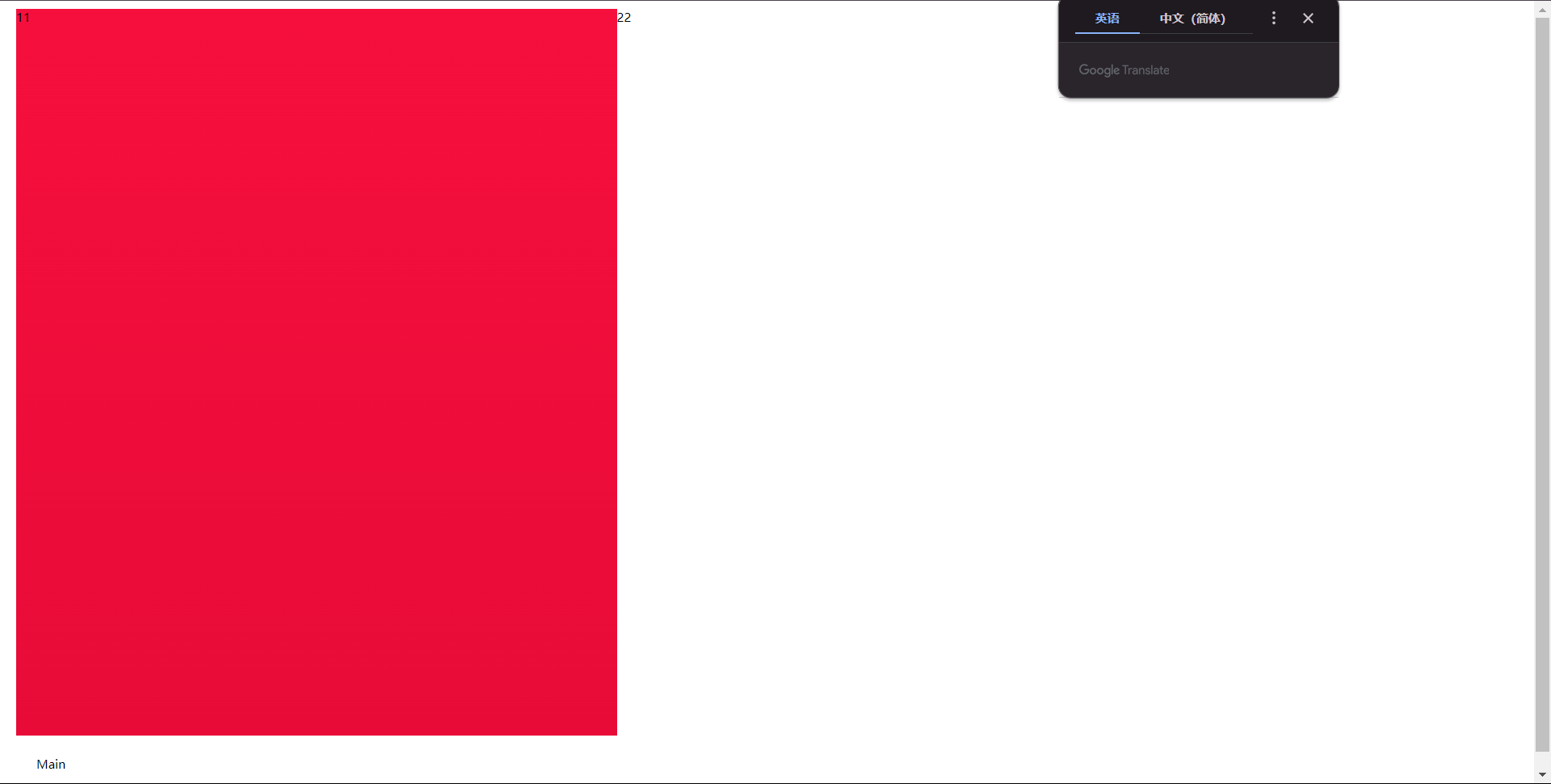
使用vue时发现总有去不掉的外边距,在index.vue里面怎样设置样式都不管用

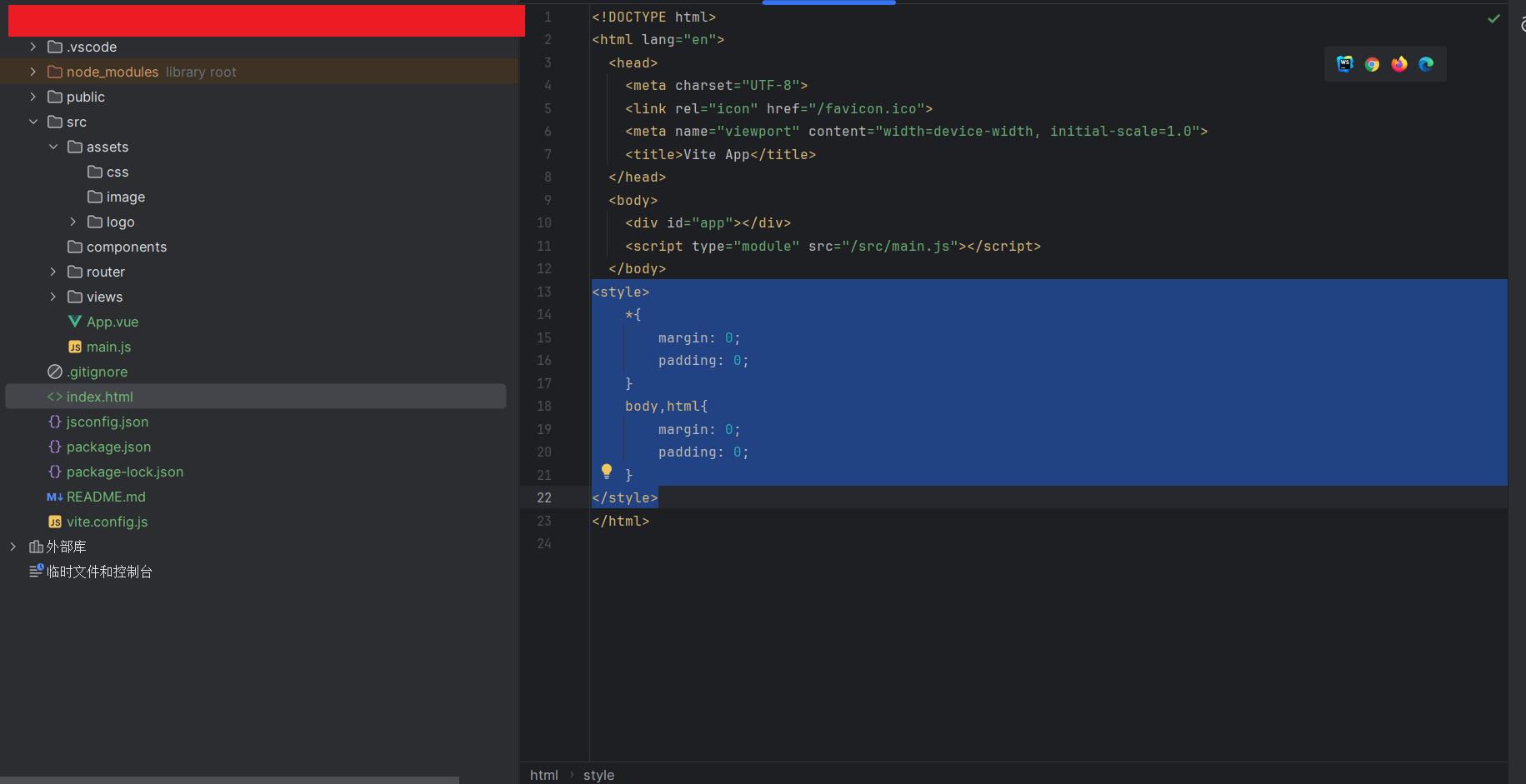
查阅资料后发现要在vue项目自带的index.html文件内添加下面的样式代码才行
