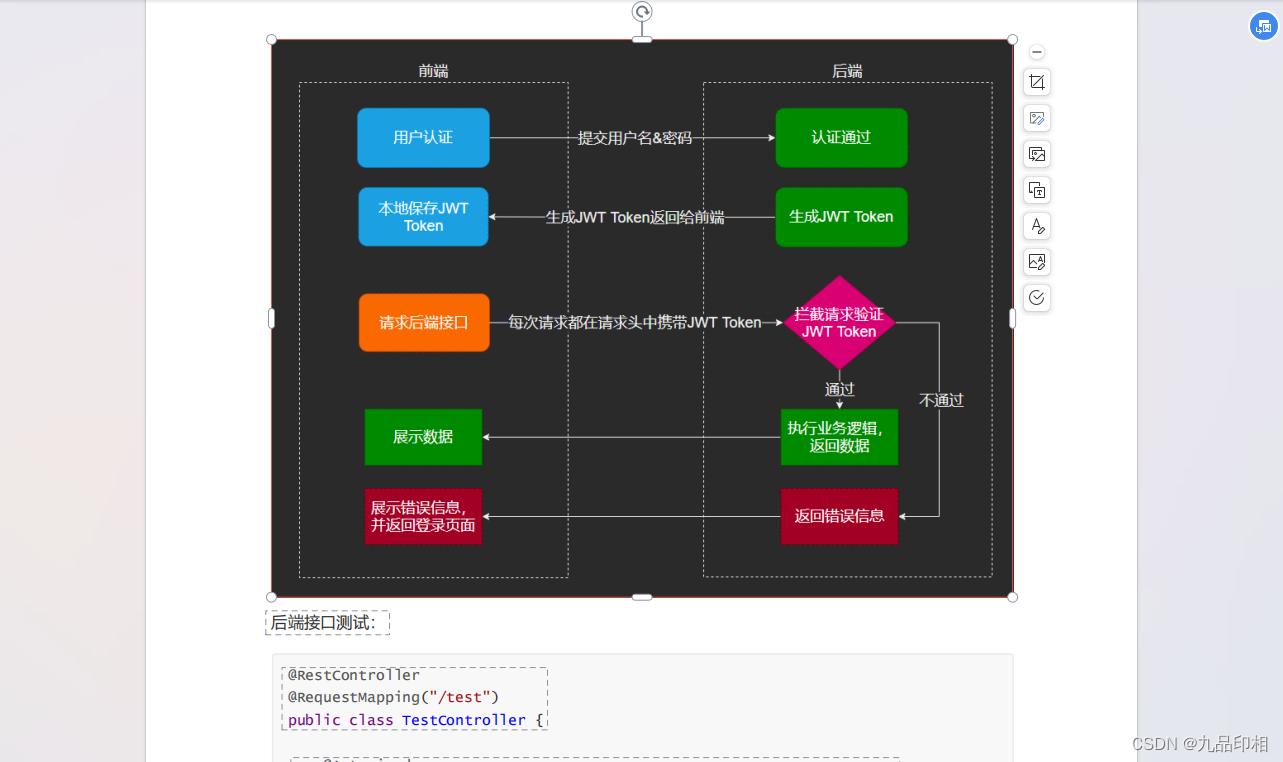
引入JWT前后端交互
Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC
7519);
JWT就是一段字符串,用来进行用户身份认证的凭证,该字符串分成三段【头部、载荷、签证】

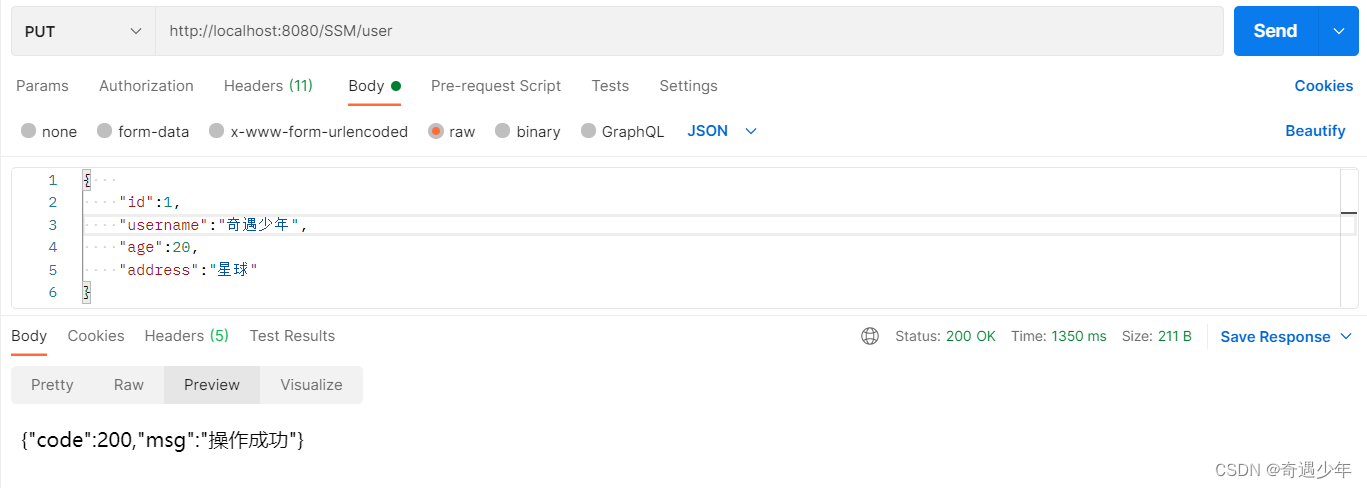
后端接口测试:
@RestController
@RequestMapping("/test")
public class TestController {@Autowiredprivate SysUserService sysUserService;@GetMapping("/user/list")public R userList(@RequestHeader(required = false) String token){if(StringUtil.isNotEmpty(token)){Map<String,Object> resutMap=new HashMap<>();List<SysUser> userList = sysUserService.list();resutMap.put("userList",userList);return R.ok(resutMap);}else{return R.error(401,"没有权限访问");}}@GetMapping("/login")public R login(){String token= JwtUtils.genJwtToken("java1234");return R.ok().put("token",token);}}
前端测试:
<template><el-button type="primary" @click="handleLogin">测试登录</el-button><el-button type="danger" @click="handleUserList">测试获取用户列表信息</el-button></template>
<script setup>
import requestUtil from '@/util/request'
import store from '@/store'const handleLogin=async()=>{let result=await requestUtil.get("test/login");let data=result.data;if(data.code==200){const token=data.token;console.log("登录成功:token="+token);store.commit('SET_TOKEN',token);}else{console.log("登录出错!")}
}const handleUserList=async ()=>{let result=await requestUtil.get("test/user/list");let data=result.data;if(data.code==200){const userList=data.userList;console.log("用户列表信息:userList="+userList);}else{console.log("出错!")}
}</script>
<style></style>
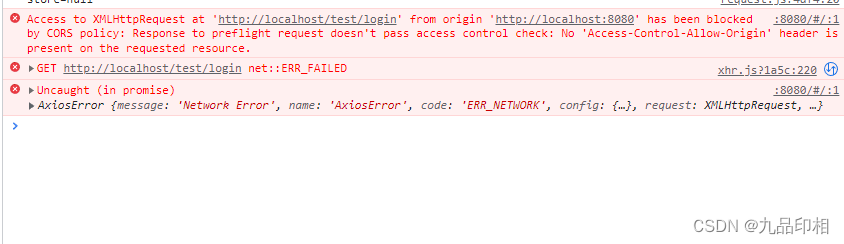
跨越问题:

@Configuration
public class WebAppConfigurer implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOrigins("*").allowCredentials(true).allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE","OPTIONS").maxAge(3600);}}
