最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月7日,后续集成方式可能会有变动,所以目前的集成流程仅供参考,但是绝对详细。
整个记录会包含源码。
dart环境:sdk: '>=2.7.0 <3.0.0'
集成海外登录需要科学上网,一共涉及四个平台,Tiktok,Facebook,Google以及Apple登录。我会分别一一整理记录,所以我的项目就命名为fgta_login (Facebook,Google,Tiktok,Apple登录),奇怪的命名+1。
这篇文章只记录TikTok登录的详细流程,其他几个平台的集成流程如下:
【原创 附源码】Flutter安卓及iOS海外登录--Facebook登录最详细流程
【原创 附源码】Flutter安卓及iOS海外登录--Google登录最详细流程

一 TikTok开发者官网配置
首先去TikTok开发者官网去注册账号,并创建一个app,登记上安卓和iOS端的信息
TikTok开发者官网地址:https://developers.tiktok.com/
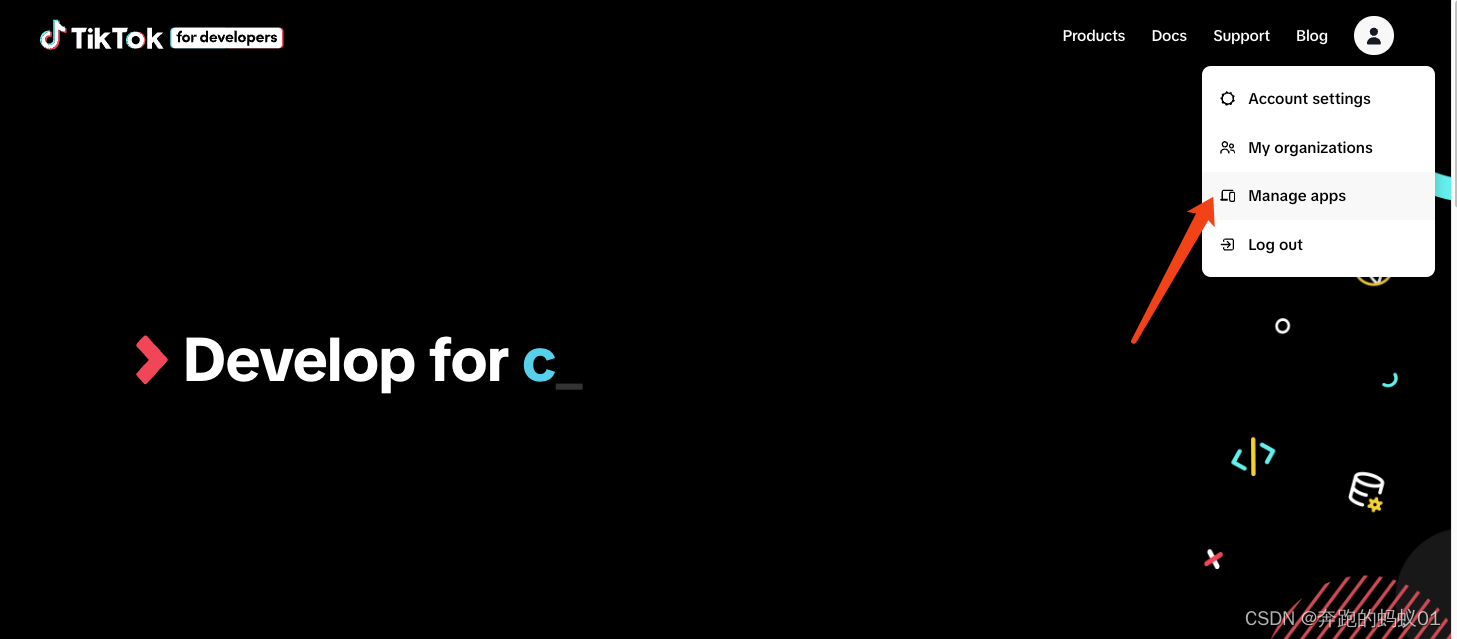
进来后点击用户头像,然后点击【应用管理】

