目录
- 1 将信息存入缓存中
- 2 获取登录信息
- 3 退出登录
- 4 发布预览
- 总结
小程序的登录功能里,如果只是将登录信息保存到全局变量中,存在的问题是如果小程序重新打开,用户的登录状态就丢失了。为了解决这个问题,我们需要用到微搭的缓存的功能,本篇就介绍一下如何加载缓存。
1 将信息存入缓存中
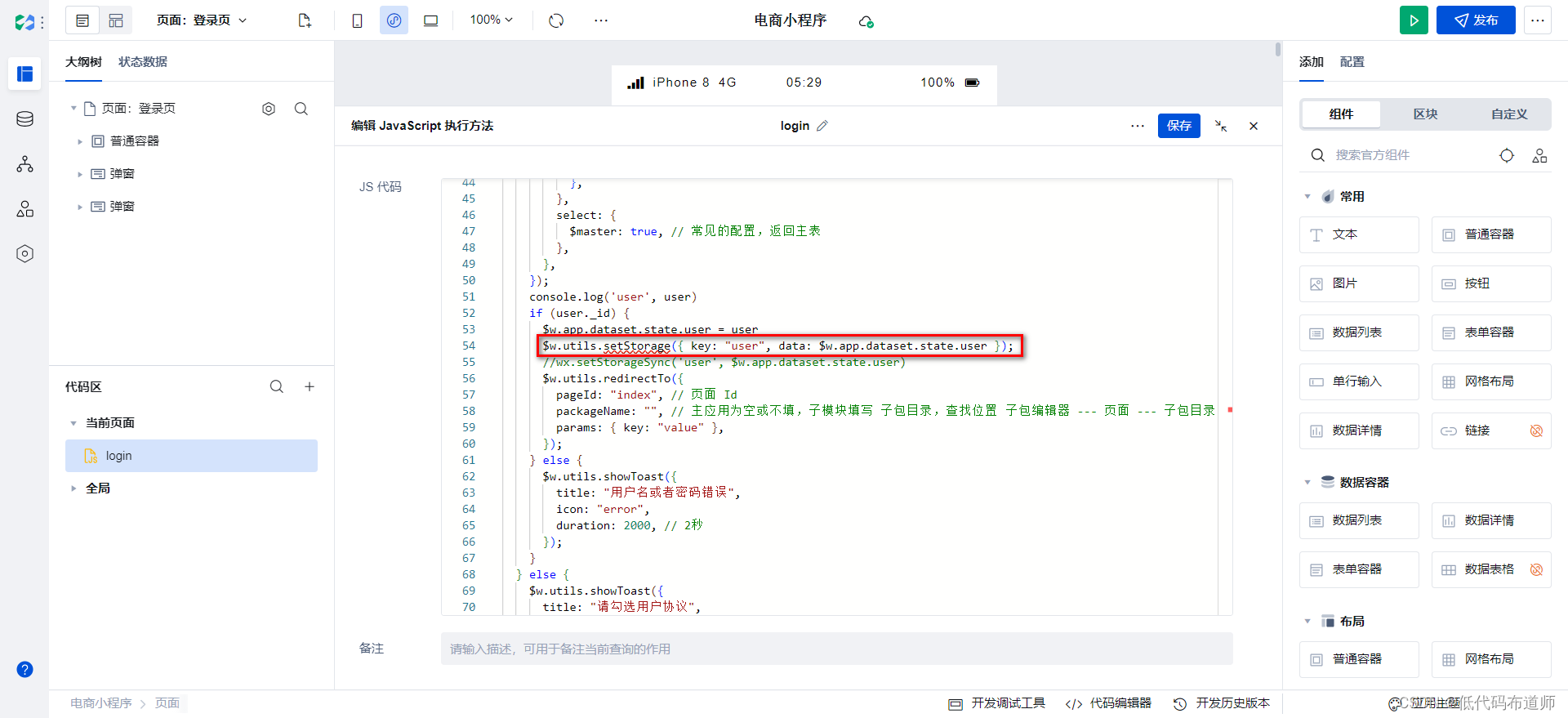
切换到我们的登录页面,打开我们的登录方法

