传奇开心果系列
- 系列博文目录
- Vant开发移动应用示例系列
- 博文目录
- 前言
- 一、Vant响应式布局介绍
- 二、媒体查询实现响应式布局示例代码
- 三、短点设置实现响应式布局示例代码
- 四、响应式工具类实现响应式布局示例代码
- 五、栅格系统实现响应式布局示例代码
- 六、响应式组件实现响应式布局示例代码
- 七、内置的媒体查询工具类来设置样式实现响应式布局示例代码
- 八、自定义断点设置实现响应式布局示例代码
- 九、Flex实现响应式布局示例代码
- 十、归纳总结
系列博文目录
Vant开发移动应用示例系列
博文目录
前言
 Vant提供了响应式布局的支持,可以根据不同的手机屏幕尺寸自动适配布局,使得组件在不同的终端上都能够呈现良好的展示效果。
Vant提供了响应式布局的支持,可以根据不同的手机屏幕尺寸自动适配布局,使得组件在不同的终端上都能够呈现良好的展示效果。
一、Vant响应式布局介绍
 以下是Vant响应式布局的具体介绍:
以下是Vant响应式布局的具体介绍:
-
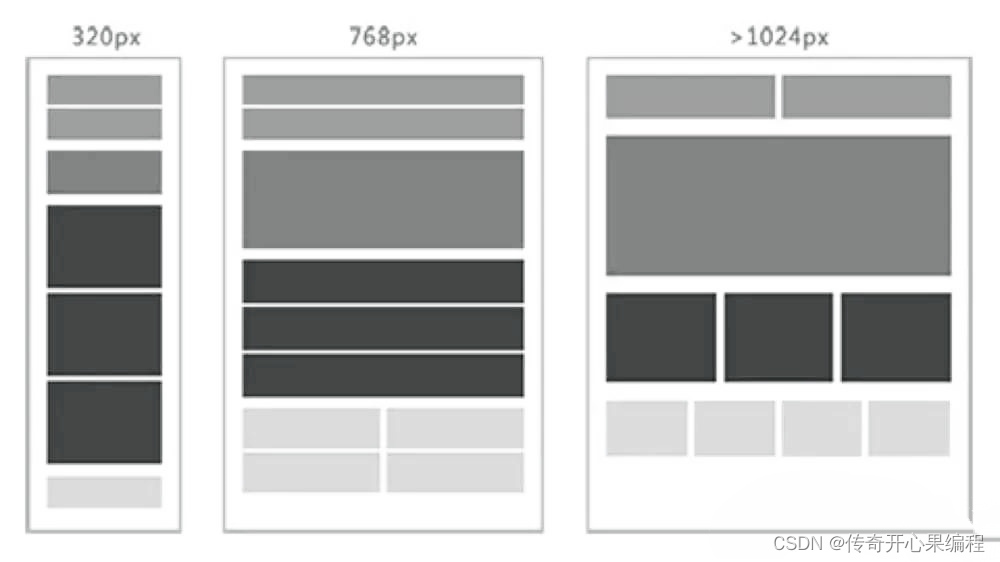
媒体查询:Vant使用CSS媒体查询来实现响应式布局。通过设置不同的媒体查询规则,可以根据屏幕宽度、高度或方向等条件,为不同的设备提供不同的样式和布局。
-
断点设置:Vant定义了一组断点,用于根据不同的屏幕宽度进行响应式布局。这些断点定义了不同屏幕尺寸下的布局规则,开发者可以根据需求自定义断点设置。
-
响应式工具类:Vant提供了一系列响应式的CSS类,用于控制组件在不同屏幕尺寸下的显示和布局。开发者可以通过在元素上添加相应的CSS类,实现响应式的样式调整。
-
栅格系统:Vant还提供了栅格系统,用于实现灵活的响应式布局。开发者可以将组件放置在栅格中,根据不同的屏幕尺寸设置栅格的列数和宽度,实现自适应的布局效果。
-
响应式组件:Vant提供了一些特定的响应式组件,如van-row
和van-col`。这些组件可以配合栅格系统使用,以便更好地控制组件在不同屏幕尺寸下的布局。 -
媒体查询工具类:除了使用媒体查询来自定义样式外,Vant还提供了一些内置的媒体查询工具类,方便开发者根据不同的屏幕尺寸设置样式。例如,可以使用
.van-xs、.van-sm、.van-md、.van-lg、.van-xl等类名来针对不同的屏幕尺寸设置样式。 -
自定义断点:Vant提供了默认的断点设置,但也支持开发者根据项目需求自定义断点。通过配置断点,可以更精细地控制组件在不同屏幕尺寸下的布局和样式。
-
Flex布局:Vant在设计和布局上广泛使用Flexbox弹性布局模型,这使得组件在不同屏幕尺寸下能够更好地自适应和排列。
通过结合以上的特性和工具,开发者可以实现灵活的响应式布局。Vant的响应式布局能够使组件在不同的手机屏幕尺寸下呈现出最佳的显示效果,并提供良好的用户体验。
二、媒体查询实现响应式布局示例代码
 Vant通过媒体查询实现响应式布局的示例代码如下:
Vant通过媒体查询实现响应式布局的示例代码如下:
<template><div class="container"><van-button class="responsive-button">Responsive Button</van-button></div>
</template><style>
.container {display: flex;justify-content: center;
}/* 媒体查询 */
@media screen and (max-width: 768px) {.responsive-button {font-size: 14px;padding: 10px 20px;}
}@media screen and (min-width: 769px) {.responsive-button {font-size: 18px;padding: 15px 30px;}
}
</style>
在这个示例中,我们使用了Vant的Button组件,并通过媒体查询来设置按钮在不同屏幕尺寸下的样式。
首先,我们定义了一个容器.container,使用display: flex和justify-content: center将按钮水平居中显示。
然后,在@media规则内,我们设置了两个媒体查询。第一个媒体查询针对最大宽度为768px的屏幕,设置了较小的字体大小和内边距。第二个媒体查询针对最小宽度为769px的屏幕,设置了较大的字体大小和内边距。
这样,根据不同的屏幕尺寸,按钮的样式会自动适应并改变。
通过使用媒体查询,我们可以根据不同的屏幕尺寸设置组件的样式,从而实现响应式布局。这使得组件能够在不同的设备上以最佳的方式呈现,并提供更好的用户体验。
 下面是一个更全面的示例代码,展示如何使用Vant的媒体查询和响应式工具类来实现更复杂的响应式布局:
下面是一个更全面的示例代码,展示如何使用Vant的媒体查询和响应式工具类来实现更复杂的响应式布局:
<template><div class="container"><van-row :gutter="20"><van-col :span="24" :lg="{ span: 8 }" :md="{ span: 12 }" :sm="{ span: 24 }"><div class="box">Box 1</div></van-col><van-col :span="24" :lg="{ span: 8 }" :md="{ span: 12 }" :sm="{ span: 24 }"><div class="box">Box 2</div></van-col><van-col :span="24" :lg="{ span: 8 }" :md="{ span: 12 }" :sm="{ span: 24 }"><div class="box">Box 3</div></van-col></van-row></div>
</template><style>
.container {padding: 20px;
}.box {background-color: #f2f2f2;height: 200px;display: flex;align-items: center;justify-content: center;font-size: 24px;color: #333;
}/* 媒体查询 */
@media screen and (max-width: 768px) {.box {font-size: 18px;}
}@media screen and (min-width: 769px) and (max-width: 1024px) {.box {font-size: 20px;}
}
</style>
在这个示例中,我们使用了Vant的Row和Col组件来创建一个响应式的布局。其中,Row表示行,Col表示列,可以根据不同的屏幕尺寸设置列的宽度。
在Col组件上,我们使用了:lg、:md和:sm属性来设置不同屏幕尺寸下的列宽。对于大屏幕(lg),每列占据8份;对于中等屏幕(md),每列占据12份;对于小屏幕(sm),每列占据24份,即一整行。
在样式部分,我们定义了一个.box类,表示每个盒子的样式。通过媒体查询,我们根据不同的屏幕尺寸设置了不同的字体大小。
当屏幕宽度小于等于768px时,字体大小为18px;当屏幕宽度在769px到1024px之间时,字体大小为20px。
这样,无论是在大屏幕、中等屏幕还是小屏幕下,盒子的列宽和字体大小都会自动调整,实现了响应式布局。
通过这个示例,您可以更好地理解如何使用Vant的媒体查询和响应式工具类来实现灵活的响应式布局。您可以根据具体的需求,调整和扩展代码,以满足您的项目要求。
三、短点设置实现响应式布局示例代码
 Vant提供了一组预定义的断点,用于根据不同屏幕宽度进行响应式布局。您可以根据自己的需求自定义这些断点设置。以下是一个示例代码,演示了如何使用Vant的断点设置:
Vant提供了一组预定义的断点,用于根据不同屏幕宽度进行响应式布局。您可以根据自己的需求自定义这些断点设置。以下是一个示例代码,演示了如何使用Vant的断点设置:
import { createApp } from 'vue';
import { createBreakpoint } from 'vant';// 自定义断点设置
const customBreakpoints = {xs: 320, // 小屏幕设备(手机)上的断点sm: 576, // 中等屏幕设备(平板电脑)上的断点md: 768, // 中大屏幕设备上的断点lg: 992, // 大屏幕设备(电脑)上的断点xl: 1200 // 超大屏幕设备上的断点
};// 创建断点实例
const breakpoint = createBreakpoint(customBreakpoints);// 注册断点实例到Vant
createApp(App).use(breakpoint).mount('#app');
在这个示例代码中,我们首先通过createBreakpoint函数创建了一个断点实例,并传入了自定义的断点设置对象customBreakpoints。然后,将断点实例注册到Vant的Vue应用中。
通过自定义断点设置,您可以根据需要定义不同屏幕尺寸下的断点值。例如,xs表示小屏幕设备(手机)上的断点,sm表示中等屏幕设备(平板电脑)上的断点,以此类推。您可以根据实际需求调整断点的数值。
四、响应式工具类实现响应式布局示例代码
 Vant提供了一系列响应式的CSS类,用于控制组件在不同屏幕尺寸下的显示和布局。您可以通过在元素上添加相应的CSS类,实现响应式的样式调整。以下是一些常用的响应式工具类示例代码:
Vant提供了一系列响应式的CSS类,用于控制组件在不同屏幕尺寸下的显示和布局。您可以通过在元素上添加相应的CSS类,实现响应式的样式调整。以下是一些常用的响应式工具类示例代码:
