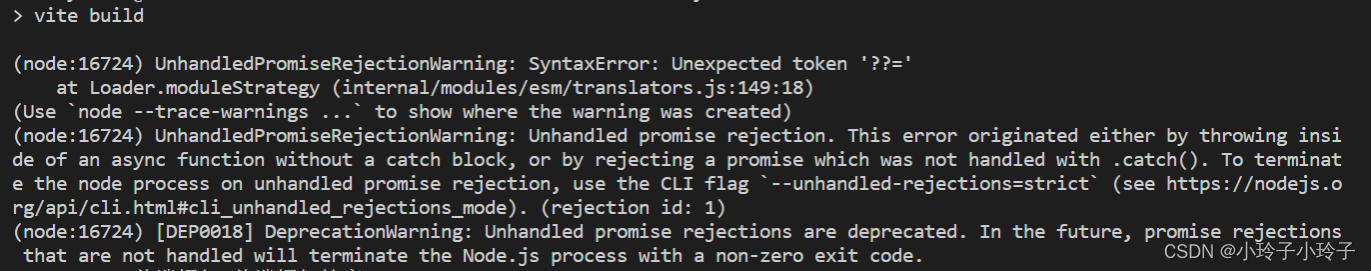
1.执行npm run build时报错:
(node:16724) UnhandledPromiseRejectionWarning: SyntaxError: Unexpected token ‘??=’
at Loader.moduleStrategy (internal/modules/esm/translators.js:149:18

解决:更新node版本
查看了我使用的node版本是14.21.3,更新到最新稳定版本20.11.0后重新运行build命令后,不再报错。


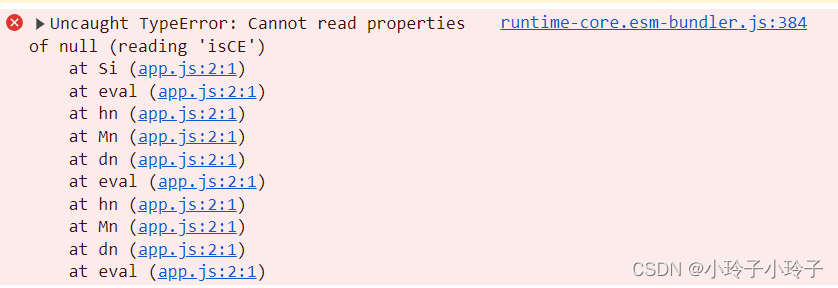
2.报错 Uncaught TypeError: Cannot read properties of null (reading ‘isCE’)
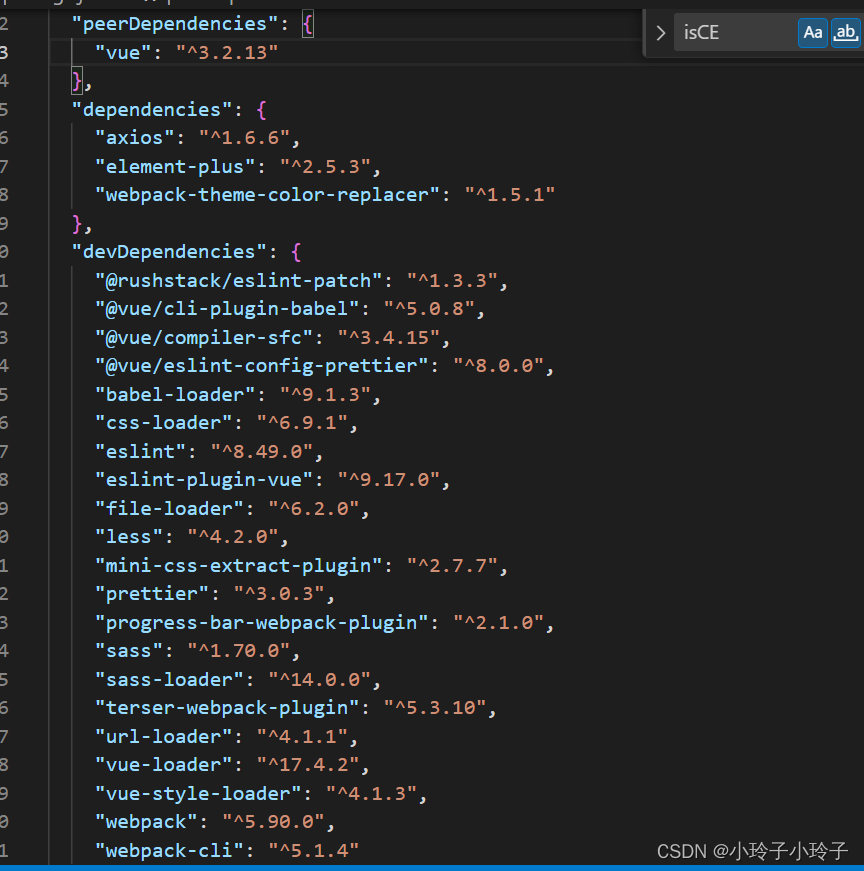
这个问题找了好久,一直不知道什么问题,网上有人说是因为有两个不同的vue包,但是我开发的是一个组件,实际并没有使用到vue,我的package.json文件是这样的,本身打包没有问题,但是在项目通过npm link 当前组件时就出现上诉问题。

