< divclass = " panel overview" > < divclass = " inner" > < ul> < li> < h4> </ h4> < span> < iclass = " icon-dot" > </ i> </ span> </ li> < liclass = " item" > < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #6acca3" > </ i> </ span> </ li> < li> < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #6acca3" > </ i> </ span> </ li> < li> < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #ed3f35" > </ i> </ span> </ li> </ ul> </ div> </ div>
* { margin : 0; padding : 0; box-sizing : border-box;
}
em,
i { font-style : normal;
}
li { list-style : none;
}
img { border : 0; vertical-align : middle;
}
button { cursor : pointer;
}
a { color : #666; text-decoration : none;
} a:hover { color : #e33333;
}
h4 { font-weight : 400;
}
body { background : url ( ../images/bg.jpg) ;
}
@media screen and ( max-width : 1024px) { html { font-size : 42.66px !important ; }
} @media screen and ( min-width : 1920px) { html { font-size : 80px !important ; }
} .viewport { display : flex; min-width : 1024px; max-width : 1920px; margin : 0 auto; padding : 1.625rem 0.25rem 0; background : url ( ../images/logo.png) ; min-height : 780px;
}
.viewport .column { flex : 3;
}
.viewport .column:nth-child(2) { flex : 4; margin : 0.4rem 0.25rem 0;
}
.panel { position : relative; border : 15px solid transparent; border-width : .6375rem 0.475rem 0.25rem 1.65rem; border-image-source : url ( ../images/border.png) ; border-image-slice : 51 38 20 132; margin-bottom : 0.25rem;
}
.inner { position : absolute; top : -0.6375rem; left : -1.65rem; right : -0.475rem; bottom : -0.25rem; padding : 0.3rem 0.45rem;
}
.panel h3 { font-size : 0.25rem; color : #fff; font-weight : 400;
}
.overview { height : 1.375rem;
}
.overview ul { display : flex; justify-content : space-between;
} .overview ul li h4 { font-size : .35rem; color : #fff; margin : 0 0 .1rem .06rem;
} .overview ul li span { font-size : .2rem; color : #4c9bfd;
}
< divclass = " panel monitor" > < divclass = " inner" > < divclass = " tabs" > < ahref = " javascript:;" class = " active" > </ a> < ahref = " javascript:;" > </ a> </ div> < divclass = " content" style = " display : block" > < divclass = " head" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> </ div> < divclass = " marquee-view" > < divclass = " marquee" > < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> </ div> </ div> </ div> < divclass = " content" > < divclass = " head" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> </ div> < divclass = " marquee-view" > < divclass = " marquee" > < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> < divclass = " row" > < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " col" > </ span> < spanclass = " icon-dot" > </ span> </ div> </ div> </ div> </ div> </ div> </ div>
.monitor { height : 6rem;
}
.monitor .inner { padding : 0.3rem 0; display : flex; flex-direction : column;
}
.monitor .tabs { padding : 0 0.45rem; margin-bottom : 0.225rem; display : flex;
}
.monitor .tabs a { color : #1950c4; font-size : 0.225rem; padding : 0 0.3375rem;
}
.monitor .tabs a:first-child { padding-left : 0; border-right : 0.025rem solid #00f2f1;
}
.monitor .tabs a.active { color : #fff;
}
.monitor .content { flex : 1; position : relative; display : none;
}
.monitor .head { display : flex; justify-content : space-between; line-height : 1.05; background-color : rgba ( 255, 255, 255, 0.1) ; padding : 0.15rem 0.45rem; color : #68d8fe; font-size : 0.175rem;
