1.QTextEdit
qt助手查看可知一些信息,其余信息见全文

1.1 functions
public function如下:
 使用时通过QT助手查找
使用时通过QT助手查找
实例:
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QTextEdit *edit = new QTextEdit(this);edit->resize(200,50);QPushButton *button = new QPushButton(this);QPushButton *input = new QPushButton(this);button->resize(100,50);button->move(50,100);button->setText("输出");input->resize(100,50);input->move(500,100);input->setText("输入");connect(button,&QPushButton::clicked,[=](){//后面一串是为了QString to const string 的转换qDebug()<<edit->toPlainText().toUtf8().data();});connect(input,&QPushButton::clicked,[=](){edit->setText("input context");});
}MainWindow::~MainWindow()
{delete ui;
}效果:

1.2 signals

2.QMainWindow
QMainWindow是为用户提供界面的主窗口类,包含:
菜单栏(menubar),多个工具栏(toobar),多个铆接部件(dockwidgets浮动窗口),一个状态栏(status),及一个中心部件(centralwidget),是app的基础
eg:文本编辑器,图片编辑器等。
 functions:
functions:

signals:

slots:

2.1 菜单栏(menubar)

代码如下:
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QTextEdit *edit = new QTextEdit(this);edit->resize(200,50);edit->move(50,50);QPushButton *button = new QPushButton(this);QPushButton *input = new QPushButton(this);button->resize(100,50);button->move(50,100);button->setText("输出");input->resize(100,50);input->move(500,100);input->setText("输入");connect(button,&QPushButton::clicked,[=](){//后面一串是为了QString to const string 的转换qDebug()<<edit->toPlainText().toUtf8().data();});connect(input,&QPushButton::clicked,[=](){//后面一串是为了QString to const string 的转换edit->setText("input context");});QMenuBar *bar = menuBar(); // 获取或创建菜单栏setMenuBar(bar); // 将菜单栏设置到窗口中// 创建“文件”菜单,并添加一些操作QMenu *fileBar = bar->addMenu("文件(&F)");fileBar->addAction("新建");fileBar->addAction("打开");fileBar->addAction("保存");fileBar->addSeparator(); // 添加一个分隔符// 创建一个子菜单 "最近访问的文件" 并添加一些文件项QMenu *last_file = fileBar->addMenu("最近访问的文件(&R)");last_file->addAction("1.txt");last_file->addAction("2.txt");last_file->addAction("3.txt");// 添加其他菜单bar->addMenu("编辑(&E)");bar->addMenu("View(&V)");bar->addMenu("格式(&M)");
}效果:

2.2 工具栏(QToolbar)

- 工具栏可以随意拖动的,可以放在软件左侧,上侧,下侧,右侧,甚至可以浮动在app的界面中。
- 工具栏与菜单栏区别:菜单栏只能有一个,且在最上方;而工具栏可以有多个,并且位置多样。因此设置方式为addToolBar
代码如下:
...QToolBar *toolBar = new QToolBar(this);addToolBar(Qt::RightToolBarArea, toolBar);toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);//限制浮动(不限制可以在中间浮动) toolBar->setFloatable(false);//限制拖拽toolBar->setMovable(true);QAction *newFile = new QAction("新建", this);QAction *openFile = new QAction("打开", this);QAction *saveFile = new QAction("保存", this);toolBar->addAction(newFile);//分割线toolBar->addSeparator();toolBar->addAction(openFile);toolBar->addSeparator();toolBar->addAction(saveFile); 效果:
2.3添加状态栏(QStatusBar)
 代码如下:
代码如下:
... // 设置状态栏QStatusBar *statusBar = new QStatusBar(this);setStatusBar(statusBar);// 创建三个标签,用于显示不同的信息QLabel *label1 = new QLabel(u8"人民币汇率:11"); // 使用UTF-8编码的字符串QLabel *label2 = new QLabel("美元汇率:11"); // 普通字符串QLabel *label3 = new QLabel(QStringLiteral("欧元汇率: 11")); // 使用QStringLiteral宏// 将标签添加到状态栏statusBar->addWidget(label1); // 添加到状态栏的左侧statusBar->addWidget(label2); // 也添加到状态栏的左侧statusBar->addPermanentWidget(label3); // 添加到状态栏的右侧,作为永久小部件效果:

添加状态栏,由于系统的不同,以及中文和中文符号的数量为奇数个的时候易出现乱码,
解决方式一,编辑里面重新设置编码规则, 并且有中文的地方前面全部加上u8,即可

解决方式二:使用QStringLiteral(),方法,因为内部是Lambda表达式实现,高频次调用影响性能
QLabel *label3 = new QLabel(QStringLiteral("欧元汇率: 11"));2.4 铆接部件(dockWidget)

