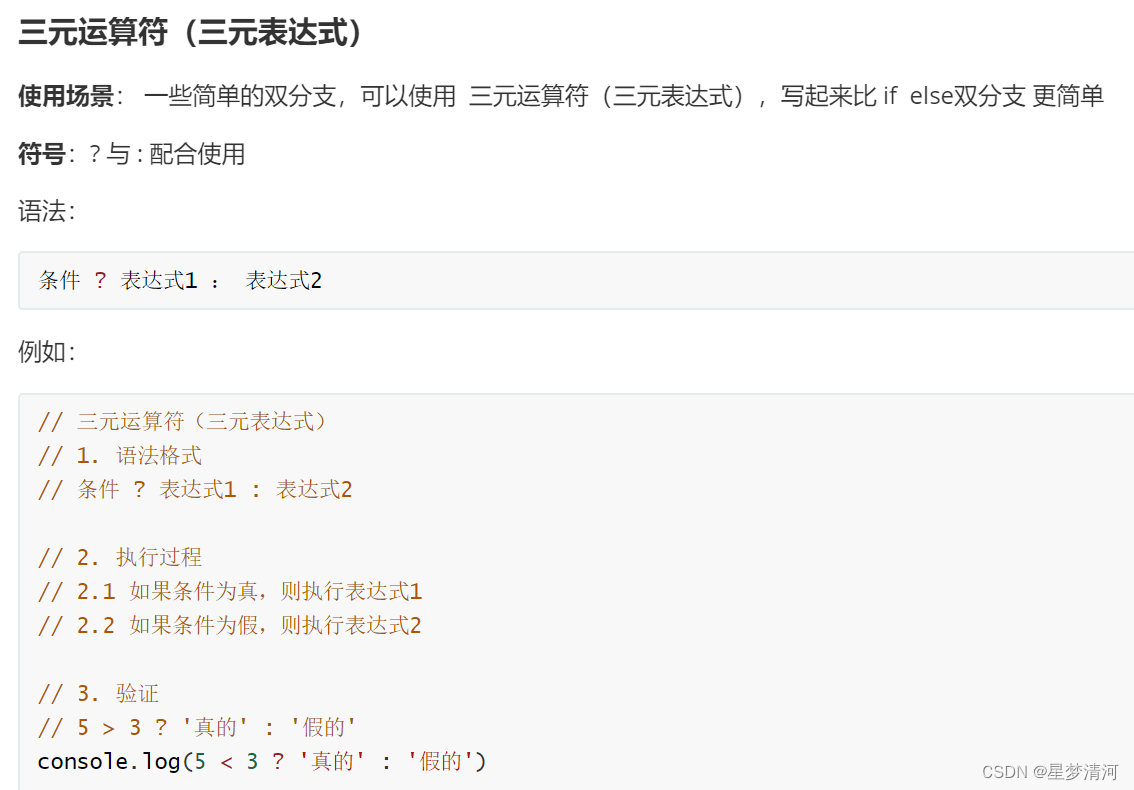
7.2.4 三元运算符

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>语句-分支运算符(三元运算符)</title>
</head>
<body>
<script>let score = +prompt("请输入您的成绩")console.log(score > 60 ? "成绩合格" : "成绩不合格")
</script>
</body>
</html>
7.2.4 数字补0运算
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>数字补0</title>
</head>
<body>
<script>//1.方式一let num = +prompt(`请任意输入一个数值`)num = num < 10 ? `0` + num : numalert(num)//2.方式二let num1 = prompt(`请任意输入一个数值`)num1 = num1 < 10 ? 0 + num1 : num1alert(num1)
</script>
</body>
</html>
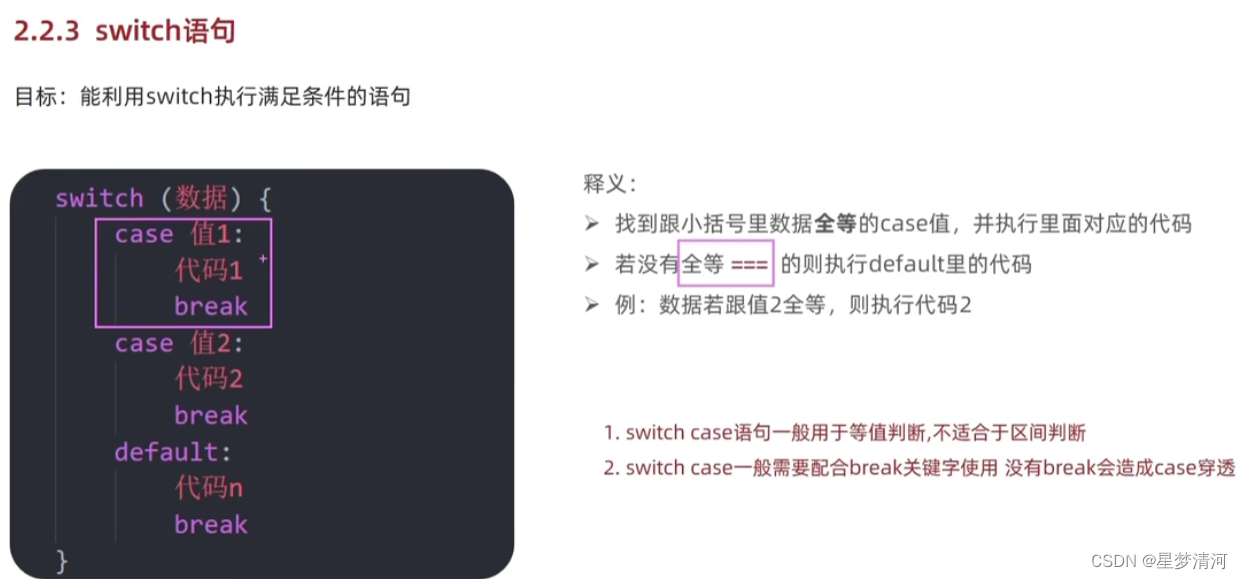
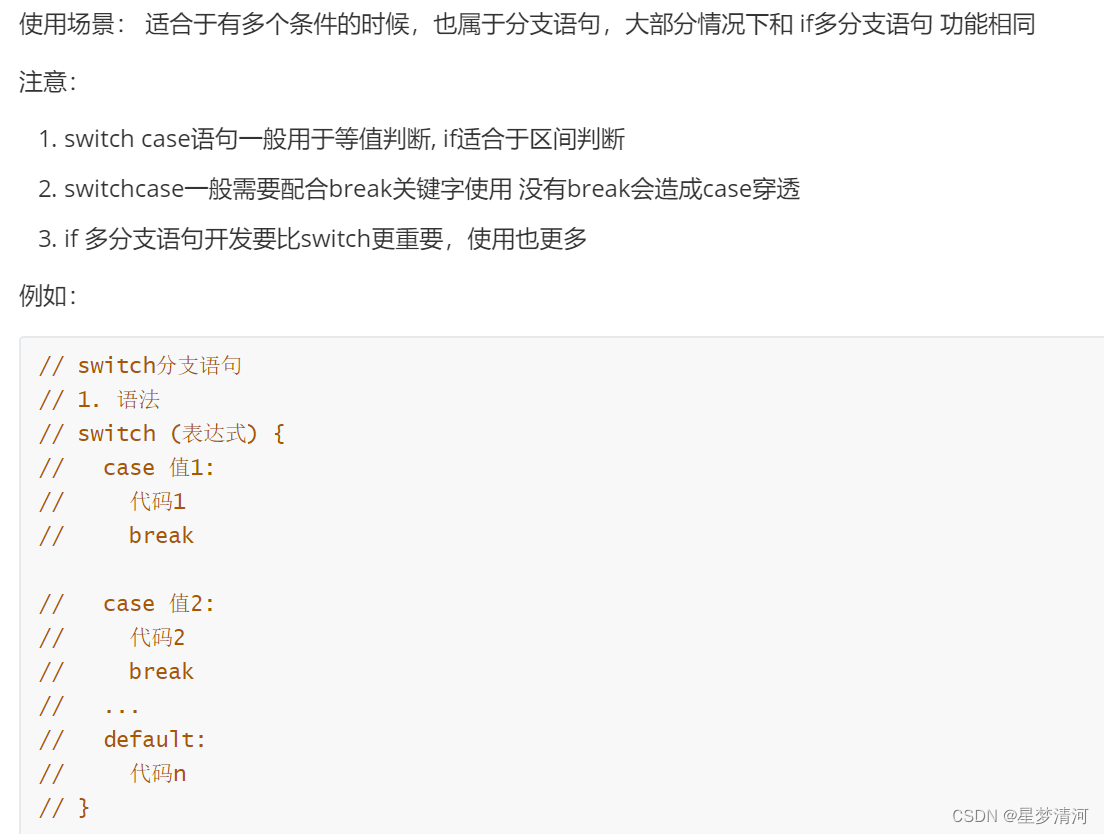
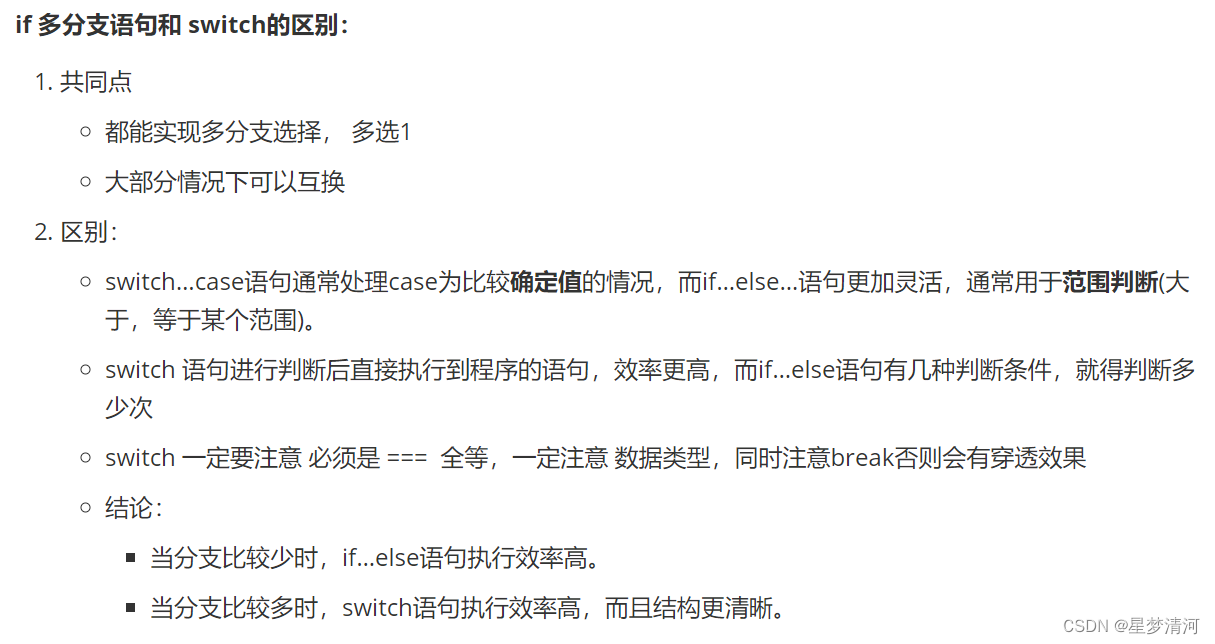
7.2.5 switch表达式



