1.什么是tree
==树(tree)==形结构是一种重要的非线性结构,依据分支关系定义的层次结构,在这种结构中,每个元素至多只有一个前趋,但可以有多个后继。
树的定义:树(Tree)是n(n 大于等于0)个节点的有限集合T,当n=0时称为空树,否则,称为非空树
2.树结构
a.树(Tree):n(n>=0)个节点构成的有限集合。
b.空树:n = 0 时,就称为一个空树。
c.根(Root):位于树顶部的节点,它没有父节点。
d.子树(SubTree):子树由节点和它的后代构成。
e.父节点:有子树的节点是它的子树的根节点的父节点。
f.子节点:A是B的父节点,则B是A的子节点。
g.兄弟节点:具有同一个父节点的不同子节点互称为兄弟节点。
h.节点的度:节点的子树个数。
i.树的度:树的所有节点中最大的度数。
j.叶节点:度为0的结点。
k.节点的层次:根节点是第一层,其他的节点的层次是它的父节点的层次加1。
l.树的深度:数中所有节点的最大层次是这棵树的深度。
m.路径和路径长度:从节点A到节点H的路径是一个节点序列A,B,C…,H。路径所包含边的个数为路径的长度。
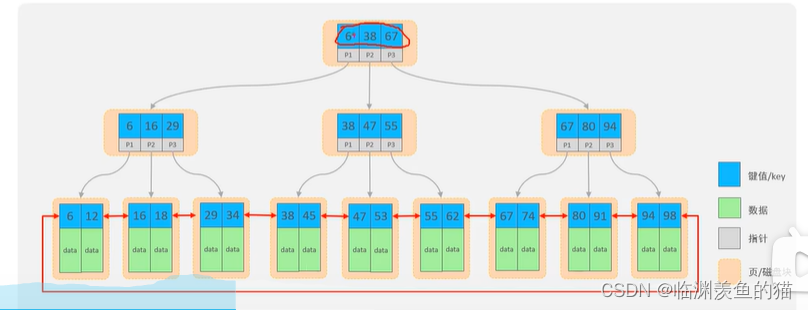
3.树的形状

4.tree结构在react中的普遍应用
在antd中常用的treedata结构组件:
a.Tree:

import React from 'react';
import { Tree } from 'antd';
const treeData = [{title: 'parent 1',key: '0-0',children: [{title: 'parent 1-0',key: '0-0-0',disabled: true,children: [{title: 'leaf',key: '0-0-0-0',disableCheckbox: true,},{title: 'leaf',key: '0-0-0-1',},],},{title: 'parent 1-1',key: '0-0-1',children: [{title: (<spanstyle={{color: '#1677ff',}}>sss</span>),key: '0-0-1-0',},],},],},
];
const App = () => {const onSelect = (selectedKeys, info) => {console.log('selected', selectedKeys, info);};const onCheck = (checkedKeys, info) => {console.log('onCheck', checkedKeys, info);};return (<TreecheckabledefaultExpandedKeys={['0-0-0', '0-0-1']}defaultSelectedKeys={['0-0-0', '0-0-1']}defaultCheckedKeys={['0-0-0', '0-0-1']}onSelect={onSelect}onCheck={onCheck}treeData={treeData}/>);
};
export default App;
b.TreeSelect

import React, { useState } from 'react';
import { TreeSelect } from 'antd';
const treeData = [{value: 'parent 1',title: 'parent 1',children: [{value: 'parent 1-0',title: 'parent 1-0',children: [{value: 'leaf1',title: 'leaf1',},{value: 'leaf2',title: 'leaf2',},],},{value: 'parent 1-1',title: 'parent 1-1',children: [{value: 'leaf3',title: (<bstyle={{color: '#08c',}}>leaf3</b>),},],},],},
];
const App = () => {const [value, setValue] = useState();const onChange = (newValue) => {setValue(newValue);};return (<TreeSelectshowSearchstyle={{width: '100%',}}value={value}dropdownStyle={{maxHeight: 400,overflow: 'auto',}}placeholder="Please select"allowCleartreeDefaultExpandAllonChange={onChange}treeData={treeData}/>);
};
export default App;
5.treeData动态处理
在一个常规项目中,当我们遇到需要进行处理的tree结构数据,后端返回给前端的数据往往存在多层性和不确定性。因此前端在处理以上数据需要配合递归进行处理
//示例数据
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>const arrTest = [{cateName: "开发测试",parentId: 0,id: 97,fileCatalogueDTOS: [{cateName: "小明",id: 102,parentId: 97,fileCatalogueDTOS: [{cateName: "家庭资料",id: 100,parentId: 102,fileCatalogueDTOS: [{cateName: "123",id: 101,parentId: 100},{cateName: "22223342",id: 103,parentId: 100}]}]}]},{cateName: "测试aa",parentId: 0,id: 104,fileCatalogueDTOS: [{cateName: "小红",id: 102,parentId: 104}]}];// treeData数据转换函数function convertToTree(data) {const tree = [];data.map(item => {tree.push({value: item.cateName,title: item.cateName,children: item.fileCatalogueDTOS? convertToTree(item.fileCatalogueDTOS): []});});return tree;}console.log(convertToTree(arrTest));</script></body>
</html>打印结果





![网课:[NOIP2017]奶酪——牛客(疑问)](https://img-blog.csdnimg.cn/img_convert/361a28793e4bf9d6155f041e89bed9f1.png)