外部表和内部表区别
未被external修饰的是内部表(managed table),被external修饰的为外部表(external table);
区别:
内部表数据由Hive自身管理,外部表数据由HDFS管理;
内部表数据存储的位置是hive.metastore.warehouse.dir(默认:/user/hive/warehouse),外部表数据的存储位置由自己制定(如果没有LOCATION,Hive将在HDFS上的/user/hive/warehouse文件夹下以外部表的表名创建一个文件夹,并将属于这个表的数据存放在这里);
删除内部表会直接删除元数据(metadata)及存储数据;删除外部表仅仅会删除元数据,HDFS上的文件并不会被删除;
对内部表的修改会将修改直接同步给元数据,而对外部表的表结构和分区进行修改,则需要修复(MSCK REPAIR TABLE table_name;)
查看当前Hive版本
hive --version
Hive 3.1.3
查看外部表存储位置
SHOW CRAETE TABLE table_name
找到完整建表语句中LOCATION对应的字符串及为该外部表存储的位置。
删除外部表
方式一:Hadoop命令
- 直接删除hdfs表对应的目录
hadoop fs -rm -r /user/hive/warehouse/database_name.db/table_name - 删除元数据
drop table table_name
方式二:Hive配置
- 配置一:内外部表转换配置
- 外部表转为内部表
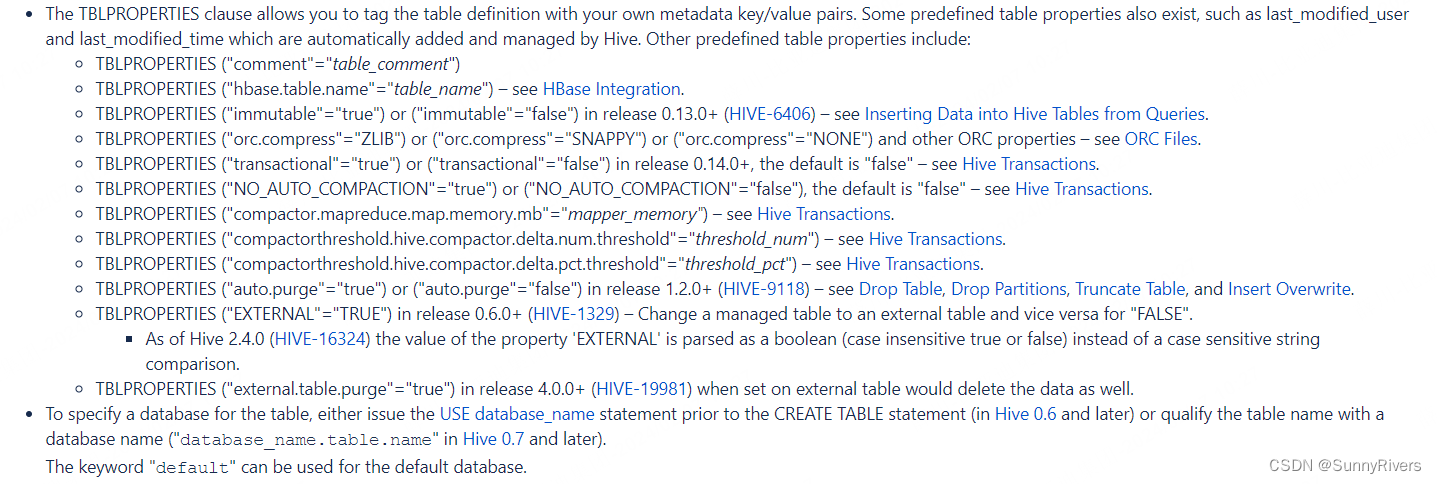
ALTER TABLE table_name SET TBLPROPERTIES('EXTERNAL'='False')注意:上面的写法是hive0.6就已经有了,从hive2.4之后,字符串‘False’可以直接写出布尔类型的False了。
- 执行drop命令
DROP TABLE table_name
- 配置二:删除外部表数据配置
- 打开删除外部表数据配置
ALTER TABLE table_name SET TBLPROPERTIES ('external.table.purge'='true')注意:该配置 是hive4.0.0开始才有的,但是向下兼容。
- 执行drop命令
DROP TABLE table_name
清空外部表
清空外部表一般就用修改hive配置的方式,具体和删除的操作类似,只是把DROP换成TRUNCATE,这里就不在赘述了。
参考文献
LanguageManual DDL