文章目录
- 1. 介绍
- 2. 实例分析
- RGB颜色的表示
- 实例 - 日 / 夜间模式
- 3. 代码资源
1. 介绍

上图来自Qt官方文档,我们以此对styleSheet进行总结:
- styleSheet 样式表是一种可以通过文本描述来自定义控件外观的强大工具,它类似于网页开发中的
CSS(层叠样式表)。在Qt中我们称为QSS。

-
在
QWidget中的属性栏可以直接进行添加:

-
或对控件进行改变样式表的操作:

- 同样的,QSS的设置格式与CSS类似,使用 键值对 进行:
例如:

效果如下:

2. 实例分析
我们根据样式表,实现两个按钮,可以调节窗口为夜间模式与日间模式:
首先我们简要介绍一下,RGB颜色的表示 的知识点👇:
RGB颜色的表示
我们知道:
- R(红色)G(绿色)B(蓝色)分别为计算机的三原色,所有颜色的表示都通过这三种进行混合
- 在计算机中,通常分别各使用一个字节表示R、G、B
- 范围为0 - 255,即0x00 - 0xFF
- 如果表示R的数值为0,代表红色为0;如果表示R的数值为255,即红色为满;
- 最终的颜色就有下面两种表示:
- rgb(255, 255, 0) 红色绿色拉满,蓝色为0
- #FFFF00 红色绿色拉满,蓝色为0
ps:想获取某个颜色的表示,可以利用在线的色彩提取器,或者软件获取。
实例 - 日 / 夜间模式
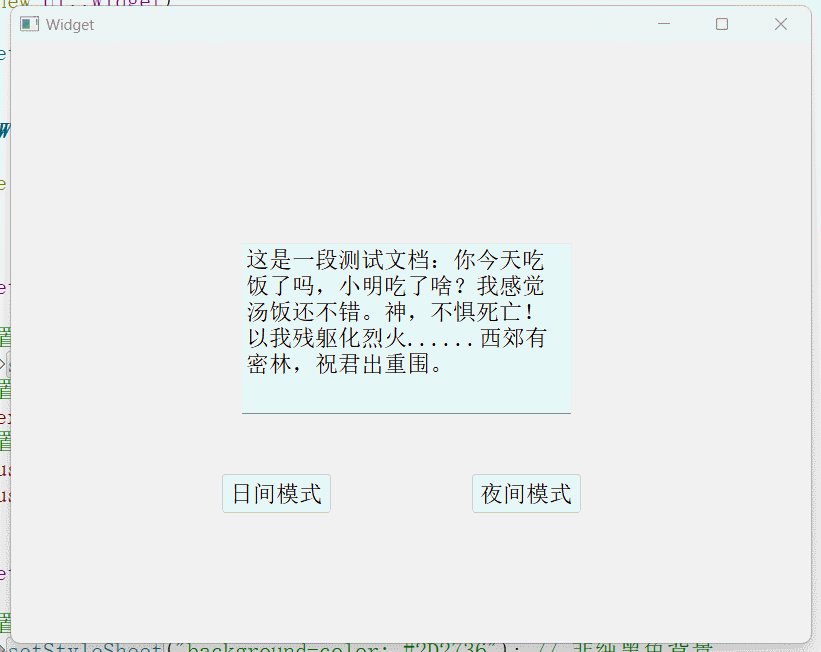
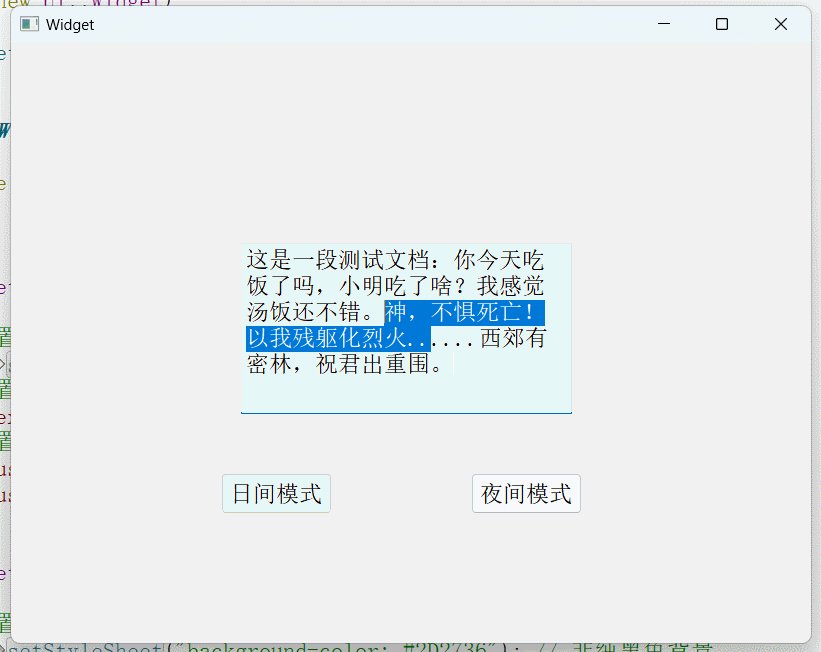
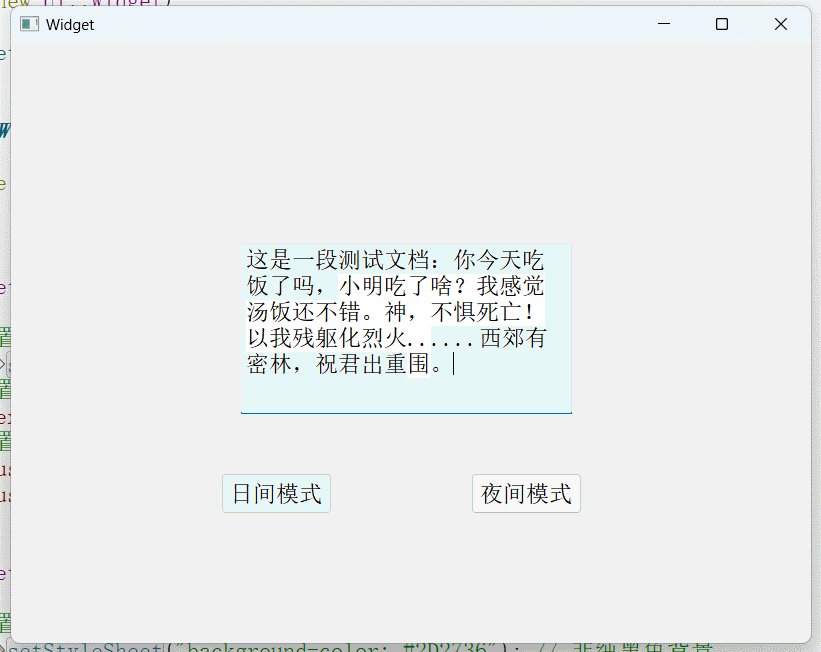
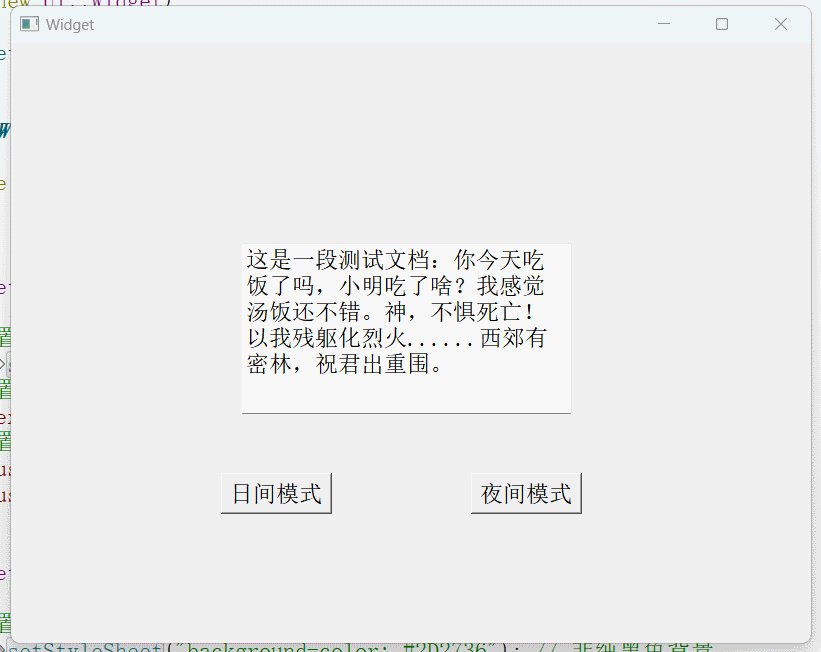
