
一个突然的想法,促成了这个项目雏形。
原理是:
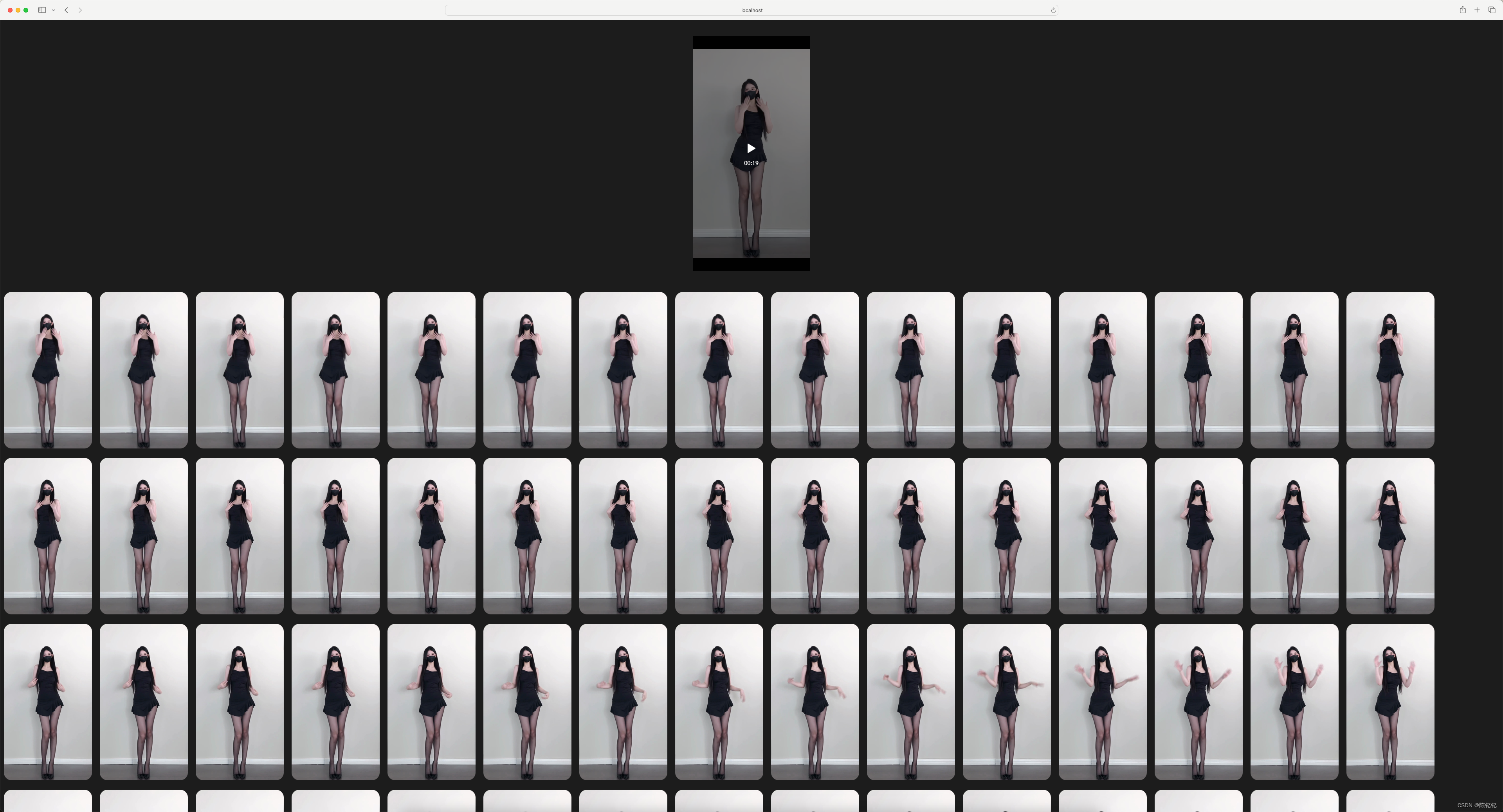
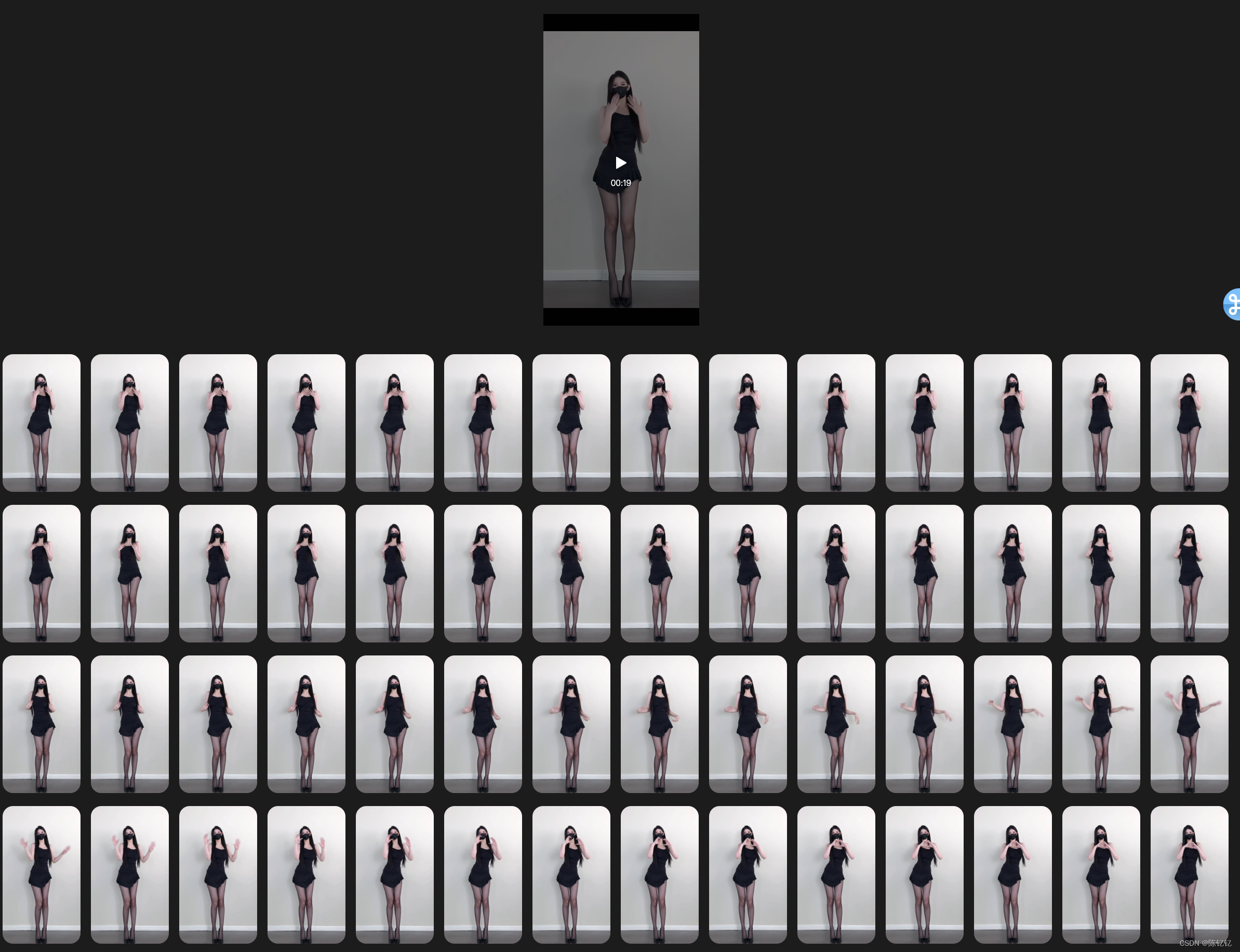
上传一个视频,自动将视频每一帧保存成图片 然后前端访问 就能实现如图效果
后端是python/flask 数据库mysql
前端uniapp
项目演示: xt.iiar.cn
后端代码如下:
#学习交流 访问
# https://v.iiar.cnimport os
from flask import Flask, request, jsonify, send_from_directory
from flask_migrate import Migrate
from flask_cors import CORS
from datetime import datetime
import uuid
import cv2app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://xt:EcWzFKyTJHLjpx@127.0.0.1/xt'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
from models import db, XFile, XVideoBASE_DIR = os.path.dirname(os.path.abspath(__file__))
app.config['UPLOAD_FOLDER'] = os.path.join(BASE_DIR, 'uploads')
db.init_app(app)
migrate = Migrate(app, db)
CORS(app)@app.route('/')
def index():return '欢迎使用XTools'@app.route('/upload-video', methods=['POST'])
def upload_video():if 'video' not in request.files:return jsonify({'error': 'No video part'}), 400video_file = request.files['video']if video_file.filename == '':return jsonify({'error': 'No selected video'}), 400if video_file:base_path = 'files'date_path = datetime.now().strftime('%Y%m%d')random_dir = str(uuid.uuid4())output_dir = os.path.join(base_path, date_path, random_dir)# 检查输出目录是否存在,如果不存在,则创建if not os.path.exists(output_dir):os.makedirs(output_dir)video_path = os.path.join(output_dir, video_file.filename)video_file.save(video_path)new_video = XVideo(name=video_file.filename,loc_url=f'{str(output_dir)}/{video_file.filename}',)db.session.add(new_video)db.session.commit()# 使用OpenCV读取视频cap = cv2.VideoCapture(video_path)frame_count = 0while True:ret, frame = cap.read()if not ret:break# 图片命名:视频名+帧数+P.jpgframe_name = f"{os.path.splitext(video_file.filename)[0]}_frame_{frame_count:05d}P.jpg"frame_path = os.path.join(output_dir, frame_name)frame_url = f'{str(output_dir)}/{str(frame_name)}'new_img = XFile(loc_url=frame_url,video_id=new_video.id)db.session.add(new_img)cv2.imwrite(frame_path, frame)frame_count += 1print('frame_count', frame_count)if frame_count % 100 == 0:db.session.commit()db.session.commit()cap.release()return jsonify({'message': f'分析完成, {frame_count} 张图片.'}), 200@app.route('/v_img', methods=['GET', 'POST'])
def get_page():data = request.jsonv_id = data.get('v_id')page = data.get('page')per_page = data.get('per_page')video_info = XVideo.query.get(v_id)if not video_info:return reg_func(500, '', '片子不存在')img_s = XFile.query.filter_by(video_id=v_id)query_data = img_s.paginate(page=int(page), per_page=int(per_page), error_out=False)img_list = []domain = request.url_rootfor item in query_data.items:item_dict = item.to_dict()img_url = f"{domain}{item_dict['loc_url']}"img_list.append(img_url)video_dict = video_info.to_dict()video_dict['url'] = f"{domain}{video_dict['loc_url']}"video_dict['img_list'] = img_listreturn reg_func(200, video_dict, '有搞头')@app.route('/files/<path:date>/<uuid:random_dir>/<filename>')
def uploaded_file(date, random_dir, filename):base_path = 'files'file_path = os.path.join(base_path, date, str(random_dir))return send_from_directory(file_path, filename)def reg_func(code, data, msg):return jsonify({'code': code,'data': data,'msg': msg,'time': datetime.now().strftime('%Y-%m-%d %H:%M:%S')}), codeif __name__ == '__main__':app.run(debug=True, port=6789)# 迁移脚本
