1.route与router的区别
$route:获取路由信息 指当前路由实例跳转到的路由对象
包括:
$route.path 字符串,等于当前路由对象的路径,会被解析为绝对路径,如/home/ews
$route.name 当前路由的名字,如果没有使用具体路径,则名字为空
$route.router 路由规则所属的路由器
$route.matched 数组,包含当前匹配的路径中所包含的所有片段所对象的配置参数对
象
$route.query 对象,包含路由中查询参数的键值对。会拼接到路由 url 后面
$route.params 对象,含路有种的动态片段和全匹配片段的键值对,不会拼接到路由
的 url 后面
r o u t e r :获取路由整个实例指整个路由实例,可操控整个路由通过‘ router:获取路由整个实例 指整个路由实例,可操控整个路由 通过‘router:获取路由整个实例指整个路由实例,可操控整个路由通过‘router.push’往其中添加任意的路由对象 钩子函数等
2、Vue.$nextTick
**在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。 **
使用场景:
1- 如果想要在修改数据后立刻得到更新后的DOM结构,可以使用Vue.nextTick()
2- 在created生命周期中进行DOM操作
new Vue({
methods: {
example: function () {
// 修改数据
this.message = 'changed'
// DOM 还没有更新
this.$nextTick(function () {
// DOM 现在更新了
// this 绑定到当前实例
this.doSomethingElse()
})
}
}
})
3. 动态路由?
很多时候,我们需要将给定匹配模式的路由映射到同一个组件,这种情况就需要定义动态路由。
例如,我们有一个 User组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染。那么,我们可以在 vue-router 的路由路径中使用动态路径参数(dynamic segment)来达到这个效果:{path: ‘/user/:id’, compenent: User},其中:id就是动态路径参数。
4.如何获取dom
1、在我们的vue项⽬中,难免会因为引⽤第三⽅库⽽需要操作DOM标签,vue为我们提供了ref属性。 ref 被⽤来给元素或⼦组件注册引⽤信息。
引⽤信息将会注册在⽗组件的 $refs 对象上。如果在普通的 DOM 元素上使⽤,引⽤指向的就是 DOM 元素;如果⽤在⼦组件上,引⽤就指向组件实例
2.通过event事件对象
3.通过自定义指令:directive(el)的参数el
5、vuex是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间的数据共享
并以相应的规则保证状态以一种可预测的方式发生变化(响应式的)。Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window)
6.各模块在流程中的功能:
Vue Components:Vue组件。HTML页面上,负责接收用户操作等交互行为,执行dispatch方法触发对应action进行回应。
dispatch:操作行为触发方法,是唯一能执行action的方法。
actions:操作行为处理模块,由组件中的$store.dispatch(‘action 名称’, data1)来触发。然后由commit()来触发mutation的调用 , 间接更新 state。可以定义异步函数,并在回调中提交mutation,就相当于异步更新了state中的字段
commit:状态改变提交操作方法。对mutation进行提交,是唯一能执行mutation的方法。
mutations:状态改变操作方法,由actions中的commit(‘mutation 名称’)来触发。是Vuex修改state的唯一推荐方法。该方法只能进行同步操作,且方法名只能全局唯一。
state:state中存放页面共享的状态字段
getters:相当于当前模块state的计算属性
7.Vue的过滤器是什么?如何使用?定义一个倒序的过滤器
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
{{ message | capitalize }}
filters: {
capitalize: function (value) {
if (!value) return ‘’
return value.split(‘’).reverse().join(‘’)
}
}
8.vuex是什么?怎么使用?哪种功能场景使用它
vuex 就是一个仓库,仓库里放了很多对象。
其中 state 存放的是数据状态,不可以直接修改里面的数据。
getters类似vue的计算属性,主要用来过滤一些数据。
mutations:存放的是动态修改Vuex的state中保存的数据状态的方法。
actions:保存的触发mutations中方法的方法,可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据。
一般什么样的数据会放在 State 中呢?