}
.monitor .marquee-view { position : absolute; top : 0.5rem; bottom : 0; width : 100%; overflow : hidden;
} .monitor .row { display : flex; justify-content : space-between; line-height : 1.05; font-size : 0.15rem; color : #61a8ff; padding : 0.15rem 0.45rem;
}
.monitor .row .icon-dot { position : absolute; left : 0.2rem; opacity : 0;
}
.monitor .row:hover { background-color : rgba ( 255, 255, 255, 0.1) ; color : #68d8fe;
}
.monitor .row:hover .icon-dot { opacity : 1;
}
.monitor .col:first-child { width : 1rem;
}
.monitor .col:nth-child(2) { width : 2.5rem; white-space : nowrap; text-overflow : ellipsis; overflow : hidden;
}
.monitor .col:nth-child(3) { width : 1rem;
} .marquee-view .marquee { animation : move 15s linear infinite;
} @keyframes move{ 0% { } 100% { transform : translateY ( -50%) ; }
} .marquee-view .marquee:hover { animation-play-state : paused;
}
( function ( ) { $ ( ".monitor .tabs" ) . on ( "click" , "a" , function ( ) { $ ( this ) . addClass ( "active" ) . siblings ( "a" ) . removeClass ( "active" ) ; $ ( ".monitor .content" ) . eq ( $ ( this ) . index ( ) ) . show ( ) . siblings ( ".content" ) . hide ( ) ; } ) ; $ ( ".marquee-view .marquee" ) . each ( function ( ) { var rows = $ ( this ) . children ( ) . clone ( ) ; $ ( this ) . append ( rows) ; } ) ;
} ) ( ) ;
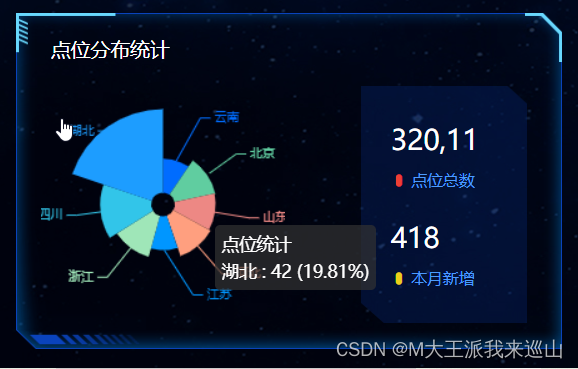
< divclass = " point panel" > < divclass = " inner" > < h3> </ h3> < divclass = " chart" > < divclass = " pie" > </ div> < divclass = " data" > < divclass = " item" > < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #ed3f35" > </ i> </ span> </ div> < divclass = " item" > < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #eacf19" > </ i> </ span> </ div> </ div> </ div> </ div> </ div>
.point { height : 4.25rem;
}
.point .chart { display : flex; margin-top : 0.3rem; justify-content : space-between;
}
.point .pie { width : 3.9rem; height : 3rem; margin-left : -0.125rem;
}
.point .data { display : flex; flex-direction : column; justify-content : space-between; width : 2.1rem; padding : .45rem .375rem; box-sizing : border-box; background-image : url ( ../images/rect.png) ; background-size : cover;
}
.point h4 { margin-bottom : 0.15rem; font-size : .35rem; color : #fff;
}
.point span { display : block; color : #4c9bfd; font-size : .2rem;
}
( function ( ) { var myChart = echarts. init ( document. querySelector ( ".pie" ) ) ; var option = { tooltip : { trigger : "item" , formatter : "{a} <br/>{b} : {c} ({d}%)" } , color : [ "#006cff" , "#60cda0" , "#ed8884" , "#ff9f7f" , "#0096ff" , "#9fe6b8" , "#32c5e9" , "#1d9dff" ] , series : [ { name : "点位统计" , type : "pie" , radius : [ "10%" , "70%" ] , center : [ "50%" , "50%" ] , roseType : "radius" , data : [ { value : 20 , name : "云南" } , { value : 26 , name : "北京" } , { value : 24 , name : "山东" } , { value : 25 , name : "河北" } , { value : 20 , name : "江苏" } , { value : 25 , name : "浙江" } , { value : 30 , name : "四川" } , { value : 42 , name : "湖北" } ] , label : { fontSize : 10 } , labelLine : { length : 6 , length2 : 8 } } ] } ; myChart. setOption ( option) ; window. addEventListener ( 'resize' , function ( ) { myChart. resize ( ) ; } )
} ) ( ) ;