解决:
在https://github.com/vuejs/core/issues/4344找到了答案
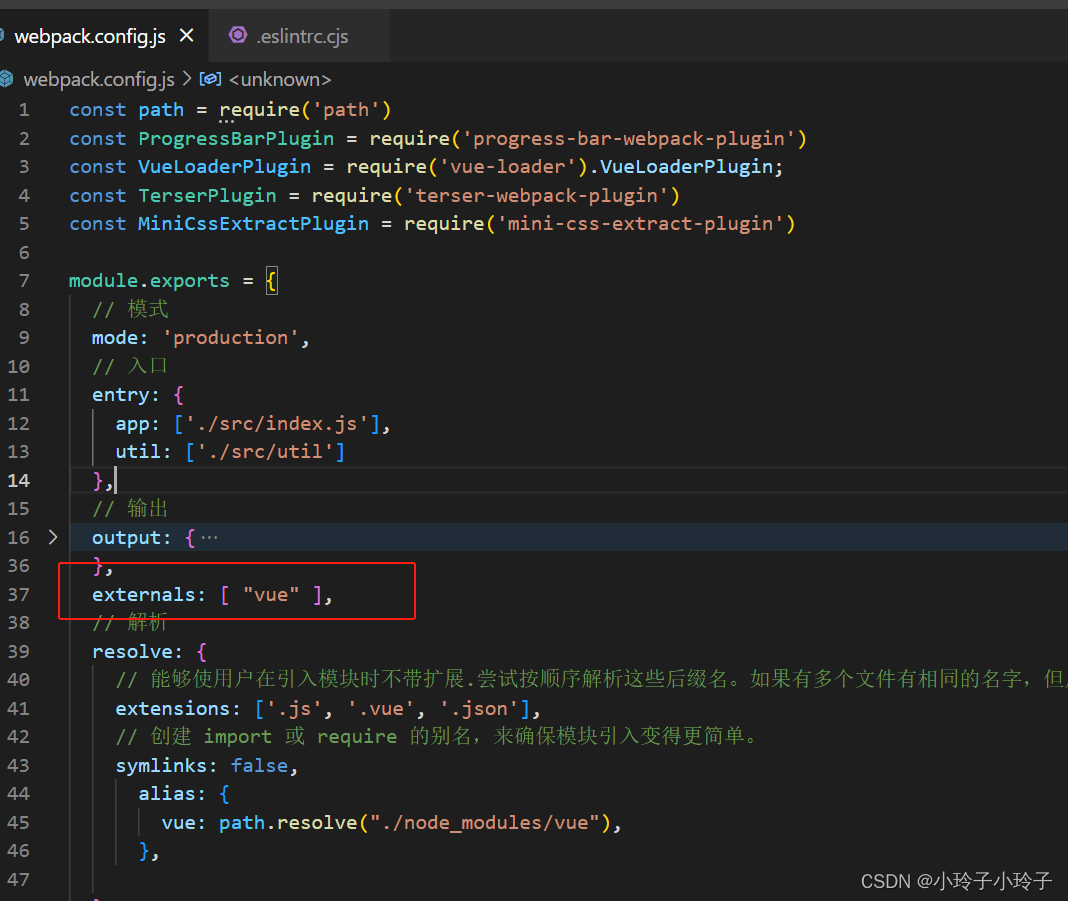
在我开发的自定义包里面加入配置:(我用的是webpack)
externals: [ "vue" ],

