关注我,紧跟本系列专栏文章,咱们下篇再续!
作者简介:魔都技术专家兼架构,多家大厂后端一线研发经验,各大技术社区头部专家博主,编程严选网创始人。具有丰富的引领团队经验,深厚业务架构和解决方案的积累。
负责:
中央/分销预订系统性能优化
活动&优惠券等营销中台建设
交易平台及数据中台等架构和开发设计
目前主攻降低软件复杂性设计、构建高可用系统方向。
参考:
- 编程严选网
1 简介

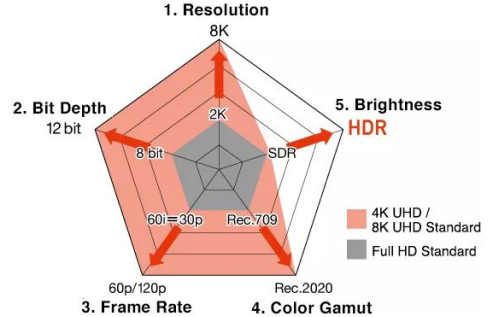
字节跳动在海外推出的AI聊天机器人和应用程序编辑开发平台。专为开发下一代AI聊天机器人而设计,该平台允许用户无论是否有编程经验,都能快速创建各种类型的聊天机器人,并轻松部署在不同的社交平台和消息传递应用程序上。
官方文档:https://www.coze.com/docs/zh_cn/welcome.html
2 前提要求
科学上网,以访问Coze和Discord
部署Coze代理服务器时,确保服务器具备互联网访问权限,以便能够访问Discord的API接口。
如果在国内服务器上部署,参考以实现科学上网: 国内服务器科学上网并接入ChatGPT:畅享无障碍的智能对话体验
- 在服务器安装Docker和Docker Compose服务,管理和运行coze proxy应用
3 创建Coze Bot
访问官网,注册Coze账号,支持Google账号和手机号注册。大陆手机号也可直接注册使用!
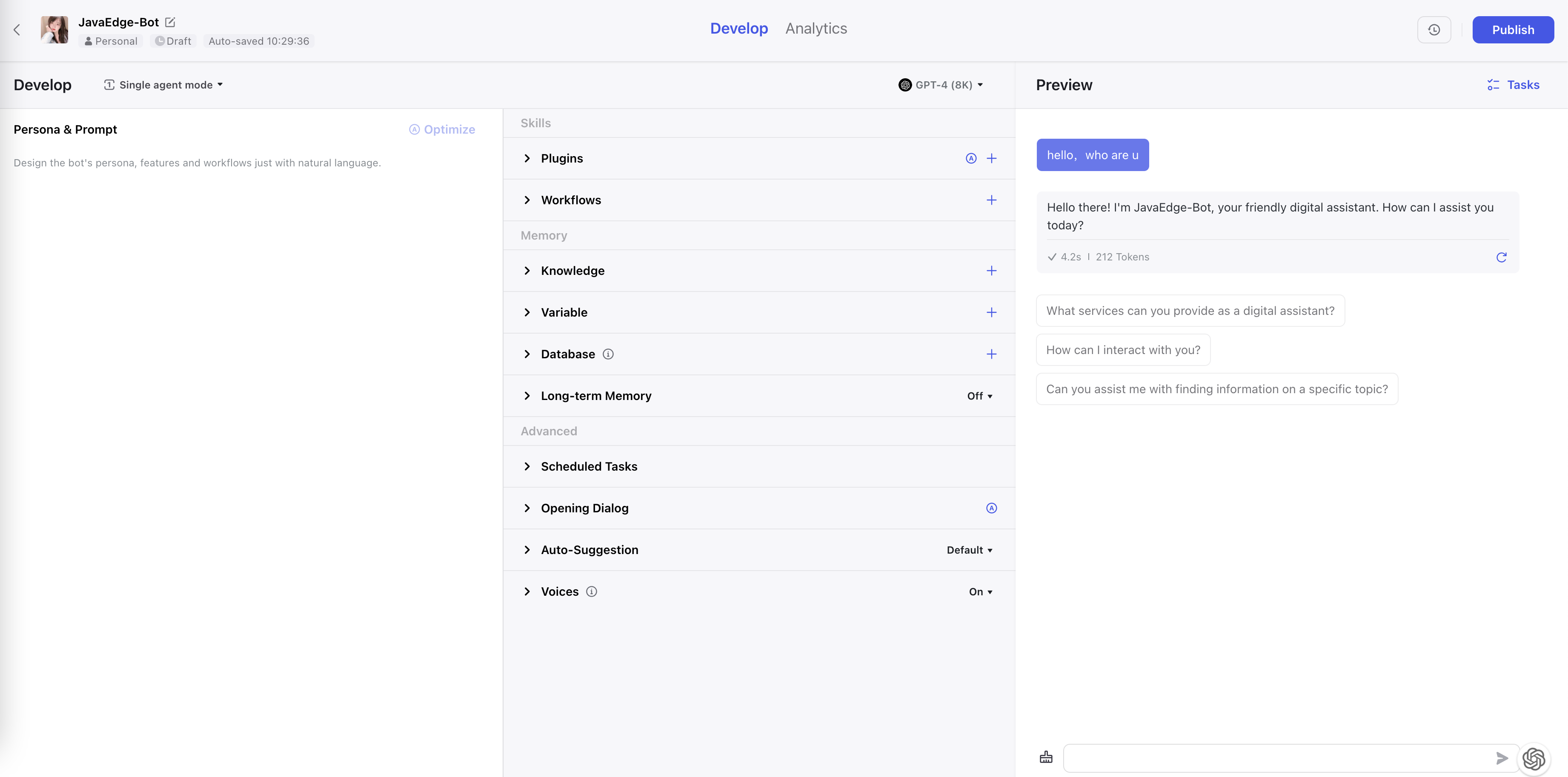
注册后点击Create Bot创建一个Bot:

