


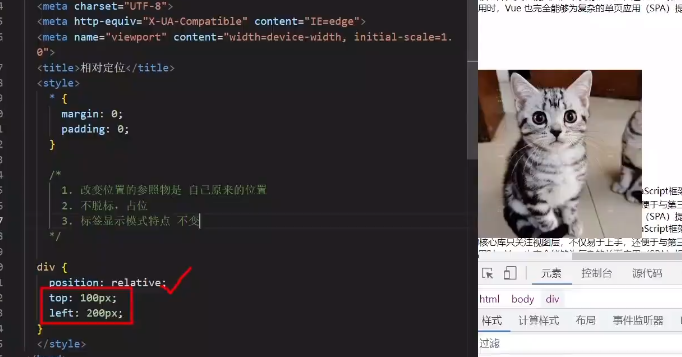
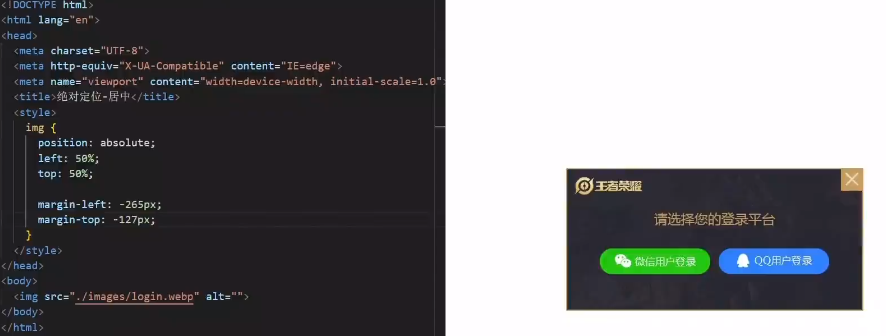
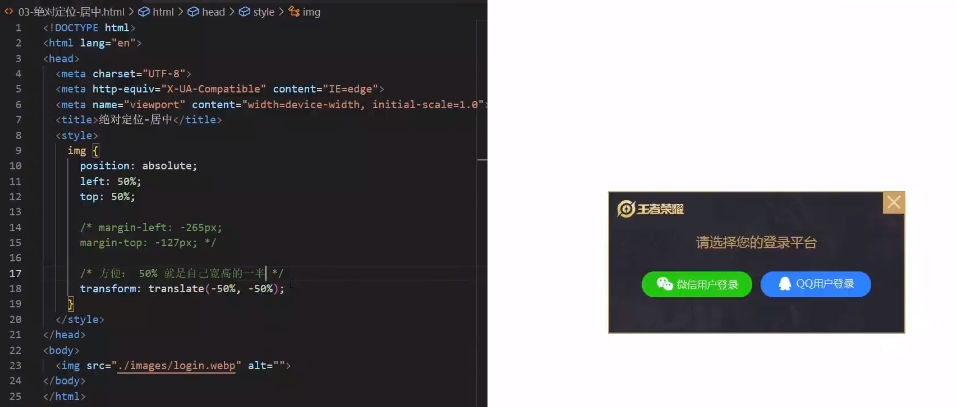
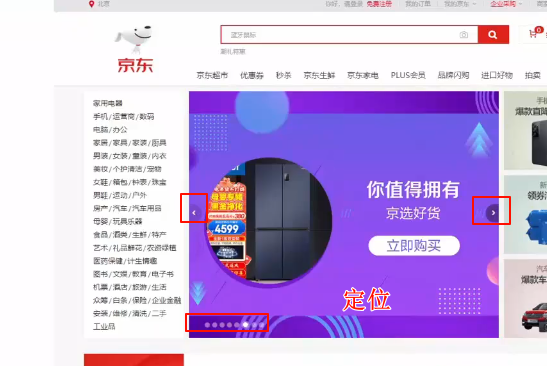
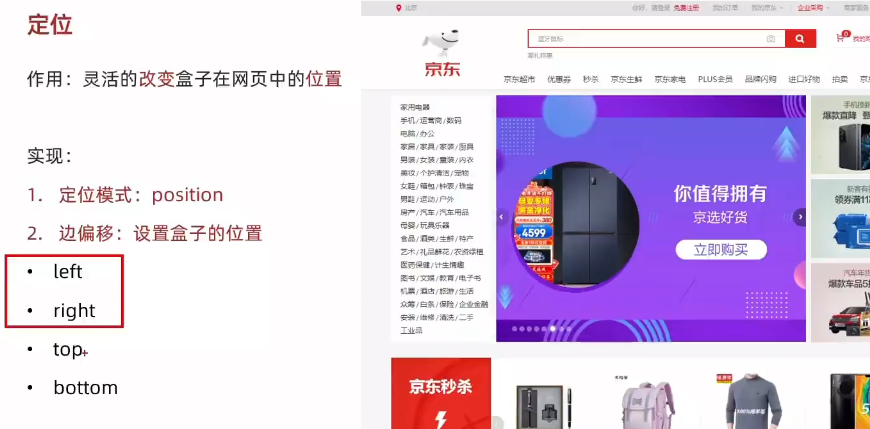
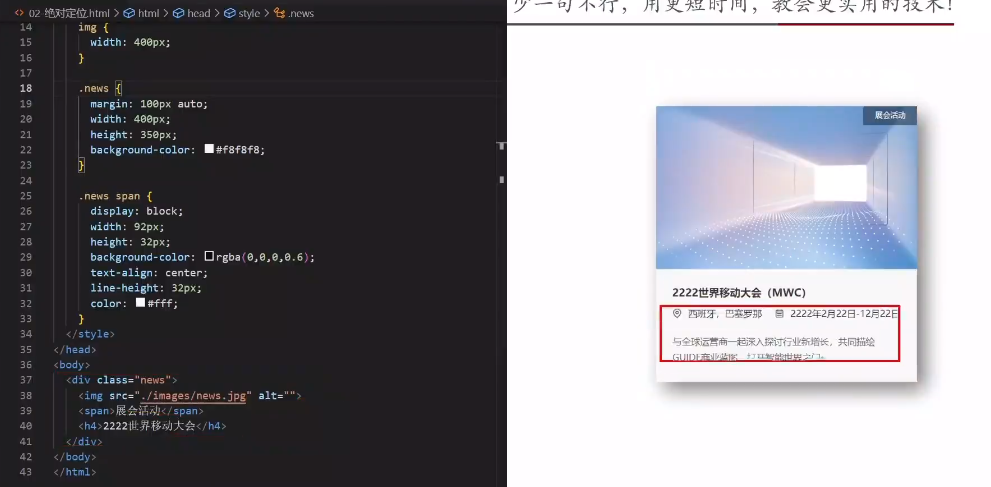
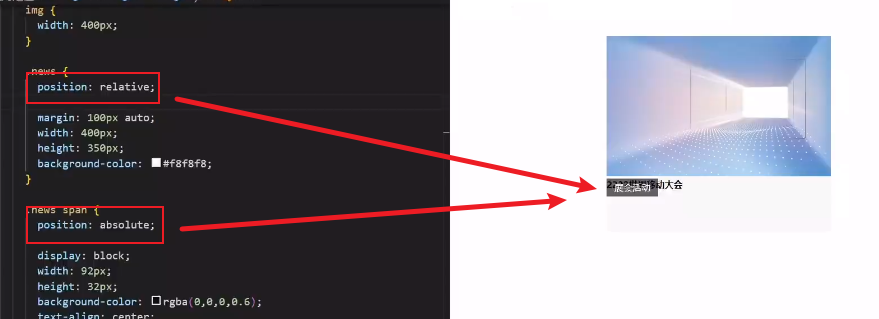
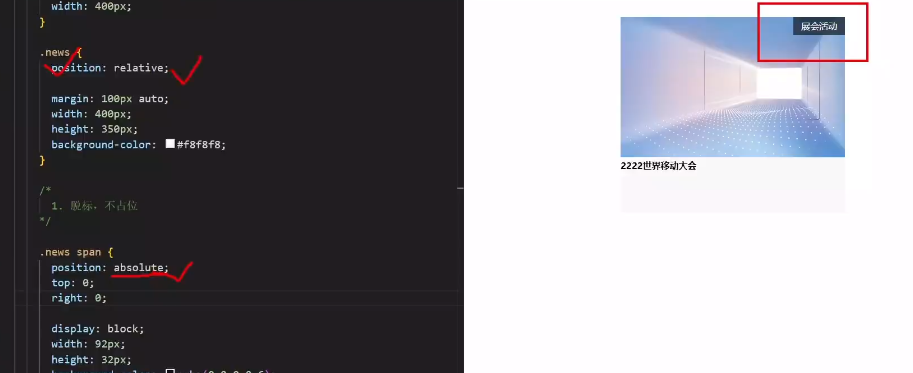
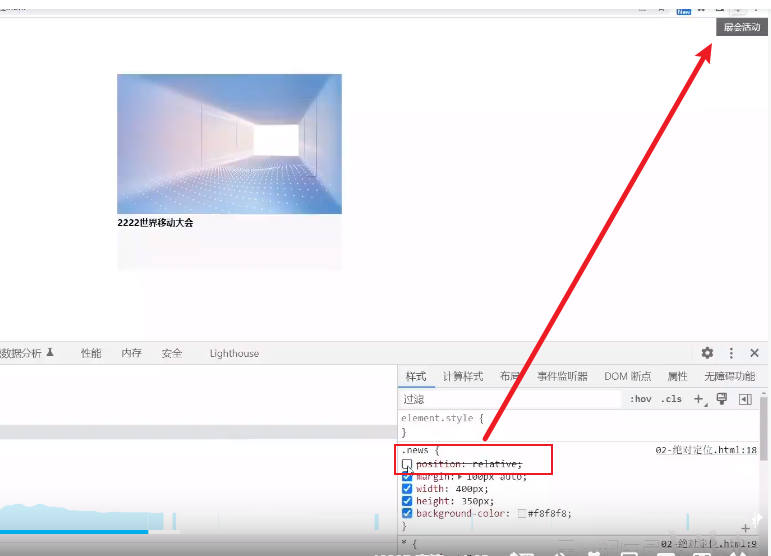
6.1 定位-相对和绝对和固定

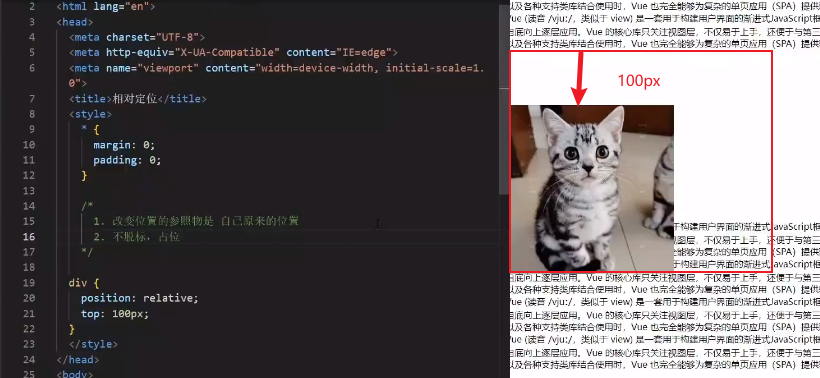
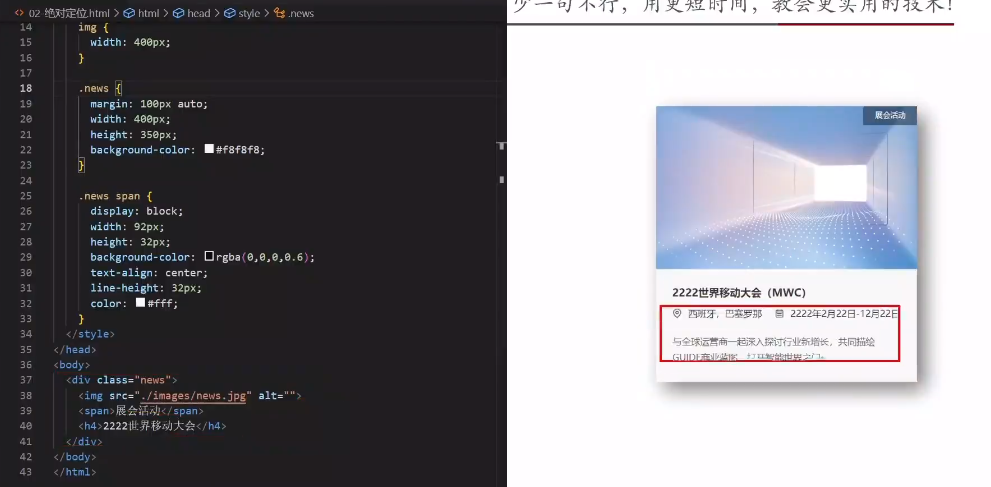
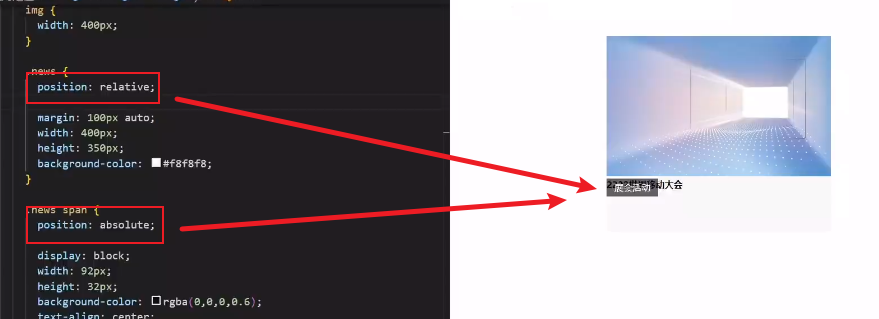
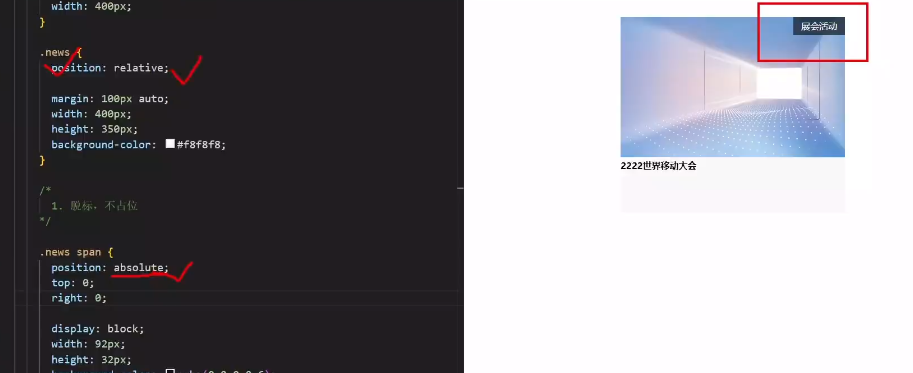
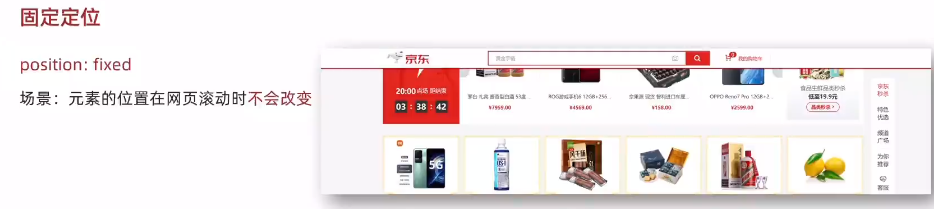
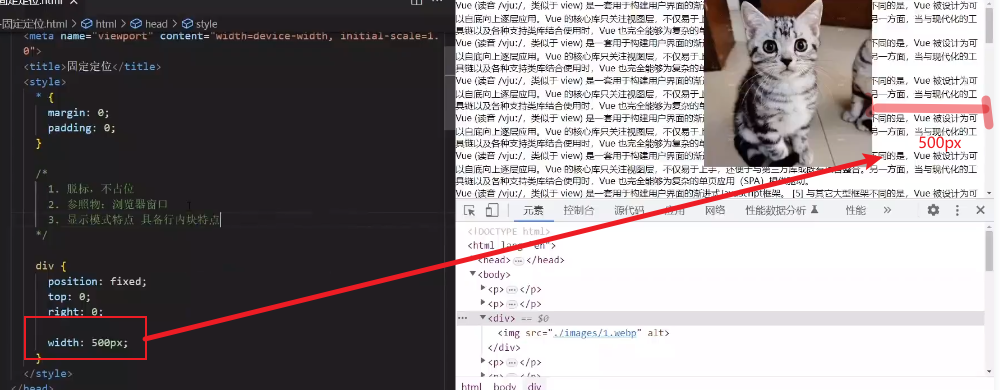
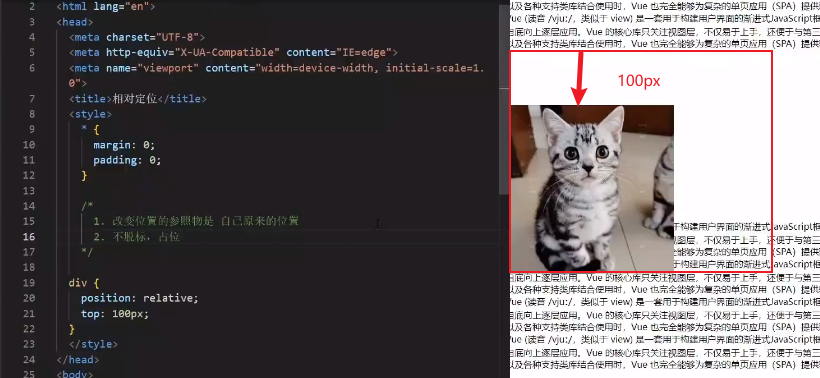