目前主要有两种数据会使用 vuex 进行管理: 1、组件之间全局共享的数据 2、通过后端异步请求的数据 比如做加入购物车、登录状态等都可以使用Vuex来管理数据状态
怎么使用Vuex? 在main.js引入store,注入。新建了一个目录store,… export
场景有:单页应用中,组件之间的状态、音乐播放、登录状态、加入购物车
9.vue中hash模式和history模式的区别
Vue底层对它们的实现方式不同:
hash模式是依靠onhashchange事件(监听location.hash的改变)
history模式是主要是依靠的HTML5 history中新增的两个方法,pushState()可以改变url地址且不会发送请求,replaceState()可以读取历史记录栈,还可以对浏览器记录进行修改。
当真正需要通过URL向后端发送HTTP请求的时候,比如常见的用户手动输入URL后回车,或者是刷新(重启)浏览器,这时候history模式需要后端的支持。因为history模式下,前端的URL必须和实际向后端发送请求的URL一致,例如有一个URL是带有路径path的(例如www.libai.wang/blogs/id),如果后端没有对这个路径做处理的话,就会返回404错误。所以需要后端增加一个覆盖所有情况的候选资源,一般会配合前端给出的一个404页面。
10.写出对路由懒加载的理解并写出它的用法
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效。
Vue Router 支持开箱即用的动态导入,这意味着你可以用动态导入代替静态导入:
// 将
// import UserDetails from './views/UserDetails.vue'
// 替换成
const UserDetails = () => import('./views/UserDetails.vue')
const router = createRouter({
routes: [{ path: '/users/:id', component: UserDetails }],
})
11.写一下setup函数的作用
setup函数是Vue3中引入的新特性,它是组件的一个选项,用于在组件初始化过程中执行一些逻辑操作。setup函数可以返回一个对象,该对象中包含组件中使用的响应式数据、方法等内容,可以通过解构赋值获取其中的内容。
12.Vue 3.x所采用的Composition Api 与Vue 2.x使用的Options Api 有什么区别
Vue 2.x使用的Options API是通过一个包含组件选项的对象来创建组件,包括data、methods、computed、watch等选项。而Vue 3.x采用的Composition API是通过函数的方式来组织组件的代码,可以将一个组件的相关逻辑组织在一起,提高代码的可读性和可维护性。
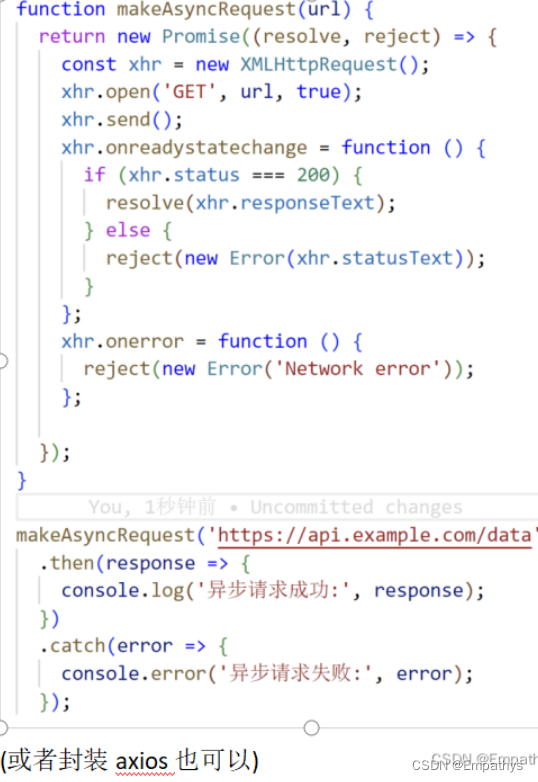
13. 写出对promise的理解,并用promise封装一个异步请求的方法
Promise是JavaScript中处理异步操作的一种机制。它代表了一个异步操作的最终完成或失败,并可以获取其结果。使用Promise可以更方便地管理异步代码,避免了回调地狱(callback hell)的问题,使代码更易读、可维护。
在Promise中,异步操作被封装在一个Promise对象中,它有三个状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。当异步操作完成时,可以通过resolve函数将Promise状态从pending变为fulfilled,并传递异步操作的结果;而在异步操作失败时,可以通过reject函数将Promise状态从pending变为rejected,并传递失败的原因。

14.自定义一个指令,实现v-show指令的功能

15. vue2的mixins和vue3的hook有什么区别
mixins是什么?
开发中常常会遇到一些具有相同逻辑和功能的组件,
mixins就是将这些多个相同的逻辑抽离出来,各个组件只需要引入mixins,就能实现一次写代码,多组件收益的效果
特性1: mixins中的生命周期会与引入mixins的组件的生命周期整合在一起调用,但是mixins的生命周期比组件快
特性2: 组件的data/methods/filters会覆盖mixins里的同名data/methods/filters
缺点:
1、变量和方法来源不明确,隐式传入
2、多个mixins融合到一起会有冲突
hook函数是什么?
特性1 :hook是使用vue3的组合API封装的可复用的功能函数
特性2: 类似于vue2的mixin技术
优点: 变量和方法都是显式传入,解决了来源不明的问题