基于java jsp+mybatis+Spring+的SSM二手交易网站设计实现
博主介绍:5年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域
作者主页 央顺技术团队
Java毕设项目精品实战案例《1000套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于java jsp+mybatis+Spring+的SSM二手交易网站设计实现
- 主要功能实现:
- 主要技术:
- 管理员登录:
- 管理员主要功能:
- 分类管理:
- 商品管理:
- 订单管理:
- 用户管理:
- 主要表设计:
- 用户表:
- 订单表:
- 商品表:
- 获取源码:
主要功能实现:
管理员:商品分类管理,商品管理,商品订单管理,用户管理等功能。
用户角色:查看所有商品,用户登陆注册,按照类别查看商品,发布商品,查看卖家主页,联系卖家,给商品留言,查看订单,修改查看个人资料等功能。
主要技术:
HTML+CSS+JavaScript+jsp+mysql+Spring+mybatis
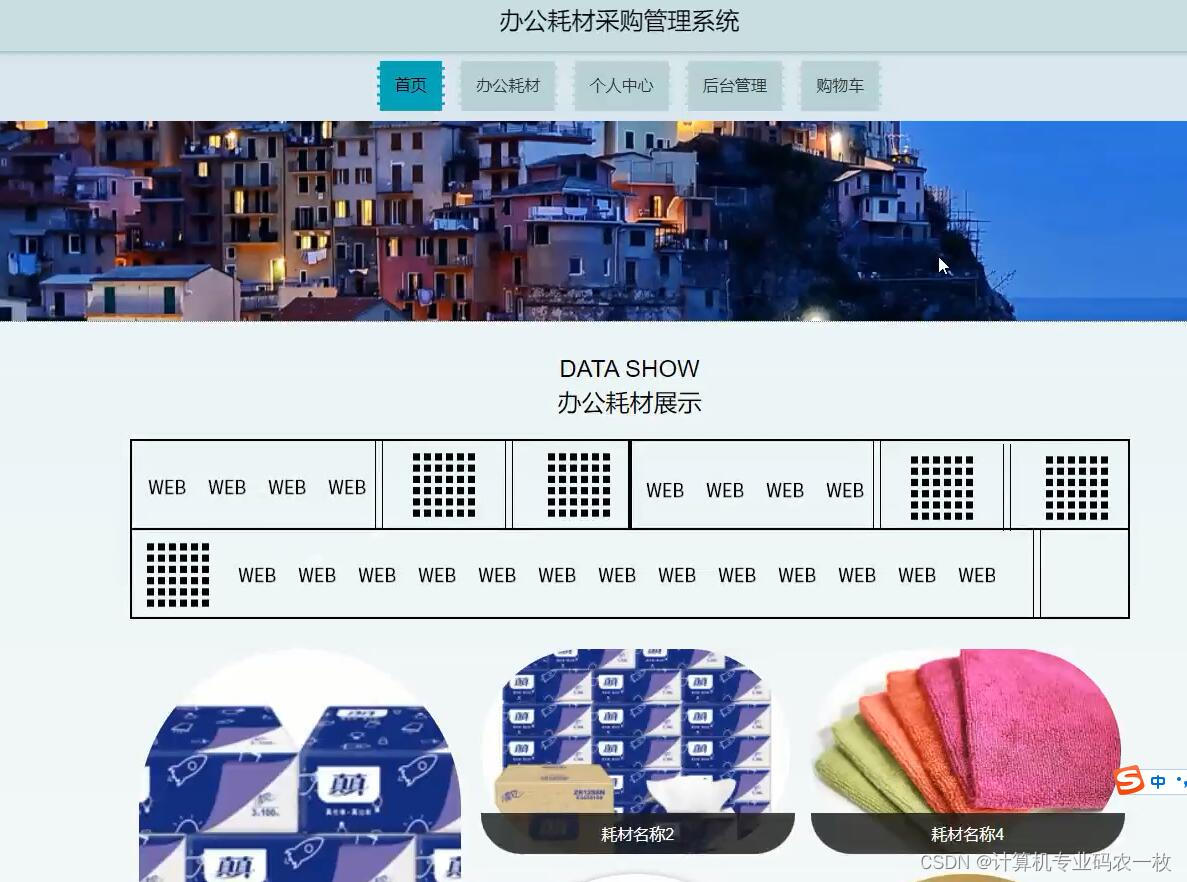
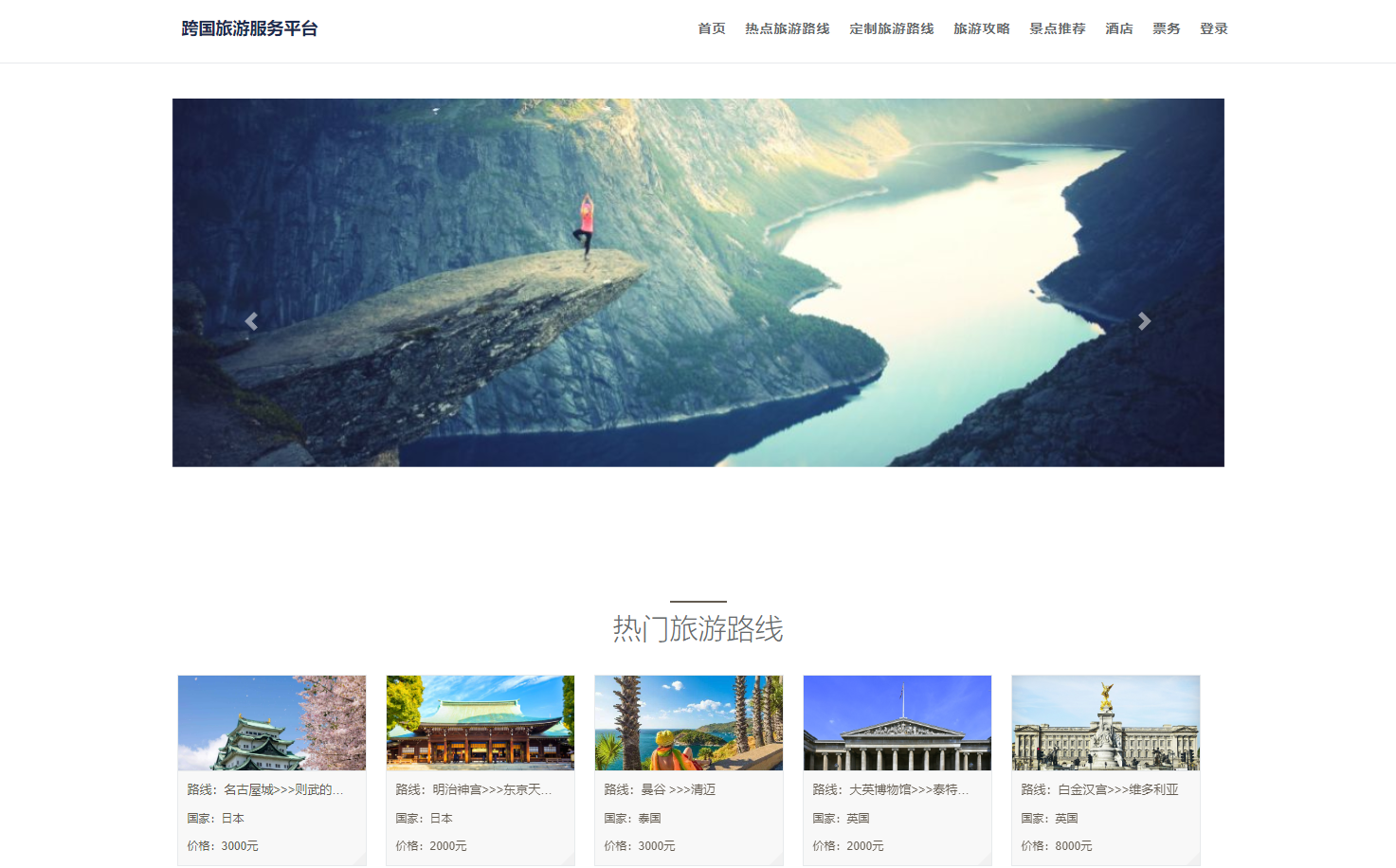
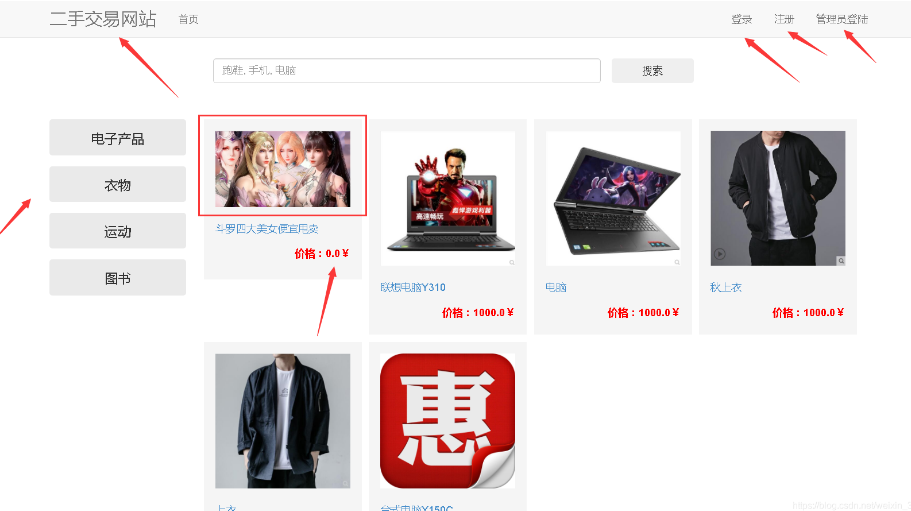
系统首页:

登录模块:

登录代码实现:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>系统登录 - 超市订单管理系统</title><link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath }/css/style.css" /><script type="text/javascript">/* if(top.location!=self.location){top.location=self.location;} */</script>
</head>