< divclass = " users panel" > < divclass = " inner" > < h3> </ h3> < divclass = " chart" > < divclass = " bar" > </ div> < divclass = " data" > < divclass = " item" > < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #ed3f35" > </ i> </ span> </ div> < divclass = " item" > < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #eacf19" > </ i> </ span> </ div> </ div> </ div> </ div> </ div>
.users { height : 4.25rem; display : flex;
}
.users .chart { display : flex; margin-top : .3rem;
}
.users .bar { width : 7.35rem; height : 3rem;
}
.users .data { display : flex; flex-direction : column; justify-content : space-between; width : 2.1rem; padding : .45rem .375rem; box-sizing : border-box; background-image : url ( ../images/rect.png) ; background-size : cover;
}
.users h4 { margin-bottom : .15rem; font-size : .35rem; color : #fff;
}
.users span { display : block; color : #4c9bfd; font-size : 0.2rem;
}
( function ( ) { var item = { name : '' , value : 1200 , itemStyle : { color : "#254065" } , emphasis : { itemStyle : { color : "#254065" } } , tooltip : { extraCssText : "opacity:0" } } ; var myChart = echarts. init ( document. querySelector ( ".bar" ) ) ; var option = { color : new echarts. graphic. LinearGradient ( 0 , 0 , 0 , 1 , [ { offset : 0 , color : '#00fffb' } , { offset : 1 , color : '#0061ce' } ] ) , tooltip : { trigger : 'item' , } , grid : { left : '0%' , right : '3%' , bottom : '3%' , top : '3%' , containLabel : true , show : true , borderColor : 'rgba(0,240,255,0.3)' } , xAxis : [ { type : "category" , data : [ "上海" , "广州" , "北京" , "深圳" , "合肥" , "" , "......" , "" , "杭州" , "厦门" , "济南" , "成都" , "重庆" ] , axisTick : { alignWithLabel : false , show : false } , axisLabel : { interval : 0 , color : "#4c9bfd" } , axisLine : { lineStyle : { color : 'rgba(0,240,255,0.3)' } } } ] , yAxis : [ { type : 'value' , axisTick : { alignWithLabel : false , show : false } , axisLabel : { color : "#4c9bfd" } , axisLine : { lineStyle : { color : 'rgba(0,240,255,0.3)' } } , splitLine : { lineStyle : { color : 'rgba(0,240,255,0.3)' , } } } ] , series : [ { name : '用户统计' , type : 'bar' , barWidth : '60%' , data : [ 2100 , 1900 , 1700 , 1560 , 1400 , item, item, item, 900 , 750 , 600 , 480 , 240 ] , } ] } ; myChart. setOption ( option) ; window. addEventListener ( "resize" , function ( ) { myChart. resize ( ) } )
} ) ( ) ;
< divclass = " order panel" > < divclass = " inner" > < divclass = " filter" > < ahref = " javascript:;" class = " active" > </ a> < ahref = " javascript:;" > </ a> < ahref = " javascript:;" > </ a> < ahref = " javascript:;" > </ a> </ div> < divclass = " data" > < divclass = " item" > < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #ed3f35; " > </ i> </ span> </ div> < divclass = " item" > < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #eacf19; " > </ i> </ span> </ div> </ div> </ div> </ div> .order { height : 1.875rem;
}
.order .filter { display : flex;
}
.order .filter a { display : block; height : 0.225rem; line-height : 1; padding : 0 0.225rem; color : #1950c4; font-size : 0.225rem; border-right : 0.025rem solid #00f2f1;
}
.order .filter a:first-child { padding-left : 0;
}
.order .filter a:last-child { border-right : none;
}
.order .filter a.active { color : #fff; font-size : 0.25rem;
}
.order .data { display : flex; margin-top : 0.25rem;
}
.order .item { width : 50%;
}
.order h4 { font-size : 0.35rem; color : #fff; margin-bottom : 0.125rem;
}
.order span { display : block; color : #4c9bfd; font-size : 0.2rem;
}
