进行 UI 设计,除了选择合适的工具,如果能提前掌握一些软件的使用技巧,提高每一步的操作效率,积累起来也能提高整体设计效率。所以这篇文章想给大家介绍一下国内高效的在线设计工具。 即时设计,让你的 UI 设计效率快到飞起来。让你轻松上手创作!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02201
https://js.design/square?source=csdn&plan=jxcsdn02201
1、如何登录即时设计?
1.1 即时设计浏览器登录
即时设计支持个人和中小型团队永久免费使用,用户可自由创建项目和文件,并邀请团队成员在线合作。 Windows、Mac可以打开任何浏览器登录即时设计,有四种登录方式:微信登录、飞书登录、手机号验证登录、账号密码登录。

1.2 下载桌面版即时设计
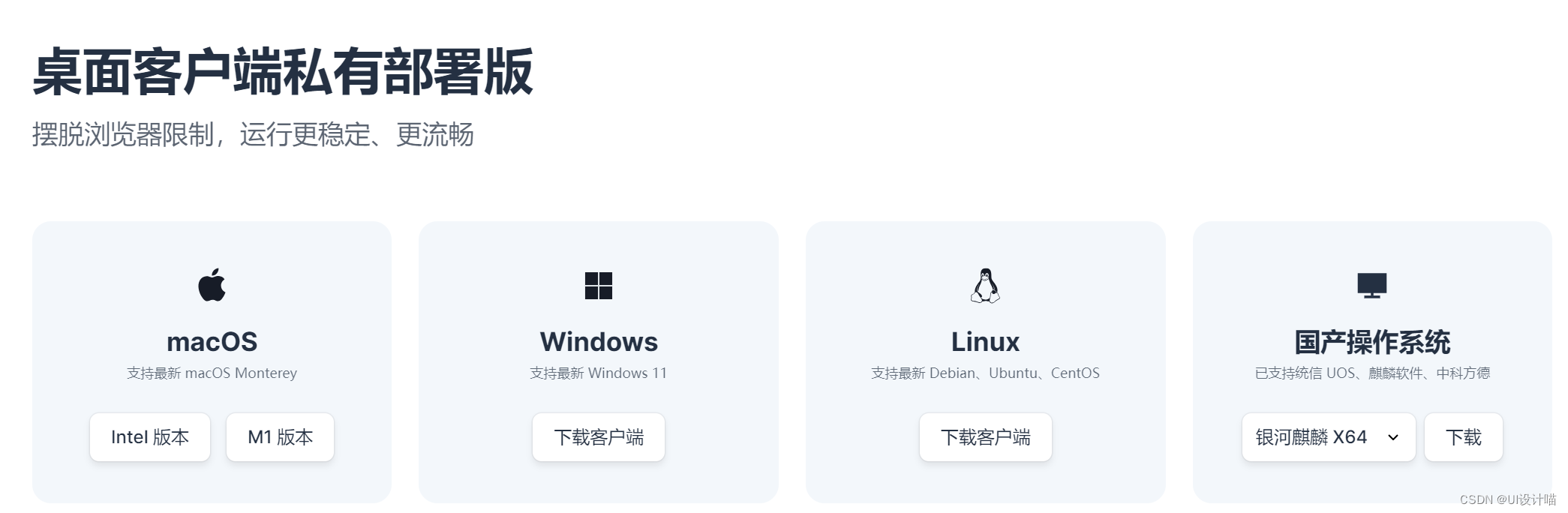
进入即时设计网站,在顶部导航栏中找到“下载”,点击跳转到下载页面!即时设计支持macOSO、Windows、Linux和统信 UOS、国内操作系统如麒麟软件、中科方德等下载到桌面使用,摆脱浏览器的限制,运行更加稳定、流畅。

1.3 手机移动端下载
手机端可以实时查看设计效果,支持iOS版和Android版下载,如果你不想下载或者来不及下载,还可以在即时设计微信小程序中查看设计效果。

2、即时设计的基本功能
2.1 即时设计工作台
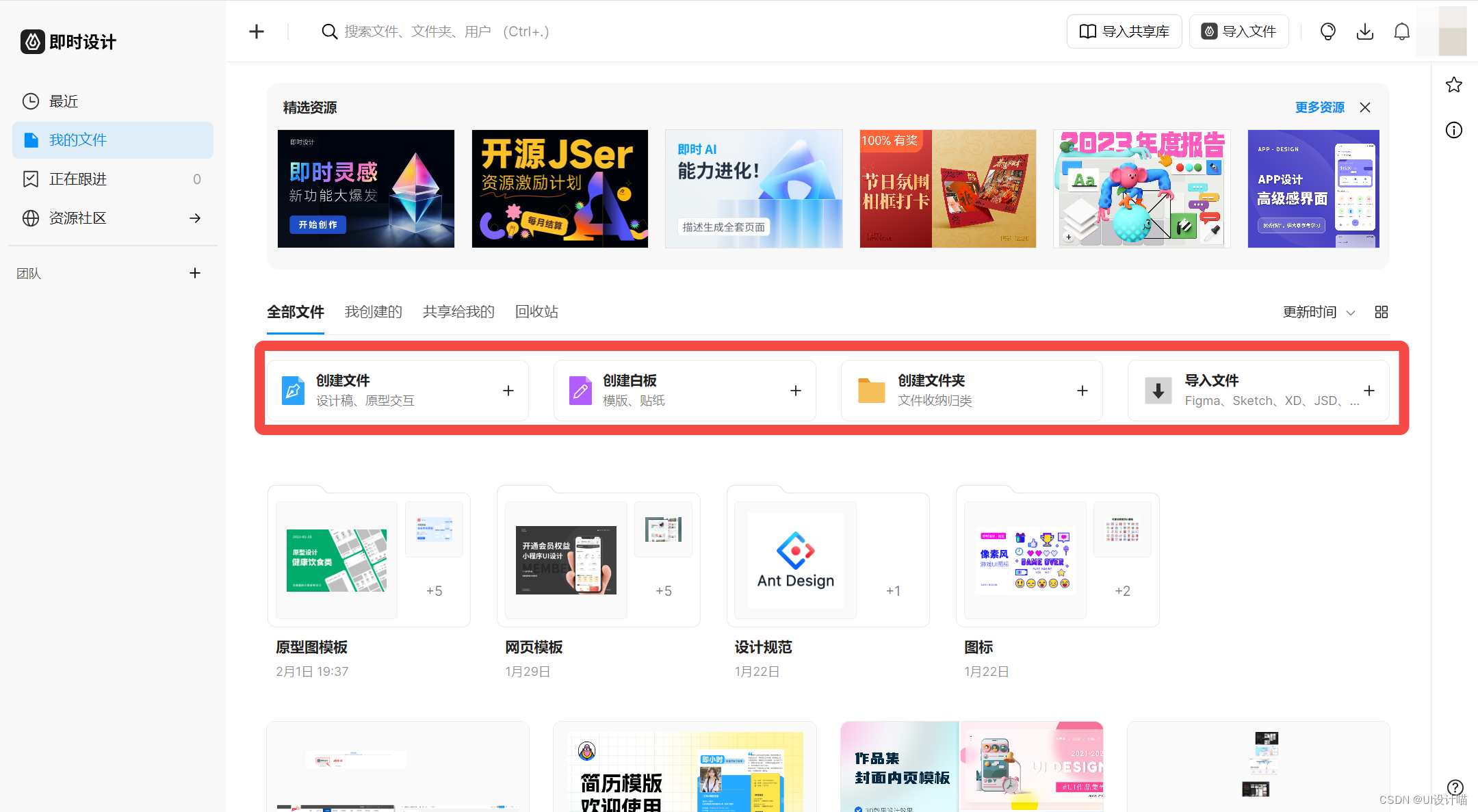
登录后,您将自动跳转到即时设计工作台。即时设计将引导您创建团队和项目。您打开的所有文件都将显示在这里。您还可以创建一个文件夹来包含类似的设计项目。与Sketch不同,即时设计的文件不是存储在本地计算机上,而是存储在云中。您可以通过浏览器随时随地访问所有工作。

