前提准备
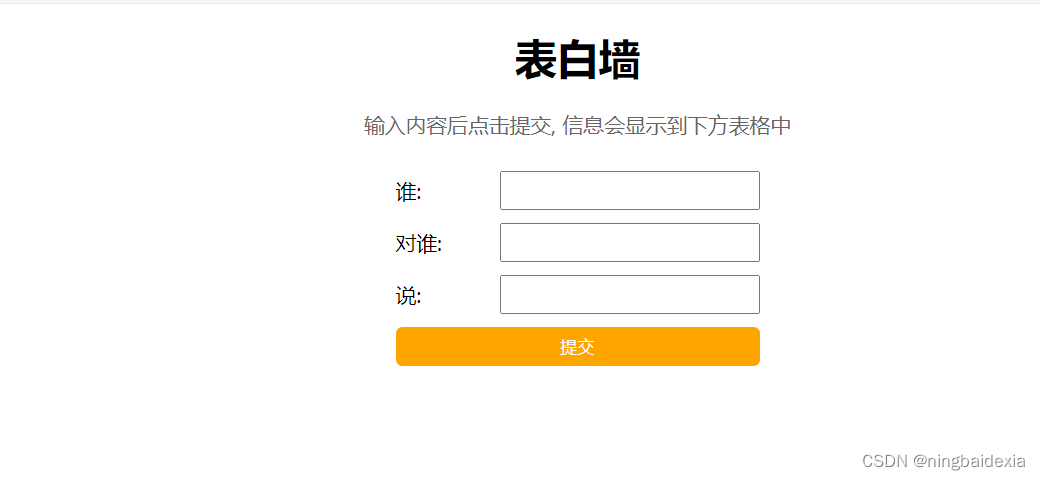
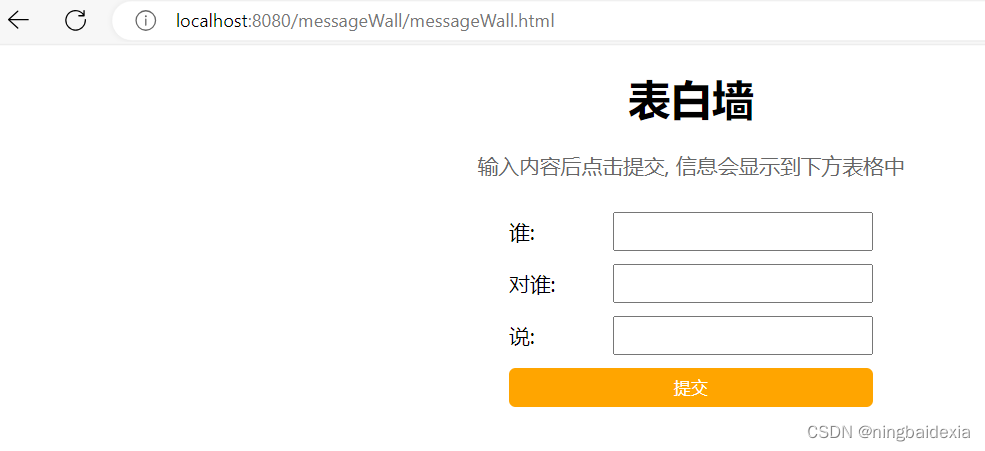
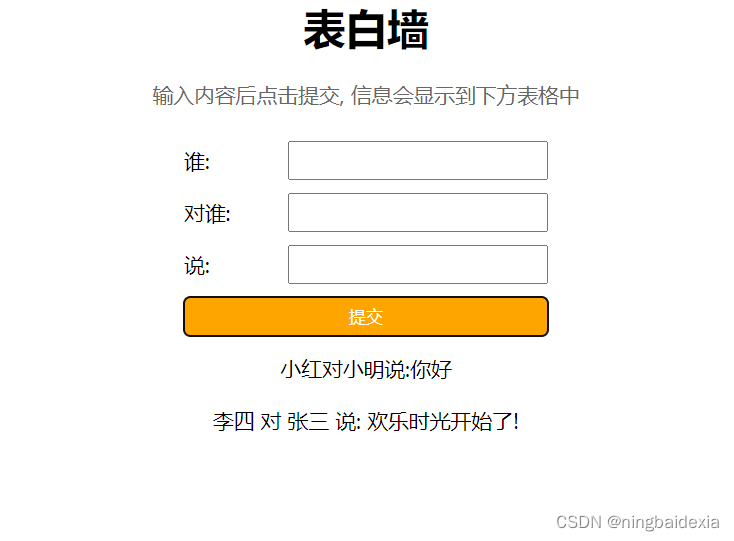
项目前端代码和效果

