目录
一、Vuex概述
1.1Vuex是什么
1.2使用Vuex统一管理的好处
1.3什么样的数据适合存储在Vuex中
二、Vuex的基本使用
2.1创建Vuex项目
视图式(版本:vue3+vuex4)
命令式( 版本:vue2+vuex3) 可自定义选择版本
三、Vuex的核心概念
3.1核心概念概述
3.2 State
组件访问State中数据是第一种方式:
组件访问State中数据是第二种方式:
3.3Mutation
触达mutations的第一种方式
1.不携带参数
2.携带参数
触达mutations的第二种方式
1.不携带参数
2.携带参数
3.4Action
触发actions第一种方式
1.不携带参数
2.携带参数
触发actions第二种方式
1.不携带参数
2.携带参数
3.5Getter
使用getters第一种方式
使用getters第二种方式
一、Vuex概述
1.1Vuex是什么
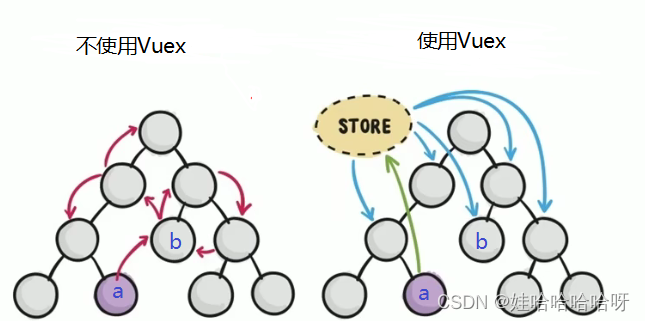
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享

假设a要给b传递数据:
- 如果不使用vuex的话会很麻烦,需要层层传递,很麻烦。
- 如果使用vuex,a可以从store中取到b的值,一步搞定,很简单。
1.2使用Vuex统一管理的好处
- 能够在vuex中集中管理共享数据,易于开发和后期维护
- 能够高效实现组件之间的数据共享
- 储存在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
1.3什么样的数据适合存储在Vuex中
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中;对于组件中私有数据,依旧存储在组件自身的data中。(根据自身需求来定)
二、Vuex的基本使用
2.1创建Vuex项目
视图式(版本:vue3+vuex4)
- 打开命令窗口输入vue ui

