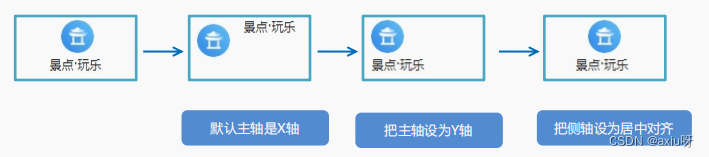
5.4 常见flex布局思路

5.5 背景线性渐变
语法:
background: linear-gradient( 起始方向 , 颜色 1, 颜色 2, ...);background: -webkit-linear-gradient(left, red , blue);background: -webkit-linear-gradient(left top, red , blue);
背景渐变必须添加浏览器私有前缀
起始方向可以是: 方位名词 或者 度数 , 如果省略默认就是 top
<title>背景线性渐变</title><style>div {width: 600px;height: 200px;/* background: linear-gradient(起始方向, 颜色1, 颜色2, ...); *//* background: -webkit-linear-gradient(left, red, blue); *//* background: -webkit-linear-gradient(left top, red , blue); */}</style>
</head><body><div></div>
</body>15-焦点图focus模块制作_哔哩哔哩_bilibili
16-local-nav布局_哔哩哔哩_bilibili
17-local-nav内容制作_哔哩哔哩_bilibili
18-利用属性选择器更换背景图片_哔哩哔哩_bilibili
19-nav外观布局_哔哩哔哩_bilibili
20-nav内容制作_哔哩哔哩_bilibili
21-背景渐变linear-gradient_哔哩哔哩_bilibili
22-subnav-entry模块制作_哔哩哔哩_bilibili
23-热门活动模块制作_哔哩哔哩_bilibili
24-更多福利模块制作_哔哩哔哩_bilibili
25-sales-bd模块制作_哔哩哔哩_bilibili
三、移动WEB开发之rem布局
1、rem 基础
1.1 rem单位
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小。
/* 根 html 为 12px */html {font-size: 12px;}/* 此时 div 的字体大小就是 24px */div {font-size: 2rem;}
<title>rem 基础</title><style>html {font-size: 14px;}div {font-size: 12px;width: 15rem;height: 15rem;background-color: sandybrown;}p {/* em 相对于父元素 字体大小来说的 120*120 *//* width: 10em;height: 10em; *//* rem相对于html元素 字体大小来说的 140*140 */height: 10rem;width: 10rem;background-color: saddlebrown;/* rem的优点:通过修改html的文字大小来改变页面中元素的大小可以整体控制 */}</style>
</head><body><div><p></p></div>
</body>