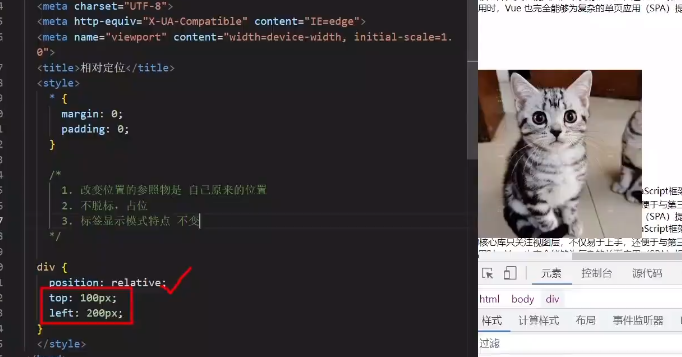
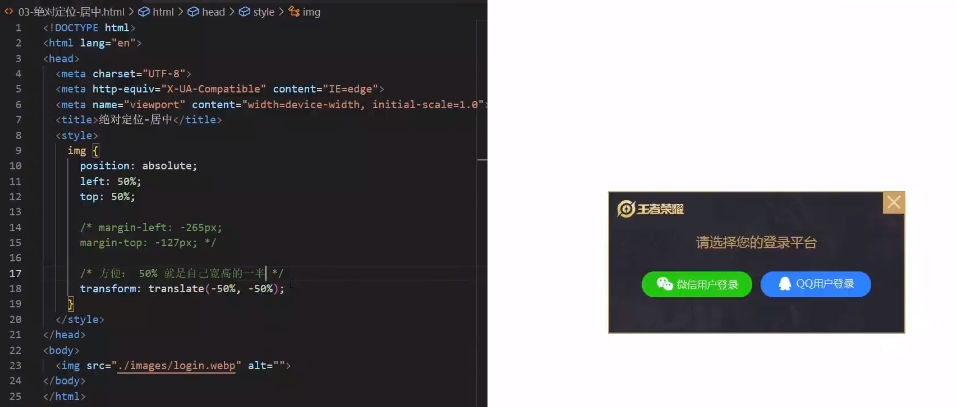
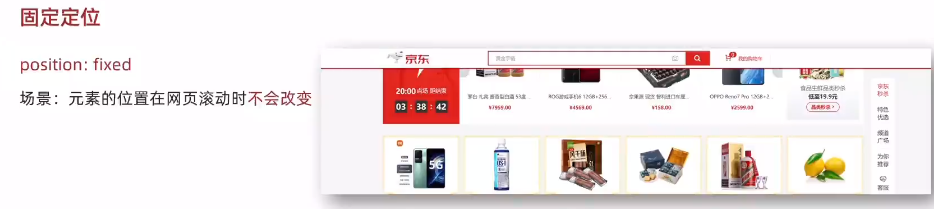
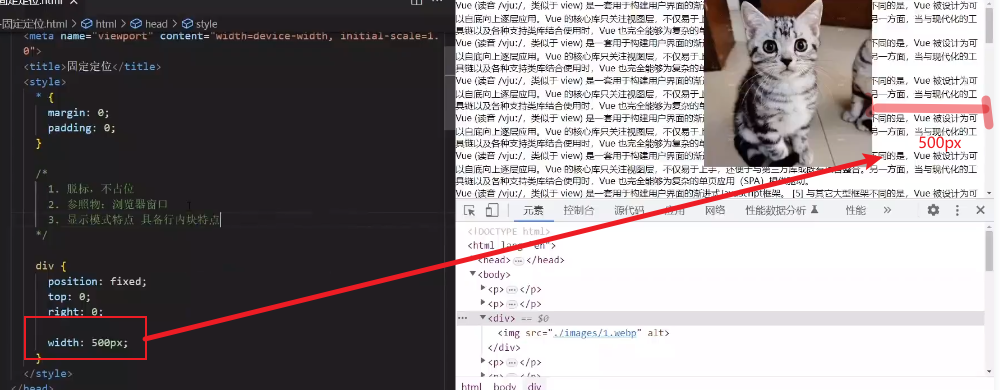
6.2 相对和绝对和固定













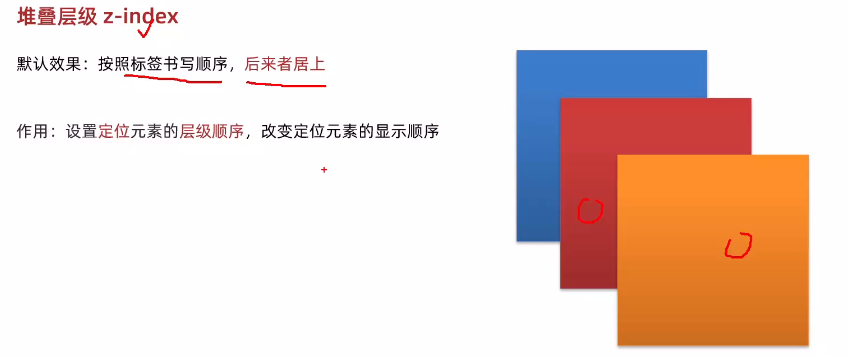
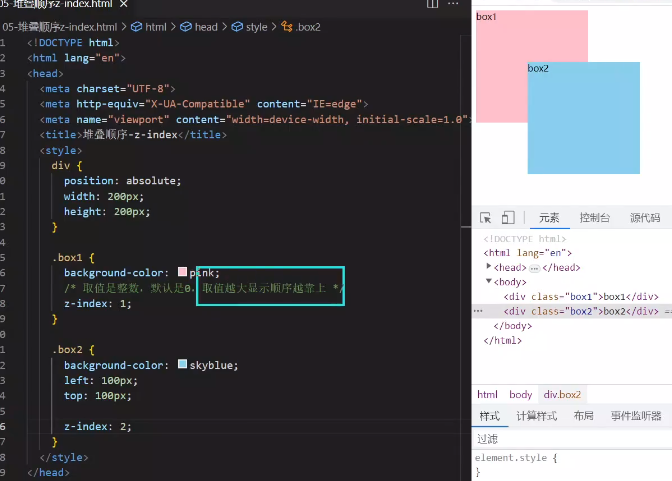
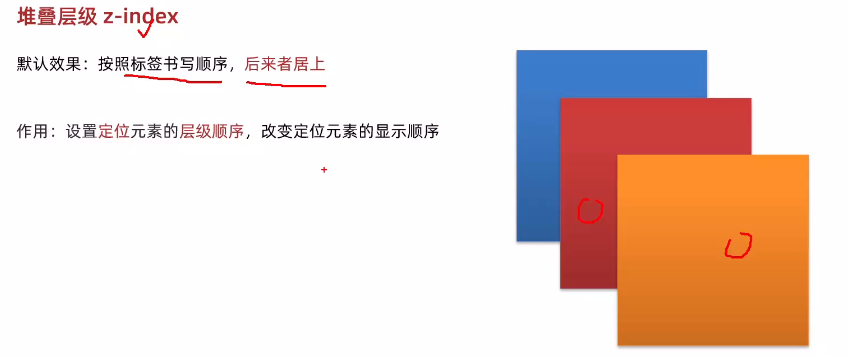
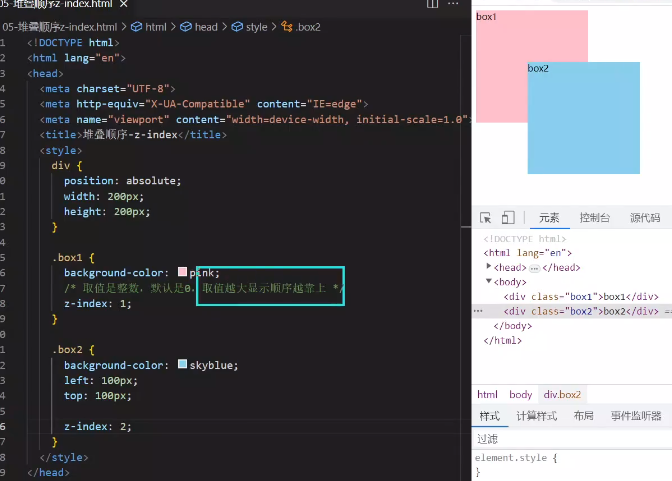
6.3 堆叠顺序z-index


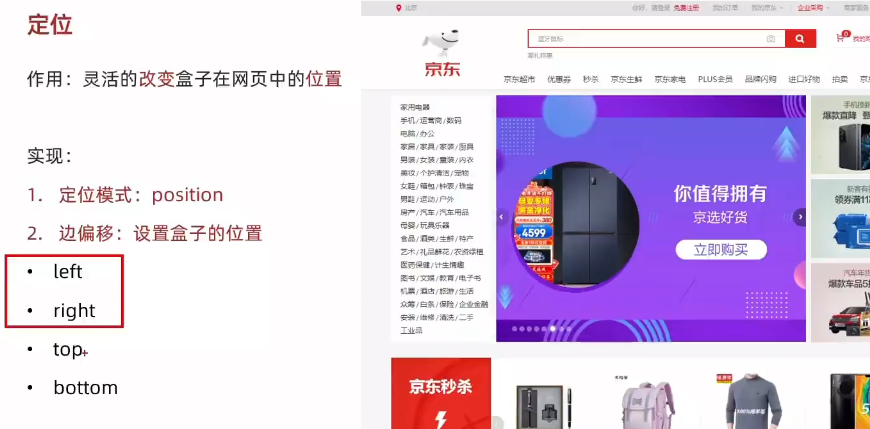
6.4 定位总结


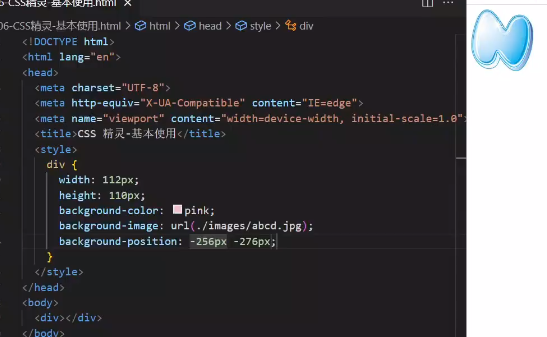
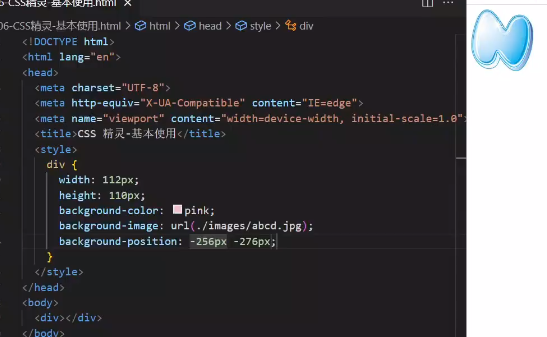
6.5 CSS精灵 基本使用


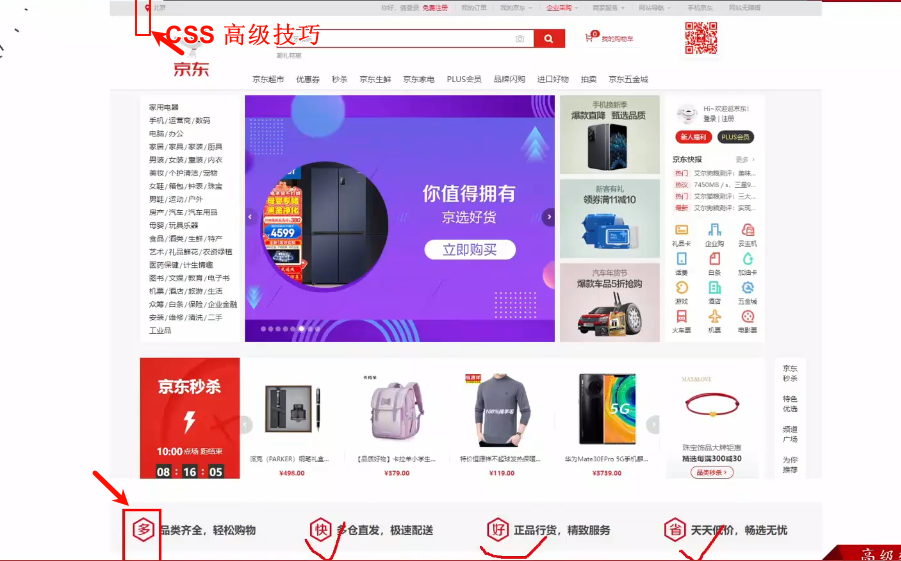
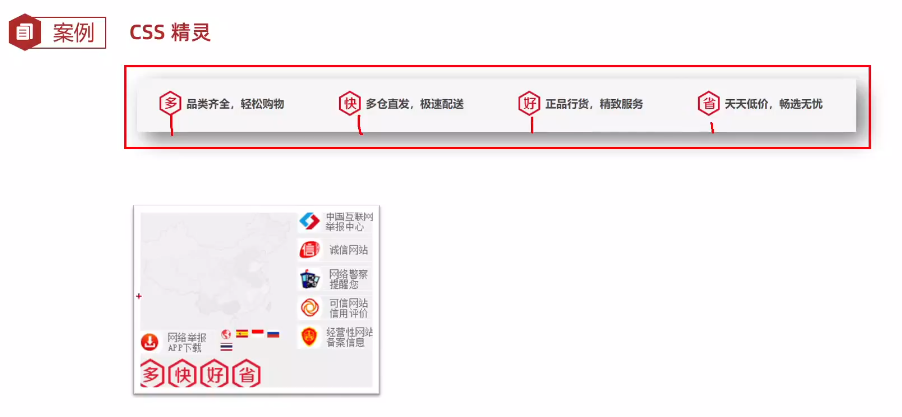
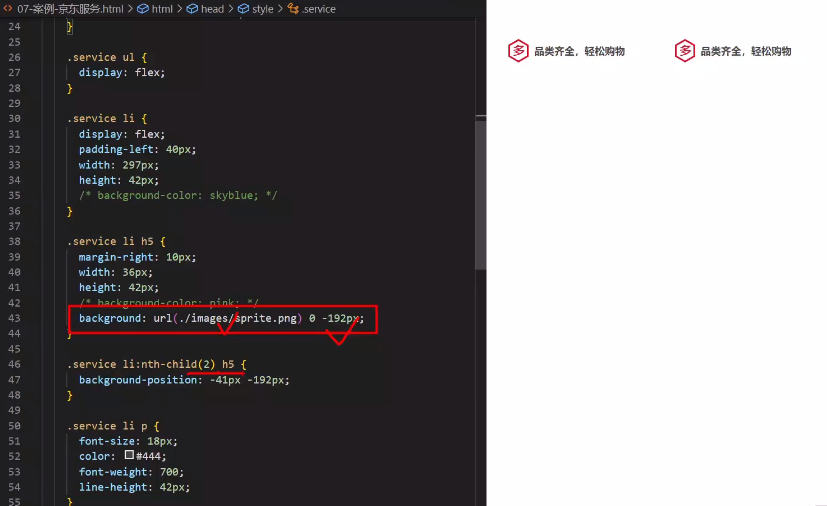
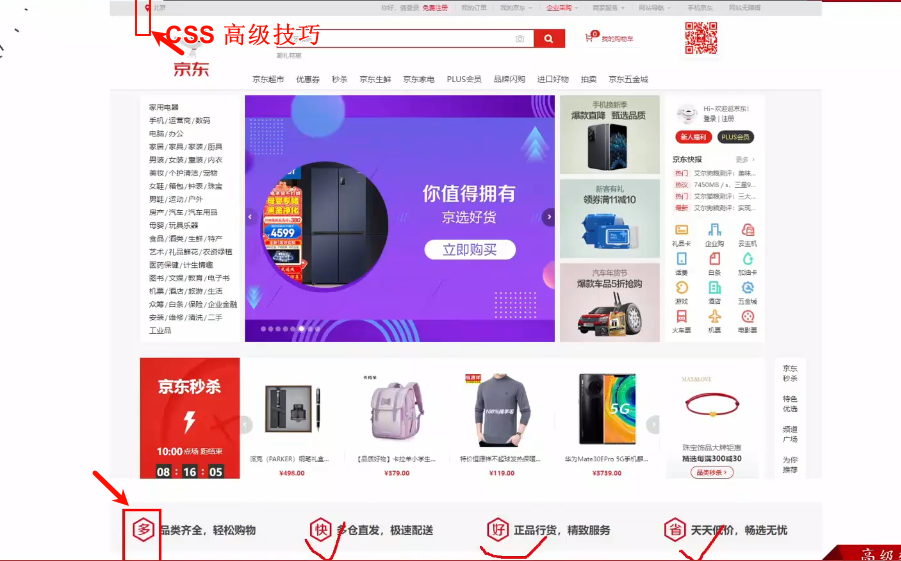