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title><style>/* * 通配符选择器, 是选中页面所有元素 */* {/* 消除浏览器的默认样式. */margin: 0;padding: 0;box-sizing: border-box;}.container {width: 600px;margin: 20px auto;}h1 {text-align: center;}p {text-align: center;color: #666;margin: 20px 0;}.row {/* 开启弹性布局 */display: flex;height: 40px;/* 水平方向居中 */justify-content: center;/* 垂直方向居中 */align-items: center;}.row span {width: 80px;}.row input {width: 200px;height: 30px;}.row button {width: 280px;height: 30px;color: white;background-color: orange;/* 去掉边框 */border: none;border-radius: 5px;}/* 点击的时候有个反馈 */.row button:active {background-color: grey;}</style>
</head>
<body><div class="container"><h1>表白墙</h1><p>输入内容后点击提交, 信息会显示到下方表格中</p><div class="row"><span>谁: </span><input type="text"></div><div class="row"><span>对谁: </span><input type="text"></div><div class="row"><span>说: </span><input type="text"></div><div class="row"><button id="submit">提交</button></div><!-- <div class="row">xxx 对 xx 说 xxxx</div> --></div><script>// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示. // 点击的时候, 获取到三个输入框中的文本内容// 创建一个新的 div.row 把内容构造到这个 div 中即可. let containerDiv = document.querySelector('.container');let inputs = document.querySelectorAll('input');let button = document.querySelector('#submit');button.onclick = function() {// 1. 获取到三个输入框的内容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if (from == '' || to == '' || msg == '') {return;}// 2. 构造新 divlet rowDiv = document.createElement('div');rowDiv.className = 'row message';rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;containerDiv.appendChild(rowDiv);// 3. 清空之前的输入框内容for (let input of inputs) {input.value = '';}}</script>
</body>
</html>
创建项目和引入依赖
去maven库下载servlet和json需要的依赖
<dependencies><!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.14.2</version></dependency></dependencies>
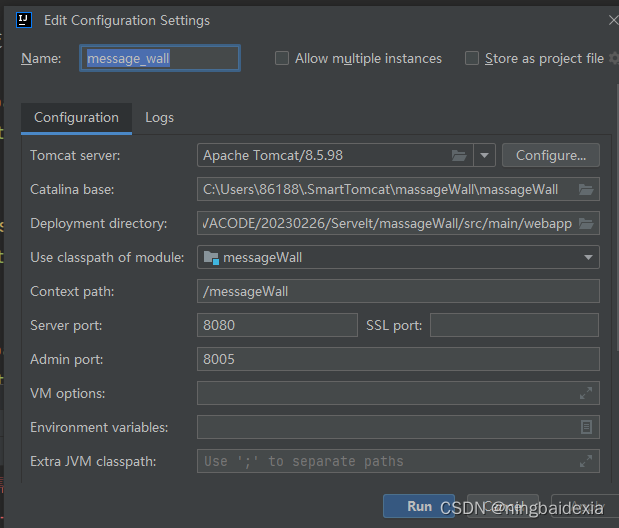
我们再将项目部署到tomcat上