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>语句-分支语句(switch语句)</title>
</head>
<body>
<script>let choice = +prompt("请输入您的选项(0,1,2)")switch (choice) {case 0:alert("您的选项是0")breakcase 1:alert("您的选项是1")breakcase 2:alert("您的选项是3")breakdefault:alert("您的选项不存在")}
</script></body>
</html>
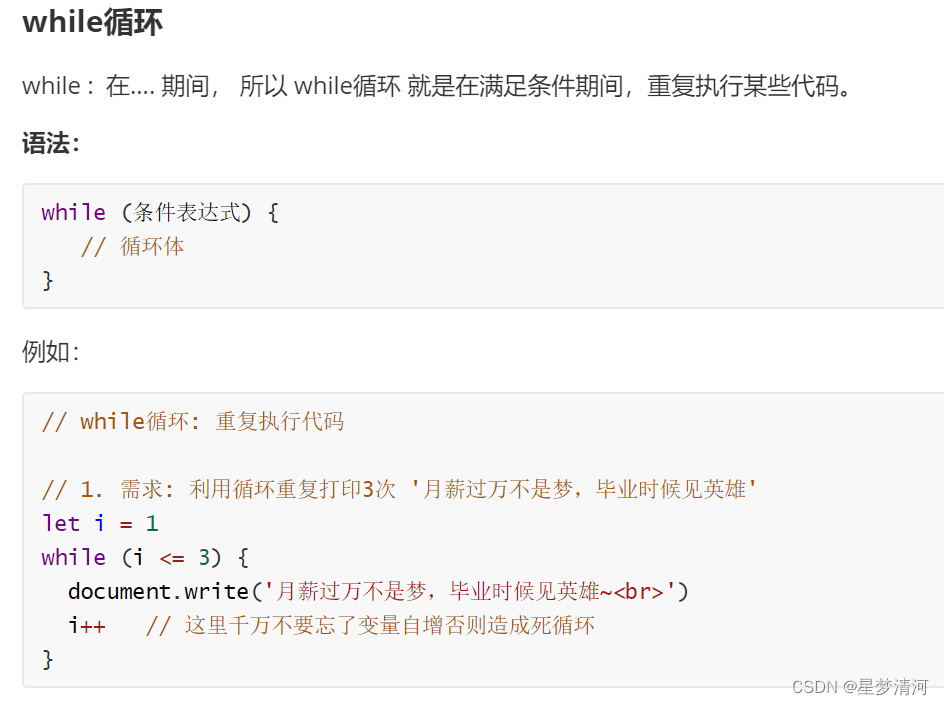
7.3 循环语句
7.3.1 while循环






<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>循环语句-while语句</title>
</head>
<body>
<script>let count=+prompt("请输入次数")let i=0while(i<=count){//注意:需要使用反引号``console.log(`第${i}次`)i++}// 中止条件-breakwhile(true){let str=prompt("你想回家吗?(想/不想)")if(str===`想`){break}}
// 中止条件-continuelet count2=+prompt("请输入次数")let j=0while(j<count2){if(j%2 ===0){j++continue}else{j++console.log(`偶数:${j}`)}}
</script>
</body>
</html>
7.3.2 for循环



