在前端和nodejs的世界里,有很多开源的js库,通过npm(NodeJS包管理和分发工具)可以安装使用众多的开源软件包。但是由于OpenHarmony开发框架中的API不完全兼容V8运行时的Build-In API,因此三方js库大都需要适配下才能用。
移植前准备
建议在适配JS三方库前,使用[js-e2e]扫描三方库,检查是否存在node.js/web内置模块的依赖。
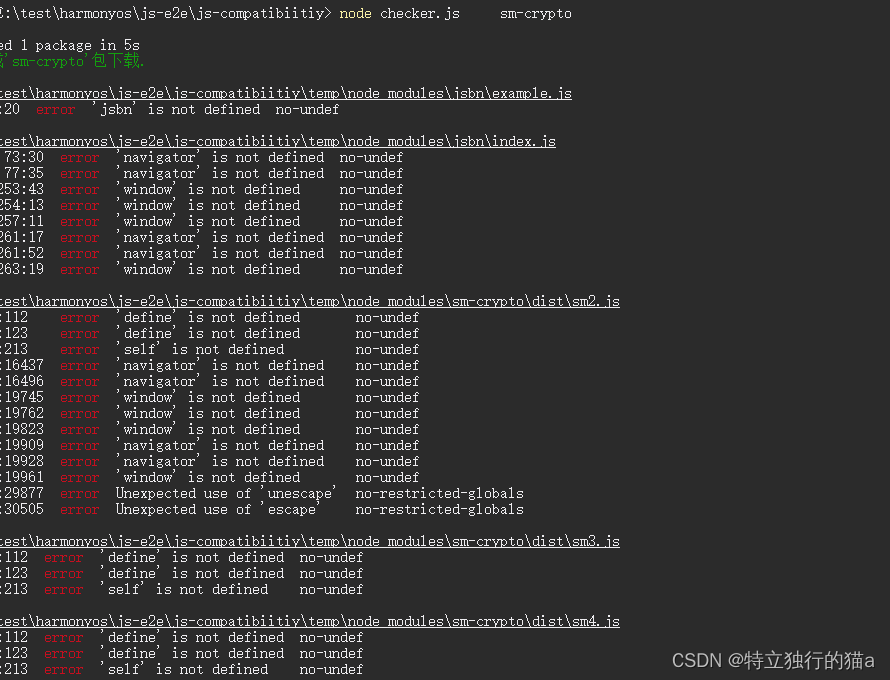
js-e2e工具时基于eslint进行封装,可分析出JS库代码对node.js/web浏览器的内置模块、对象的依赖及兼容ES标准版本,使用该工具,可以快速知道该库是否依赖node.js/web内置模块。
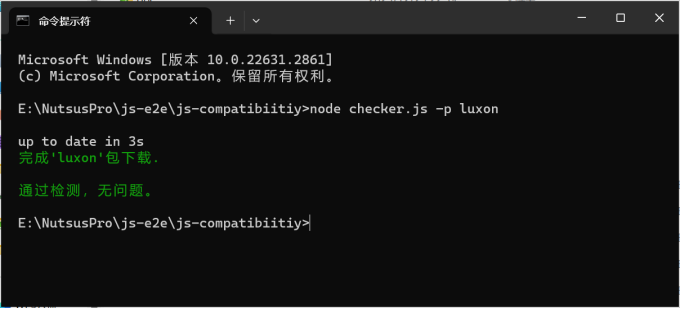
如果扫描结果不依赖node.js/web内置模块,那么,这个库将比较轻松地适配。如果大量依赖node.js/web内置组件,这时可能需要fork源库代码,进行侵入式修改,或者再找是否存在更适合的其他三方库。
JS三方库扫描工具介绍
js-e2e是基于eslint进行封装、配置规则,用于分析JS库代码对NodeJS和Web浏览器的内置模块、对象的依赖及兼容ES标准版本的工具,支持检查指定源码目录和指定三方库的兼容性。
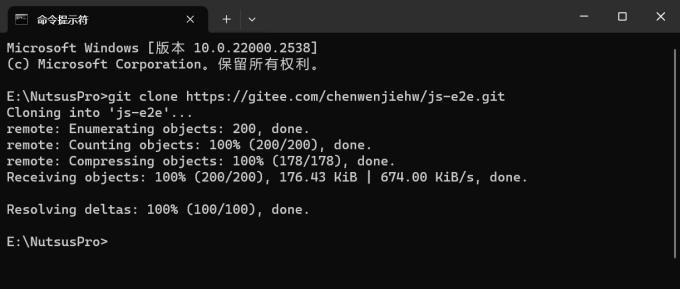
1 使用git工具同步js-e2e代码

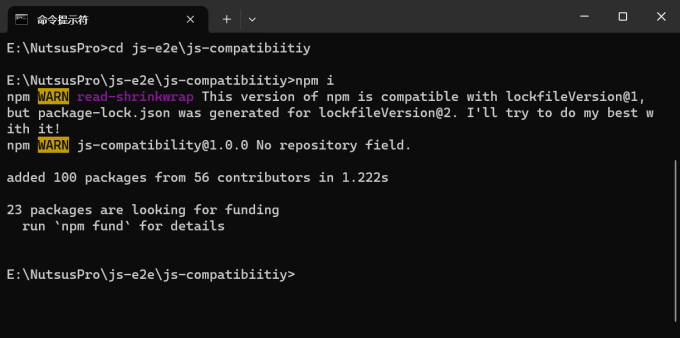
2 安装npm依赖包

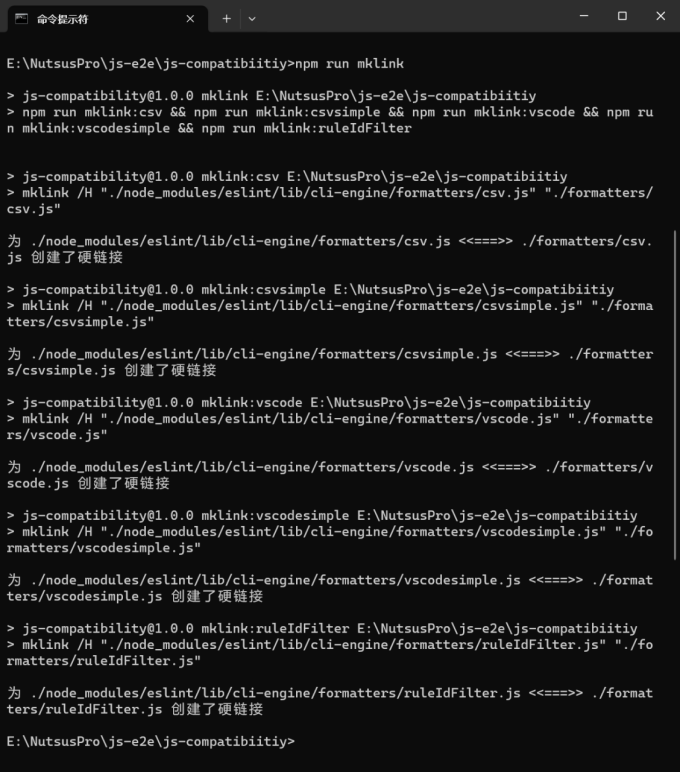
3 安装自定义的eslint输出报告formatter,包含csv、csvsimple、vscode、vscodesimple