当前 这个表白墙页面 已经可以输入内容 点击提交也能显示内容 我们要做的后端代码工作就是
- 用户点击提交的时候 把刚才输入的内容通过网络传输给服务器 由服务器保存这个数据(存档)
- 后续由页面加载 就通过网络获取之前保存的内容(读档)
需要进行前后端交互接口的约定 约定好 前端会给后端发一个什么样的http请求 后端又会返回一个什么样的http响应
第一步
针对存档操作来说前端发起一个HTTP请求
POST /messageWall(路径)
{from : "小红"to : "小明"message : "你好"
}
(此处约定使用的json格式 把数据传到后端)
然后服务器返回了一个HTTP响应
HTTP/1.1 200OK
第二步
针对读档操作(前端页面加载的时候 需要从服务器拿到之前已经提交的数据)
GET /messageWall
响应:
HTTP/1.1 200 OK
{{from : "小红"to : "小明"message : "你好"} {from : "小明"to : "小红"message : "你好"}
}
此处响应的就是json数组 里面的数据会有多条
我们创建一个MessageServlet类 来编写后端代码
import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;//定义要将json对象转化成的java类
class Message{public String from;public String to;public String message;public String toString() {return "Message{" +"from='" + from + '\'' +", to='" + to + '\'' +", message='" + message + '\'' +'}';}
}
@WebServlet("/message")
public class MessageWall extends HttpServlet {//定义一个Object类来接受我们的json对象private ObjectMapper objectMapper = new ObjectMapper();//将消息保存到一个数组(服务器中 一旦服务器重启内存数据就没了)private List<Message> messageList = new ArrayList<>();//实现存档功能@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//1. 读取请求body 转换从java对象Message message = objectMapper.readValue(req.getInputStream(),Message.class);//2. 得到message之后把message保存到服务器中messageList.add(message);//3.返回响应resp.setStatus(200);}//实现读档功能@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//把内存中的Message 组成json返回到响应中//针对List这种jackson会自动整理成json数组//里面的每个元素又会被jackson转换成{}json对象String respJson = objectMapper.writeValueAsString(messageList);//告诉浏览器返回的响应body是一个json格式utf8编码resp.setContentType("application/json; charset=utf8");resp.getWriter().write(respJson);}
}通过这个代码就实现了后端的逻辑 通过进一步编写前端代码把HTTP请求发出来 并处理HTTP响应
我们通过vs打开并编写前端代码
先让js代码发起"存档"请求 需要前端后端通过http交互 要使用ajax
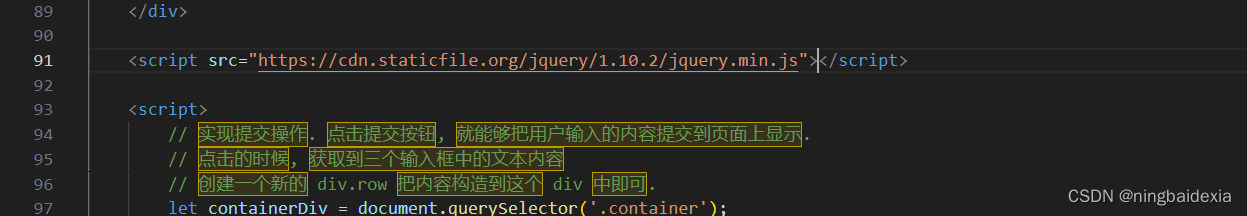
我们可以在网络上找一个jquery地址