2.2 导入 Figma、 Axure、Sketch 文件
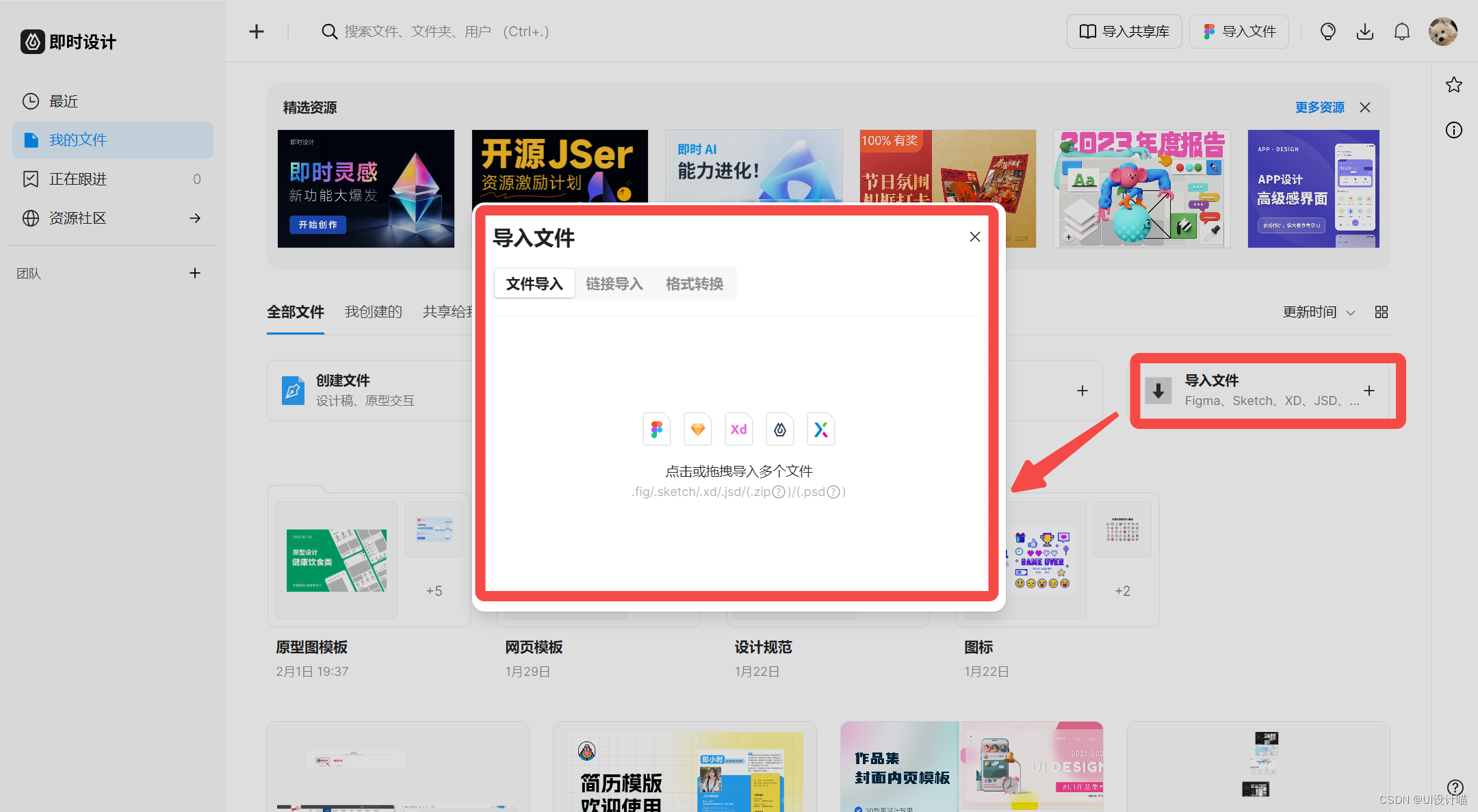
Figmama可以快速准确地导入即时设计、 Axure、Sketch 只需进入文件即可 即时设计 工作台,点击“导入文件”,选择 Figma、 Axure、Sketch 您也可以直接将文件上传类型 Figma、 Axure、Sketch 文件拖拽到 即时设计 上传工作台。

3、使用 即时设计 进行设计
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02201
https://js.design/square?source=csdn&plan=jxcsdn02201
