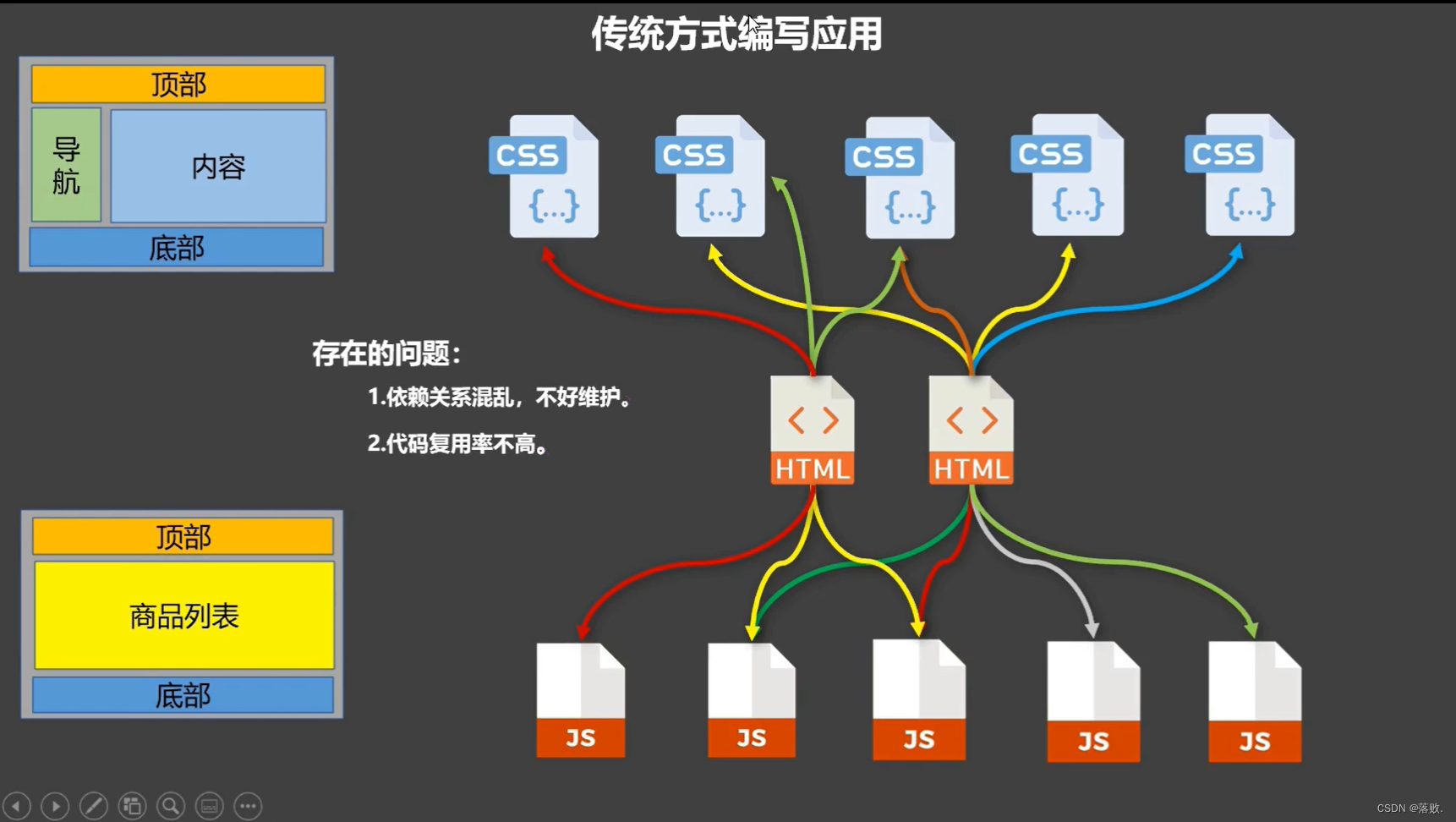
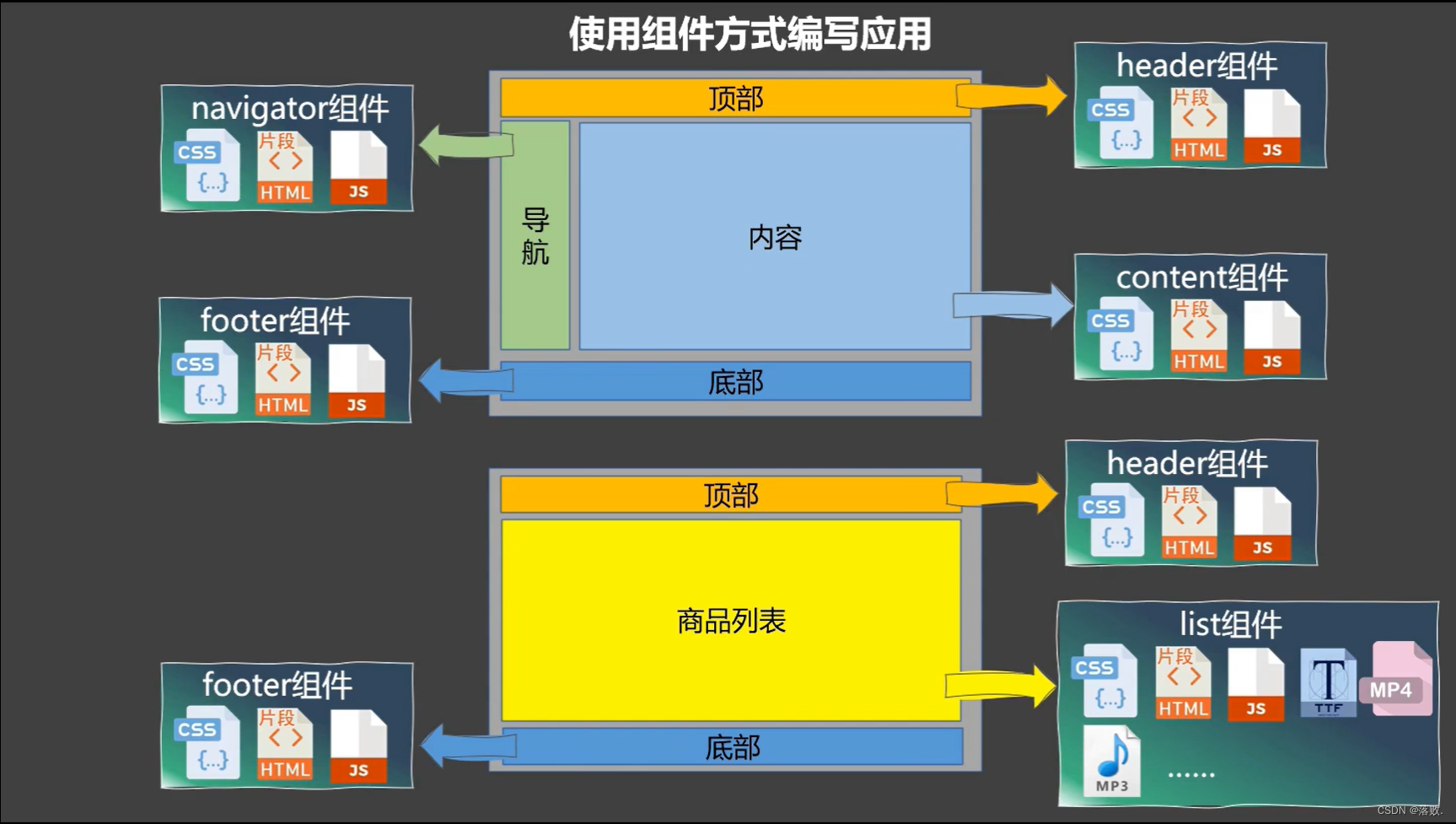
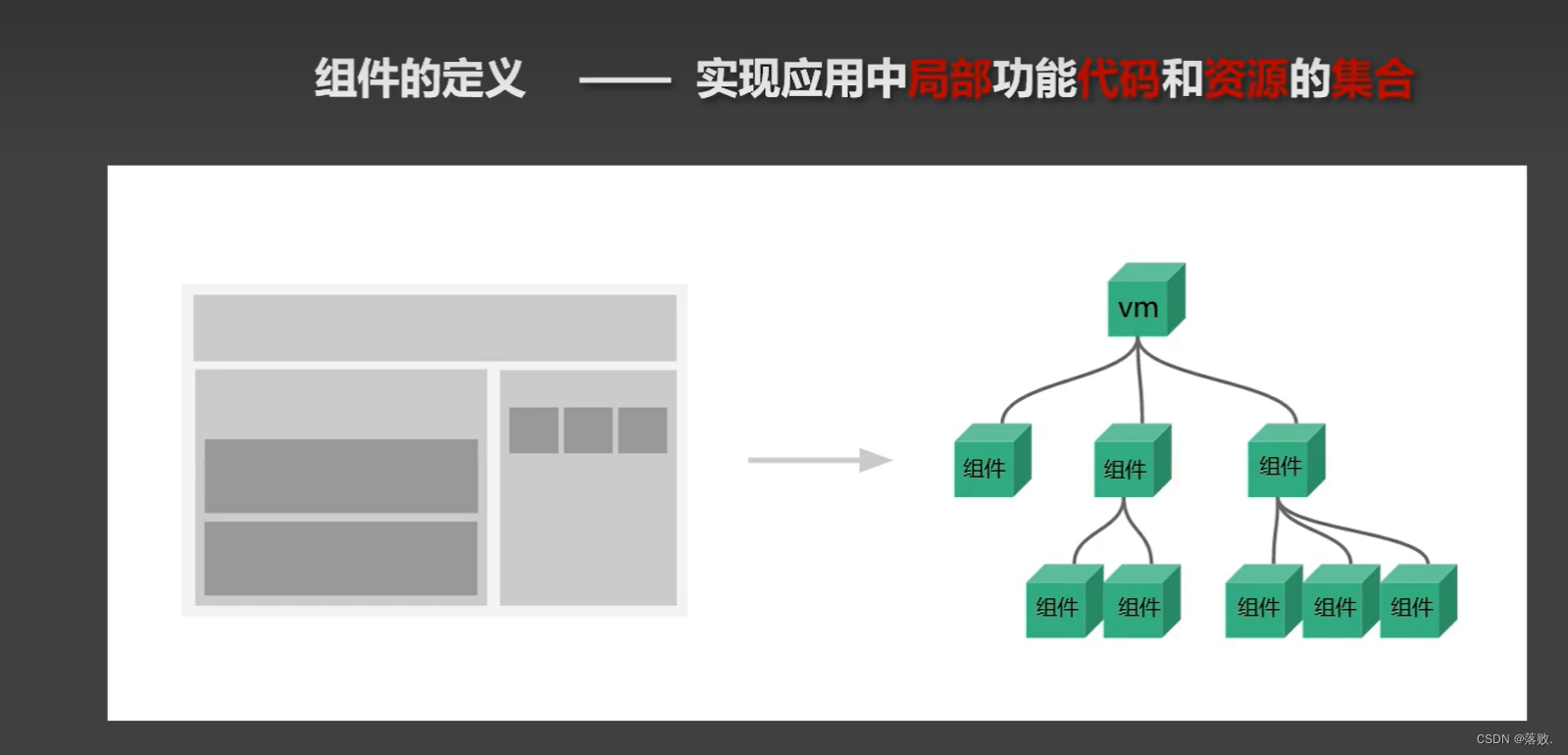
2、Vue组件化编程


2.1 非单文件组件

<div id="root"><school></school><hr><student></student>
</div>
<script type="text/javascript">//创建 school 组件const school = Vue.extend({template: `<div><h2>学校名称:{{ name }}</h2><h2>学校地址:{{ address }}</h2></div>`,data() {return {name: '学校',address: '河南'}}})//创建 student 组件const student = Vue.extend({template: `<div><h2>学生姓名:{{ name }}</h2><h2>学生年龄:{{ age }}</h2></div>`,data() {return {name: '张三',age: '18'}}})const vm = new Vue({el: "#root",//注册组件components: {school: school,student: student}})
</script>
Vue中使用组件的三大步骤:- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
- 如何定义一个组件?
