文章目录
- 1.项目准备
- 1.1 项目目录
- 2.头部区域
- 2.1 头部区域布局
- 2.2 logo制作
- 2.2 导航制作技巧(nav)
- 2.3搜索区域(search)
- 2.3用户区域(user区域)
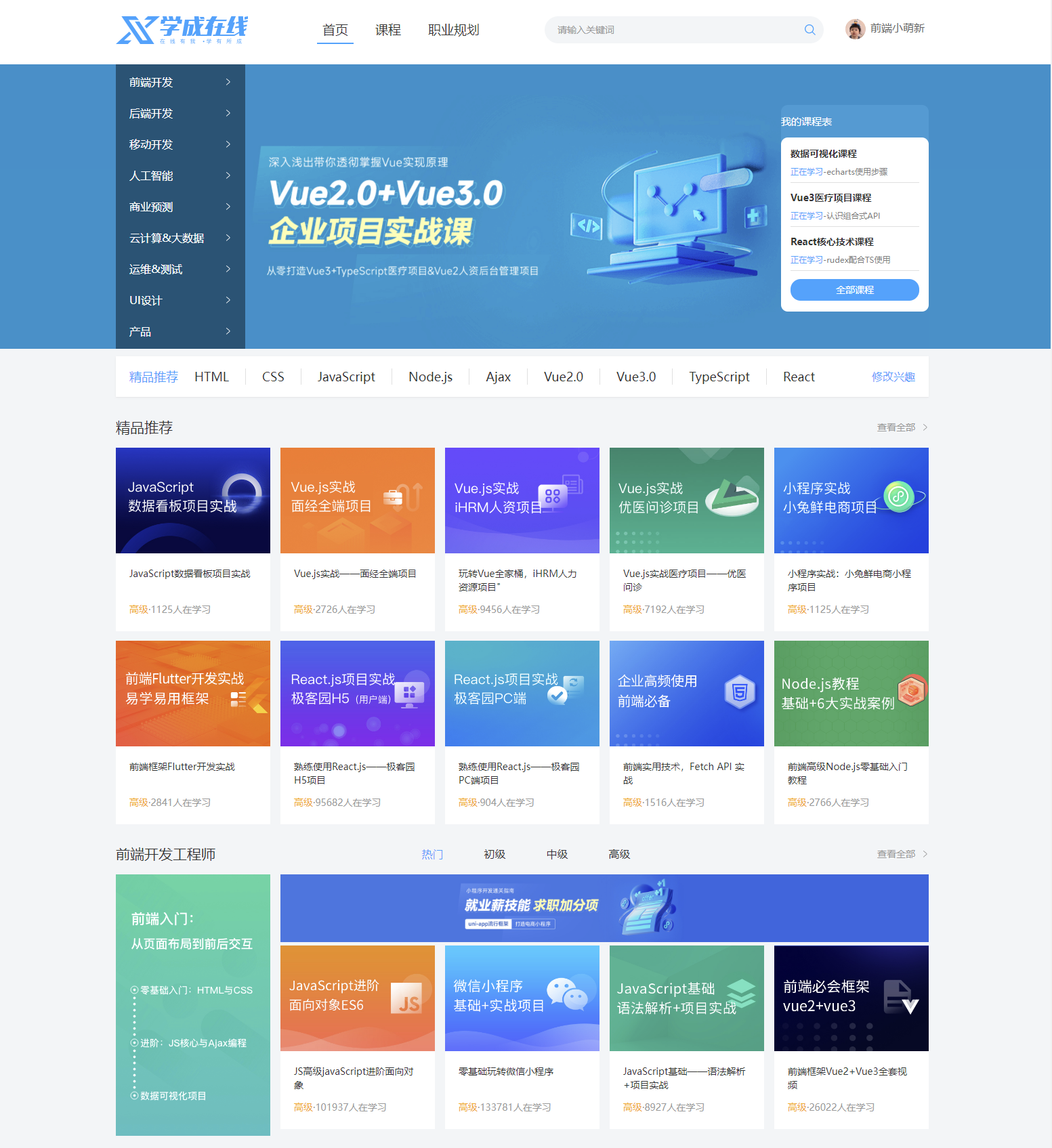
- 3.banner区域
- 3.1 总体布局
- 3.2 左侧侧导航(left)
- 3.3 右侧课程表(left)
- 4.精品推荐区域(recommend)
- 5.精品课程( course)
- 6.前端开发工程师区域
- 7.版权区域