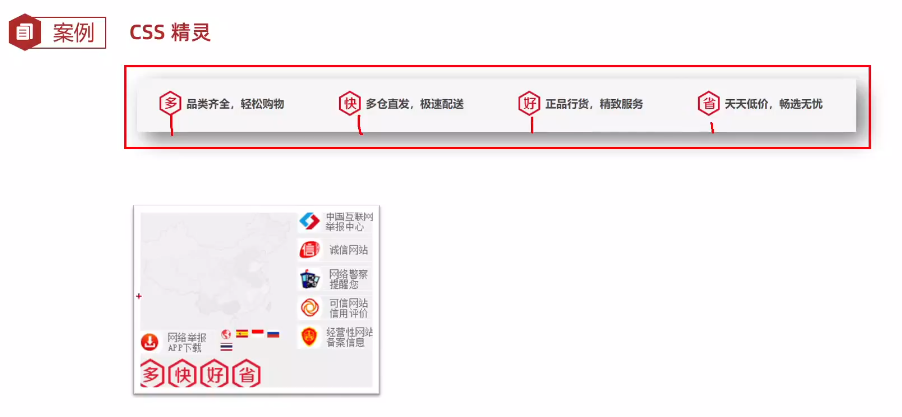
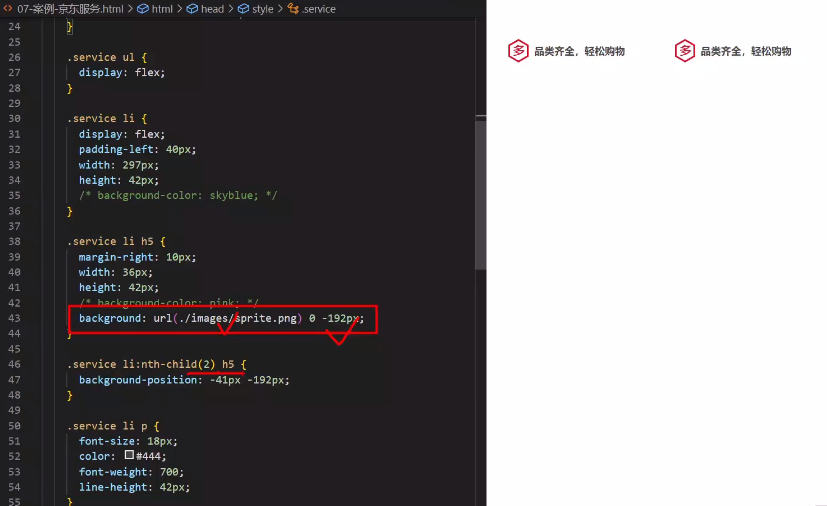
6.6 案例 CSS精灵 京东服务


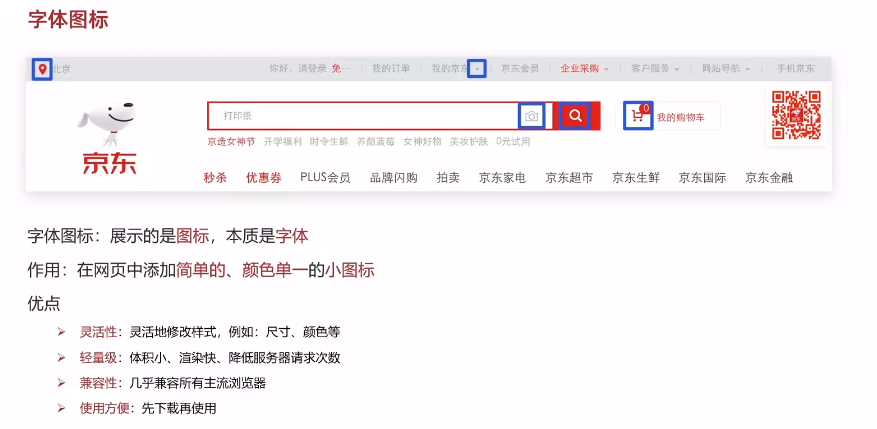
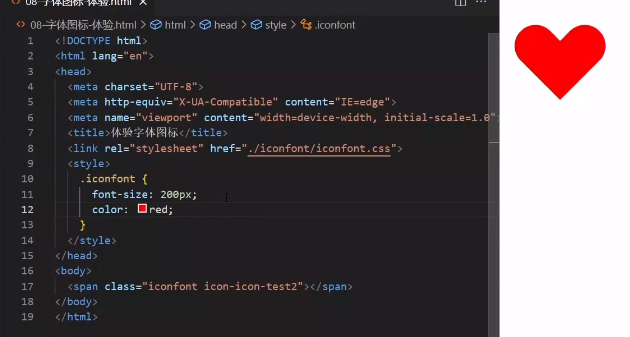
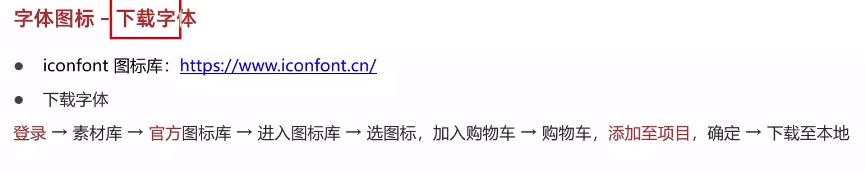
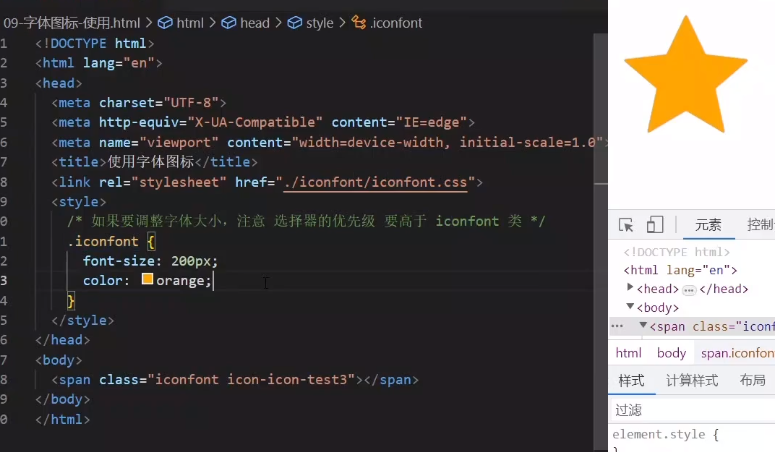
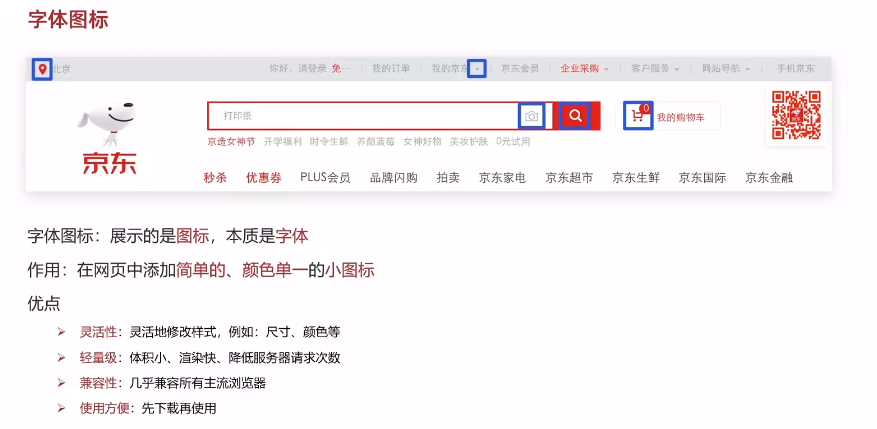
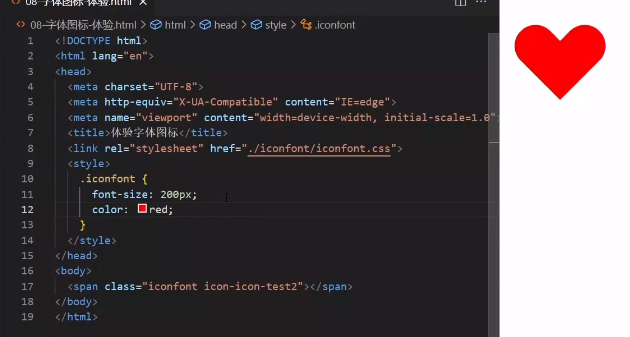
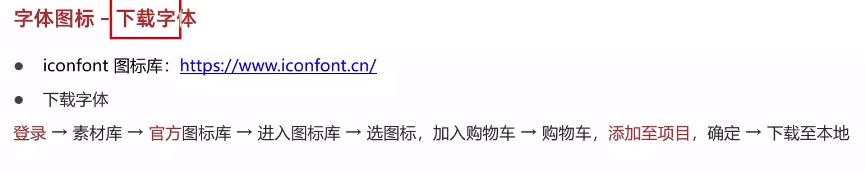
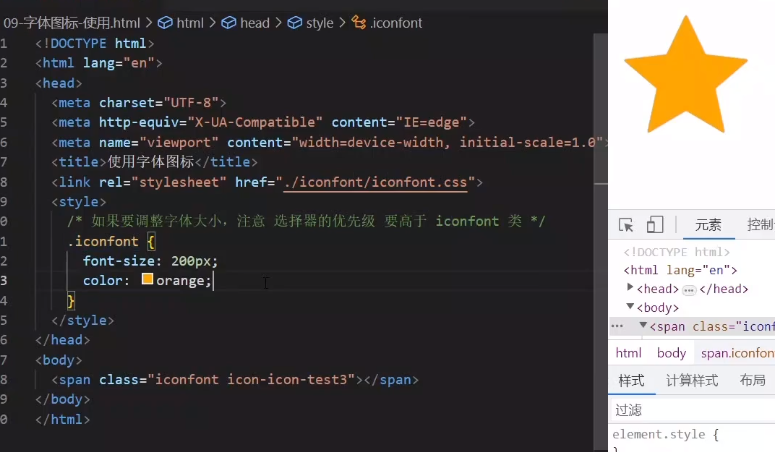
6.7 字体图标-下载和使用





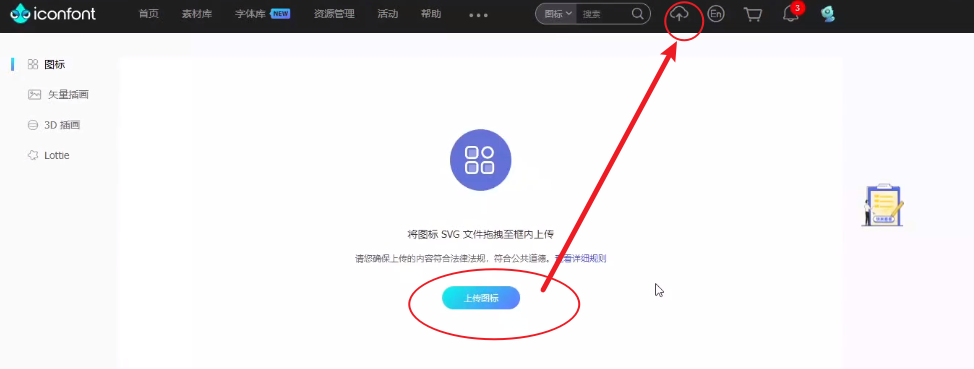
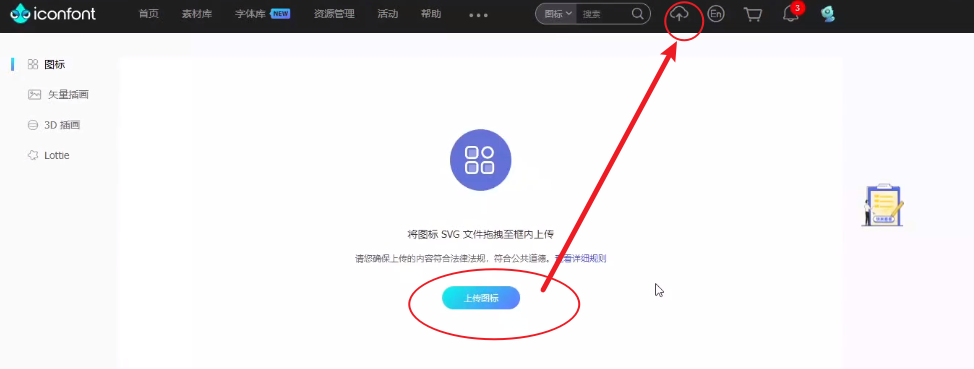
6.8 字体图标-上传


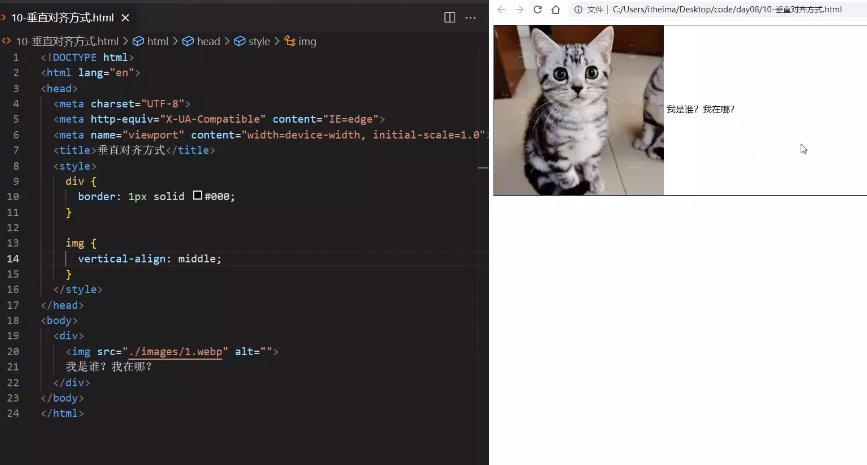
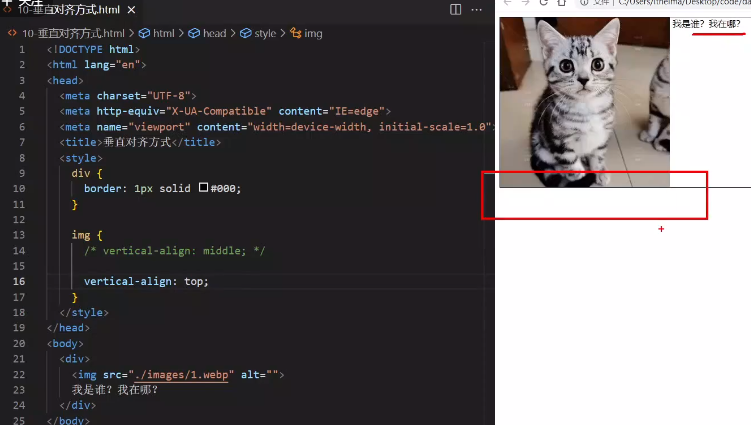
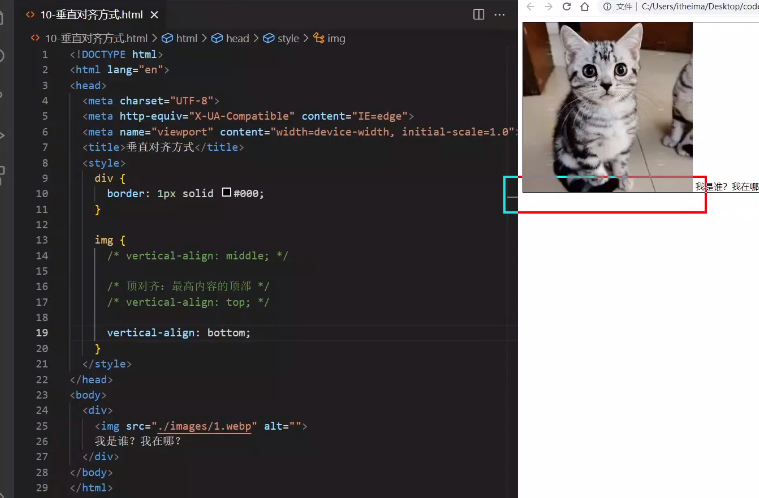
