前言:在艰难的博客系统升级之路 这篇博客中我有提到vitepress首次加载非常耗时的问题,之前也在网上搜索时发现也有很多人说这个“问题”,但是在折腾了这么一段时间后,发现这也许本身不是vitepress的问题,而是我的启动方式不对导致的,在这里和大家分享一下这一路解决这个问题的过程。我愿称之为:从40秒到1秒的倔强。😒 😒 😒
耗时的原因
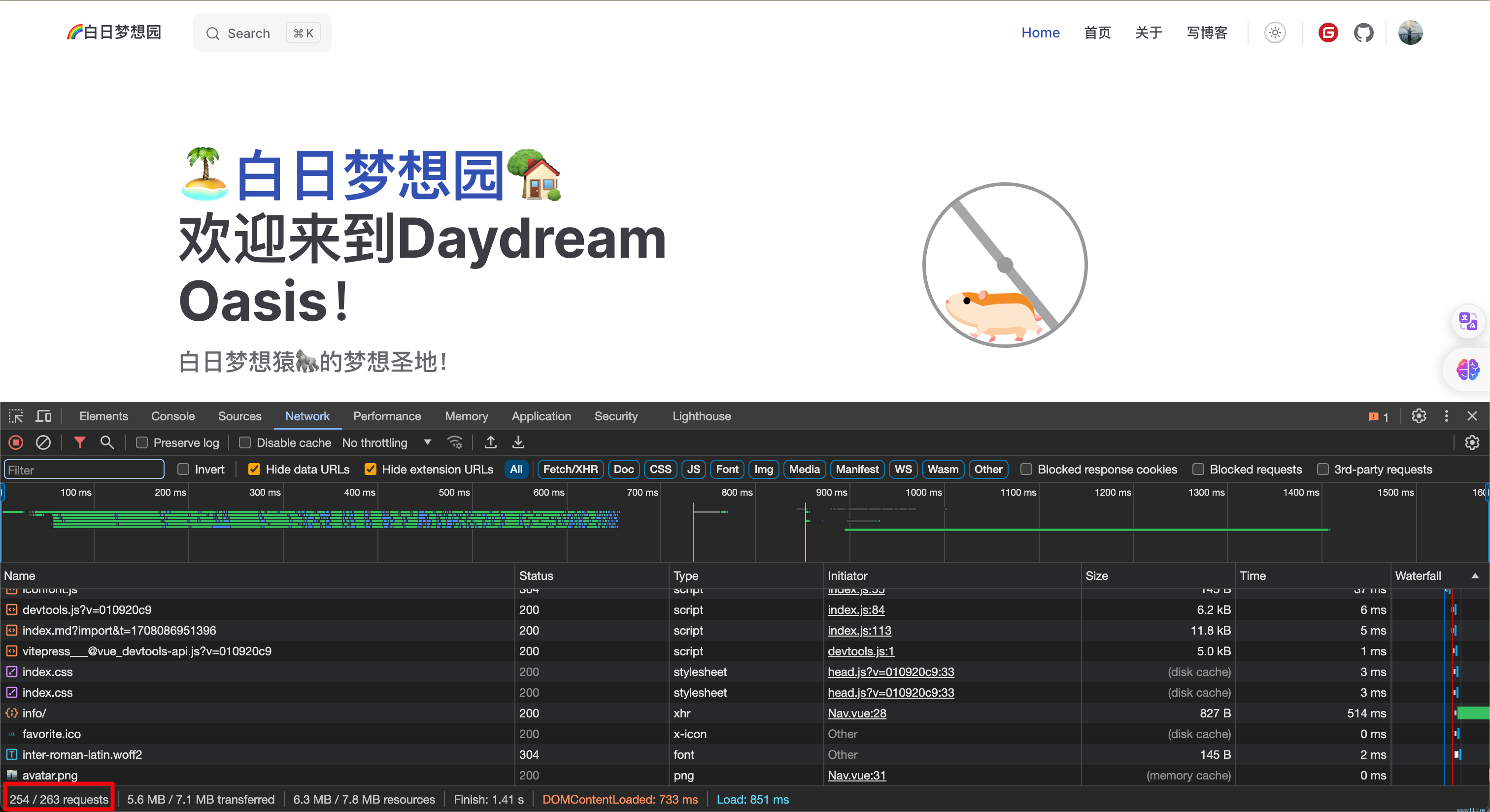
1.项目未build,使用的dev进行部署的,首次加载页面会有250+个请求,因此非常慢!(主要原因)
看下面这个截图就知道了,首次加载时直接一次性发起254个请求,对于我这带宽只有几M的服务器实在是不够用啊!

为什么我没有使用build方式进行部署?