...// 创建停靠窗口QDockWidget *dockWidget = new QDockWidget(this);// 将停靠窗口添加到主窗口的左侧addDockWidget(Qt::LeftDockWidgetArea, dockWidget);效果:

2.5 中心部件(centralWidget)

代码如下:
...// 中心窗口设置为文本编辑器QTextEdit *textEdit = new QTextEdit(this);setCentralWidget(textEdit); // 设置文本编辑器为中心小部件 效果:
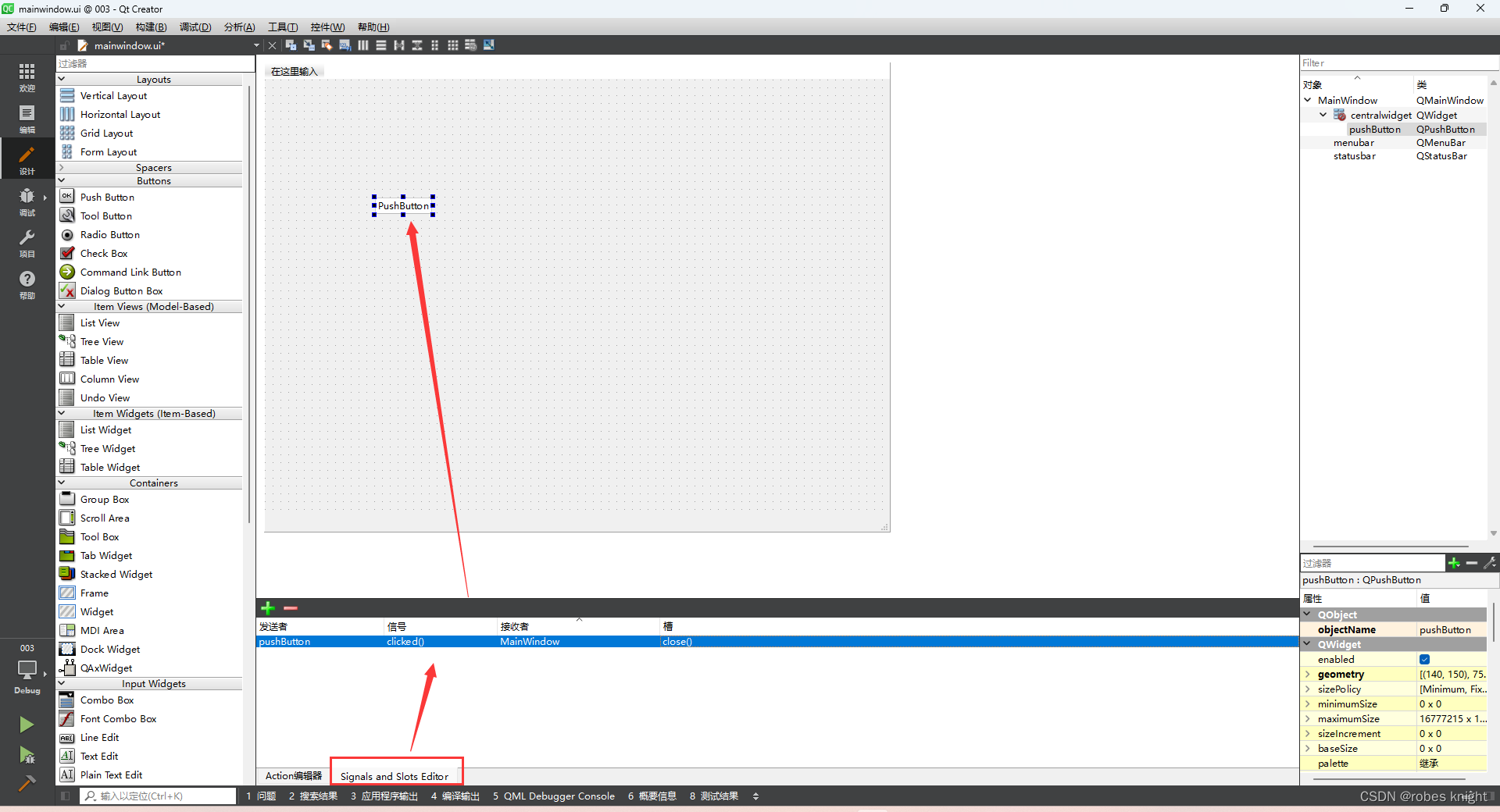
3.UI设计器
1.基本控件实现
1.拖动控件并通过设计器实现connect

