摘要:
本研究旨在设计并实现一个基于JAVA, SpringBoot和Vue技术的二手房屋销售系统。该系统采用当前流行的前后端分离架构,后端使用SpringBoot框架快速搭建RESTful API,提供稳定且高效的服务端应用;前端则通过Vue.js框架构建动态用户界面,实现良好的用户体验和交互设计。
在系统架构方面,后端SpringBoot负责处理业务逻辑、数据库交互以及安全性控制,其优雅地简化了传统Spring应用的配置和部署过程,同时利用自动配置、约定大于配置的原则,大幅提升开发效率。结合JPA(Java Persistence API)等ORM(对象关系映射)技术,使得对数据库的操作更加直观和便捷。
前端部分,Vue.js作为一款轻量级的JavaScript框架,它以数据驱动和组件化的思想为核心,易于上手同时也具备高效性能。通过使用Vue的单文件组件(.vue文件),实现了模板、脚本和样式的封装,促进了代码的复用和维护。此外,利用Vue Router进行页面路由管理,以及Vuex进行状态管理,保证了前端应用的状态一致性和用户操作流程的连贯性。
总之,综上所述,该二手房屋销售系统采用了JAVA, SpringBoot和Vue这一黄金组合,不仅确保了系统的稳定性和可用性,同时也为用户提供了一个简洁、直观、易用的在线交易平台。通过这种技术整合,系统能够快速响应市场变化,支持业务的快速发展和创新,为二手房屋交易市场注入新的活力。


主要技术:
后端 JAVA语言、SpringBoot框架、maven依赖管理、mysql数据库等;