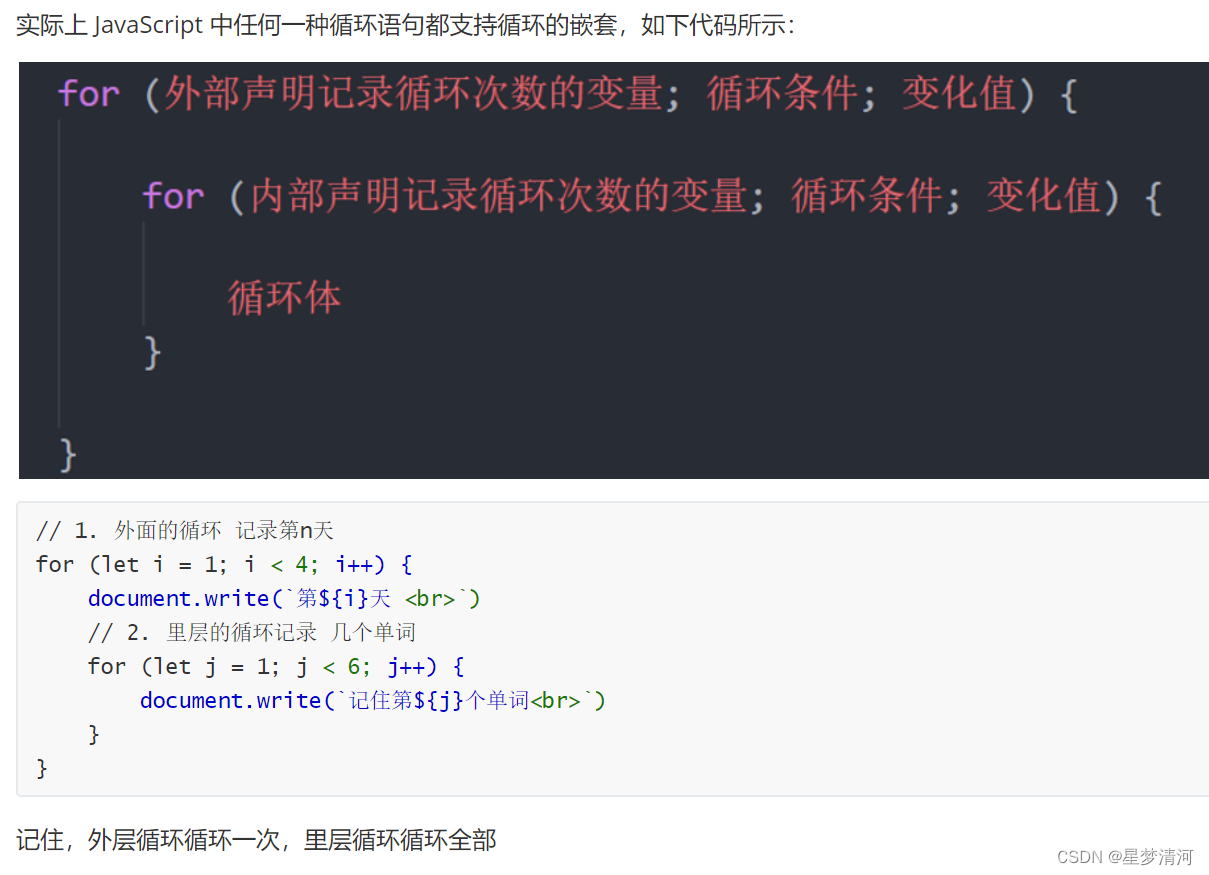
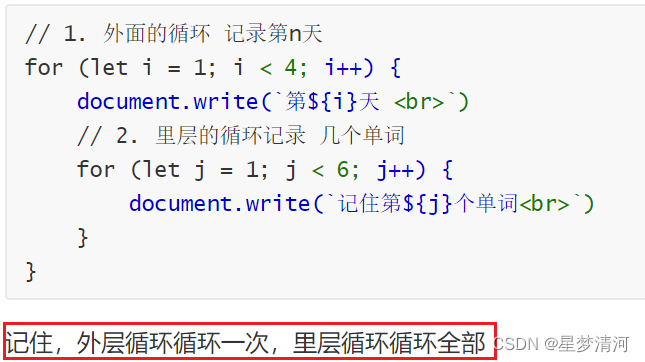
7.3.3 嵌套循环



<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>循环-循环嵌套</title>
</head>
<body>
<script>let num1=+prompt("请输入第一个数据")let num2=+prompt("请输入第二个数据")for(let i=0;i<num1;i++){for(let j=0;j<num2;j++){let ca=i*jdocument.writeln(`${i}*${j}=${ca}`)}}
</script>
</body>
</html>
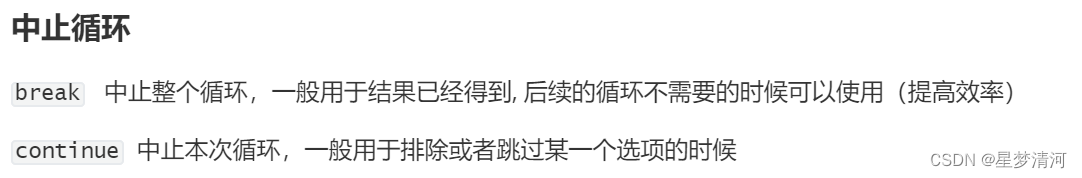
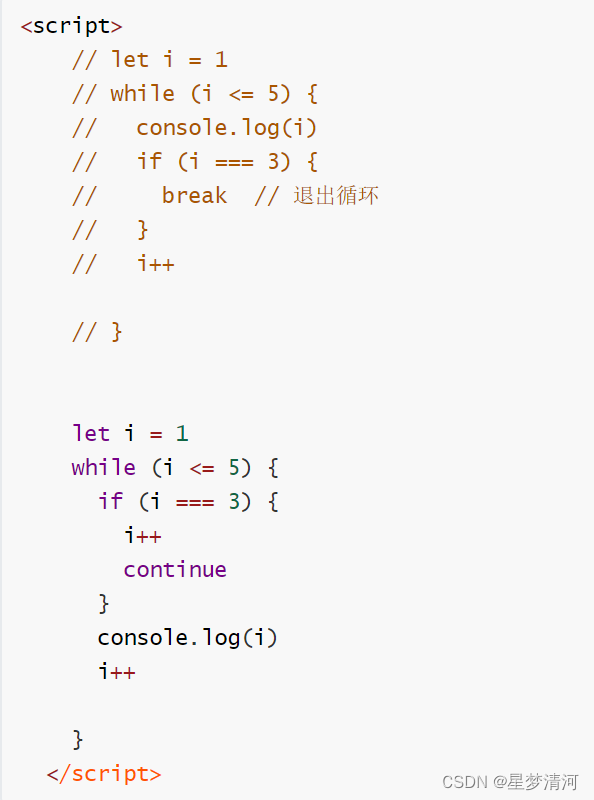
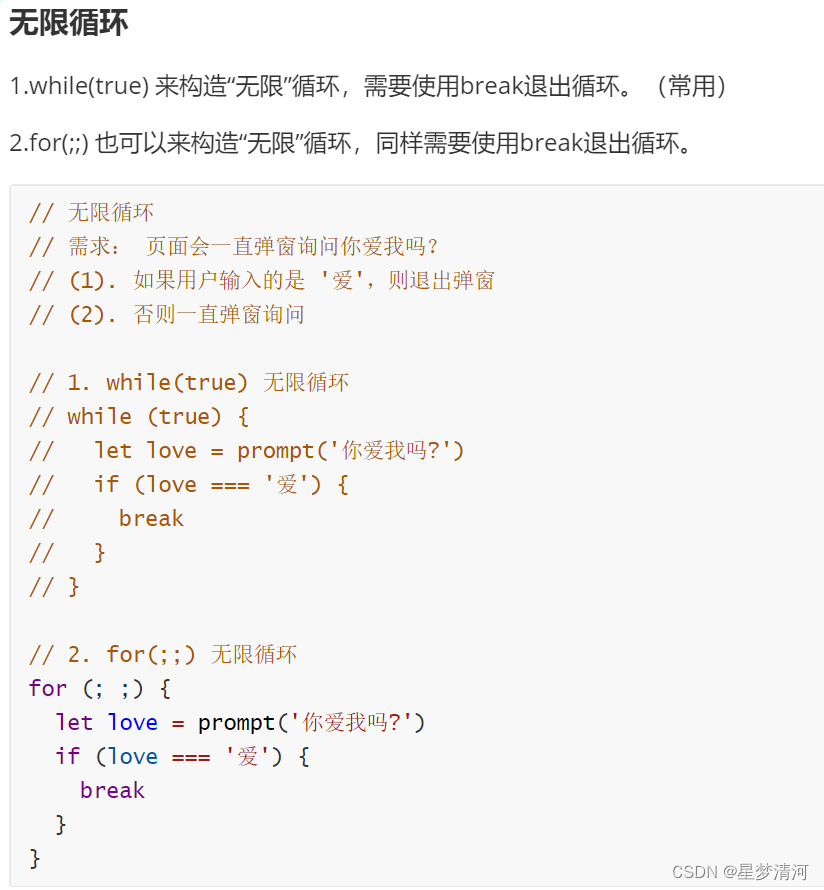
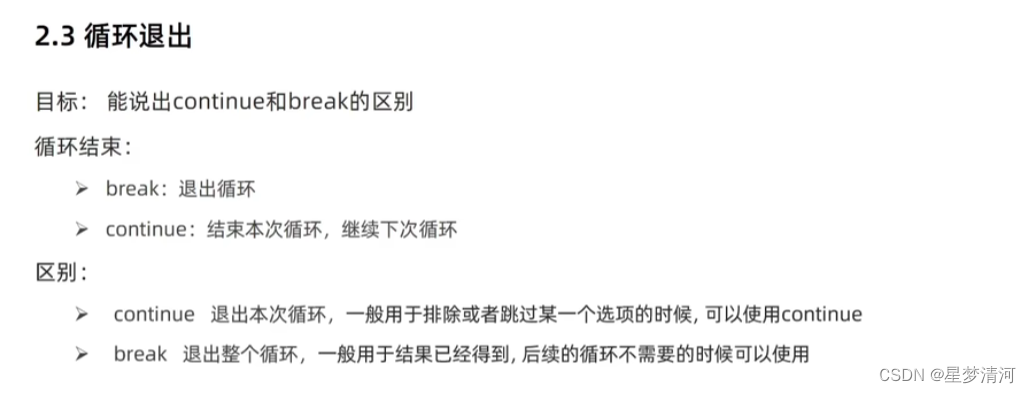
7.4中断循环