1.项目准备
1.1 项目目录
网站根目录是指存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML、CSS、图片、JavaScript等等。
- 项目文件夹(如study)
images文件夹:存放固定使用的图片素材,例如: logo、样式修饰图等等uploads文件夹:存放非固定使用的图片素材,例如:商品图、宣传图需要上传的图片css文件夹:存放CSS 文件(link标签引入)base.css:基础公共样式,例如:清除默认样式、设置网页基本样index.css:首页CSS样式
index.html:首页HTML文件
项目文件夹拖拽到vscode里即可开始项目
网页制作思路
1️⃣布局思路:先整体再局部,从外到内,从上到下,从左到右
2️⃣CSS 实现思路
🔸1.画盒子,调整盒子范围→宽高背景色
🔸2.调整盒子位置→flex布局、内外边距
🔸3.控制图片、文字内容样式
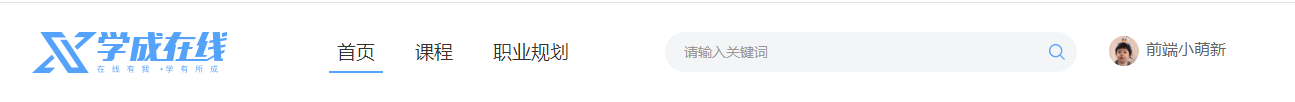
2.头部区域

2.1 头部区域布局
通栏:宽度与浏览器窗口相同的盒子
标签结构:通栏>版心> logo+导航+搜索+用户
2.2 logo制作
logo功能:
单击跳转到首页搜索引擎优化:提升网站百度搜索排名
实现方法:
- 标签结构:h1 > a>网站名称(搜索关键字).
- CSS样式:
logo a {
display: block;
width: 195px;
height: 41px;
background-image: ur1(../images/logo.png);
/*隐藏文字*/
font-size: 0;
<!-- logo --><div class="logo"><h1><a href="#">学成在线</a></h1>
</div>
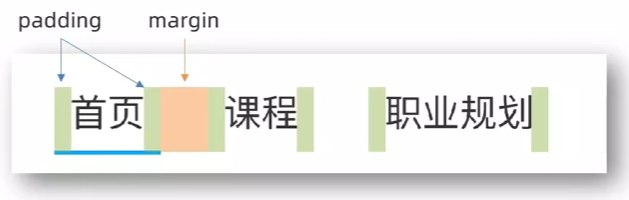
2.2 导航制作技巧(nav)
导航功能
- 单击跳转页面
实现方法:
-
标签结构;ul> li* 3 >a
-
优势:避免堆砌a标签,网站搜索排名降级
-
布局思路
- li设置右侧margin
- a设置左右padding

2.3搜索区域(search)
实现方法:
- 标签结构: .search > input + a / button

CSS代码
<style>.search{display: flex;margin-left: 64px;width: 412px;height: 40px;background-color: #f3f5f7;border-radius: 20px;padding-left: 19px;padding-right: 12px;
}.search input{flex: 1;border: 0;background-color: transparent;/* 去掉表单控件的焦点框 */outline: none;
}
/*::placeholder选中就是 placeholder属性文字样式 */.search input::placeholder{
font-size: 14px;
color: #999;
}.search a {align-self: center;width: 16px;height: 16px;background-image: url(../images/search.png);
}</style>
2.3用户区域(user区域)
实现方法:
- 标签结构: .user > a > img + span
CSS代码
<style>.user{margin-left: 32px;margin-top: 4px;
}.user img{/* vertical-align行内块和行内垂直方向对齐方式 */vertical-align: middle;margin-right: 7px;
}.user span{font-size: 16px;color: #666;
}</style>
3.banner区域