# flask db init # 初始化迁移目录
# flask db migrate -m "one" # 创建迁移脚本
# flask db upgrade# 导出依赖库
# pip freeze > requirements.txt代码解释
这段代码是一个使用Flask框架实现的简单Web应用程序,旨在处理视频上传、视频帧提取,并将信息存储到MySQL数据库中。下面是代码的主要组成部分及其功能解释:
配置和初始化
- 数据库配置: 使用
SQLAlchemy作为ORM工具来操作MySQL数据库。数据库URI配置为mysql+pymysql://username:password@localhost/dbname格式,其中包含数据库类型、用户名、密码、主机和数据库名。 - 上传目录配置: 设定一个文件上传的目录,所有上传的视频文件将保存在此目录下。
- CORS配置: 通过
CORS(app)允许跨域资源共享,这是在Web应用中常见的配置,以便于前端应用能够与后端服务进行交互。 - 数据库迁移: 使用
Flask-Migrate进行数据库迁移管理,这是一个基于Alembic的Flask扩展,用于处理SQLAlchemy数据库迁移。
路由和视图函数
- 首页路由 (
/): 返回欢迎信息。 - 上传视频路由 (
/upload-video): 处理视频文件的上传,包括文件存储和视频帧的提取。使用cv2(OpenCV库)读取视频帧,并将每帧作为图片保存到指定目录,同时将视频和图片信息存储到数据库中。 - 获取视频图片路由 (
/v_img): 根据视频ID分页查询关联的图片信息,并返回图片列表。 - 访问上传文件路由 (
/files/<path:date>/<uuid:random_dir>/<filename>): 提供一个静态文件访问的路由,允许用户通过URL直接访问上传的文件。
辅助函数
reg_func: 一个用于构建统一响应格式的辅助函数,包含响应码、数据、消息和时间戳。
运行和数据库迁移命令
- 运行应用: 使用
app.run(debug=True, port=6789)启动Flask应用,开启调试模式,并设置运行端口为6789。 - 数据库迁移命令: 提供了Flask-Migrate的使用命令,用于初始化迁移目录、创建迁移脚本和升级数据库。
总结
这段代码是一个视频处理和存储的Web应用程序的后端部分。它接收上传的视频文件,提取视频帧,保存帧为图片,并将视频及图片信息存储到MySQL数据库中。同时,它也提供了API接口,用于查询和访问这些视频和图片资源。
数据模型如下:
#学习交流 访问
# https://v.iiar.cnfrom flask_sqlalchemy import SQLAlchemy
from datetime import datetimedb = SQLAlchemy()class XFile(db.Model):id = db.Column(db.Integer, primary_key=True)video_id = db.Column(db.Integer, comment='视频id')create_time = db.Column(db.DateTime, default=datetime.now, comment='文件上传时间')loc_url = db.Column(db.String(256), comment='本地路径')def to_dict(self):return {'id': self.id,'video_id': self.video_id,'create_time': self.create_time.strftime('%Y-%m-%d %H:%M:%S') if self.create_time else None,'loc_url': self.loc_url,}class XVideo(db.Model):id = db.Column(db.Integer, primary_key=True)create_time = db.Column(db.DateTime, default=datetime.now, comment='文件上传时间')name = db.Column(db.String(256), comment='视频名称')loc_url = db.Column(db.String(256), comment='本地路径')def to_dict(self):return {'id': self.id,'create_time': self.create_time.strftime('%Y-%m-%d %H:%M:%S') if self.create_time else None,'name': self.name,'loc_url': self.loc_url,}模型解释
这段代码定义了两个Python类,XFile和XVideo,它们都继承自db.Model,这是Flask-SQLAlchemy扩展提供的,用于在Flask应用中操作数据库的ORM(Object-Relational Mapping,对象关系映射)模型。这些类定义了两个数据库模型,用于存储文件和视频的相关信息。
XFile 类
- 作用: 代表一个文件实体,用于存储视频帧图片的信息。
- 属性:
id: 文件的唯一标识符,设为主键。video_id: 关联的视频ID,表示这个文件属于哪个视频。create_time: 文件的上传时间,默认为创建记录的当前时间。loc_url: 文件在本地系统中的路径。
- 方法:
to_dict(): 将文件对象的信息转换为字典格式,便于将数据序列化为JSON格式进行API响应。日期时间通过strftime格式化为易读的字符串。
XVideo 类
- 作用: 代表一个视频实体,用于存储上传的视频信息。
- 属性:
id: 视频的唯一标识符,设为主键。create_time: 视频的上传时间,默认为创建记录的当前时间。name: 视频的名称。loc_url: 视频在本地系统中的路径。
- 方法:
to_dict(): 类似于XFile的方法,将视频对象的信息转换为字典格式,用于API响应。
总结
通过使用Flask-SQLAlchemy,这些类不仅定义了数据库表的结构,还提供了与数据库进行交互的方法。例如,可以直接通过这些类的实例来创建、查询、更新或删除数据库中的记录,而无需编写原始的SQL语句。这大大简化了数据库操作,使得开发者可以更专注于应用逻辑的实现。
这两个模型通过video_id属性相互关联,XFile的video_id作为外键,指向XVideo的id,表明多个XFile(视频帧图片)可以关联到一个XVideo(视频)上。这种关系在数据库设计中被称为“一对多”关系。
前端文件 uniapp写的,请求方法封装了一下 如果需要的话可以找我拿
<!--学习交流 访问-->