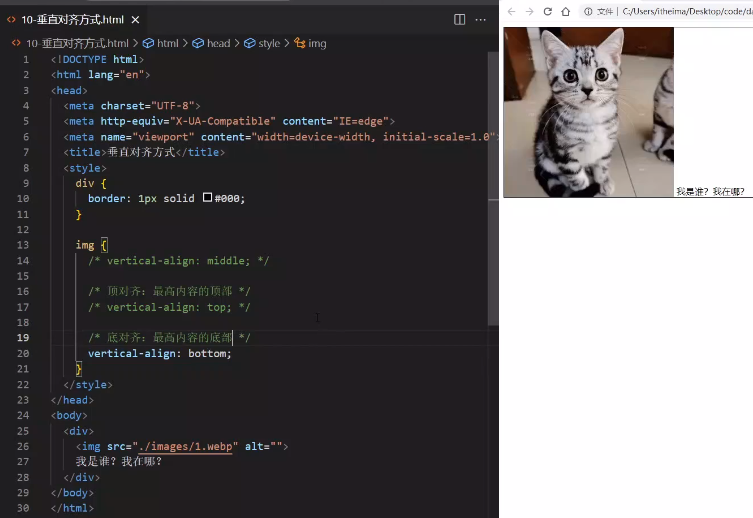
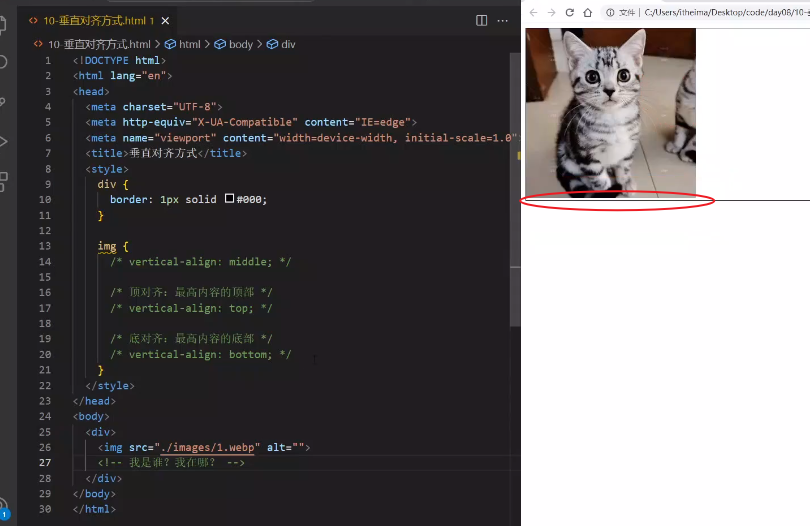
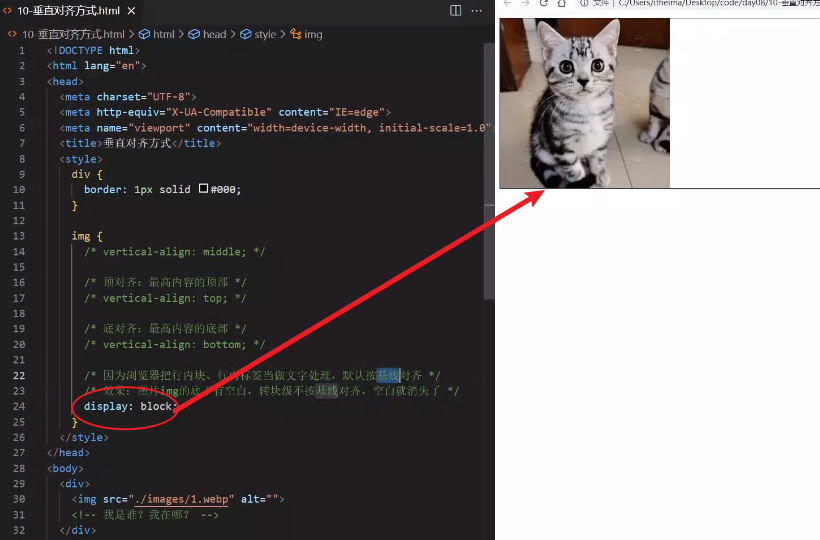
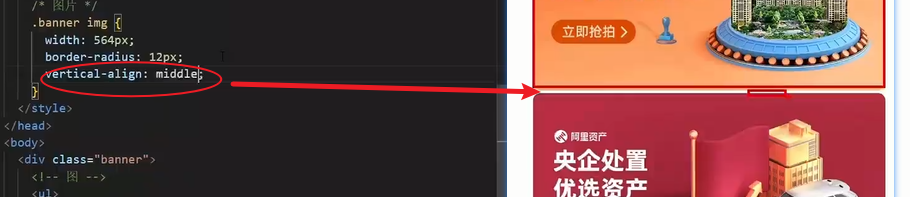
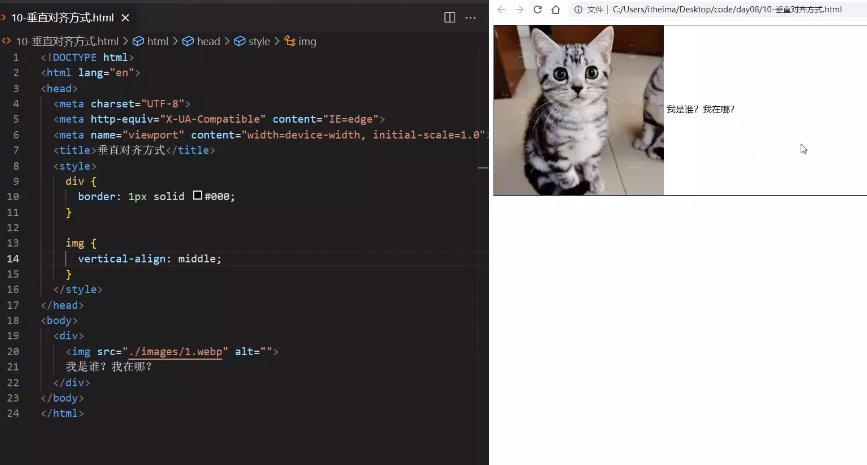
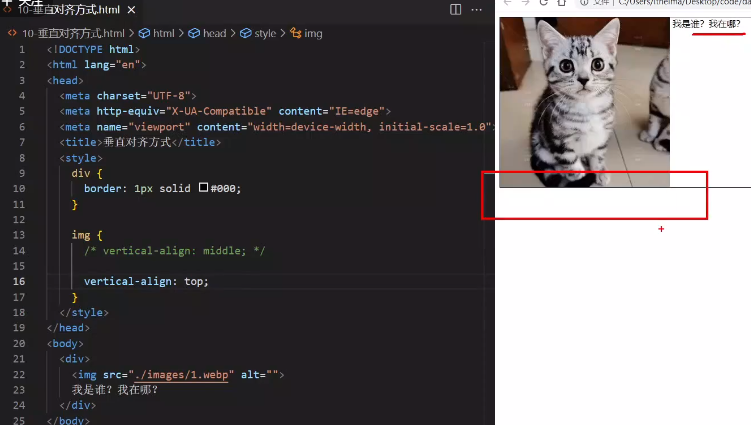
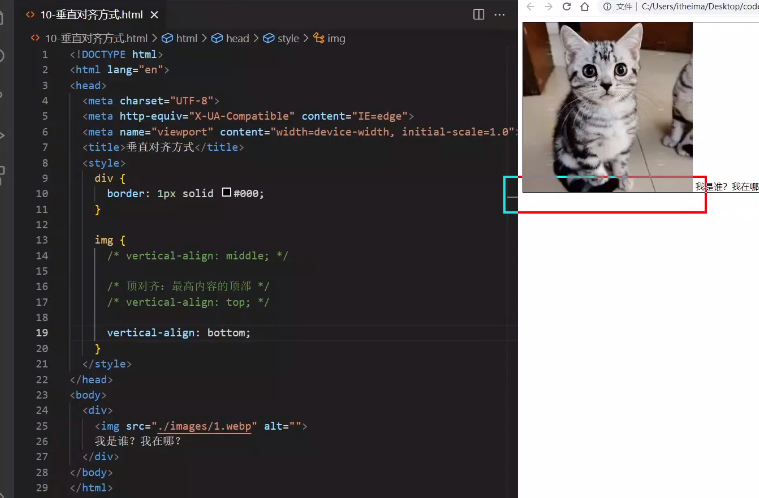
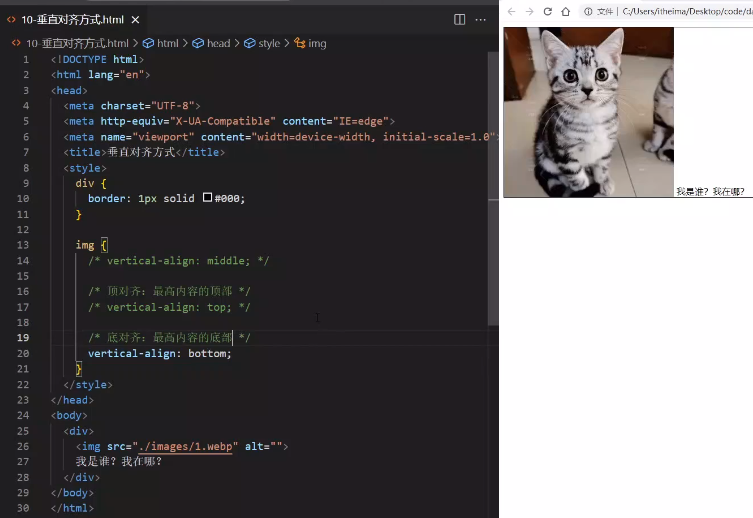
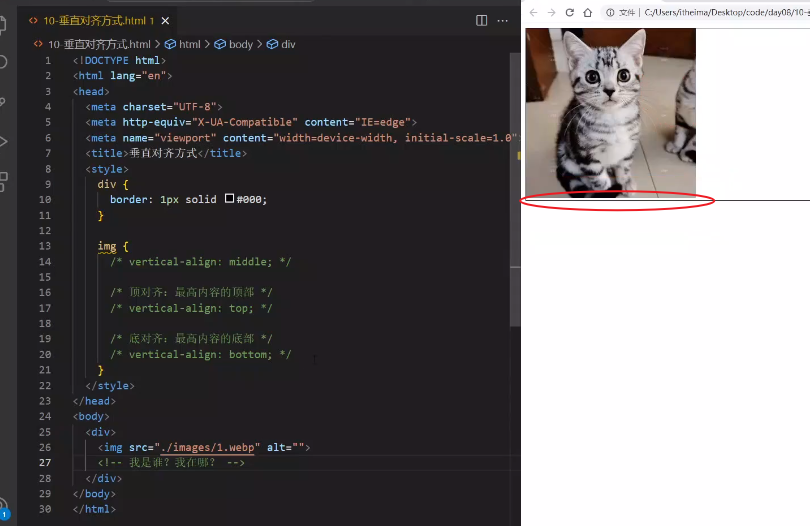
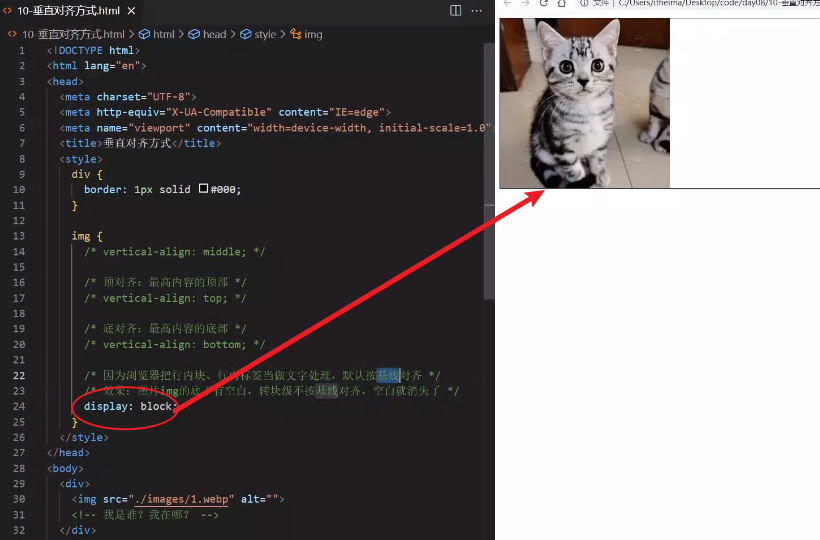
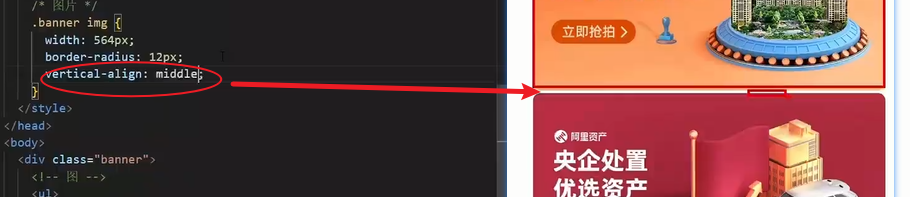
6.9 垂直对齐方式vertical-align







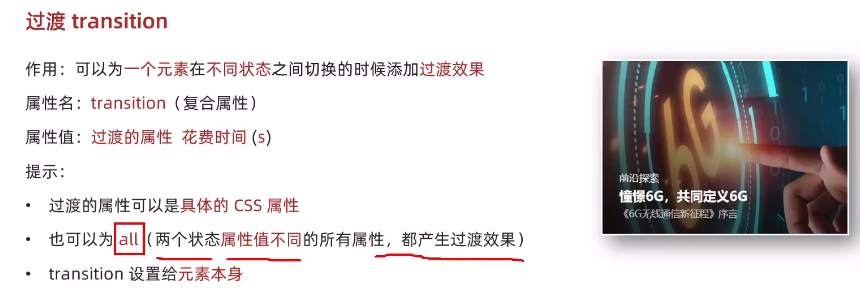
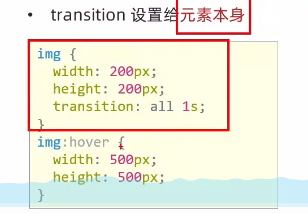
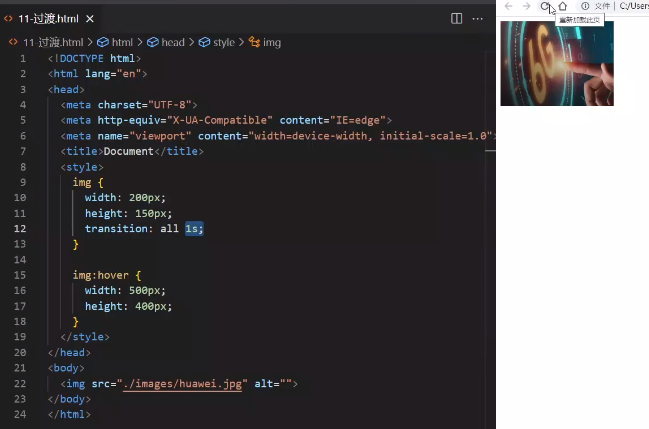
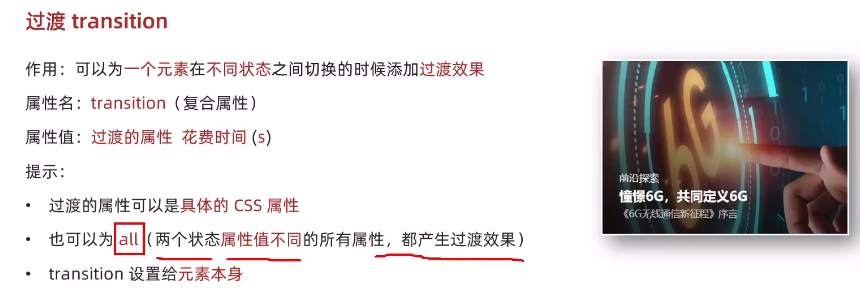
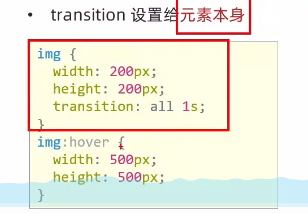
