企业级前端项目开发中,需要将前端开发所需要的工具、技术、流程、经验进行规范化和标准化,而不是零散的html、js、css文件堆叠在一起。
首先我们需配置前端的开发基础环境NodeJS,相当于后端人员java开发的JDK。然后搭建前端工程脚手架Vue-cli,用于快速生成Vue的项目模板,相当于后端人员的maven标准化了目录结构。最后需下载前端代码开发工具VsCode,相当于我们的IDEA。
Vue-cli搭建前端工程脚手架,常用cmd的dos窗口项目储存目录下输入vue ui 打开图形化界面,在图形化界面上创建项目
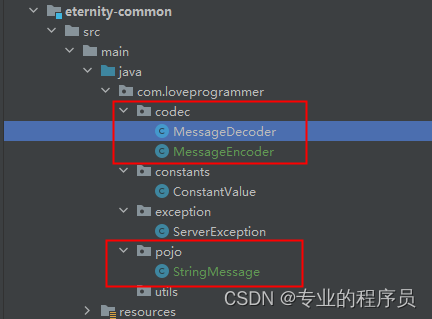
创建完项目后,使用VsCode打开项目文件。编写前端代码我们首先要以src源代码包下的main.js做为文件的主入口,main主入口会引入醒目开发组件App.vue。
根组件App.vue由三部分组成template(定义html)用于生成网页骨架、script(定义js)用于控制模板的数据来源和行为、style(定义css)用于美化页面。
其中css为专业前端进行编写,这里不进行详细叙述,不会的去Element官网去找样式复制粘粘
Element官网:Element - The world's most popular Vue UI framework
1.template与html
html指的是超文本标记语言,用于描述网页
<hn align="center">文字</hn>用于设置标题,n为1-6,1字体虽大6最小,align可有可无,用于定义对齐方式,left左对齐,center居中,right右对齐
文字内容在template中主要用差值表达式来书写如<h1>{{message}}</h1>,然后在script内容中data数据模块中去记录return回message的具体值
<hr color="blue" width="200px" align="left">在页面上生成一条直线,颜色为蓝色,宽度为绝对宽度200像素,左对齐
<br/>换行 <p>文字</p>分段,即文字上下留有空白
<b>文字</b>加粗标签
<i>文字</i>斜体标签
<u>文字</u>下划线标签
<center>文字</front>文字居中显示
<front color="red" size"7" face="楷体">文字</front> 定义文字字体大小字体和颜色
<a href="https://www.baidu.com/" target="_self">百度一下</a><br>给文字添加超链接效果,href用于写超链接地址,可绝对路径也可相对路径,target用于页面打开方式,_self当前页签打开,_blank新页签打开
<img src="../img/6.jpg" width="220px" alt="66666">插入图像,alt用于图像丢失时显示的文字提示
<video src="../img/ds.mp4" controls width="500px"></video>这里视频用video音频用audio,src用于指定URL,controls用于显示播放控件
<ol></ol>用于文字排版有序列表<ul></ul>用于文字排版无序列表,里头文字<li></li>标注
<div>文字</div>块级别元素独占一行
<span>文字</span>行内元素,内容多大就占多大
注意template下只有一个根元素即只有<div></div>一个
<table>用于定义表格,<tr>用于定义行,<td>用于定义单元格,<th>用于定义表头单元格,以上标签都是双标签有头也有尾</table>、</tr>、</td>
表单标签,表单项分为三大类:put文本框、select下拉框、textarea文本域
<form action="###" method="POST">表单提交地址为###,提交方式为POST,参数不在地址栏拼接
<input type="hidden" name="key" value="toutoude">隐藏域,不在页面展示,但是会向后台提交
<input type="text" name="username" value="" placeholder="请输入用户名"><br>定义文本框为普通文本框,name标注键,value标注值,placeholder为文本提示
上述input文本框type类型除了text普通文本框,还有password密码框、date日期框、radio单选框(checked默认选中)、checkbox复选框、file文件框、submit提交按钮、rest重置按钮、button按钮需绑定事件
<select></select>复选框中<option></option>包含复选选项
2.script与Vue和JavaScript
script标签中通常引入各种JavaScript文件,其中包括Vue框架本身和第三方库自定义的脚本文件.Vue是一种流行的JavaScript前端框架,采用了响应式数据绑定和组件化思想.
3.vue基础
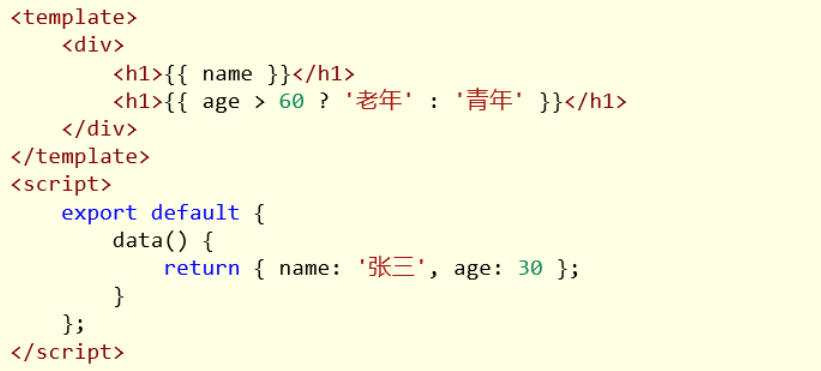
3.1 文本插值:用来绑定data方法返回的对象属性

