在3D图形渲染的渲染领域,很多友友们对上述概念傻傻分不清,站在前端开发角度,我用简单语言说下,结论在文章最后。
一、四者都能进行3D图形渲染
它们之间有一些区别,下面我将对它们进行简单的区分:

- WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用,如移动设备、桌面应用程序等。
- WebGL:WebGL是一种Web图形API,是基于OpenGL ES 2.0标准设计的,可以实现在Web浏览器中进行3D图形渲染。WebGL是基于JavaScript语言的,可以使用Web浏览器中的JavaScript引擎进行编程,开发者可以使用JavaScript语言进行图形渲染。
- Unity3D:Unity3D是一种专门用于游戏开发的引擎,它提供了丰富的游戏开发工具和功能,包括游戏逻辑、物理模拟、音频处理等等。Unity3D可以用于开发各种类型的游戏,并且可以发布到多个平台上,如PC、移动设备、主机等。
- UE4:UE4是一种用于游戏开发的引擎,它提供了丰富的游戏开发工具和功能,包括游戏逻辑、物理模拟、音频处理等等。UE4可以用于开发各种类型的游戏,并且可以发布到多个平台上,如PC、移动设备、主机等。

二、webGL和webGPU运行在网页端
WebGL和WebGPU都是用于在Web浏览器中进行图形渲染的技术,但是它们之间还是有一些区别的。WebGL是基于OpenGL ES的Web图形库,它提供了一种在Web浏览器中使用JavaScript进行3D图形渲染的方式。而WebGPU则是一种新的Web图形API,它是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。

