文章目录
- 目录结构说明
- 本地运行
- 项目启动后的页面demo
- 前端部署
- 打包
- pm2
- nginx
- 后话
前段时间开发了一个纯前端的低代码平台demo,vue框架,nodejs,pm2纯前端部署实践。为此记录一下开发过程以及各方面遇到的问题,并作说明。
表单用了若依的开源代码https://gitee.com/y_project/RuoYi-Vue,由于这个没有表格等组件,所以在此基础上又开发了一些表格、分页等相关组件,并实现了代码导出的功能)。支持保存当前设计的配置代码,支持读取该配置重新渲染成预览表单。
目录结构说明
low_code_plantform
├─ .env
├─ babel.config.js
├─ jsconfig.json
├─ package.json
├─ README.md
├─ service // node相关的文件夹,为了方便演示将node文件放在vue项目中了
│ ├─ ecosystem.config.js // pm2管理文件
│ ├─ gulpfile.js
│ ├─ package.json
│ ├─ server.bundle.js
│ ├─ server.js // node启动文件
│ └─ webpack.config.js
├─ service-files // service-files文件夹是模拟服务器文件用来存放要保存的模板配置的文件
│ └─ templates.json
├─ src
│ ├─ api
│ │ └─ index.js
│ ├─ App.vue
│ ├─ assets
│ │ ├─ demo_edit.png
│ │ └─ demo_preview.png
│ ├─ components
│ │ ├─ build
│ │ └─ Index.vue
│ ├─ main.js
│ ├─ router
│ │ └─ index.js
│ └─ utils
└─ vue.config.js本地运行
根目录下启动vue:
$ npm run serve
service文件下启动node:
$ node server.js
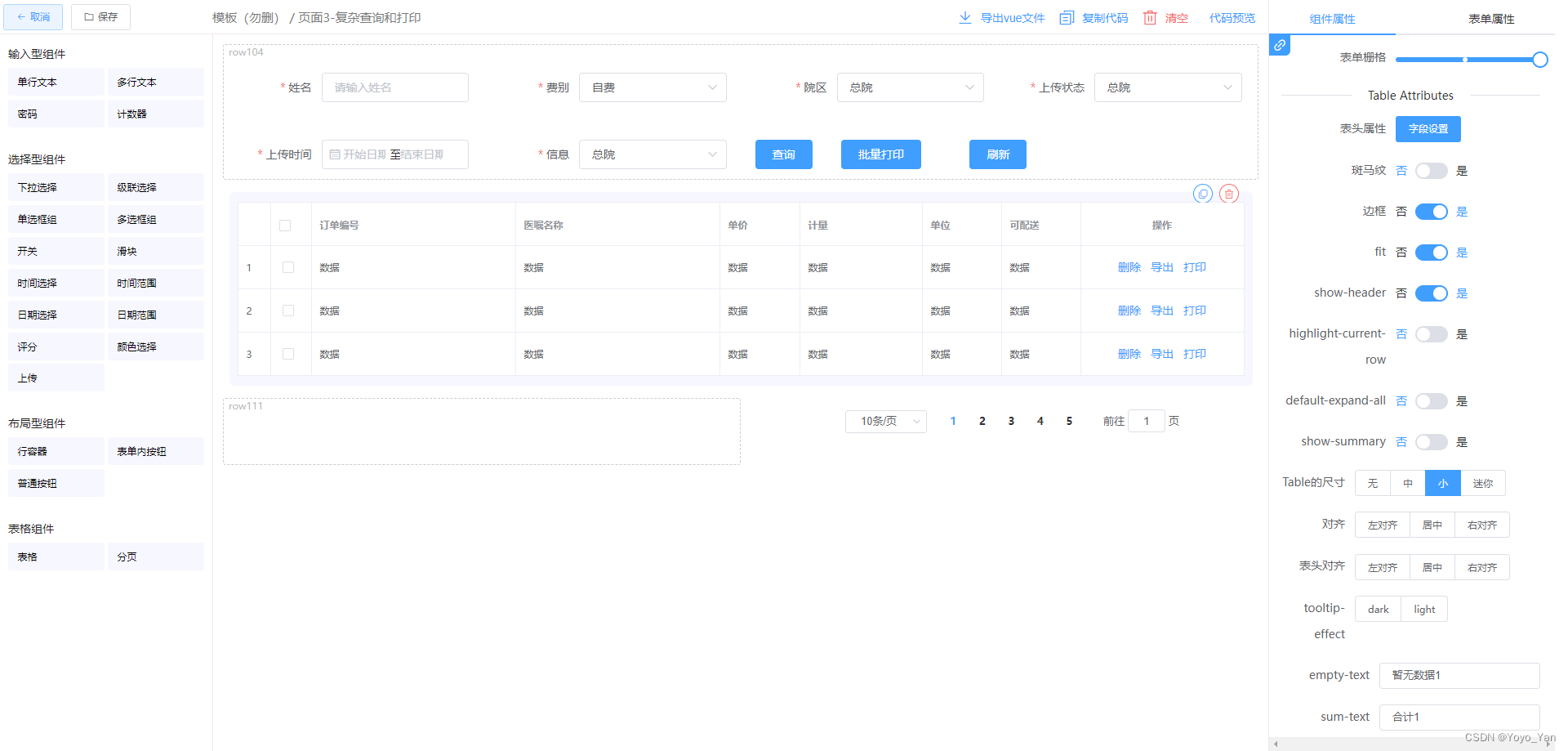
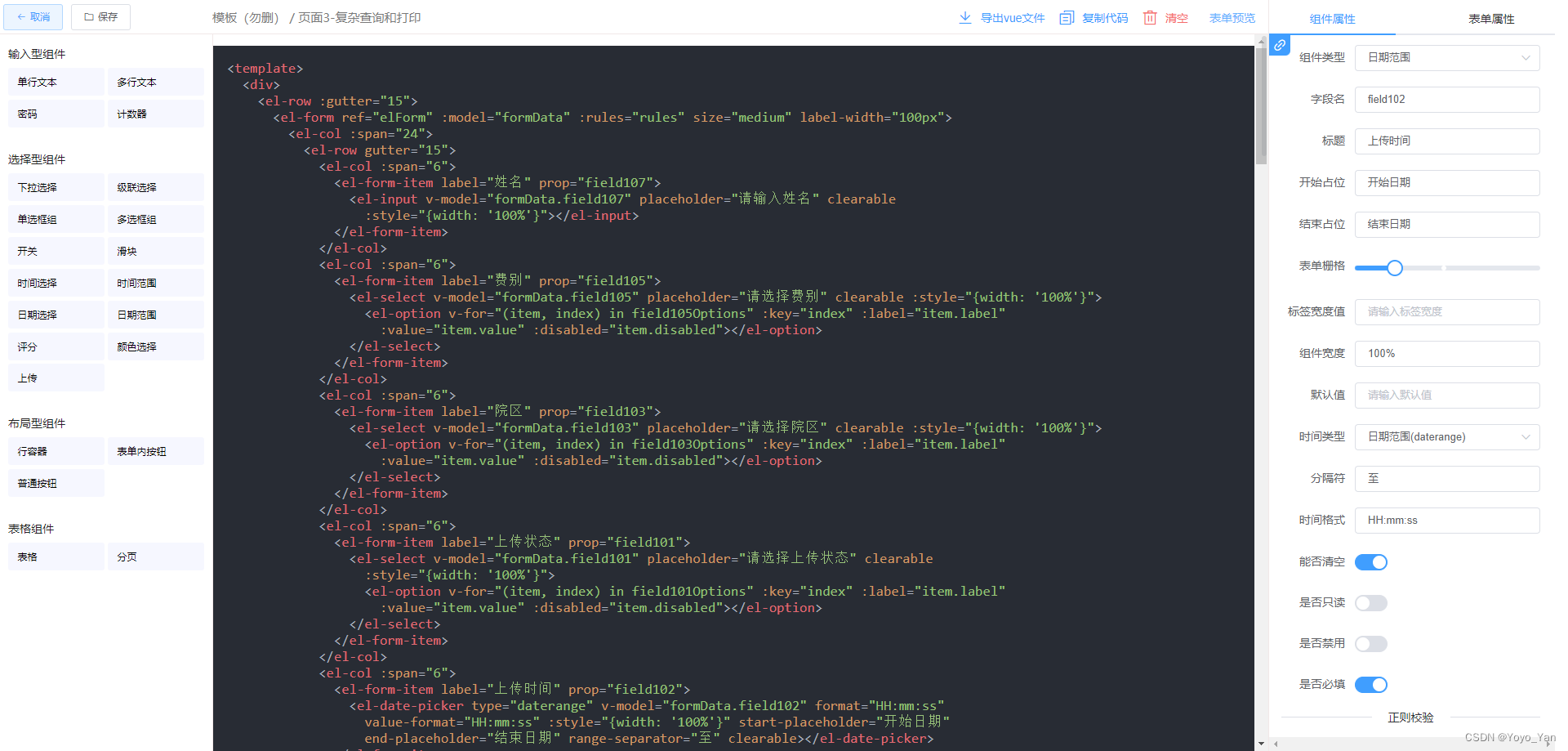
项目启动后的页面demo


前端部署
打包
根目录下vue打包,将生成的 dist 文件夹
$ npm run build
service文件下node打包,将生成的 server.bundle.js 文件
$ npm run build
pm2
pm2是用来管理服务器上的多个node进程,这里如果没有配置过需要生成一个pm2配置文件ecosystem.config.js:
$ pm2 init simple
然后根据PM2官网说明进行配置就好了。