在该实例中,我们实现将 窗口更改为 日间 / 夜间模式的功能:
- 我们首先创建两个按钮,随后在各自的槽函数中进行代码的编写:
void Widget::on_pushButton_light_clicked()
{// 设置窗口样式this->setStyleSheet("background-color: #F0F0F0"); // Qt窗口初始背景色// 设置输入框样式:白底黑字ui->textEdit->setStyleSheet("background-color: white; color: black;");// 设置按钮样式ui->pushButton_light->setStyleSheet("color: balck");ui->pushButton_dark->setStyleSheet("color: balck");
}void Widget::on_pushButton_dark_clicked()
{// 设置窗口样式this->setStyleSheet("background-color: #2D2736"); // 非纯黑色背景// 设置输入框样式:黑底白字ui->textEdit->setStyleSheet("background-color: balck; color: white;");// 设置按钮样式ui->pushButton_light->setStyleSheet("color: white");ui->pushButton_dark->setStyleSheet("color: white");
}
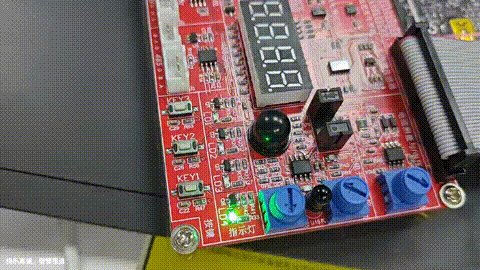
结果演示

3. 代码资源
上文相关的代码等文件资源👇
QWidget的styleSheet属性 - 日 / 夜间模式的实现