随着互联网的快速发展和应用的普及,人们在各个网站和应用上需要不同的账号和密码进行身份认证。为了解决这个问题,统一身份认证系统应运而生。本文将总结统一身份认证系统的架构设计与实践经验,帮助读者了解如何设计和实现一个高效、安全的统一身份认证系统。
1. 系统架构设计:
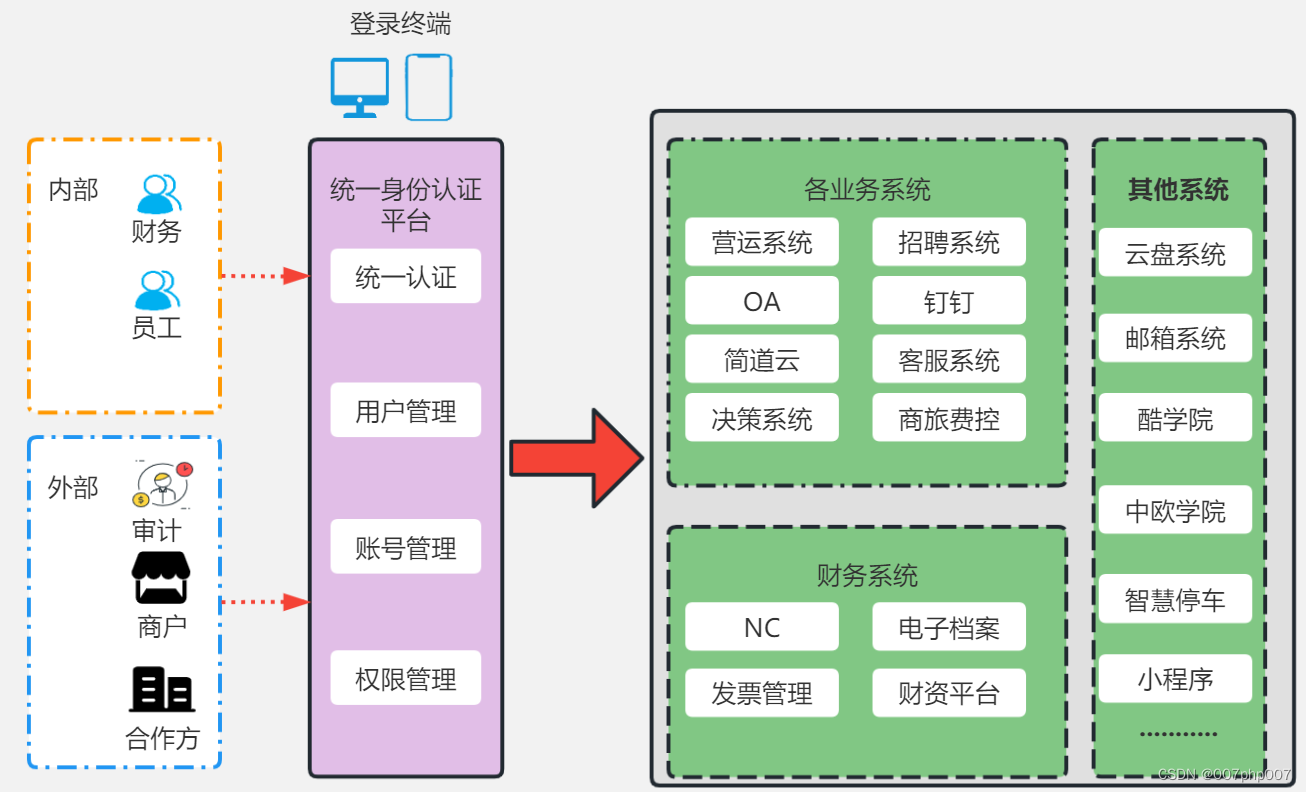
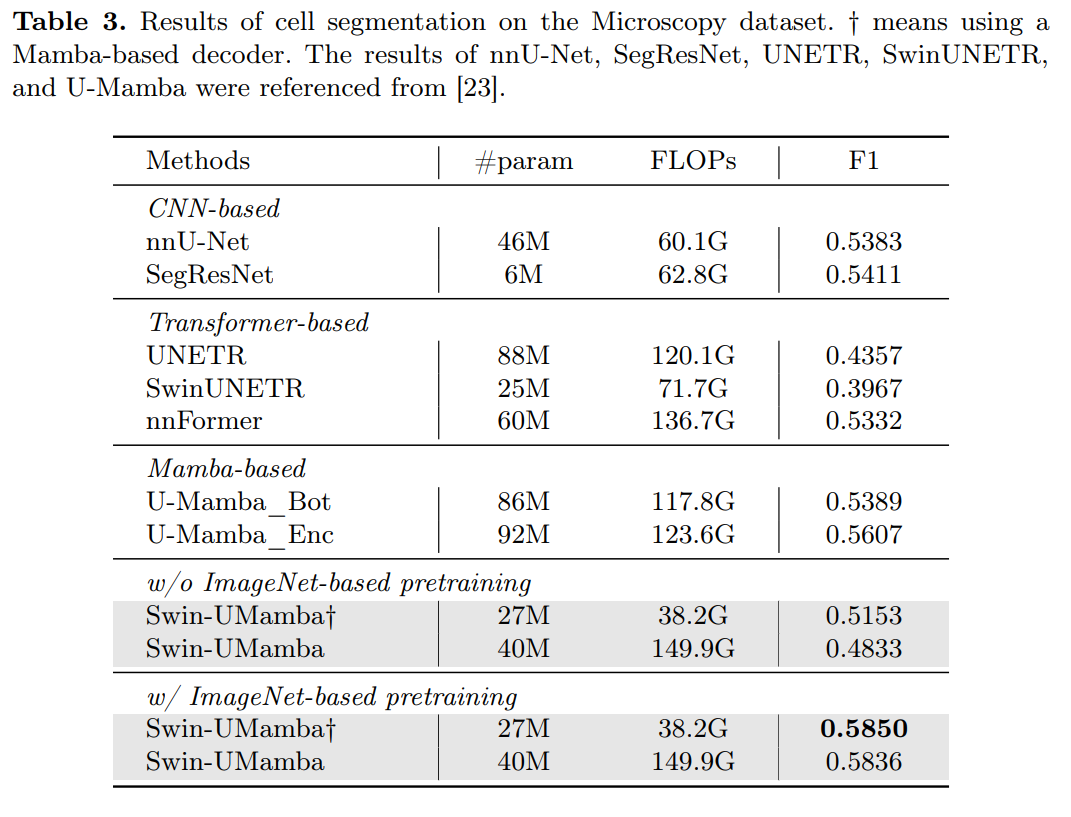
