单选框:
// v-for="i in carStore.cartList" i 是购物车里的单类商品
<el-checkbox :model-value="i.selected" @change="(selected)=>singeCheck(i,selected)"/>
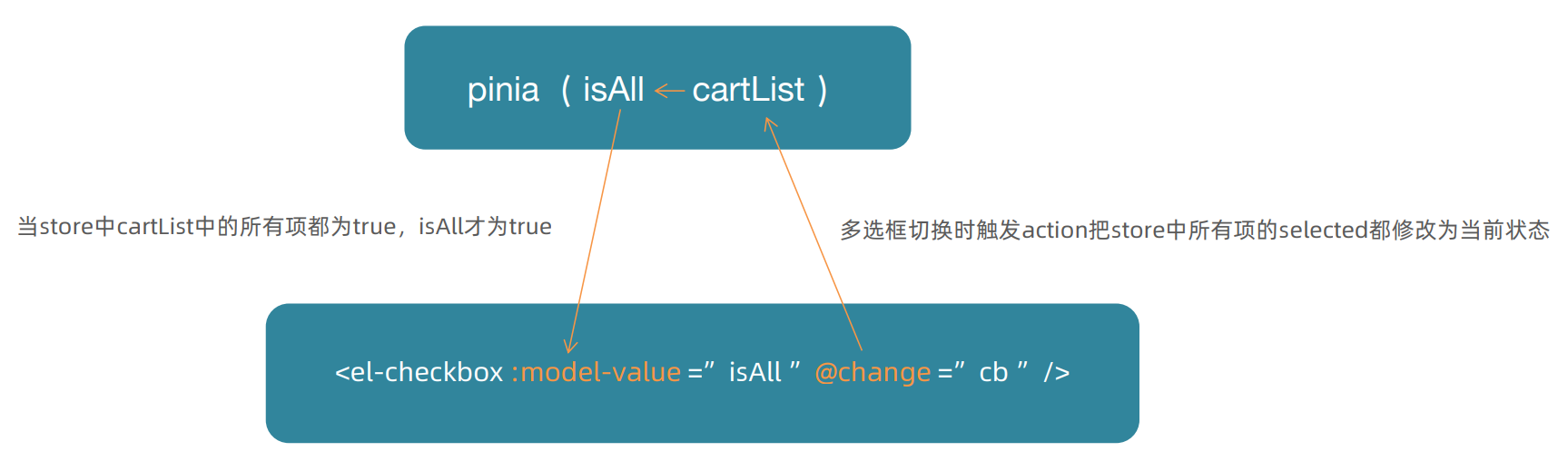
全选框:
<el-checkbox :model-value="carStore.isAll" @change="allCheck"/>
触发事件:
const singeCheck = (i, selected) => {carStore.singCheck(i.skuId, selected)
}
const allCheck = (selected) => {carStore.allCheck(selected)
}
const singCheck = (skuId, selected) => {const item = cartList.value.find((item) => item.skuId === skuId)item.selected = selected
}
const isAll = computed(() => cartList.value.every((item) => item.selected))
const allCheck = (selected) => {cartList.value.forEach(item => item.selected = selected)
}