Bootstrap5 响应式导航栏

我们可以使用 Bootstrap5 导航栏组件为网站或应用程序创建响应式导航标题。 这些响应式导航栏在手机等小视口的设备上会折叠,但当用户单击切换按钮时会展开。 但是,它在中型和大型设备(例如笔记本电脑或台式机)上将正常显示为水平。
还可以轻松创建导航栏的不同样式,例如带有下拉菜单和搜索框的导航栏以及固定定位的导航栏。 以下示例将展示如何创建带有链接的简单的导航栏。
<nav class="navbar navbar-expand-lg navbar-light bg-light"><div class="container-fluid"><a href="#" class="navbar-brand">迹忆客</a><button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarCollapse"><div class="navbar-nav"><a href="#" class="nav-item nav-link active">编程</a><a href="#" class="nav-item nav-link">教程</a><a href="#" class="nav-item nav-link">题库</a><a href="#" class="nav-item nav-link disabled" tabindex="-1">工具</a></div><div class="navbar-nav ms-auto"><a href="#" class="nav-item nav-link">登录</a></div></div></div>
</nav>实际项目应用,头部代码
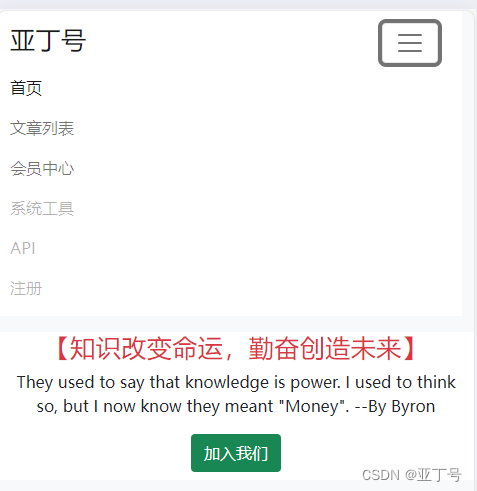
<header class="container-fluid bg-white row"><div class="col-sm-1"></div><div class="col-sm-10 g-0"><nav class="navbar navbar-expand-lg navbar-light bg-white g-0"><div class="container-fluid g-0"><a href="#" class="navbar-brand g-0"><h2>亚丁号</h2></a><button type="button" class="navbar-toggler" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarCollapse"><div class="navbar-nav"></div><div class="navbar-nav ms-auto"><a href="/Index.html" class="nav-item nav-link active">首页</a><a href="/front/article/articles.html" class="nav-item nav-link">文章列表</a><a href="/back/login.html" class="nav-item nav-link">会员中心</a><a href="#" class="nav-item nav-link disabled" tabindex="-1">系统工具</a><a href="#" class="nav-item nav-link disabled">API</a><a href="#" class="nav-item nav-link disabled">注册</a></div></div></div></nav></div><div class="col-sm-1"></div></header>效果图:

手机

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。