2.菜单设置
设置完新的action后,直接拖动action到相应位置

2.Qt资源文件添加
资源添加分两种方式:
源码添加,和使用UI设计器添加,比如:一个QAction对象,对它添加图标,还是设置图标,添加代表可以多个,一般来说,一个工具,一个选项卡就是一个图标,因此,我们应该是设置图标,也就是设置icon,那么方法就是set开头,setIcon
1.源码添加方式
首先通过设计器设计action,然后使用setlcon添加
ui->action->setIcon("填写路径"); 2.UI设计器添加方式
添加前提需要创建好Resource File,右键工程->add New->Qt->Qt Resource File,新建好工程资源文件,然后把图片资源放入其中

创建好资源文件后,设置前置和添加图片资源,添加完资源后记得保存


保存好,上步添加的资源后,打开UI设计器,我们往 “保存” 这个选项里面添加个icon选择好icon后,在UI设计器里面直接就能看到了

 选择好icon后,在UI设计器里面直接就能看到了
选择好icon后,在UI设计器里面直接就能看到了

如果添加完资源文件后,我们也可以用代码去访问资源
4.对话框
虽然我们可以使用QDialog类进行自定义对话框的开发,但是Qt为了方便开发,提供了几种可复用的对话框类型,它们都继承自QDialog类。

Qt内置的对话框包括:
- QColorDialog 选择颜色对话框
- QFileDialog 选择文件或目录
- QFontDialog 选择字体
- QInputDialog 允许用户输入值,并将其返回
- MessageBoxDialog 模态对话框,用于显示信息、咨询或警告等
1.QDialog
示例代码如下:
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);connect(ui->actiona, &QAction::triggered, [=](){// 构建一个QDialog对象,并在lambda表达式中显示QDialog *dlg = new QDialog(this);dlg->resize(200, 100);dlg->setAttribute(Qt::WA_DeleteOnClose); // 对话框关闭时自动删除dlg->show(); // 显示对话框,但不阻塞其他窗口//dlg->exec(); // 显示对话框,阻塞其他窗口qDebug() << u8"弹出了,新建对话框";});
}注意点1:
应该使用new在堆上创建变量,否则connect函数执行结束后,局部变量自动销毁了,如果使用非模态,那么程序继续运行,对话框就会转瞬即逝
QDialog *dlg = new QDialog(this);注意点2:
记得不用了就delete掉,这里由于无法判断什么时候不用对话框,因此使用setAttribute在对话框关闭时自动删除
dlg->setAttribute(Qt::WA_DeleteOnClose); // 对话框关闭时自动删除注意点3:
- 模态:用户交互阻塞在当前对话框
- 非模态:用户可以跳开当前对话框,在别的对话框交互
模态:
dlg->exec(); // 显示对话框,阻塞其他窗口非模态:
dlg->show(); // 显示对话框,但不阻塞其他窗口2.QMessage
- QMessageBox是模态对话框,在app中主要用来提供显示信息,弹出询问,警告等等。例如:我们在记事本中编辑文本,没有保存的时候,就点击关闭,那么app会弹出个QMessageBox对话框,来询问是否保存文本。
- QMessageBox基于QDialog类的对话框

1.静态成员函数复习
在C++的类中,static 除了可以声明静态成员变量,还可以声明静态成员函数。普通成员函数可以访问所有成员(包括成员变量和成员函数),静态成员函数只能访问静态成员。
- 静态成员函数可以通过类直接调用,而不一定必须通过实例化对象来调用。编译器在编译一个普通成员函数时,会隐式地增加一个形参 this,并把当前对象的地址赋值给 this,所以普通成员函数只能在创建对象后通过对象来调用,因为它需要当前对象的地址。而静态成员函数可以通过类来直接调用,编译器不会为它增加形参 this,它不需要当前对象的地址,所以不管有没有创建对象,都可以调用静态成员函数。
- 普通成员变量占用对象的内存,静态成员函数没有 this 指针,不知道指向哪个对象,无法访问对象的成员变量,也就是说静态成员函数不能访问普通成员变量,只能访问静态成员变量。
- 普通成员函数必须通过对象才能调用,而静态成员函数没有 this 指针,无法在函数体内部访问某个对象,所以不能调用普通成员函数,只能调用静态成员函数。
- 静态成员函数与普通成员函数的根本区别在于:普通成员函数有 this 指针,可以访问类中的任意成员;而静态成员函数没有 this 指针,只能访问静态成员(包括静态成员变量和静态成员函数).
2.QMessageBox的静态成员函数使用
QMessageBox静态成员函数如下:

对于一般的控件我们会这样使用,同时在合适的地方进行delete
connect(ui->test_QMessageBox,&QPushButton::clicked,[=](){QMessageBox *msg = new QMessageBox;msg->information(this, "通知", "hello");});但是对于QMessageBox,我们使用的带的很多成员函数都是静态成员函数,因此没必要这样写,直接调用就行
connect(ui->test_QMessageBox,&QPushButton::clicked,[=](){
// QMessageBox *msg = new QMessageBox;
// msg->information(this, "通知", "hello");QMessageBox::information(this, "通知", "hello");});效果:
3.正常成员函数

这些成员函数的调用就要使用new进行,不能直接调用
3.QColorDialog
常用函数也位于静态区

示例代码如下:
...connect(ui->choose_color,&QPushButton::clicked,[=](){QColorDialog::getColor(Qt::red, this, "选择颜色");});效果:

4.QFileDialog
在Qt助手里面搜索QFileDialog,静态函数区,getOpenFileName和getOpenFileNames这个就是我们获取文件路径+文件名的两个方法,对文件进行操作,我们只需要获取到路径+文件名即可,:
静态区:
两个函数,一个不加s返回QString,另一个加s的函数返回一个QStringList,即,一个返回具体文件,一个返回文件列表。
static QString getOpenFileName(QWidget *parent = nullptr,const QString &caption = QString(),const QString &dir = QString(),const QString &filter = QString(),QString *selectedFilter = nullptr,Options options = Options());
对应五个参数:
父类:一般为this
caption:标题
dir:默认路径
selectedFilter:文件筛选,筛选显示后缀符合条件的文件
opthons:文件器,默认即可
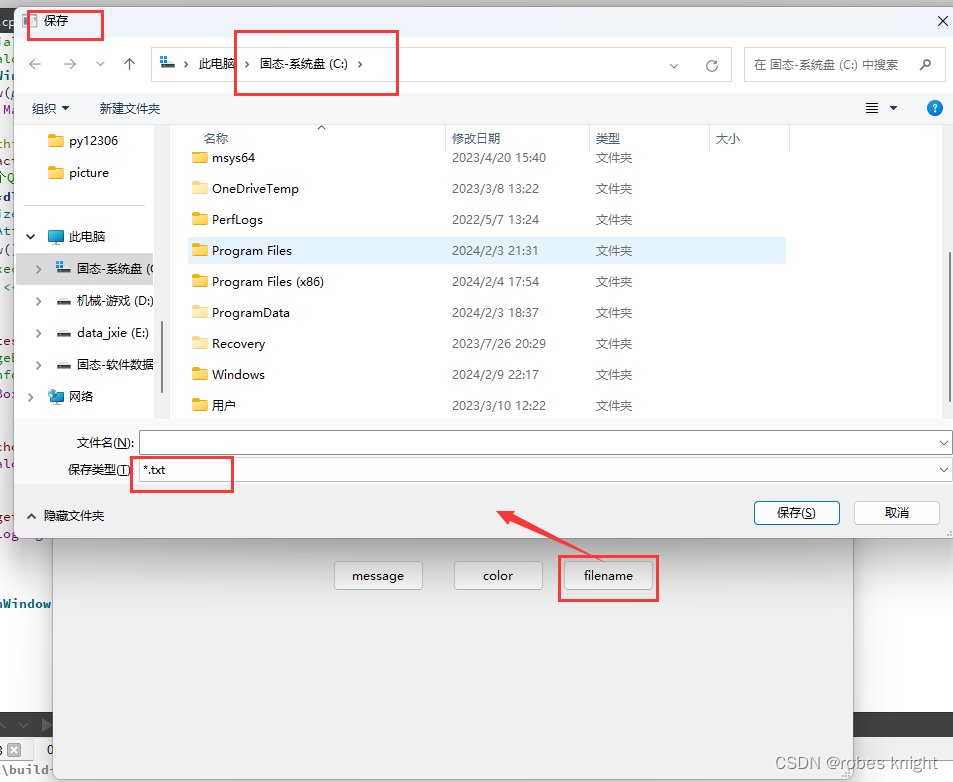
示例代码:
... connect(ui->getfilename,&QPushButton::clicked,[=](){QFileDialog::getSaveFileName(this,"保存","C:\\","*.txt");}); 效果: