项目是fork的Naccl大佬NBlog项目,页面做的相当漂亮,所以选择了这个。可以参考2.3的效果图
惭愧,工作两年了也每个自己的博客系统,趁着过年时间,开始搭建一下.
NBlog原项目的github链接:Naccl/NBlog: 🍓 Spring Boot + Vue 前后端分离博客系统 https://naccl.top (github.com)
非常建议自己去部署一个来维护,之前尝试csdn、github做笔记,但是效果都不好,不如一个可以完全自己的控制的博客让人舒心。
目前项目进度:
1.IP端口部署(完成,可以通过IP+端口访问服务)
2.域名访问(进行中)
可以访问下面的链接查看效果:
http://185.242.235.202:8080
个人Fork的代码放这里了,慢慢改:https://github.com/Chaobk/CBlog
美图镇楼

一、本地初步尝试
clone项目到本地,名字和配置都改一改。注意不要全局替换,因为有一些图片的链接也会包含在内。
繁杂工作,就不记录了。
另外项目里使用了redis与mysql,需要准备一下这两个软件。
本地运行足够使用了,不过这里我选择使用服务器上的,因为部署到服务器也是需要准备这两个组件的。详细步骤下一章节写。
二、前后端部署
1.服务器环境准备
既然要部署自己的博客,那么需要准备一台服务器环境。
这里我选择的是观星云(国内领先的云服务器、高防服务器、香港服务器云计算服务商!上云就上观星云! - - 观星云 (guanxingyun.com))的服务器,4核8G,一年五百,定了三年。有条件建议使用阿里云或者腾讯云,观星云的只是便宜,但是稳定性不行,有遇到过整个机房停电,导致服务器挂掉的情况。
服务器内存还是建议4G起步,2G实在干不了啥东西。
准备下docker环境,使用docker安装配置软件太方便了。
1.1 配置Docker
Linux安装配置Docker,详细可以参考这篇文章:Linux安装Docker完整教程-腾讯云开发者社区-腾讯云 (tencent.com)
安装成功后可以使用docker -v检查是否安装成功。
1.2 安装并启动mysql
使用Docker安装mysql,详细可以参考这篇文章:Docker 上安装、启动 MySQL (图解)-腾讯云开发者社区-腾讯云 (tencent.com)。注意使用的mysql版本,不指定的话默认是最新的。