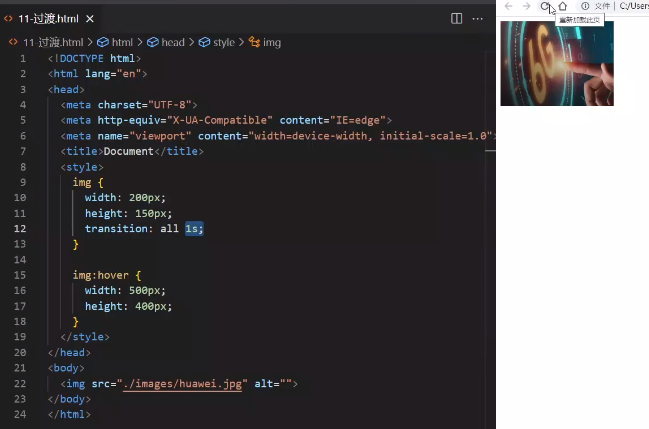
6.10 过渡属性



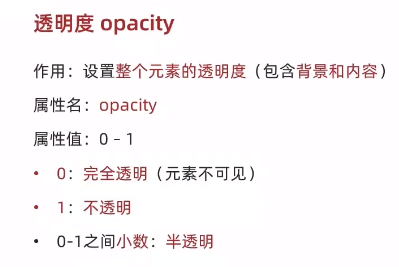
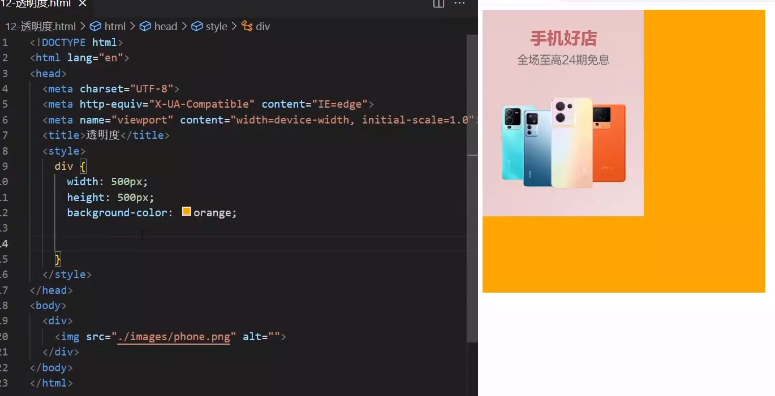
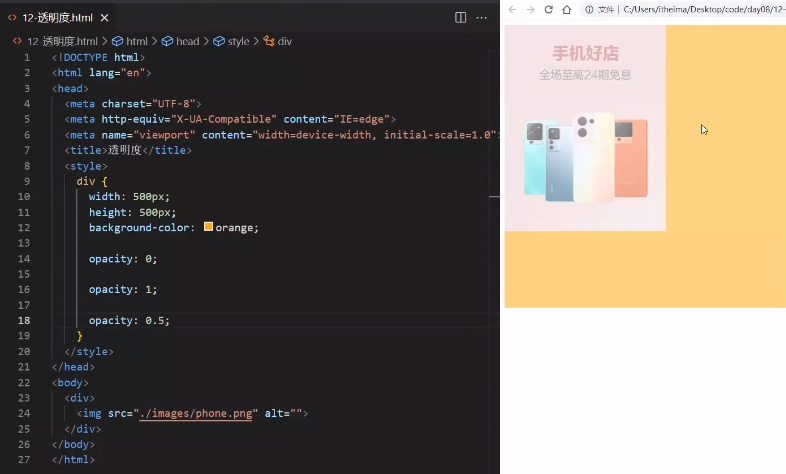
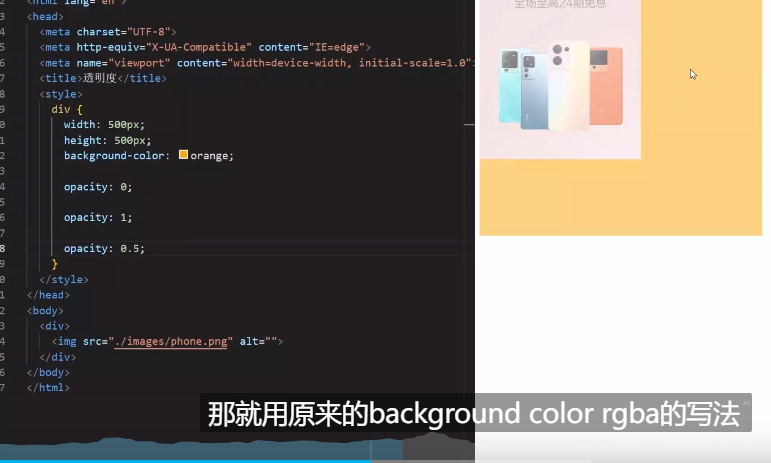
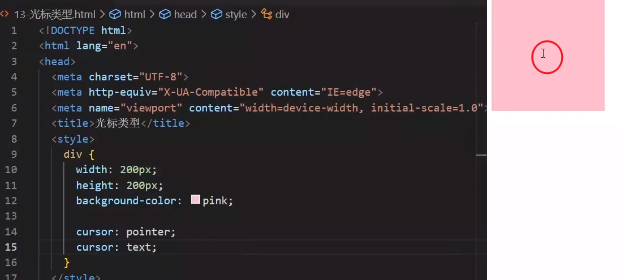
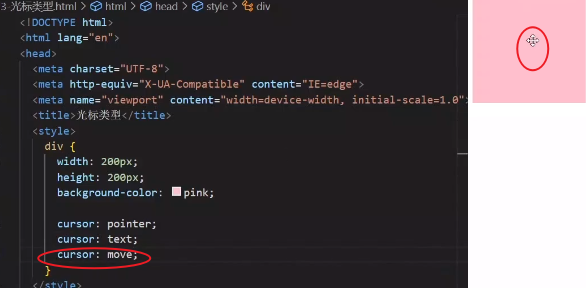
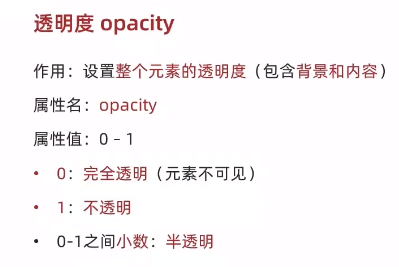
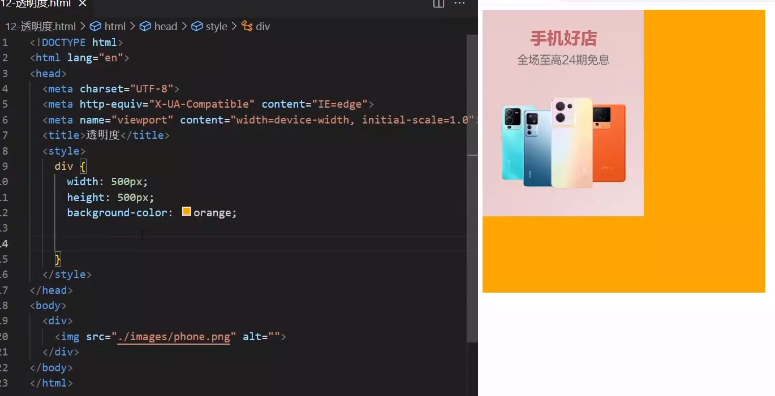
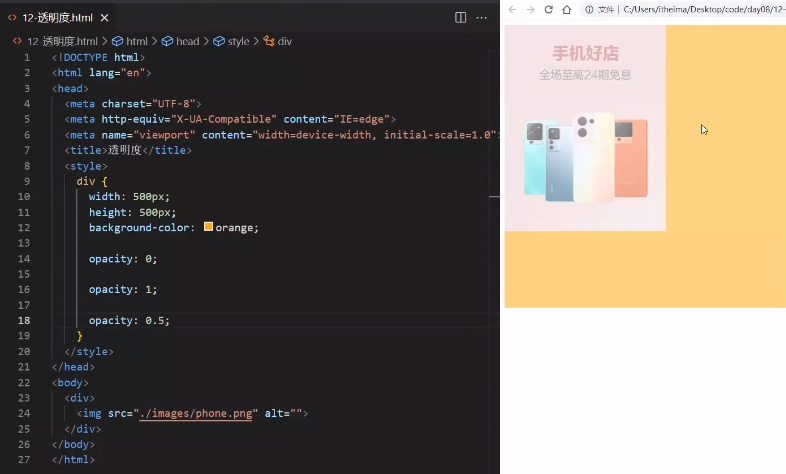
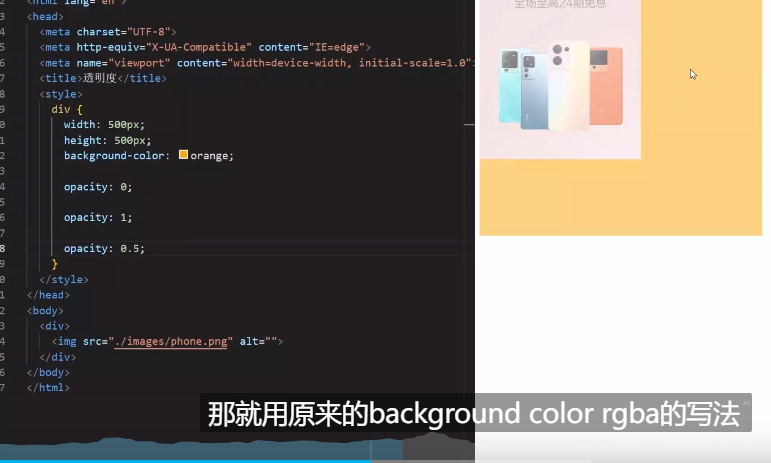
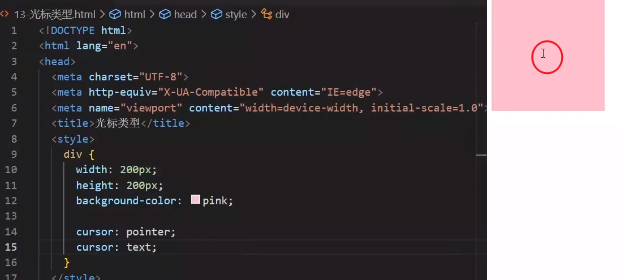
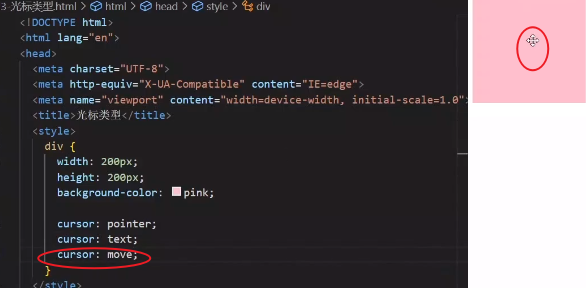
6.11 修饰属性-透明度与光标类型







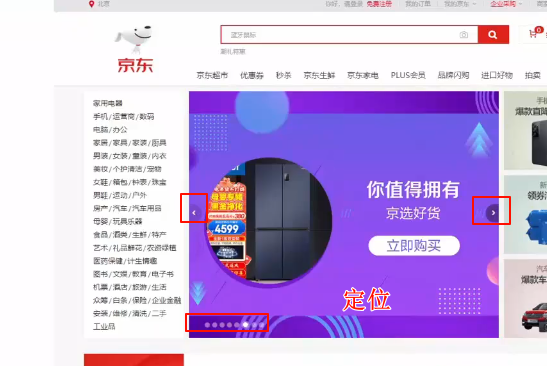
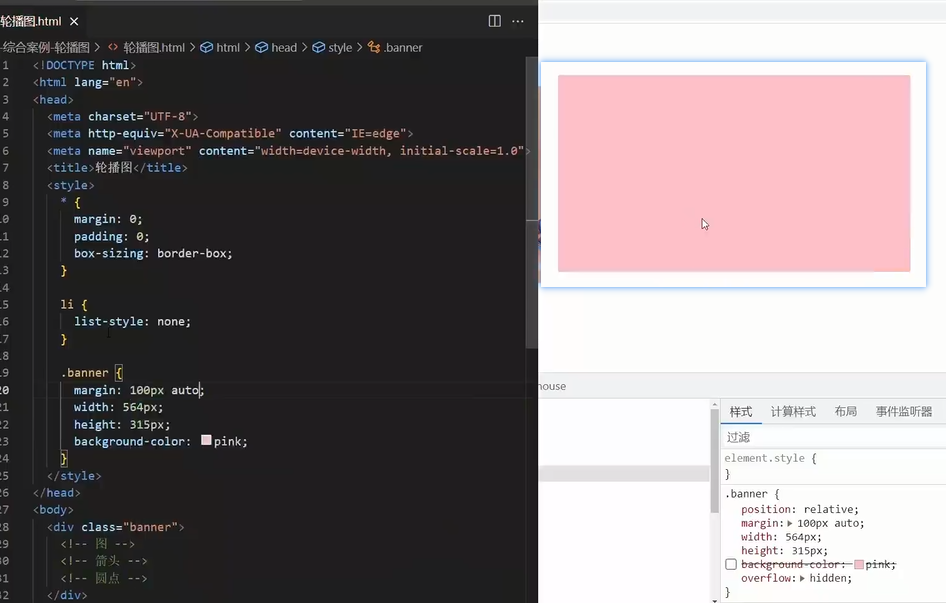