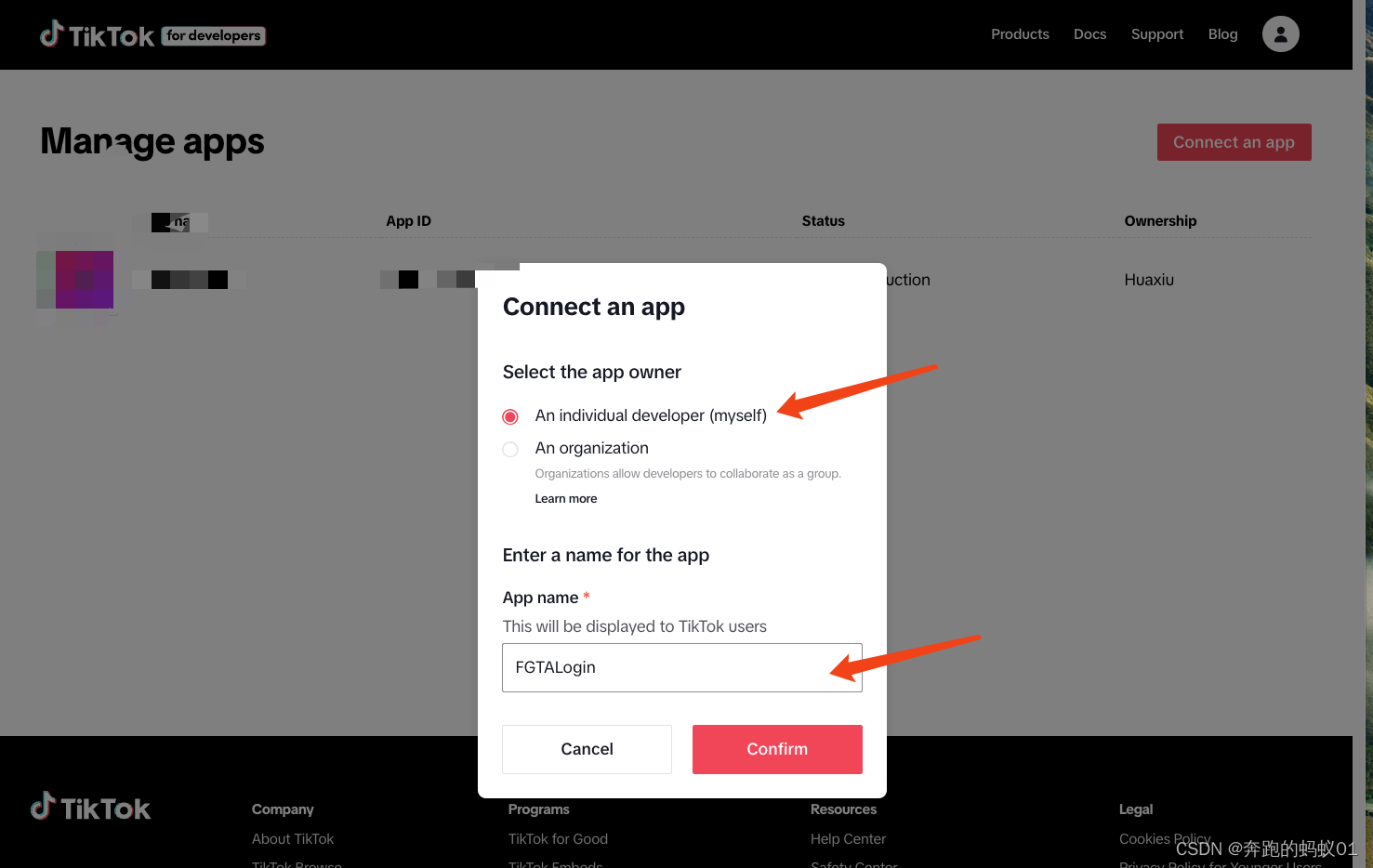
然后点击创建app
 输入创建的项目名
输入创建的项目名

然后根据你的app,配置完所有信息,app图标、说明、隐私协议之类的。

打开安卓和iOS平台的配置,按需选择,做哪个平台启用哪个平台就好了

开始安卓端配配置,需要如下几个参数:
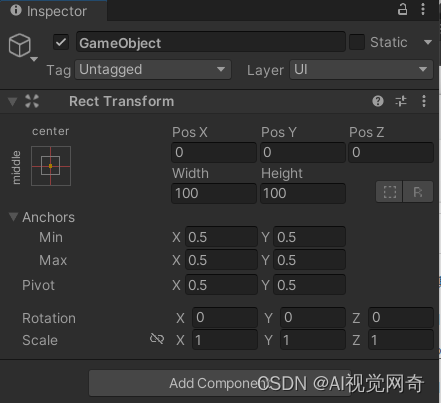
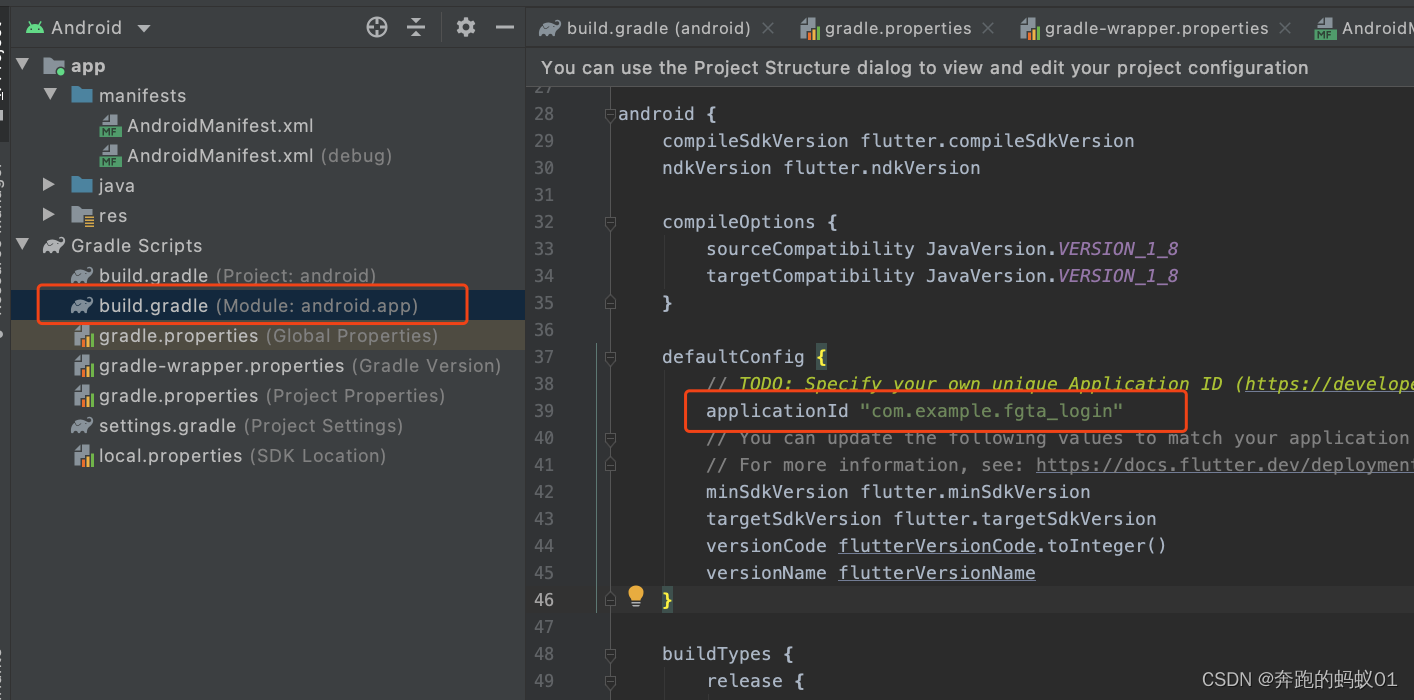
Android package name:在安卓项目这里找

Google Play Store URL:谷歌商店链接,这个需要你的安卓端在谷歌商店审核通过之后才会有,如果审核不通过的话,Tiktok这里创建的app提交之后也是不通过的。建议谷歌商店审核通过之后再来做安卓端的Tiktok集成。
App signature 应用签名:告诉大家一个快捷的获取方法,使用android studio提供的gradle插件,点击如下两个地方,切记粘贴到Tiktok上的时候,要去掉中间链接的【:】号,不然会报错