在全局变量赋值的后边,增加一个缓存存入的动作
$w.utils.setStorage({ key: "user", data: $w.app.dataset.state.user });
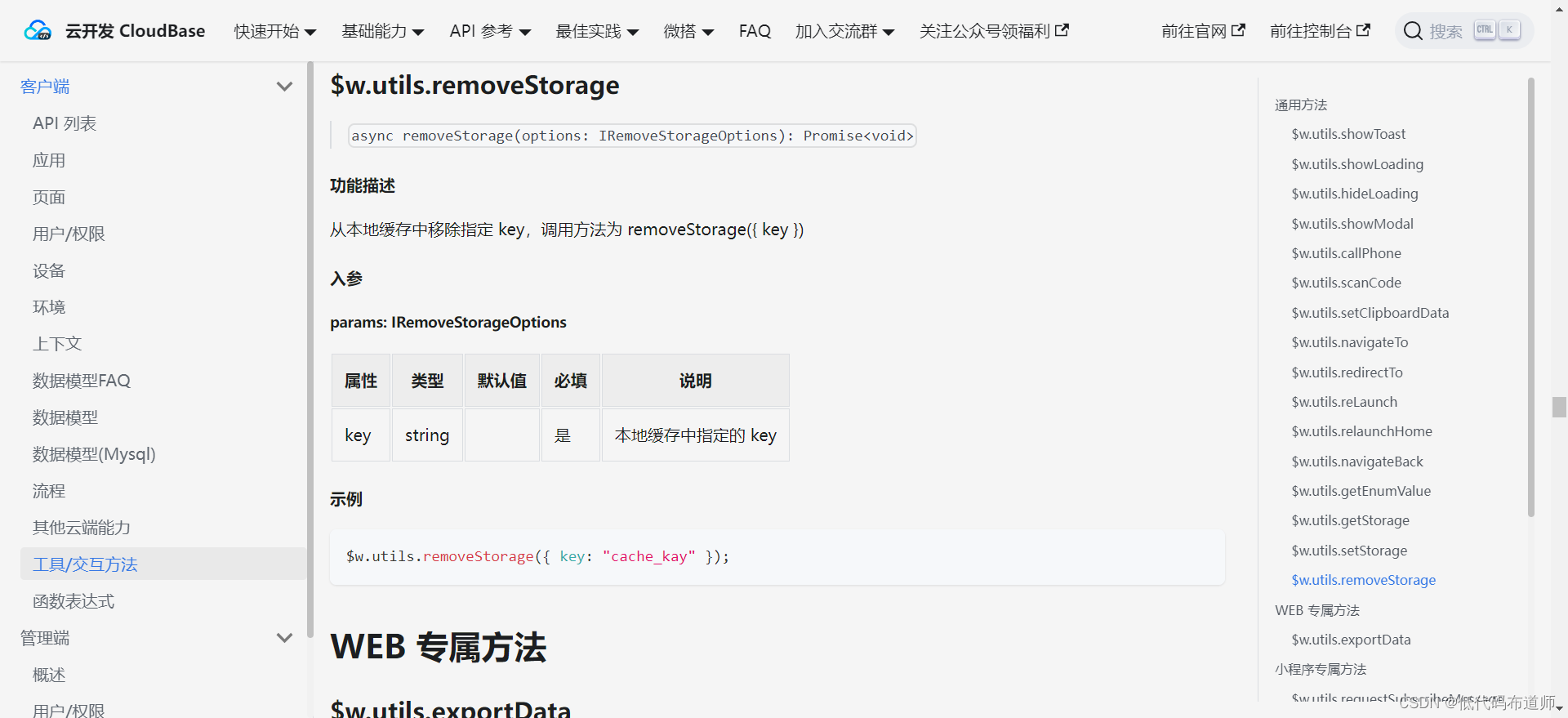
api的调用要参考官方文档

key相当于给我们存入的信息起了一个名字,后续在获取的时候就可以根据这个名字来取。而data相当于我们需要存入的数据,这里我们存入了全局变量
完整的代码
export default async function ({ event, data }) {const username = $w.input1.valueconst password = $w.input2.valueconst agree = $w.radio1.valueconsole.log('agree', agree, typeof (agree))if (agree == '1') {const user = await $w.cloud.callDataSource({dataSourceName: "zcyhxx_7diyeuv",methodName: "wedaGetItemV2",params: {// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成filter: {where: {$and: [{zh: {$eq: username, // 获取单条时,推荐传入_id数据标识进行操作},},{mm: {$eq: password, // 获取单条时,推荐传入_id数据标识进行操作},},],},},select: {$master: true, // 常见的配置,返回主表},},});console.log('user', user)if (user._id) {$w.app.dataset.state.user = user$w.utils.setStorage({ key: "user", data: $w.app.dataset.state.user });//wx.setStorageSync('user', $w.app.dataset.state.user)$w.utils.redirectTo({pageId: "index", // 页面 IdpackageName: "", // 主应用为空或不填,子模块填写 子包目录,查找位置 子包编辑器 --- 页面 --- 子包目录params: { key: "value" },});} else {$w.utils.showToast({title: "用户名或者密码错误",icon: "error",duration: 2000, // 2秒});}} else {$w.utils.showToast({title: "请勾选用户协议",icon: "error",duration: 2000, // 2秒});}
}
2 获取登录信息
在登录时候已经将用户信息存入了缓存中,在首页我们就需要从缓存中获取。在代码区,点击新建,创建一个自定义方法,命名为Load

输入如下代码
export default async function ({ event, data }) {try {const user = await $w.utils.getStorage({ key: "user" }); console.log('user', user)if (user && Object.keys(user.data).length > 0) {$w.app.dataset.state.user = user.data}console.log(user);} catch (err) {console.error(err);}}
首先调用了微搭获取缓存的方法,官方文档如下

通过key可以获取到我们存入的对象,这里要注意的是,返回的对象要继续获取data属性才是我们真正需要的内容
获取到之后我们就判断对象是否有值,如果有值我就赋值给全局变量。
然后选中页面组件,设置加载方法,调用我们的自定义方法