3.1 建立新画板
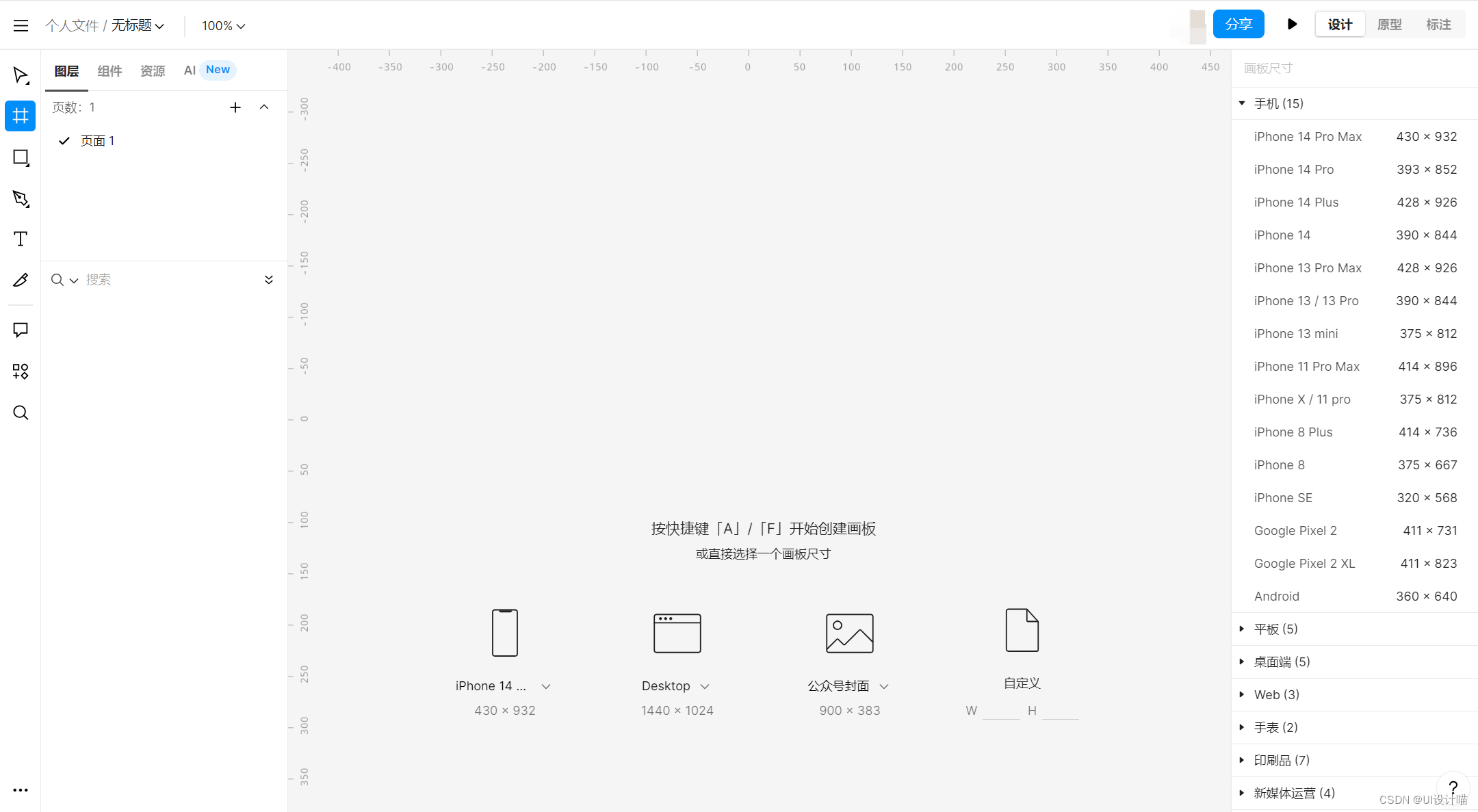
与 Sketch 中间操作是一样的。根据A或F查看右侧属性面板中的所有画板选项,选择要使用的尺寸或先随意建立一个。从1倍的角度(实际像素大小)工作,因为它是 即时设计 内部调整尺寸不会损失图片质量,导出时可以选择合适的尺寸。与传统的画板不同,画板可以相互嵌套,便于未来创建更复杂的交互设计。

3.2 快速网格布局
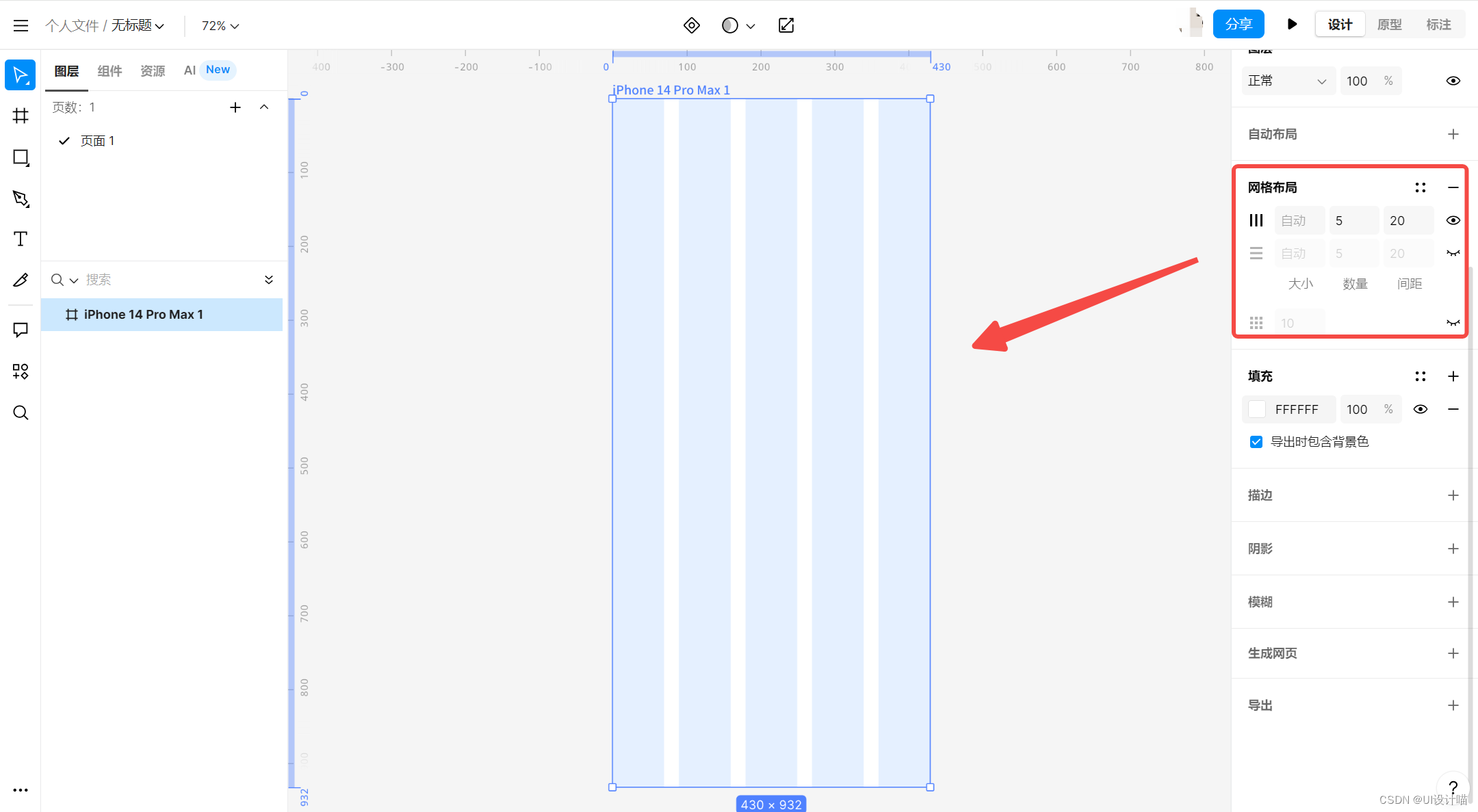
移动终端可以使用标准的8点网格;在Web端,建立网格布局非常重要,所以在设计之前,先建立一个5栏引导网格。调整右侧网格属性菜单中的列和行,以及是否固定,并根据需要设置边距。 即时设计支持设置多个网格并将其存储为风格。点击右上角四点的图片即可实现。这是一个非常方便的功能,不仅可以使布局适应各种设备,还可以与团队成员分享或简单地在其他项目中重复使用。