因为我想做一个博客系统,希望写的每一篇博客都能够实时更新(即编辑完成发布之后,立马就能够在首页看到),但是,由于vitepress的渲染(md->html)是在服务端进行,因此在build的时候所有的md文件都会被一次性渲染成html,所以,build之后,所有的博客内容都会被固定死,新增的博客以及更新的内容都无法展示,除非重新build一次,这也是为什么vitepress官网说是一个静态页面生成的应用。但是有一个牛角尖可以钻:就是它的dev模式支持热更新,md文件的内容会同步更新到前端,于是在找不到其他好的办法的情况下就只好这样了。这个解决方案实在有点憋屈。😅
在错误的方案上找了很多方案,导致一错再错!
这期间,我也试了很多办法来解决这个首次加载慢的问题,踩了很多坑,因为我上面的解决方法本身就是有问题的,所以相当于我后面的解决方案都是在错误的方向上找到的“正确”的解决方案,这也导致错误的方案不断延续,导致一错再错!
尝试修改源码
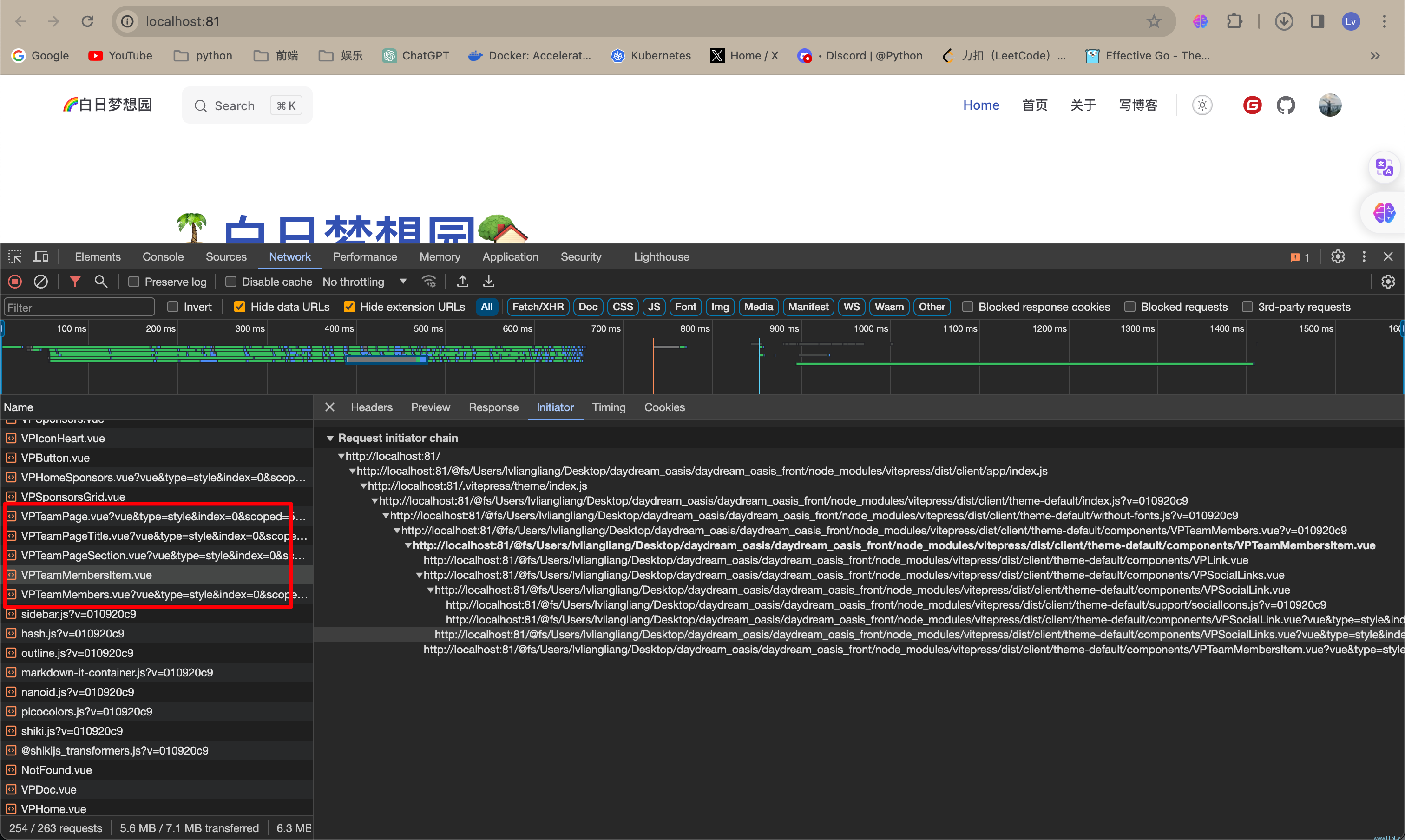
首先,我查看了这250+请求都有哪些,以及他们的调用栈,发现他们很多我都是没有用到的,比如下面这些team页的配置:
我压根没有用到team页,但是它却无缘无故的加载了,因此这个就是多余的,于是顺着调用栈我找到了调用它的源码,于是立马注释掉,然后重新启动刷新页面,发现请求真的少了那么几个!!!果然是这玩意导致的:加载了很多无关的东西,于是我就继续找类似这样多余的请求,找着找着我就找不下去了…因为我发现我这个办法真的很愚蠢…我就想作者肯定想到了这一点,每次都这么多请求,一般的服务器谁顶得住啊。宁愿相信作者,也不愿意相信我这个愚蠢的做法,于是这个方案就这么不了了之了。
尝试build
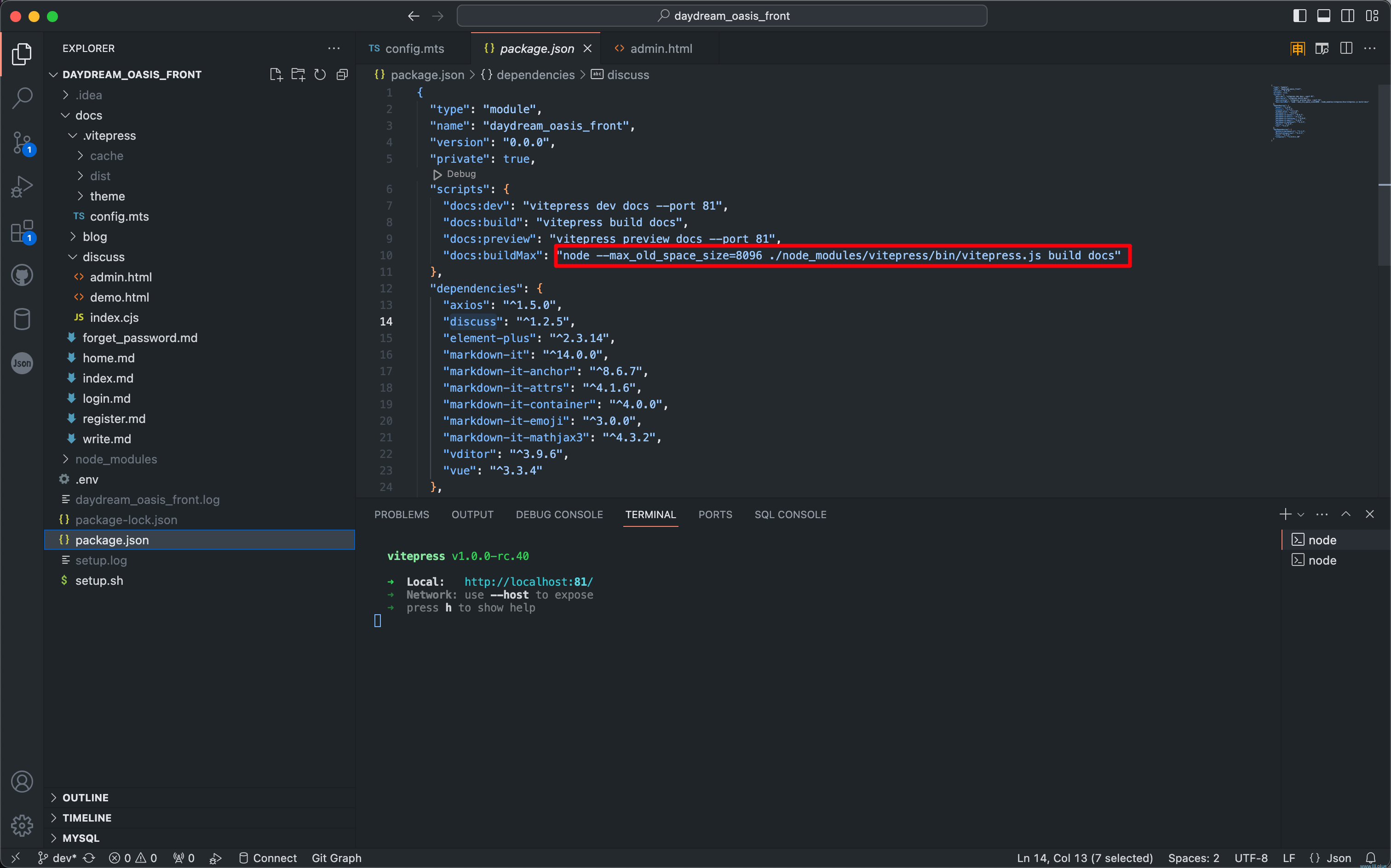