启动后,使用本地数据库客户端检查下是否可以使用,显示连接成功即完成。
1.3 安装并启动redis
类似于Mysql,也是先搜索可用版本,然后选择指定的版本进行安装,不指定默认最新。详细流程可以参考这篇文章:最详细的docker中安装并配置redis-腾讯云开发者社区-腾讯云 (tencent.com)
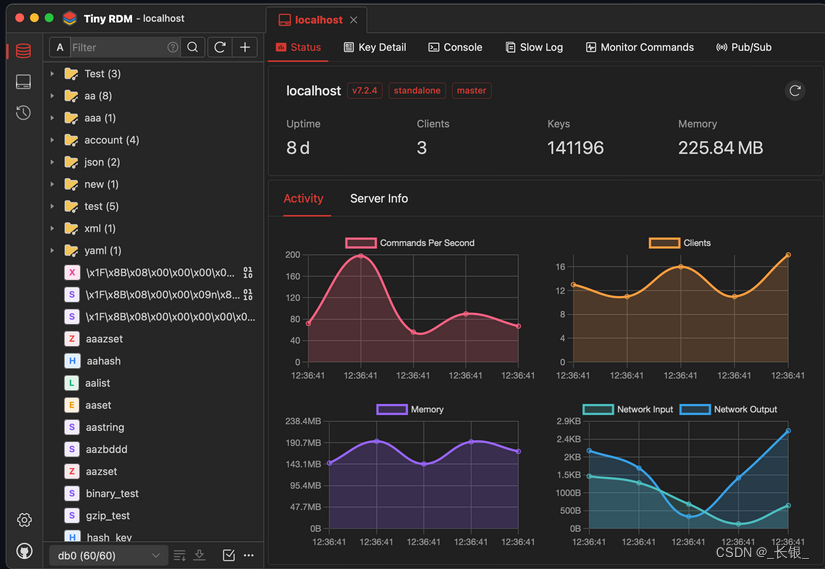
启动后使用本地客户端尝试连接,这里使用的软件是Another Redis Desktop Manager,可以连接即完成。
1.4 准备Java8环境
由于我们的项目是Java8版本,所以这里使用Java8的环境。
安装配置参考这篇文章即可:Linux安装JDK并配置环境变量 - 详细步骤-腾讯云开发者社区-腾讯云 (tencent.com)
配置好环境变量,使用java -version显示版本说明成功。
1.5 准备Nodejs环境
选择合适的版本进行安装,建议选择和本地一样的,避免出环境问题。
详细流程可以参考这篇文章:Linux下Nodejs安装(最新版)-腾讯云开发者社区-腾讯云 (tencent.com)
服务器运行node -v以及npm -v来验证是否成功。
2.准备部署资源
2.1 后端部署
既然要部署在服务器上,环境信息是要改的。
服务的ip和端口需要配置成服务器的,域名或者ip都行,前后端统一。
目前还没有配置域名,我就先写死成了IP地址+端口,域名之后搞。
# 后端服务URL
blog.api=http://185.242.235.202:${server.port}
# 后台管理URL https://admin.naccl.top
blog.cms=http://185.242.235.202:8080
# 前台界面URL https://naccl.top
blog.view=http://185.242.235.202:8079
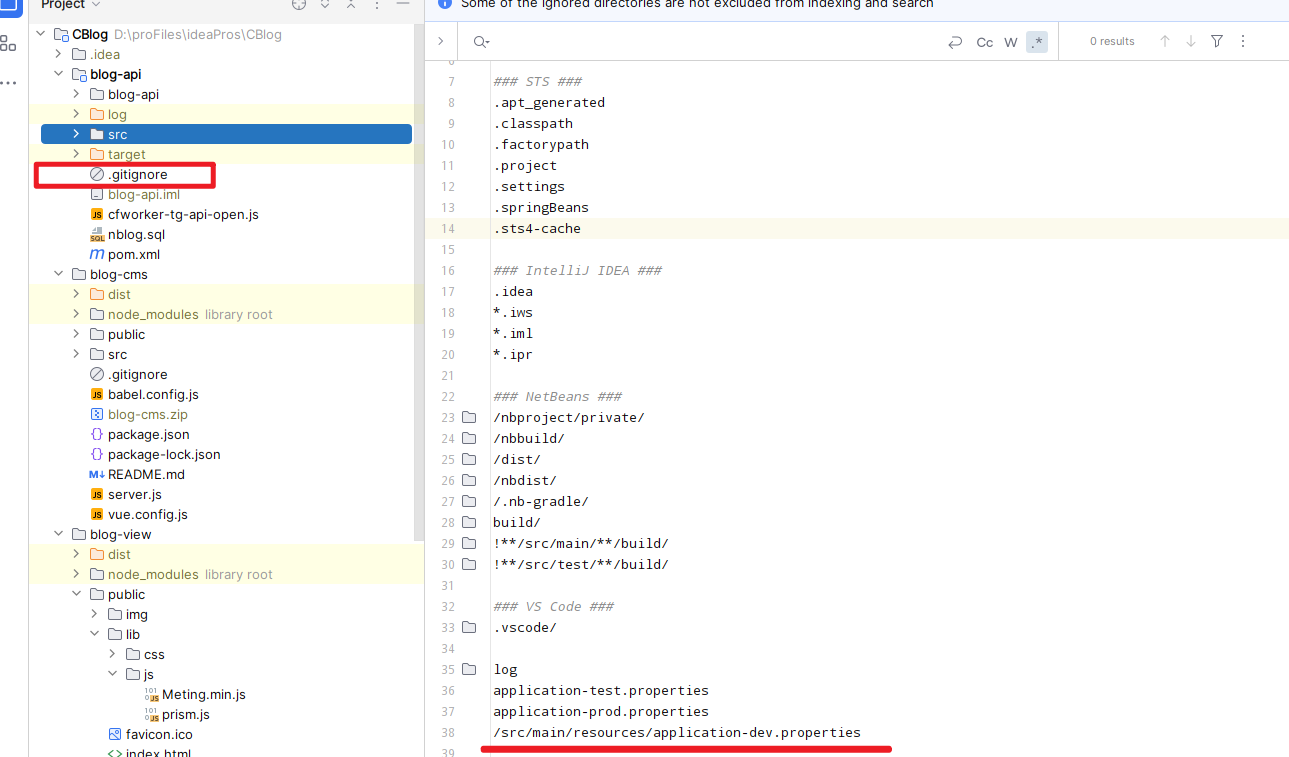
修改一下redis、mysql的配置信息,如果代码使用git进行管理,请一定注意不要把服务器上的数据库密码暴露出去,容易被攻击,别问我怎么知道的,求方便的话,直接在blog-api的.gitignore中添加配置文件的忽略项,即:

/src/main/resources/application-dev.properties
另外配置信息中还有个评论里的QQ头像保存方式,也请注意修改,就是下面的这几个。(我使用的OSS图床,后续更新代码和配置,Github太慢了)
# 评论中QQ头像存储方式: 本地:local GitHub:github 又拍云:upyun
upload.channel=local# 静态文件上传访问路径 Windows环境例如: C:/Users/cblog/Desktop/upload/ Linux环境例如:/home/cblog/upload/
upload.file.path=/home/cblog/upload/
upload.file.access-path=/image/**
upload.file.resources-locations=file:${upload.file.path}
之后上传到服务器运行即可,我这里是放在了/home/CBlog/api下面
[root@ser723958765859 CBlog]# ls
api cms view
[root@ser723958765859 CBlog]# pwd
/home/CBlog
上传后直接后台启动即可。
[root@ser723958765859 api]# pwd
/home/CBlog/api
[root@ser723958765859 api]# ls
blog-api-0.0.1.jar
[root@ser723958765859 api]# nohup java -jar blog-api-0.0.1.jar &
2.2 前端部署
首先根据项目的README.md文档,先把/blog-view/src/plugins/axios.js和/blog-cms/src/util/request.js中的baseUrl修改为后端 API 地址。
然后前端直接使用npm run build生成dist包,然后制作一个server.js文件,用来配置启动信息。注意和后端配置相统一。
例如,我个人的配置的如下:
- blog-cms,8079端口
const express = require('express');