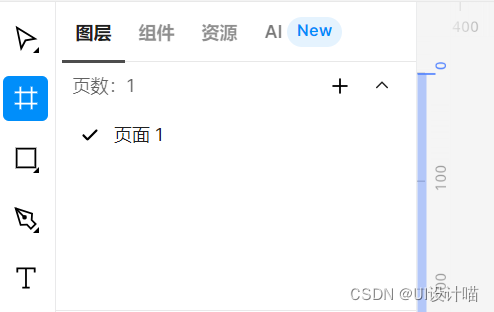
3.3 方便操作图层和组
与 Sketch 同样,您也可以在即时设计工作台界面的左侧找到图层面板。
图层:添加的每个新元素都会自动创建一个图层。您可以通过拖放重新排列图层或分组图层。
组件:在 即时设计 可添加小组件,有利于原型设计。
资源:可收集即时设计资源社区的资源,如图标、插图等,可直接拖拽使用,节省大量重复劳动。

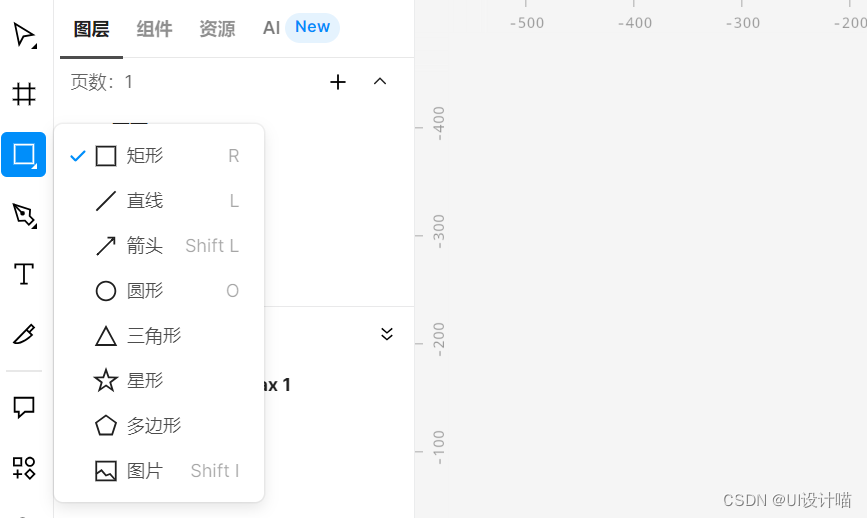
3.4 矢量形设计
即时设计的矢量图形工具在画布上直接绘制了矩形、直线、椭圆形、多边形和星形五种常见的矢量图形。从左边的菜单中选择,或者按照矩形选择(R)、直线(L)、箭头(shift+L)、原型(O)等待形状的创建,按住 Shift 按钮保持形状比例不变;画出更复杂的形状,可以点击 P ,或从左边的菜单中选择[笔];在即时设计中,用笔工具创建的矢量网格没有方向,可以在不同的方向分叉,多边弧和饼图可以轻松设计。完成后,按下【Enter】通过右边的属性菜单,在设计过程中可以随时更改属性,操纵矢量形状,自动闭合路径。

假如您是UI设计小白,那么您可以选择即时设计作为设计工具,这是完美的。您可以点击进入即时设计帮助中心,在这里搜索您的问题,也可以加入官方用户群,群内有在线小客服回答问题哦!小白也可以成为大神!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn02201
https://js.design/square?source=csdn&plan=jxcsdn02201