( function ( ) { var data = { day365 : { orders : '20,301,987' , amount : '99834' } , day90 : { orders : '301,987' , amount : '9834' } , day30 : { orders : '1,987' , amount : '3834' } , day1 : { orders : '987' , amount : '834' } } var $h4Orders = $ ( '.order h4:eq(0)' ) var $h4Amount = $ ( '.order h4:eq(1)' ) $ ( '.order' ) . on ( 'click' , '.filter a' , function ( ) { $ ( this ) . addClass ( 'active' ) . siblings ( ) . removeClass ( 'active' ) var currdata = data[ this . dataset. key] $h4Orders. html ( currdata. orders) $h4Amount. html ( currdata. amount) } ) var index = 0 var $allTab = $ ( '.order .filter a' ) setInterval ( function ( ) { index ++ if ( index >= 4 ) index = 0 $allTab. eq ( index) . click ( ) } , 5000 )
} ) ( ) ;
< divclass = " sales panel" > < divclass = " inner" > < divclass = " caption" > < h3> </ h3> < ahref = " javascript:;" class = " active" data-type = " year" > </ a> < ahref = " javascript:;" data-type = " quarter" > </ a> < ahref = " javascript:;" data-type = " month" > </ a> < ahref = " javascript:;" data-type = " week" > </ a> </ div> < divclass = " chart" > < divclass = " label" > </ div> < divclass = " line" > </ div> </ div> </ div> </ div> .sales { height : 3.1rem;
}
.sales .caption { display : flex; line-height : 1;
}
.sales h3 { height : 0.225rem; padding-right : 0.225rem; border-right : 0.025rem solid #00f2f1;
}
.sales a { padding : 0.05rem; font-size : 0.2rem; margin : -0.0375rem 0 0 0.2625rem; border-radius : 0.0375rem; color : #0bace6;
}
.sales a.active { background-color : #4c9bfd; color : #fff;
}
.sales .inner { display : flex; flex-direction : column;
}
.sales .chart { flex : 1; padding-top : 0.1875rem; position : relative;
}
.sales .label { position : absolute; left : 0.525rem; top : 0.225rem; color : #4996f5; font-size : 0.175rem;
}
.sales .line { width : 100%; height : 100%;
}
( function ( ) { var data = { year : [ [ 24 , 40 , 101 , 134 , 90 , 230 , 210 , 230 , 120 , 230 , 210 , 120 ] , [ 40 , 64 , 191 , 324 , 290 , 330 , 310 , 213 , 180 , 200 , 180 , 79 ] ] , quarter : [ [ 23 , 75 , 12 , 97 , 21 , 67 , 98 , 21 , 43 , 64 , 76 , 38 ] , [ 43 , 31 , 65 , 23 , 78 , 21 , 82 , 64 , 43 , 60 , 19 , 34 ] ] , month : [ [ 34 , 87 , 32 , 76 , 98 , 12 , 32 , 87 , 39 , 36 , 29 , 36 ] , [ 56 , 43 , 98 , 21 , 56 , 87 , 43 , 12 , 43 , 54 , 12 , 98 ] ] , week : [ [ 43 , 73 , 62 , 54 , 91 , 54 , 84 , 43 , 86 , 43 , 54 , 53 ] , [ 32 , 54 , 34 , 87 , 32 , 45 , 62 , 68 , 93 , 54 , 54 , 24 ] ] } var myChart = echarts. init ( document. querySelector ( ".line" ) ) ; var option = { color : [ '#00f2f1' , '#ed3f35' ] , tooltip : { trigger : "axis" } , legend : { right : "19%" , textStyle : { color : "#4c9bfd" , } , } , grid : { top : "20%" , left : "3%" , right : "4%" , bottom : "3%" , show : true , borderColor : "#012f4a" , containLabel : true } , xAxis : { type : "category" , boundaryGap : false , data : [ '1月' , '2月' , '3月' , '4月' , '5月' , '6月' , '7月' , '8月' , '9月' , '10月' , '11月' , '12月' ] , axisTick : { show : false , } , axisLabel : { interval : 0 , color : "#4c9bfd" , } , axisLine : { show : false , } } , yAxis : { type : "value" , axisTick : { show : false , } , axisLabel : { interval : 0 , color : "#4c9bfd" , } , splitLine : { lineStyle : { color : "012f4a" } } } , series : [ { name : "预期销售额" , type : "line" , stack : "总量" , smooth : true , data : data. year[ 0 ] } , { name : "实际销售额" , type : "line" , stack : "总量" , smooth : true , data : data. year[ 1 ] } ] } ; myChart. setOption ( option) ; window. addEventListener ( "resize" , function ( ) { myChart. resize ( ) } ) $ ( ".sales .caption" ) . on ( "click" , "a" , function ( ) { index = $ ( this ) . index ( ) - 1 ; $ ( this ) . addClass ( "active" ) . siblings ( "a" ) . removeClass ( "active" ) var arr = data[ this . dataset. type] ; option. series[ 0 ] . data = arr[ 0 ] ; option. series[ 1 ] . data = arr[ 1 ] ; myChart. setOption ( option) ; } ) ; var as = $ ( ".sales .caption a" ) ; var index = 0 ; var timer = setInterval ( function ( ) { index++ ; if ( index>= 4 ) index= 0 ; as . eq ( index) . click ( ) ; } , 1000 ) ; $ ( '.sales' ) . hover ( function ( ) { clearInterval ( timer) ; } , function ( ) { clearInterval ( timer) ; timer = setInterval ( function ( ) { index++ ; if ( index>= 4 ) index= 0 ; as . eq ( index) . click ( ) ; } , 1000 ) ; } ) } ) ( ) ;
< divclass = " wrap" > < divclass = " channel panel" > < divclass = " inner" > < h3> </ h3> < divclass = " data" > < divclass = " radar" > </ div> </ div> </ div> </ div> < divclass = " quarter panel" > < divclass = " inner" > < h3> </ h3> < divclass = " chart" > < divclass = " box" > < divclass = " gauge" > </ div> < divclass = " label" > < small> </ small> </ div> </ div> < divclass = " data" > < divclass = " item" > < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #6acca3" > </ i> </ span> </ div> < divclass = " item" > < h4> </ h4> < span> < iclass = " icon-dot" style = " color : #ed3f35" > </ i> </ span> </ div> </ div> </ div> </ div> </ div> </ div>
.wrap { display : flex;
}
.channel,
.quarter { flex : 1; height : 2.9rem;
}
.channel { margin-right : 0.25rem;
}
.channel .data { overflow : hidden;
}
.channel .data .radar { height : 2.1rem; width : 100%;
}
.channel h4 { color : #fff; font-size : 0.4rem; margin-bottom : 0.0625rem;
}
.channel small { font-size : 50%;
}
.channel span { display : block; color : #4c9bfd; font-size : 0.175rem;
}
.quarter .inner { display : flex; flex-direction : column; margin : 0 -0.075rem;
}
.quarter .chart { flex : 1; padding-top : 0.225rem;
}
.quarter .box { position : relative;
}
.quarter .label { transform : translate ( -50%, -30%) ; color : #fff; font-size : 0.375rem; position : absolute; left : 50%; top : 50%;
}
.quarter .label small { font-size : 50%;
}
.quarter .gauge { height : 1.05rem;
}
.quarter .data { display : flex; justify-content : space-between;
}
.quarter .item { width : 50%;
}
.quarter h4 { color : #fff; font-size : 0.3rem; margin-bottom : 0.125rem;
}
.quarter span { display : block; width : 100%; white-space : nowrap; text-overflow : ellipsis; overflow : hidden; color : #4c9bfd; font-size : 0.175rem;
}
( function ( ) { var myChart = echarts. init ( document. querySelector ( '.radar' ) ) ; var option = { tooltip : { show : true , position : [ "20%" , "5%" ] } , radar : { indicator : [ { name : '机场' , max : 100 } , { name : '商场' , max : 100 } , { name : '火车站' , max : 100 } , { name : '汽车站' , max : 100 } , { name : '地铁' , max : 100 } ] , radius : "60%" , shape : "circle" , splitNumber : 4 , name : { textStyle : { color : "#4c9bfd" } } , splitLine : { lineStyle : { color : "rgba(255,255,255,0.5)" } } , splitArea : { show : false } , axisLine : { lineStyle : { color : "rgba(255,255,255,0.5)" } } } , series : [ { name : "北京" , type : "radar" , lineStyle : { normal : { color : "#fff" , width : 1 , opacity : 0.5 } } , data : [ [ 155 , 39 , 156 , 0.46 , 88 , 6 , 100 ] ] , symbol : "circle" , symbolSize : 5 , itemStyle : { color : "#fff" } , label : { show : true , fontSize : 10 } , areaStyle : { color : "rgba(238,197,102,0.6)" , } } ] } ; myChart. setOption ( option) ; window. addEventListener ( "resize" , function ( ) { myChart. resize ( ) } )