module.exports = {apps : [{name : "form-design", // 设置启动项目名称port: '9001', // 启动端口instances: 'max', // 集群实例数autorestart: true, // 程序崩溃后自动重启script : "./service.js" // 这里写好服务器文件夹要启动的相对路径就行,比如这个项目就是要写当前文件相对service.js文件的路径}]
}
如果本来就存在pm2的配置文件,只需要在后面添加一个当前要启动的node配置对象就好了。
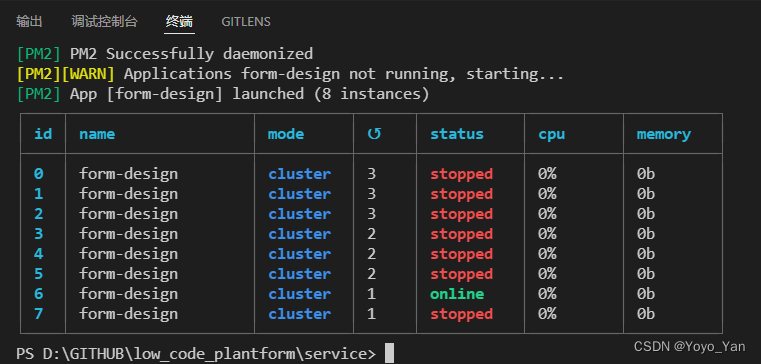
配置好后,就可以启动pm2尝试是否配置正确。常用命令有:
$ pm2 list // 查看所有node状态

$ pm2 start id号 // 启动
$ pm2 stop id号 // 暂停 (服务器如果要替换新的文件,需要先stop,替换文件后,再start。否则会报无法删除/被占用等)
前端通过pm2启动:
$ pm2 serve D:\xxxx\low_code_plantform\dist 9003 --spa // 9003是指定端口,为了之后配nginx
至此,前端在9003端口,node在9001端口
nginx
nginx配置如下:
首先nginx启动在9004端口,配置正确的话,此时打开localhost:9004会显示Welcome To Nginx!。