4 执行检查命令


注意事项
模块规范
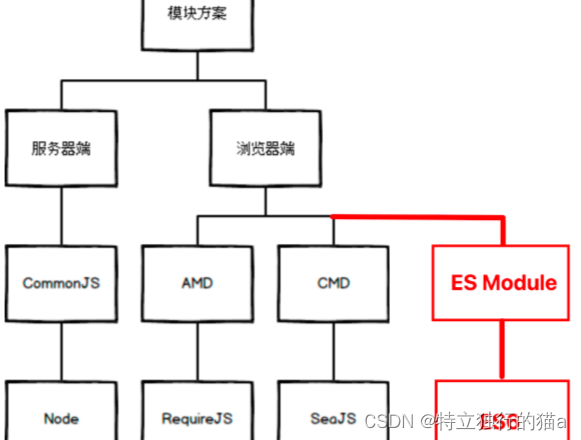
注意将要移植使用的三方js库的模块规范,AMD、CMD、CommonJS、ES Module等模块规范,看你需要的三方库所使用的规范是哪种。

CommonJS规范主要是为了弥补JavaScript没有标准的缺陷,已达到像Python、Ruby和Java那样具备开发大型应用的基础能力,而不是停留在开发浏览器端小脚本程序的阶段。使用CommonJS规范进行开发,需要依赖Node.js环境。(例如浏览器不兼容CommonJS的根本原因,在于缺少四个Node.js环境的变量:module、exports、require、global)
AMD规范(异步模块定义)是 RequireJS 在推广过程中对模块定义的规范化产出,不是JavaScript原生支持。使用AMD规范进行开发时,需要引入RequireJS这个第三方函数库,通过define()来定义模块,采用require()语句来加载模块。
CMD(通用模块定义)是 SeaJS 在推广过程中对模块定义的规范化产出。使用CMD规范进行开发时,需要引入SeaJS这个第三方函数库。在CMD规范中,一个模块就是一个文件,使用define()语句定义模块,使用seajs.use()加载模块。
三者的区别
CommonJS规范加载模块是同步的,也就是说,只有加载完成,才能执行后面的操作。
AMD是异步加载模块,核心是预加载,先对依赖的全部文件进行加载,加载完了再进行处理。
CMD也是异步加载模块,是按需加载。AMD和CMD最大的区别是对依赖模块的执行时机不同,而不是加载时机不同,二者皆为异步加载模块。
AMD是前置依赖,在定义模块的时候就要声明其依赖的模块。