<style>*{margin: 0;padding: 0;}body,html{margin: 0;padding: 0;}
</style>
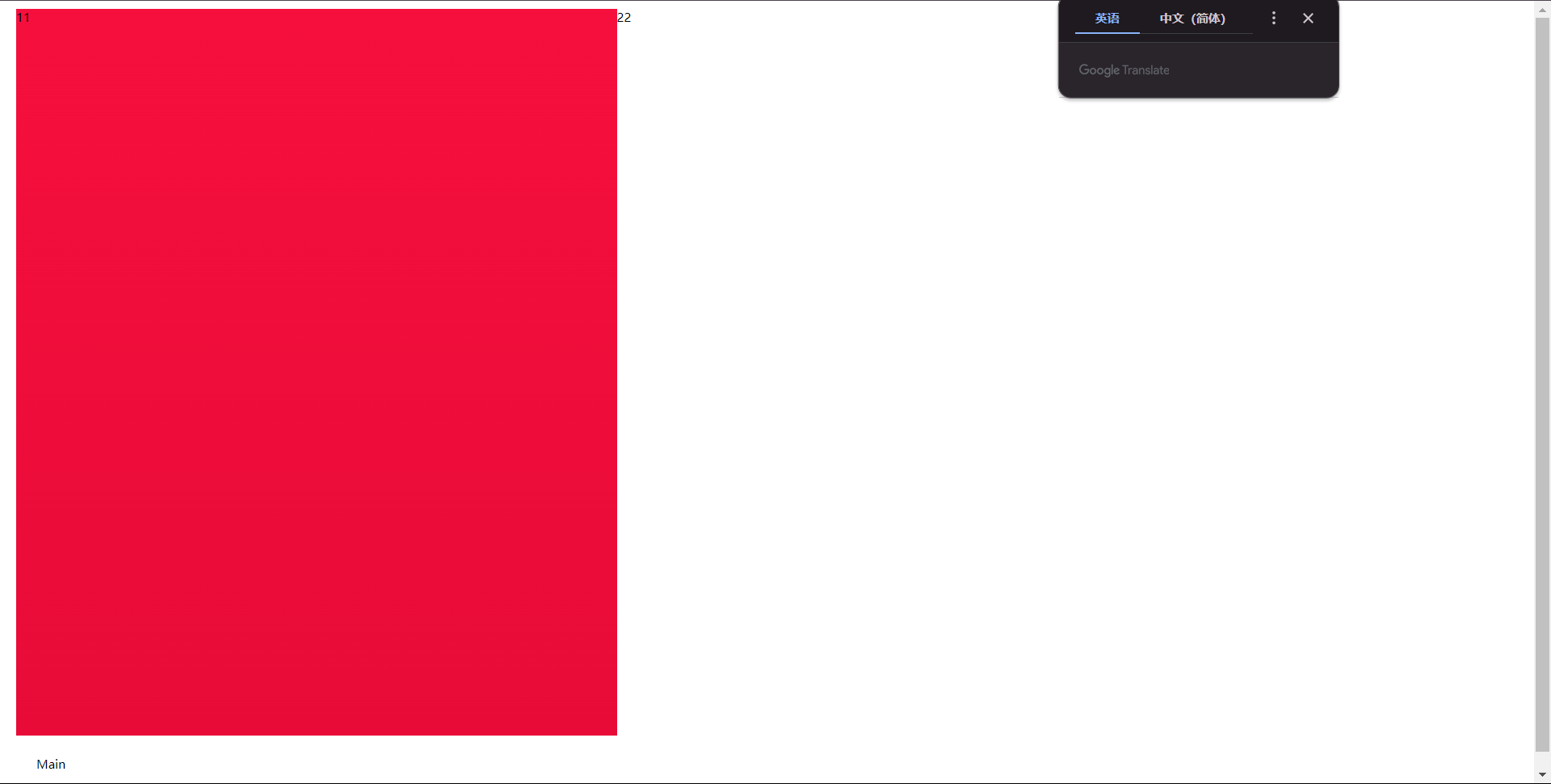