综合练习03:循环
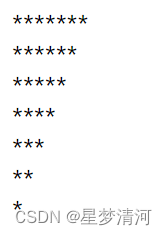
倒三角
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>循环-倒三角</title>
</head>
<body>
<script>let num = +prompt("请任意输入一个数据")for (let i = num; i >= 0; i--) {for (let j = i; j >= 0; j--) {document.write("*")}document.write(`<br>`)}
</script>
</body>
</html>

乘法口诀表
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>循环-乘法口诀表</title>
</head>
<body>
<script>document.write(`9*9乘法口诀表`)document.write(`<br>`)for(let i=0;i<=9;i++){for(let j=1;j<=i;j++){let ca=i*jdocument.write(`${j}*${i}=${ca}\t`)}document.write(`<br>`)}
</script>
</body>
</html>

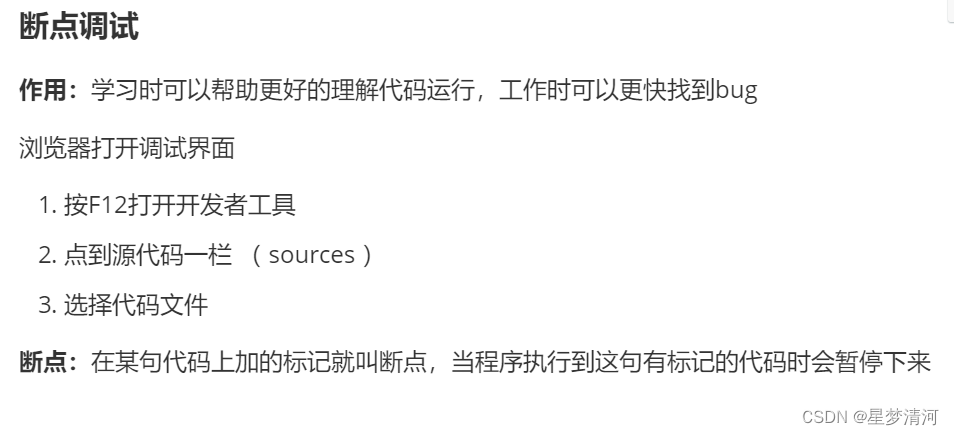
8.断点调试

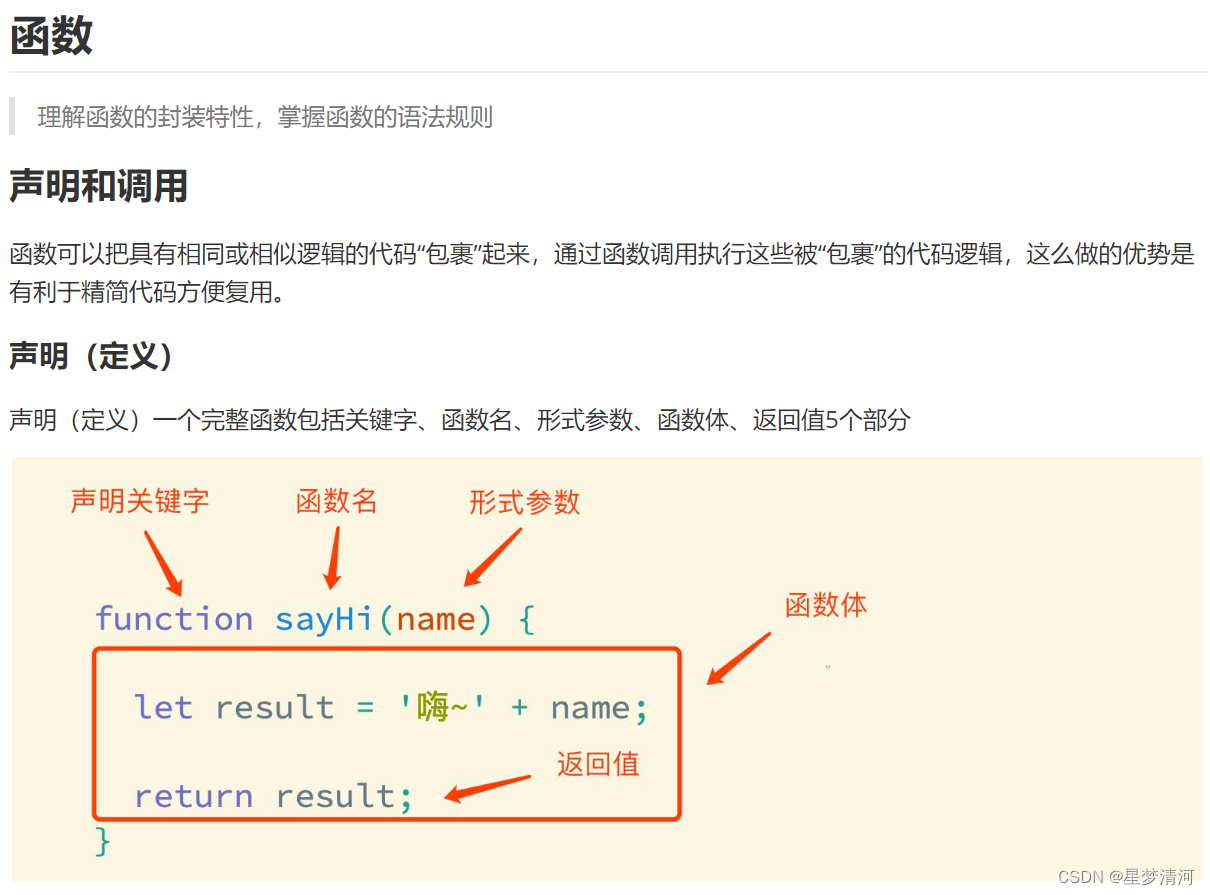
9.函数(******)
9.1 函数定义及调用



入门函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>函数-入门</title>
</head>
<body>
<script>//1.定义方法function hello() {console.log("hello js")}//2.调用方法hello()
</script>
</body>
</html>
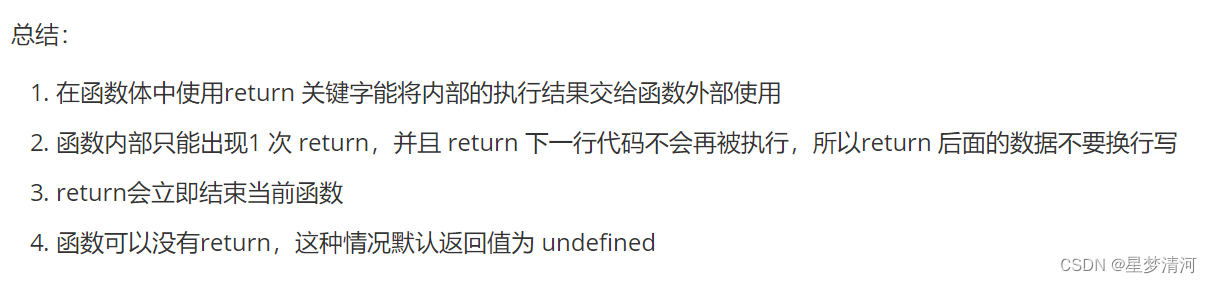
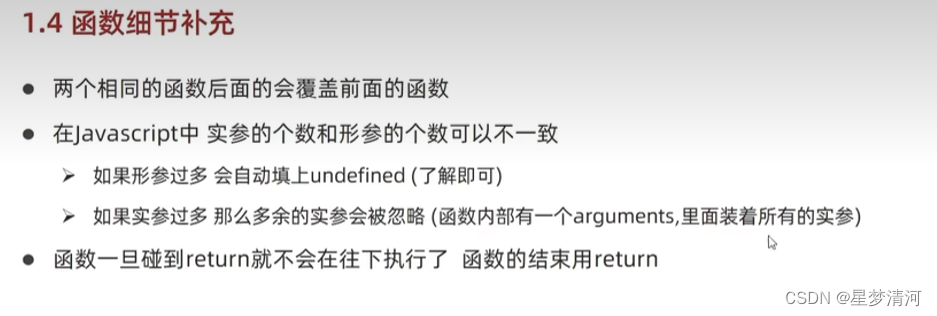
9.2 函数的参数及返回值