- 进入页面选择目录

- 创建文件夹,选择包管理器

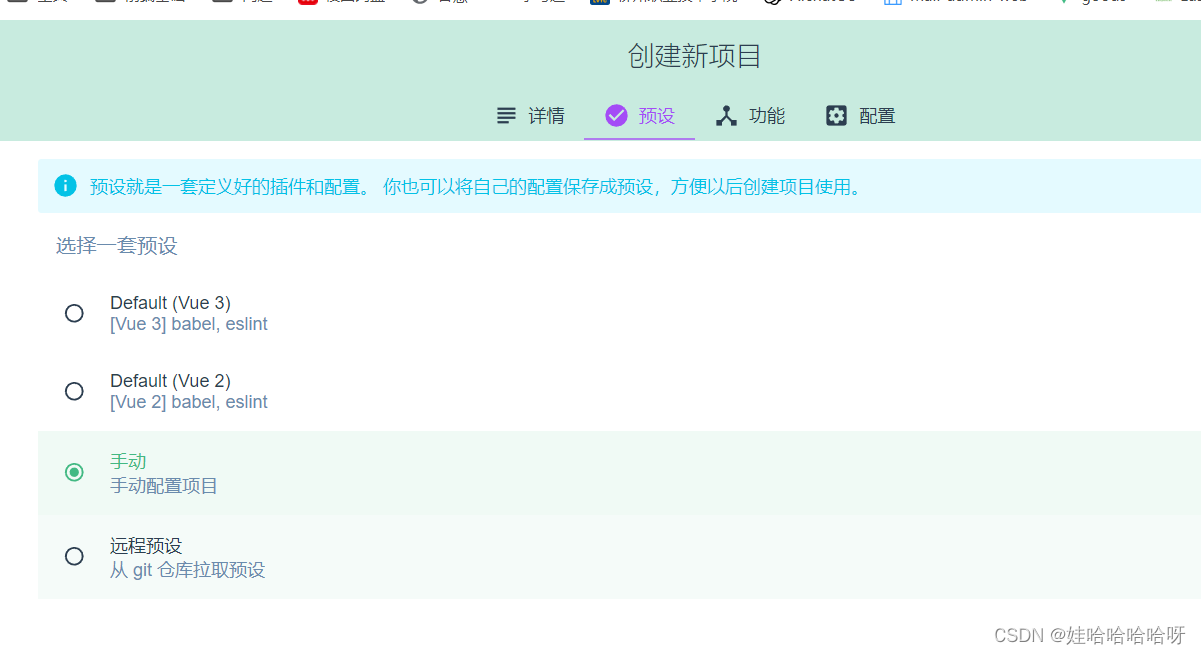
- 选择预设

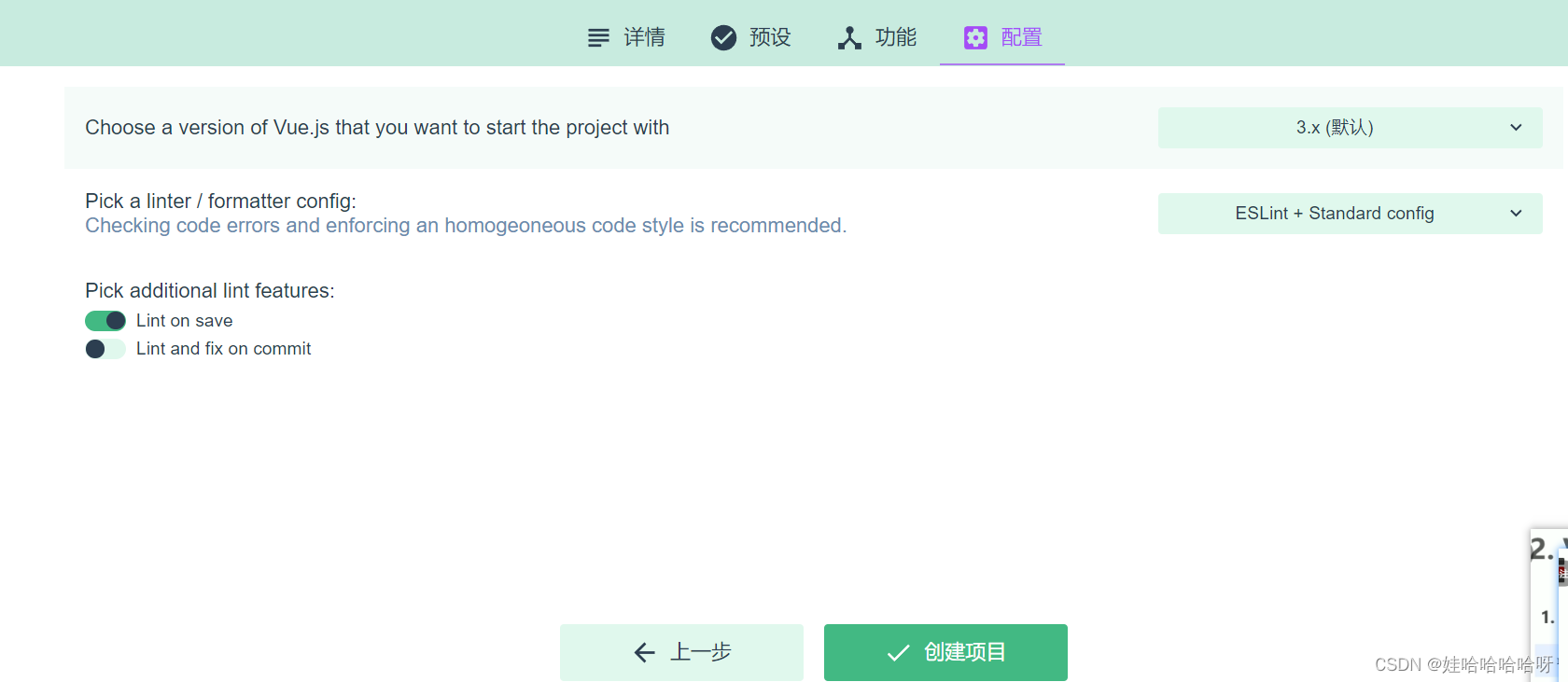
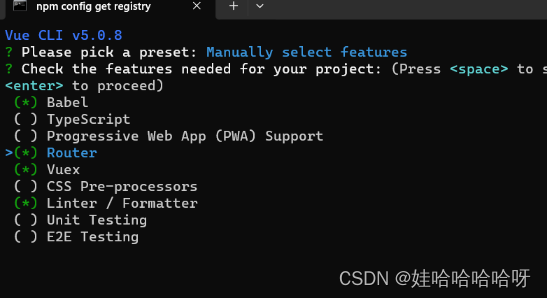
- 在功能这一块,打开4个:Babel、Vuex、Linter/Formatter、使用配置文件(Use config files)