CMD是就近依赖,只有在用到某个模块的时候再去require。
模块(关键字module)
“内部模块”现在称作“命名空间”,“外部模块”现在简称为“模块”。
内部外部为一个相对概念,在ES6和Nodejs中,引入了模块的概念,即一个文件就是一个模块;“内部模块”即当前文件内的模块,“外部模块”即当前文件外的其他模块。

例如我们在TS工程下新建一个ts文件声明一个变量a,在另一个文件同样声明一个变量a,这时候会出现错误信息:
原因:因为该文件内容是对全局可见的。
解决方案:只需要通过import || export引入模块系统即可。
ES6:(TS也适用)
导出模块:export;(默认导出 export default)
导入模块:import;
CommonJS和AMD:
导出模块:module.exports 或 exports;
导入模块:require( );
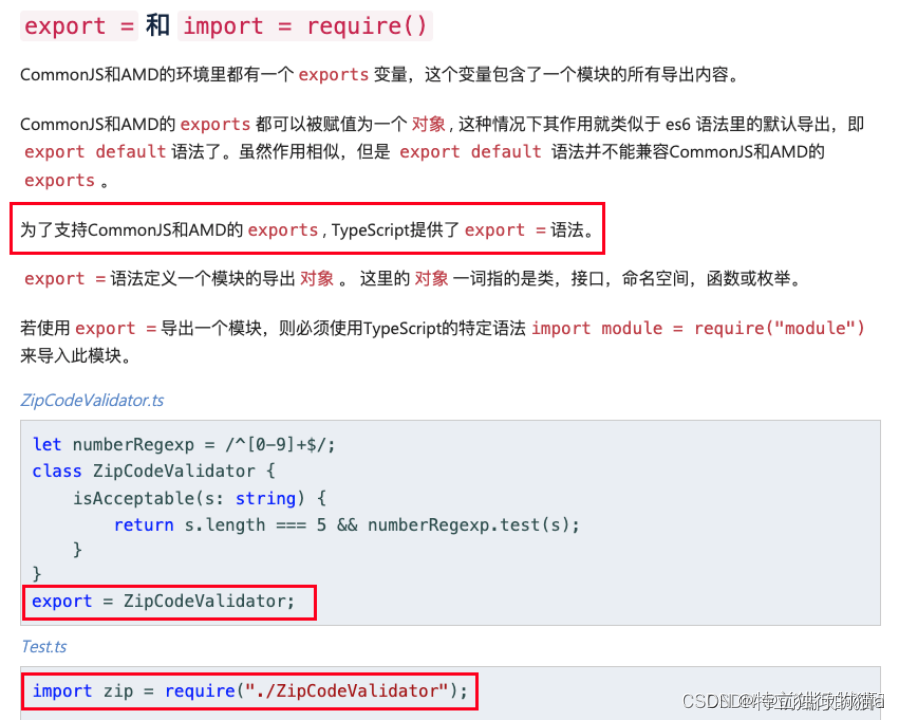
为了支持CommomJS和AMD的exports,TS提供了export=语法:

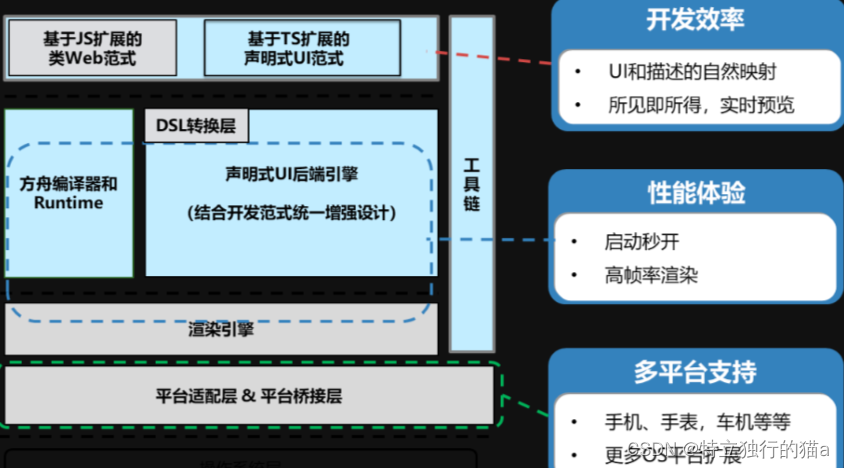
ArkTS语言
HarmonyOS的ArkTS语言是一种基于TypeScript开发的语言,它专为HarmonyOS系统开发而设计。ArkTS语言结合了JavaScript的灵活性和TypeScript的严谨性,使得开发者能够快速、高效地开发出高质量的HarmonyOS应用程序。

ArkTS语言使用TypeScript语法,TypeScript是一种由微软开发的JavaScript超集语言,它支持JavaScript的所有语法,但添加了一些新的特性和语法,使开发更加可靠和高效。TypeScript最大的特点是引入了静态类型,开发者可以在编译时发现类型错误,提高代码的可维护性和可读性。