虽然WebGPU是一个新的技术,但目前它还处于开发阶段,尚未广泛应用于实际的Web应用程序中。因此,目前来看,WebGL仍然是Web浏览器中最流行的3D图形渲染技术之一,而且它已经被广泛应用于各种Web应用程序中。所以,虽然未来WebGPU可能会取代WebGL,但在短期内,WebGL仍然会是Web图形渲染的主要技术之一。
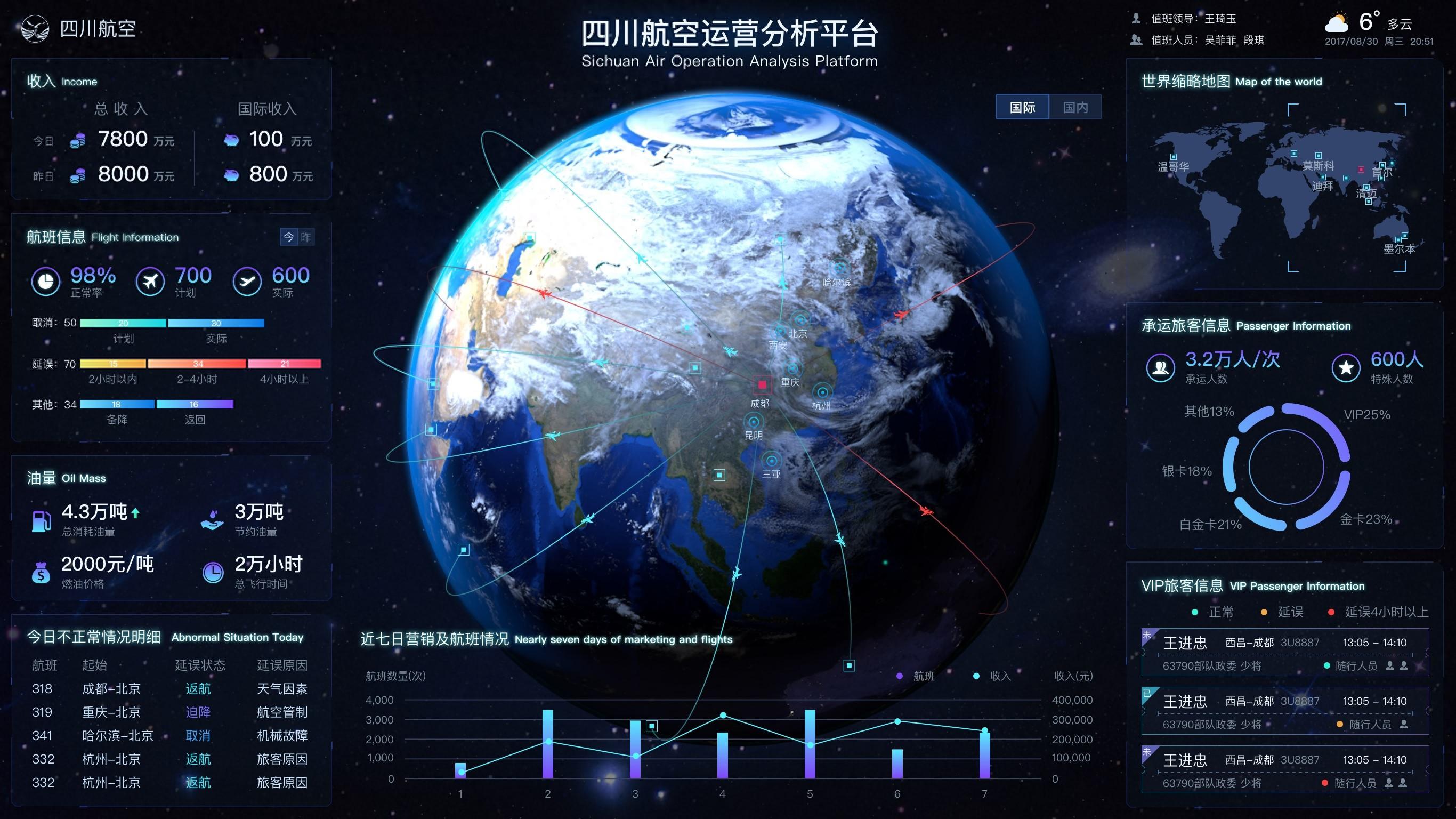
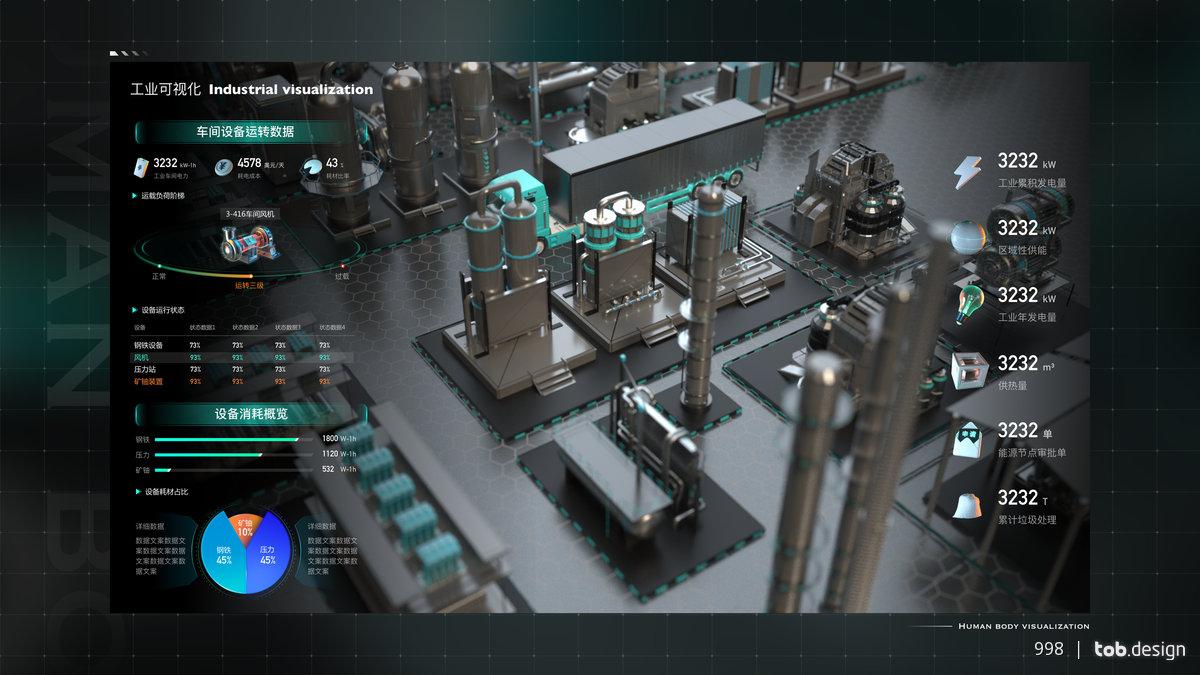
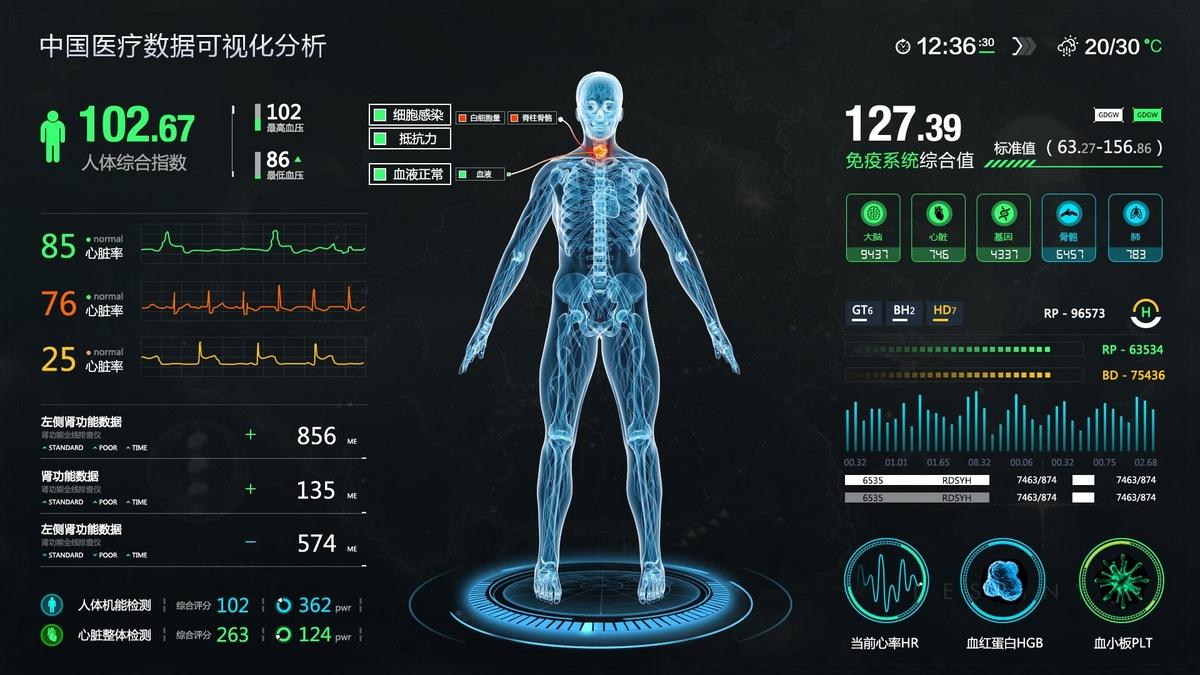
web端的数字孪生项目,webGL还是主流的。