一直没有build的原因除了上面那个方案错了以外,其实还有一个重要的原因:博客有1000多篇,每次build的时候都会报“npm run build javascript heap out of memory”错误,虽然网上有很多解决方案,但是都大同小异,看到的最多的就是使用increase-memory-limit这个插件,试了几次,一开始在window上没搞成,后来在mac(换的新电脑)上也没搞成…所以一直被困在这里。最后好不容易找了一个可行的解决方案:命令改为如下即可,参考

在解决了这个问题后,又出现了一个新的问题,就是:“window is not defined”,这个问题的原因是,我在代码中使用了window这个对象,而window这个对象是在客户端才有的,而打包是在服务端进行的,对于一个业余前端的我来说这个问题又折腾了我好一段时间,最后发现解决方案其实就在官网上,也是通过各种搜索+github上的discuss才知道的,这个过程真的很艰辛…这个问题也有一个专门的名字:SSR Compatibility(服务端渲染的兼容),vitepress官网给出的解决方案:地址

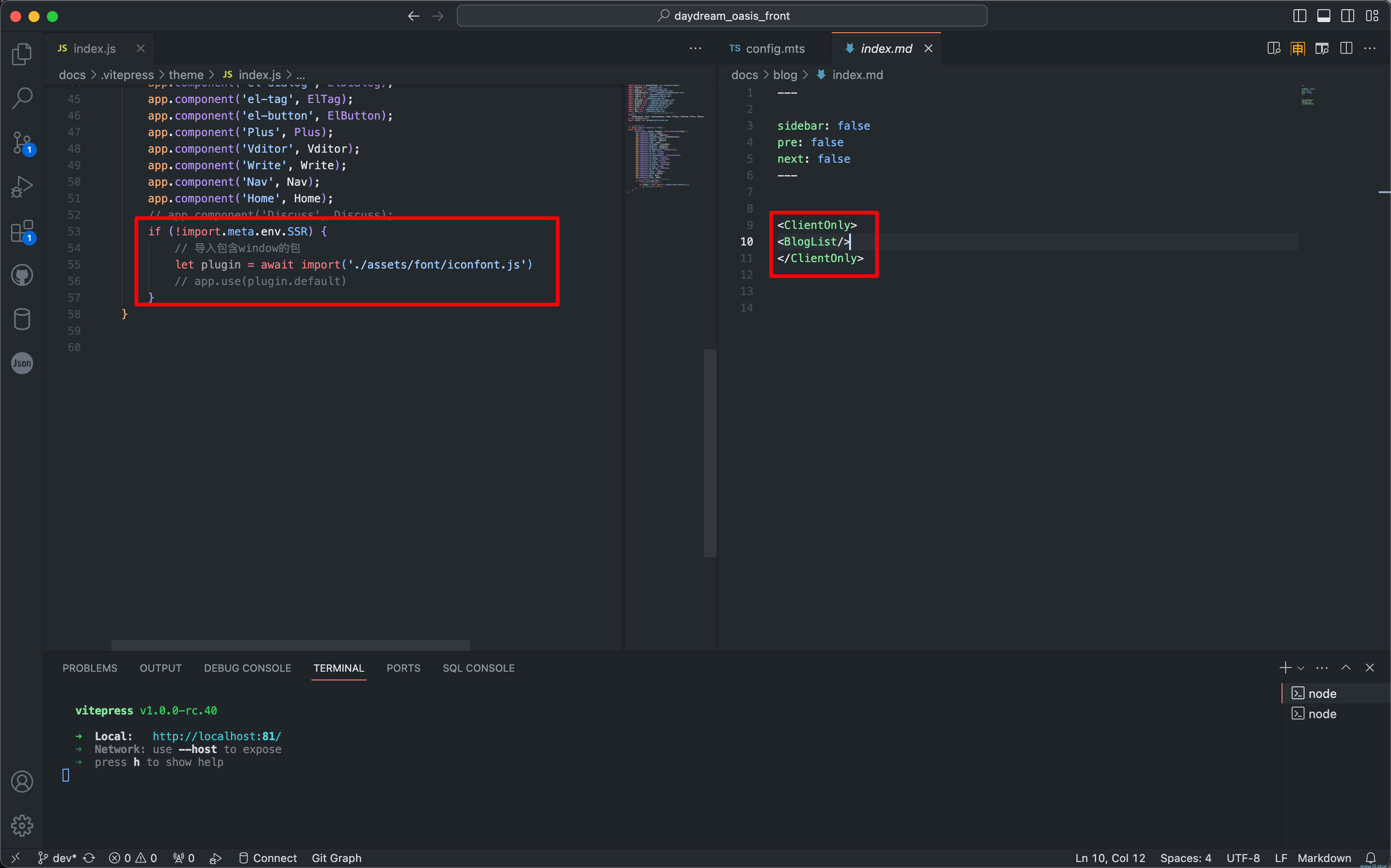
它的两种方案我都有用到过,一个就是使用ClientOnly包裹使用了window的组件,再一个就是动态的导入。
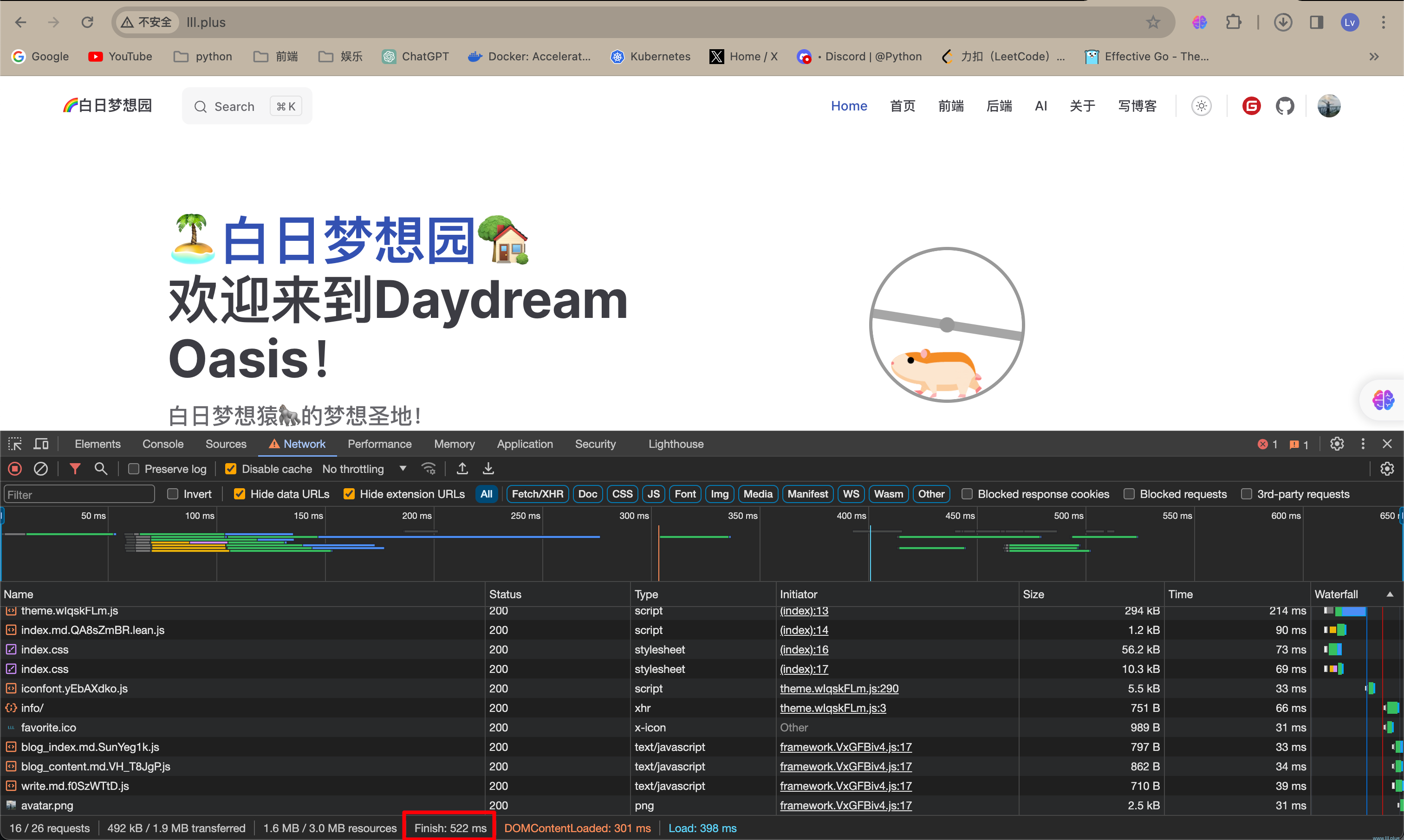
解决了以上的问题之后,我终于可以build啦!当我build之后使用npm run docs:preview命令再次启动服务,第一次访问时,惊奇的发现请求量只有20+啦!!!请求时间也短了很多,大概6秒以内,快的时候1秒都不要!到这里,才算真正解决了首次加载慢的原因的一部分!也是最主要的一部分!
彻底死心后的另辟蹊径
直到这里,我虽然成功的build了项目,但是,这个build非常耗时,可能得接近1分钟,虽然没有仔细算过,但是这个时间真的很长,并且如果每次更新文章都进行一次build的话,真的会很麻烦!!!所以即使在这个时候,我仍然选择的是使用dev模式进行部署…
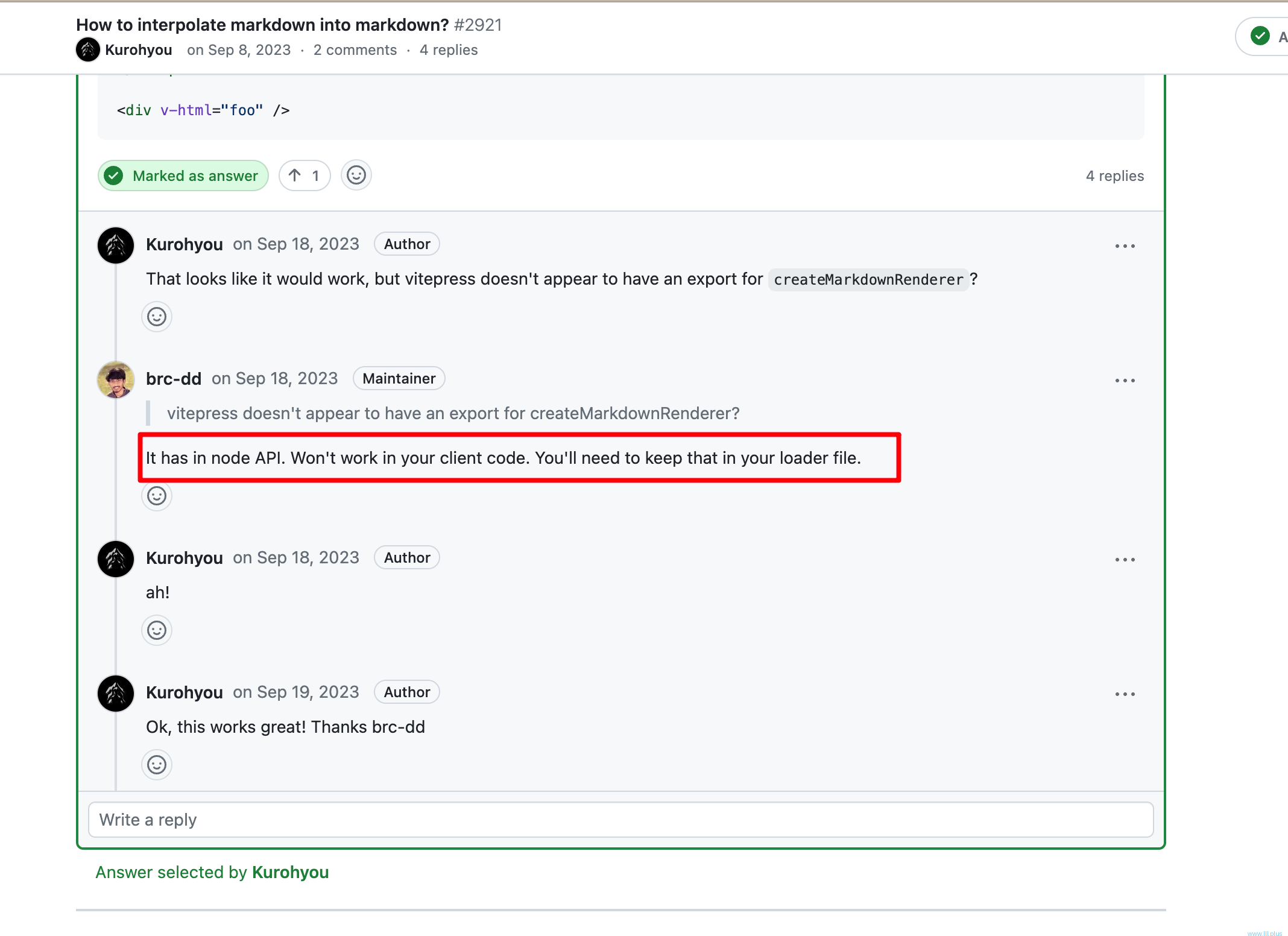
为了彻底解决这个问题,我于是就追根溯源,找到它将md渲染成html的API,在discuss上逛了一圈后,终于在一次discuss中找到了和我问题相似的内容:传送门,也就是createMarkdownRenderer这个接口提供了渲染功能,但遗憾的是它只在node中运行,也就是服务端,只能在服务端进行打包,在另外一个discuss中作者也有提到过:https://github.com/vuejs/vitepress/discussions/2921