TypeScript基础知识包括基本类型、变量声明、函数、类、接口、泛型等。另外,TypeScript还支持模块化开发,可以使用ES模块规范或者CommonJS规范导入和导出模块。在实际项目开发中,统一指定采用一种模块规范,标准的ES模块规范。在移植三方的js软件时,模块规范是可能需要修改三方库源码。
鸿蒙(HarmonyOS)的ArkTS(Ark TypeScript)使用的模块规范是ES6模块规范,而不是CommonJS模块规范。
ES6模块规范(也称为ECMAScript 2015模块规范)是一种现代的模块系统,它使用import和export关键字来导入和导出模块成员。ES6模块规范支持静态导入和导出,具有更好的树摇(tree shaking)和代码拆分(code splitting)特性,有助于优化应用程序的性能和大小。
相比之下,CommonJS模块规范是一种较旧的模块系统,它使用require和module.exports来导入和导出模块成员。CommonJS模块规范主要用于Node.js环境,并且在一些旧的浏览器环境中也有支持。
移植范例
鸿蒙官方的三方库地址:OpenHarmony三方库中心仓
移植很简单,成功移植了几个开源三方js库,jsbn和sm-crypto,并且编写了鸿蒙的arkUI的单元测试, 测试已通过。注意老的一些js库,在ts中使用时,需要d.ts类型声明文件。这个文件可以自己编写,也可以从网址找有没有对应的参考。一些常用的js三方库几乎都有现成的d.ts类型定义文件。可以在这里找下:GitHub - DefinitelyTyped/DefinitelyTyped: The repository for high quality TypeScript type definitions.
