作用说明
appearance: 是进行主题模式的配置开关,决定了是否启用深色模式。
可选的配置值:
true: 默认配置,可以切换为深色模式;
false: 禁用主题切换,只使用默认的配置;
dark: 默认使用深色模式,支持切换;
force-dark: 强制使用深色模式,不支持切换。
案例
本案例展示一下
appearance配置的作用效果
项目结构
为了更好的理解,以下目录仅展示相关的结构。
projectName| -- .vitepress # 项目配置相关的目录| -- config.mts # 项目的配置文件-核心的配置都在这里| -- helloworld.md # 本文用到的文档,仅供展示用
文档内容
下面是
helloworld.md的文档内容,
因为仅仅是作为一个文档来展示,所以内容很简单。
# 站点配置 - appearance 属性主题切换的配置 : appearance 属性的配置
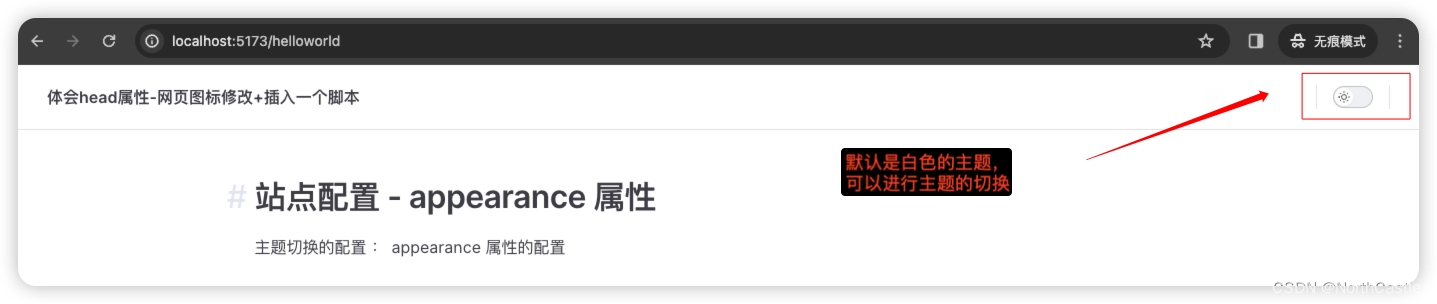
配置一 : true
默认的配置就是true
配置文件内容
/*** 这是整个项目的配置文件*/
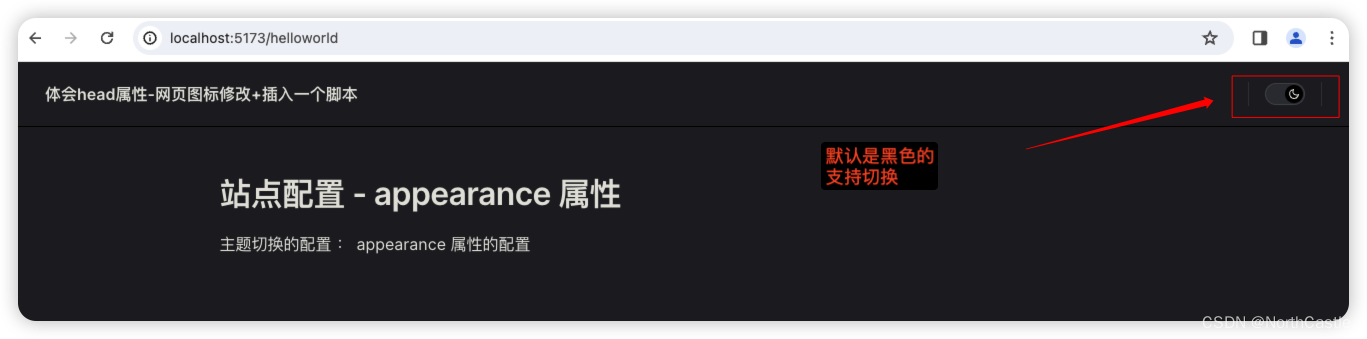
import { defineConfig } from 'vitepress'export default defineConfig({title: "体会head属性-网页图标修改+插入一个脚本",titleTemplate:false, // 禁用网页标题后缀description: "head 属性配置,设置网页的图标+插入一个脚本",appearance:true, // 默认配置,可以切换... 其他的配置内容})效果