三、unity3D和UE4运行在客户端
Unity3D和UE4都是用于游戏开发的引擎,一些数字孪生的项目也经常用到他们,它们各自有着自己的优点和特点。
- Unity3D:
优点:
- 简单易学,适合初学者入门;
- 支持多平台的发布,包括PC、移动设备、主机等;
- 社区活跃,有大量的插件和资源可供使用;
- 提供了完整的游戏开发工具和功能,包括游戏逻辑、物理模拟、音频处理等等;
- 支持多种编程语言,包括C#、JavaScript、Boo等等。
缺点:
- 对于大型项目,可能需要进行一定的性能优化;
- 在处理大量的物理模拟时,性能可能会受到影响;
- 在开发过程中,可能需要依赖大量的插件和资源,增加了开发成本和复杂度。

- UE4:
优点:
- 提供了强大的渲染引擎和物理引擎,可以实现高质量的游戏画面和物理模拟;
- 支持多平台的发布,包括PC、移动设备、主机等;
- 提供了完整的游戏开发工具和功能,包括游戏逻辑、物理模拟、音频处理等等;
- 社区活跃,有大量的插件和资源可供使用。
缺点:
- 学习曲线较陡峭,需要一定的编程和3D图形渲染基础;
- 对于初学者来说,使用UE4可能会比较困难;
- 在处理大量的物理模拟时,性能可能会受到影响。

四、unity3D和UE4也可以发布为网页端
Unity3D和UE4都可以发布为网页端。它们都支持WebGL技术,可以将游戏导出为HTML5文件,并在网页中运行。
在Unity3D中,可以选择WebGL作为发布平台,并在项目设置中进行相应的配置。然后,可以通过WebGL模板将项目导出为HTML5文件,并在网页中嵌入相应的代码即可。
在UE4中,可以使用UE4的HTML5出口将游戏导出为HTML5文件。要使用HTML5出口,需要先安装Emscripten和Python,并在UE4中进行相应的设置。然后,可以将游戏导出为HTML5文件,并在网页中嵌入相应的代码即可。

结论来了,十分重要。
- 四者都是3D图像渲染的技术
- webGL和webGPU是B/S模式,unity3D和UE4是C/S模式
- 如果用移动端前端开发对标的话,webGL和webGPU更像是H5,Unity3D和UE4更像是原生开发。
- 目前在在数字孪生领域,webGL是主流,webGPU不成气候。
- unity3D和UE4做的项目可以发布为B/S模式,性能要损失不少。