注意:在声明函数时一定要给形参一个默认值,默认值只有在实参未给定时生效,否则形参默认值不生效
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>函数-有参数有返回值</title>
</head>
<body>
<script>//1.声明定义函数(有参数,参数默认值均为0)function sum1(m=0,n=0) {return m+n}//2.调用函数let num1 = +prompt(`请输入第一个数据num1`)let num2 = +prompt(`请输入第二个数据num2`)console.log(sum1(num1,num2))
</script>
</body>
</html>

在这里插入图片描述
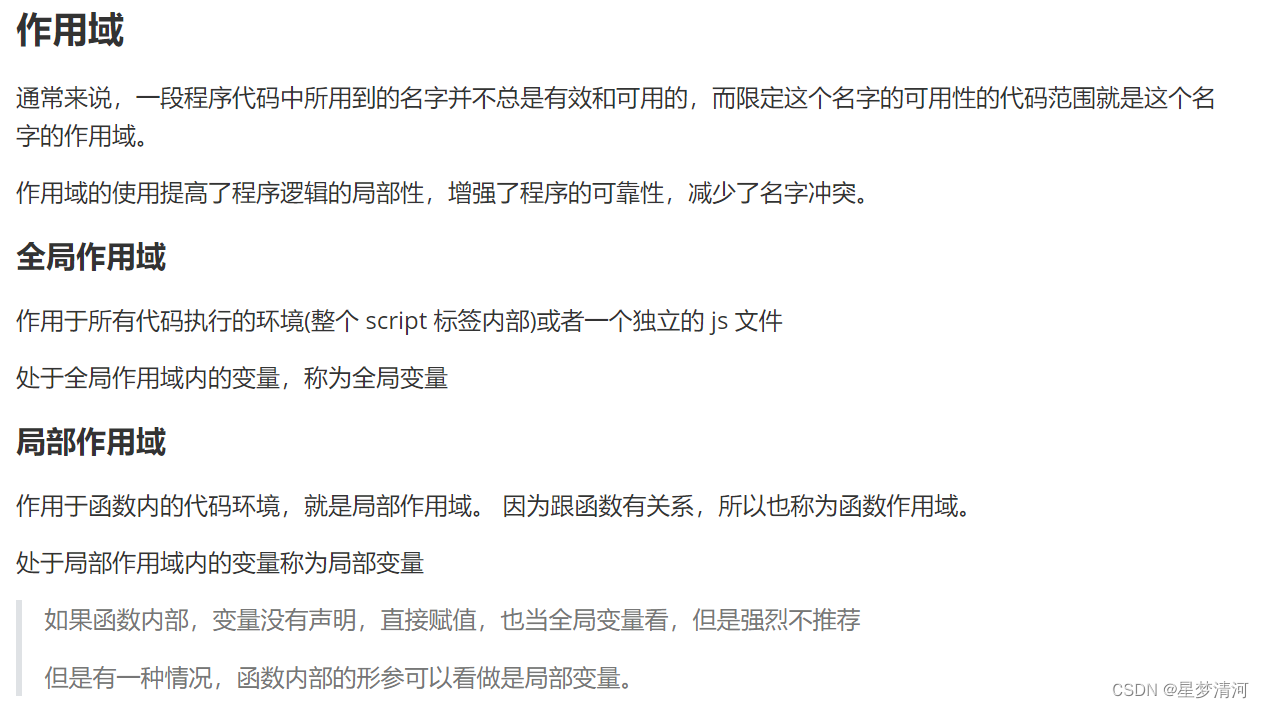
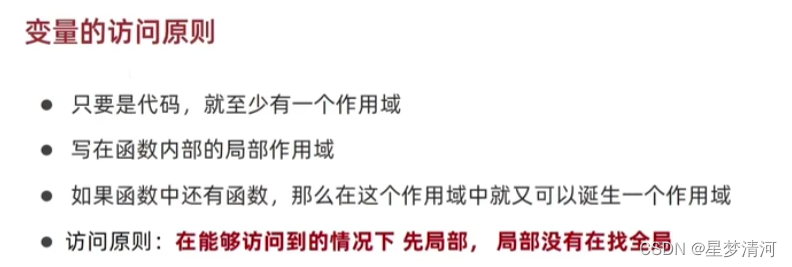
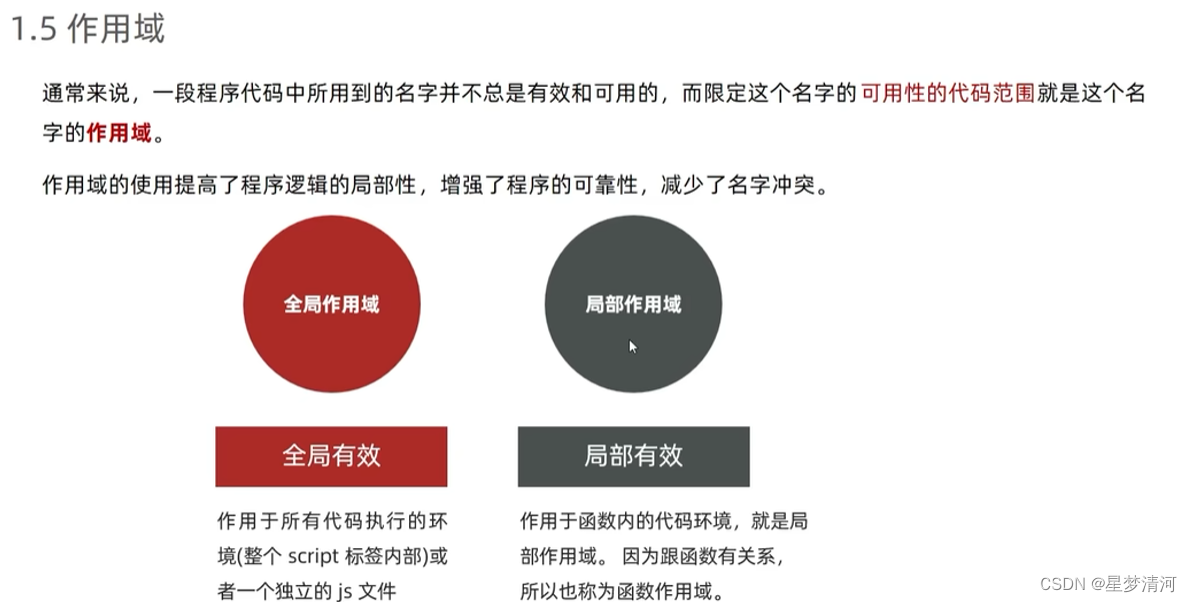
9.3 函数的作用域

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>函数-函数作用域</title>
</head>
<body>
<script>let v1=1 //全局变量function fn(x,y){ //形参也可以看作是函数的局部变量v1=2 //如果此处没有let 定义变量,直接对变量赋值,此时该变量为全局变量let v2=3 //此处为局部变量}console.log(v1)// console.log(v2) //错误,因为v2是局部变量,只有在该变量所在的函数内生效,否则无法被调用
</script>
</body>
</html>
有参数有返回值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>函数-有参数有返回值</title>
</head>
<body>
<script>//1.声明定义函数(有参数)function hello(name) {alert(`hello ${name}`)}//2.调用函数let name = prompt(`请输入姓名`)hello(name)//1.声明定义函数(有参数有返回值)function sum(a, b) {let c = a + breturn c}//2.调用函数let num1 = +prompt(`请输入a的值:`)let num2 = +prompt(`请输入b的值:`)let sum1 = sum(num1, num2)alert(sum1)
</script>
</body>
</html>