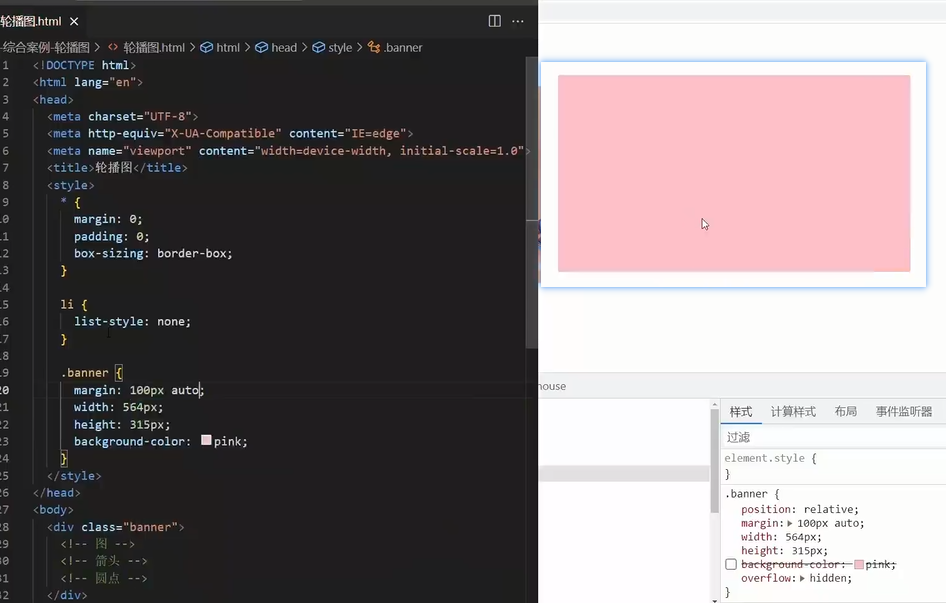
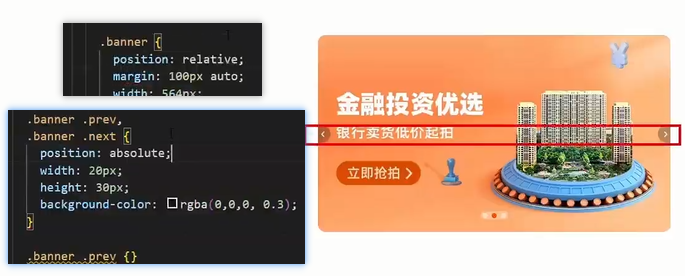
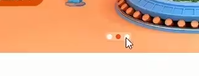
6.12 综合案例-淘宝轮播图













html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>淘宝轮播图</title><link rel="stylesheet" href="./css/index.css"><link rel="stylesheet" href="./font/iconfont.css">
</head>
<body><div class="banner"><!-- 图 --><ul><li><img src="./img/banna01.png" alt="" srcset=""></li><li><img src="./img/banna02.png" alt="" srcset=""></li><li><img src="./img/banna03.png" alt="" srcset=""></li></ul><!-- 箭头 --><!-- 上一张 prev --><a href="#" class="prev"><i class="iconfont icon-zuojiantou2"></i></a><!-- 下一张 next --><a href="#" class="next"><i class="iconfont icon-youjiantou1"></i></a><!-- 圆点 --><ol><li></li><li class="active"></li><li></li></ol></div>