Signing certificate fingerprints 证书指纹:也在同样的地方获取,这个不需要去除中间的冒号

安卓端的配置就完成了,最后配置结果如下

开始iOS端配配置:
App Store URL :苹果商店的链接,在苹果开发者中心创建app之后就会有
格式如下:https://apps.apple.com/cn/app/idxxxxxxxxxx
Bundle ID:在iOS项目这里获取:
 填写完如下:
填写完如下:

至此,平台上的安卓和IOS的基本配置就完成了,接下来是增加登录套件。
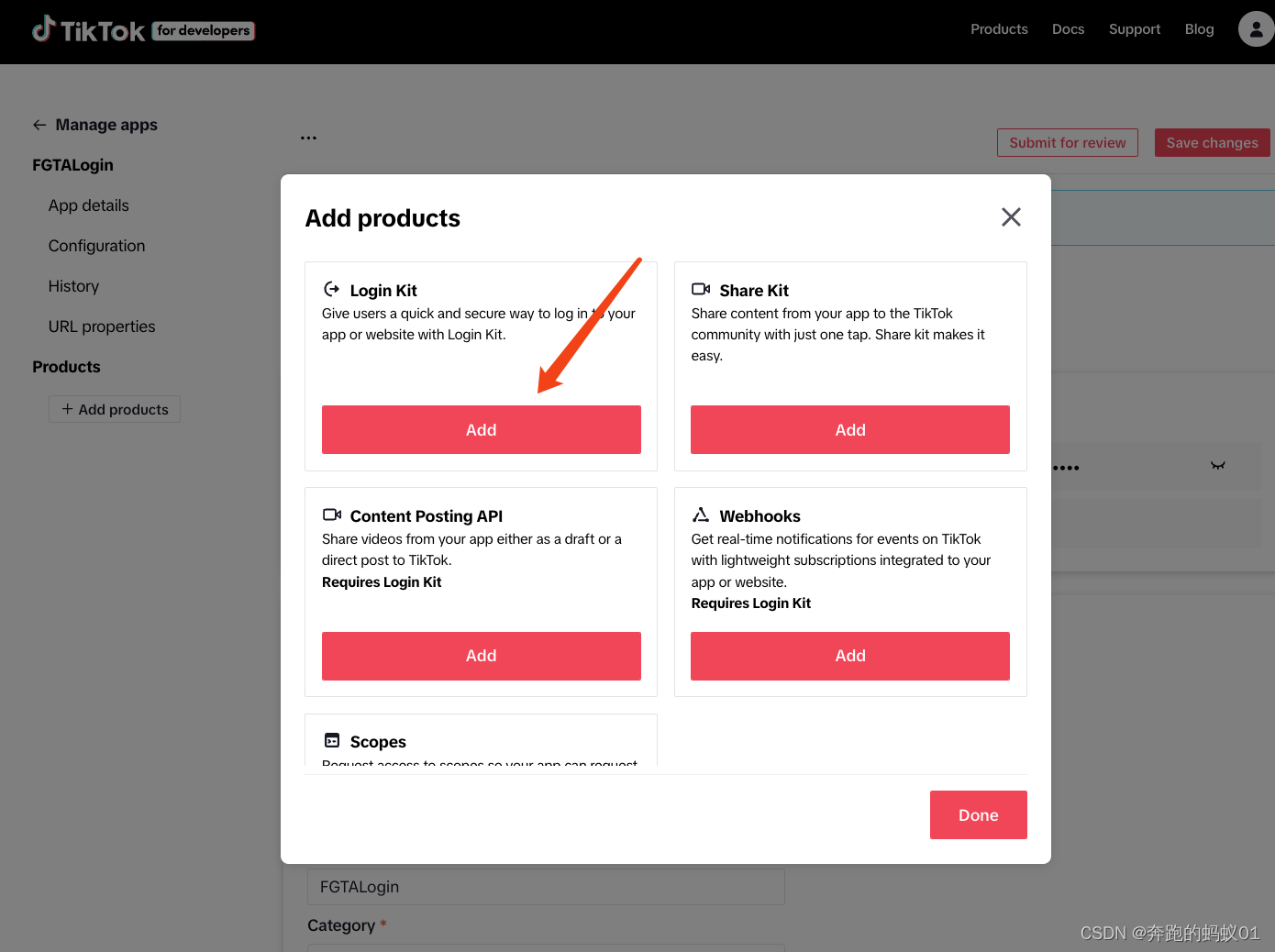
点击【Add products】

选择Login Kit
 然后在这里分别配置安卓和IOS的Redirect URI回调,这个网络上资料很多,各位自行去查找吧,配置好放在这里就可以了
然后在这里分别配置安卓和IOS的Redirect URI回调,这个网络上资料很多,各位自行去查找吧,配置好放在这里就可以了