<body class="login_bg"><section class="loginBox"><header class="loginHeader"><h1>二手交易平台</h1></header><section class="loginCont"><form class="loginForm" action="${pageContext.request.contextPath }/login.do" name="actionForm" id="actionForm" method="post" ><div class="info">${error }</div><div class="inputbox"><label for="user">用户名:</label><input type="text" class="input-text" id="userCode" name="userCode" placeholder="请输入用户名" required/></div> <div class="inputbox"><label for="mima">密码:</label><input type="password" id="userPassword" name="userPassword" placeholder="请输入密码" required/></div> <div class="subBtn"><input type="submit" value="登录"/><input type="reset" value="重置"/></div> </form></section></section>
</body>
</html>
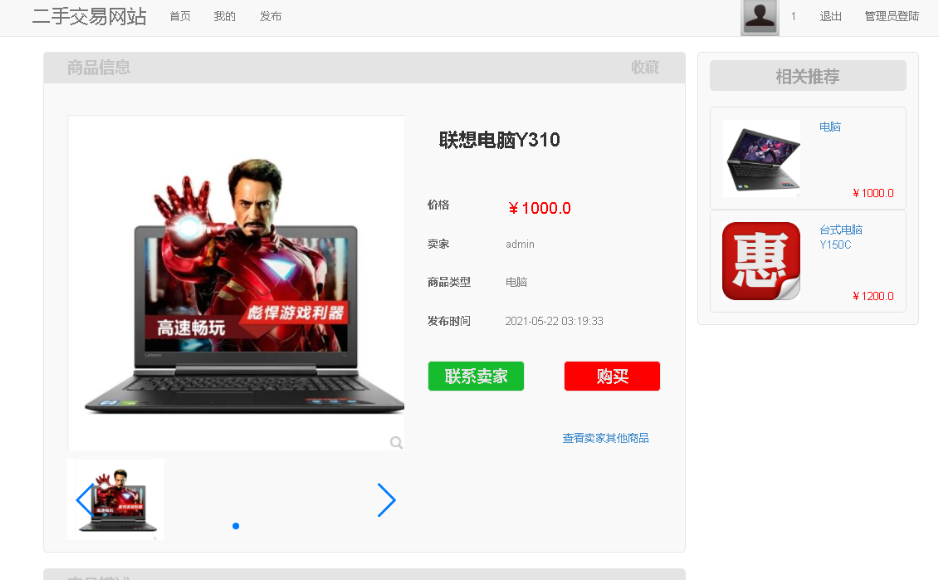
商品详情:


点击购买就创建一个订单信息

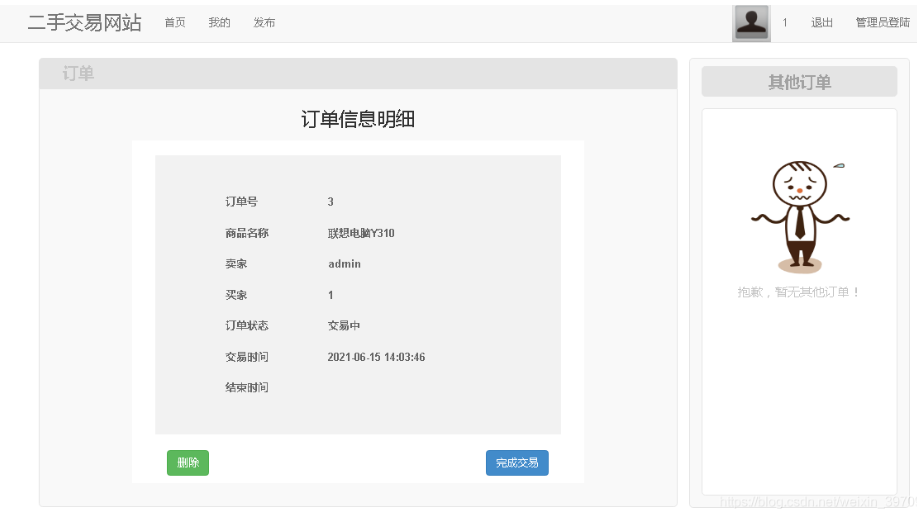
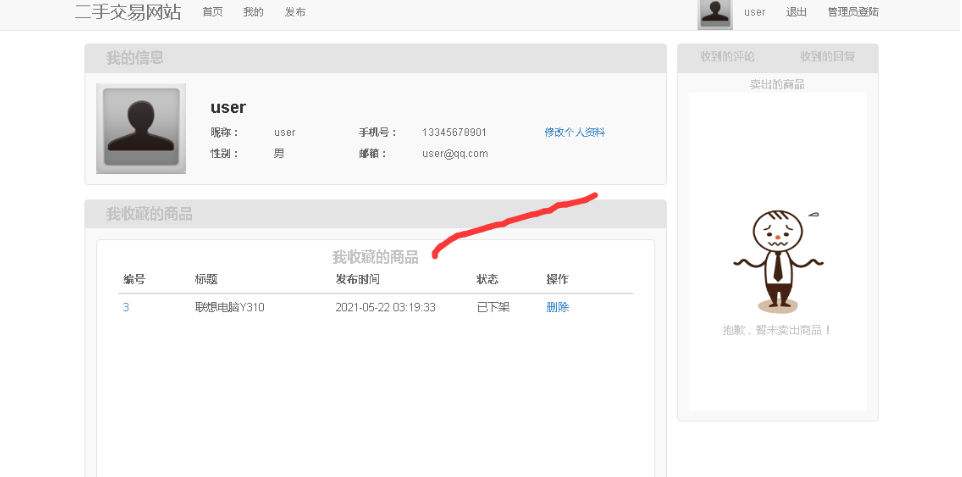
个人中心:

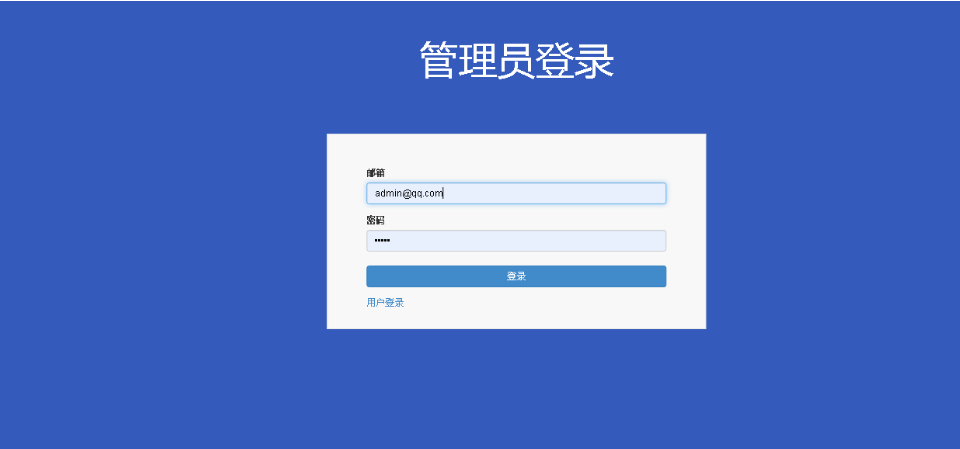
管理员登录:

主要代码实现:
/*** .*****/
package io.renren.modules.sys.controller;import com.google.code.kaptcha.Constants;
import com.google.code.kaptcha.Producer;
import io.renren.common.utils.R;
import io.renren.modules.sys.shiro.ShiroUtils;
import org.apache.shiro.authc.*;
