基础 JavaScript 实例
- VScode
- 用JavaScript输出文本
- 用JavaScript改变HTML元素
- 一个外部JavaScript
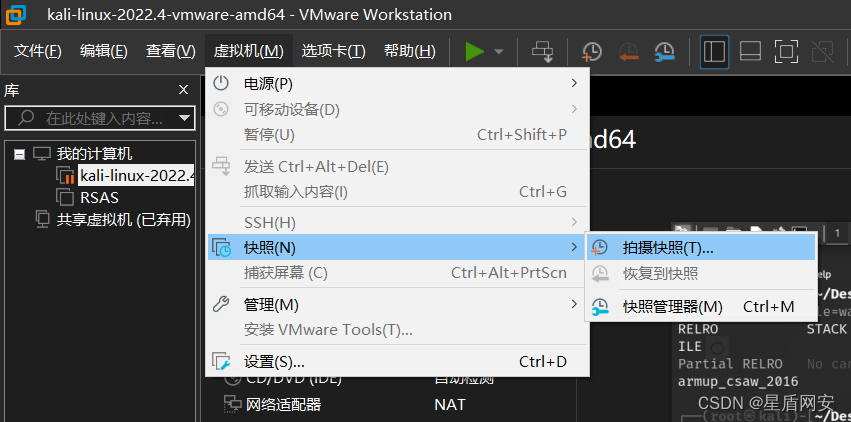
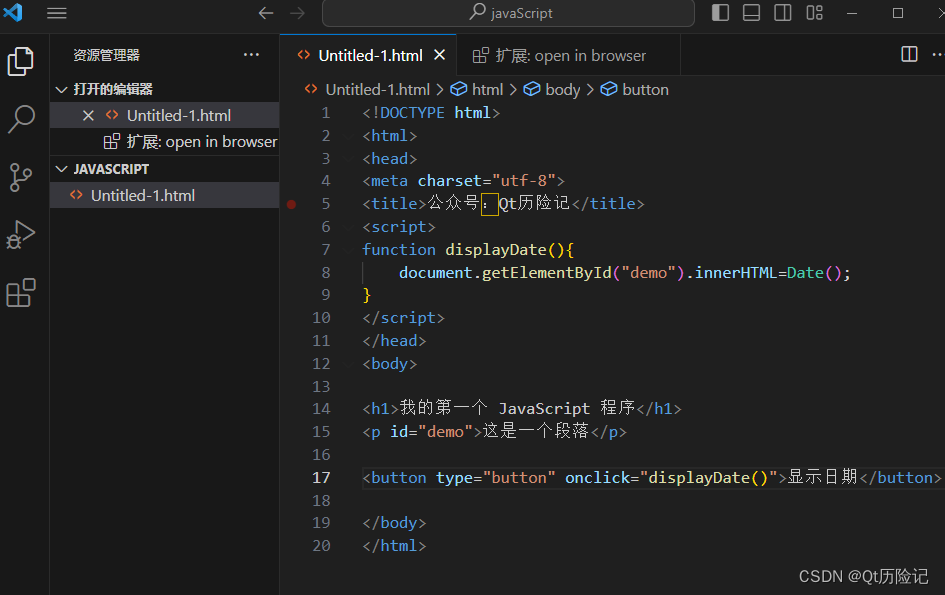
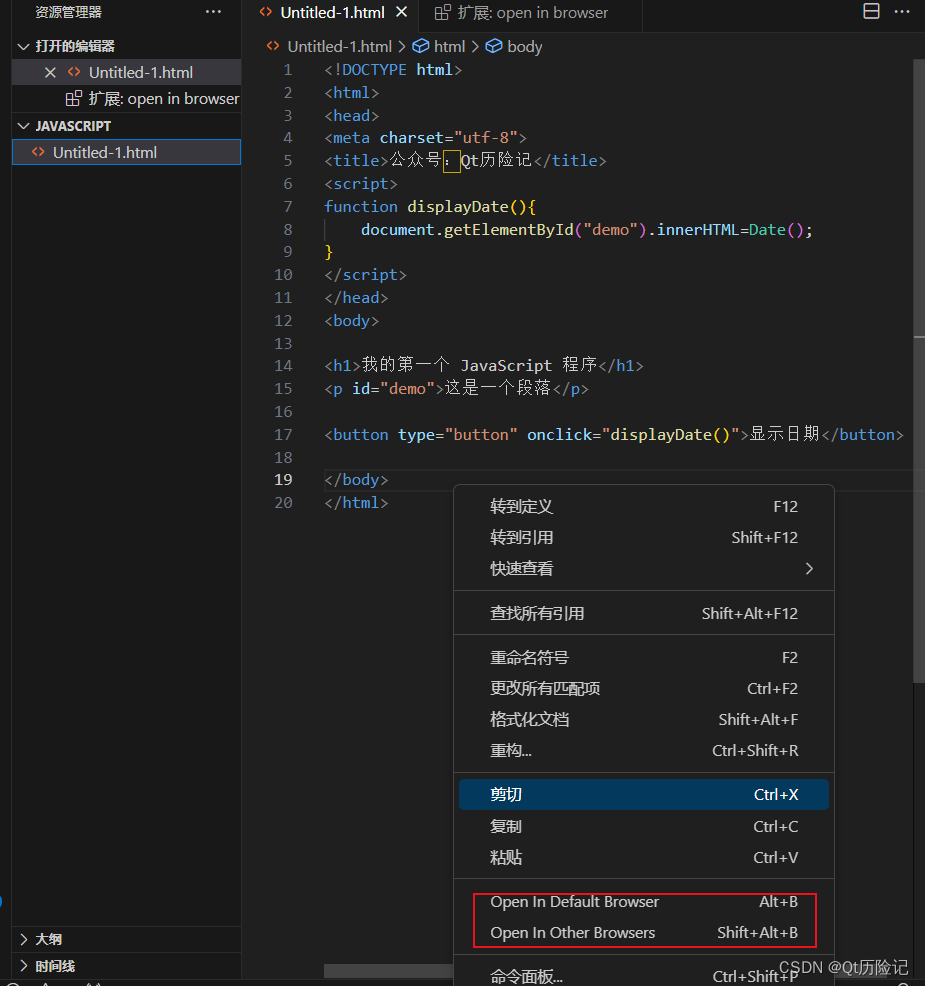
VScode