然后先将所有的请求转发到9003端口下,即前端项目所在端口;在前端项目运行时,请求/form-design/api/的接口转发到node启动的端口9001。
此时访问localhost:9004/ 就能访问到前端页面了。至此配置完成。
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;server {listen 9004; # nginx启动端口server_name localhost;location / {#root html;#index index.html index.htm;proxy_pass http://localhost:9003; # 前端项目端口}location /form-design/api/ {proxy_pass http://localhost:9001; # node启动端口}}
}
后话
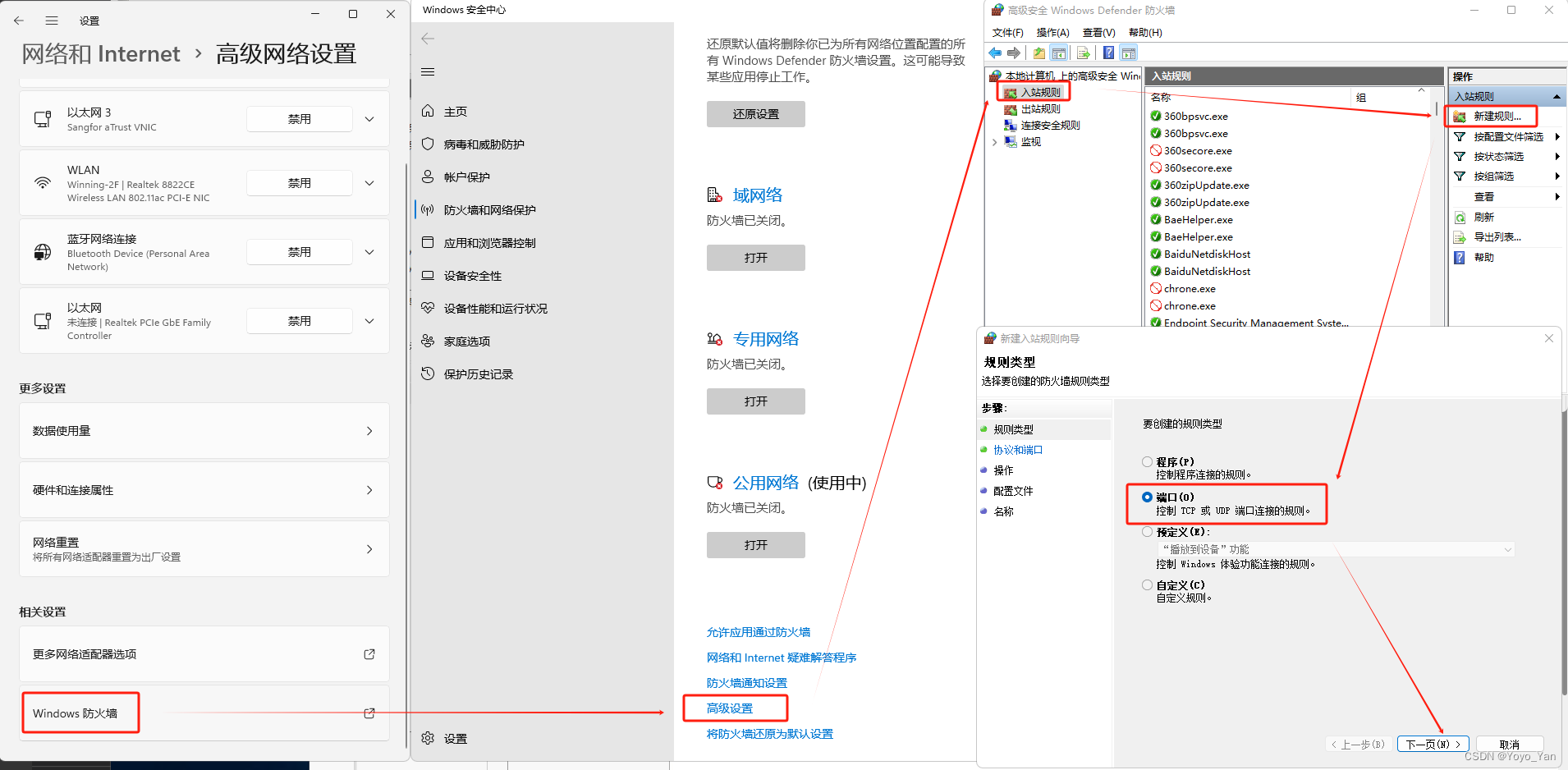
因为在服务器部署好之后,在终端访问不到。这里有个配置的地方:
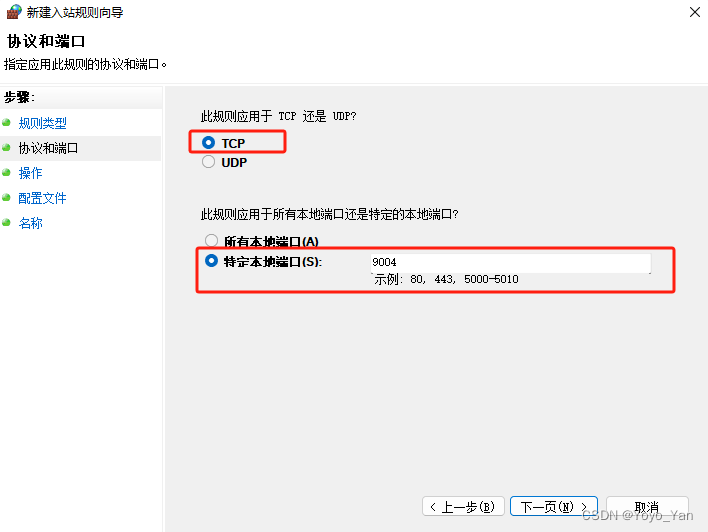
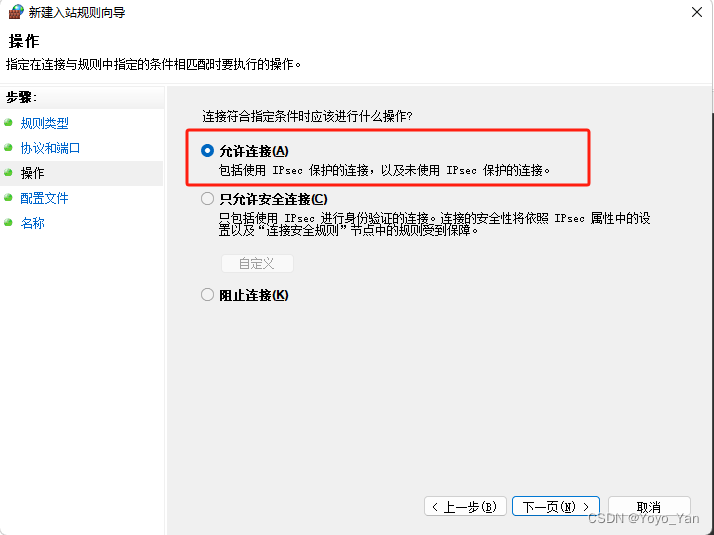
win开放可访问端口的方法



然后一路确定就可以了。
然后再添加出站规则,填写的内容跟入站规则一致,这样就可以从终端访问了。
github传送门