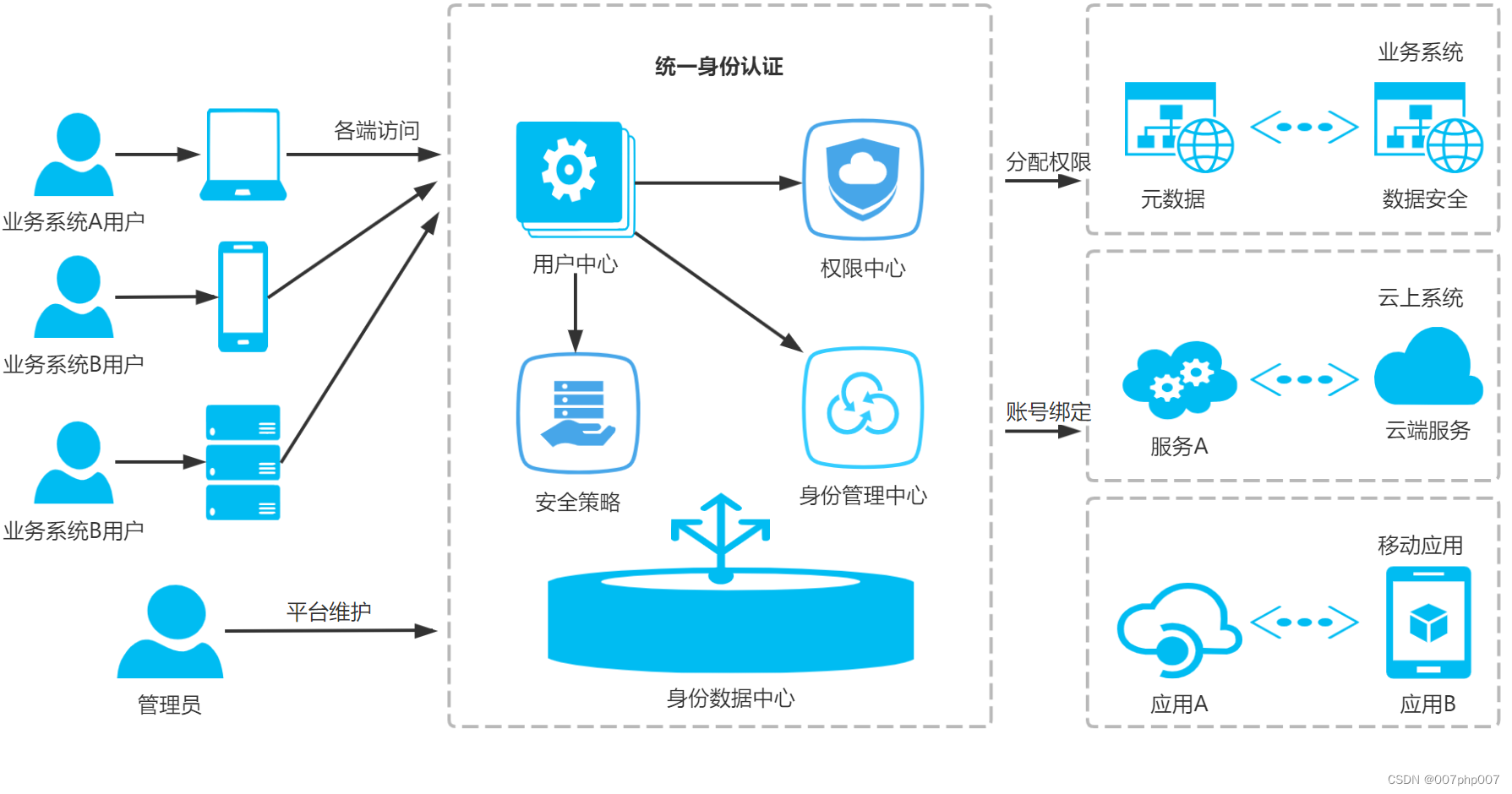
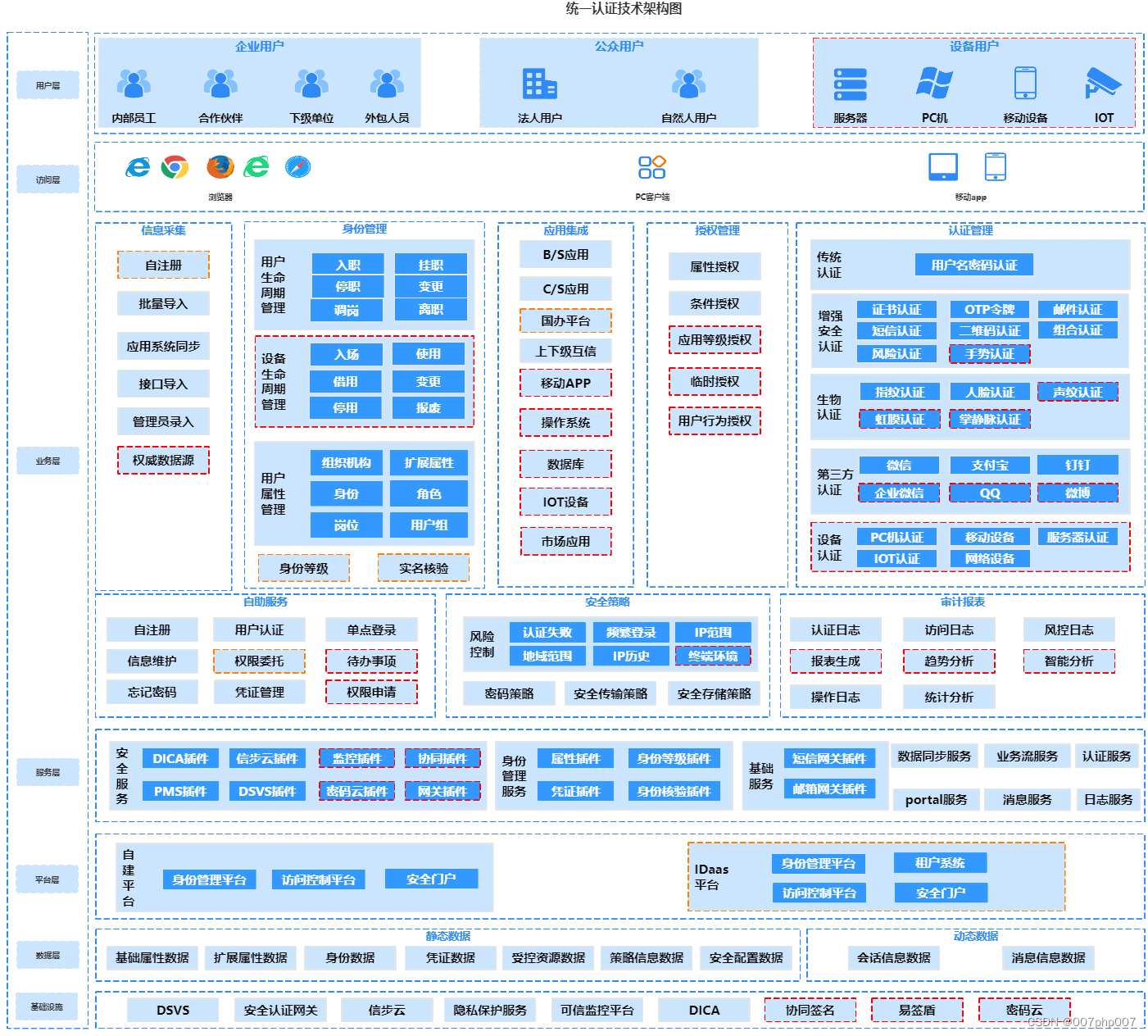
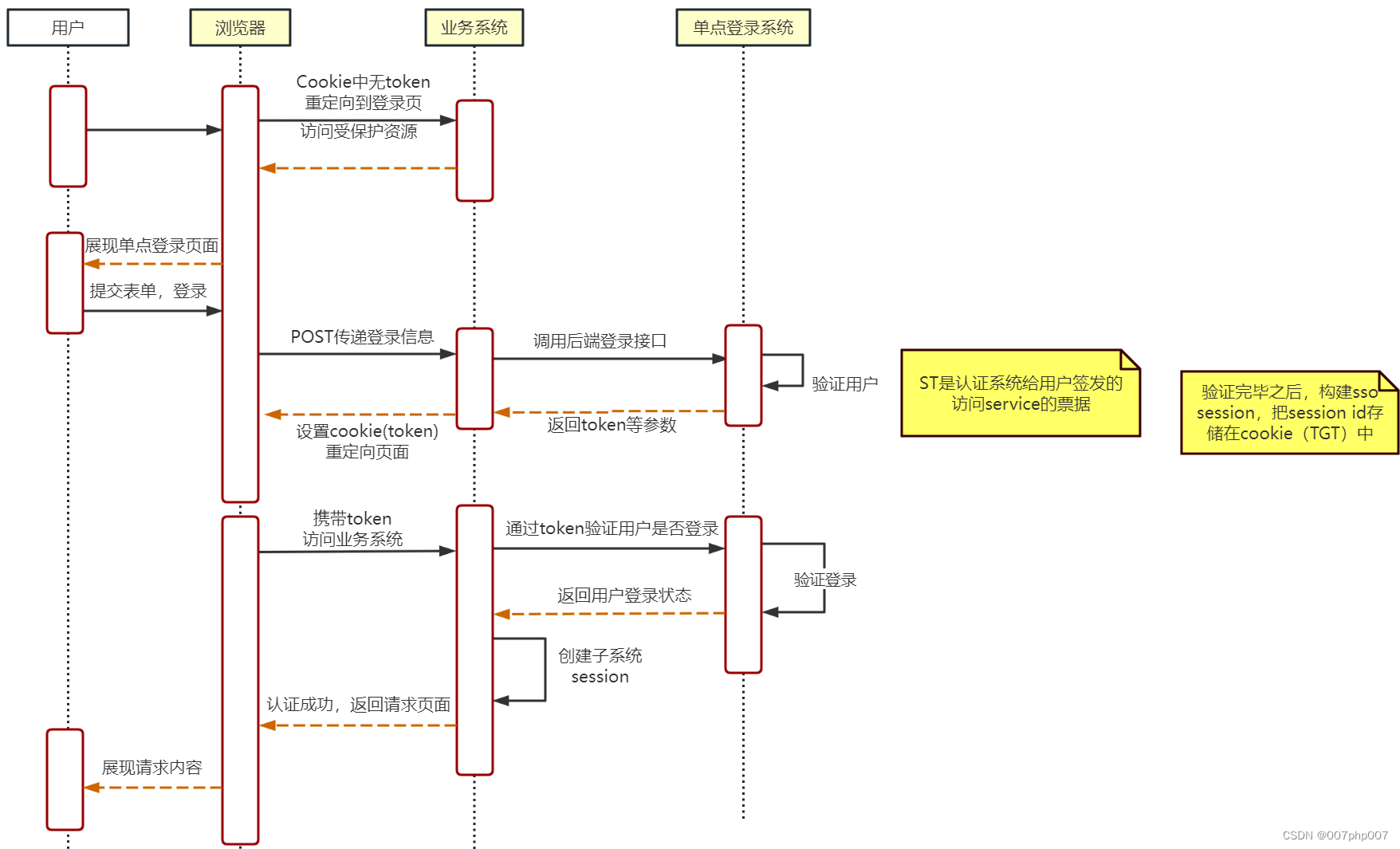
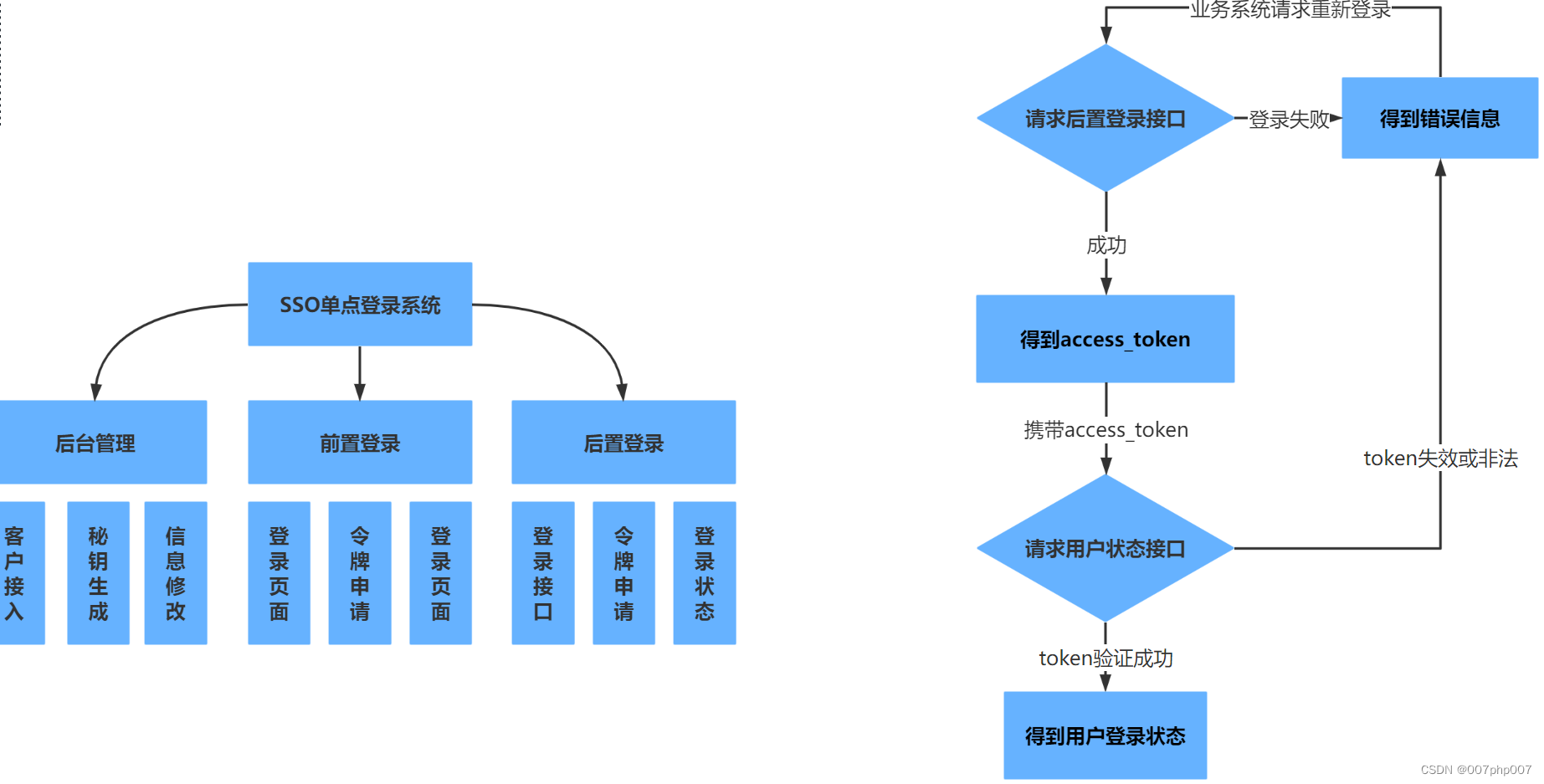