填写Bot的资料信息:

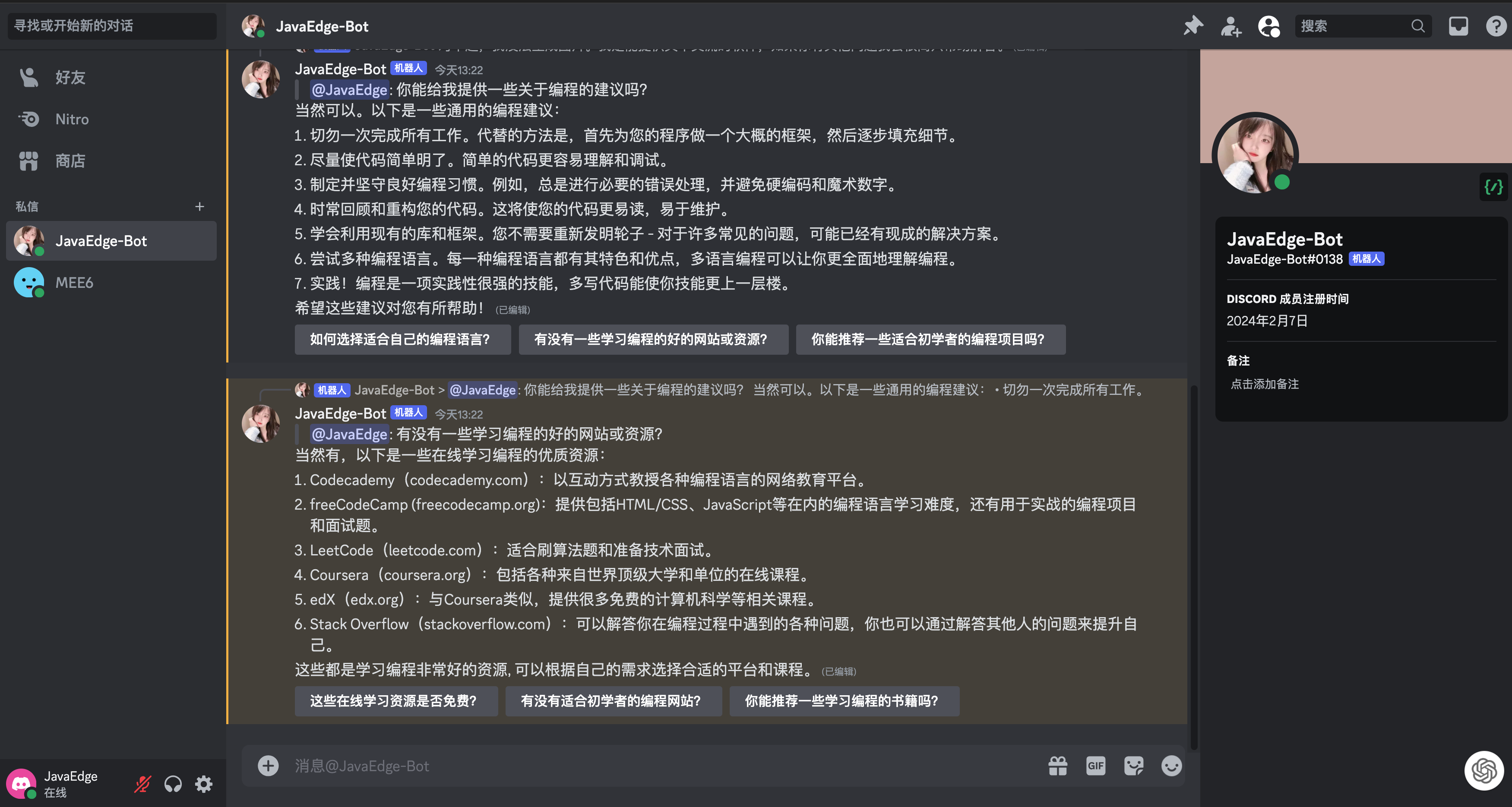
现在 Bot就创建好了,跟它进行对话也是没问题的(右侧聊天框)