将其粘贴到前端代码上 接下来我们就可以使用相关的方法了

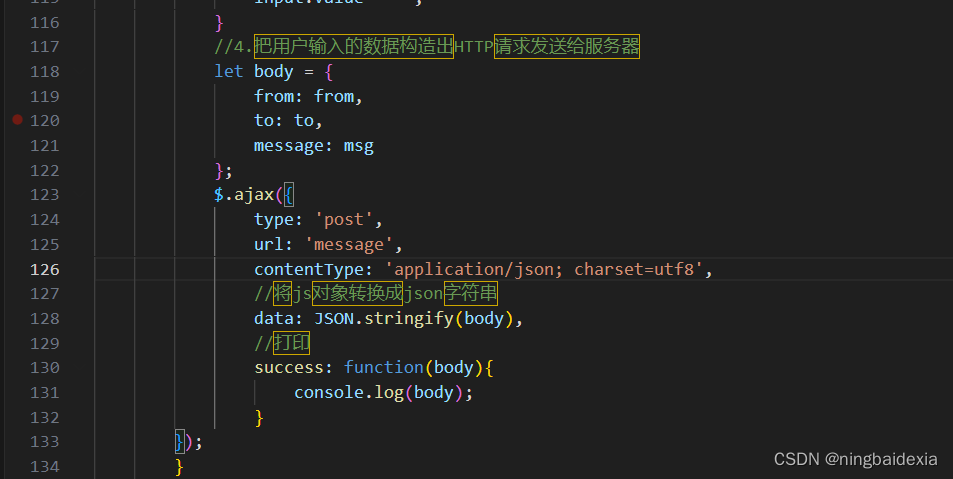
我们在后面加上

这一步代码 前面代表的是key 后面的是value
key只能是字符串类型 而value则可以是其他各种类型(数字 字符串 其他对象 数组)在这里的value相当于是三个变量里三个输入框的内容

这里的url相对路径带 / 开头
如果是绝对路径则 不带 / 开头