- 隐藏和显示类:
<!-- 在手机设备上隐藏该元素 -->
<div class="van-xs-hide">内容</div><!-- 在平板电脑设备上显示该元素 -->
<div class="van-sm-show">内容</div>
- 布局类:
<!-- 在小屏幕设备上设置元素宽度为100% -->
<div class="van-xs-24">内容</div><!-- 在中等屏幕设备上设置元素宽度为50% -->
<div class="van-md-12">内容</div><!-- 在大屏幕设备上设置元素宽度为33.33% -->
<div class="van-lg-8">内容</div>
- 偏移类:
<!-- 在小屏幕设备上设置元素左侧偏移为20px -->
<div class="van-xs-offset-20">内容</div><!-- 在中等屏幕设备上设置元素右侧偏移为10px -->
<div class="van-md-offset-right-10">内容</div>
- 对齐类:
<!-- 在小屏幕设备上设置元素居中对齐 -->
<div class="van-xs-text-center">内容</div><!-- 在中等屏幕设备上设置元素右对齐 -->
<div class="van-md-text-right">内容</div>
这些是一些常用的响应式工具类示例代码,您可以根据实际需求选择合适的类应用于元素上,以实现在不同屏幕尺寸下的样式调整。
五、栅格系统实现响应式布局示例代码
 Vant提供了栅格系统,用于实现灵活的响应式布局。您可以将组件放置在栅格中,根据不同的屏幕尺寸设置栅格的列数和宽度,实现自适应的布局效果。以下是一个示例代码,演示了如何使用Vant的栅格系统:
Vant提供了栅格系统,用于实现灵活的响应式布局。您可以将组件放置在栅格中,根据不同的屏幕尺寸设置栅格的列数和宽度,实现自适应的布局效果。以下是一个示例代码,演示了如何使用Vant的栅格系统:
<van-row :gutter="20"><van-col :span="24" :sm="12" :md="8" :lg="6"><!-- 第一列内容 --></van-col><van-col :span="24" :sm="12" :md="8" :lg="6"><!-- 第二列内容 --></van-col><van-col :span="24" :sm="12" :md="8" :lg="6"><!-- 第三列内容 --></van-col><van-col :span="24" :sm="12" :md="8" :lg="6"><!-- 第四列内容 --></van-col>
</van-row>
在这个示例代码中,我们使用了van-row和van-col组件来创建栅格布局。van-row表示一行,包含多个列。van-col表示每一列,可以设置不同的列宽。
通过设置:span属性值,可以控制每列在不同屏幕尺寸下所占的宽度比例。例如,:sm="12"表示在小屏幕设备(如手机)上,该列占据总宽度的一半,:md="8"表示在中等屏幕设备(如平板电脑)上,该列占据总宽度的三分之一,:lg="6"表示在大屏幕设备(如电脑)上,该列占据总宽度的四分之一。
您可以根据实际需求修改每列的内容,并根据不同屏幕尺寸调整:span属性值,以达到您想要的响应式布局效果。
六、响应式组件实现响应式布局示例代码
 Vant的栅格系统是通过
Vant的栅格系统是通过van-row和van-col组件来实现的,这两个组件用于创建栅格布局。可以根据不同屏幕尺寸设置每列的宽度,从而实现响应式布局。以下是一个示例代码:
<template><van-row :gutter="20"><van-col :span="24" :sm="12" :md="8" :lg="6"><!-- 第一列内容 --></van-col><van-col :span="24" :sm="12" :md="8" :lg="6"><!-- 第二列内容 --></van-col><van-col :span="24" :sm="12" :md="8" :lg="6"><!-- 第三列内容 --></van-col><van-col :span="24" :sm="12" :md="8" :lg="6"><!-- 第四列内容 --></van-col></van-row>
</template><script>
export default {// 组件逻辑代码
}
</script><style scoped>
/* 样式代码 */
</style>
