如果可以实现记得点赞分享,谢谢老铁~
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和
Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、macOS 和 Linux
的跨平台应用。
1.项目效果, 我这里的本地服务是一个离线的地图

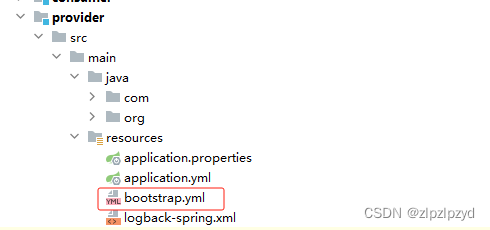
2. 文件目录

我的目的就是将 public/foxigis-server-lite-win/foxigis-server-lite-win.exe 这个文件起一个服务便于本地离线地图调用。
- electron.js 主进程, 编写startServer和stopServer的方法
// 打开窗口
function createWindow() {mainWindow = new BrowserWindow({width: 1200,height: 700,minWidth: 1200, // 设置窗口的最小宽度minHeight: 700, // 设置窗口的最小高度icon: __dirname + "/favicon.ico",});mainWindow.title = 'UniSAR';mainWindow.maximize();mainWindow.loadFile(appConfig.fileUrl);
}let childProcess = null;
function startServer() {// 构建 .exe 文件的绝对路径const exePath = path.join(__dirname, 'foxgis-server-lite-win', 'foxgis-server-lite-win.exe');const childProcess = cp.spawn(exePath);console.log('=========================' + exePath)childProcess.on('close', (code) => {console.log(`exe process exited with code ${code}`);});// 监听服务 B 的输出childProcess.stdout.on('data', (data) => {console.log(`Service B Output: ${data}`);// 在这里可以根据输出信息判断服务是否已经启动// 例如,检查输出中是否包含特定的启动完成标志if (data.indexOf('1234') !== -1) {// 服务已经启动,可以执行服务 A 中调用服务 B API 的代码// PS: 这里确保本地服务启动起来才来调用窗口的创建函数。createWindow();}});// 监听服务 B 的错误信息childProcess.stderr.on('data', (data) => {console.error(`Service B Error: ${data}`);// 这里可以处理服务 B 的错误信息});// 在服务 B 启动后执行其他逻辑childProcess.on('exit', (code) => {console.log(`Service B exited with code ${code}`);// 这里可以处理服务 B 退出后的逻辑});
}function stopServer() {if (childProcess !== null) {childProcess.kill('SIGTERM'); // 发送 SIGTERM 信号终止子进程childProcess = null; // 清空对子进程的引用console.log('服务已停止');} else {console.log('没有运行的服务');}
}app.on('ready', () => {// 开始本地服务启动startServer()});app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}
});app.on("window-all-closed", () => {if (process.platform !== "darwin") {// 停止本地服务stopServer()app.quit();}
});// 在应用退出时关闭服务
app.on('before-quit', () => {// 停止本地服务stopServer();
});4.运行以下命令来构建React项目:
npm run build
PS:打开build目录下的index.html文件,发现是一片空白😱,F12一下,发现是资源路径不对。解决方案是在package.json中添加"homepage": “./”。添加之后再进行build,打开index.html,就能看到正常页面了。
5.运行以下命令来启动Electron应用程序:
npm run electron:dev
这将启动Electron应用程序,并加载React应用程序的构建文件。
6.运行以下命令来打包Electron应用程序:
npm run electron:build