前端:Vue等。

、
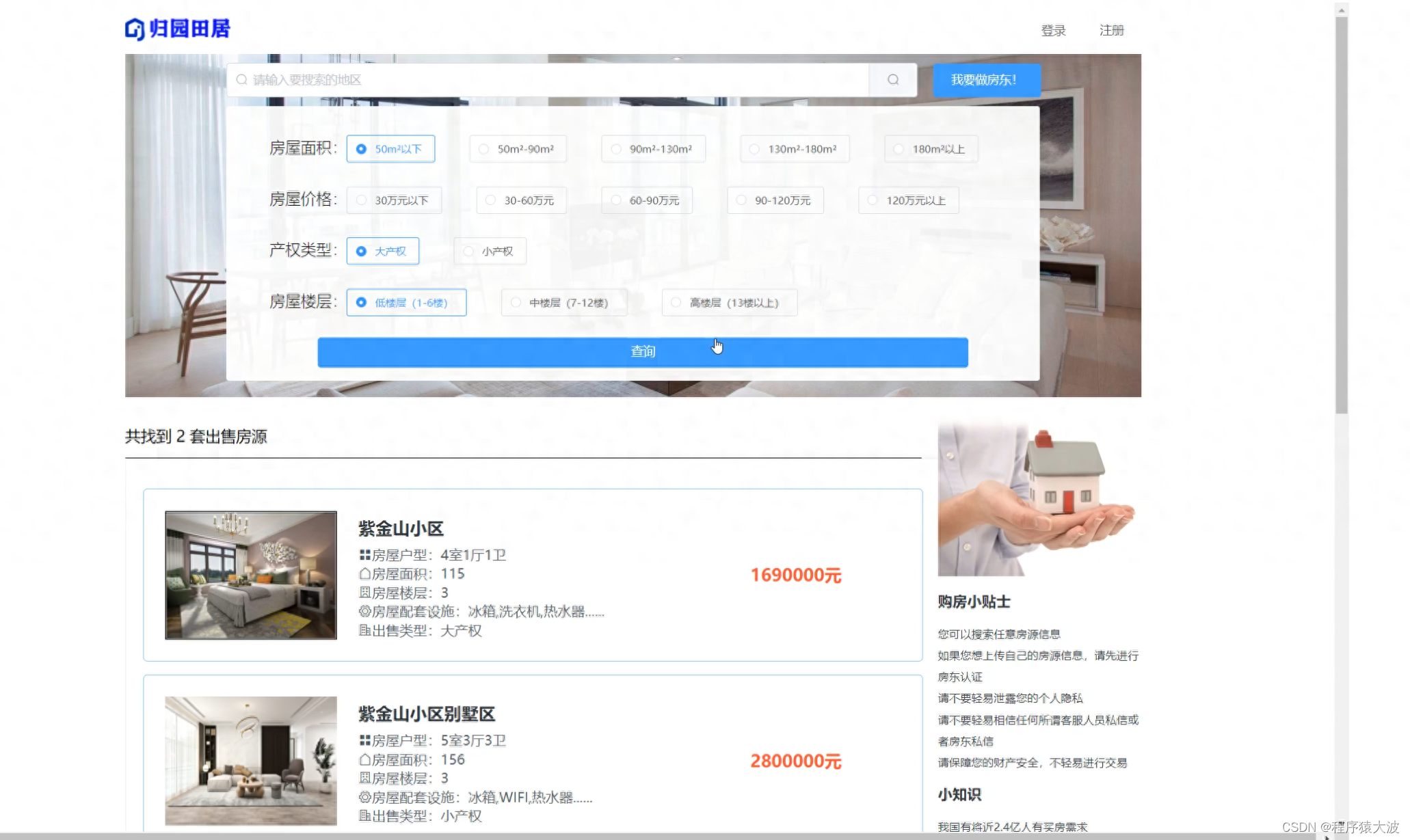
主要功能:
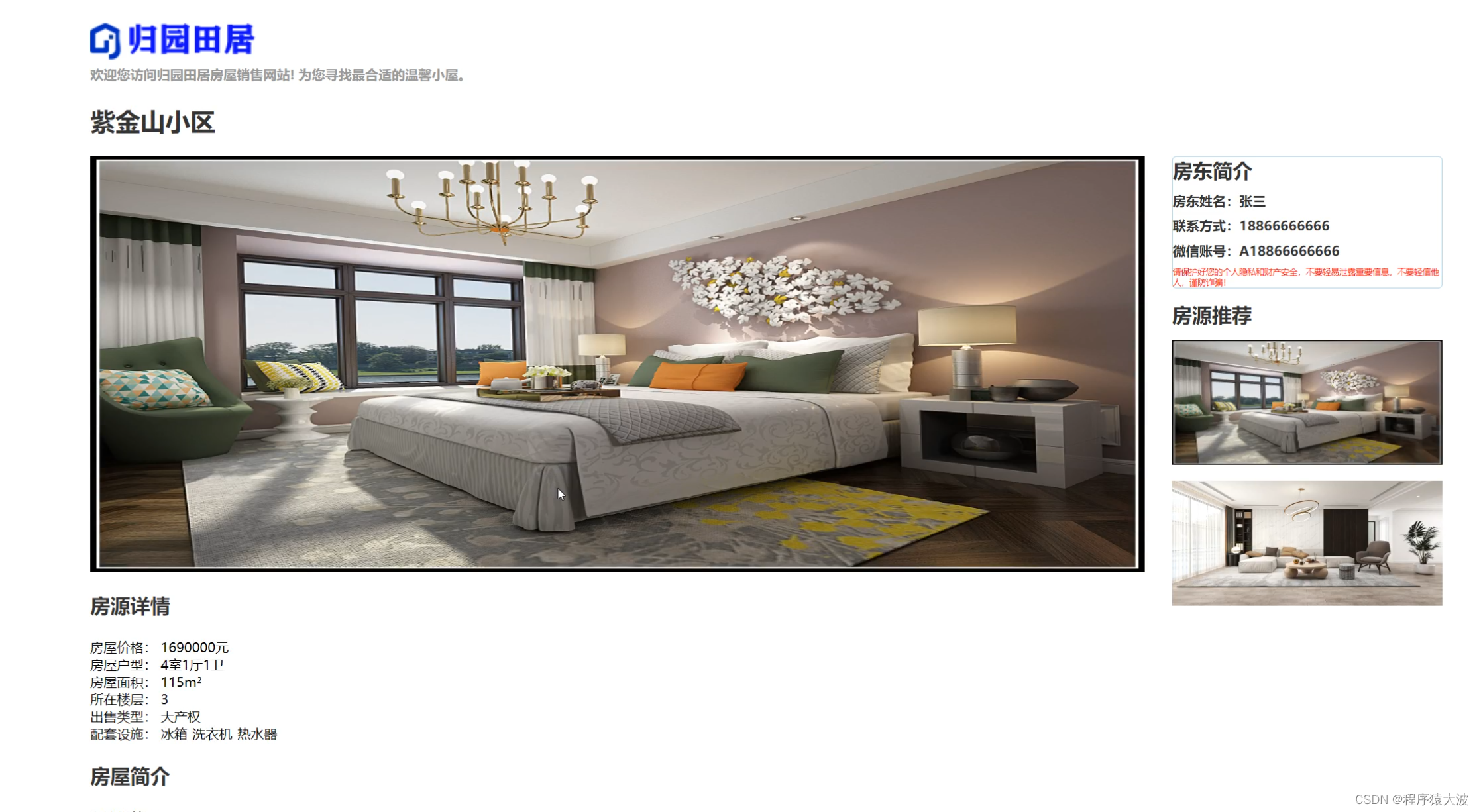
网站首页根据条件筛选房源信息
后台管理页面
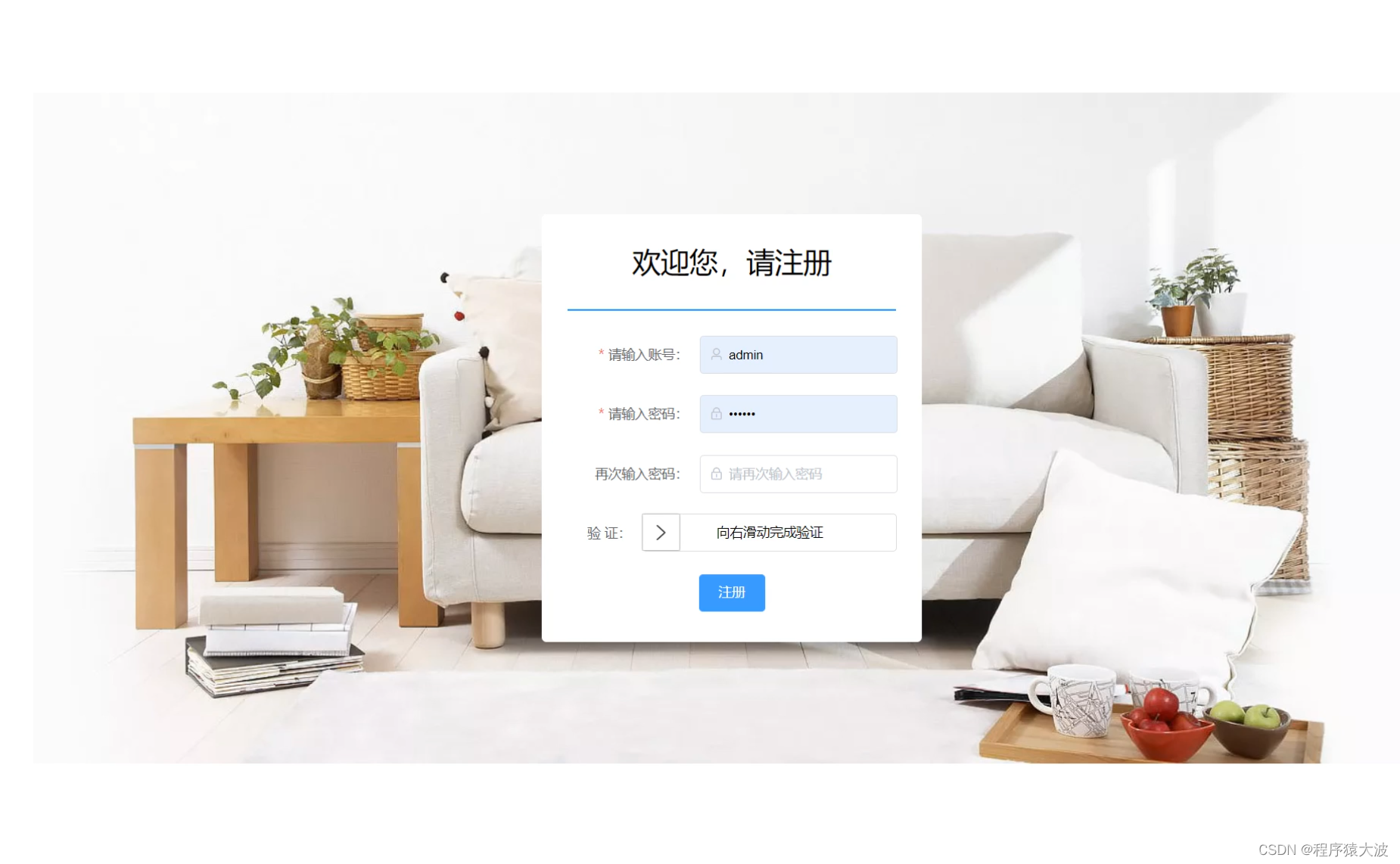
用户登录注册功能
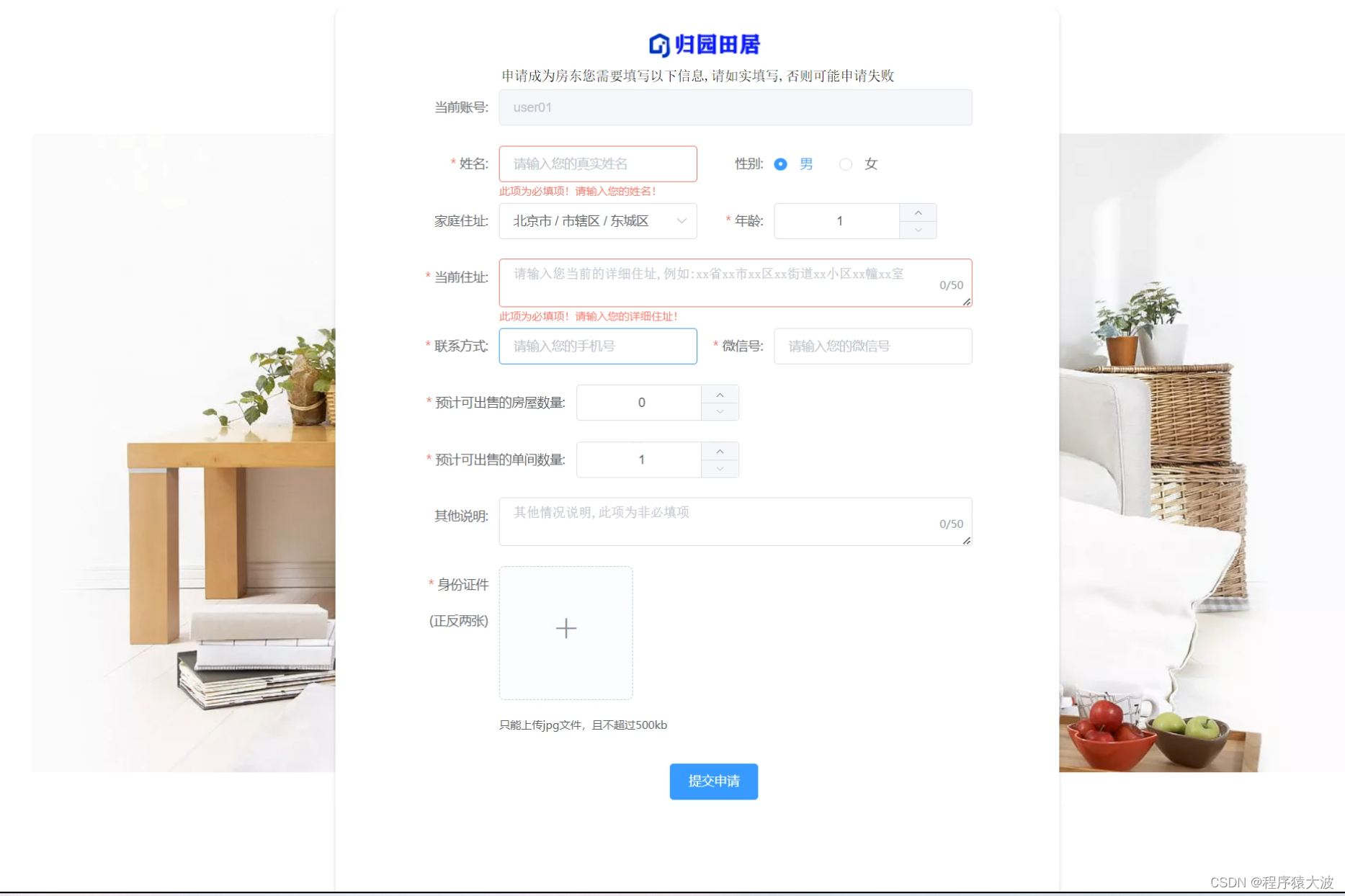
普通用户申请成为房东功能
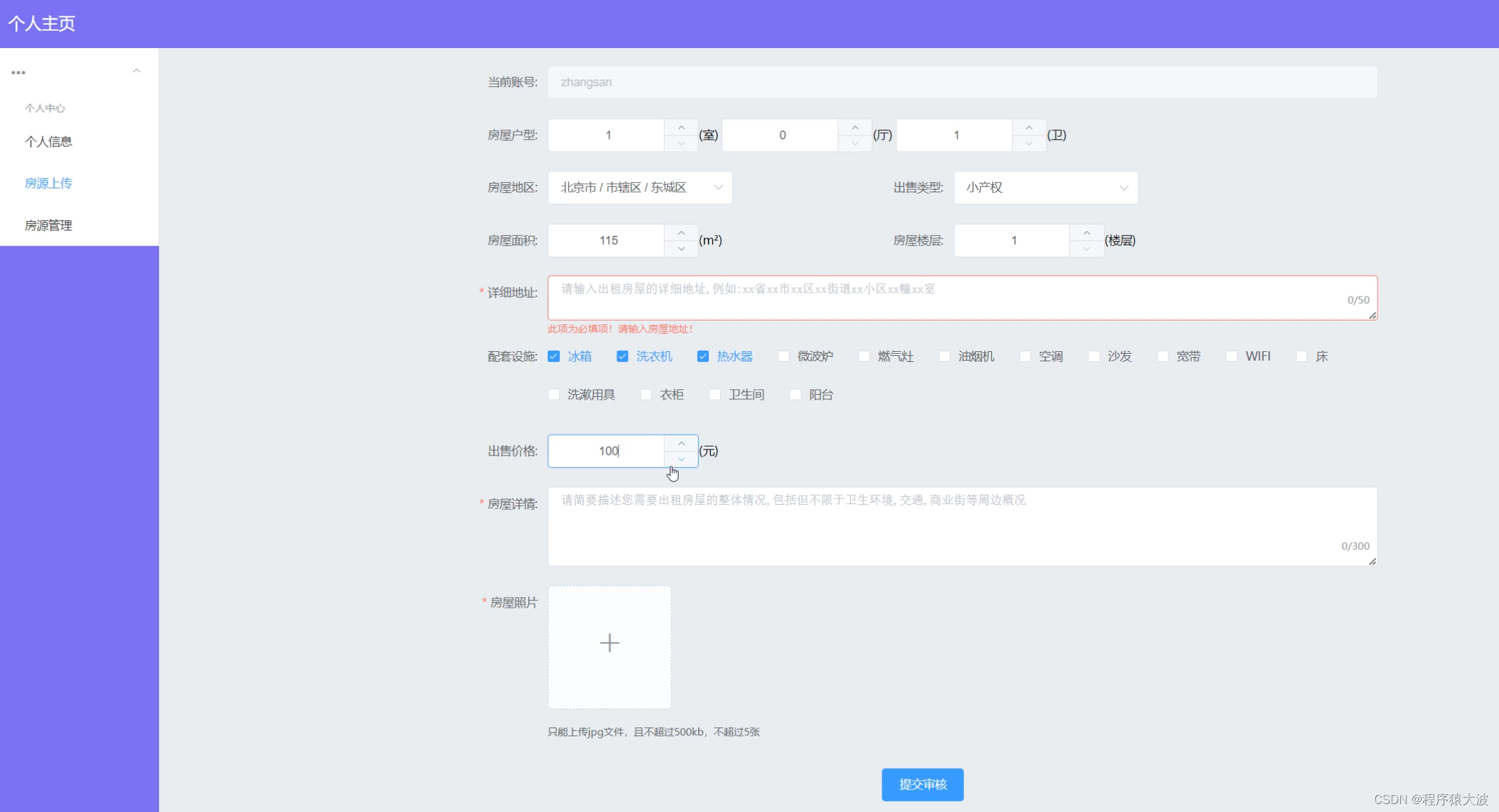
房东用户上传个人房源功能
管理员通过后台页面管理所有用户账号
管理员审核申请房东身份的记录
管理员审核房东上传的房源信息
房源搜索、展示


部分源码展示
<template><!-- 管理员用户登录界面 --><div class="login_container"><div class="login_box"><div class="title_box">二手房交易后台管理系统</div><hr align="center" width="86%" color="dodgerblue" size="2" style="margin-top: 0;margin-bottom: 0;"/><div class="login_msg"><el-form ref="loginFormRef":model="loginForm" :rules="loginRules" label-width="80px" label-position="center"><!