sm-crypto仓库地址:一缕阳光116/sm-crypto
jsbn仓库地址: 一缕阳光116/jsbn
jsbn使用举例:
import jsbn from '@yyz116/jsbn'
var BigInteger = jsbn.BigInteger;
var bi = new BigInteger('91823918239182398123');
console.log(bi.bitLength()); // 67sm-crypto使用举例:
import {sm2} from '@yyz116/sm-crypto'
const cipherMode = 1 // 1 - C1C3C2,0 - C1C2C3,默认为1let encryptData = sm2.doEncrypt(msgString, publicKey, cipherMode) // 加密结果
let decryptData = sm2.doDecrypt(encryptData, privateKey, cipherMode) // 解密结果encryptData = sm2.doEncrypt(msgArray, publicKey, cipherMode) // 加密结果,输入数组
decryptData = sm2.doDecrypt(encryptData, privateKey, cipherMode, {output: 'array'}) // 解密结果,输出数组// 纯签名 + 生成椭圆曲线点
let sigValueHex = sm2.doSignature(msg, privateKey) // 签名
let verifyResult = sm2.doVerifySignature(msg, sigValueHex, publicKey) // 验签结果// 纯签名
let sigValueHex2 = sm2.doSignature(msg, privateKey, {pointPool: [sm2.getPoint(), sm2.getPoint(), sm2.getPoint(), sm2.getPoint()], // 传入事先已生成好的椭圆曲线点,可加快签名速度
}) // 签名
let verifyResult2 = sm2.doVerifySignature(msg, sigValueHex2, publicKey) // 验签结果// 纯签名 + 生成椭圆曲线点 + der编解码
let sigValueHex3 = sm2.doSignature(msg, privateKey, {der: true,
}) // 签名
let verifyResult3 = sm2.doVerifySignature(msg, sigValueHex3, publicKey, {der: true,
}) // 验签结果// 纯签名 + 生成椭圆曲线点 + sm3杂凑
let sigValueHex4 = sm2.doSignature(msg, privateKey, {hash: true,
}) // 签名
let verifyResult4 = sm2.doVerifySignature(msg, sigValueHex4, publicKey, {hash: true,
}) // 验签结果// 纯签名 + 生成椭圆曲线点 + sm3杂凑(不做公钥推导)
let sigValueHex5 = sm2.doSignature(msg, privateKey, {hash: true,publicKey, // 传入公钥的话,可以去掉sm3杂凑中推导公钥的过程,速度会比纯签名 + 生成椭圆曲线点 + sm3杂凑快
})
let verifyResult5 = sm2.doVerifySignature(msg, sigValueHex5, publicKey, {hash: true,publicKey,
})其他资源
TS模块化规范与命名空间_ts命名空间不需要导入-CSDN博客
【坚果派】JS开源库适配OpenHarmony系列——第一期实操-电子发烧友网
node之sm-crypto模块,浏览器和 Node.js 环境中SM国密算法库-CSDN博客
sm-crypto: JavaScript对SM2、SM3、SM4的支持。
GitHub - JuneAndGreen/sm-crypto: 国密算法js版
TS模块化规范与命名空间_ts命名空间不需要导入-CSDN博客
GitHub - wechat-miniprogram/sm-crypto: miniprogram sm crypto library
鸿蒙HarmonyOS实战-ArkTS语言(基本语法) - 知乎
arkui_napi: Development framework for extending the JS Native Module | 原生模块扩展开发框架
OpenHarmony三方库中心仓
Codelabs: 分享知识与见解,一起探索HarmonyOS的独特魅力。 - Gitee.com