import org.apache.shiro.subject.Subject;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.io.IOException;/*** 登录相关** @author Mark s.com*/
@Controller
public class SysLoginController {@Autowiredprivate Producer producer;@RequestMapping("captcha.jpg")public void captcha(HttpServletResponse response)throws IOException {response.setHeader("Cache-Control", "no-store, no-cache");response.setContentType("image/jpeg");//生成文字验证码String text = producer.createText();//生成图片验证码BufferedImage image = producer.createImage(text);//保存到shiro sessionShiroUtils.setSessionAttribute(Constants.KAPTCHA_SESSION_KEY, text);ServletOutputStream out = response.getOutputStream();ImageIO.write(image, "jpg", out);}/*** 登录*/@ResponseBody@RequestMapping(value = "/sys/login", method = RequestMethod.POST)public R login(String username, String password, String captcha) {String kaptcha = ShiroUtils.getKaptcha(Constants.KAPTCHA_SESSION_KEY);if(!captcha.equalsIgnoreCase(kaptcha)){return R.error("验证码不正确");}try{Subject subject = ShiroUtils.getSubject();UsernamePasswordToken token = new UsernamePasswordToken(username, password);//md5+Jiayansubject.login(token);}catch (UnknownAccountException e) {return R.error(e.getMessage());}catch (IncorrectCredentialsException e) {return R.error("账号或密码不正确");}catch (LockedAccountException e) {return R.error("账号已被锁定,请联系管理员");}catch (AuthenticationException e) {return R.error("账户验证失败");}return R.ok();}/*** 退出*/@RequestMapping(value = "logout", method = RequestMethod.GET)public String logout() {ShiroUtils.logout();return "redirect:login.html";}}
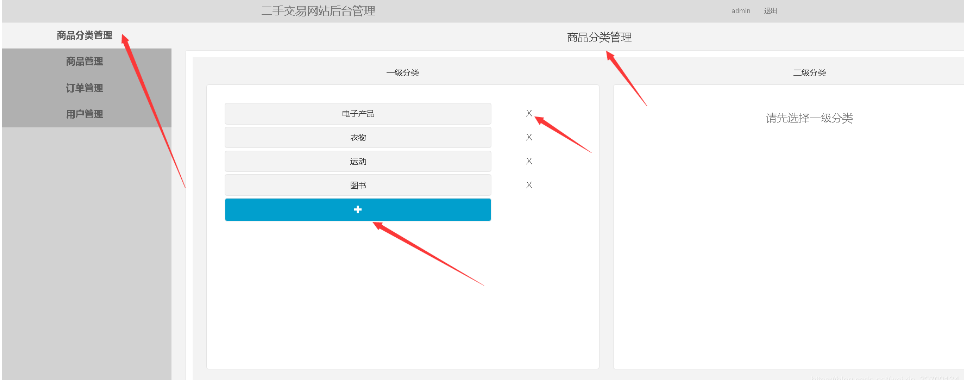
管理员主要功能:
分类管理:

商品管理:

订单管理:

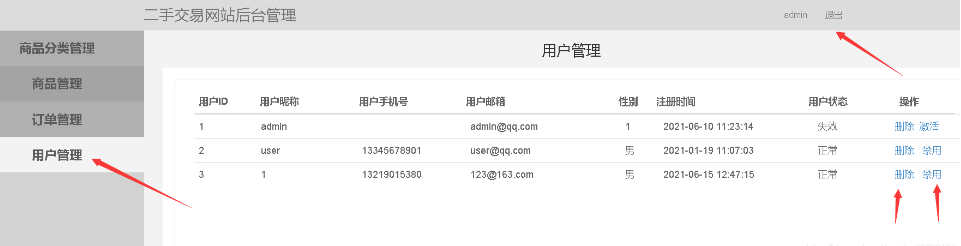
用户管理:

主要表设计:
用户表:
CREATE TABLE `NewTable` (
`user_id` bigint(20) NOT NULL AUTO_INCREMENT ,
`username` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '用户名' ,
`password` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '密码' ,
`salt` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '盐' ,
`email` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '邮箱' ,
`mobile` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '手机号' ,