在这个示例代码中,我们使用了van-row和van-col组件来创建栅格布局。通过设置:span属性值,可以控制每列在不同屏幕尺寸下所占的宽度比例。例如,:sm="12"表示在小屏幕设备(如手机)上,该列占据总宽度的一半,:md="8"表示在中等屏幕设备(如平板电脑)上,该列占据总宽度的三分之一,:lg="6"表示在大屏幕设备(如电脑)上,该列占据总宽度的四分之一。
您可以根据实际需求修改每列的内容,并根据不同屏幕尺寸调整:span属性值,以达到您想要的响应式布局效果。
七、内置的媒体查询工具类来设置样式实现响应式布局示例代码
 以下是使用Vant内置的媒体查询工具类来设置样式的示例代码:
以下是使用Vant内置的媒体查询工具类来设置样式的示例代码:
<template><div><div class="van-xs">Extra Small Screen</div><div class="van-sm">Small Screen</div><div class="van-md">Medium Screen</div><div class="van-lg">Large Screen</div><div class="van-xl">Extra Large Screen</div></div>
</template><style>
.van-xs {/* 样式针对 extra small 屏幕尺寸 */
}.van-sm {/* 样式针对 small 屏幕尺寸 */
}.van-md {/* 样式针对 medium 屏幕尺寸 */
}.van-lg {/* 样式针对 large 屏幕尺寸 */
}.van-xl {/* 样式针对 extra large 屏幕尺寸 */
}
</style>
在上面的示例中,我们使用了.van-xs、.van-sm、.van-md、.van-lg、.van-xl这些类名来分别针对不同的屏幕尺寸设置样式。你可以根据需要在对应的类名下编写样式规则,以实现在不同屏幕尺寸下的样式适配。
八、自定义断点设置实现响应式布局示例代码
 要自定义断点并配置Vant的断点设置,可以按照以下示例代码进行操作:
要自定义断点并配置Vant的断点设置,可以按照以下示例代码进行操作:
// 在项目的入口文件中引入 Vant
import { createApp } from 'vue';
import { vant } from 'vant';
import 'vant/lib/index.css';const app = createApp(App);
app.use(vant);
app.mount('#app');
// 创建一个自定义的 Vant 断点配置文件(例如 breakpoints.js)
export default {xs: 480, // extra smallsm: 576, // smallmd: 768, // mediumlg: 992, // largexl: 1200, // extra large
};
// 在项目中的需要的地方引入自定义的断点配置文件
import breakpoints from './breakpoints';// 在使用 Vant 之前,修改 Vant 的默认断点配置
import { use } from 'vant';use({install(app) {app.config.globalProperties.$vant = {...app.config.globalProperties.$vant,...breakpoints,};},
});
通过上述代码,我们在项目中引入了 Vant,并创建了一个自定义的断点配置文件 breakpoints.js。在该文件中,我们定义了自己的断点尺寸,例如 xs、sm、md、lg、xl。
然后,在项目中需要使用 Vant 的地方,我们引入了自定义的断点配置文件,并通过 Vant 的 use 方法修改了默认断点配置。这样,Vant 将使用我们自定义的断点配置来进行布局和样式的适配。
请注意,以上示例中的代码是基于 Vue 3.x 和 Vant 3.x 的。如果你使用的是其他版本的 Vue 或 Vant,请根据相应的版本文档进行适配。
九、Flex实现响应式布局示例代码
 Vant广泛使用Flexbox弹性布局模型来设计和布局组件,以实现在不同屏幕尺寸下的自适应和排列。以下是一个使用Vant Flex布局的示例代码:
Vant广泛使用Flexbox弹性布局模型来设计和布局组件,以实现在不同屏幕尺寸下的自适应和排列。以下是一个使用Vant Flex布局的示例代码:
<template><div class="container"><div class="flex-container"><div class="flex-item">Item 1</div><div class="flex-item">Item 2</div><div class="flex-item">Item 3</div></div></div>
</template><style>
.container {width: 100%;height: 300px;