封装request.js
// 引入axios
import axios from 'axios';
import store from '@/store'let baseUrl="http://localhost:80/";
// 创建axios实例
const httpService = axios.create({// url前缀-'http:xxx.xxx'// baseURL: process.env.BASE_API, // 需自定义baseURL:baseUrl,// 请求超时时间timeout: 3000 // 需自定义
});//添加请求和响应拦截器
// 添加请求拦截器
httpService.interceptors.request.use(function (config) {// 在发送请求之前做些什么//config.headers.token=window.sessionStorage.getItem('token');console.log("store="+store.getters.GET_TOKEN)config.headers.token=store.getters.GET_TOKENreturn config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});// 添加响应拦截器
httpService.interceptors.response.use(function (response) {// 对响应数据做点什么return response;
}, function (error) {// 对响应错误做点什么return Promise.reject(error);
});/*网络请求部分*//** get请求* url:请求地址* params:参数* */
export function get(url, params = {}) {return new Promise((resolve, reject) => {httpService({url: url,method: 'get',params: params}).then(response => {resolve(response);}).catch(error => {reject(error);});});
}/** post请求* url:请求地址* params:参数* */
export function post(url, params = {}) {return new Promise((resolve, reject) => {httpService({url: url,method: 'post',data: params}).then(response => {console.log(response)resolve(response);}).catch(error => {console.log(error)reject(error);});});
}/** 文件上传* url:请求地址* params:参数* */
export function fileUpload(url, params = {}) {return new Promise((resolve, reject) => {httpService({url: url,method: 'post',data: params,headers: { 'Content-Type': 'multipart/form-data' }}).then(response => {resolve(response);}).catch(error => {reject(error);});});
}export function getServerUrl(){return baseUrl;
}export default {get,post,fileUpload,getServerUrl
}