<!-- https://v.iiar.cn --><template><view class="content" style="user-select:text"><!-- {{image_list.data.url}} --><view class="" style="margin: 40px;"><video :src="image_list.data.url" v-if="image_list.data" style="width: 300px;height: 600px;"></video></view><!-- {{image_list.data.img_list}} --><view class="" style="display: flex;width: 100%;flex-wrap: wrap;" v-if="image_list.data"><view v-for="(item,index) in image_list.data.img_list" :key="index" @click="look_images(index)"><image :src="item" mode="" class="image_css"></image></view></view></view>
</template><script>import {get_img_list} from '@/api/url.js'export default {data() {return {title: 'Hello',image_list: [],v_id: 2,page: 1,per_page: 50}},onLoad() {this.get_img_list_func()},onReachBottom() {this.page += 1this.get_more_img_list_func()},methods: {async get_img_list_func() {const data = await get_img_list({v_id: this.v_id,page: this.page,per_page: this.per_page})this.image_list = data},async get_more_img_list_func() {uni.showLoading({})const data = await get_img_list({v_id: this.v_id,page: this.page,per_page: this.per_page})console.log('data', data)uni.hideLoading()// 检查data.img_list的长度if (data.data.img_list && data.data.img_list.length > 0) {// 如果有数据,将其追加到this.image_list.data.img_list中this.image_list.data.img_list.push(...data.data.img_list);} else {// data.img_list长度为0时的处理方案// 例如:显示提示信息,或执行其他逻辑console.log('没有新的图片数据添加');this.page -= 1uni.showToast({title: '到底了!真的'})}},look_images(index) {uni.previewImage({current: index,urls: this.image_list.data.img_list});}}}