- 选择标准配置文件:ESLint+Standard config

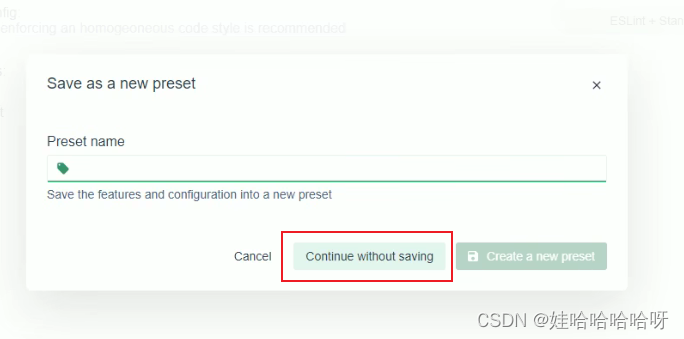
- (是否存储预设) 不存储预设

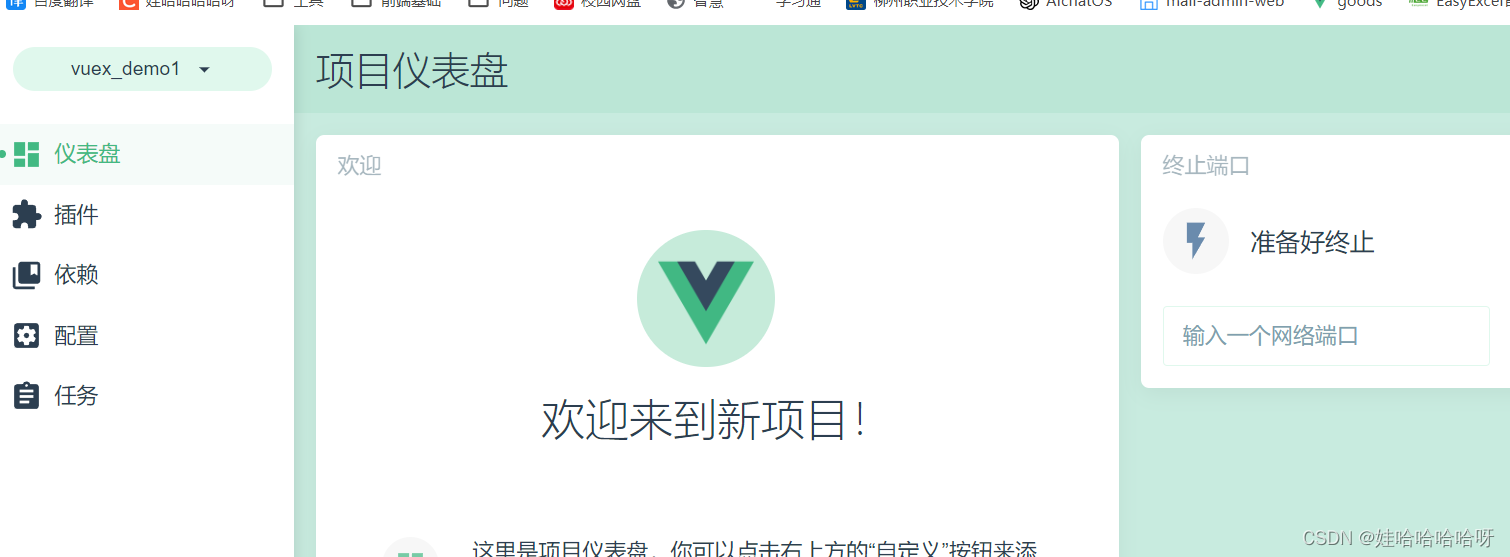
- 这样子就是创建好了

- 在vscode中打开创建好的项目
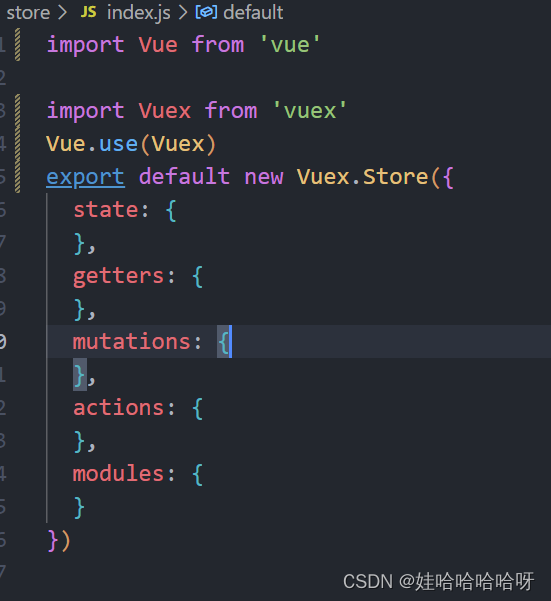
在store中配置:

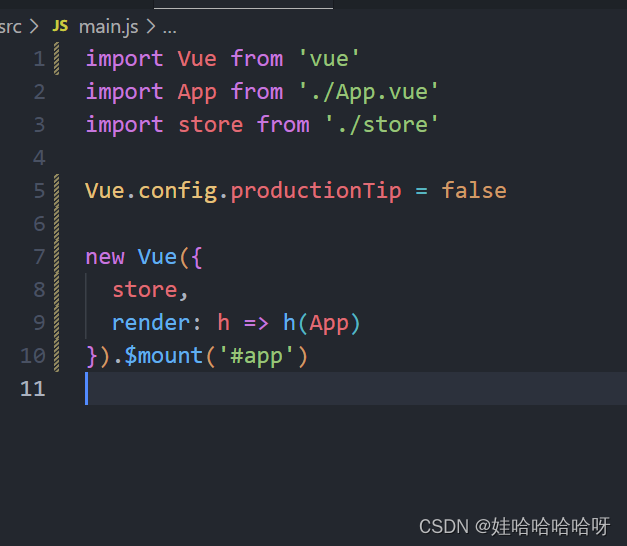
在main中配置:

- 运行项目

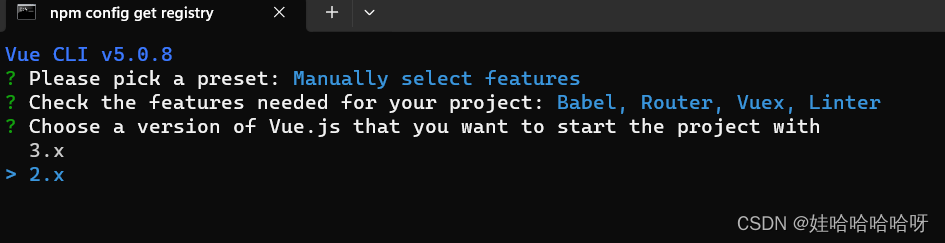
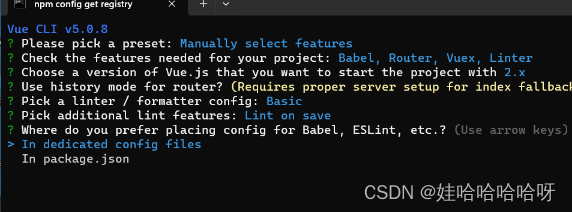
命令式( 版本:vue2+vuex3) 可自定义选择版本
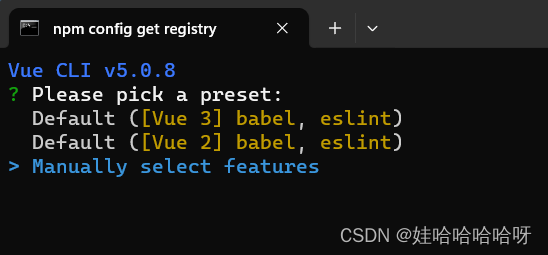
第一步:选择预设

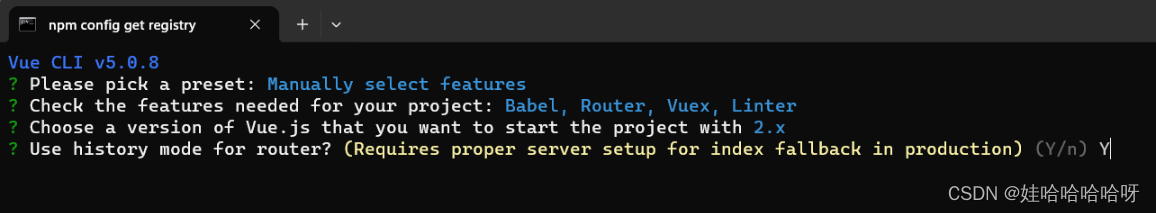
第二步:

第三步:选择vue的版本

第四步:
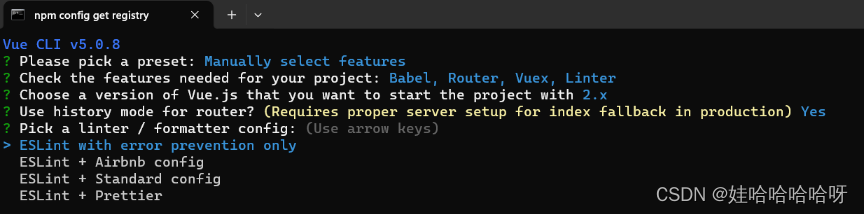
 第五步:
第五步:

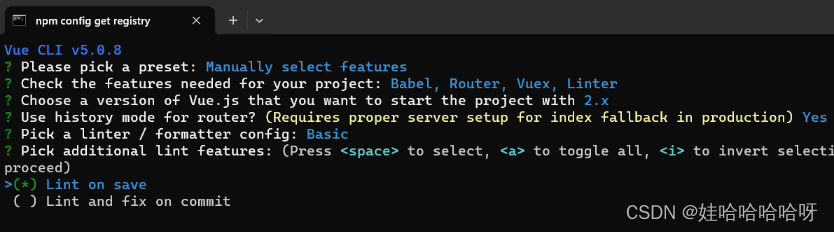
第六步:

第七步:

第八步:

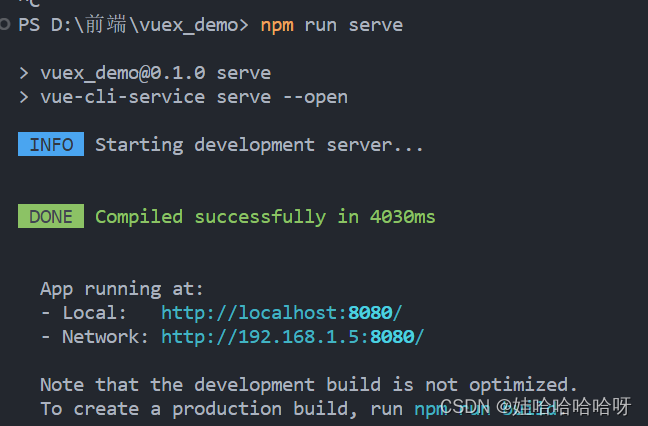
第九步:(运行项目)npm run serve

三、Vuex的核心概念
3.1核心概念概述
Vuex中的主要核心概念如下:
- State
- Mutation
- Action
- Getter
3.2 State
State提供唯一的公共数据源,所有共享数据都要统一放到Store的State中进行存储。
count是公共数据
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state: {//数据count:0},getters: {//加工数据},mutations: {// 同步},actions: {// 异步},modules: {// 模块化}
})
组件访问State中数据是第一种方式:
this.$store.state.全局数据名称
template中可以省略不写this
<template><div><h3>当前最新的count值为:{{ $store.state.count }}</h3><button>+1</button></div></template><script>export default {data(){return{}}
}</script><style></style>组件访问State中数据是第二种方式:
1.在组件中按需导入mapState函数
import {mapState} from 'vuex'
2.将全局数据,映射为当前组件的计算属性
computed:{
//['全局数据的名称','全局数据的名称'........]
...mapState(['count'])
}
<template><div><h3>当前最新的count值为:{{count}}</h3><button>-1</button></div>
</template><script>
import {mapState} from 'vuex'
export default {
data(){return{ }
},
computed:{//...的意思是展开运算符...mapState(['count'])}
}
</script><style></style>3.3Mutation
Mutation用于变更Store中的数据(只有Mutation有权利修改Store中的数据)
- 只能通过mutation变更Store中的数据,不可以直接操作Store中的数据
- 通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化
注意:不要在mutations函数中,执行异步操作
触达mutations的第一种方式
this.$store.commit()
1.不携带参数
 commit 的作用,就是调用 某个 mutation函数
commit 的作用,就是调用 某个 mutation函数
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state: {//数据count: 0,},getters: {//加工数据},mutations: {// 同步add(state) {state.count++}},actions: {// 异步}})
<template><div><h3>当前最新的count值为:{{ $store.state.count }}</h3><button @click=bynHandler1>+1</button></div>
</template><script>
export default {data() {return {}},methods: {bynHandler1() {this.$store.commit('add')}}
}
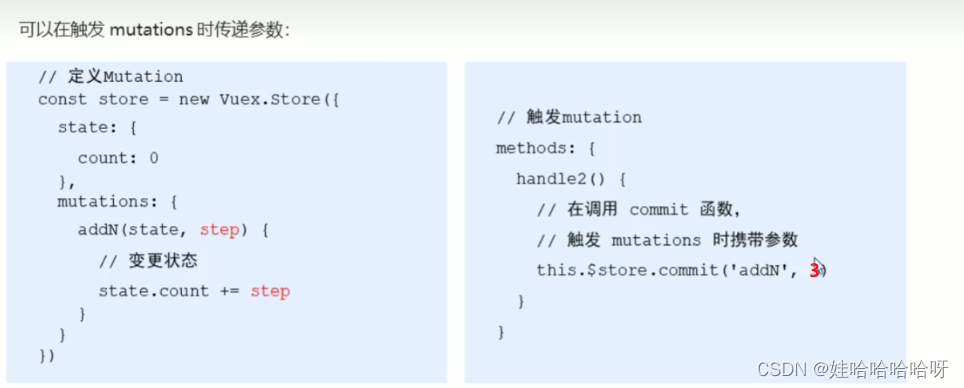
</script><style></style>2.携带参数