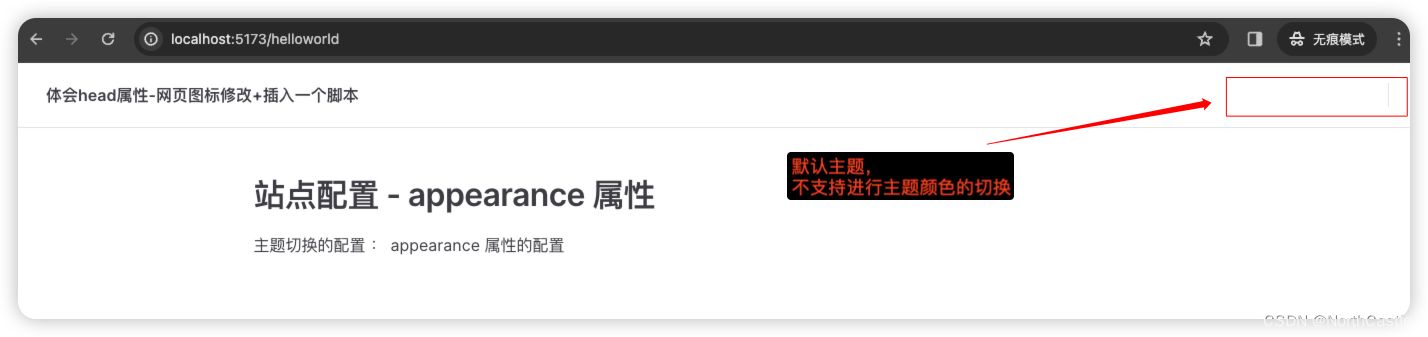
配置二 : false
配置文件内容
/*** 这是整个项目的配置文件*/
import { defineConfig } from 'vitepress'export default defineConfig({title: "体会head属性-网页图标修改+插入一个脚本",titleTemplate:false, // 禁用网页标题后缀description: "head 属性配置,设置网页的图标+插入一个脚本",appearance:false,// 禁用主题设置,使用默认的配色方案... 其他的配置内容})
效果

配置三 :dark
配置文件内容
/*** 这是整个项目的配置文件*/
import { defineConfig } from 'vitepress'export default defineConfig({title: "体会head属性-网页图标修改+插入一个脚本",titleTemplate:false, // 禁用网页标题后缀description: "head 属性配置,设置网页的图标+插入一个脚本",appearance:'dark', // 默认主题设置为 黑色的,可以手动切换... 其他的配置内容})
效果

配置四 :force-dark
配置文件内容
/*** 这是整个项目的配置文件*/
import { defineConfig } from 'vitepress'export default defineConfig({title: "体会head属性-网页图标修改+插入一个脚本",titleTemplate:false, // 禁用网页标题后缀description: "head 属性配置,设置网页的图标+插入一个脚本",appearance:'force-dark', // 只有黑色,不可切换... 其他的配置内容})
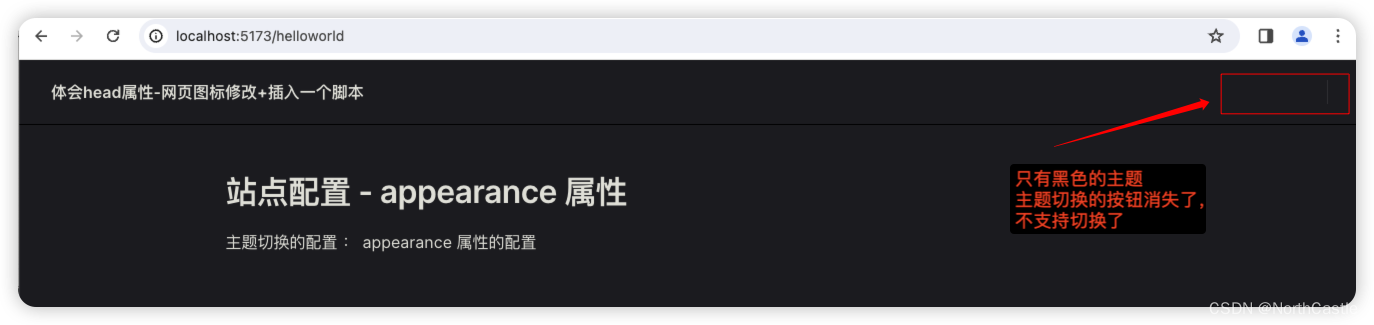
效果

以上就是主题颜色切换的 appearance 属性的配置以及效果。
![[01] Vue2学习准备](https://img-blog.csdnimg.cn/direct/eb8c749700cc493b96ad7446db10b40b.png)