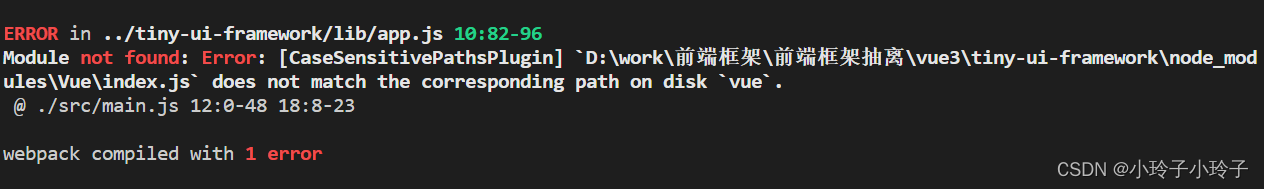
3.报错Module not found: Error: [CaseSensitivePathsPlugin] …\node_modules\Vue\index.js’ does not match the corresponding path on disk vue.
添加文件

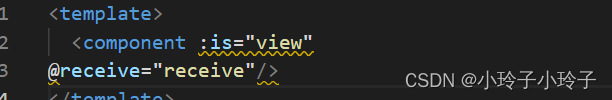
4.保存时使用eslint规则时,组件的属性换行后缩进位置不对。
保存时,使用eslint规则进行格式化,但是缩进出现如下问题:

解决:
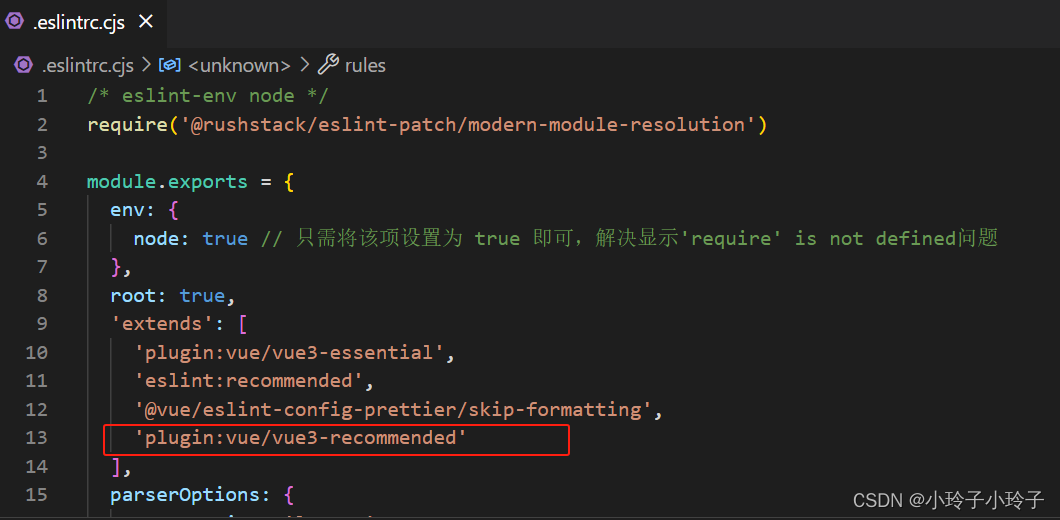
在eslint的配置想extends中添加plugin:vue/vue3-recommended