处理字体图标资源
1. 下载字体图标文件
- 打开阿里巴巴矢量图标库open in new window
- 选择想要的图标添加到购物车,统一下载到本地
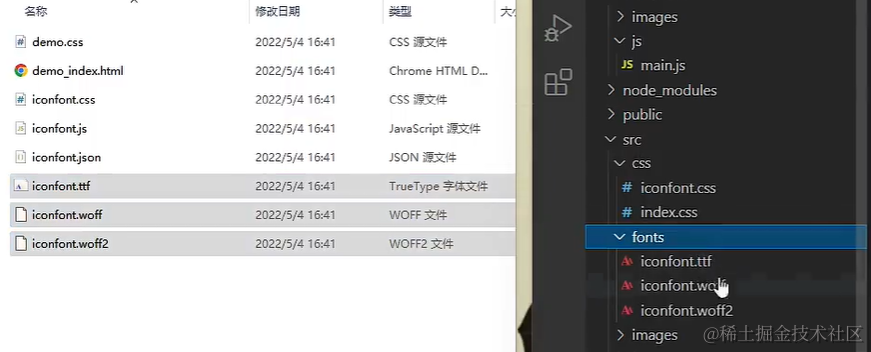
2. 添加字体图标资源

-
src/fonts/iconfont.ttf
-
src/fonts/iconfont.woff
-
src/fonts/iconfont.woff2
-
src/css/iconfont.css
- 注意字体文件路径需要修改
-
src/main.js
import { add } from "./math";
import count from "./js/count";
import sum from "./js/sum";
// 引入资源,Webpack才会对其打包
import "./css/iconfont.css";
import "./css/index.css";
import "./less/index.less";
import "./sass/index.sass";
import "./sass/index.scss";
import "./styl/index.styl";console.log(count(2, 1));
console.log(sum(1, 2, 3, 4));
- public/index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>webpack5</title></head><body><h1>Hello Webpack5</h1><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div><div class="box5"></div><!-- 使用字体图标 --><i class="iconfont icon-arrow-down"></i><i class="iconfont icon-ashbin"></i><i class="iconfont icon-browse"></i><script src="../dist/static/js/main.js"></script></body>
</html>
3. 配置
const path = require("path");module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "dist"),filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中clean: true, // 自动将上次打包目录资源清空},module: {rules: [{// 用来匹配 .css 结尾的文件test: /.css$/,// use 数组里面 Loader 执行顺序是从右到左use: ["style-loader", "css-loader"],},{test: /.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{test: /.(png|jpe?g|gif|webp)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},},{test: /.(ttf|woff2?)$/,type: "asset/resource",generator: {filename: "static/media/[hash:8][ext][query]",},},],},plugins: [],mode: "development",
};
type: "asset/resource"和type: "asset"的区别:
type: "asset/resource"相当于file-loader, 将文件转化成 Webpack 能识别的资源,其他不做处理type: "asset"相当于url-loader, 将文件转化成 Webpack 能识别的资源,同时小于某个大小的资源会处理成 data URI 形式(Data URI详细介绍_datauri-CSDN博客)
4. 运行指令
npx webpack
打开 index.html 页面查看效果
处理音视频等资源
1. 配置
const path = require("path");module.exports = {entry: "./src/main.js",output: {path: path.resolve(__dirname, "dist"),filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中clean: true, // 自动将上次打包目录资源清空},module: {rules: [{// 用来匹配 .css 结尾的文件test: /.css$/,// use 数组里面 Loader 执行顺序是从右到左use: ["style-loader", "css-loader"],},{test: /.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{test: /.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},{test: /.(png|jpe?g|gif|webp)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},},{test: /.(ttf|woff2?|map4|map3|avi)$/,type: "asset/resource",generator: {filename: "static/media/[hash:8][ext][query]",},},],},plugins: [],mode: "development",
};
就是在处理字体图标资源基础上增加其他文件类型,统一处理即可
2. 运行指令
npx webpack
打开 index.html 页面查看效果