个人名片:
🐼作者简介:一名大三在校生,喜欢AI编程🎋
🐻❄️个人主页🥇:落798.
🐼个人WeChat:hmmwx53
🕊️系列专栏:🖼️
- 零基础学Java——小白入门必备
- 重识C语言——复习回顾
- 计算机网络体系———深度详讲
- HCIP数通工程师-刷题与实战
- 微信小程序开发——实战开发
- HarmonyOS 4.0 应用开发实战——实战开发
🐓每日一句:🍭我很忙,但我要忙的有意义!
欢迎评论 💬点赞👍🏻 收藏 📂加关注+
文章目录
- 常用属性——字体
- 文本
- 常用属性
- 字体大小
- 字体粗细
- 字体颜色
- 文本对齐
- 最大行数和超长处理
- 欢迎添加微信,加入我的核心小队,请备注来意
常用属性——字体
文本
概述
Text为文本组件,用于显示文字内容。
参数
Text组件的参数类型为string | Resource,下面分别对两个参数类型进行介绍:
● string类型
Text(‘我是一段文本’)
● Resource 类型
Resource类型的参数用于引用
resources/*/element目录中定义的字符串,同样需要使用$r()引用。
例如resources/base/element目录中有一个string.json文件,内容如下
{"string": [{"name": "greeting","value": "你好"}]
}
此时我们便可通过如下方式引用并显示greeting的内容。
Text($r(‘app.string.greeting’))
常用属性
字体大小
字体大小可通过fontSize()方法进行设置,该方法的参数类型为string | number| Resource,下面逐一介绍
● string类型
string类型的参数可用于指定字体大小的具体单位,例如fontSize('100px'),字体大小的单位支持px、fp。其中fp(font pixel)与vp类似,具体大小也会随屏幕的像素密度变化而变化。
● number类型
number类型的参数,默认以fp作为单位。
● Resource类型
Resource类型参数用于引用resources下的element目录中定义的数值。
字体粗细
字体粗细可通过fontWeight()方法进行设置,该方法参数类型为number | FontWeight | string,下面逐一介绍
● number类型
number类型的取值范围是[100,900],取值间隔为100,默认为400,取值越大,字体越粗。
● FontWeight类型
FontWeight为枚举类型,可选枚举值如下
| 名称 | 描述 |
|---|---|
| FontWeight.Lighter | 字体较细。 |
| FontWeight.Normal | 字体粗细正常。 |
| FontWeight.Regular | 字体粗细正常。 |
| FontWeight.Medium | 字体粗细适中。 |
| FontWeight.Bold | 字体较粗。 |
| FontWeight.Bolder | 字体非常粗。 |
● string类型
string类型的参数仅支持number类型和FontWeight类型参数的字符串形式,例如例如'100'和bold。
字体颜色
字体颜色可通过fontColor()方法进行设置,该方法参数类型为Color | string | number | Resource,下面逐一介绍
● Color类型
Color为枚举类型,其中包含了多种常用颜色,例如Color.Green
● string类型
string类型的参数可用于设置 rgb 格式的颜色,具体写法可以为'rgb(0, 128, 0)' 或者'#008000'
● number类型
number类型的参数用于使用16进制的数字设置 rgb 格式的颜色,具体写法为0x008000
● Resource类型
Resource类型的参数用于应用resources下的element目录中定义的值。
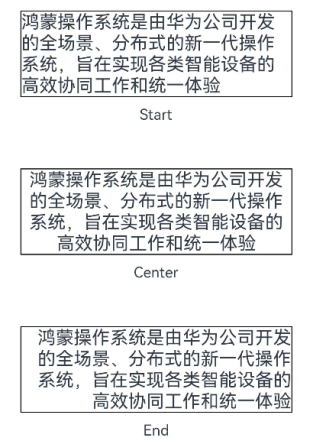
文本对齐
文本对齐方向可通过textAlign()方法进行设置,该方法的参数为枚举类型TextAlign,可选的枚举值如下
| 名称 | 描述 |
|---|---|
| TextAlign.Start | 首部对齐 |
| TextAlign.Center | 居中对齐 |
| TextAlign.End | 尾部对齐 |
各选项效果如下

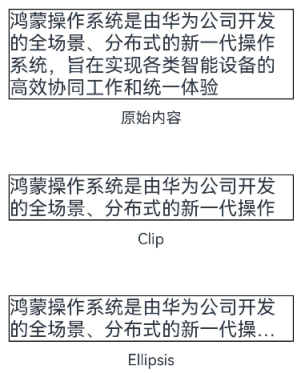
最大行数和超长处理
可使用maxLines()方法控制文本的最大行数,当内容超出最大行数时,可使用textOverflow()方法处理超出部分,该方法的参数类型为{ overflow: TextOverflow },其中TextOverflow为枚举类型,可用枚举值有
| 名称 | 描述 |
|---|---|
| TextOverflow.Clip | 文本超长时,进行裁剪显示。 |
| TextOverflow.Ellipsis | 文本超长时,显示不下的文本用省略号代替。 |
各选项效果如下



欢迎添加微信,加入我的核心小队,请备注来意
👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