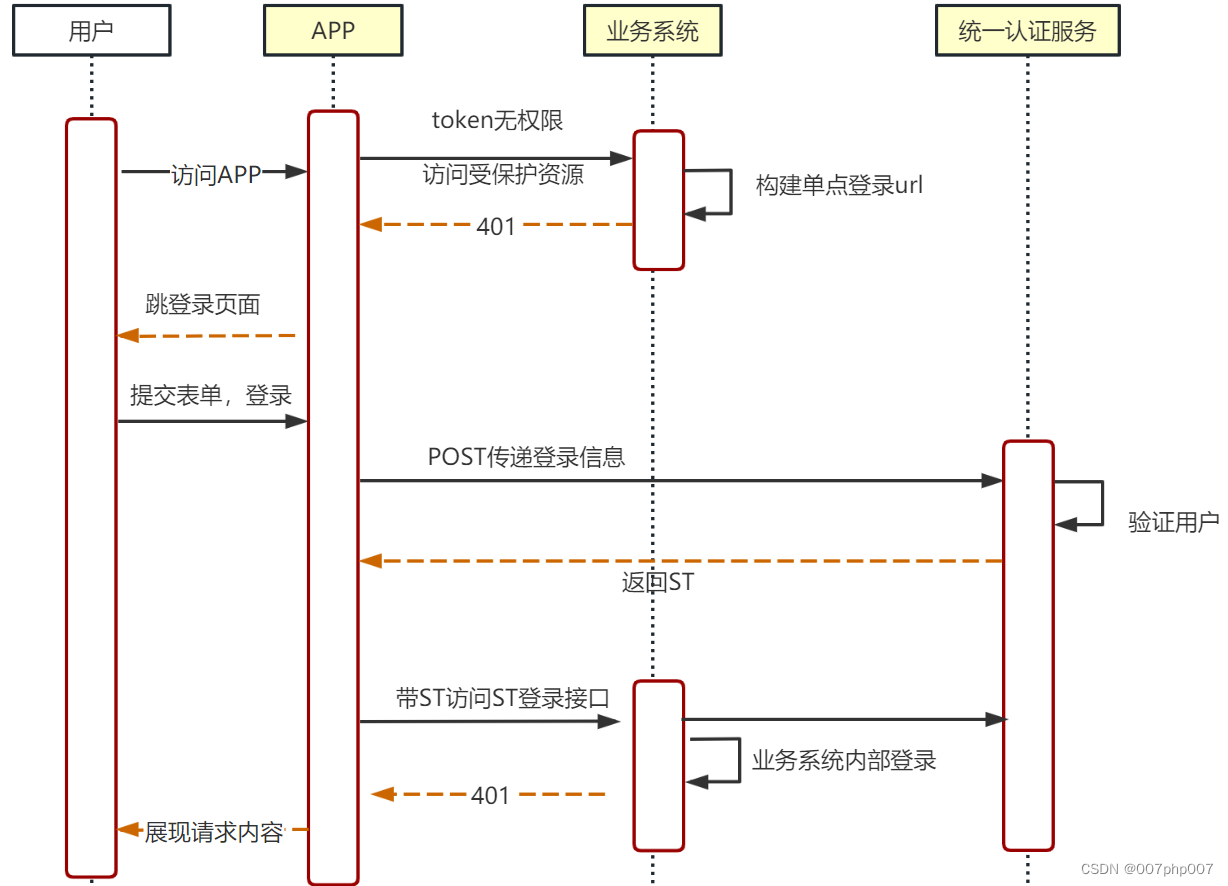
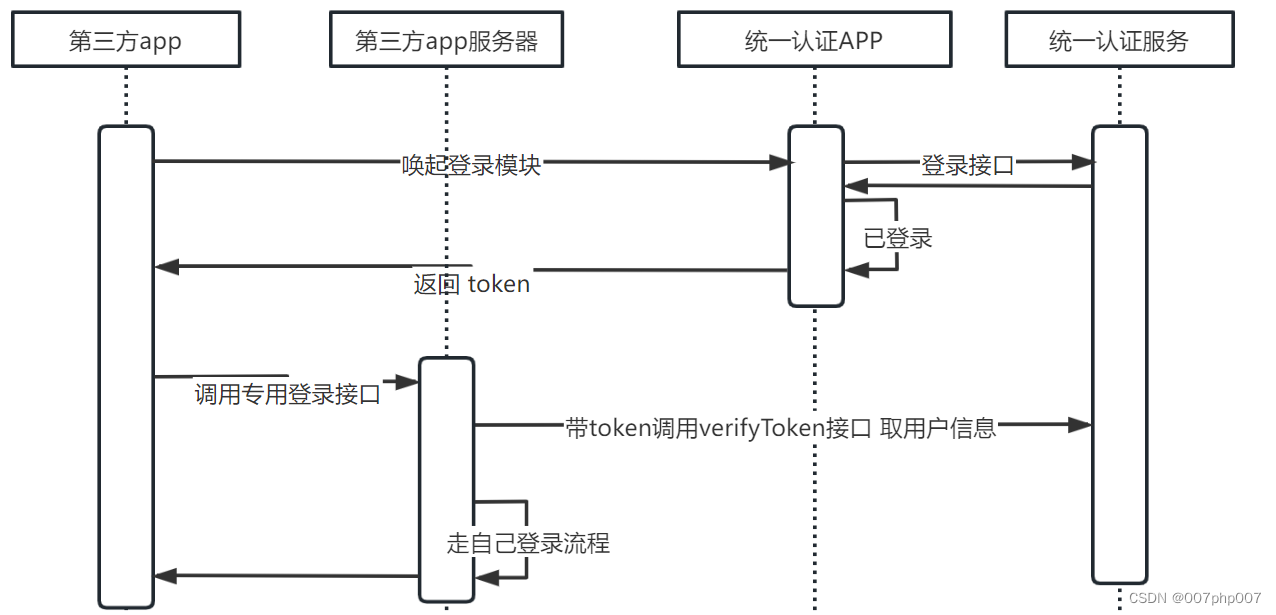
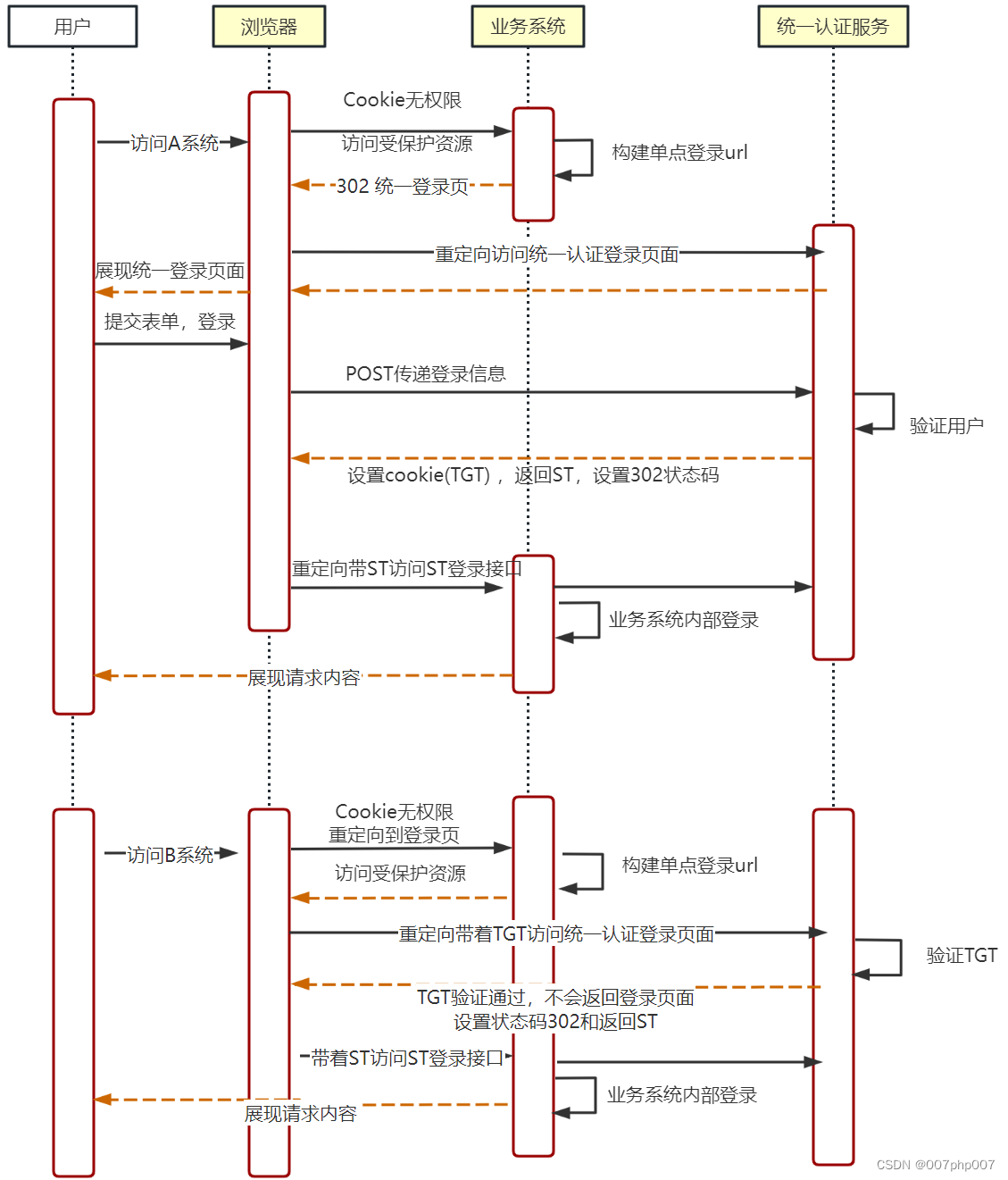
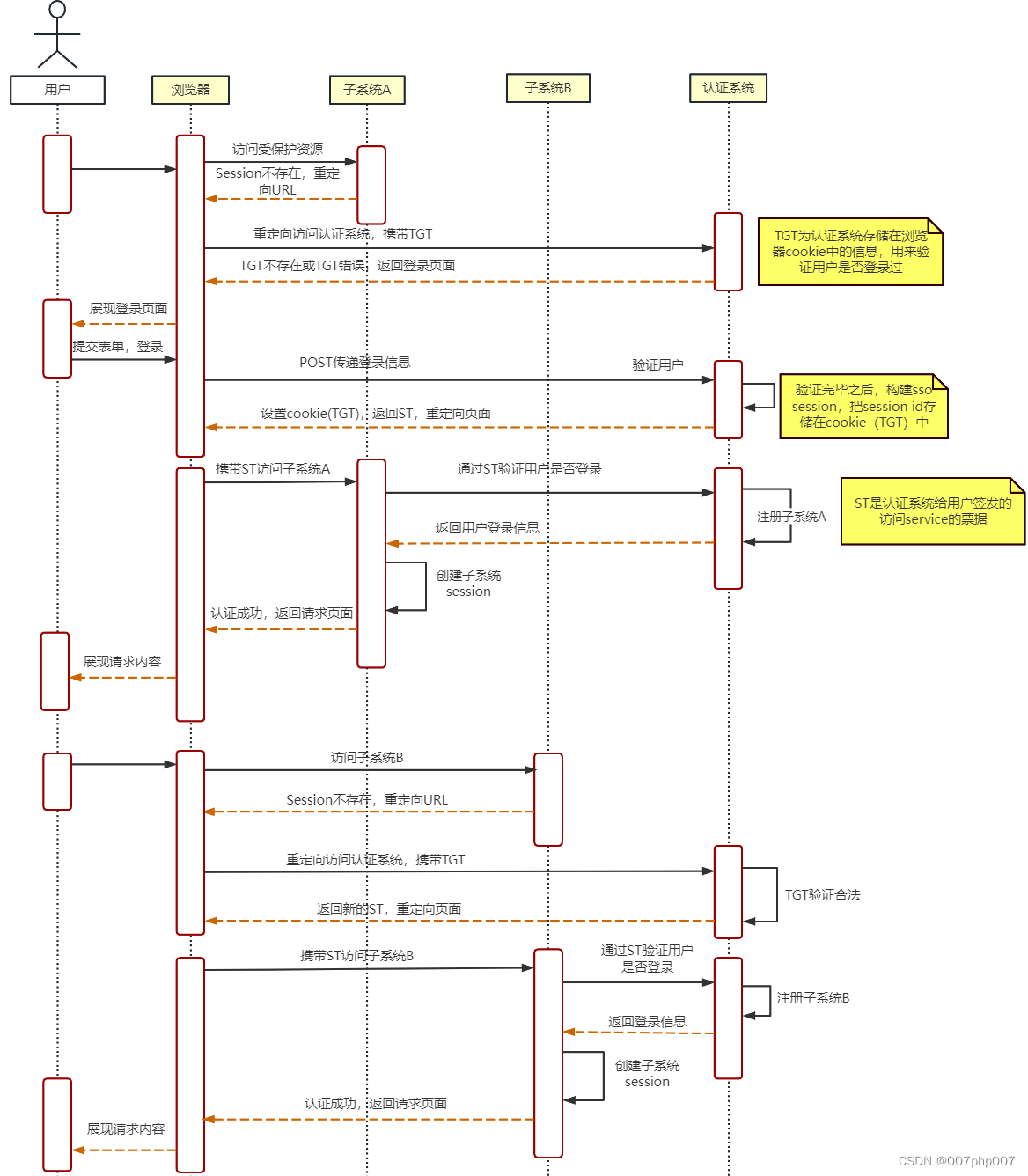
统一身份认证系统的架构设计需要考虑到系统的可扩展性、高性能和安全性。