3.2属性绑定:为标签的属性绑定data方法中返回的属性

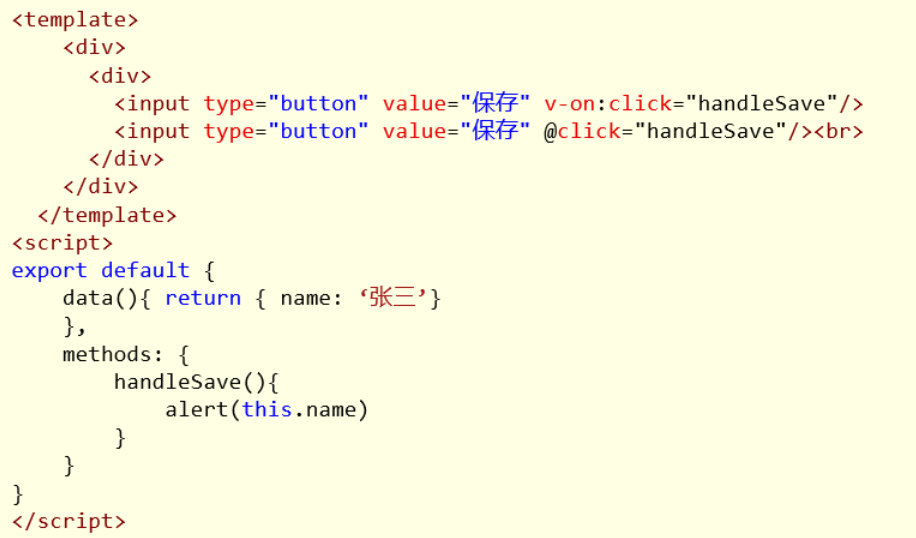
3.3事件绑定:为元素绑定对应的事件

3.4 v-model双向绑定:表单输入向和data方法中的属性进行绑定,任意一方改变都会同步给另一方

名字为改变的按钮绑定事件handleChange,methods中定义该事件,点击按钮将双向绑定中的张三改为李四
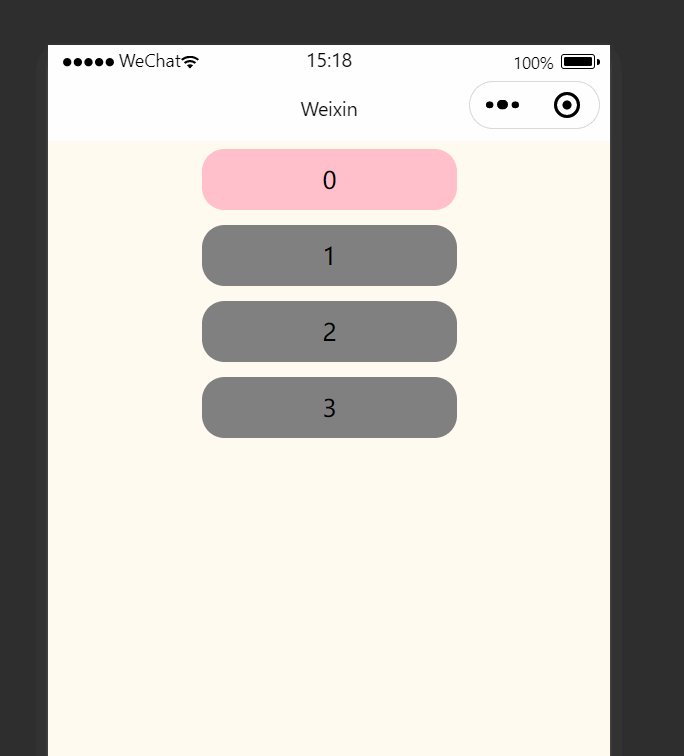
3.5 条件渲染:根据表达式的值来动态渲染页面元素

data中的sex值为1,前端页面显示男