本文主要解决两个问题,第一个,在element-ui中,直接设置参数排序,达不到预期效果,预期是按照数字的大小进行排序;第二个,想对表格中某个字段设置默认的排序方式
现象:
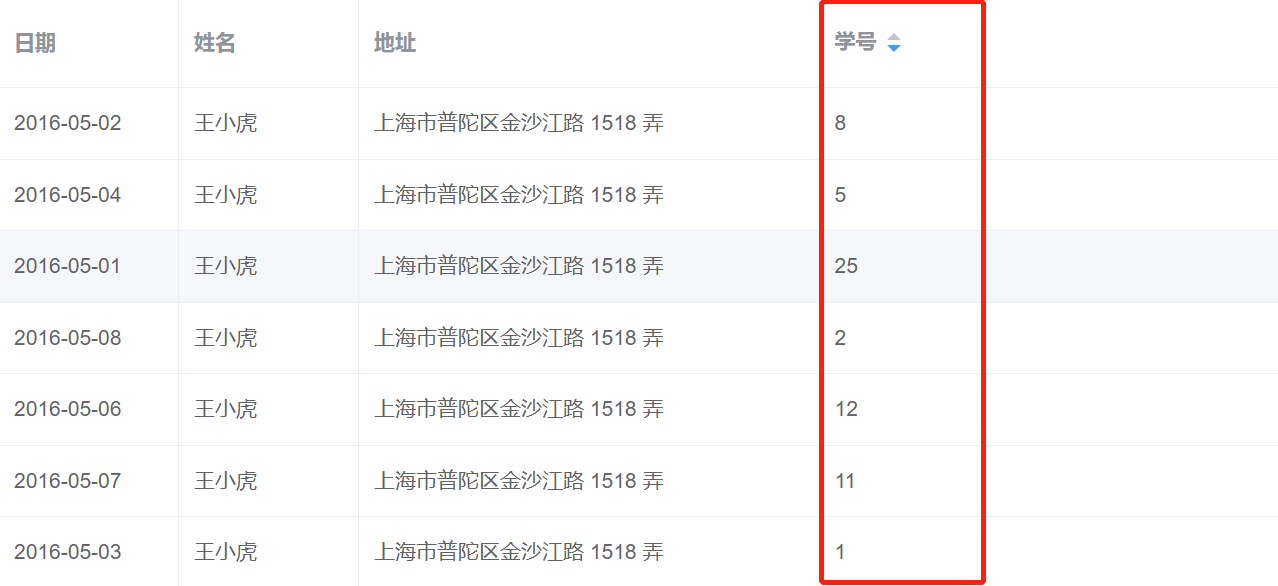
直接设置在 el-table-column设置sortable=true,点击升序降序,结果是字符串的排序结果,不是预期的按照数字大小排序,结果如下
<el-table-column :sortable="true" label="学号" ></el-table-column>

要达到预期,需要设置sort-method
<el-table-column:sortable="true":sort-method="sortMethod"prop="no"label="学号"show-overflow-tooltip></el-table-column>
// 按照数字大小排序 方法-
sortMethod(before, after) {return Number(before.no) - Number(after.no);
},
// 按照数字大小排序 方法二
sortMethod(before, after) {return before.no.localeCompare(after.no,"en-u-kn-true")
},预期结果如下

此时可能会有进一步的需求,前端设置默认的排序方式,例如:默认设置成升序,此处提供两种
1、初始化数据时,先排序再渲染(此处就不展示例子了,直接通过对数据排序就行)
2、通过调整组件参数,直接设置默认排序方式
在实践第二种设置默认排序方式的时候,遇到一个问题,直接设置default-sort={prop:'no'},基本满足默认排序的情况,但是会有不太完美的地方,初次进来点击排序表头空白处或者是点击到取消了排序效果时,不会恢复到默认的排序方式。
针对上面的情况,我们使用sort-change,监听到order不存在的时候,意思就是默认进来或者是排序效果被取消时,我们直接手动的设置一下排序方式为默认的,下面就是怎么实现
备注:order包含['ascending', 'descending', null]
参考官方文档: https://element.eleme.cn/2.10/#/zh-CN/component/table
<el-tableref="table":data="tableData2"tooltip-effect="dark"@selection-change="handleSelectionChange":header-cell-class-name="cellClass"width="200"border:default-sort="{prop:'no'}"@sort-change="sortChange">sortChange({ column, prop, order }) {if (!order) {this.$refs.table.sort("no", "ascending");}},预期结果,初始化进入页面就默认的是升序

通过上面的操作,就能达到预期的效果,此文章只针对前端排序哦,个人愚见,欢迎大家指教