现在我们就需要把 Bot发布到 discord 服务器。
4 发布到Discord
4.1 创建Discord服务器
首先需要拥有一个自己的Discord服务器。先登入Discord,你可以使用Discord客户端,也可通过Discord网页端登入discord账号继续操作:





4.2 创建Discord应用
需要创建两个Discord应用,应用程序的类型为Bot:
- 一个与coze bot进行绑定的应用
- 一个向coze bot发起消息的应用
两个应用创建的步骤流程一致,都按下面步骤即可!确保创建完成之后记住对应应用的token和ID,后续配置coze-discord-proxy时候需要用到。
2.1:创建Discord应用
- 前往 Discord Developer Portal 并创建应用
- 在应用页面顶部,点击
新建应用。填写应用名称后,即可创建一个新的 Discord 应用


2.2:获取Token和ID
ID如果忘记了,后面在频道里也可以获取到,但是Token只会展示一次,所以我们要复制保留下来,如果忘记了那就需要重新生成新的Token!

2.3:配置对应权限
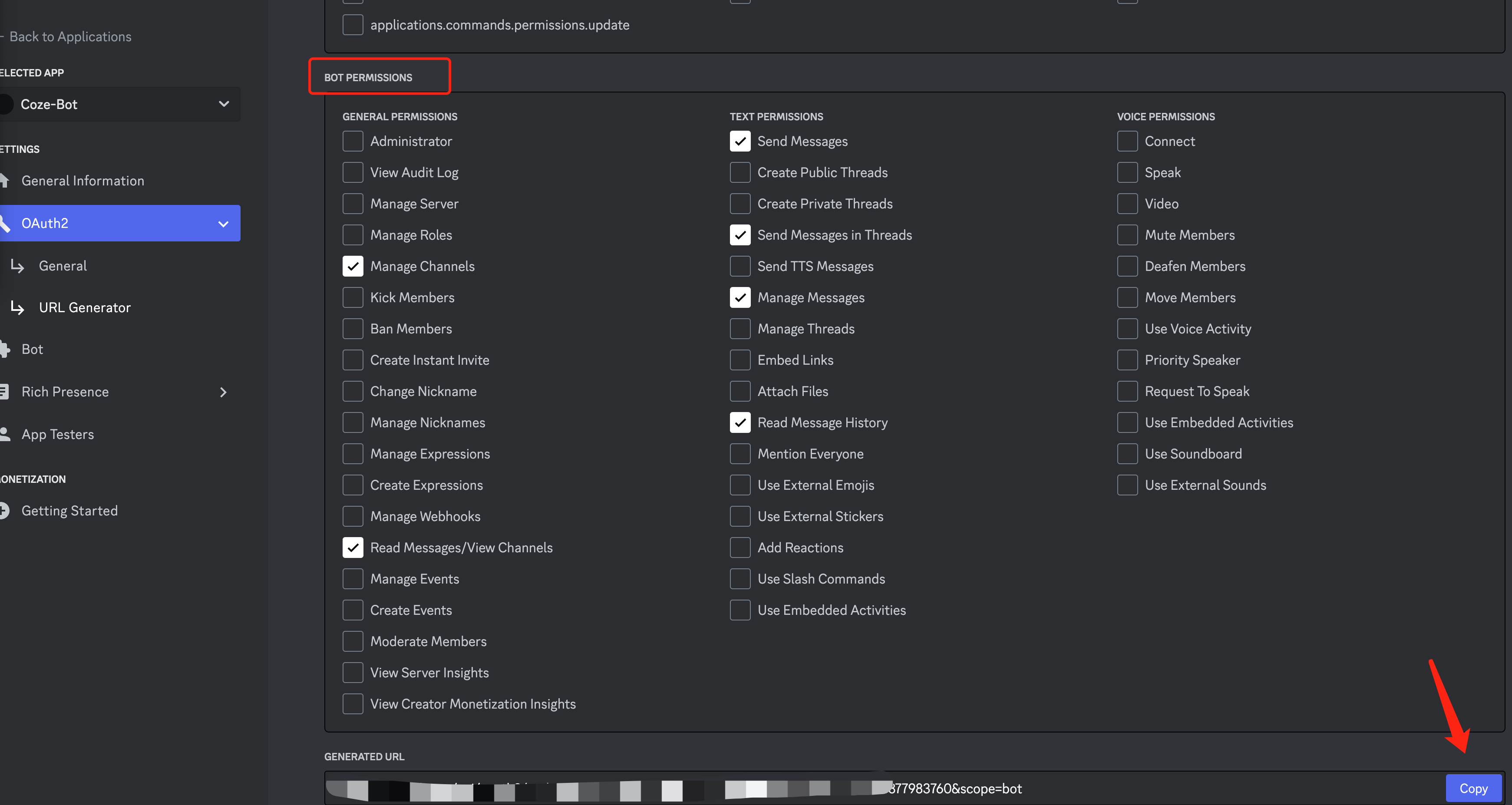
点击OAuth2 —-> URL Generator —-> bot —-> 按图勾选相应权限
SCOPES 选择应用程序运行所需的范围,选择之后会出现 PERMISSIONS 权限选择

按图勾选,页面底部会给你的应用程序生成邀请链接。复制该链接并在浏览器中访问它以便将应用添加到我们的服务器。

2.4:开启Discord权限
这个权限我们只需要把与coze bot进行关联的应用的权限开启即可,另外一个主动向coze bot发消息的应用无需开启!!

2.5:添加应用到频道
粘贴那个授权链接:


可以看到我们的应用已经添加到了频道中了,上面创建的这个应用我们是用来与coze bot进行关联的,然后你在按照上面的步骤创建另外一个应用(注意:创建另外一个应用时开启Discord权限这部分内容请跳过),用来向托管coze bot的Discord应用发送消息。