-- 用户名 --><el-form-item label="账 号:" prop="phone"><el-input v-model.number="loginForm.phone"placeholder="请输入管理员账号" prefix-icon="el-icon-user" ></el-input><!-- 数据绑定(数字类型) 文字提示 输入框前部图标--></el-form-item><!-- 密码 --><el-form-item label="密 码:" prop="password"><el-input v-model="loginForm.password" type="password" placeholder="请输入密码" prefix-icon="el-icon-lock"></el-input></el-form-item><!-- 拖拽验证 --><el-form-item label="验 证:"><Verify :type='3' :showButton='false' :barSize='verifySize'@success="verify(true)"@eooro="verify(false)"></Verify></el-form-item><!-- 按钮 --><el-form-item label-width="0px"><el-button type="primary" @click="login">登录</el-button></el-form-item></el-form> </div> </div></div>
</template><script>
import Verify from 'vue2-verify'
import { Message } from 'element-ui'
export default {components:{Verify//拖拽滑块验证},data() {return{/*登录表单元素的初始值*/loginForm:{phone:'',password:'',},verifySize: { width: '266px', height: '38px' },verifyStatus:false,//拖拽验证状态/*登录表单的表单验证规则*/loginRules:{phone:[{ required: true, message: '登录账号不能为空', trigger: 'blur' },{ type:'number', min:10000000000, max:99999999999, message: '账号必须为11位数字', trigger: 'blur' }],password:[{ required: true, message: '密码不能为空', trigger: 'blur' },{ min:6, max:12, message: '密码为6位至12位',trigger:'blur'}]}}},methods:{verify(status){//拖拽滑块验证的状态this.verifyStatus = status;},login(){//登录this.