</body>
</html>
index.css代码:
* {margin: 0;padding: 0;box-sizing: border-box;
}li {list-style: none;
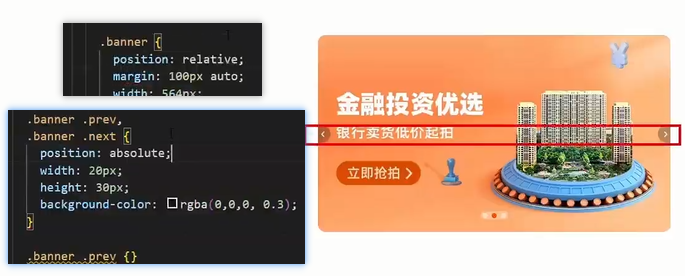
}.banner {position: relative;margin: 100px auto;width: 564px;height: 315px;/* background-color: pink; *//* 隐藏范围外的内容 */overflow: hidden;
}/* 图片 */
.banner img {width: 564px;border-radius: 12px;vertical-align: middle;
}.banner ul {display: flex;
}/* 箭头 */
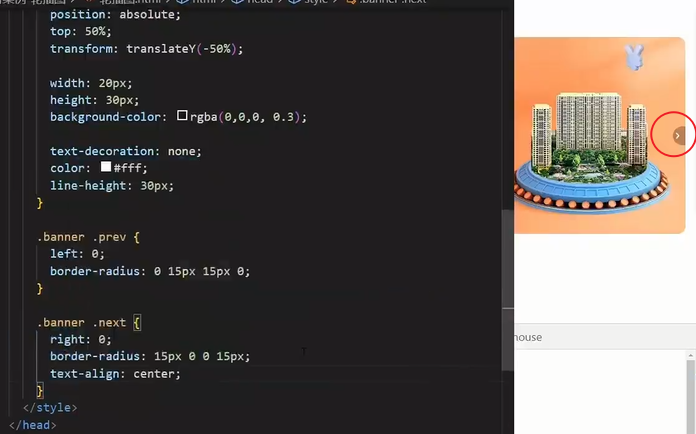
.banner .prev,
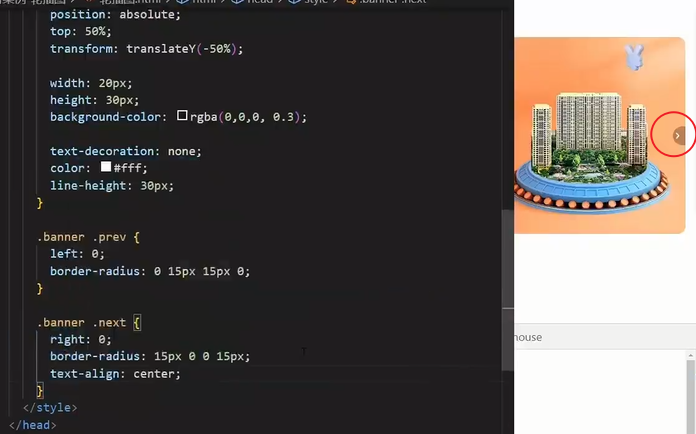
.banner .next {display: none;position: absolute;top: 50%;transform: translateY(-50%);width: 20px;height: 30px;background-color: rgba(0, 0, 0, 0.3);text-decoration: none;color: #fff;line-height: 30px;
}/* 鼠标滑到banner区域,箭头要显示 display:block */
.banner:hover .prev,
.banner:hover .next {display: block;
}.banner .prev {left: 0;border-radius: 0 15px 15px 0 ;
}.banner .next {right: 0;border-radius: 15px 0 0 15px;text-align: center;
}/* 圆点 */
.banner ol {position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);height: 13px;background-color: rgba(255, 255, 255, 0.3);display: flex;border-radius: 10px;
}.banner ol li {margin: 3px;width: 8px;height: 8px;background-color: #fff;border-radius: 50%;cursor: pointer;
}/* 橙色小li */
.banner ol .active {background-color: coral;
}