3 退出登录
有登录就需要有退出,退出的逻辑就是删除我们的缓存,在我的页面,我们添加一个按钮用来实现退出的功能

在代码区,添加一个自定义方法,起名字叫logout,写入如下代码
export default async function ({ event, data }) {$w.utils.removeStorage({ key: "user" });$w.app.dataset.state.user = {}$w.utils.redirectTo({pageId: "index", // 页面 IdpackageName: "", // 主应用为空或不填,子模块填写 子包目录,查找位置 子包编辑器 --- 页面 --- 子包目录params: { key: "value" },});
}
这里先调用了删除缓存的api,官方文档如下

通过key来删除缓存,我们在登录的时候存入的key是user,这里也需要通过这个key删除缓存。删除完缓存之后将全局变量赋值为空对象,保证跳转回首页的时候显示的是登录按钮
4 发布预览
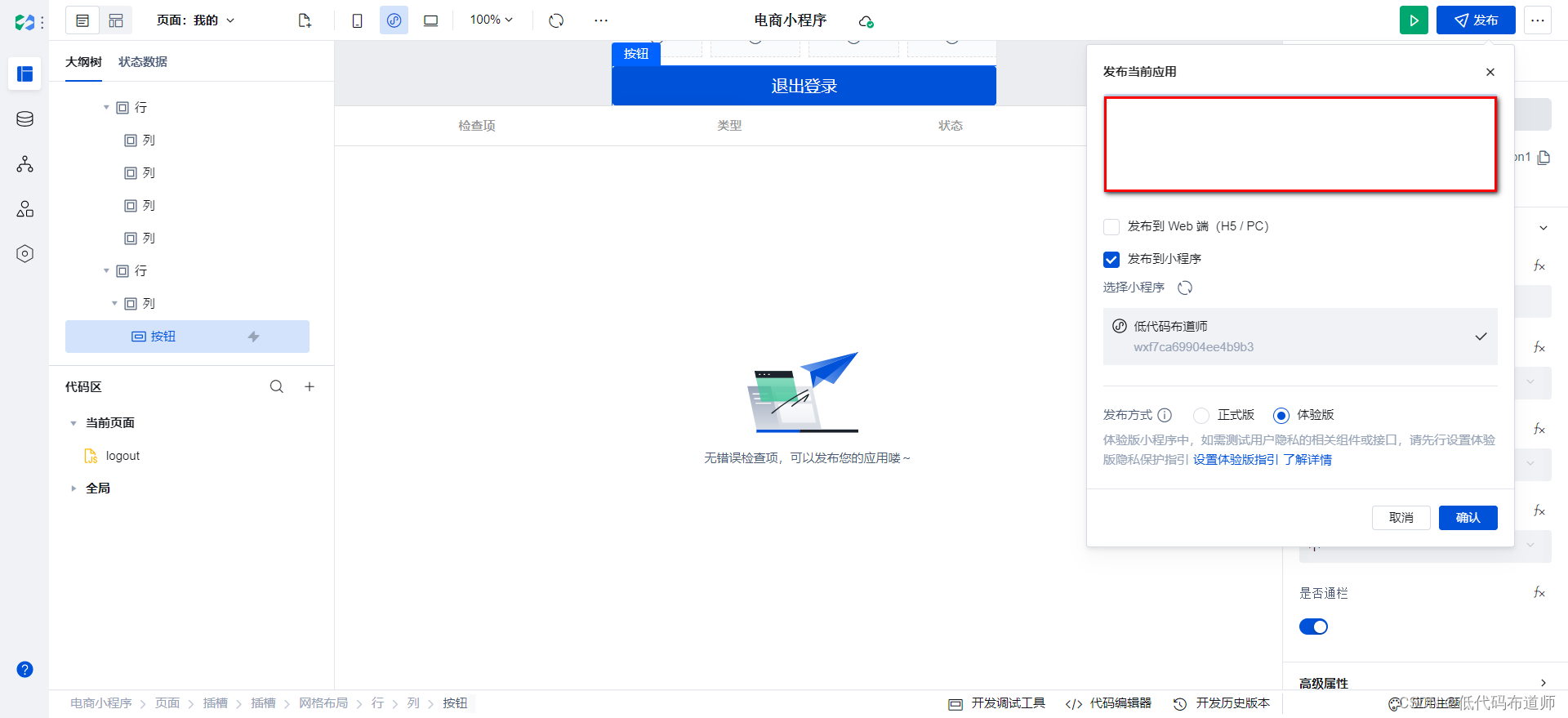
因为这几个api其实是对微信小程序的api的封装,我们需要发布一下,在手机上看到具体的效果

真机体验的时候,记得把小程序销毁,然后再次打开,看看具体的效果。如果只是关掉小程序,他还是在后台运行,你再点击的时候只是重新显示了。
总结
本篇我们介绍了微搭缓存的使用,存入用户信息只是一个方面的应用,在后续实现购物车的功能时,还需要借助缓存的能力,敬请期待。