打开扩展搜索

右键看到即可

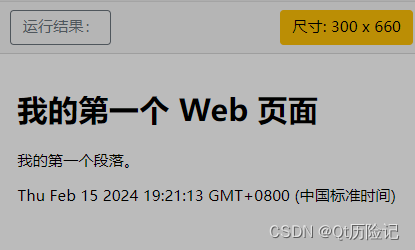
用JavaScript输出文本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body><h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<script>
document.write(Date());
</script></body>
</html>

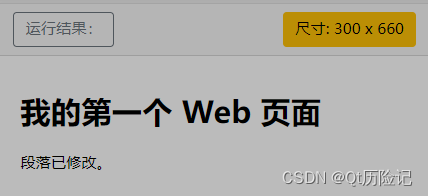
用JavaScript改变HTML元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body><h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落。</p>
<script>
document.getElementById("demo").innerHTML="段落已修改。";
</script></body>
</html>

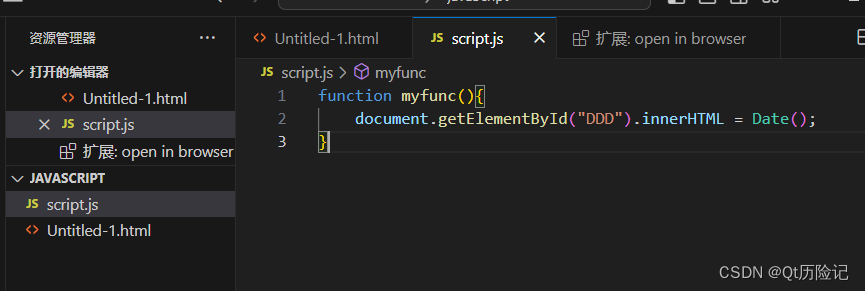
一个外部JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body><h1>我的 Web 页面</h1>
<p id="demo">一个段落。</p>
<button type="button" onclick="myFunction()">点击这里</button>
<p><b>注释:</b>myFunction 保存在名为 "myScript.js" 的外部文件中。</p>
<script src="myScript.js"></script></body>
</html>