
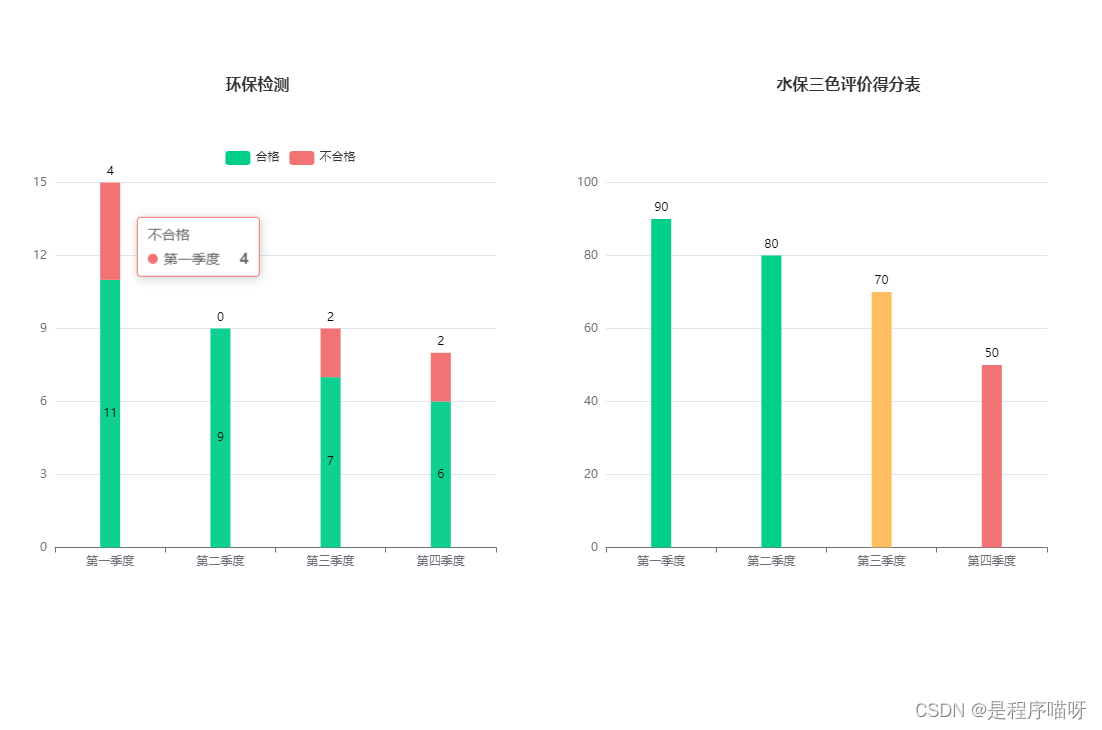
let colorList=['#02ce8b','#ffbe62','#f17373'];
let data1 = [90,80,70,50]
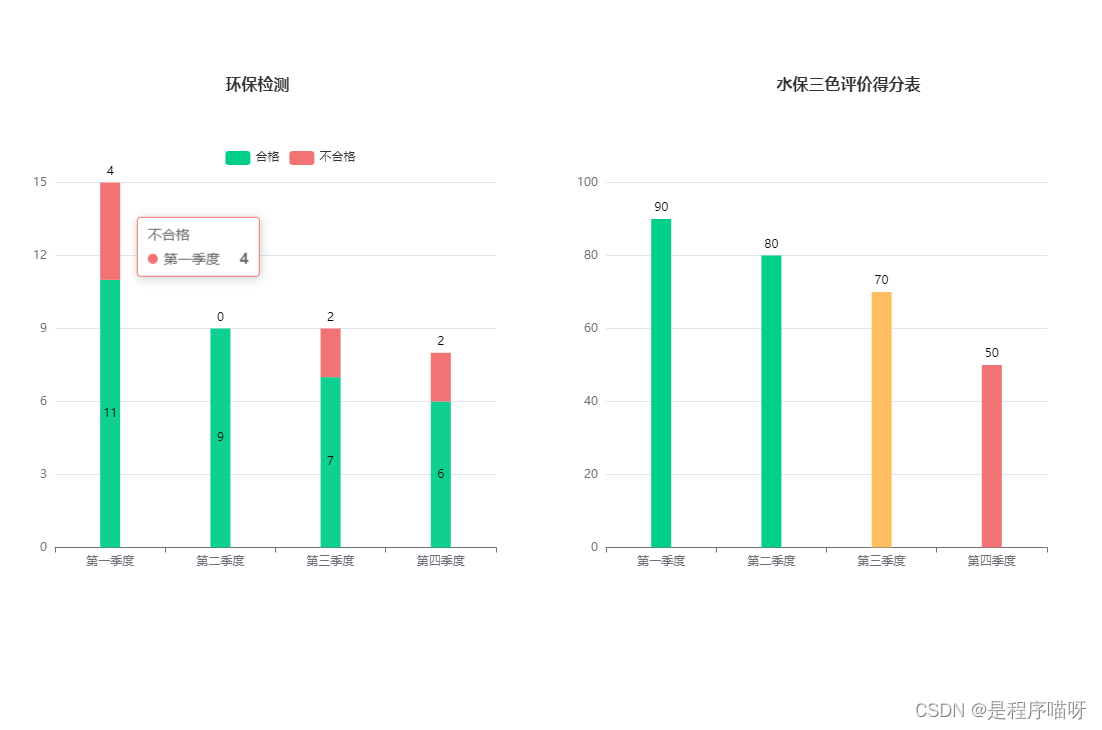
option = {
title:[{ // 第一个标题text: '环保检测', // 主标题textStyle: { // 主标题样式color: '#333',fontWeight: 'bold',fontSize: 16},left: '20%', // 定位到适合的位置top: '10%', // 定位到适合的位置},{ // 第一个标题text: '水保三色评价得分表', // 主标题textStyle: { // 主标题样式color: '#333',fontWeight: 'bold',fontSize: 16},left: '70%', // 定位到适合的位置top: '10%', // 定位到适合的位置},],legend: [{show:true,x:'20%',y:'20%',},],tooltip: {},grid: [{ left: '5%', top: '25%', width: '40%', height: '50%' },{ right: '5%', top: '25%', width: '40%', height: '50%' },],xAxis: [{ gridIndex: 0,type: 'category',data: ['第一季度', '第二季度', '第三季度', '第四季度']},{ gridIndex: 1,type: 'category',data: ['第一季度', '第二季度', '第三季度', '第四季度']},],yAxis: [{ gridIndex: 0, type: 'value'},{gridIndex: 1, type: 'value' },],// Declare several bar series, each will be mapped// to a column of dataset.source by default.series: [{name: '合格',type: 'bar',barWidth:20,xAxisIndex: 0,yAxisIndex: 0,stack: 'Ad',color:'#02ce8b',label: {normal: {show: true,position: 'inside',color:'#000000'}},emphasis: {focus: 'series'},data: [11, 9, 7, 6]},{name: '不合格',type: 'bar',barWidth:20,xAxisIndex: 0,yAxisIndex: 0,stack: 'Ad',color:'#f17373',label: {normal: {show: true,position: 'top',color:'#000000'}},emphasis: {focus: 'series'},data: [4, 0, 2, 2]},{data: data1,type: 'bar',xAxisIndex: 1,yAxisIndex: 1,name:'',barWidth:20,label: {normal: {show: true,position: 'top',color:'#000000'},show: true,formatter: function(params) {if (params.data < 20) {return '低';} else if (params.data < 40) {return '中';} else {return '高';}}},itemStyle: { color: (param) => { let num = param.data; if (num >= 80) {return colorList[0];}else if(num > 60 && num < 80){return colorList[1];}else if(num < 60){return colorList[2];}}}}]
};