mutations: {// 同步add(state) {//变更状态state.count++},addN(state,step){state.count+=step}}<template><div><h3>当前最新的count值为:{{ $store.state.count }}</h3><button @click=bynHandler1>+1</button><button @click=bynHandler2>+N</button></div>
</template><script>
export default {data() {return {}},methods: {bynHandler1() {//commit 的作用,就是调用 某个 mutation函数this.$store.commit('add')},bynHandler2(){//触发mutations时携带参数this.$store.commit('addN',3)}}
}
</script><style></style>触达mutations的第二种方式
1.不携带参数
- 从vuex中按需要导入mapMutations函数
import { mapState, mapMutations } from 'vuex'
- 将指定的mutations函数,映射为当前组件的methods函数
methods: {
...mapMutations(['sub']),
}
mutations:{sub(state) {state.count--}
}<template><div><h3>当前最新的count值为:{{ count }}</h3><button @click="btnHandler1">-1</button></div>
</template>
<script>
import { mapState, mapMutations } from 'vuex'
export default {data() {return {}},computed: {//...的意思是展开运算符...mapState(['count'])},methods: {...mapMutations(['sub']),btnHandler1() {this.sub()}}
}
</script><style></style>2.携带参数
methods: {
...mapMutations(['sub','subN']),
//携带参数
btnHandler2(){
this.subN(3)
}
}
mutations: {sub(state) {state.count--},subN(state, step) {state.count -= step}}<template><div><h3>当前最新的count值为:{{ count }}</h3><button @click="btnHandler1">-1</button><button @click="btnHandler2">-N</button></div>
</template>
<script>
import { mapState, mapMutations } from 'vuex'
export default {data() {return {}},computed: {//...的意思是展开运算符...mapState(['count'])},methods: {...mapMutations(['sub','subN']),btnHandler1() {this.sub()},//携带参数btnHandler2(){this.subN(3)}}
}
</script><style></style>3.4Action
Action用于处理异步任务
如果通过异步操作变更数据,必须通过Action ,而不是使用Mutations,但是Action 中还是要通过Mutations的方式间接变更数据。
触发actions第一种方式
this.$store.dispatch()
1.不携带参数

- 在actions中,不能直接修改state中的数据
- 如果要修改,必须通过 context.commit()触发某个 mutations 才行
- 这里的dispatch 函数,专门用来触发action
mutations: {// 同步。 不要在mutations函数中,执行异步操作add(state) {//变更状态state.count++}},actions: {// 异步addAsync(context){setTimeout(()=>{// 在actions中,不能直接修改state中的数据// 如果要修改,必须通过 context.commit()触发某个 mutations 才行context.commit('add')},1000)}},<template><div><h3>当前最新的count值为:{{ $store.state.count }}</h3><button @click=btnHandler1>+1</button><button @click=btnHandler2>+N</button><button @click=btnHandler3>+1 Async</button></div>
</template><script>
export default {data() {return {}},methods: {btnHandler1() {//commit 的作用,就是调用 某个 mutation函数this.$store.commit('add')},btnHandler2(){//触发mutations时携带参数this.$store.commit('addN',3)},// 异步地让 count 自增 +1btnHandler3(){//这里的dispatch 函数,专门用来触发actionthis.$store.dispatch('addAsync')}}
}
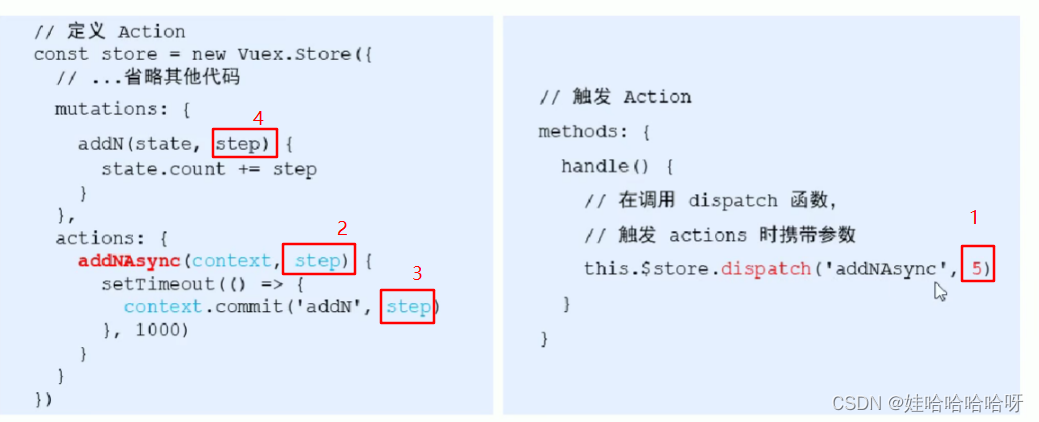
</script><style></style>2.携带参数