重要提醒:截止到2024年2月7日,TikTok新版本的登录套件在iOS端是使用swfit集成的,唤醒Tiktok登录授权成功之后使用iOS Universal Link 来将用户信息回调给app; 在安卓端是使用Kotlin写的,使用Android App Link将用户信息回调给app,如果使用新版本的话,需要单独在每个端去集成TikTok登录,然后在Flutter中使用channel通道与原生app通信来获取Tiktok授权后的用户基本信息。
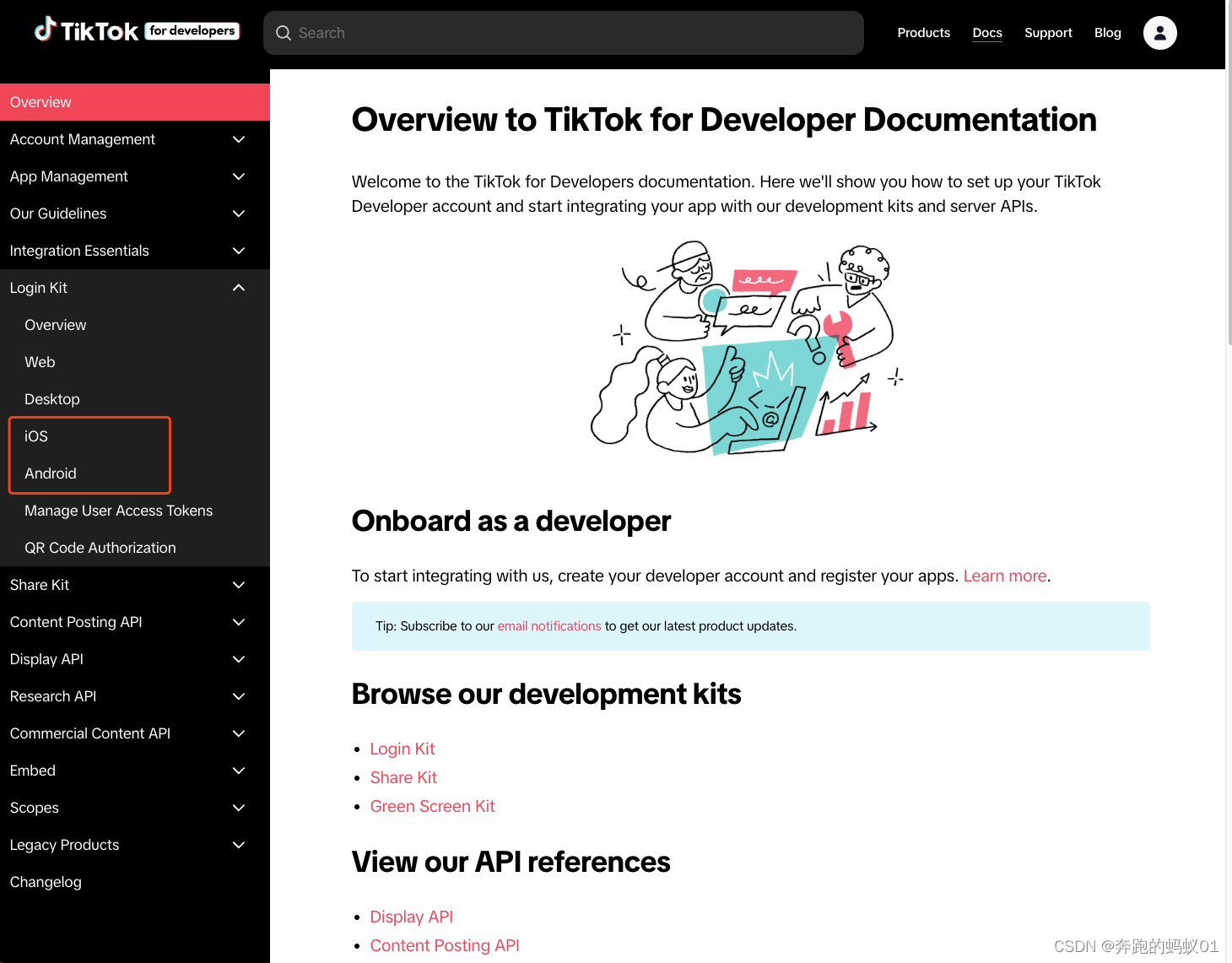
新版本文档在这里:
https://developers.tiktok.com/doc/overview/

这里使用的Flutter的第三方库使用的是老版本的登录套件,老版本在IOS端是用OC写的,在安卓端是用JAVA写的,如果你跟我一样使用的是Flutter的第三方库,那么请继续往下看,如果你的项目想用新版本的话,那么我们的缘分就到这里,本篇文章下面的内容可以略过了~
老版本的文档在这里:https://developers.tiktok.com/doc/getting-started-ios-quickstart-objective-c/

二 Flutter 第三方库配置
项目使用的dart环境
dart环境:sdk: '>=2.7.0 <3.0.0'
flutter 中使用的 tiktok登录插件有两个:
flutter_tiktok_sdk: ^0.2.6 dio: ^3.0.0
是的,这里还需要用dio网络请求的组件,原因为什么后面会讲,
flutter_tiktok_sdk插件的地址在这:flutter_tiktok_sdk | Flutter package
dio库的地址就不贴了,不是本篇的重点
直接添加到项目库里,然后执行flutter pub get