} ) ( ) ;
( function ( ) { var myChart = echarts. init ( document. querySelector ( ".gauge" ) ) ; var option = { series : [ { name : "销售进度" , type : "pie" , radius : [ "130%" , "150%" ] , center : [ "48%" , "80%" ] , labelLine : { normal : { show : false } } , startAngle : 180 , hoverOffset : 0 , data : [ { value : 100 , itemStyle : { color : new echarts. graphic. LinearGradient ( 0 , 0 , 0 , 1 , [ { offset : 0 , color : '#00fffb' } , { offset : 1 , color : '#0061ce' } ] ) , } } , { value : 100 , itemStyle : { color : "#12274d" } } , { value : 200 , itemStyle : { color : "transparent" } } ] } ] } ; myChart. setOption ( option) ; window. addEventListener ( "resize" , function ( ) { myChart. resize ( ) } )
} ) ( ) ;
< divclass = " top panel" > < divclass = " inner" > < divclass = " all" > < h3> </ h3> < ul> < li> < iclass = " icon-cup1" style = " color : #d93f36; " > </ i> </ li> < li> < iclass = " icon-cup2" style = " color : #68d8fe; " > </ i> </ li> < li> < iclass = " icon-cup3" style = " color : #4c9bfd; " > </ i> </ li> </ ul> </ div> < divclass = " province" > < h3> < iclass = " date" > </ i> </ h3> < divclass = " data" > < ulclass = " sup" > </ ul> < ulclass = " sub" > </ ul> </ div> </ div> </ div> </ div>
.top { height : 3.5rem;
}
.top .inner { display : flex;
}
.top .all { display : flex; flex-direction : column; width : 2.1rem; color : #4c9bfd; font-size : 0.175rem; vertical-align : middle;
}
.top .all ul { padding-left : 0.15rem; margin-top : 0.15rem; flex : 1; display : flex; flex-direction : column; justify-content : space-around;
}
.top .all li { overflow : hidden;
}
.top .all [class^="icon-"] { font-size : 0.45rem; vertical-align : middle; margin-right : 0.15rem;
}
.top .province { flex : 1; display : flex; flex-direction : column; color : #fff;
}
.top .province i { padding : 0 0.15rem; margin-top : 0.0625rem; float : right; font-style : normal; font-size : 0.175rem; color : #0bace6;
}
.top .province s { display : inline-block; transform : scale ( 0.8) ; text-decoration : none;
}
.top .province .icon-up { color : #dc3c33;
}
.top .province .icon-down { color : #36be90;
}
.top .province .data { flex : 1; display : flex; margin-top : 0.175rem;
}
.top .province ul { flex : 1; line-height : 1; margin-bottom : 0.175rem;
}
.top .province ul li { display : flex; justify-content : space-between;
}
.top .province ul span { display : block; overflow : hidden; white-space : nowrap; text-overflow : ellipsis;
}
.top .province ul.sup { font-size : 0.175rem;
}
.top .province ul.sup li { color : #4995f4; padding : 0.15rem;
}
.top .province ul.sup li.active { color : #a3c6f2; background-color : rgba ( 10, 67, 188, 0.2) ;
}
.top .province ul.sub { display : flex; flex-direction : column; justify-content : space-around; font-size : 0.15rem; background-color : rgba ( 10, 67, 188, 0.2) ;
}
.top .province ul.sub li { color : #52ffff; padding : 0.125rem 0.175rem;
}
.clock { position : absolute; top : -0.45rem; right : 0.5rem; font-size : 0.25rem; color : #0bace6;