- 使用
Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;- 区别如下:
el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
- 使用template可以配置组件结构。
- 区别如下:
- 使用
- 如何注册组件?
- 局部注册:靠
new Vue的时候传入components选项 - 全局注册:靠
Vue.component(‘组件名’,组件)
- 局部注册:靠
- 编写组件标签:
<school></school>
2.1.1 组件的注意点
几个注意点:1.关于组件名:一个单词组成:第一种写法(首字母小写):school第二种写法(首字母大写):School多个单词组成:第一种写法(kebab-case命名):my-school第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)备注:(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。(2).可以使用name配置项指定组件在开发者工具中呈现的名字。2.关于组件标签:第一种写法:<school></school>第二种写法:<school/>备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。3.一个简写方式:const school = Vue.extend(options) 可简写为:const school = options
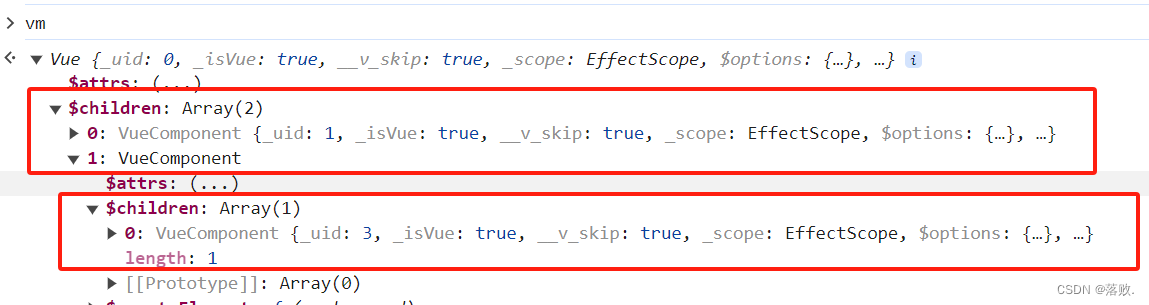
2.2 组件的嵌套
<div id="root"></div>
<script type="text/javascript">//定义一个student组件const student = Vue.extend({template: `<div><h2>学生名字:{{ name }}</h2><h2>学生年龄:{{ age }}</h2></div>`,data() {return {name: '败落',age: 18}}})//定义一个school组件const school = Vue.extend({template: `<div><h2>学校名称:{{ name }}</h2><h2>学校地址:{{ address }}</h2><student></student></div>`,data() {return {name: '学校',address: '河南'}},components: {student: student}})//定义一个hello组件const hello = Vue.extend({template: `<h2>{{ msg }}</h2>`,data() {return {msg: '欢迎来学Vue'}}})//定义一个app组件const app=Vue.extend({template:`<div><hello></hello><school></school></div>`,components:{hello:hello,school:school}})const vm = new Vue({template:`<app></app>`,el: "#root",components: {app:app}})
</script>


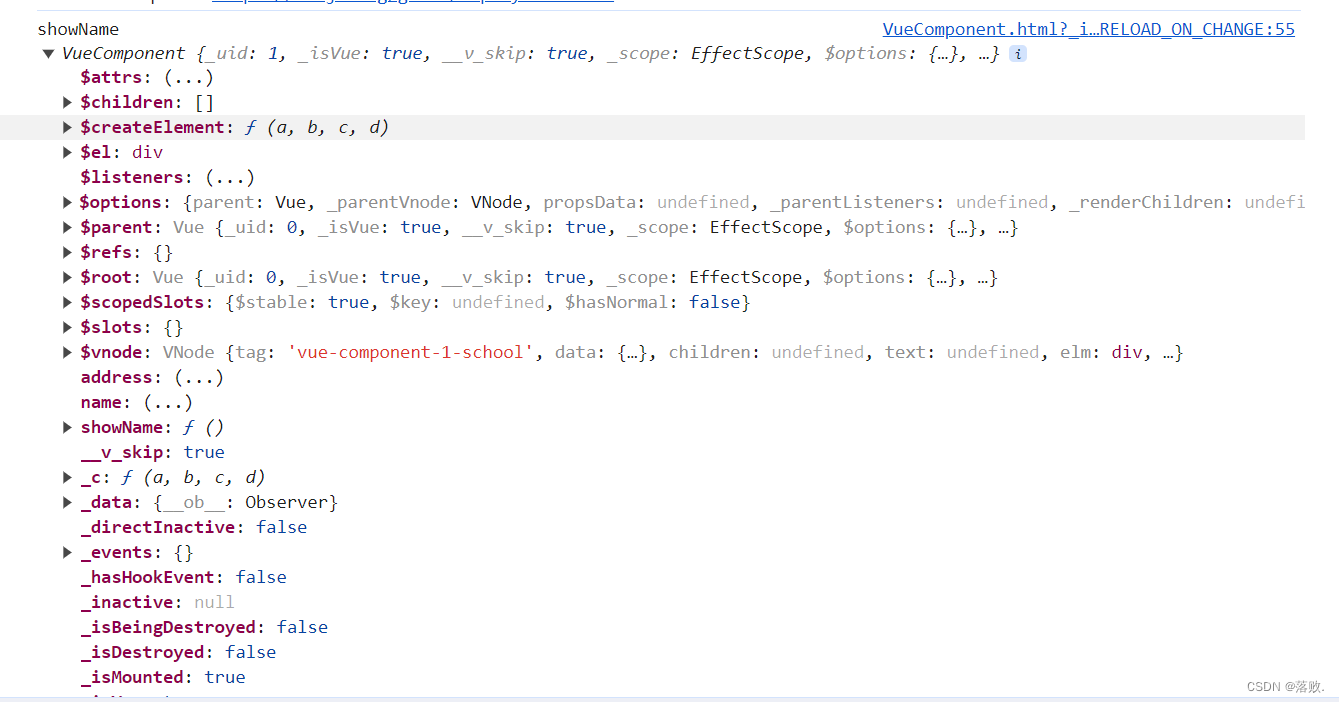
2.3 VueComonent
-
关于
VueComponent:-
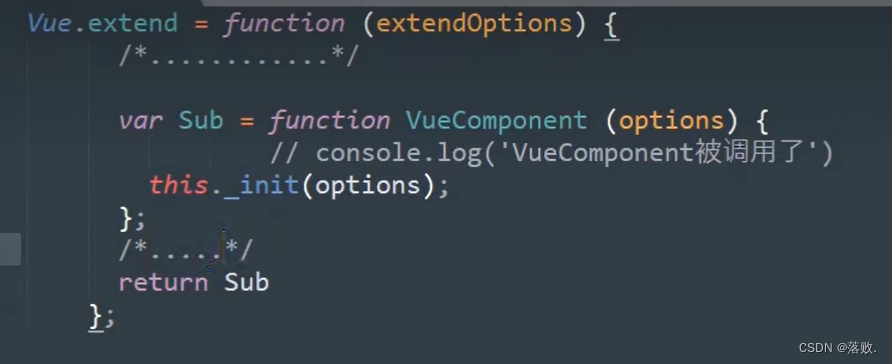
school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。 -
我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
-
关于
this指向:- 组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
- new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。
- 组件配置中:
-
<div id="root"><school></school><hello></hello>
</div>
</body><script type="text/javascript">Vue.config.productionTip = false//定义school组件const school = Vue.extend({name:'school',template:`<div><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button></div>`,data(){return {name:'学校',address:'北京'}},methods: {showName(){console.log('showName',this)}},})const test = Vue.extend({template:`<span>atguigu</span>`})//定义hello组件const hello = Vue.extend({template:`<div><h2>{{msg}}</h2><test></test></div>`,data(){return {msg:'你好啊!'}},components:{test}})// console.log('@',school)// console.log('#',hello)//创建vmconst vm = new Vue({el:'#root',components:{school,hello}})
</script>