使用vue时发现总有去不掉的外边距,在index.vue里面怎样设置样式都不管用

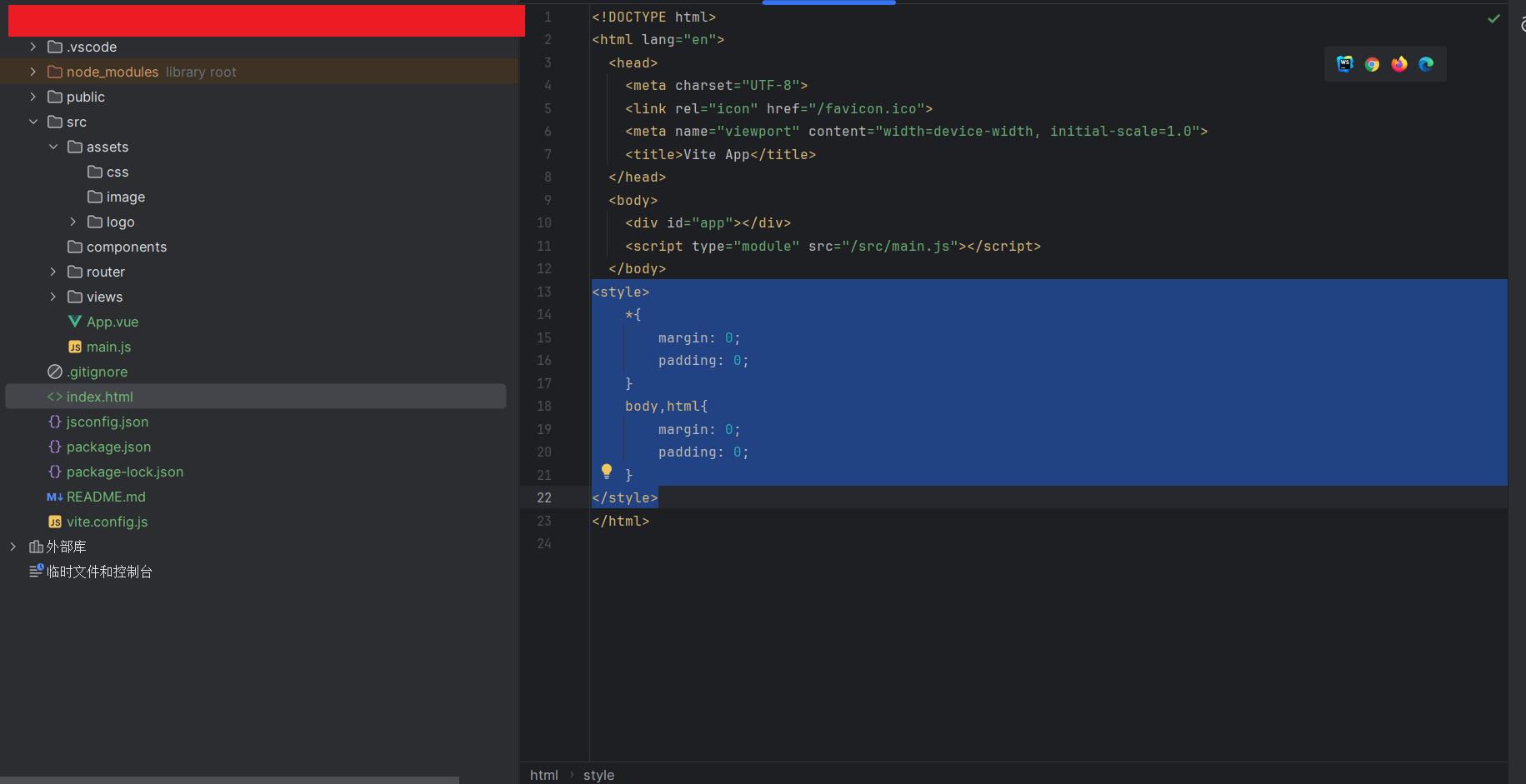
查阅资料后发现要在vue项目自带的index.html文件内添加下面的样式代码才行
<style>*{margin: 0;padding: 0;}body,html{margin: 0;padding: 0;}
</style>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/467131.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!