开发工具
官方指导的是使用WebStorm,但是本人后端开发一枚,最终还是继续使用了 idea,主打一个能用就行。
idea正式版激活方式:
- 访问这个查找可用链接:https://3.jetbra.in/
- 进入任意一个能用的里面,顶部提示Download jetbra.zip,把这个下载下来解压缩到任意文件夹,后续不能移动的,不能误删
- 打开 idea,左下角设置小图标(如果已经进入项目了,可以从 Help中选择),选择Edit custom VM options,输入以下内容
--add-opens=java.base/jdk.internal.org.objectweb.asm=ALL-UNNAMED
--add-opens=java.base/jdk.internal.org.objectweb.asm.tree=ALL-UNNAMED
-javaagent:/Users/admin/Documents/jetbra/ja-netfilter.jar=jetbrains
- 从最开始的链接里面进入的页面,选择对应工具,点击复制(如果没反应,换个链接继续试试),复制下来的就是激活码
- 重新输入激活码(或者从Help中选择 Register)
- 重启
安装依赖
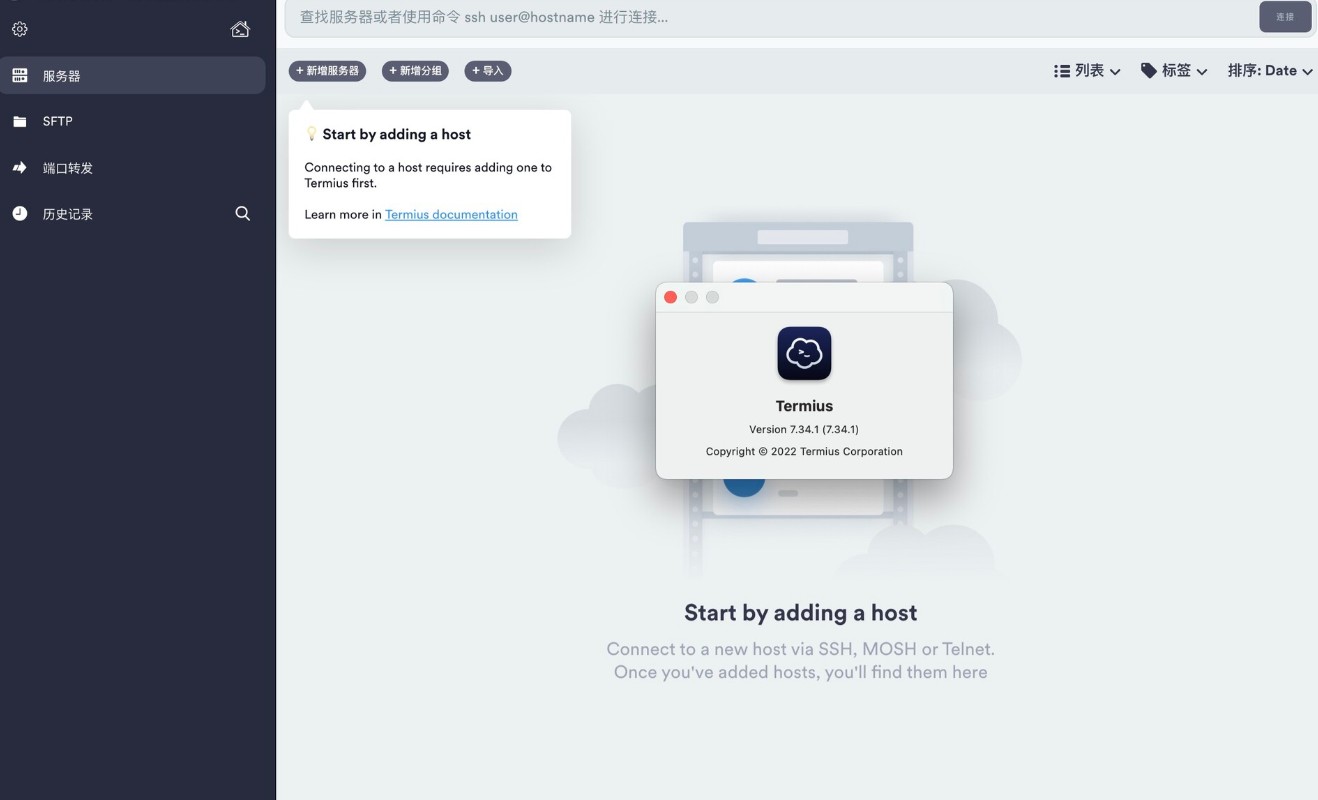
open导入后,右下角会提示是否执行 npm install,或者也可以从控制台直接执行。
耐心等待一阵就可以了。
如果依赖安装失败
npm config set registry https://registry.npm.taobao.org
配置后可通过下面方式来验证是否成功
npm config get registry在 ~/.npmrc 加入下面内容,可以避免安装 node-sass 失败
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/.npmrc 文件位于
win:C:\Users\[你的账户名称]\.npmrc
linux:直接使用 vi ~/.npmrc
linux 系统在安装依赖的时候会出现 node-sass 无法安装的问题
1. 单独安装:npm install --unsafe-perm node-sass