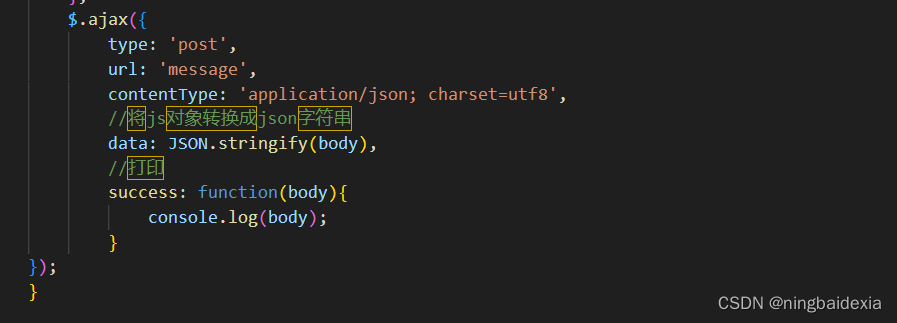
在js里 js对象虽然格式上和json相似 但是仍然是不同的所以我们通过js标准库 里面有JSON.stringify方法 把js对象转换成json字符串 还有JSON.parse方法 把json字符串转换成js对象
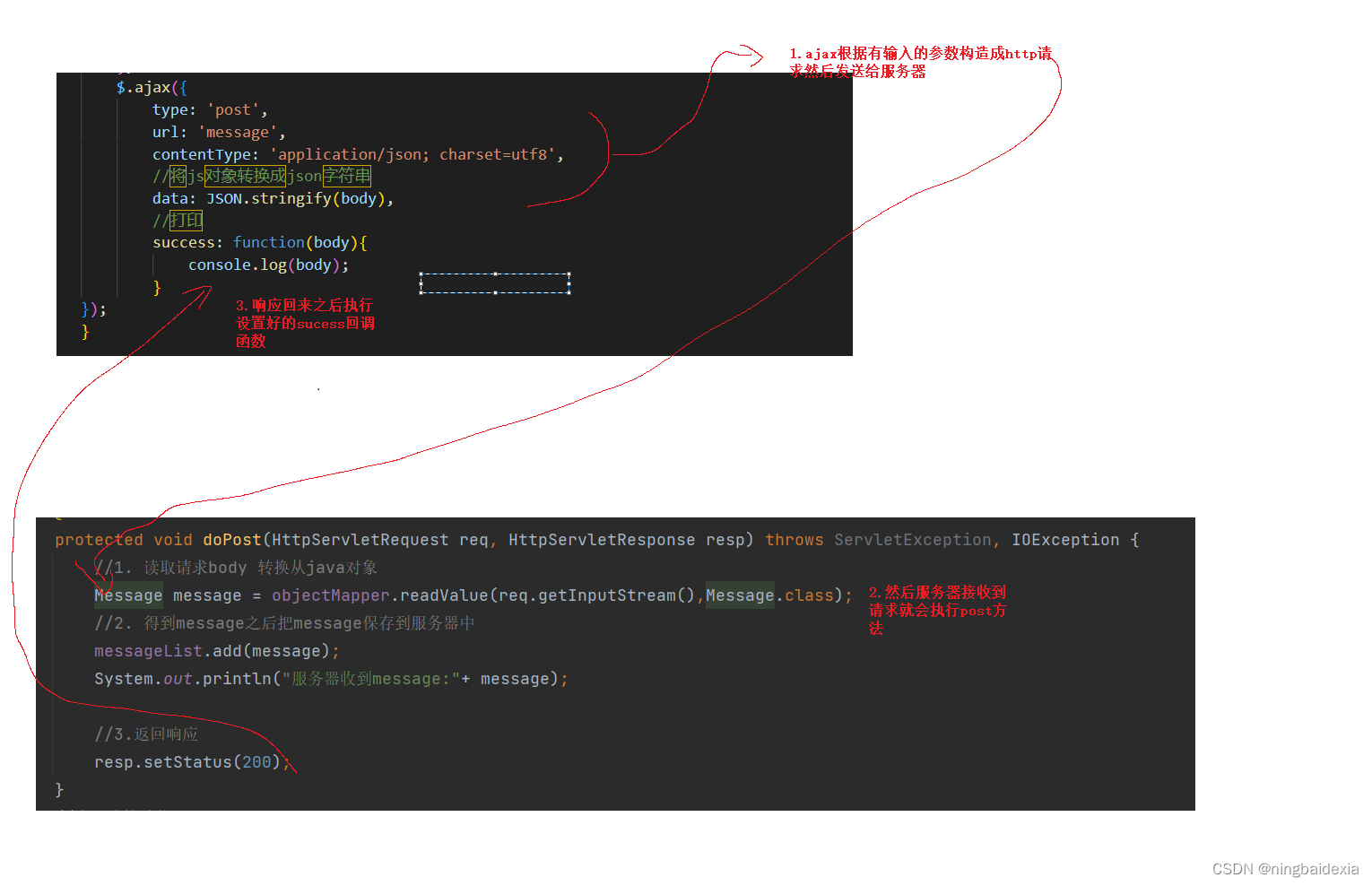
用户点击提交按钮 触发js提交数据的代码