</script><style>.image_css {width: 450rpx;height: 800rpx;margin: 10px;border-radius: 20px;transition: transform 0.2s;}.image_css:hover {transform: scale(1.1);/* 放大1.2倍 */}.content {display: flex;flex-direction: column;align-items: center;justify-content: center;background-color: #1c1c1c;min-height: 100vh;}.logo {height: 200rpx;width: 200rpx;margin-top: 200rpx;margin-left: auto;margin-right: auto;margin-bottom: 50rpx;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}
</style>
代码解释
这段代码是一个使用Vue框架开发的uni-app页面模板,主要功能是显示一个视频和它关联的一系列图片。它从后端API获取视频和图片列表,支持触底加载更多图片,并提供图片预览功能。下面是代码的详细解释:
模板部分 (<template>)
- 视频展示: 使用
<video>标签显示从image_list.data.url获取的视频。如果image_list.data存在,则展示视频。 - 图片列表展示: 通过
v-for循环遍历image_list.data.img_list,显示所有图片。每个图片都可以点击,点击后会调用look_images方法进行预览。 user-select:text样式允许用户选择文本,可能用于调试或特定设计需求。
脚本部分 (<script>)
- 数据部分: 包含
image_list对象存储视频和图片列表,v_id表示视频的ID,page和per_page用于分页加载图片。 - 生命周期钩子:
onLoad: 页面加载时调用get_img_list_func方法,获取视频及其关联的图片列表。onReachBottom: 页面滚动到底部时自动触发,实现触底加载更多图片的功能。
- 方法:
get_img_list_func: 获取初始视频和图片列表。get_more_img_list_func: 加载更多图片,当滚动到页面底部时被调用。look_images: 实现图片预览功能,uni.previewImage用于打开uni-app的图片预览界面。
样式部分 (<style>)
- 定义
.image_css类为图片添加样式,包括尺寸、边距、圆角以及过渡效果,实现鼠标悬停时的放大效果(注意:在uni-app中,:hover伪类主要用于Web平台)。 .content类设置了页面的布局和背景色,使内容垂直居中显示,并填充整个视口高度。
功能和特性
- 视频和图片的动态加载: 通过异步请求从后端获取数据,并动态渲染到页面上。
- 分页和触底加载: 支持通过分页参数加载更多图片,提高页面加载效率和用户体验。
- 图片预览: 提供点击图片进行全屏预览的功能,增强了用户交互体验。
注意事项
uni.showLoading,uni.hideLoading, 和uni.showToast是uni-app框架提供的API,用于显示加载提示和消息提示。- 由于uni-app支持编译到多个平台(如Web、微信小程序、App等),某些功能(如
:hover伪类效果)在非Web平台上可能有所不同。开发时需考虑目标平台的特性和限制。
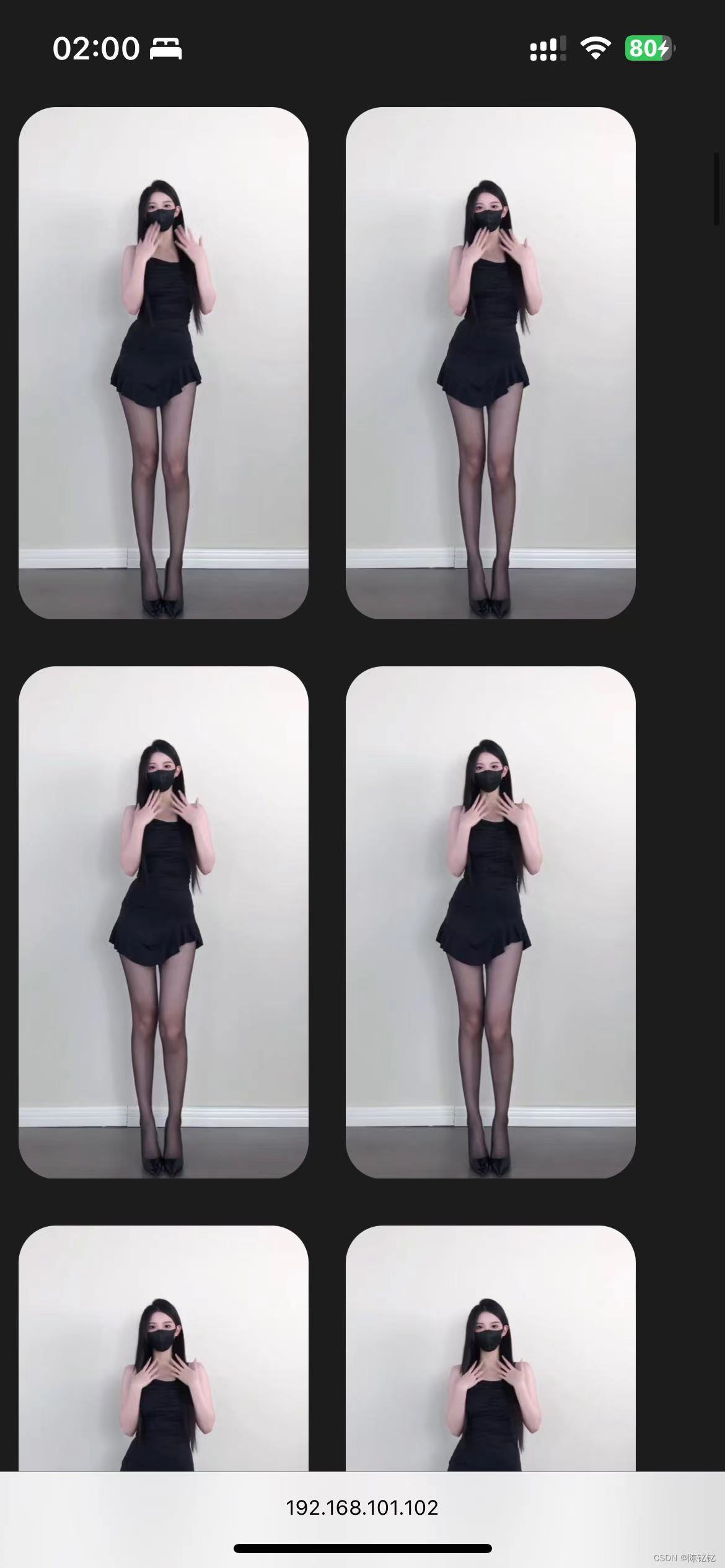
如果考虑手机版本的话
图片尺寸可以改为:
width: 300rpx;
height: 530rpx;

只是这样 电脑就会小一点

不过没关系,做了点击放大,左右滑动

但是有个小bug 就是
这个方法
uni.previewImage
在滑动到最后一张的时候 无法获取下一页的内容, 也就是网页触底加载更多