2. 直接使用:npm install --unsafe-perm
启动
打开package.json,左侧会出现很多的运行按钮,找到 dev对应行的点击。启动完成后会自动打开浏览器,同时控制台也有访问的地址。
/usr/local/bin/npm run dev> eladmin-web@1.1.0 dev
> vue-cli-service serveINFO Starting development server...10% building 2/2 modules 0 activeℹ 「wds」: Project is running at http://localhost:8013/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: Content not from webpack is served from /Users/admin/Desktop/workspace/idea2024/eladmin-mp/eladmin-web/public
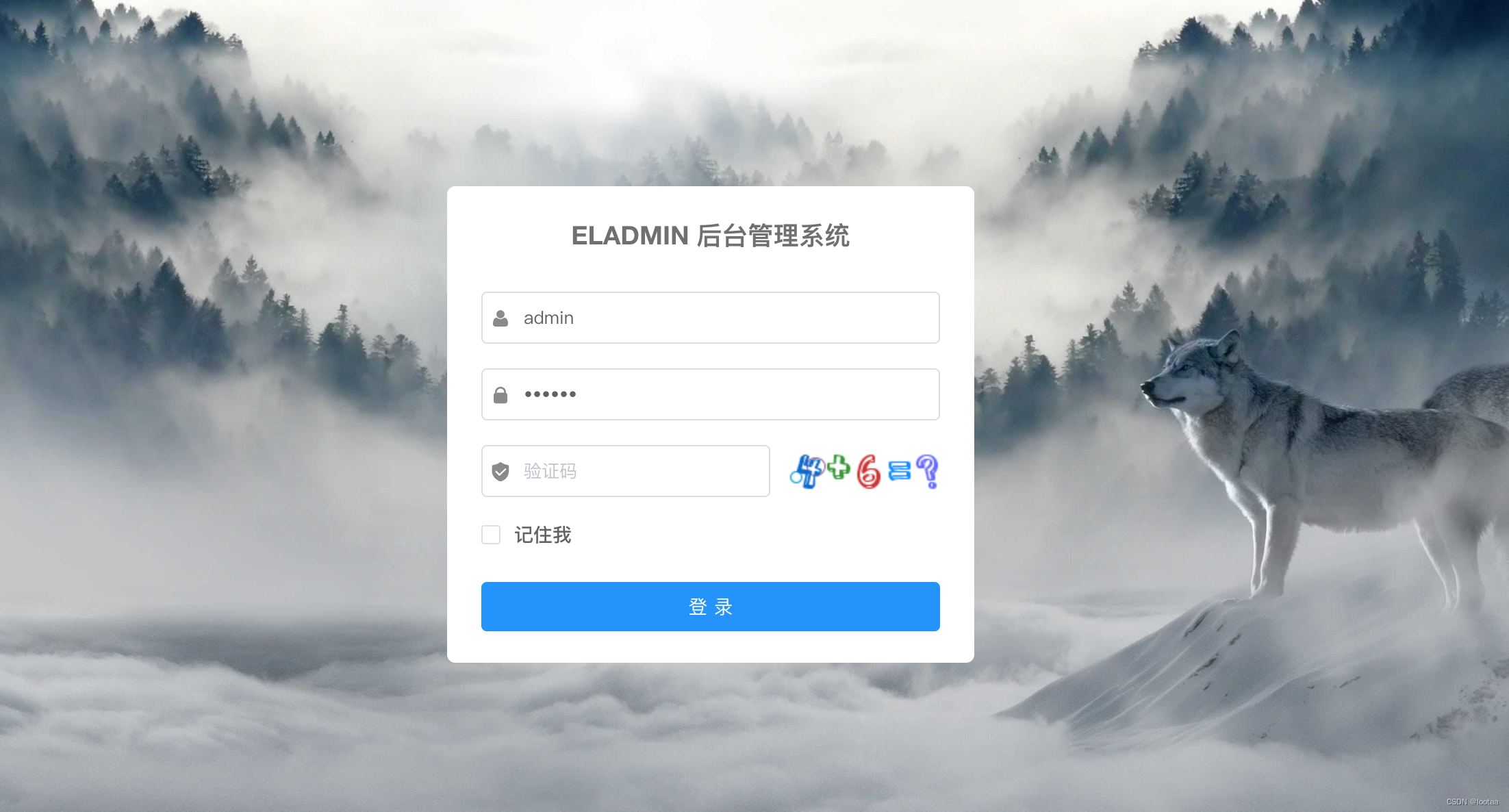
ℹ 「wds」: 404s will fallback to /index.html 98% after emitting CopyPlugin DONE Compiled successfully in 82026ms 4:18:02 PMApp running at:- Local: http://localhost:8013/ - Network: http://192.168.105.210:8013/Note that the development build is not optimized.To create a production build, run npm run build.效果
默认账号密码是 admin / 123456






![[每周一更]-(第85期):NLP-实战操作-文本分类](https://img-blog.csdnimg.cn/direct/2bf37135b78b4fc081b0ec22b2ae81bd.jpeg#pic_center)