`status` tinyint(4) NULL DEFAULT NULL COMMENT '状态 0:禁用 1:正常' ,
`create_time` datetime NULL DEFAULT NULL COMMENT '创建时间' ,
PRIMARY KEY (`user_id`),
UNIQUE INDEX `username` (`username`) USING BTREE
)
订单表:
CREATE TABLE `NewTable` (
`order_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '订单表主键id' ,
`order_no` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '订单号' ,
`user_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '用户主键id' ,
`total_price` int(11) NOT NULL DEFAULT 1 COMMENT '订单总价' ,
`pay_status` bigint(20) NOT NULL DEFAULT 0 COMMENT '支付状态:0.未支付,1.支付成功,-1:支付失败' , ,
`pay_time` datetime NULL DEFAULT NULL COMMENT '支付时间' ,
`order_status` bigint(20) NOT NULL DEFAULT 0 COMMENT '订单状态:0.待支付 1.已支付 2.配货完成 3:出库成功 4.交易成功 -1.手动关闭 -2.超时关闭 -3.商家关闭' ,
`extra_info` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '订单body' ,
`user_name` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货人姓名' ,
`user_phone` varchar(11) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货人手机号' ,
`user_address` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '收货人收货地址' ,
PRIMARY KEY (`order_id`)
)
商品表:
CREATE TABLE `NewTable` (
`goods_id` bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT '商品表主键id' ,
`goods_name` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '商品名' ,
`goods_intro` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '商品简介' ,
`goods_category_id` bigint(20) NOT NULL DEFAULT 0 COMMENT '关联分类id' ,
`goods_cover_img` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '/admin/dist/img/no-img.png' COMMENT '商品主图' ,
`goods_detail_content` text CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '商品详情' ,
`original_price` int(11) NOT NULL DEFAULT 1 COMMENT '商品价格' ,
`selling_price` int(11) NOT NULL DEFAULT 1 COMMENT '商品实际售价' ,`tag` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '' COMMENT '商品标签' ,
`goods_sell_status` tinyint(4) NOT NULL DEFAULT 0 COMMENT '商品上架状态 0-下架 1-上架' ,
`create_user` int(11) NOT NULL DEFAULT 0 COMMENT '添加者主键id' ,
PRIMARY KEY (`goods_id`)
)
获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《500套》
精彩专栏推荐订阅:在下方专栏