}.flex-container {display: flex;flex-wrap: wrap;
}.flex-item {flex: 1 0 33.33%;padding: 10px;box-sizing: border-box;
}
</style>
在上面的示例中,我们创建了一个容器 .container,并在其中使用了Flex布局。.flex-container 是一个Flex容器,它的子元素 .flex-item 会根据剩余空间自动排列。
通过设置 .flex-item 的 flex 属性,我们指定了子元素的弹性,其中 flex: 1 0 33.33% 表示子元素的弹性比例为1,不允许缩小,初始宽度为33.33%。这样,无论容器的宽度如何变化,子元素都会平均占据一行的三分之一空间。
你可以根据需要在Flex容器和子元素上应用不同的样式,并根据项目要求进行调整。这样,Vant的Flex布局能够帮助你实现在不同屏幕尺寸下的自适应和排列效果。
 下面是一个更复杂的示例代码,展示了如何在Vant中使用Flex布局,并结合其他组件进行更丰富的布局和排列:
下面是一个更复杂的示例代码,展示了如何在Vant中使用Flex布局,并结合其他组件进行更丰富的布局和排列:
<template><div class="container"><van-row><van-col span="12"><div class="box">Box 1</div></van-col><van-col span="12"><div class="box">Box 2</div></van-col></van-row><van-row><van-col span="8"><div class="box">Box 3</div></van-col><van-col span="8"><div class="box">Box 4</div></van-col><van-col span="8"><div class="box">Box 5</div></van-col></van-row></div>
</template><style>
.container {width: 100%;height: 300px;
}.box {height: 100%;display: flex;align-items: center;justify-content: center;background-color: #f5f5f5;border: 1px solid #ccc;
}
</style>
在上面的示例中,我们使用了Vant的 van-row 和 van-col 组件来实现更灵活的布局。通过在 van-row 中使用 van-col,我们可以将内容划分为多个列,并根据需要进行自适应排列。
每个 van-col 组件都可以设置 span 属性来指定所占的列数。在示例中,我们在第一行中有两个 van-col,每个占据了12列(即占据了一半的宽度),而在第二行中有三个 van-col,每个占据了8列(即占据了三分之一的宽度)。
在每个 van-col 的内部,我们放置了一个具有 .box 类的 div 元素,用于展示灵活的内容。通过设置 .box 的样式,我们使其垂直居中并水平居中,同时给它一个背景颜色和边框,以便更好地展示布局效果。
你可以根据自己的需求和设计来修改和扩展这个示例,利用Vant的Flex布局和其他组件,实现更丰富的自适应布局和排列效果。
十、归纳总结
 当涉及到Vant的响应式布局,以下是一些重要的知识点:
当涉及到Vant的响应式布局,以下是一些重要的知识点:
-
使用Flexbox弹性布局:Vant广泛使用Flexbox弹性布局模型来实现组件的自适应和排列。通过设置容器和子元素的
display: flex,可以创建一个Flex容器,并使用flex属性来控制子元素的弹性。 -
使用
van-row和van-col组件:Vant提供了van-row和van-col组件,用于更灵活地实现响应式布局。van-row表示一行,可以在其中放置多个van-col组件,每个van-col组件代表一个列,并可以根据需要设置所占的列数。 -
使用
span属性控制列数:在van-col组件中,可以使用span属性来控制所占的列数。例如,span="12"表示占据12列(即占据一半的宽度),span="8"表示占据8列(即占据三分之一的宽度),以此类推。 -
自定义样式:可以根据需要在Flex容器和子元素上应用自定义的样式,例如设置宽度、高度、对齐方式等。通过调整样式,可以实现不同屏幕尺寸下的自适应布局和排列效果。
 这些知识点可以帮助你在Vant中实现响应式布局。根据具体的项目需求,你可以灵活运用这些知识来创建适应不同屏幕尺寸的布局。
这些知识点可以帮助你在Vant中实现响应式布局。根据具体的项目需求,你可以灵活运用这些知识来创建适应不同屏幕尺寸的布局。