}
.clock i { margin-right : 5px; font-size : 0.25rem;
}
@media screen and ( max-width : 1600px) { .top span { transform : scale ( 0.9) ; } .top .province ul.sup li { padding : 0.125rem 0.15rem; } .top .province ul.sub li { padding : 0.0625rem 0.15rem; } .quarter span { transform : scale ( 0.9) ; }
}
( function ( ) { var hotData = [ { city : '北京' , sales : '25, 179' , flag : true , brands : [ { name : '可爱多' , num : '9,086' , flag : true } , { name : '娃哈哈' , num : '8,341' , flag : true } , { name : '喜之郎' , num : '7,407' , flag : false } , { name : '八喜' , num : '6,080' , flag : false } , { name : '小洋人' , num : '6,724' , flag : false } , { name : '好多鱼' , num : '2,170' , flag : true } , ] } , { city : '河北' , sales : '23,252' , flag : false , brands : [ { name : '可爱多' , num : '3,457' , flag : false } , { name : '娃哈哈' , num : '2,124' , flag : true } , { name : '喜之郎' , num : '8,907' , flag : false } , { name : '八喜' , num : '6,080' , flag : true } , { name : '小洋人' , num : '1,724' , flag : false } , { name : '好多鱼' , num : '1,170' , flag : false } , ] } , { city : '上海' , sales : '20,760' , flag : true , brands : [ { name : '可爱多' , num : '2,345' , flag : true } , { name : '娃哈哈' , num : '7,109' , flag : true } , { name : '喜之郎' , num : '3,701' , flag : false } , { name : '八喜' , num : '6,080' , flag : false } , { name : '小洋人' , num : '2,724' , flag : false } , { name : '好多鱼' , num : '2,998' , flag : true } , ] } , { city : '江苏' , sales : '23,252' , flag : false , brands : [ { name : '可爱多' , num : '2,156' , flag : false } , { name : '娃哈哈' , num : '2,456' , flag : true } , { name : '喜之郎' , num : '9,737' , flag : true } , { name : '八喜' , num : '2,080' , flag : true } , { name : '小洋人' , num : '8,724' , flag : true } , { name : '好多鱼' , num : '1,770' , flag : false } , ] } , { city : '山东' , sales : '20,760' , flag : true , brands : [ { name : '可爱多' , num : '9,567' , flag : true } , { name : '娃哈哈' , num : '2,345' , flag : false } , { name : '喜之郎' , num : '9,037' , flag : false } , { name : '八喜' , num : '1,080' , flag : true } , { name : '小洋人' , num : '4,724' , flag : false } , { name : '好多鱼' , num : '9,999' , flag : true } , ] } ] var supHTML = "" $. each ( hotData, function ( index, item ) { supHTML += ` <li><span> ${ item. city} </span><span> ${ item. sales} <s class= ${ item. flag? "icon-up" : "icon-down" } ></s></span></li> ` ; } ) ; $ ( ".sup" ) . html ( supHTML) ; $ ( ".province .sup" ) . on ( "mouseenter" , "li" , function ( ) { index = $ ( this ) . index ( ) ; render ( $ ( this ) ) ; } ) ; function render ( that ) { that. addClass ( "active" ) . siblings ( ) . removeClass ( ) ; var subHTML = "" ; $. each ( hotData[ that. index ( ) ] . brands, function ( index, item ) { subHTML += ` <li><span> ${ item. name} </span><span> ${ item. num} <s class= ${ item. flag ? "icon-up" : "icon-down" } ></s></span></li> ` ; } ) ; $ ( ".sub" ) . html ( subHTML) ; } var lis = $ ( ".province .sup li" ) ; lis. eq ( 0 ) . mouseenter ( ) ; var index = 0 ; var timer = setInterval ( function ( ) { index++ ; if ( index >= 5 ) index = 0 ; render ( lis. eq ( index) ) ; } , 2000 ) ; $ ( ".province .sup" ) . hover ( function ( ) { clearInterval ( timer) ; } , function ( ) { clearInterval ( timer) ; timer = setInterval ( function ( ) { index++ ; if ( index >= 5 ) index = 0 ; render ( lis. eq ( index) ) ; } , 2000 ) ; } ) ;
} ) ( ) ;