执行流程

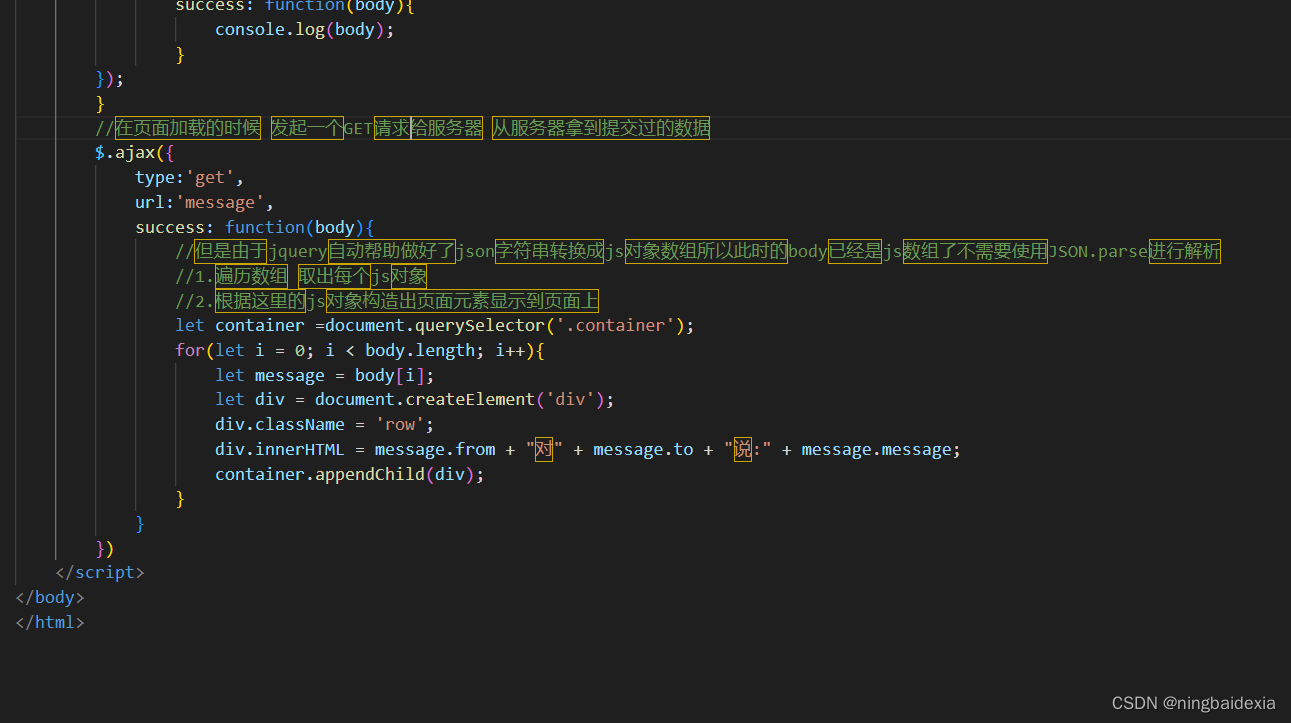
在页面加载的时候 发起一个GET请求给服务器 从服务器拿到提交过的数据

$.ajax({type:'get',url:'message',success: function(body){//但是由于jquery自动帮助做好了json字符串转换成js对象数组所以此时的body已经是js数组了不需要使用JSON.parse进行解析//1.遍历数组 取出每个js对象//2.根据这里的js对象构造出页面元素显示到页面上let container =document.querySelector('.container');for(let i = 0; i < body.length; i++){let message = body[i];let div = document.createElement('div');div.className = 'row';div.innerHTML = message.from + "对" + message.to + "说:" + message.message;container.appendChild(div);} }})
效果

这时我们就将服务器提交过的数据显示到了页面上
即使我们将页面关闭再打开还是能拿到之前的数据
输入的内容通过网络传输给服务器 由服务器保存这个数据 但是我们重启的服务器的时候内存刷新之前的数据就没有了 所以我们可以使用数据库将数据存起来
数据库版本
1.引入数据库的依赖(驱动包)
同样使用maven 把数据库驱动包下载

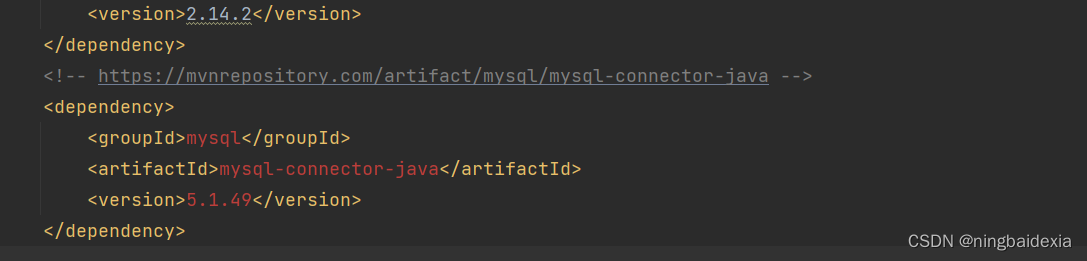
选择合适自己数据库的版本

在之前的代码加上

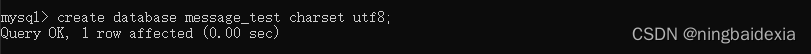
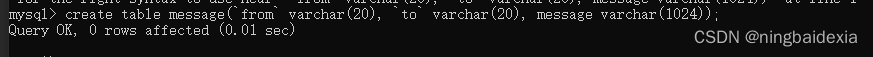
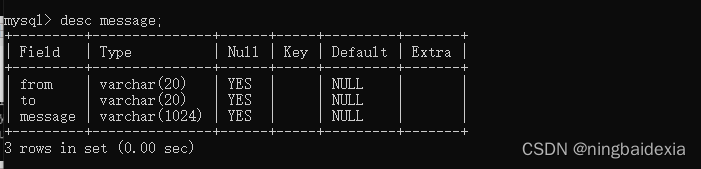
2.创建数据库数据表