常见的架构设计模式包括单点登录(Single Sign-On, SSO)和多因素认证(Multi-Factor Authentication, MFA)。SSO架构通过集中管理用户身份和权限信息,实现在不同应用之间无缝切换;MFA架构则通过多种身份验证方式,提供更高的安全性。
2. 用户认证与授权:
统一身份认证系统负责管理用户的认证与授权过程。系统应提供用户注册、登录、密码重置和权限管理等功能。通过合理的身份认证策略和授权机制,可以确保用户身份的准确性和信息的安全性。
3. 用户身份管理:
用户身份管理是统一身份认证系统的核心功能之一。系统应提供用户信息管理、角色管理和组织结构管理等功能。通过建立用户档案、定义角色和权限,并将其与其他应用系统集成,可以实现统一的身份管理和权限控制。

4. 安全性保障:
统一身份认证系统需要具备高度的安全性保障机制。系统应采用加密传输、防止跨站脚本攻击(Cross-Site Scripting, XSS)、防止跨站请求伪造(Cross-Site Request Forgery, CSRF)等安全措施。同时,系统应定期进行漏洞扫描和安全审计,及时修复和响应安全漏洞。
5. 日志记录与审计:
统一身份认证系统应支持详细的日志记录和审计功能。系统应记录用户的登录、登出以及权限变更等操作,并将日志存储在安全的地方以备查阅和审计。通过日志记录和审计,可以追踪和分析用户行为,发现潜在的安全问题和改进空间。
6. 高可用性与容错性:
统一身份认证系统需要具备高可用性和容错性,以确保系统的稳定运行。系统应采用负载均衡、故障转移和备份恢复等技术手段,保证系统在面对高并发和故障时仍能正常提供服务。
7. 用户体验优化:
统一身份认证系统应注重用户体验的优化。系统的界面设计应简洁明了,操作流程应简单顺畅。同时,系统还应支持多种登录方式(如用户名密码、手机验证码、指纹识别等),以满足不同用户的需求。

结论:
设计和实现一个高效、安全的统一身份认证系统需要考虑到系统架构设计、用户认证与授权、用户身份管理、安全性保障、日志记录与审计、高可用性与容错性,以及用户体验优化等多个方面。通过合理的架构设计、安全措施和用户体验优化,可以构建一个满足用户需求、提供安全可靠的身份认证服务的系统。在实施过程中,还应根据具体业务需求和安全风险进行持续优化和改进。