目录
- for...in和for...of的区别
- `for...in`循环
- `for...of`循环
- 区别:
for…in和for…of的区别
在JavaScript中,for...in和for...of是两种常用的循环语法,它们有着明显的区别和适用场景。
for...in循环
for...in循环用于遍历一个对象的所有可枚举属性(包括继承的属性)。这种方式主要用于对象,而不是数组,因为它会遍历对象的键(key),而不是值(value)。
假设我们有一个对象,包含几个属性,我们想要遍历这个对象,打印出所有的键和值。
let person = { name: 'Alice', age: 25, city: 'New York' }
for (let key in person) {console.log(key + ': ' + person[key])
}

for...of循环
for...of循环用于遍历可迭代对象(如Array,Map,Set,String等)的值。这种方式适用于数组或其他可迭代对象,因为它直接遍历的是对象的值。
假设我们有一个数组,包含几个元素,我们想要遍历这个数组,打印出所有的元素。
let numbers = [1, 2, 3, 4, 5]
for (let number of numbers) {console.log(number)
}

区别:
-
适用对象:
for...in循环用于遍历对象的可枚举属性。它会遍历对象及其原型链上的所有可枚举属性。for...of循环用于遍历可迭代对象(iterable)。这包括数组、字符串、Map、Set等实现了迭代器接口的对象。
-
迭代顺序:
for...in循环以任意顺序遍历对象的属性。在遍历时,可能会出现非数字键或无序的结果。for...of循环按照迭代对象的顺序依次访问每个元素。对于数组和字符串,它们的顺序是根据索引值的升序。
-
迭代内容:
for...in循环返回的是属性名(键),可以通过对象[key]来获取对应的属性值。for...of循环返回的是迭代对象中的元素值。
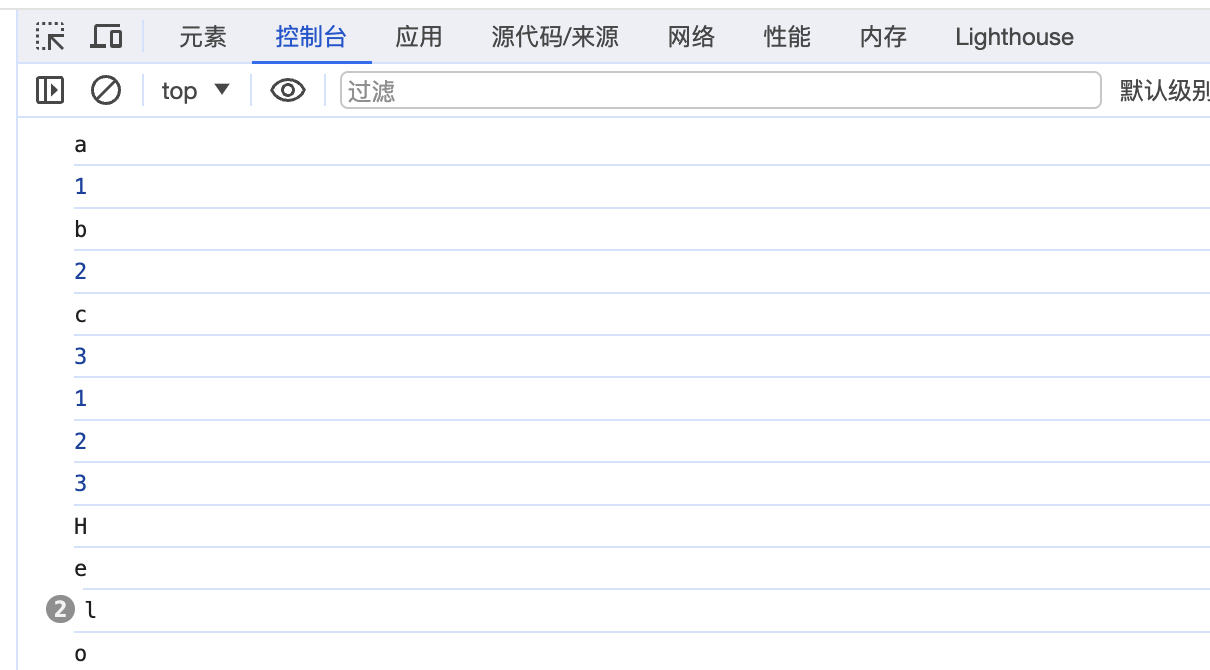
// for...in示例
const obj = { a: 1, b: 2, c: 3 }for (let key in obj) {console.log(key) // 输出属性名:a, b, cconsole.log(obj[key]) // 输出属性值:1, 2, 3
}// for...of示例
const arr = [1, 2, 3]for (let value of arr) {console.log(value) // 输出元素值:1, 2, 3
}const str = 'Hello'for (let char of str) {console.log(char) // 输出字符:H, e, l, l, o
}

在上面的示例中,for...in循环遍历了对象obj的可枚举属性,并输出了属性名和对应的属性值。而for...of循环则遍历了数组arr和字符串str的元素,并输出了元素值或字符。
持续学习总结记录中,回顾一下上面的内容:
for...in循环用于遍历对象的键,适用于对象。for...of循环用于遍历可迭代对象的值,适用于数组和其他可迭代对象。- 使用
for...in遍历数组可能会引入意外行为,因为它会遍历数组以外的可枚举属性。for...of提供了一种简洁的方式来遍历数据集合的值。