3.1 总体布局
一个通栏+版心居中+背景图+左右两个盒子
CSS代码
<style>.banner{width: 1920px;height: 420px;background-color: #0092cb;
}.banner .wrapper {display: flex;justify-content: space-between;height: 420px;background-image: url(../uploads/banner.png);
}</style>
3.2 左侧侧导航(left)
实现方法:
- 标签结构:.left > ul > li*9 >a
- 布局思路
a默认状态:背景图为白色右箭头
CSS代码
<style>.banner .left{padding: 3px 20px;height: 420px;width: 191px;background-color: rgba(0,0,0,0.42);
}.banner .left a{
display: block;
line-height: 46px;
height: 46px;
background: url(../images/right.png) no-repeat right center;
font-size: 16px;
color: #fff;
}.banner .left a:hover{background-image: url(../images/right-hover.png);color: #00a4ff;
}
</style>
3.3 右侧课程表(left)
实现方法:
- 标签结构: .right > h3+.content
CSS代码
<style>.banner .right{margin-top: 60px;width: 218px;height: 305px;background-color: #209dd5;border-radius: 10px;
}.banner .right h3{margin-right: 14px;height: 48px;line-height: 48px;font-size: 15px;color: #fff;font-weight: 400;
}.banner .right .content{padding: 14px;height: 257px;background-color: #fff;border-radius: 10px;
}.banner .right dl{margin-bottom: 12px;border-bottom: 1px solid #e0e0e0;}.banner .right dt{margin-bottom: 8px;font-size: 14px;line-height: 20px ;font-weight: 700;
}.banner .right dd{margin-bottom: 8px;font-size: 12px;line-height: 16px;
}.banner .right dd .span1{color: #00a4ff;}
.banner .right dd .span2{color: #7d7d7d;font-weight: 400;
}.banner .right a{display: block;width: 190px;height: 32px;background-color: #00a4ff;text-align: center;line-height: 32px;border-radius: 15px;font-size: 14px;color: #fff;
}
</style>
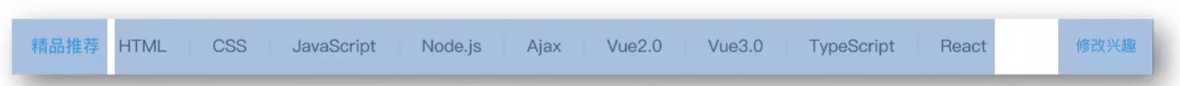
4.精品推荐区域(recommend)

实现方法:
标签结构:.recommend > h3+ ul+ a.modify
CSS代码
<style>
.recommend{display: flex;margin-top: 11px;padding: 0px 20px;height: 60px ;width: 1200px;line-height: 60px;background-color: #fff;box-shadow: 0px 1px 2px 0px rgba(211,211,211, 0.5);
}.recommend h3{font-size: 18px;color: #00a4ff;font-weight: 400;
}.recommend ul{/* 除去标题和修改兴趣的尺寸,父级剩余尺寸都给ul. */display: flex;flex: 1;
}.recommend ul li a{padding: 0 24px;border-right: 1px solid #e0e0e0;font-size: 18px;
}.recommend ul li:last-child a{border-right: 0;
}.recommend .modify{font-size: 16px;color: #00a4ff;
}
</style>
5.精品课程( course)

实现方法:
标签结构:.hd +.bd
布局思路:盒子模型
CSS代码
<style>
.course{margin-top: 15px;
}.hd{display: flex;justify-content: space-between;height: 60px;line-height: 60px;
}.hd h3{font-size: 21px;font-weight: 400;
}.hd .more{background: url(../images/more.png) no-repeat right center;padding-right: 20px;font-size: 14px;color: #999;
}.bd ul{display: flex;flex-wrap: wrap;justify-content: space-between;
}.bd li{margin-bottom: 14px;width: 228px;height: 271px;background-color: palevioletred;
}.bd li .pic{height: 156px;
}
.bd li .text{padding: 20px;height: 115px;background-color: #fff; }.bd li .text h4{margin-bottom: 13px;height: 40px;font-size: 14px;line-height: 20px;font-weight: 400;
}.bd li .text p{font-size: 14px;line-height: 20px;color: #999;
}.bd li .text p span{color: orange;
}.bd li .text p i{font-style: normal;
}</style>6.前端开发工程师区域