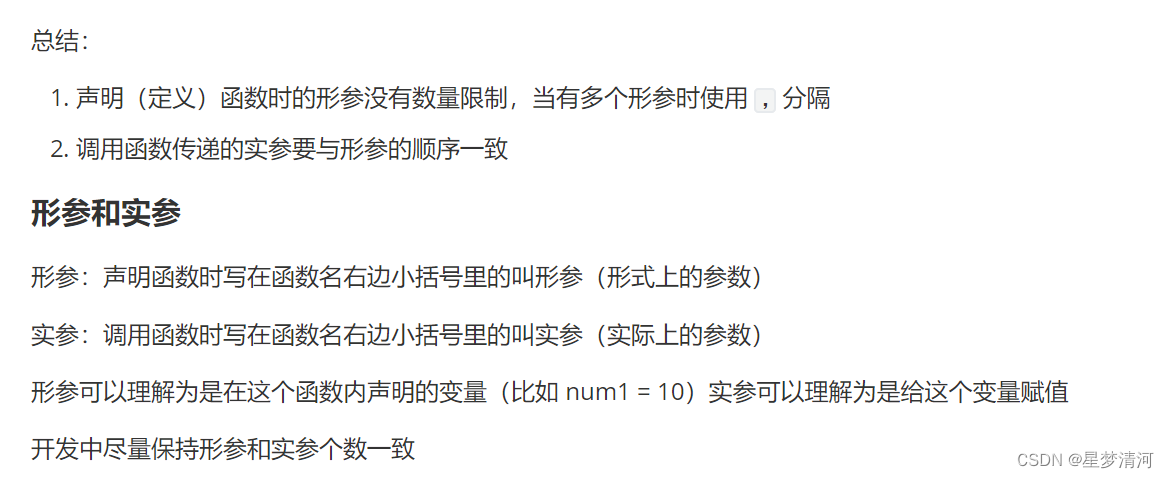
注意:
1.函数中的变量,如果没有声明进行赋值,则被看作是全局变量,不允许这种情况
2.函数中的形参看作是局部变量

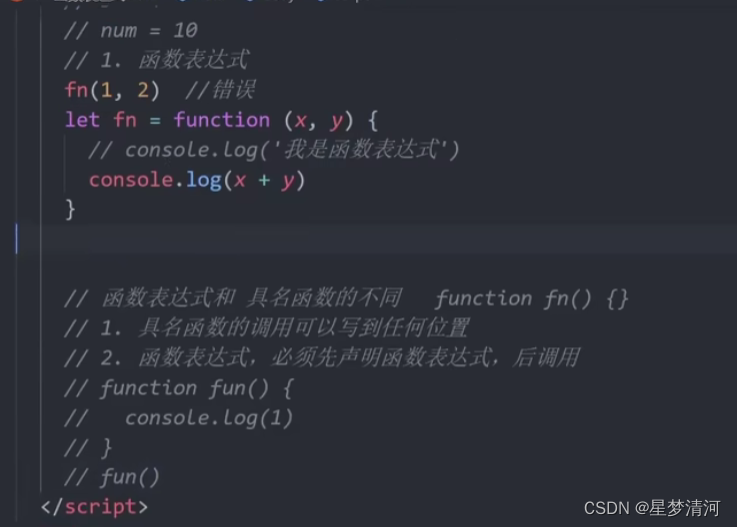
9.4 匿名函数






<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>函数-匿名函数</title>
</head>
<body>
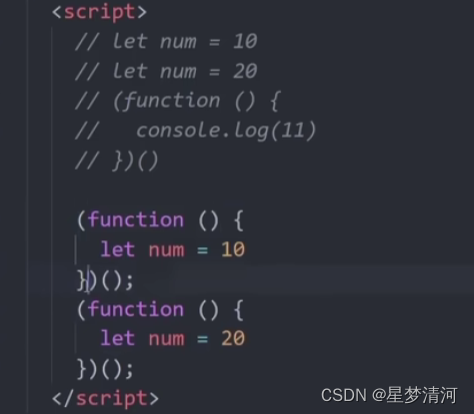
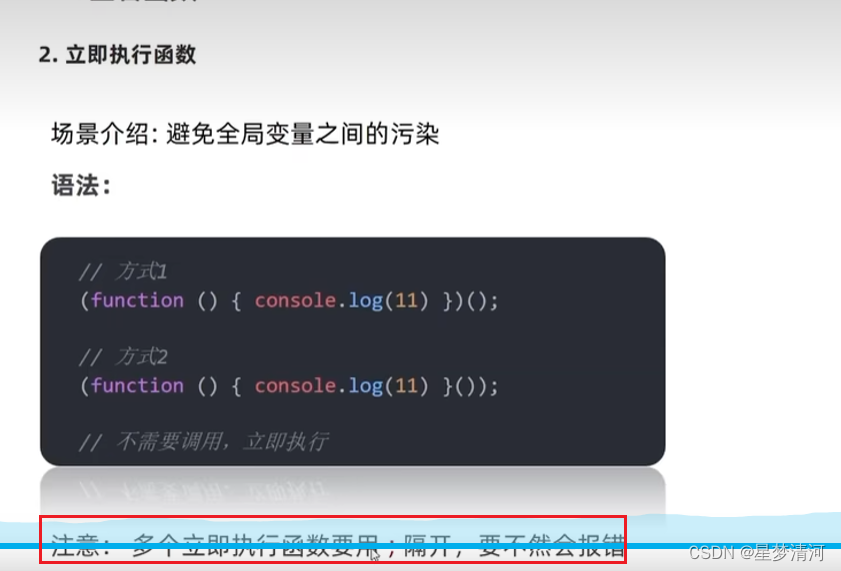
<script>//1.声明let fn = function () {console.log(`函数表达式`)}//2.调用fn()//立即执行函数(function () {console.log(`匿名函数`)}())(function(){console.log(`立即执行函数2`)})()
</script>
</body>
</html>
在能够访问到的情况下 先局部 局部没有在找全局

10. 对象















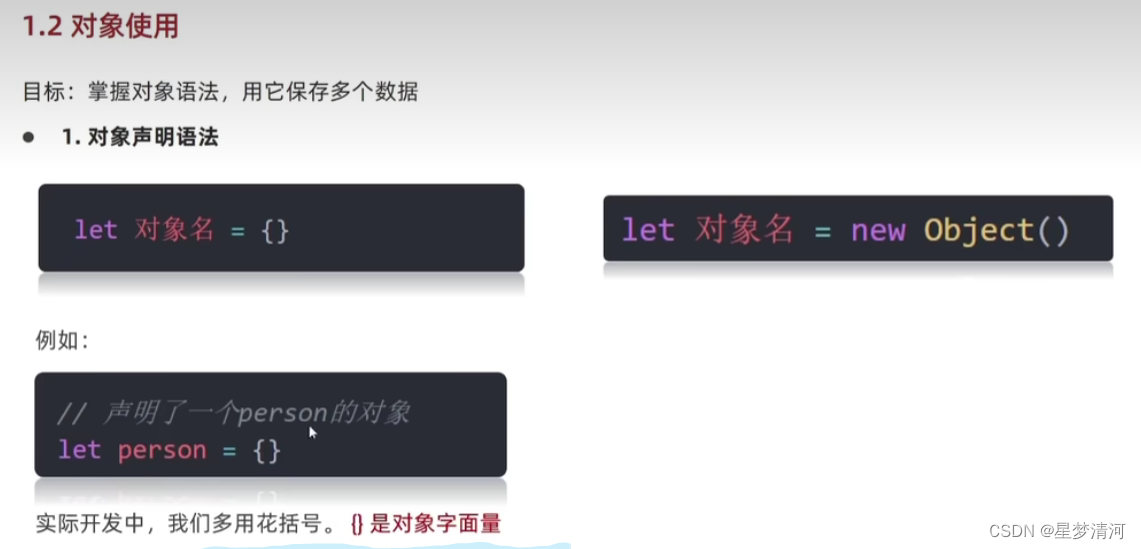
10.1 语法

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>对象-语法</title>
</head>
<body>
<script>//1.声明字符串类型变量let str=`hello js`//2.声明数值类型变量let num=16//3.声明对象类型的变量,使用一对花括号,目前是一个空对象,let user={}
</script>
</body>
</html>
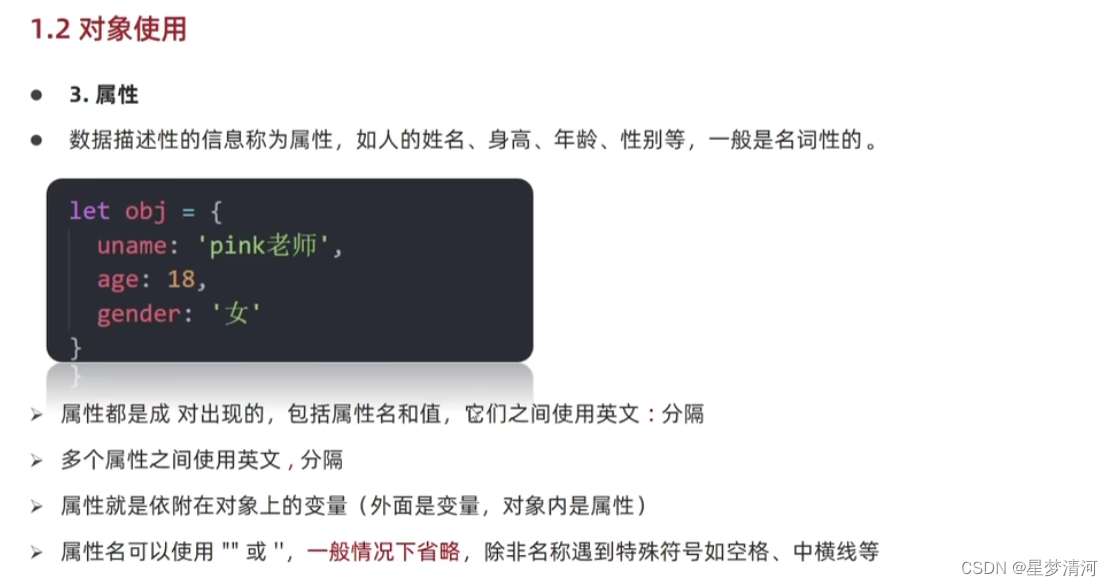
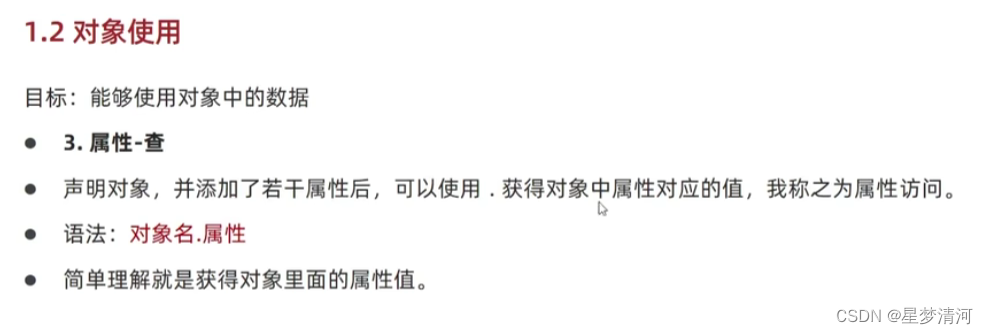
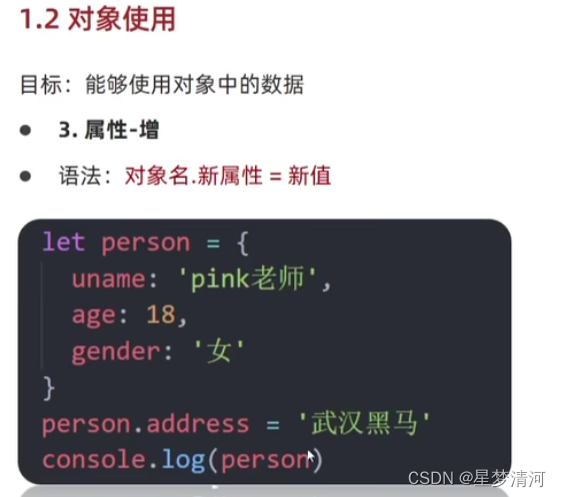
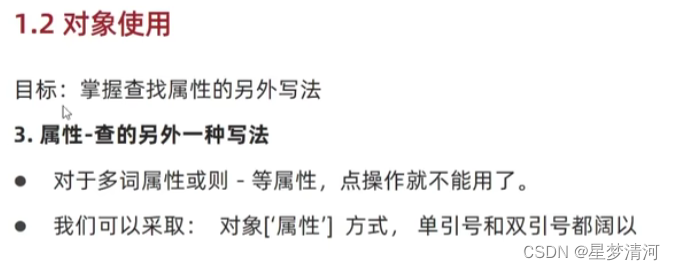
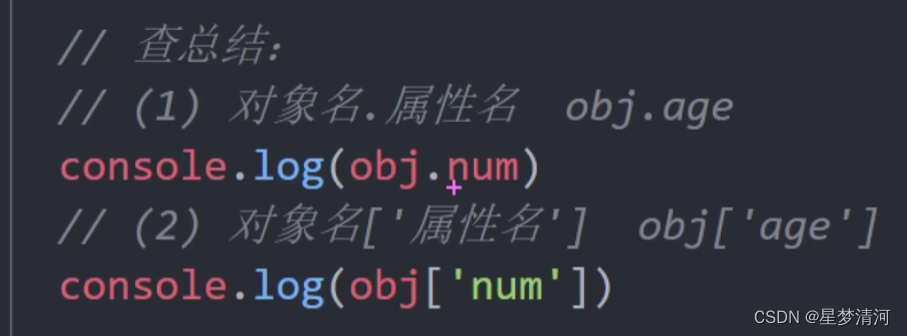
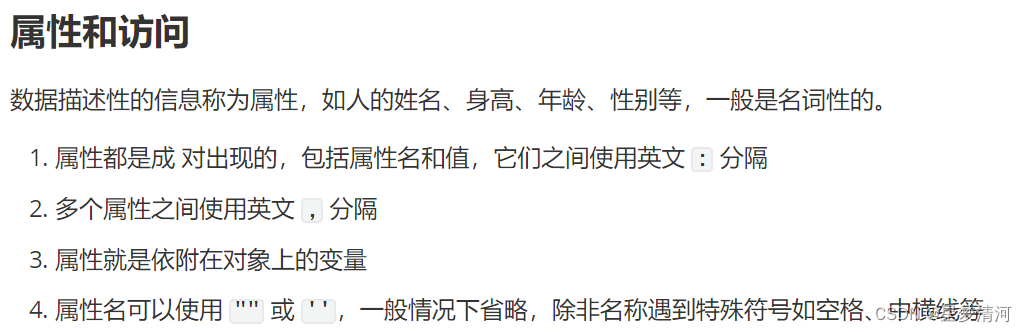
10.2 属性和访问





<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>对象-属性和访问</title>
</head>
<body>
<script>//1.声明属性let user={name:`chenchen`,age:18,sex:`女`}//2.访问console.log(user.name)console.log(user.age)console.log(user.sex)//3.动态追加属性user.name=`诚诚`user.age=20user[`sex`]=`男`console.log(user.name)console.log(user.age)console.log(user.sex)
</script>
</body>
</html>
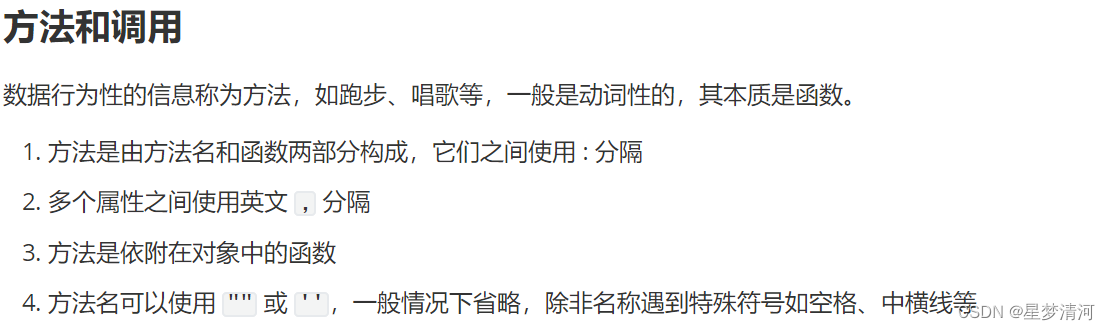
10.3 方法和调用(*****)