const app = express();
app.use(express.static('./dist'));//运行时的端口,可以自己自定义
const port = 8079;app.listen(port, function (err) {if (err) {console.log(err);return;}console.log('Listening at http://localhost:' + port + '\n');
});- blog-view,8080端口
const express = require('express');
const app = express();
app.use(express.static('./dist'));//运行时的端口,可以自己自定义
const port = 8080;app.listen(port, function (err) {if (err) {console.log(err);return;}console.log('Listening at http://localhost:' + port + '\n');
});部署资源准备好后,把dist、node-modules、server.js打包上传到服务器的目录下。
以view为例,上传后解压,直接后台启动即可:
(使用nohup不知道为什么退出终端就失效了,改用了disown)
[root@ser723958765859 view]# pwd
/home/CBlog/view
[root@ser723958765859 view]# ls
dist node_modules server.js
[root@ser723958765859 view]# node server.js & disown
前端部署完成
2.3 部署测试
启动后直接本地通过ip+端口尝试访问下是否成功。
例如下图,首页显示,前端部署成功。
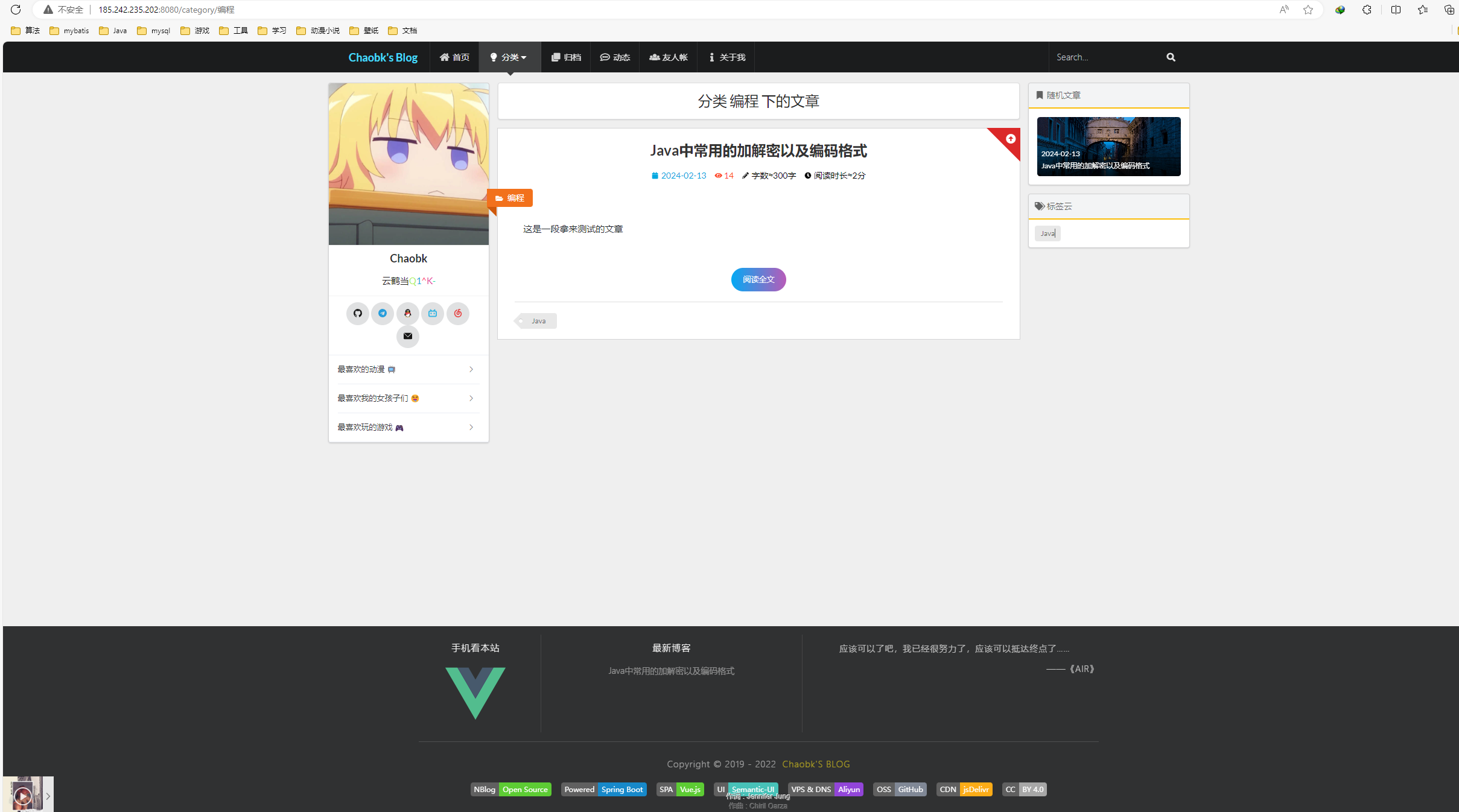
分类点过去有一篇文章显示,后端部署成功。(测试数据)


基本部署流程结束,现在就有了一个好看的个人博客了~
现在好多东西都是用的原来的,只替换了名字和图片,之后逐步改了。
下一步,优先开启域名访问,待更新