CSS代码
<style>
.hd ul{display: flex;
}.hd li{margin-right: 60px;font-size: 16px;
}.hd li .active,.hd li a:hover{color: #00a4ff;}.bd{display: flex;justify-content: space-between;
}.bd .left{width: 228px;background-color: #f3f5f7;
}.bd .right{width: 957px;background-color: #f3f5f7;
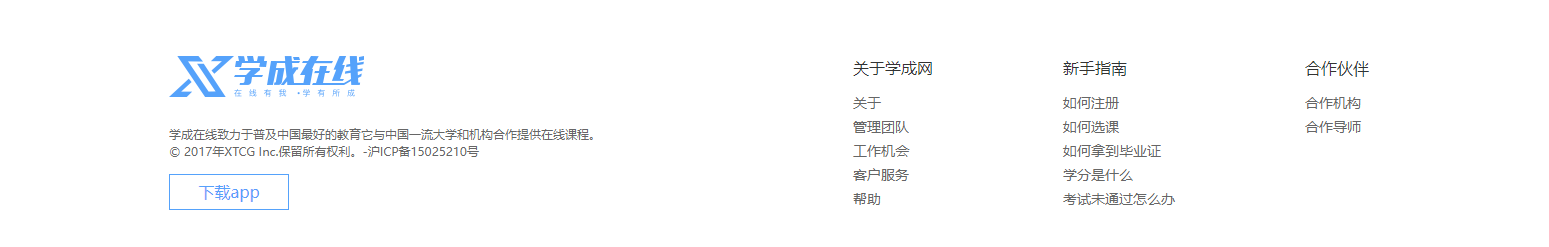
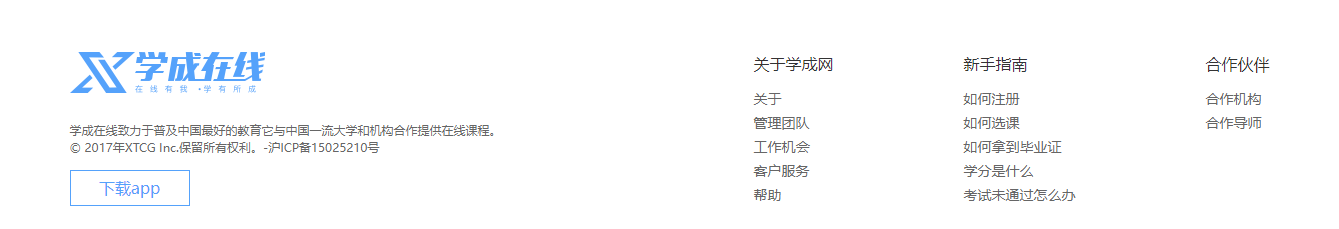
}</style>7.版权区域

左右分为2部分 左边分为3部分 右边用dt dd写
CSS代码
<style>
.footer {margin-top: 60px;padding-top: 60px;height: 273px;background-color: #fff;
}.footer .wrapper{display: flex;justify-content: space-between;
}.footer .left{width: 440px;background-color: #fff;
}.footer .left p{
margin-top: 24px;
margin-bottom: 14px;
font-size: 12px;
line-height: 17px;
color: #666;
}.footer .left .download{display: block;width: 120px;height: 36px;border: 1px solid #00a4ff;text-align: center;line-height: 34px;font-size: 16px;color: #00a4ff;
}.footer .right{display: flex;
}
.footer .right dl{margin-left: 130px;
}.footer .right dt{margin-bottom: 12px;font-size: 16px;line-height: 23px;
}.footer .right a{font-size: 14px;color: #666;line-height: 24px;
}</style>完整代码单独展示在github中
前端小项目-学成在线




![[嵌入式AI从0开始到入土]14_orangepi_aipro小修补含yolov7多线程案例](https://img-blog.csdnimg.cn/direct/00a836bc433e442eaada08111db866cd.png)