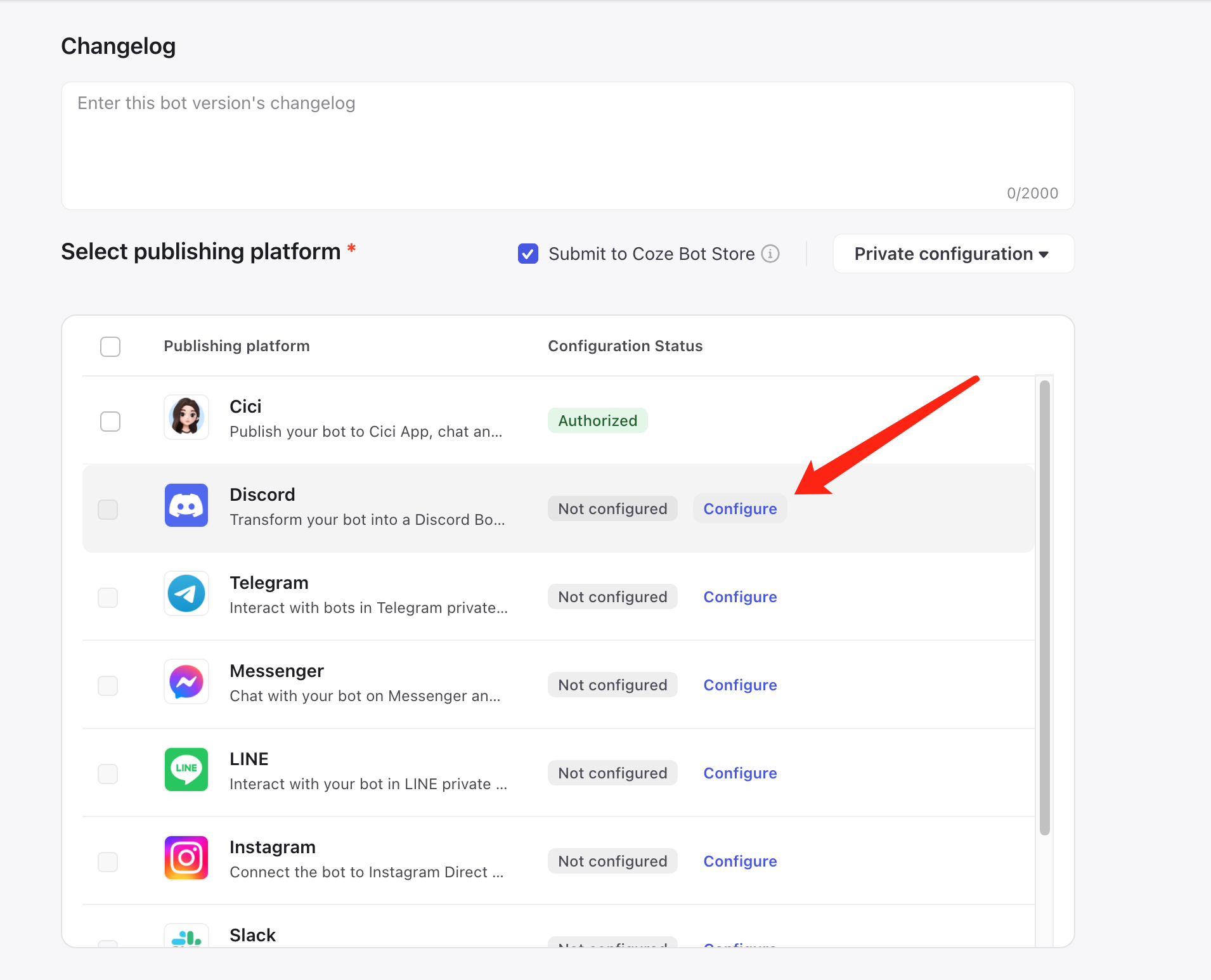
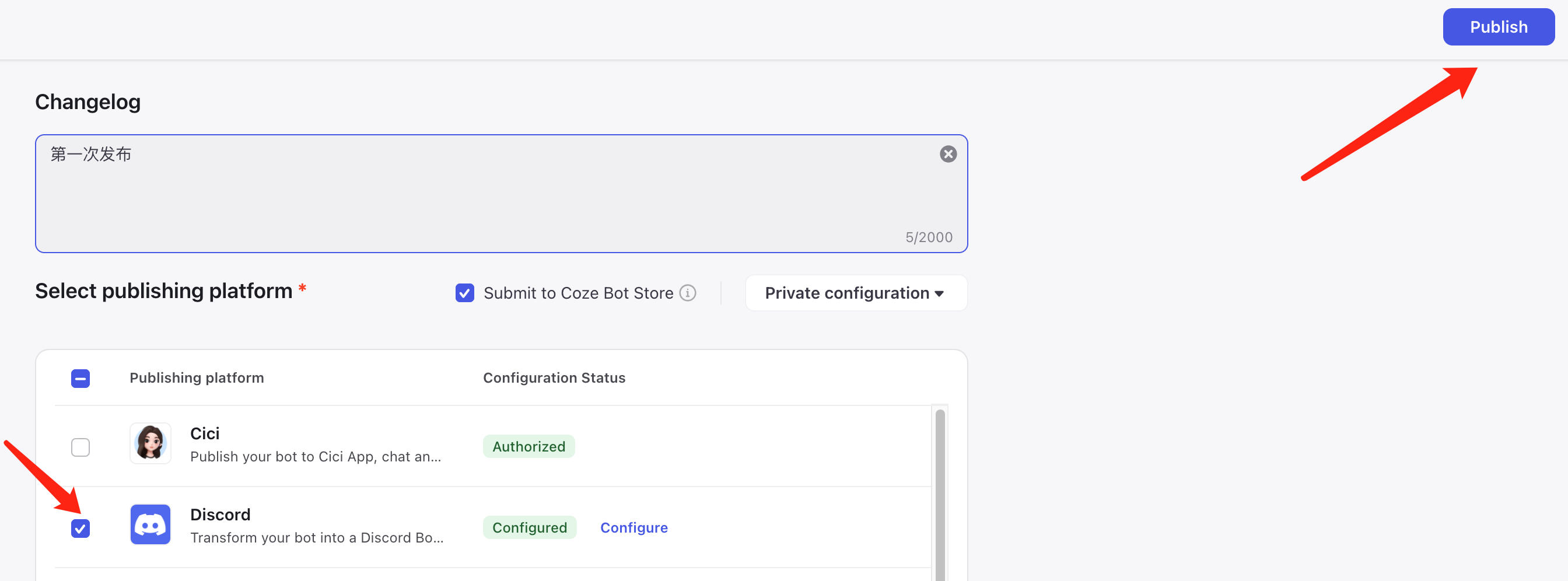
4.3 发布Coze Bot


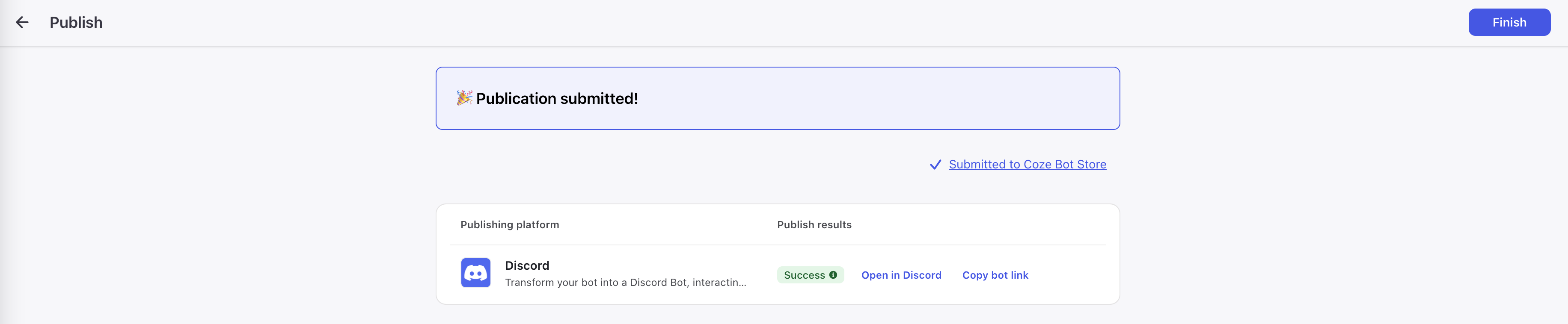
填写好 token 即可!点击发布:



5 搭建Coze代理
5.1 单个机器人接入
用github开源代理项目,通过接口调用被coze托管的discord-bot。个人使用没问题。
原文链接:https://www.dqzboy.com
项目开源地址:https://github.com/deanxv/coze-discord-proxy
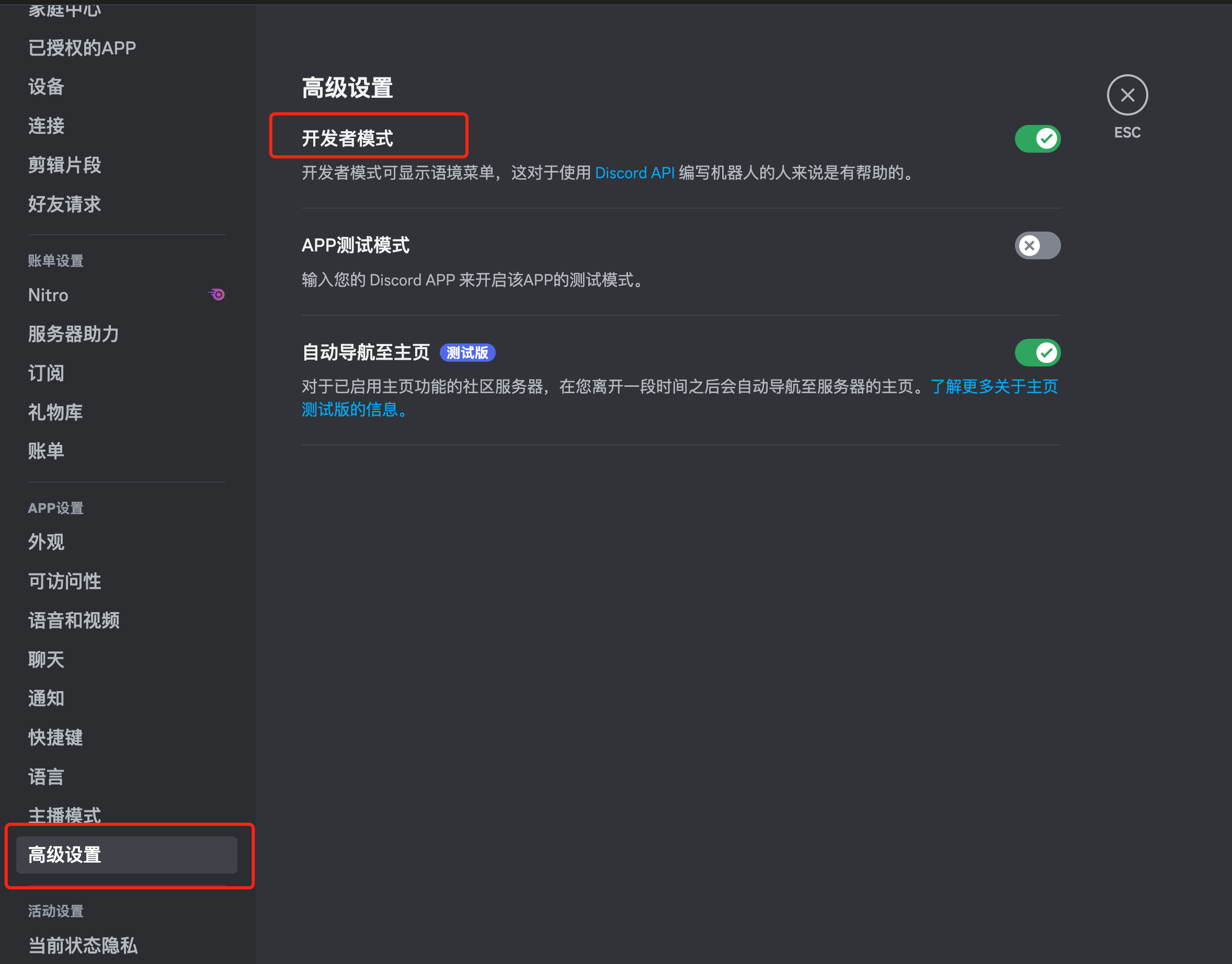
网页端操作先确认开启了开发者模式,如果没有开启按照下面进行手动开启。

服务器ID获取 和 频道ID获取,具体操作如下图:右键即可

一键畅聊!

本文由博客一文多发平台 OpenWrite 发布!