此时的我是心灰意冷,彻底死心了…
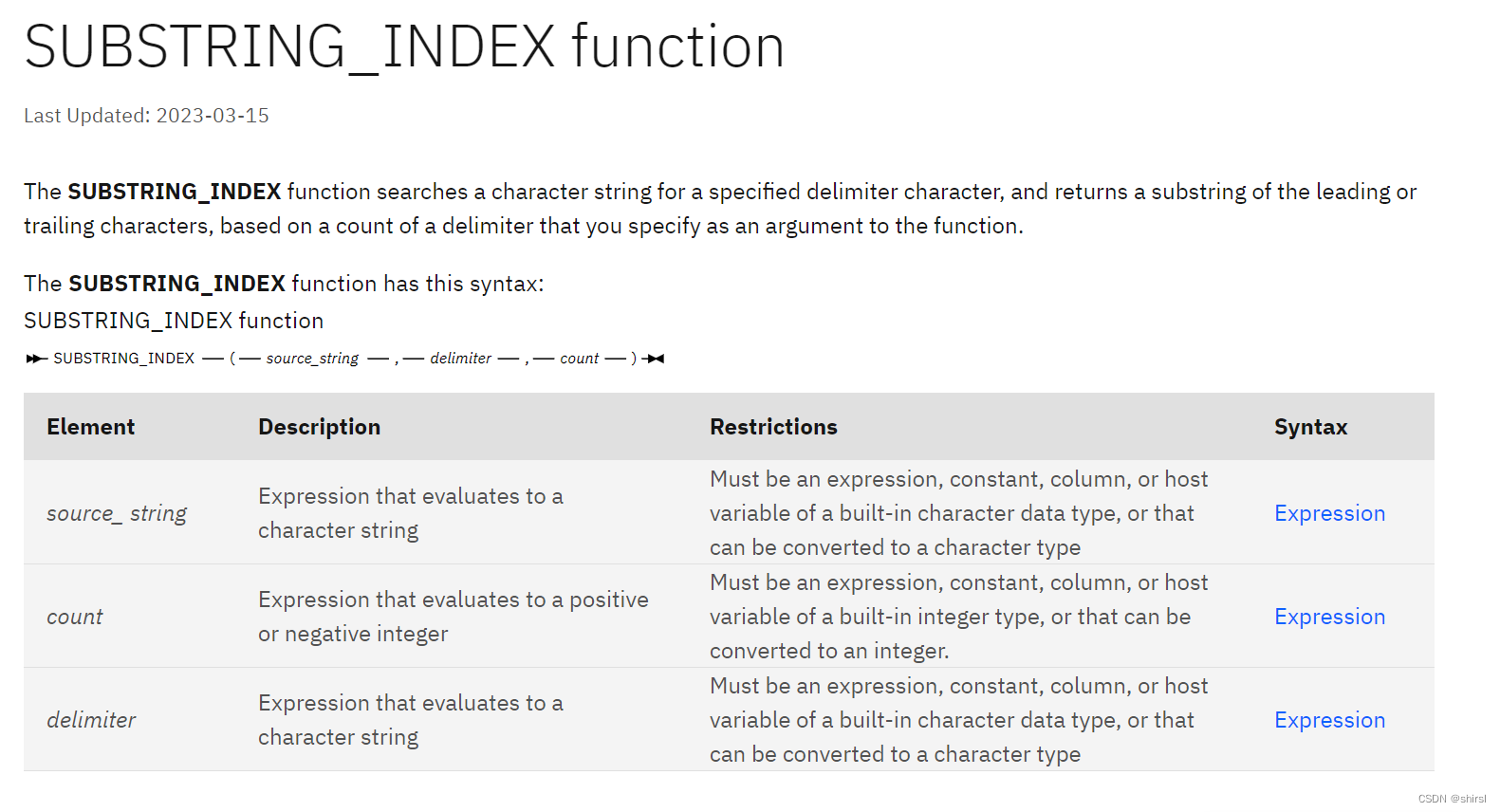
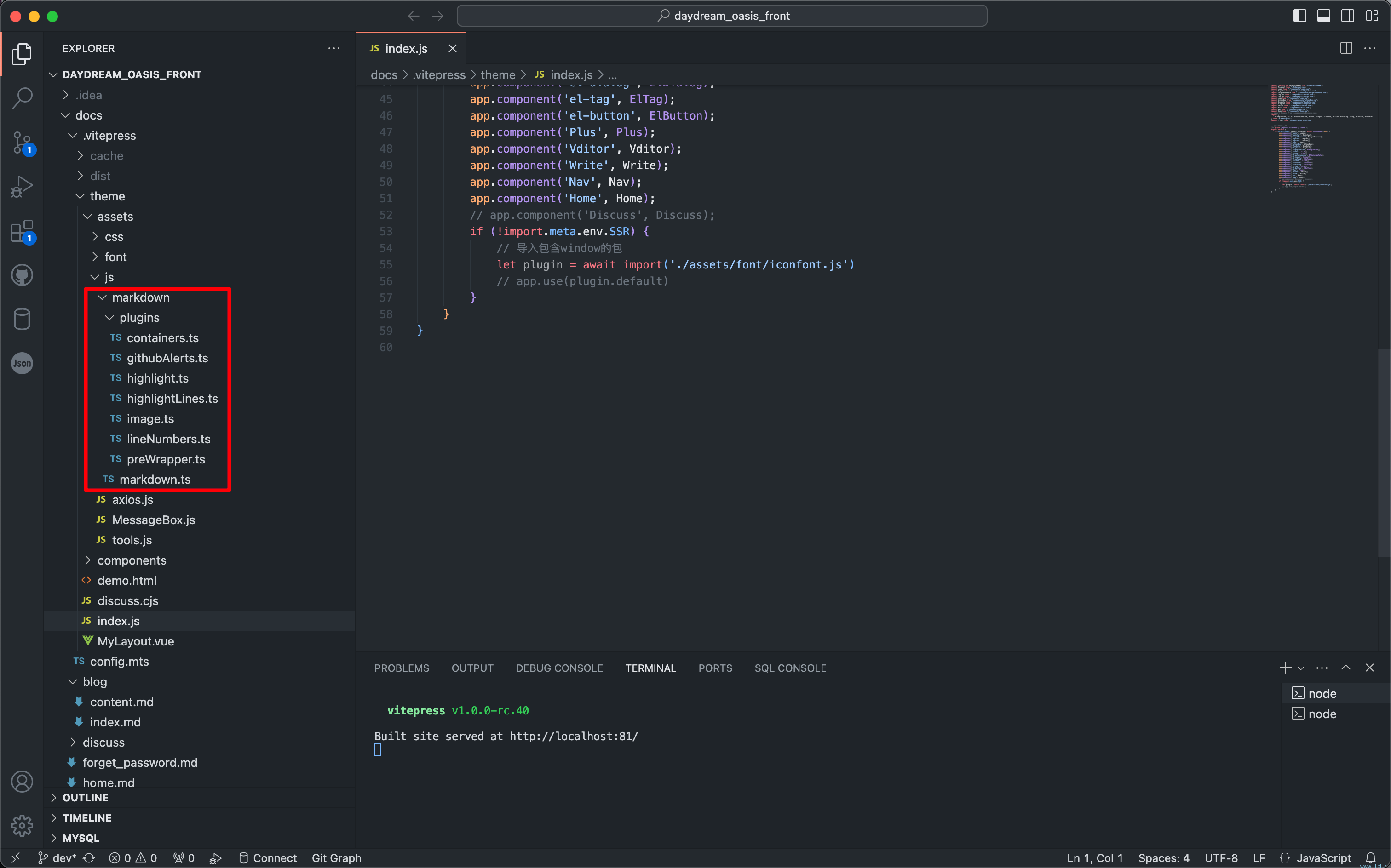
没有办法,我再次翻阅vitepress的官方文档,查看它关于markdown渲染的部分,了解到它其实也是使用的另外一个插件,只不过在它的基础上做了一些扩展,这个插件是markdown-it,于是我尝试通过这个插件去渲染md文件,没想到,居然就成功了!虽然这个尝试很简单,但是能够走到这一步真的不容易!翻阅了几篇渲染的博客,大体样式是没有问题的,但是代码,列表等部分还是有样式问题,这可又难到我了…于是我想了想,既然我直接用这个插件可以渲染成功,那我用vitepress扩展的markdown-it应该也是可以的,至少在原理上是行得通的(前提是得去掉server side这边的依赖)!
于是我便很快做了尝试,直接将vitepress中渲染md的所有源码拷贝了过来,根据一些错误提示,去掉了一些不可用,服务端依赖的东西,最终也成功运行!!!

2.cdn加载慢
为什么改为build之后还需要加载这么长时间?当我打开浏览器的控制台的答案就一目了然了,主要是element的样式文件使用的是cdn.jsdelivr.net的cdn,这个cdn在国内访问有点慢…后来我换成了cdn.staticfile.net,速度快了很多!最后能够保持在1秒以内加载完毕!

原文链接:解决vitepress首次加载慢(从40秒到1秒的倔强)