声明:
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!wx a15018601872
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!q 2766958292
前言:
node补环境感觉还是不行,最近开始找好的补环境框架,有好的大家也希望大家不好藏起来,有好的知识星球也推荐一下小弟。我在github随便找了一个才11的收藏,写的挺好的竟然没人用哎我也目前只发现这个,后续会继续在github找最合适的框架,今天研究了一天,看的我直接坐着(~﹃~)~zZ了,这应该是我最近最后一次更新了后天晚上有空可能更新多一次,明天看球后天去学校,有空在更新分享干货,当然也希望大家给我分享好的项目。篇幅较短开始发车。
1.逆向过程
1.1.使用的框架
链接 aHR0cHM6Ly9naXRodWIuY29tL3lpdGlhb2h1YW5neGlhbnl1L0hhSGFWTQ==
这是我发现的,我这人喜欢看爆火,和不火的懂得都懂不温不火的我直接pass除非尤人推荐。这框架可以检测原型链可以说十分牛逼,刚开始看你会很困,但是很神奇一起来我就突然会了,顺便把body,screen给补完了后面就直接过了得物了,可以说作者这框架补得十分全,整个原型链关键位置都处理了,当然不可能全部覆盖还需我们自己完善。
1.2.使用
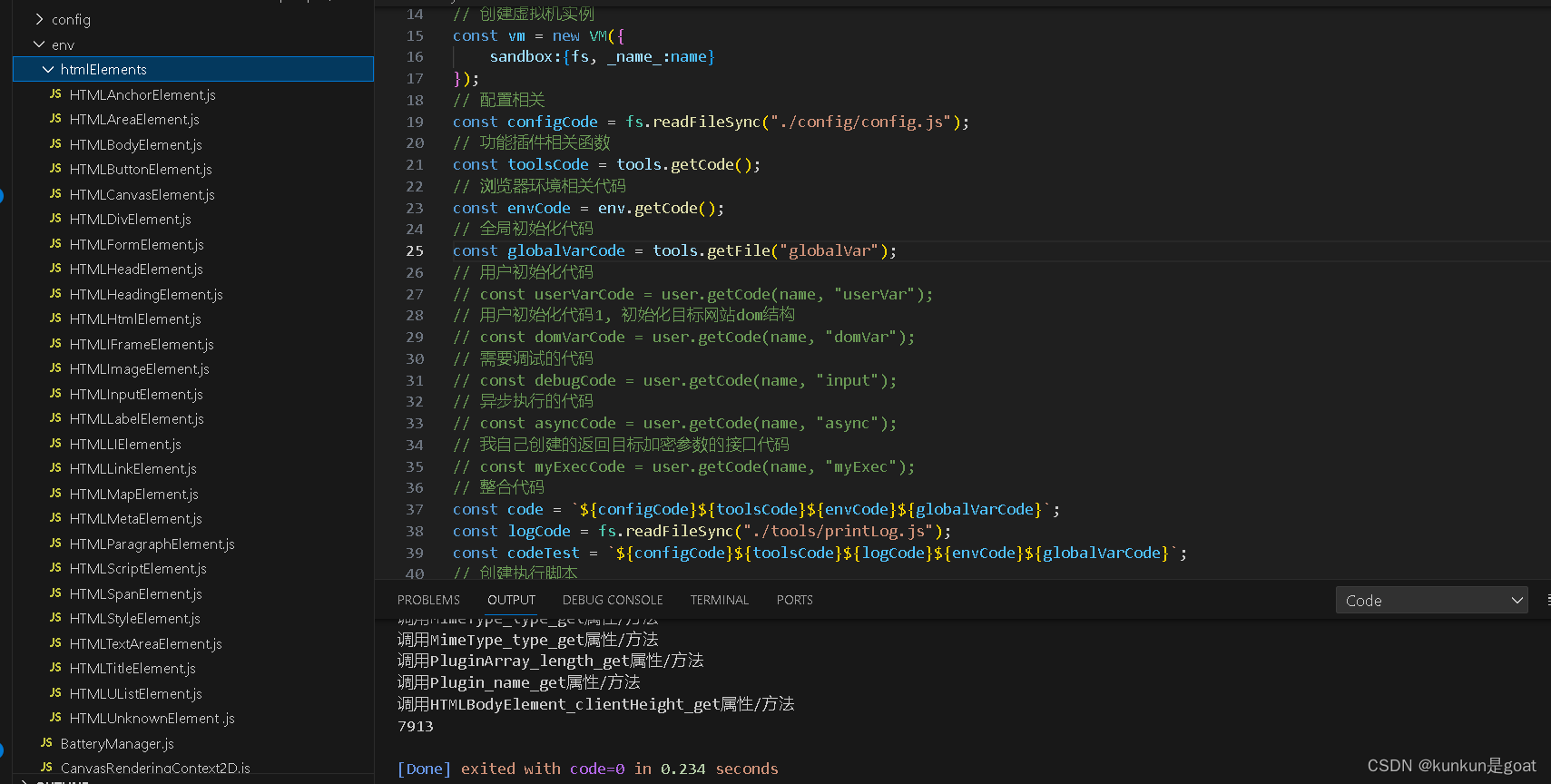
如图1.2.1报错的全部注释了,网上有些人就是拿这个框架出来卖,我第一眼看还说怎么这么眼熟,就是欺负不喜欢github的人,我现在一天基本一起床就看github每天看几次,b站也收藏了一些帮忙收录优质项目的博主,帮我收集信息O(∩_∩)O。

1.3.怎么过某物
把这两个加上百分百过因为框架没有这两个属性值补了就直接过了。
document.documentElement = {clientWidth: 1536,clientHeight: 745,}
document.body = {clientWidth: 1536,clientHeight: 7913,
}1.4.结果

1.5. 总结
1.出于安全考虑,本章未提供完整流程,调试环节省略较多,只提供大致思路,具体细节要你自己还原,相信你也能调试出来。