mutations: {// 同步。 不要在mutations函数中,执行异步操作addN(state, step) {state.count += step},},actions: {// 异步addNAsync(context,step){setTimeout(()=>{context.commit('addN',step)},1000)}},<template><div><h3>当前最新的count值为:{{ $store.state.count }}</h3><button @click=btnHandler1>+1</button><button @click=btnHandler2>+N</button><button @click=btnHandler3>+1 Async</button><button @click=btnHandler4>+N Async</button></div>
</template><script>
export default {data() {return {}},methods: {btnHandler1() {//commit 的作用,就是调用 某个 mutation函数this.$store.commit('add')},btnHandler2(){//触发mutations时携带参数this.$store.commit('addN',3)},// 异步地让 count 自增 +1btnHandler3(){//这里的dispatch 函数,专门用来触发actionthis.$store.dispatch('addAsync')},btnHandler4(){this.$store.dispatch('addNAsync',2)}}
}
</script><style></style>触发actions第二种方式
1.从vuex中按需导入mapActions函数
improt {mapActions} from 'vuex'
2.将指定的actions函数,映射为当前组件的methods函数
methods: {
...mapActions(['subAsync','subNAsync']),
}
1.不携带参数
2.携带参数
mutations: {// 同步。 不要在mutations函数中,执行异步操作 sub(state) {state.count--},subN(state, step) {state.count -= step},},actions: {// 异步//无参subAsync(context){setTimeout(()=>{context.commit('sub')},1000)},//有参subNAsync(context,step){setTimeout(()=>{context.commit('subN',step)},1000)}},<template><div><h3>当前最新的count值为:{{ count }}</h3><!-- 基础写法 --><button @click="btnHandler1">-1</button><button @click="btnHandler2">-N</button><!-- 简化写法 (无参)--><button @click="subAsync">-1 Async</button><!--简化写法 (有参) --><button @click="subNAsync(3)">-N Async</button></div>
</template>
<script>
import { mapState, mapMutations,mapActions } from 'vuex'
export default {data() {return {}},computed: {//...的意思是展开运算符...mapState(['count'])},methods: {...mapMutations(['sub','subN']),...mapActions(['subAsync','subNAsync']),btnHandler1() {this.sub()},btnHandler2(){this.subN(3)},}
}
</script><style></style>3.5Getter
Getter用于对Store中的数据进行加工处理形成新的数据。(只包装,不修改)
- Getter可以对Store中已有的数据进行加工处理形成新的数据,类似Vue的计算属性
- Store中的数据发生变化,Getter的数据也会跟着变化
定义Getter
export default new Vuex.Store({state: {//数据count: 0,},//定义Gettergetters:{showNum(state){return'当前最新的数量是【'+state.count+'】'}},
)}使用getters第一种方式
this.$store.getters.名称
<h3>{{ $store.getters.showNum }}</h3>使用getters第二种方式
1.在组件中按需导入mapGetters 函数
import { mapGetters } from 'vuex'
export default {
computed: {
//...的意思是展开运算符
...mapState(['count']),
...mapGetters(['名称']),
},
}
<template><div><h3>{{ showNum }}</h3></div>
</template>
<script>
import { mapState, mapMutations,mapActions,mapGetters } from 'vuex'
export default {data() {return {}},computed: {//...的意思是展开运算符...mapState(['count']),...mapGetters(['showNum']),},}
}
</script><style></style>