记得分别在ios端执行pod install 以及安卓端执行 gradle sync 来同步代码
三 IOS端APP配置
1.在Info.plist文件里增加如下信息:(引用自官方文档 https://developers.tiktok.com/doc/getting-started-ios-quickstart-objective-c/)
<key>LSApplicationQueriesSchemes</key>
<array><string>tiktokopensdk</string><string>tiktoksharesdk</string><string>snssdk1180</string><string>snssdk1233</string>
</array>
<key>TikTokAppID</key>
<string>$TikTokAppID</string>
<key>CFBundleURLTypes</key>
<array><dict><key>CFBundleURLSchemes</key><array><string>$TikTokAppID</string></array></dict>
</array>但是你不要相信他,因为这里是错的,格式没问题,但是这里的TiktokAppID,全部都应该是Client key,他在欺骗你!!
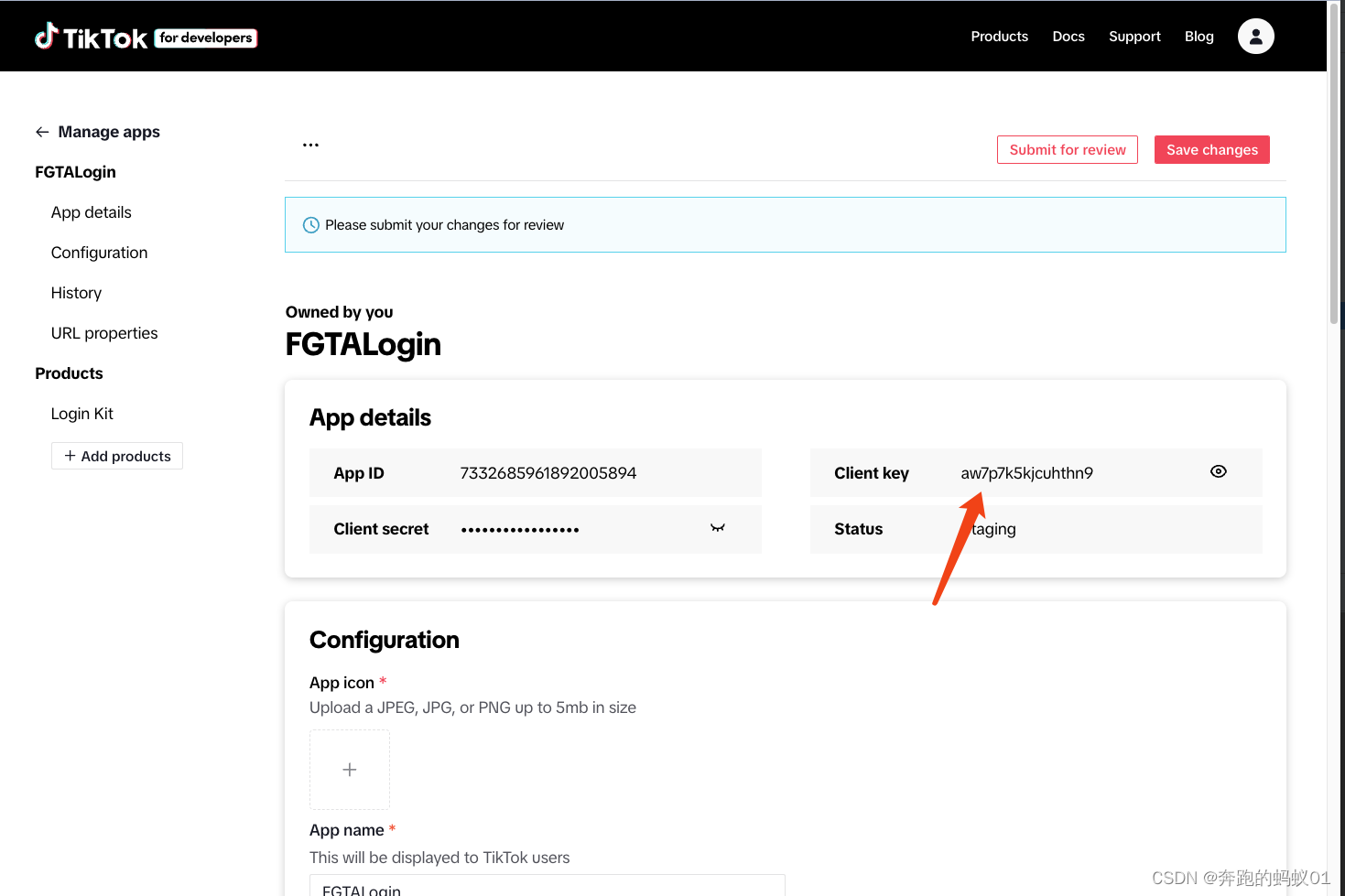
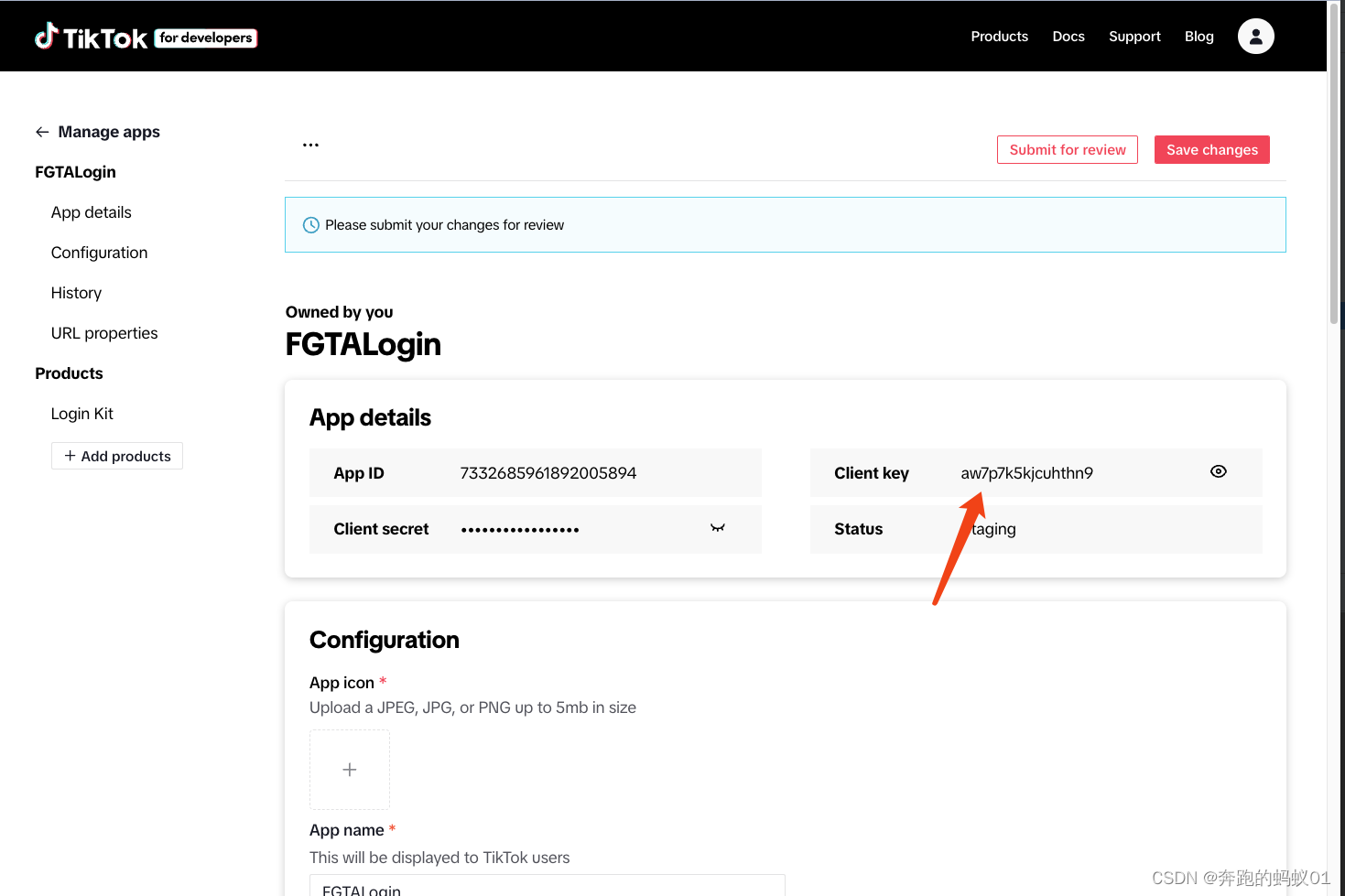
Client Key在这里:

2.配置完iOS的Info.plist文件应如下所示:

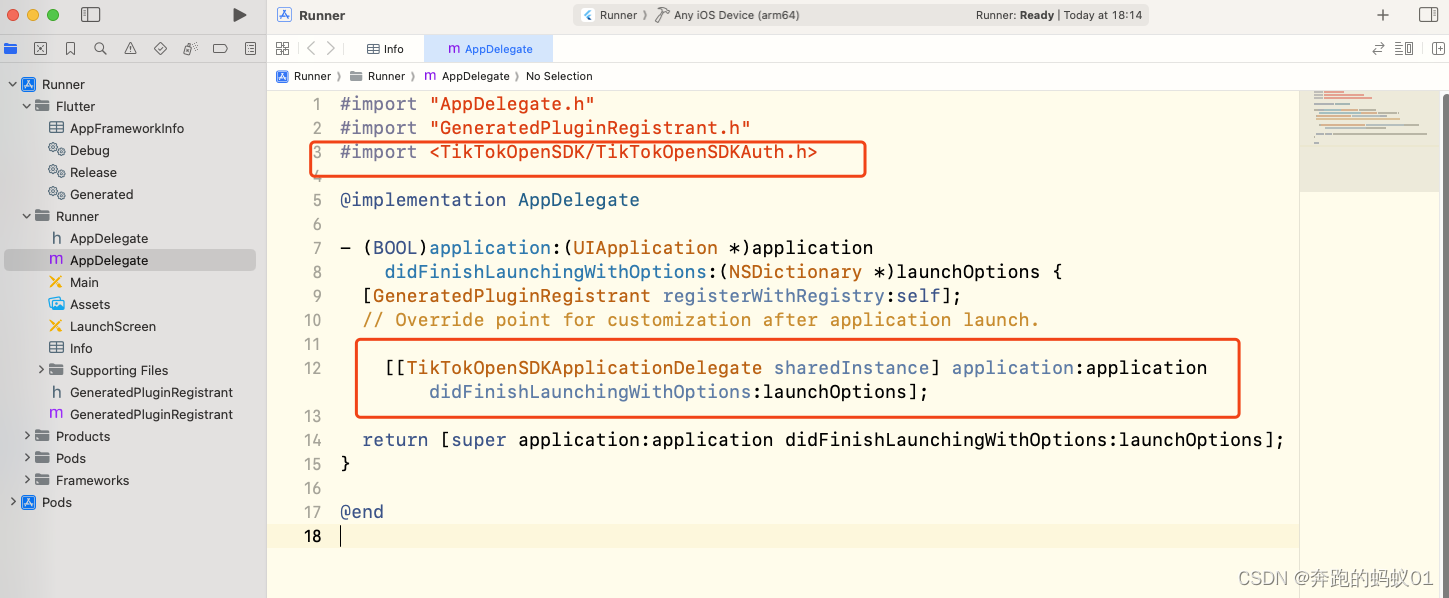
3.在APPDelegate文件夹里添加如下代码:
#import <TikTokOpenSDK/TikTokOpenSDKAuth.h>
[[TikTokOpenSDKApplicationDelegate sharedInstance] application:application didFinishLaunchingWithOptions:launchOptions];添加完如下所示:

iOS端就配置完了
四 安卓端配置
1.在AndroidManifest.xml添加如下代码
<activityandroid:name="com.k9i.flutter_tiktok_sdk.TikTokEntryActivity"android:exported="true" />文件位置及添加完效果如下所示:

2.还是在这个文件里,添加如下代码:
<queries><package android:name="com.zhiliaoapp.musically" /><package android:name="com.ss.android.ugc.trill" /></queries>位置如图:

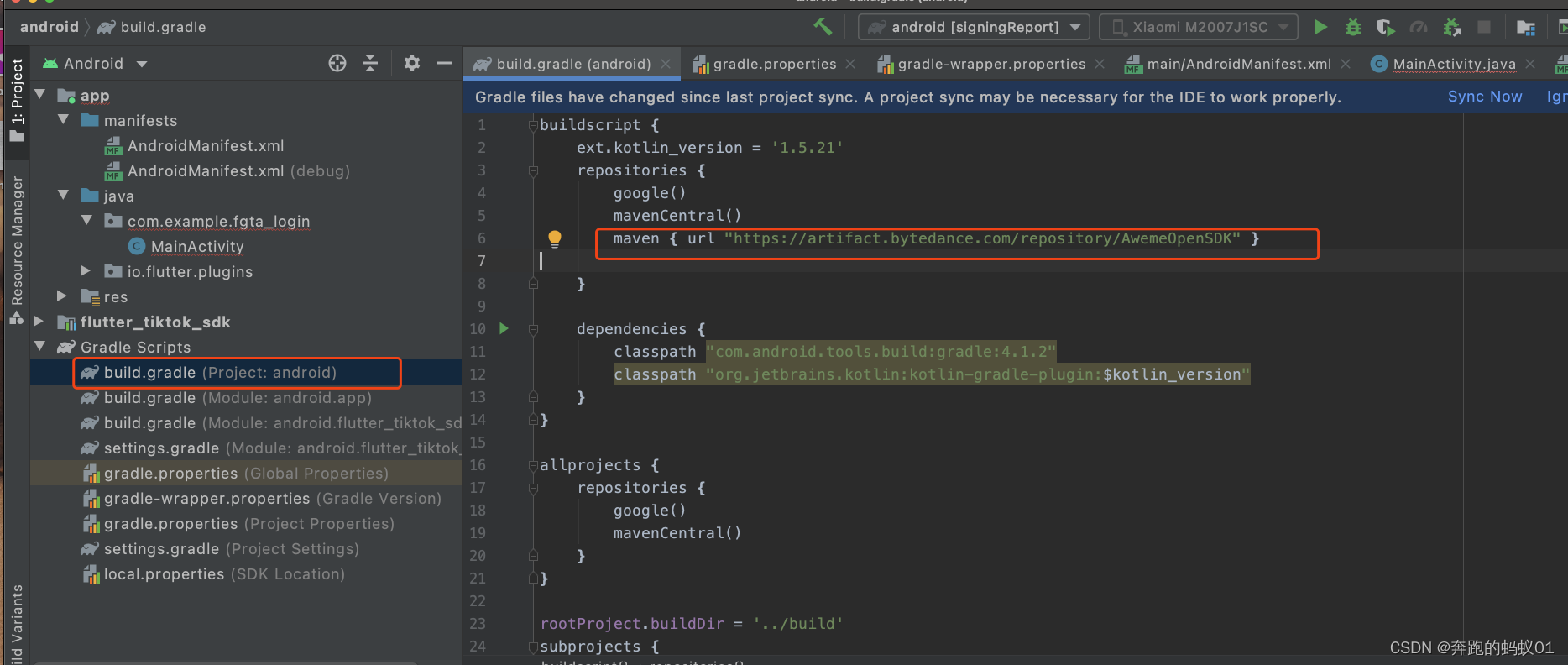
3.去build.gradle(project)文件添加如下代码:
maven { url "https://artifact.bytedance.com/repository/AwemeOpenSDK" }
添加完如图所示:

4.去build.gradle(app)文件添加如下代码:
dependencies {implementation 'com.bytedance.ies.ugc.aweme:opensdk-oversea-external:0.2.1.2'}添加完如下所示:

5.添加完成之后点击gradle sync同步框架,点击这里,记得翻墙

6.然后去MainActivity添加如下代码:
String clientKey = "[你的Client key]";TikTokOpenConfig tiktokOpenConfig = new TikTokOpenConfig(clientKey);TikTokOpenApiFactory.init(tiktokOpenConfig);位置及添加完效果如下所示:

截图里的类引用我也贴出来了,这两个类库如果没自动导入的话可以手动引入一下,好人快夸我。import com.bytedance.sdk.open.tiktok.TikTokOpenApiFactory; import com.bytedance.sdk.open.tiktok.TikTokOpenConfig;
五 Flutter Tiktok登录代码调用
打开Flutter项目
在项目入口调用:(来自第三方插件的示例)
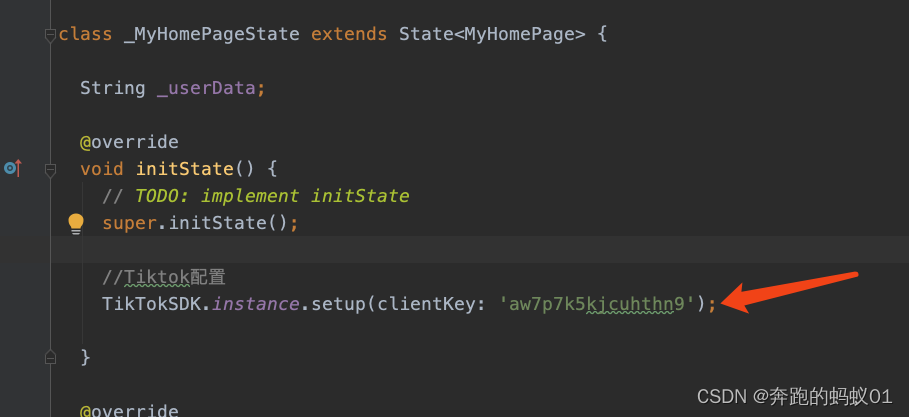
TikTokSDK.instance.setup(clientKey: 'TikTokAppID');注意第三方插件这里也有个坑,第三方的示例文档写的是TikTokAppID,但是这里填的不是APPID,而是Client Key ,估计这开发插件的老哥的占位符写错了,注意啊,踩坑踩坑!
clientKey在这里获取:

添加完代码里是这样

接下来就要开始调用TikTok登录了,先说明一下Tiktok登录授权的逻辑。
理解这个流程很重要,他不像国内的微信微博或者国外的facebook、谷歌的登录套件调用登录API之后直接就返回用户信息,而是需要进行三步操作:
第一步:调用Tiktok提供的登录api获取到用户的authCode(在其他的平台这一步就直接拿到用户信息了)
第二步:使用第一步获取到的authCode调用Tiktok提供的官方查询接口去获取accesstoken
第三步:使用第二步获取到的accesstoken再次调用Tiktok提供的查询接口去查询用户信息
怎么样,这个流程是不是感觉有点难受,但是放心,坑我都踩过了,我们一步一步来:
第一步:调用Tiktok提供的登录api获取到用户的authCode
final result = await TikTokSDK.instance.login(permissions: {TikTokPermissionType.userInfoBasic,},
);
if(result.status == TikTokLoginStatus.success){
print("获取authCode ==" + result.authCode);
}else{print("tiktok 登录失败 " + result.errorMessage);
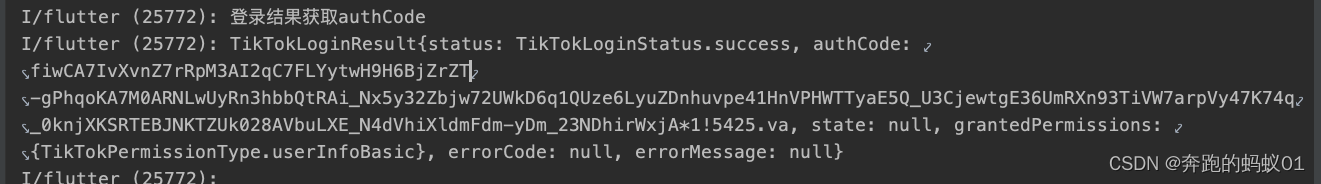
}调用成功后获取到的结果如下:

可以看到authCode已经正常返回了
第二步:调用Tiktok提供的查询接口查询accesstoken
文档地址:https://developers.tiktok.com/doc/legacy-user-access-guide/

需要传入的参数说明:
client_key :如下截图
client_secret:如下截图

code:传第一步获取到的 authCode
grant_type:固定传【authorization_code】
注意坑点来了:官方文档示例写的是Post,但是如果你用Post请求,是直接失败的,会返回307的错误,在这个地方,你要用Get请求,血泪坑啊,不要封装参数什么的,就用最原始的方法拼接请求链接,才可以正常获取结果
代码示例如下:
/** TikTok获取accessToken* */static Future<Map<dynamic, dynamic>> getTikTokAccessToken({String authCode}) async {String requestUrl = "https://open-api.tiktok.com/oauth/access_token?client_key=aw7p7k5kjcuhthn9&client_secret=pf0kTB5lMjFaQioQYco3mt1FAxpdaNMs&code=" + Uri.decodeFull(authCode) + "&grant_type=authorization_code";Dio dio = Dio();final option = Options(method: "get",);Response response = await dio.request(requestUrl,options: option);Map<dynamic, dynamic> mapResult;if (response.data is String) {mapResult = convert.jsonDecode(response.data);} else {mapResult = response.data as Map;}return mapResult;}调用后返回结果如下:

可以看到access_token已经正常返回了
第三步:使用accesstoken再次调用Tiktok提供的查询接口去查询用户信息
官方文档如下:
地址 https://developers.tiktok.com/doc/tiktok-api-v1-user-info/

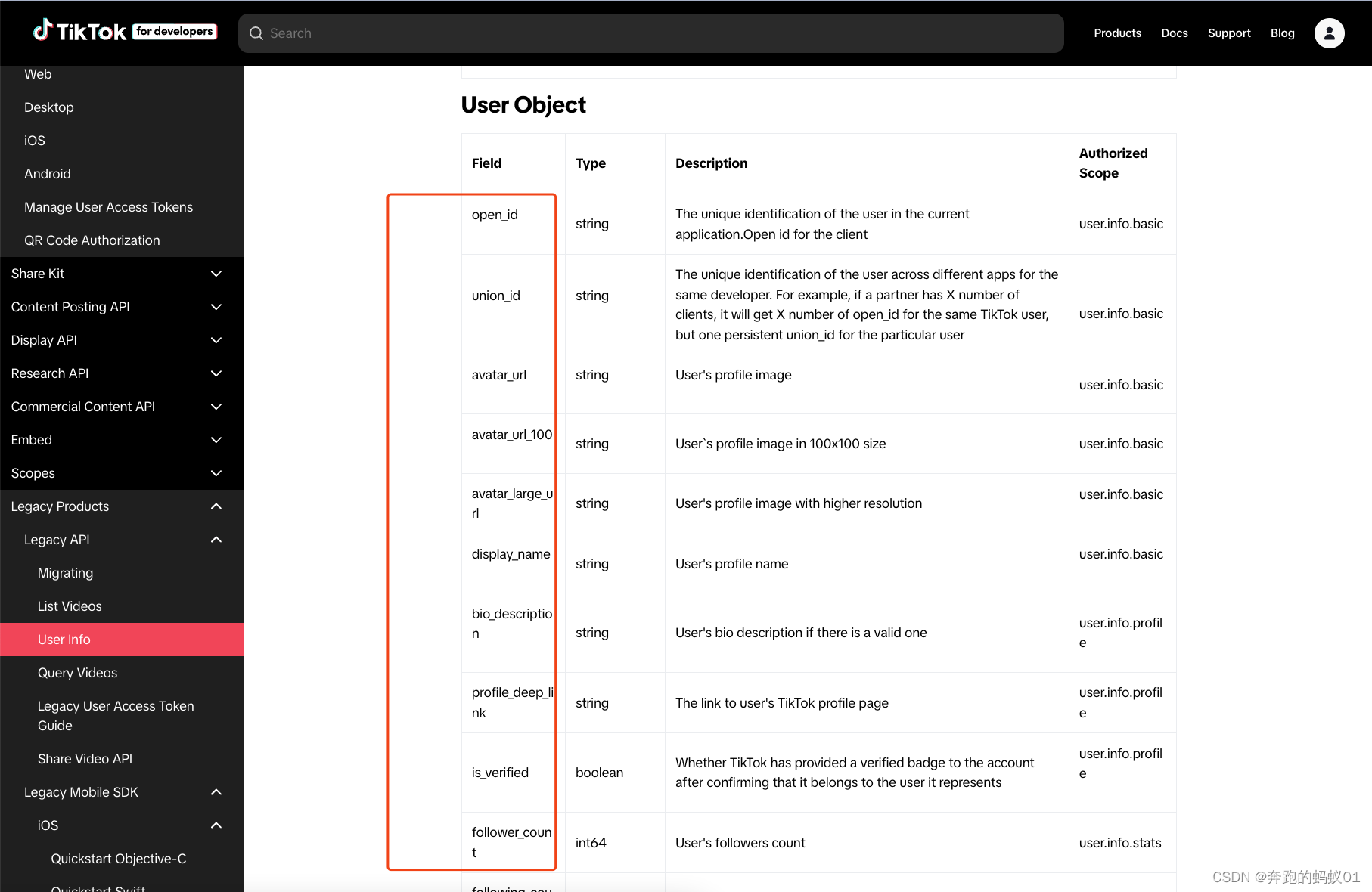
注意里面的这个fields参数,这里传递的是你想查询的用户信息字段,下面有说明:

想要什么就去传什么字段,查询方法也封装好了,拿去用:
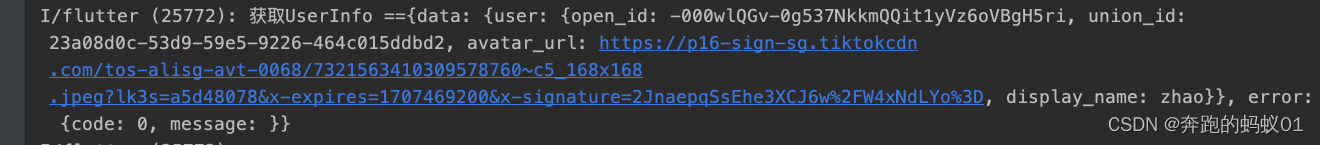
/** TikTok获取用户信息* */static Future<Map<String, dynamic>> getTikTokUserInfo({String accessToken}) async {Map<String, dynamic> arguments = Map();arguments["access_token"] = accessToken;arguments["fields"] = ["open_id", "union_id", "avatar_url","display_name"];Dio dio = Dio();Map<String, dynamic> headers = Map();// headers["content-Type"] = "application/json";final option = Options(method: "post",);Response response = await dio.request(tikTokGetUserInfoUrl,data: arguments,options: option);Map<dynamic, dynamic> mapResult;if (response.data is String) {mapResult = convert.jsonDecode(response.data);} else {mapResult = response.data as Map;}return mapResult;}调用成功之后返回信息如下:

至此,TikTok的登录就完成了。
源码地址:https://github.com/TheRuningAnt/FGTALogin.git
(该源码配置的TikTok项目未审核通过,所以点击登录会提示失败,但是该项目已经使用审核通过的TikTok项目项目参数key,appid等替换验证,可以正常实现Tiktok的登录授权,所以配置和调用方式可以直接参考)