<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>对象-方法和调用</title>
</head>
<body>
<script>//方法是依附在对象上的函数//1.声明对象let person = {name: `chenchen`,age: 18,//方法是由方法名和函数两部分构成,它们之间使用:分隔//注意:在调用对象中的属性或方法时,需要使用对象名.进行调用,即使是在对象中也要hobby: function () {console.log(`${person.name}喜欢看电影`)},run: function () {console.log(`${person.name},${person.age}岁,正是跑得快的时候`)}}//2.调用对象中的属性console.log(person.name);console.log(person.age);//调用对象中的方法console.log(person.hobby());console.log(person.run());//3.动态追加属性person.sex=`女`//4.动态追加方法person.addr=function(){console.log(`故乡`)}//5.调用新追加的属性和方法console.log(person.sex);console.log(person.addr());
</script>
</body>
</html>
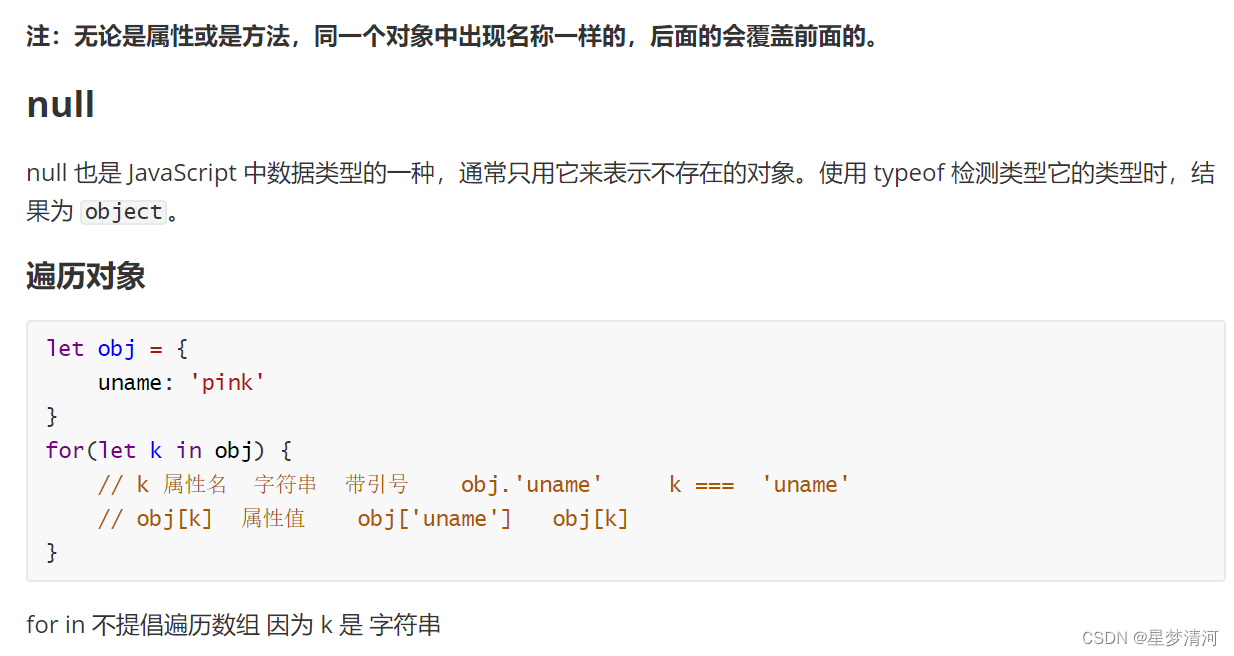
遍历对象
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>对象-遍历对象</title>
</head>
<body>
<script>let user={name:`chenchen`,age:18,sex:'女',hobby:function(){console.log(`${user.name}喜欢看电影!`)}}for(let a in user){//遍历对象中的值时,使用user[a]中括号这种方式,不可使用user.aconsole.log(`${a}----->${user[a]}`);console.log(`<br>`)}
</script>
</body>
</html>
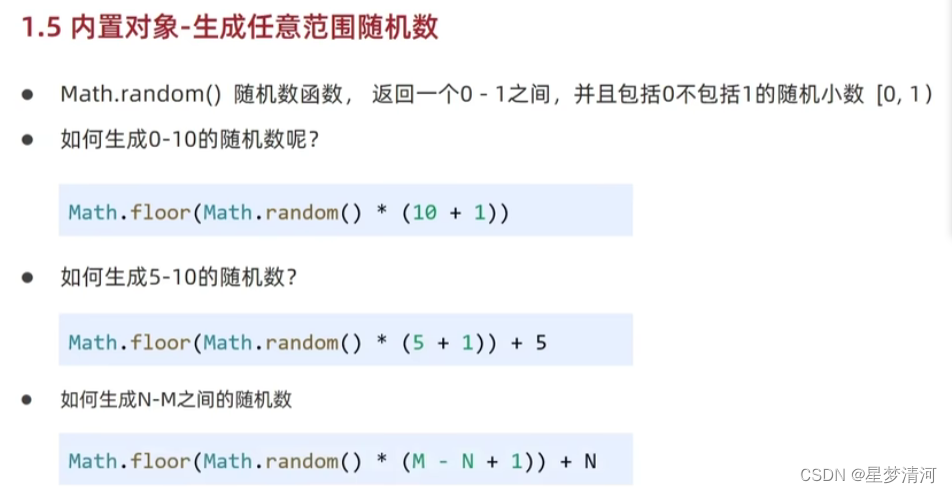
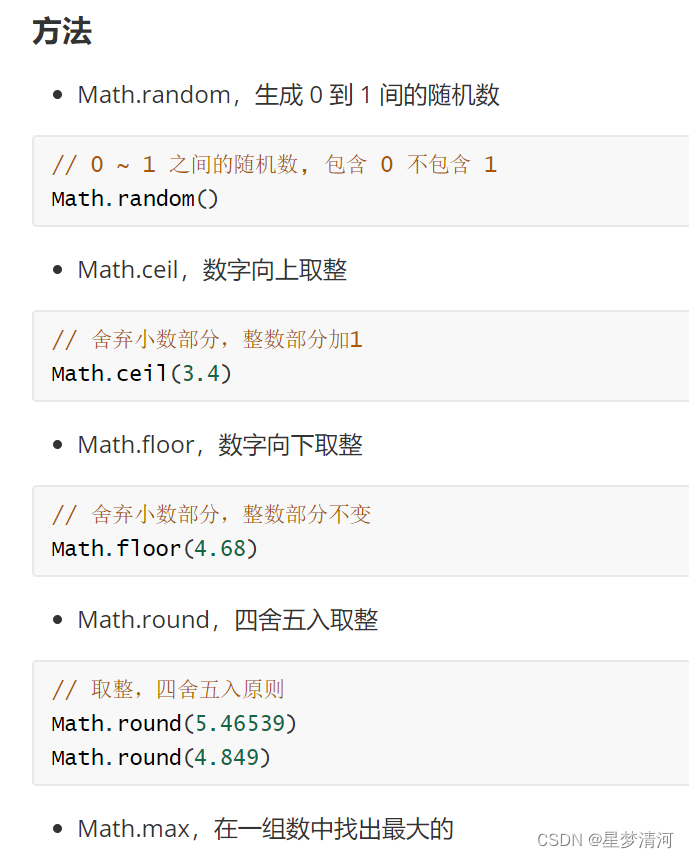
10.4 内置对象



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>对象-内置对象</title>
</head>
<body>
<script>//1.PI属性console.log(Math.PI)//2.random()方法:生成0~1间的随即数console.log(Math.random())//3.ceil()方法:向上取整console.log(Math.ceil(3.22))console.log(Math.ceil(6.99))//4.floor()方法:向下取整console.log(Math.floor(3.22))console.log(Math.floor(6.99))//5.round()方法:四舍五入取整console.log(Math.round(6.49))console.log(Math.round(6.56))//6.max()方法:在一组数中找到最大的console.log(Math.max(1, 2, 3, 4, 5, 6, 6))//7.min()方法:在一组数中找到最小的console.log(Math.min(1, 2, 3, 4, 6, 5, 9))//8.pow()方法:幂方法console.log(Math.pow(2, 2)) //2的2次方console.log(Math.pow(3, 2))//9.sqrt()方法:平方根console.log(Math.sqrt(16))console.log(Math.sqrt(8))
</script>
</body>
</html>