$refs.loginFormRef.validate(async valid => {//点击登录后进行表单内容预验证,返回值为布尔值valid//console.log(this.$refs.loginFormRef.validate());if(valid && this.verifyStatus){//表单内容填写正确 并且 滑块拖拽成功后,执行下一部分发起登录请求操作const {data:res} = await this.$http.post("/api/adminlogin",this.loginForm);//请求test页面并把返回值存入res中if(res.loginFlag == "adminLoginSuccess"){this.$message.success("登录成功!");window.sessionStorage.setItem("admin1",res.admin1)//存储admin对象this.$router.push({path:"/home"});//路由跳转至home页面//console.log(res.admin1);}else{this.$message.error("登录失败!账号或密码错误!");this.$http.post("/api/login")return;}//console.log(res);}else if(valid && !this.verifyStatus){this.$message.error('请滑动滑块进行验证!');//console.log('0');return;}else{//console.log('-1');return;}})} }
}
</script><style lang="less" scoped>.login_container{ //总盒子background-color: #BBE6D6;height: 100%;}.login_box{//登录盒子width: 400px;height: 400px;background-color: white;position:absolute;left:0;top: 0;bottom: 0;right: 0;margin: auto;border-radius: 15px;overflow: hidden;.title_box{//登录中的标题height: 100px;width: 100%;text-align: center;line-height: 100px;font-size: 30px;//border-bottom: 2px solid black;}.login_msg{//登录中的登录信息,账号密码等height: 273px;width: 100%;padding: 0 26px;text-align: center;margin-top: 25px;box-sizing: border-box;}}
</style>演示视频
基于SpringBoot和Vue房屋租赁租房系统设计