3.编写代码
JDBC操作数据库 完成这里的数据存和取出
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mysql.jdbc.Connection;
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.sql.DataSource;
import java.io.IOException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;//定义要将json对象转化成的java类
class Message{public String from;public String to;public String message;@Overridepublic String toString() {return "Message{" +"from='" + from + '\'' +", to='" + to + '\'' +", message='" + message + '\'' +'}';}
}
@WebServlet("/message")
public class MessageWall extends HttpServlet {//定义一个Object类来接受我们的json对象private ObjectMapper objectMapper = new ObjectMapper();//将消息保存到一个数组(服务器中 一旦服务器重启内存数据就没了)//此处不打算使用内存存储//private List<Message> messageList = new ArrayList<>();//实现存档功能@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//1. 读取请求body 转换从java对象Message message = objectMapper.readValue(req.getInputStream(),Message.class);//2. 得到message之后把message保存到服务器中//messageList.add(message);try {save(message);} catch (SQLException e) {throw new RuntimeException(e);}System.out.println("服务器收到message:"+ message);//3.返回响应resp.setStatus(200);}//实现读档功能@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//把内存中的Message 组成json返回到响应中//针对List这种jackson会自动整理成json数组//里面的每个元素又会被jackson转换成{}json对象List<Message> messageList = null;try {messageList = load();} catch (SQLException e) {throw new RuntimeException(e);}String respJson = objectMapper.writeValueAsString(messageList);//告诉浏览器返回的响应body是一个json格式utf8编码resp.setContentType("application/json; charset=utf8");resp.getWriter().write(respJson);}private void save(Message message) throws SQLException {//通过jdbc 往数据库中存一个数据//1.创建数据源DataSource dataSource= new MysqlDataSource();((MysqlDataSource) dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/message_test?characterEncoding=utf8&useSSL=false");((MysqlDataSource) dataSource).setUser("root");((MysqlDataSource) dataSource).setPassword("123456");//2.建立连接Connection connection = (Connection) dataSource.getConnection();//3.构造SQLString sql = "insert into message values(?,?,?)";PreparedStatement statement = connection.prepareStatement(sql);statement.setString(1,message.from);statement.setString(2,message.to);statement.setString(3,message.message);//4.执行SQLstatement.executeUpdate();//5.释放资源 关闭连接statement.close();connection.close();}private List<Message> load() throws SQLException {//1.创建数据源DataSource dataSource= new MysqlDataSource();((MysqlDataSource) dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/message_test?characterEncoding=utf8&useSSL=false");((MysqlDataSource) dataSource).setUser("root");((MysqlDataSource) dataSource).setPassword("123456");//2.建立连接Connection connection = (Connection) dataSource.getConnection();//3.构造SQLString sql = "select * from message";PreparedStatement statement = connection.prepareStatement(sql);//4.执行SQLResultSet resultSet = statement.executeQuery();//5.遍历结果集合List<Message> messageList = new ArrayList<>();while (resultSet.next()){Message message = new Message();message.from = resultSet.getString("from");message.to = resultSet.getString("to");message.message = resultSet.getString("message");messageList.add(message);}//6.关闭连接释放资源resultSet.close();statement.close();connection.close();return messageList;}
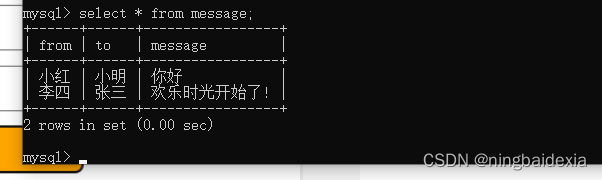
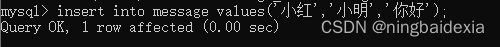
}这样我们可以直接从数据库加入数据

然后就可以服务器重新加载时读取之前的数据

也可以在客户端写入数据 保存到数据库

数据库就会保存