①先备好springboot的接口
②安装依赖
在vue中安装网络请求工具的依赖:
npm i axios
③简单的demo
直接通过axios请求尝试一下:
<script>
import axios from "axios";export default {name: 'HomeView',data() {return {users:[]}},
mounted(){axios.get('http://localhost:9090/user/selectall').then(res=>{console.log(res.data);this.users=res.data.data})
},
...
</script>
网络封装:
新建一个utils的文件夹,该文件夹下新建一个request.js文件,代码如下:
import axios from 'axios'// 创建可一个新的axios对象
const request = axios.create({baseURL: 'http://localhost:9090', // 后端的接口地址 ip:porttimeout: 30000
})// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {config.headers['Content-Type'] = 'application/json;charset=utf-8';// let user = localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : null// config.headers['token'] = 'token' // 设置请求头return config
}, error => {console.error('request error: ' + error) // for debugreturn Promise.reject(error)
});// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(response => {let res = response.data;// 兼容服务端返回的字符串数据if (typeof res === 'string') {res = res ? JSON.parse(res) : res}return res;},error => {console.error('response error: ' + error) // for debugreturn Promise.reject(error)}
)export default request引入封装:
import request from '@/utils/request'
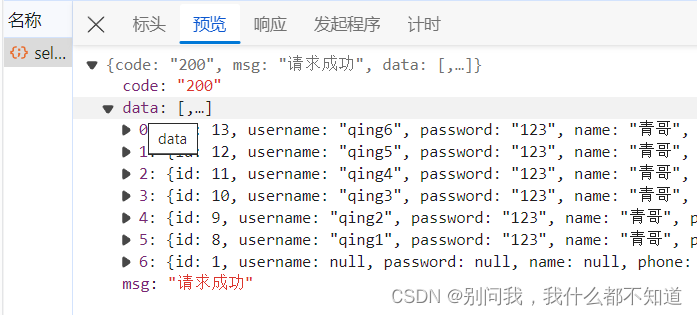
export default {name: 'HomeView',data() {return {isCollapse: false, // 不收缩asideWidth: '200px',collapseIcon: 'el-icon-s-fold',users:[]}},mounted(){// axios.get('http://localhost:9090/user/selectall').then(res=>{// console.log(res.data);// this.users=res.data.data// })request.get('/user/selectall').then(res=>{this.users=res.data})},最后都在页面找到成功的请求:







![[word] word技巧分享_word巧用标题快捷键 #笔记#媒体](https://img-blog.csdnimg.cn/img_convert/84018f4fd8bcadc20019b79a1f37be4f.jpeg)